Barcelona
Below, you’ll find a list of articles organized by subtopics, covering every aspect of your theme. We regularly update our documentation in collaboration with our support team.
General Settings
Settings that are used in almost all sections.
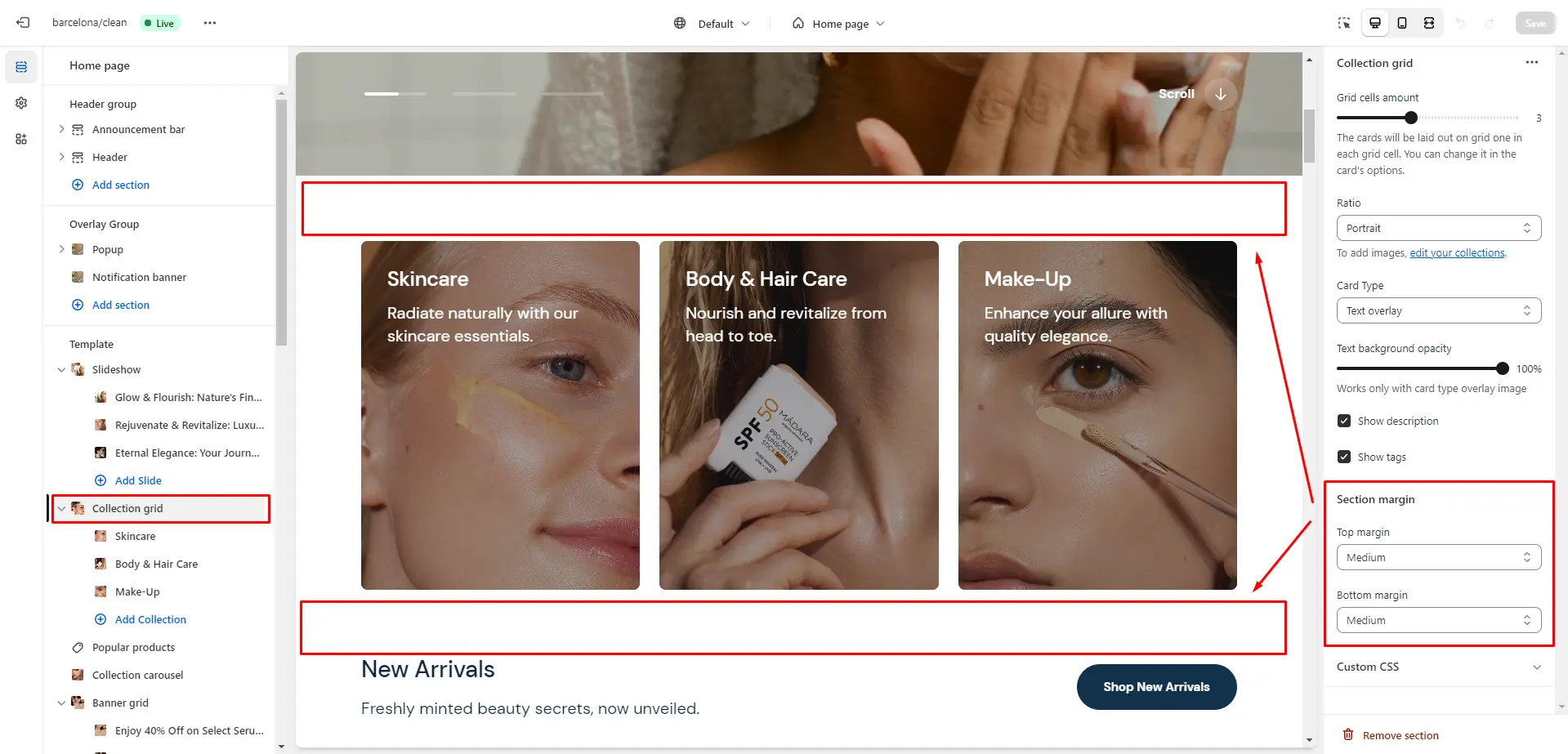
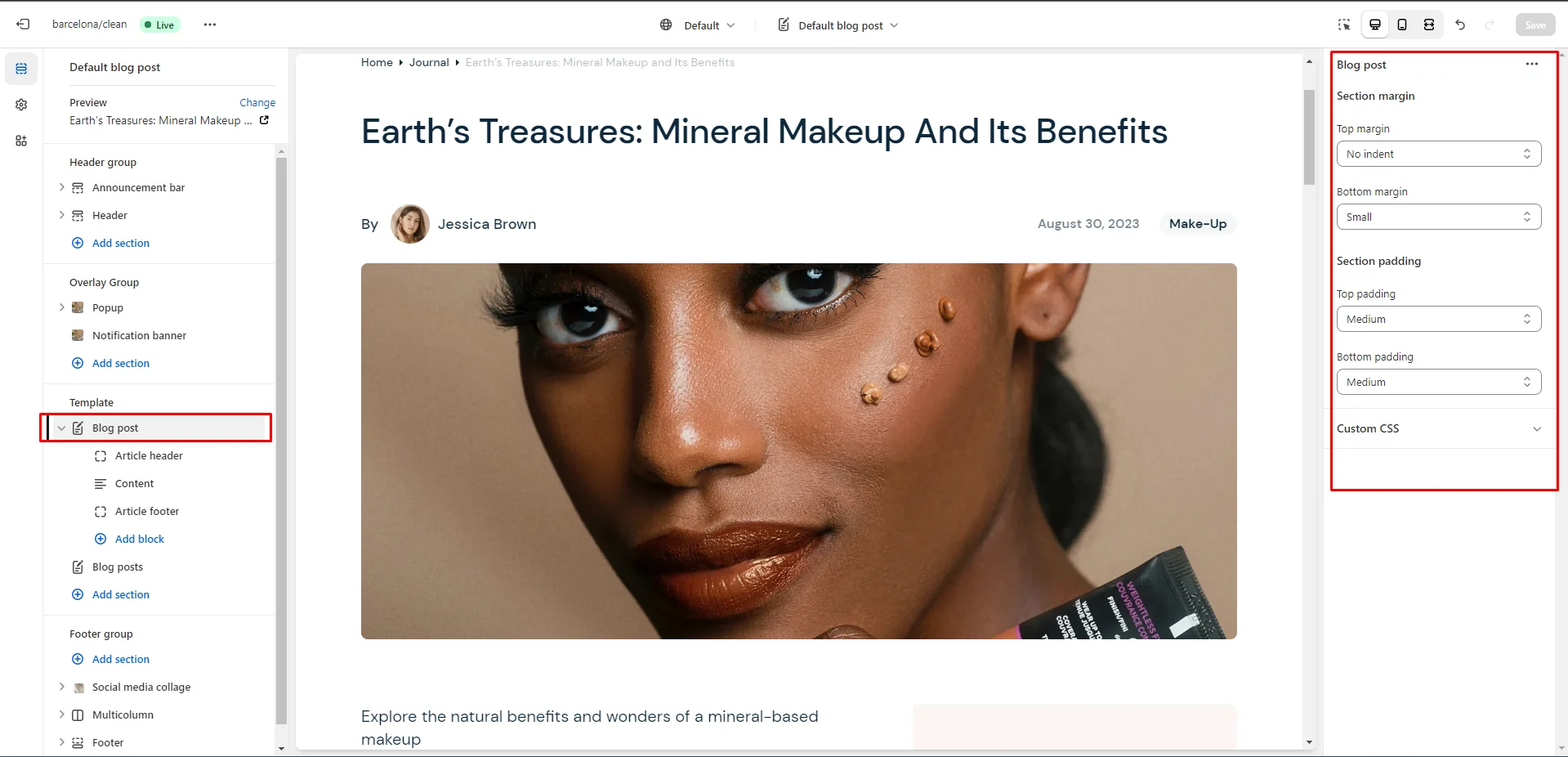
Section Margin
Allows you to change the top and bottom margin in the section.
- Top margin selector allows you to change the top margin in the section.
- Bottom margin selector allows you to change the bottom margin in the section.

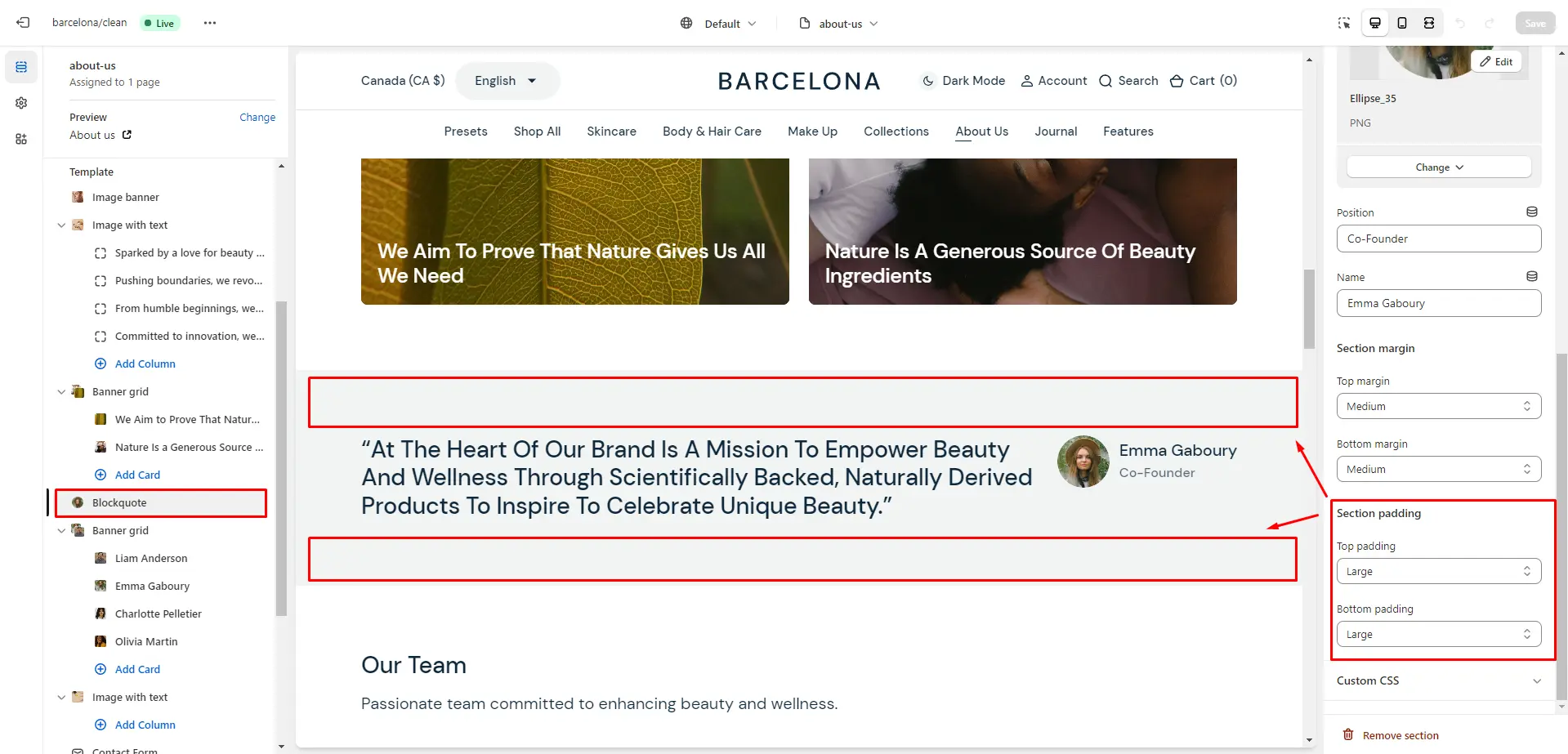
Section Padding
Allows you to change the top and bottom padding in the section.
- Top padding selector allows you to change the top padding in the section.
- Bottom padding selector allows you to change the bottom padding in the section.

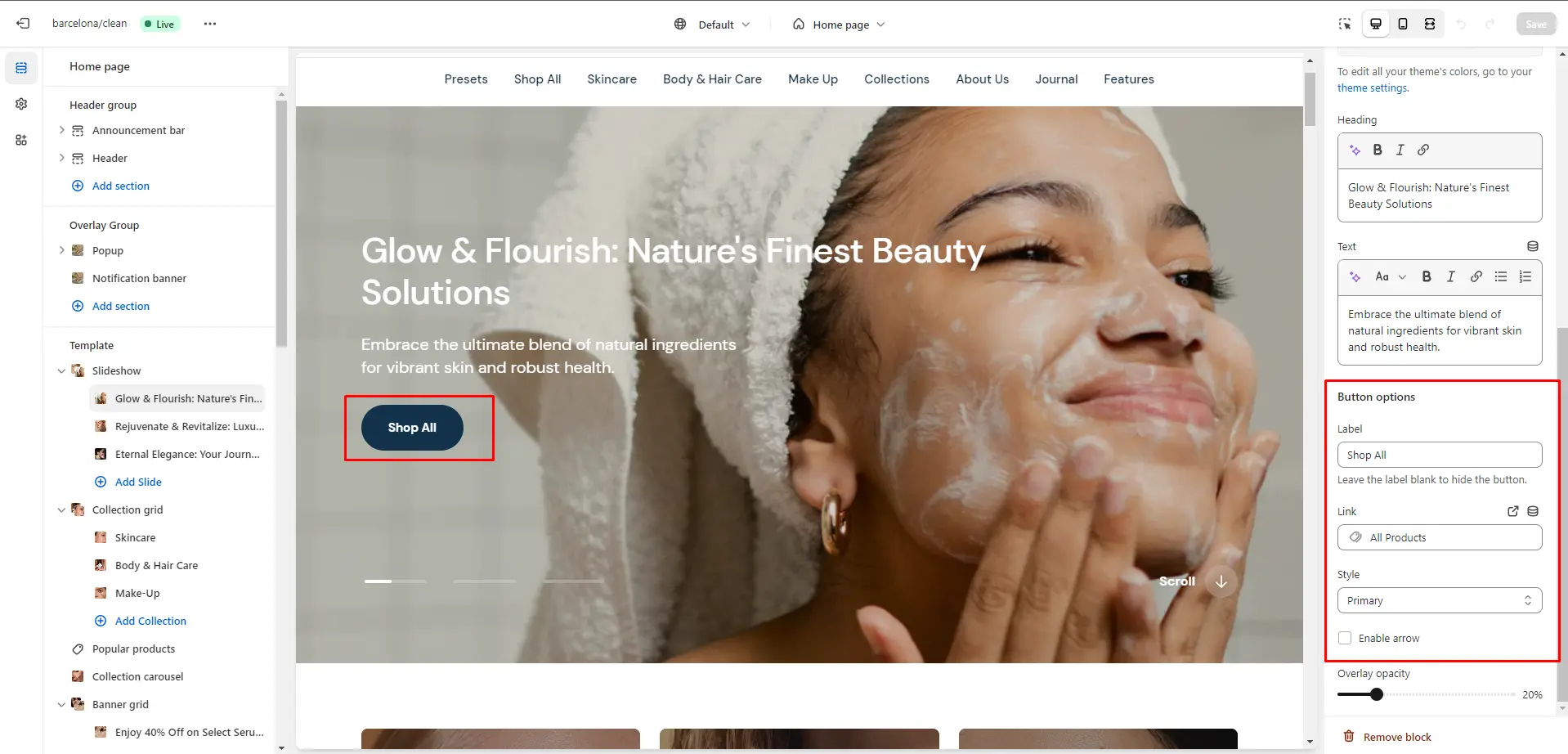
Buttons
Allows you to change button options.
- Button label field sets the button's label.
- Button link field allows you to add a link to any source.
- Button style selector to change the button style.
- Enable arrow field enables an arrow in the button.

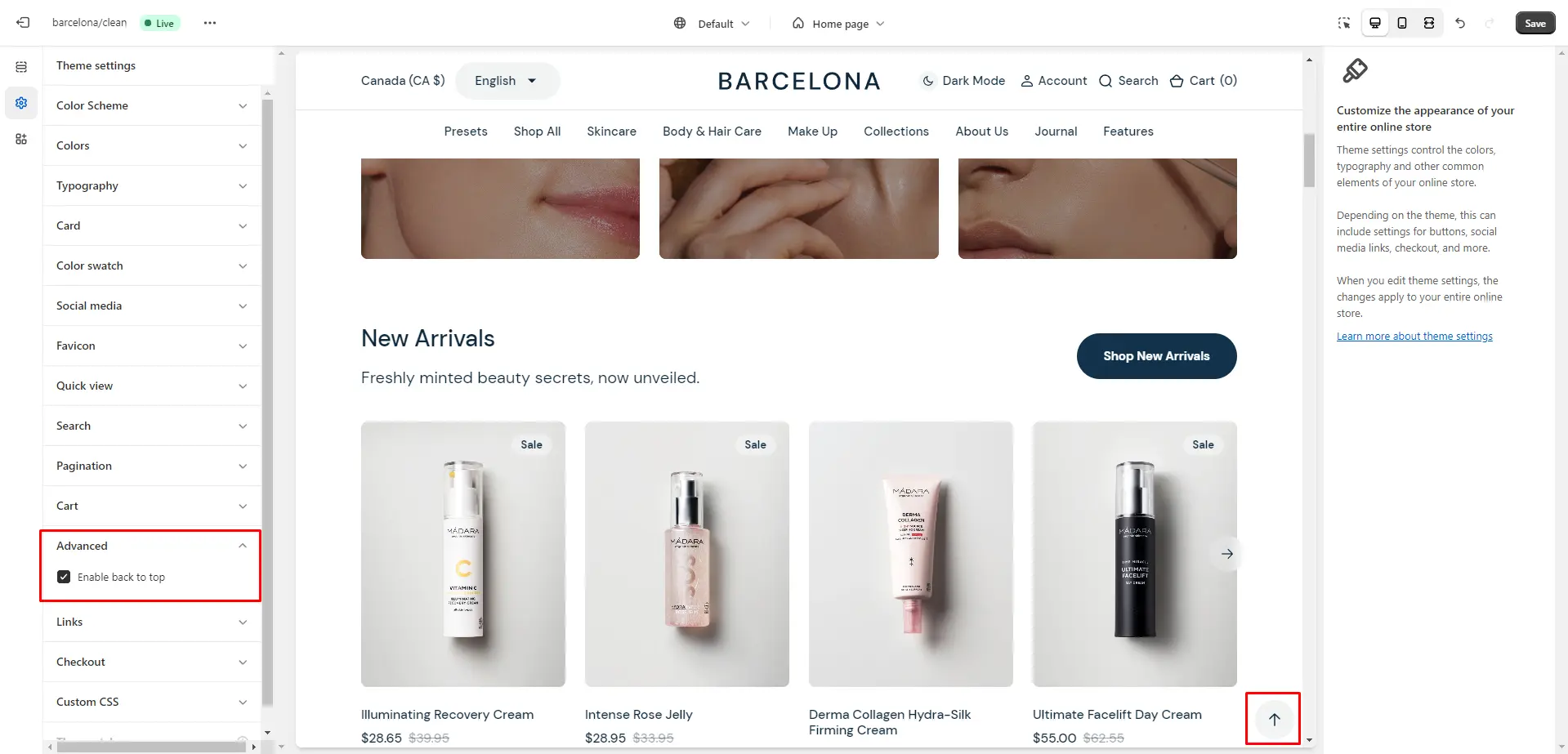
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

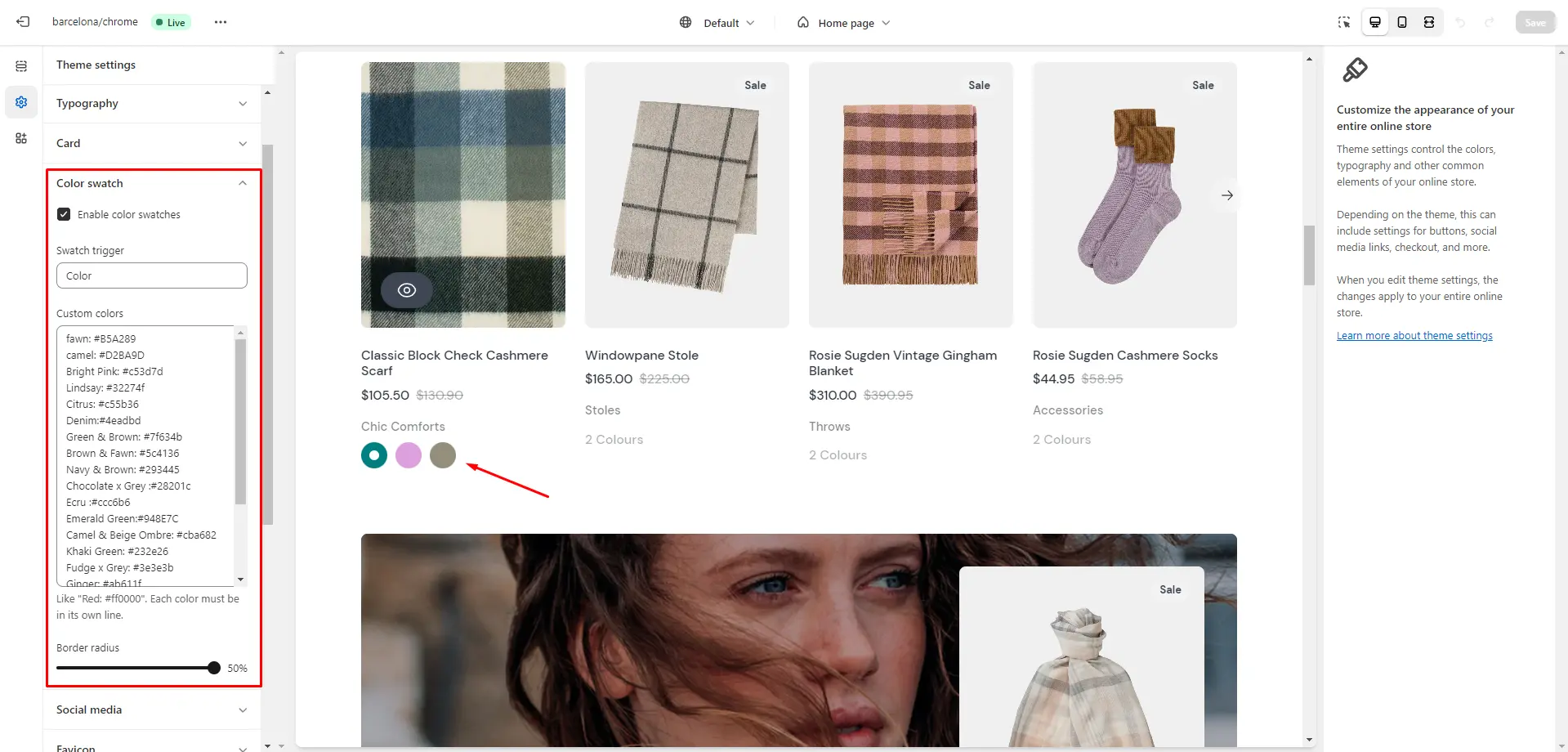
Color Swatches
To enable and customize Color Swatches, go to Theme settings > Color swatches. The swatch trigger should match the option in Product variants. Additionally, you can add custom colors by specifying their name and HEX color code.

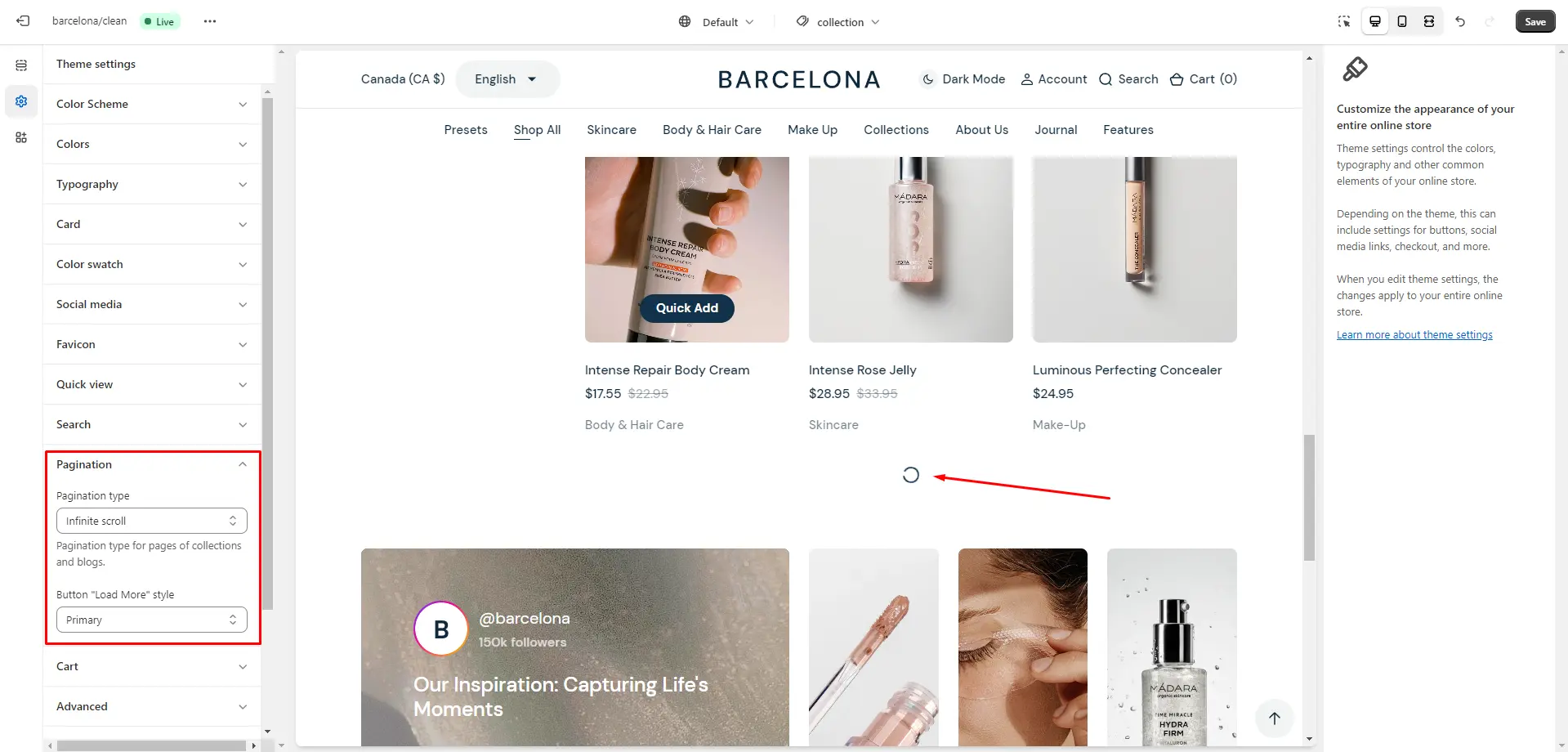
Infinite Scroll
To enable and edit Infinite Scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used on all pages by default.
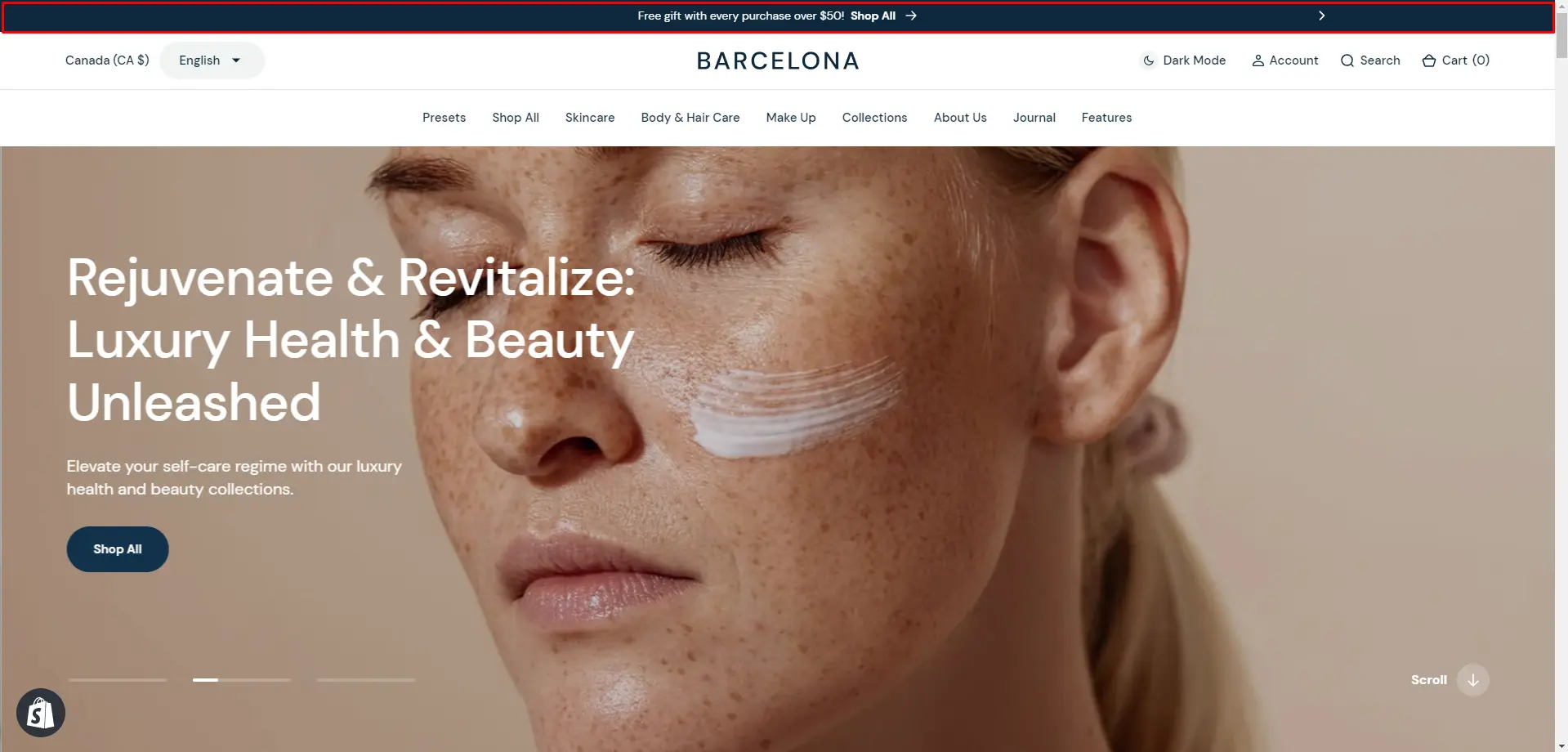
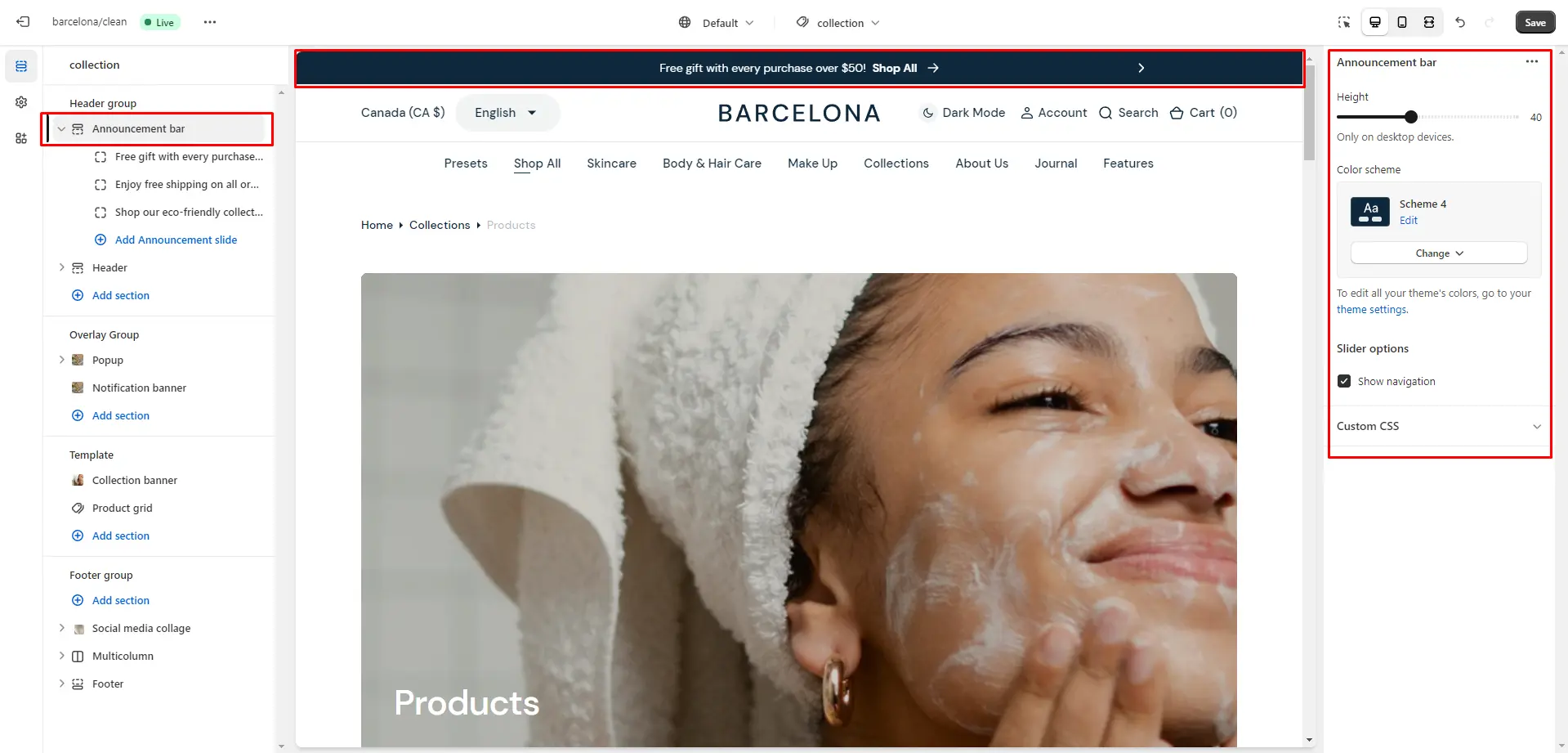
Announcement Bar
The Announcement Bar appears at the top of every page and displays custom messages with optional links. It's perfect for promoting sales or sharing important updates.

- Use the Add announcement button to add an announcement.
- Height slider allows you to change the announcement height only on desktop devices.
- Color scheme selector allows you to change the color scheme. (You can change the background color in the Theme settings.
- Text field allows you to add and edit text.
- Speed allows you to change speed for the ticker only on mobile devices.

Header
This theme offers several header variants to choose from. You can select the one that best suits your needs.

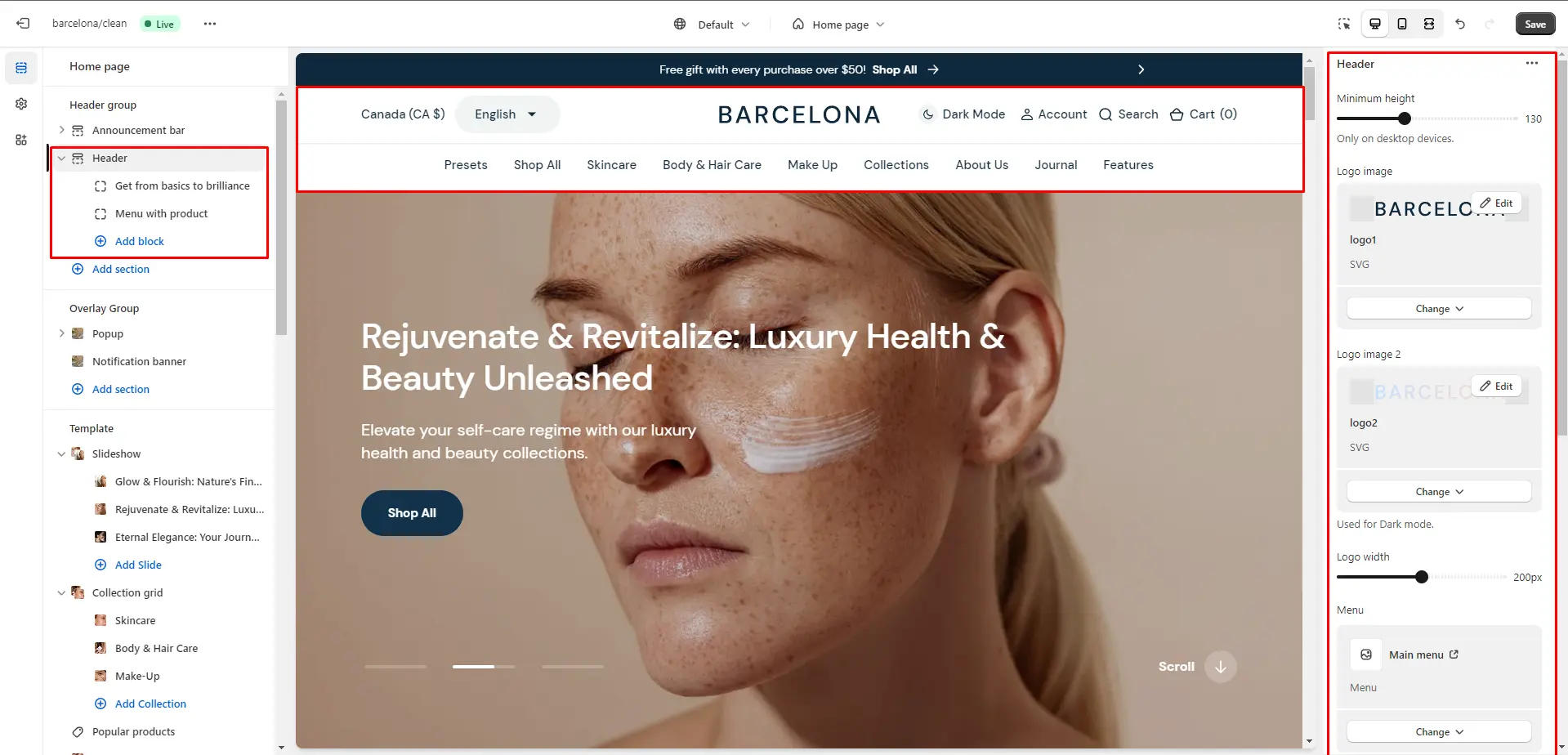
- Height slider allows you to change the header's height only on desktop devices.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional) If you add a logo, you can adjust its size using the Custom logo width slider.
- Choose a Menu to be displayed in the header.
- Sticky header field allows the display of a header on the screen as the user scrolls up.
- Enable Country/Region Selector field enables the display of country/region.
- Enable Language Selector field enables the display of language.

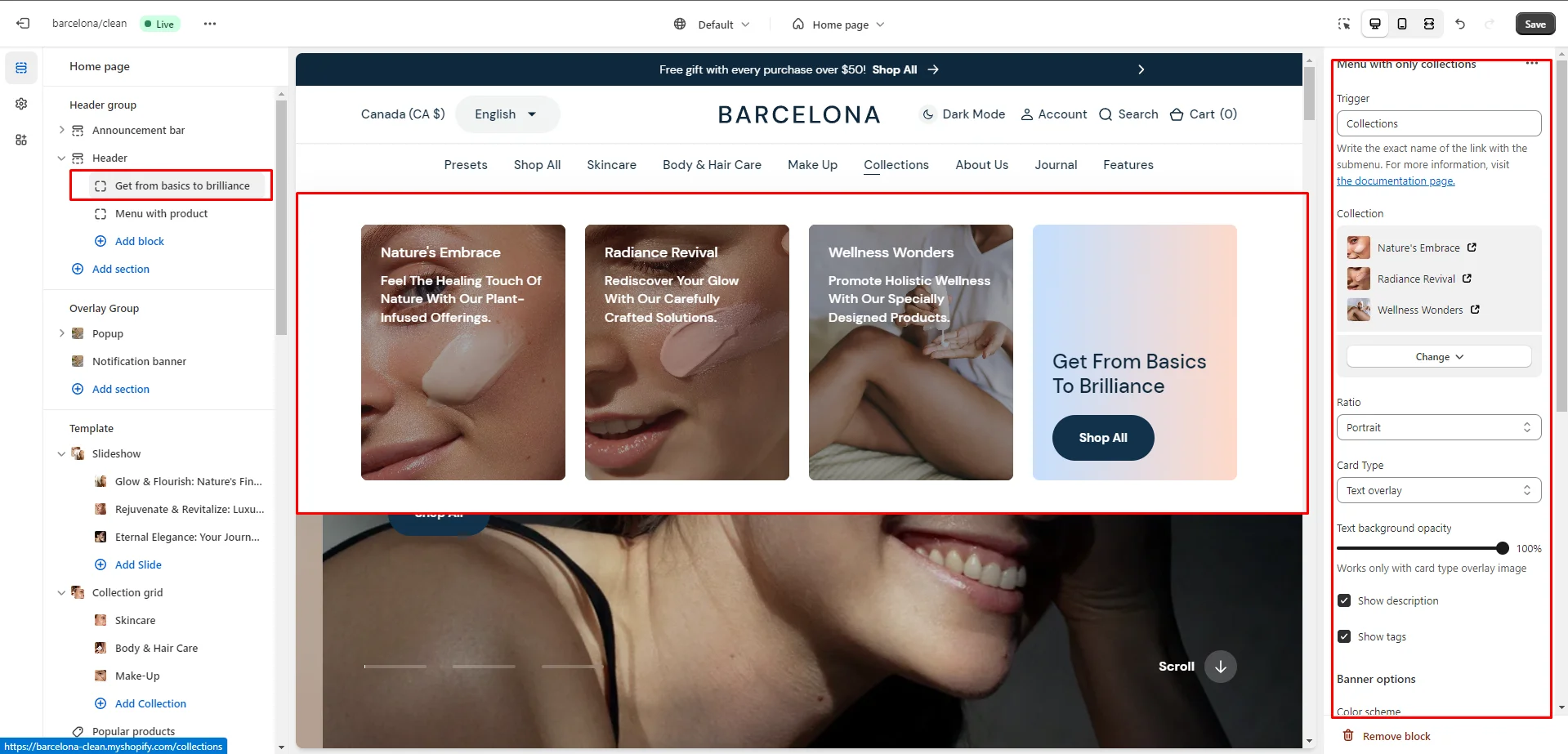
Mega Menu
To add a Mega Menu, make sure that the main menu link has sublinks, and then follow these steps:
- Add the Mega Menu to the Header.
- Type the exact name of the link in the Trigger field.
- Product card options allow you to add products and customize product cards.
- Collection field enables the display of collection links in the Mega Menu.

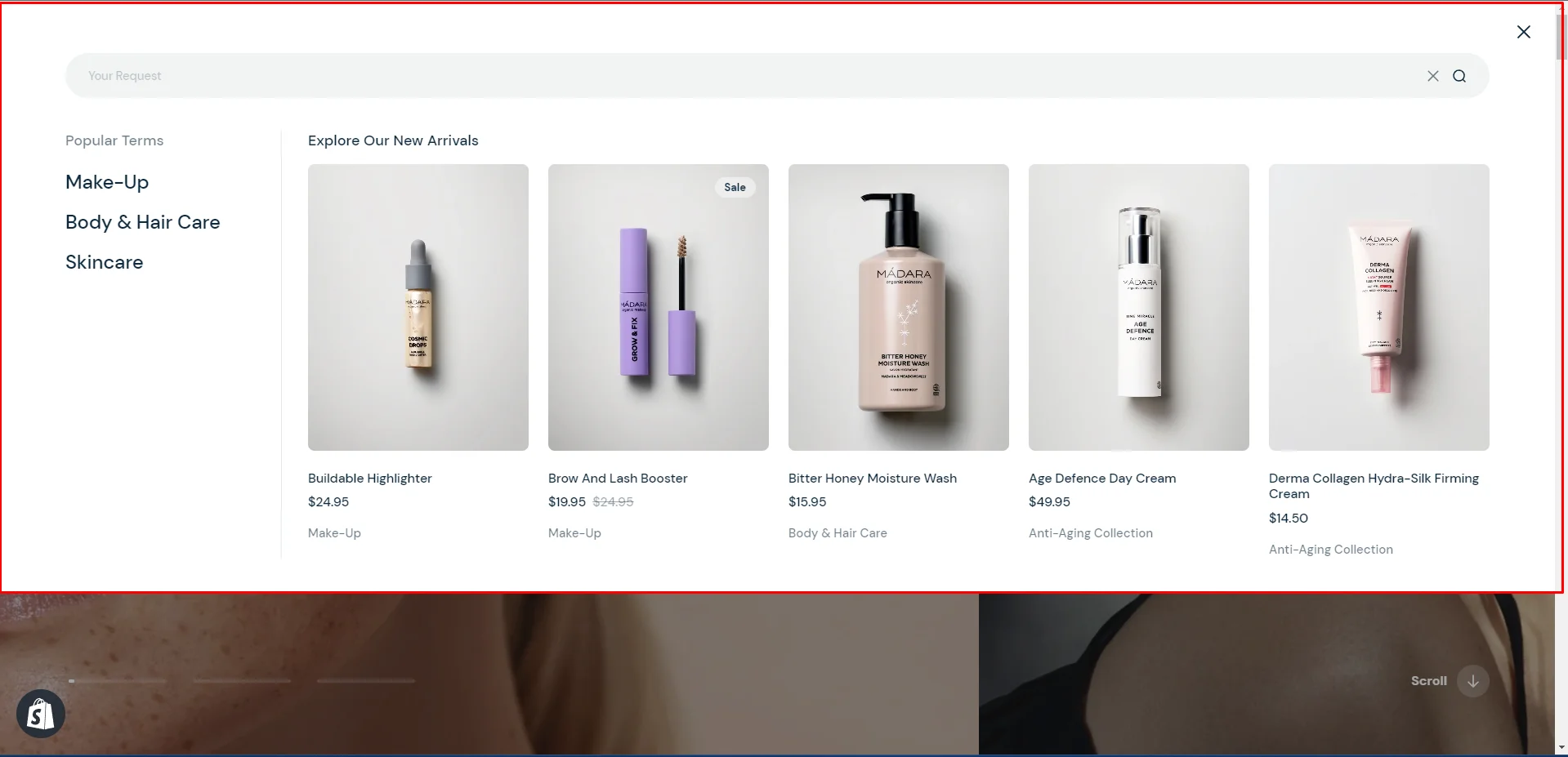
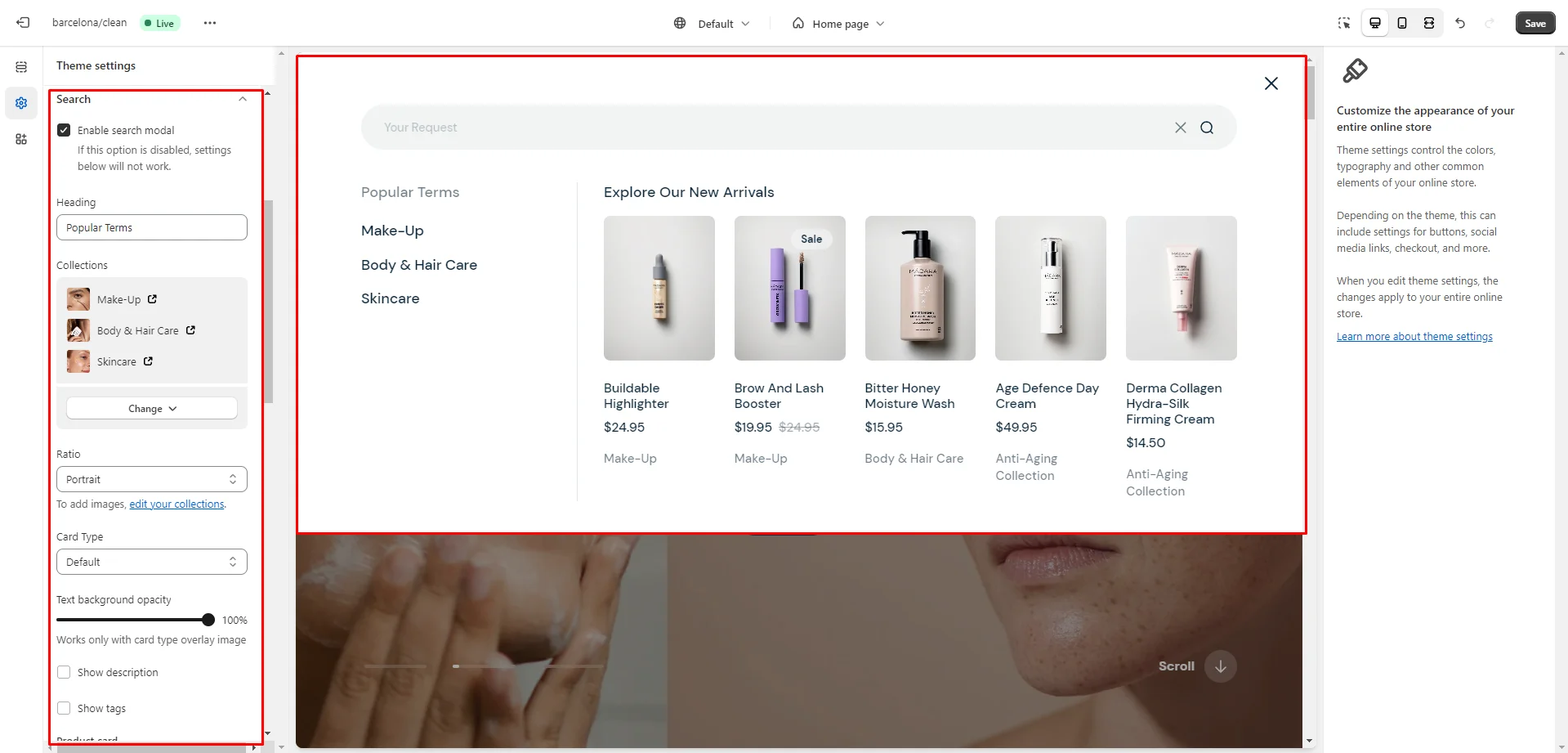
Search

This theme features predictive search, which is enabled by default. You can disable it in Theme settings > Search if needed.

Overlay Group
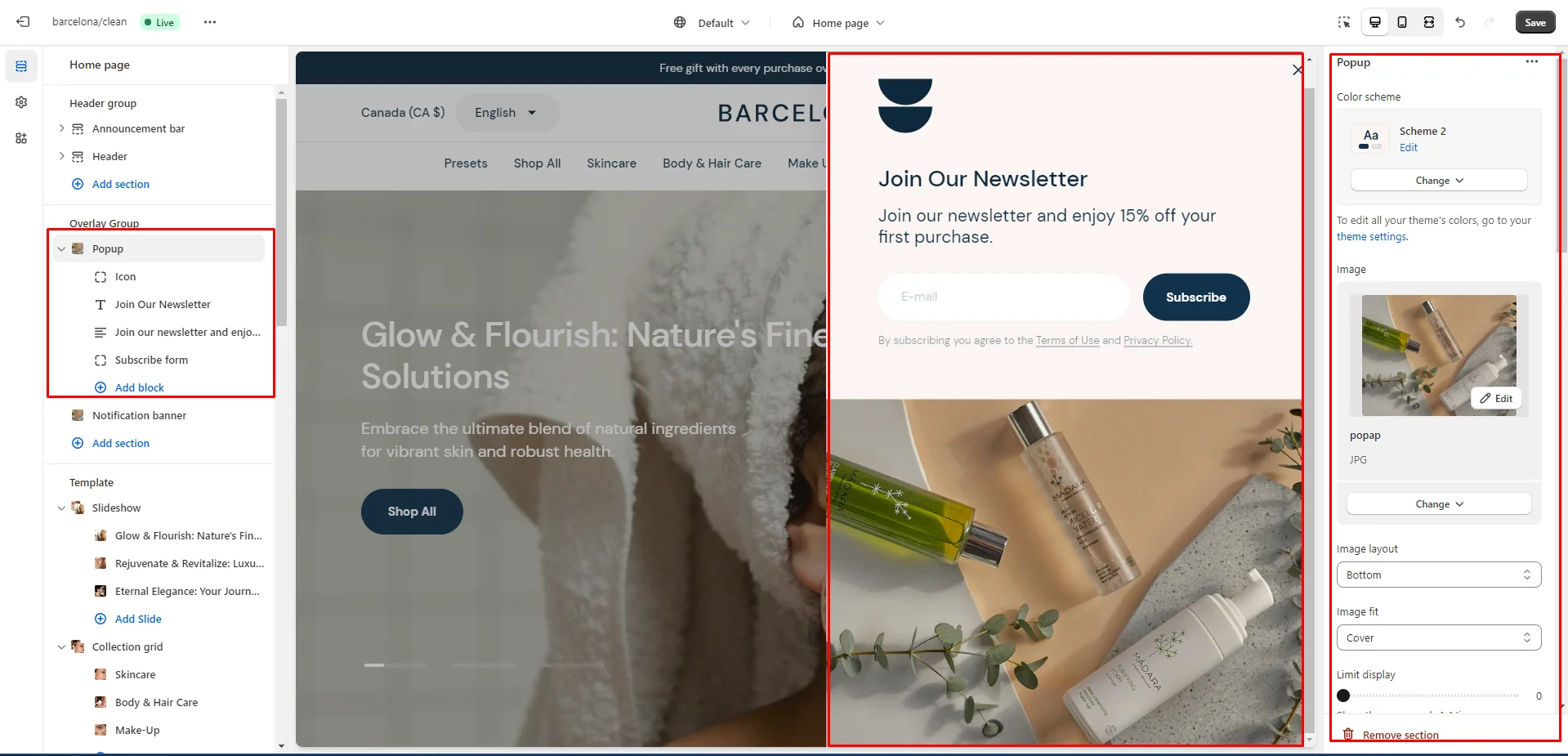
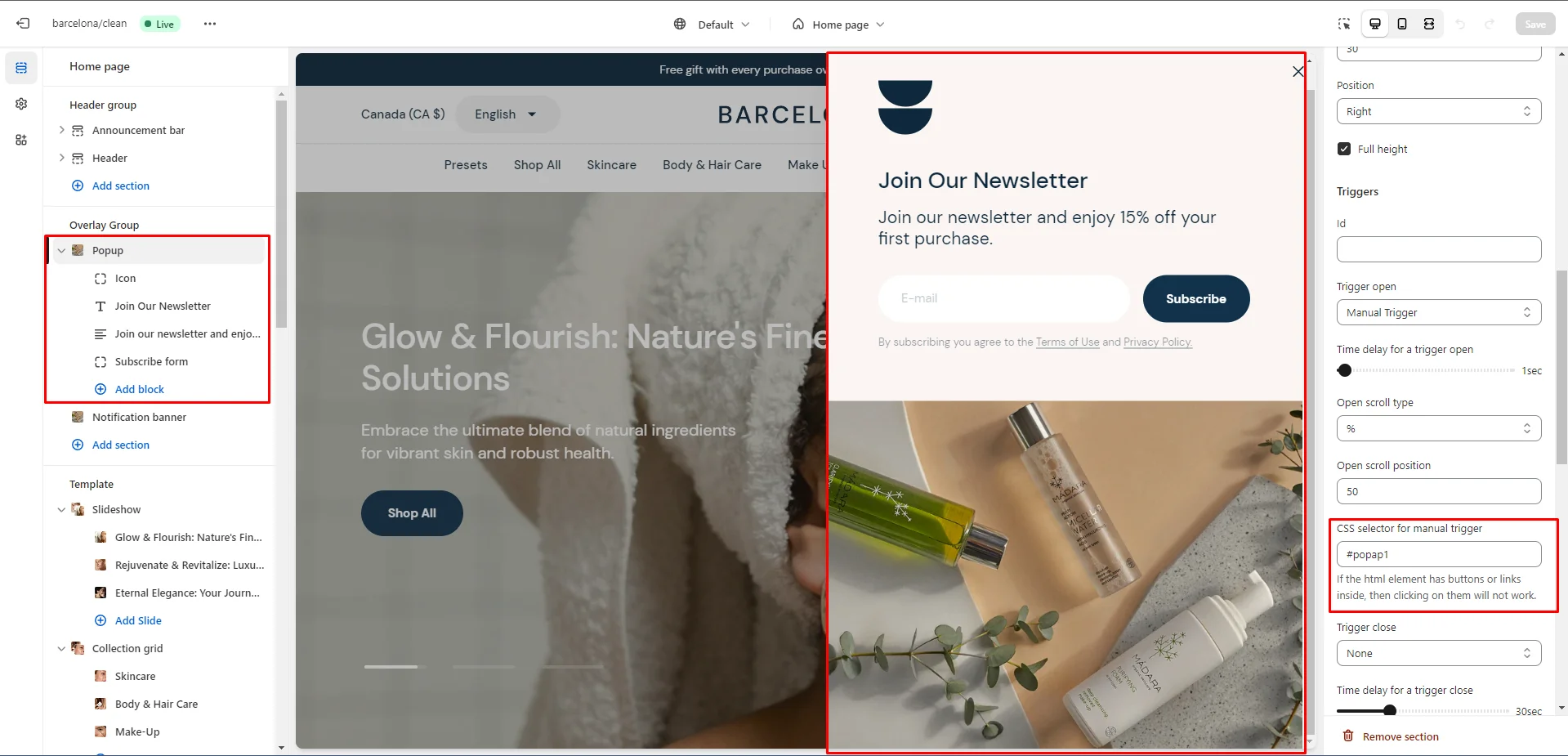
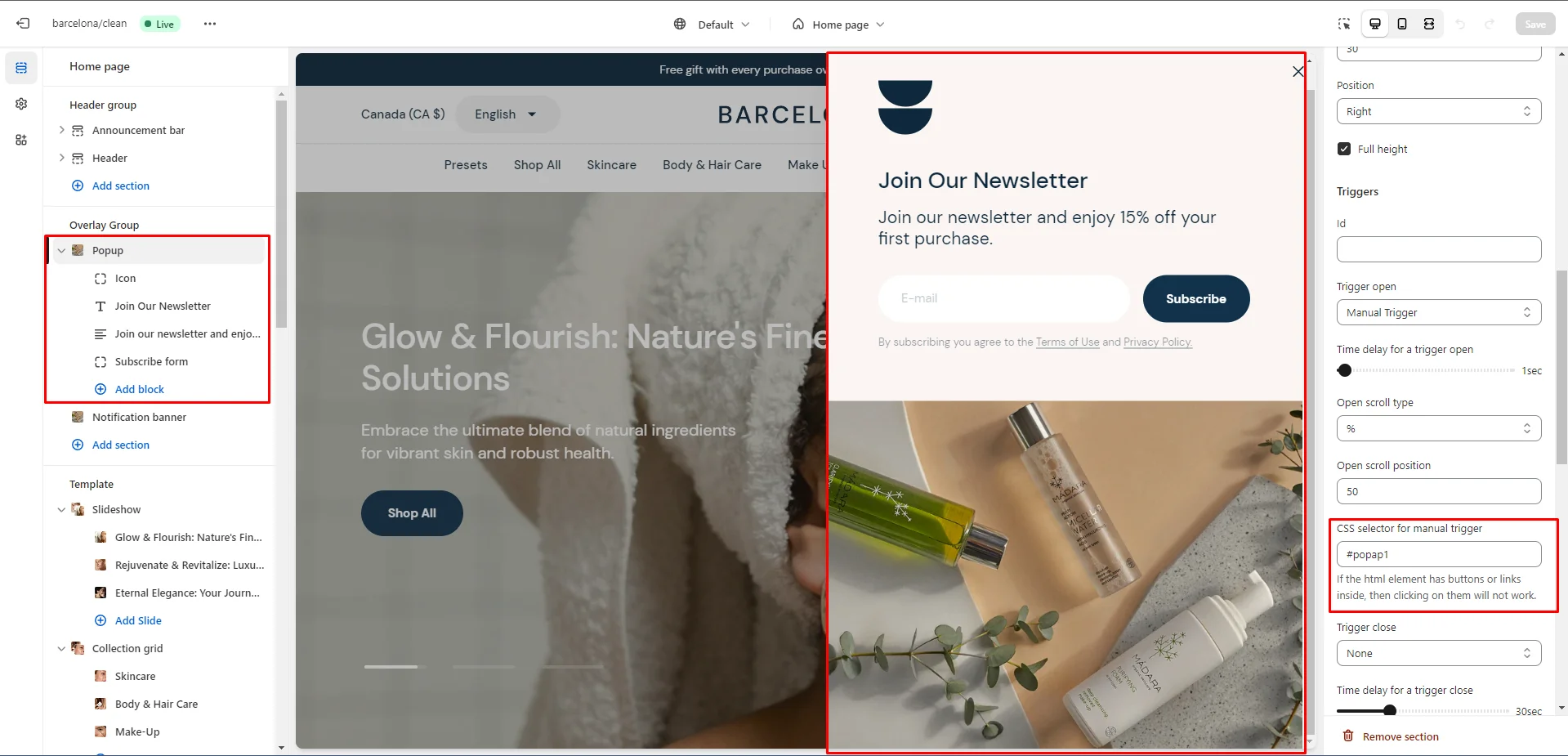
Popup
In the Popup settings, you can customize the layout, add an image, include a subscription form, adjust the position, and modify both the open and exit animations and options.


You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- In the Triggers section, enter the ID of the popup or notification bar you want to open (e.g., 'popup') in the ID field.
- Go to the settings of the chosen popup or notification bar and add the ID (preceded by '#') to the 'CSS selector for manual trigger' field.


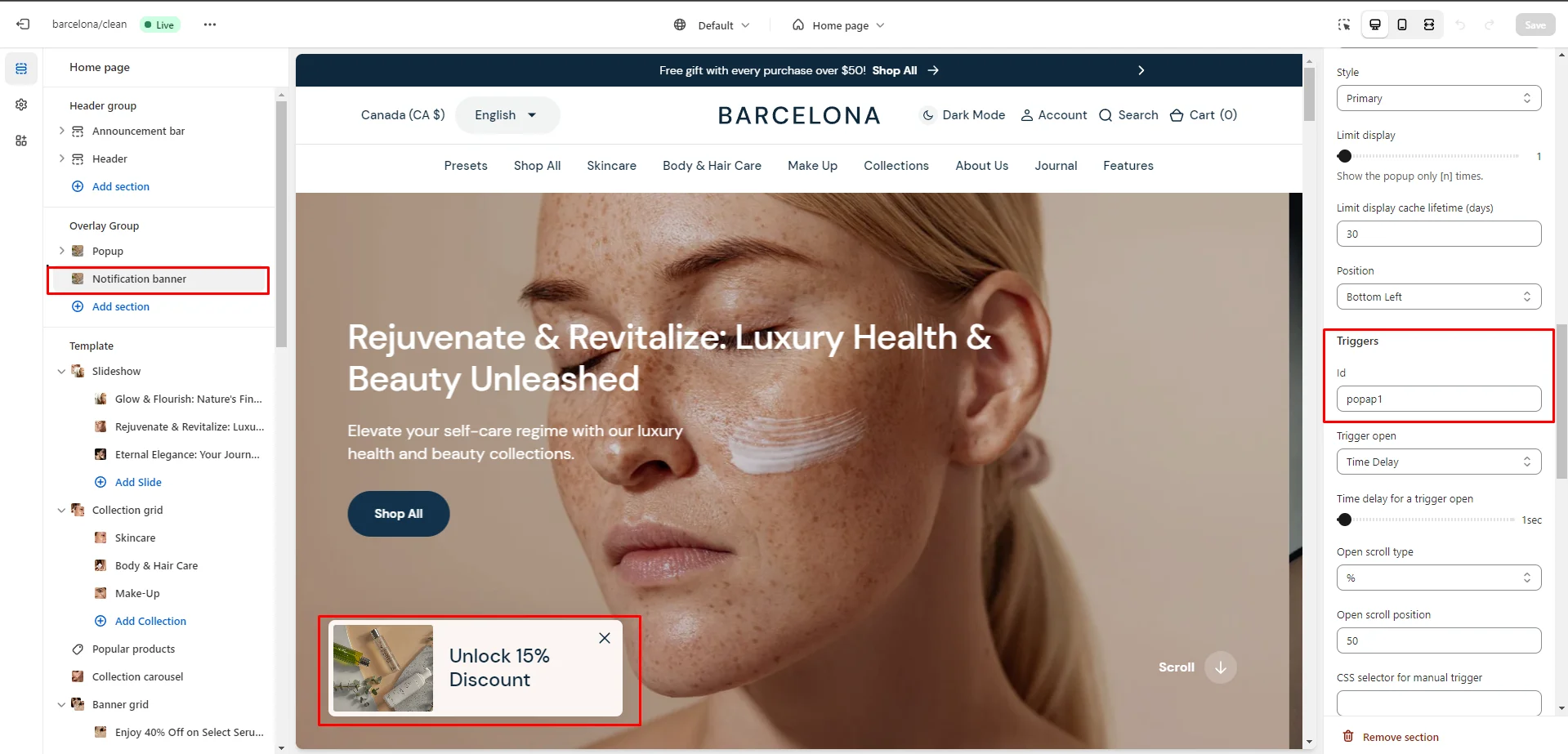
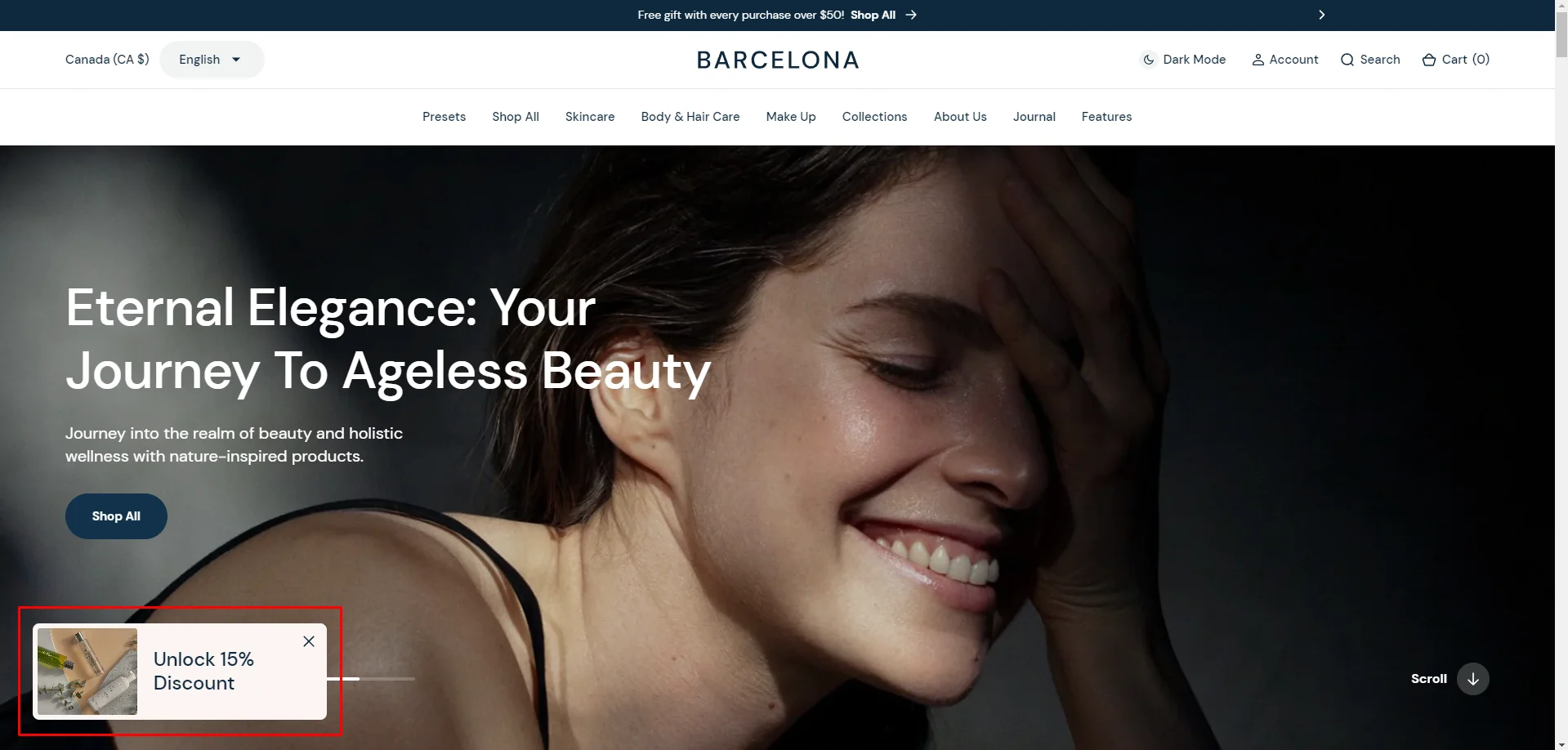
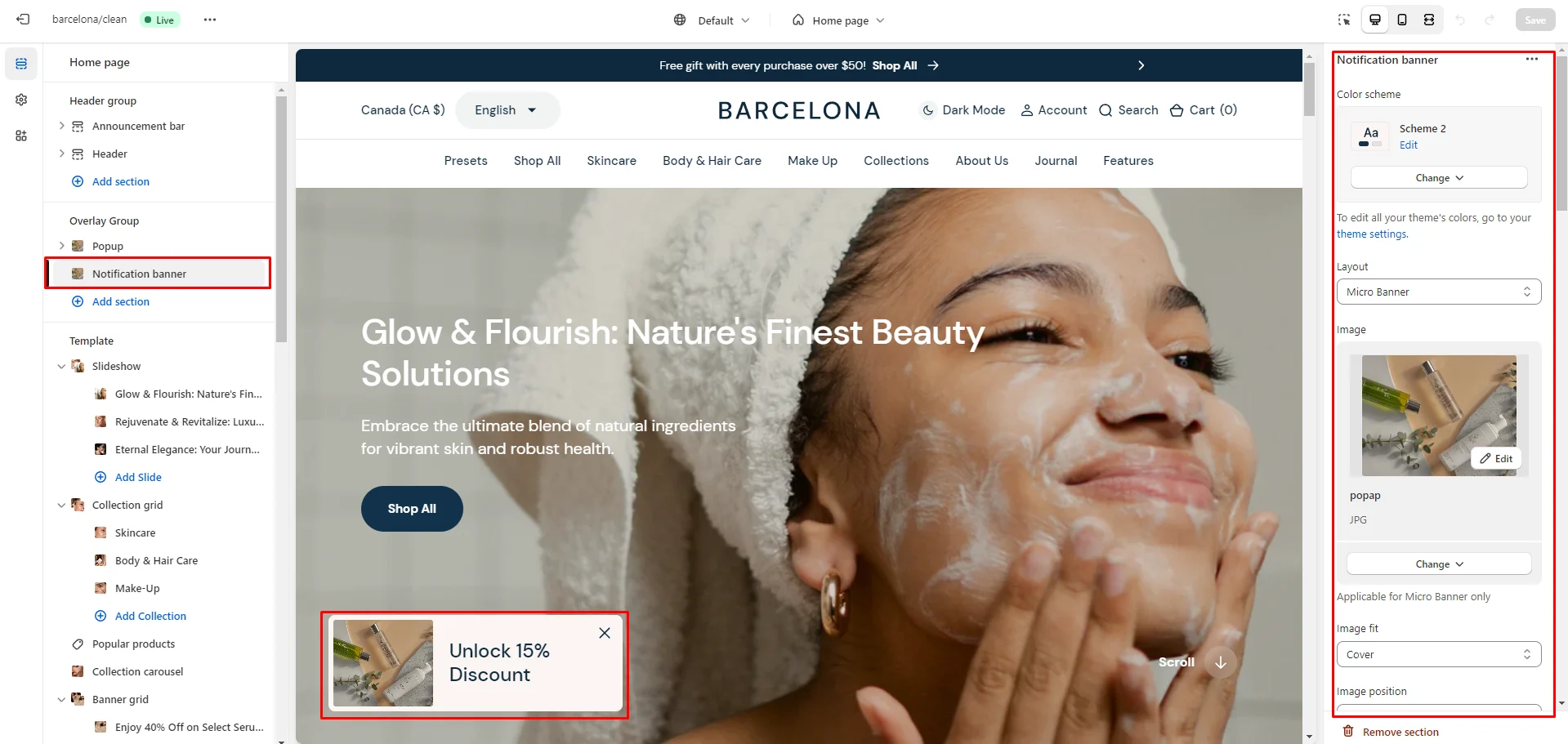
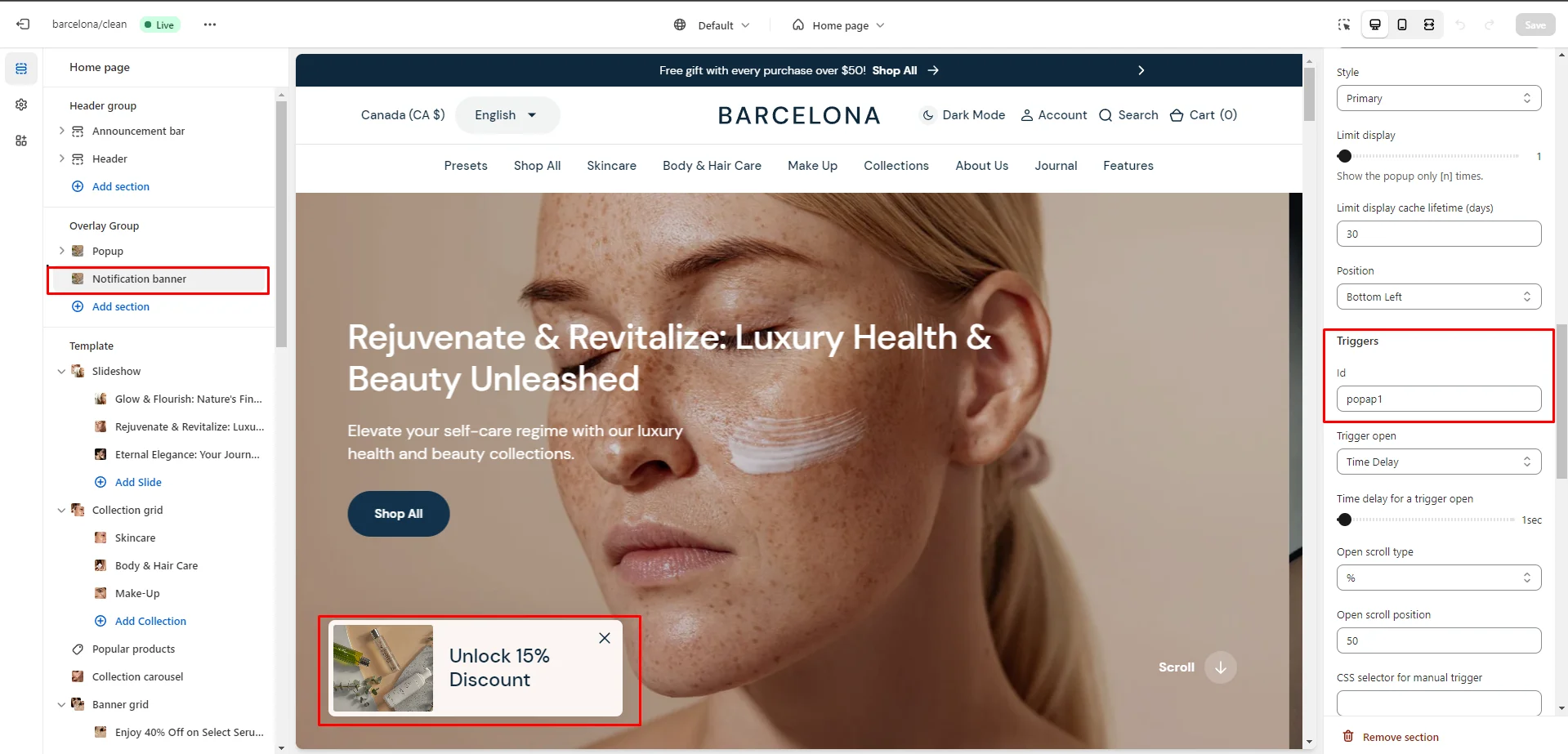
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.


You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the ID of the popup or notification bar you want to trigger in the ID field within the Triggers section (e.g., 'popup').
- Navigate to the popup/notification bar settings and add the ID with '#' in the beginning to the 'CSS selector for manual trigger' field.


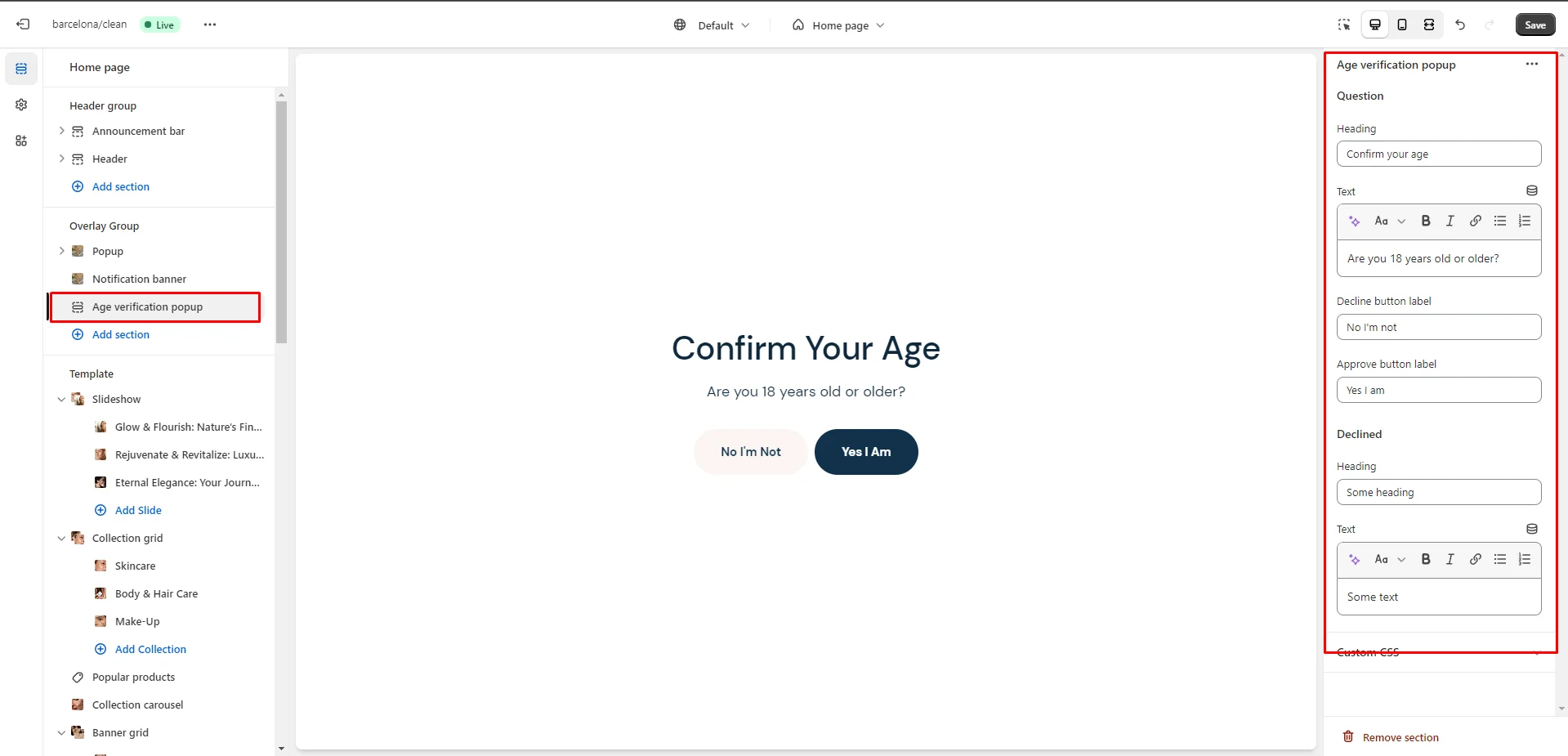
Age Verification Popup
An age verification popup prompts users to confirm their age before accessing restricted content. In the settings, you can customize the text and buttons.

Footer Group
Sections is used on all pages by default.
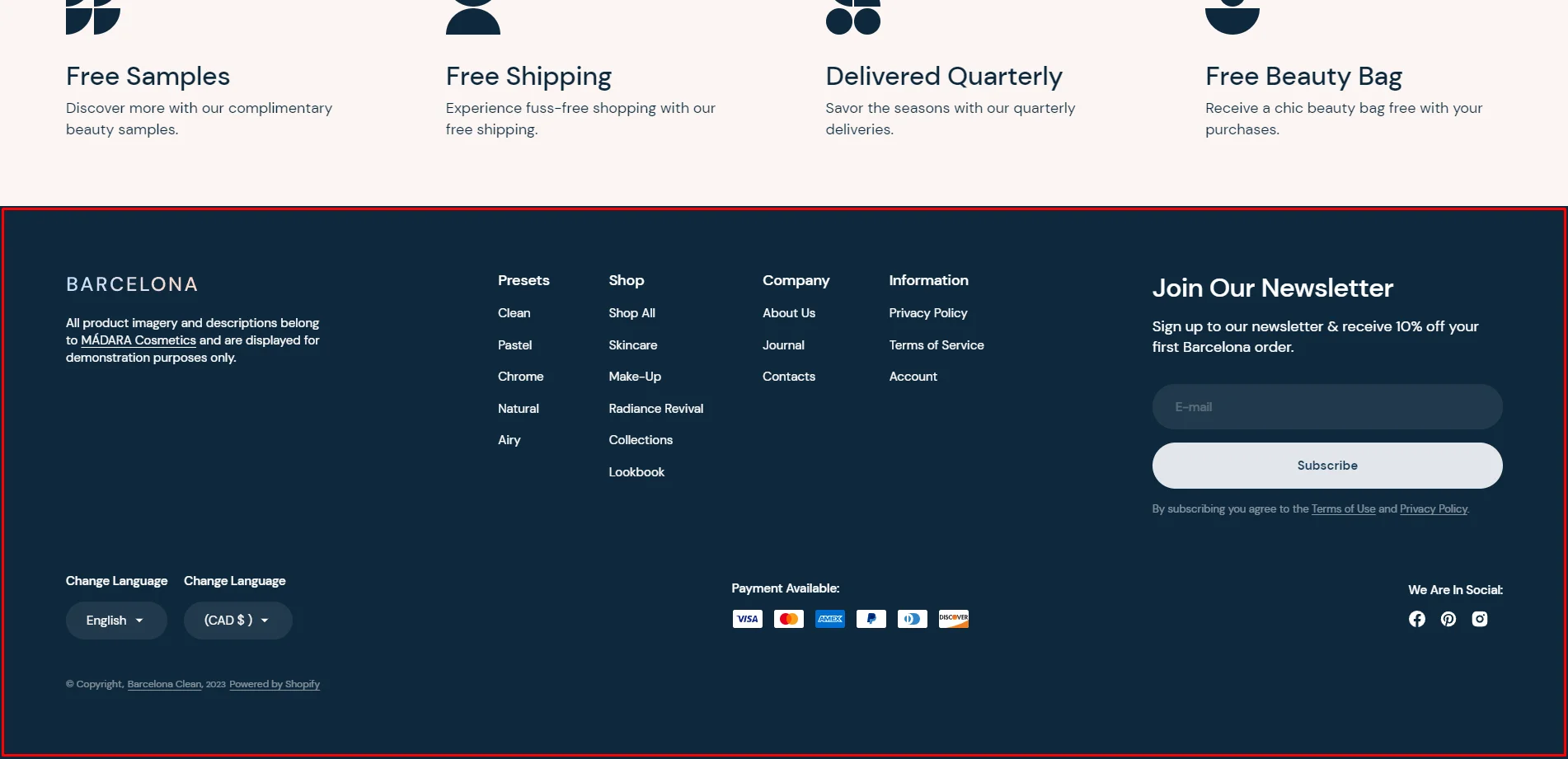
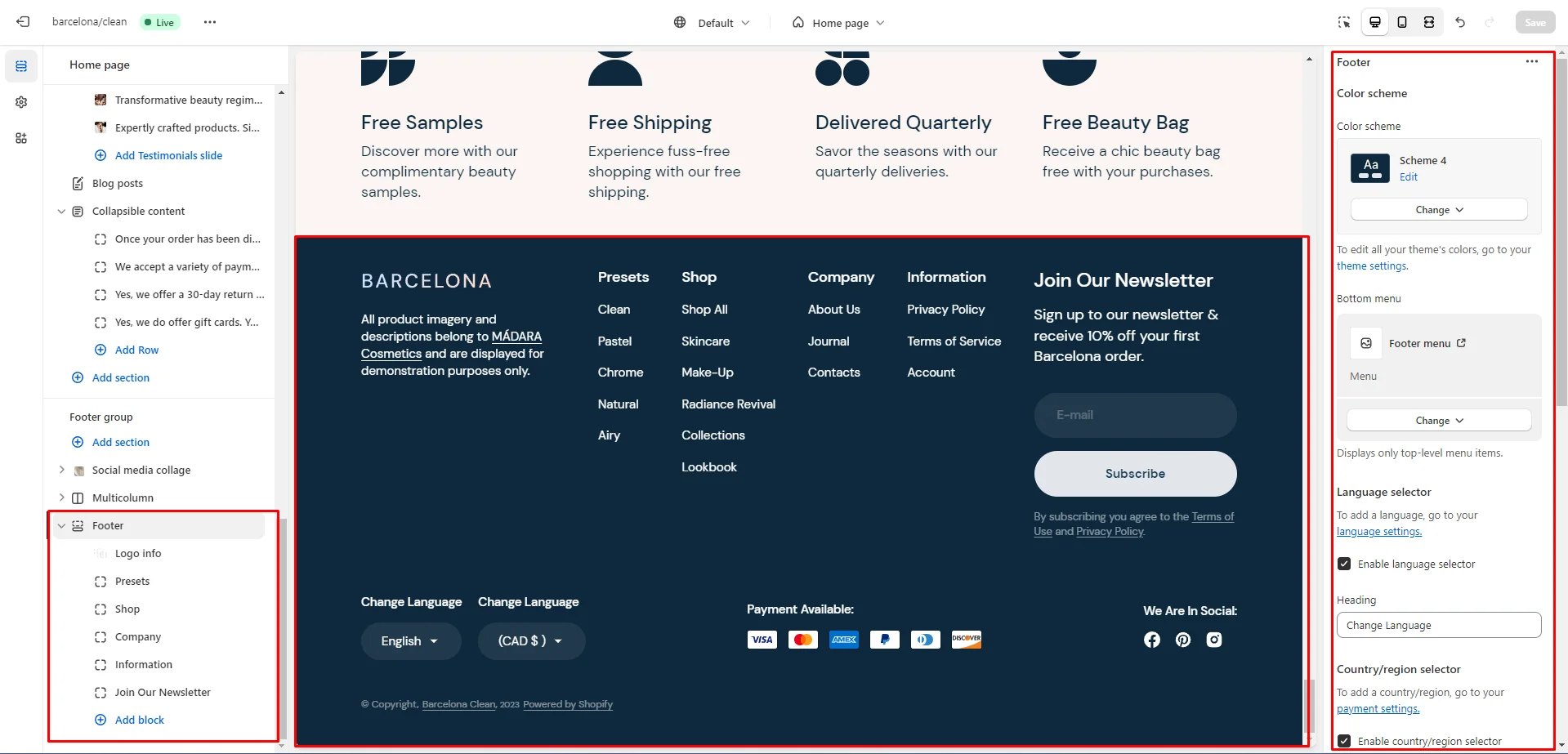
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.

- Use Color scheme selector to change the color scheme.
- Signup Form allows you to add and customize the subscription form.
- Follow On Shop enables the option to subscribe to the store.
- Payment Methods displays the payment methods in the footer’s bottom line.
- Country/Region Selector displays the region selector in the footer.
- Language Selector displays the language selector in the footer.
- Policy Links displays policy links in the footer.
- Block Logo info options Image file selector allows you to select or upload your logo file.
- Block Logo info options Image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- Block Logo Info options with custom logo width. (Optional) If you add a logo, you can adjust its size using the custom logo width slider.
- Block Menu allows you to select menus, which will be displayed on the top line of the footer.
- Block Social allows you to add social links, which will be displayed on the top line of the footer.

All Sections
The theme contains several customizable sections that you can add to your page in any order.
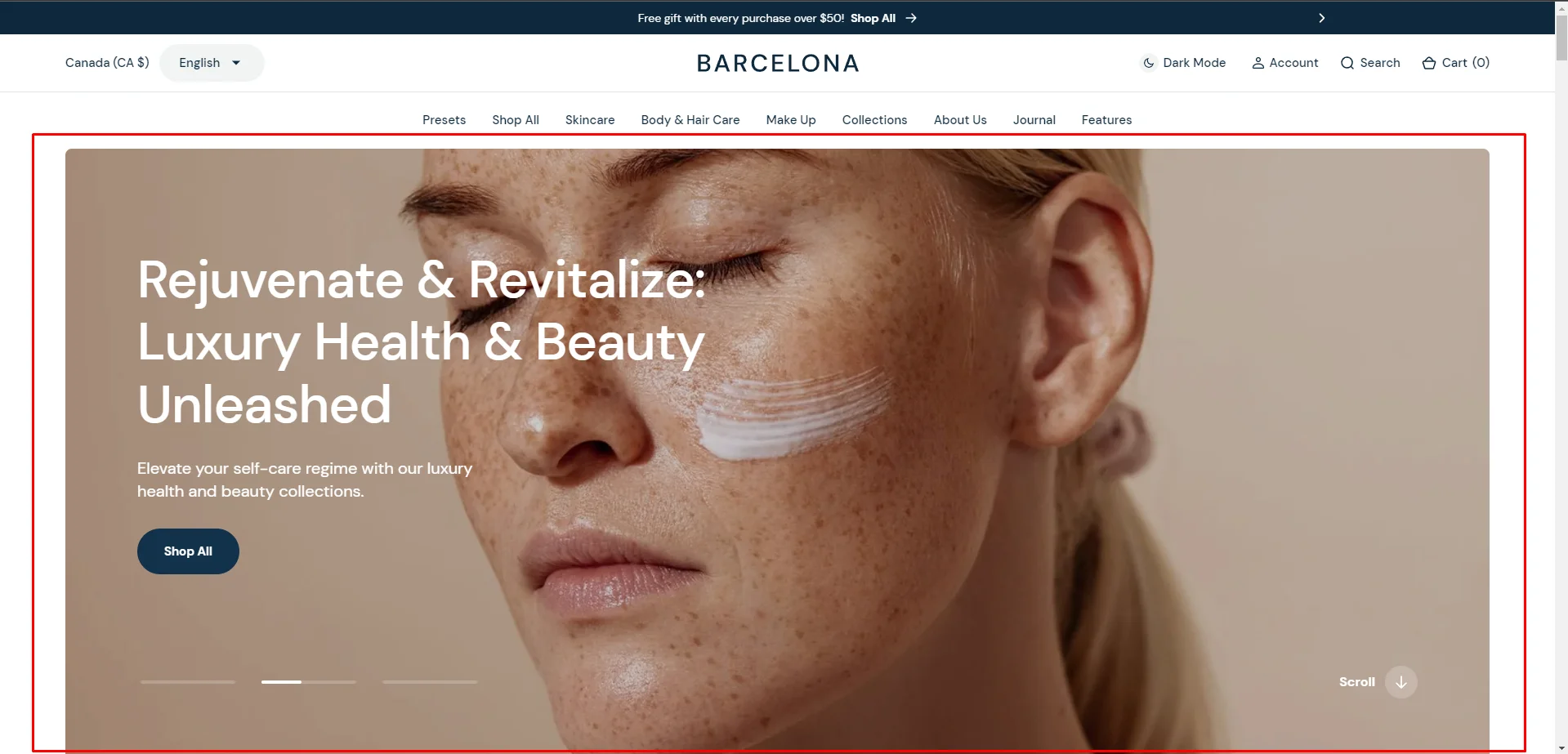
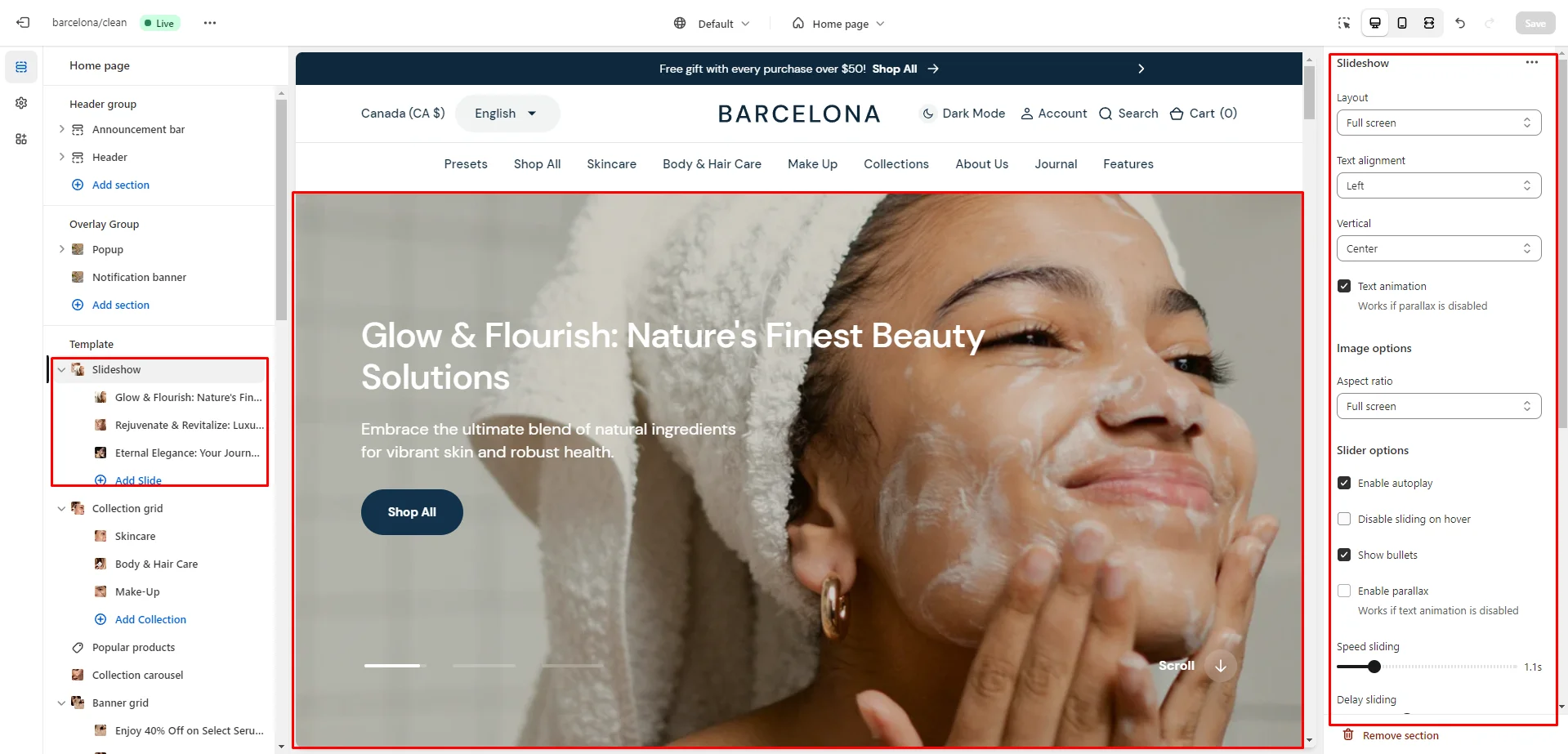
Slideshow
This section allows you to add slides with images and headings.

-
Layout selector allows you to enable this section with full
screen or make it in container.

- Image size selector allows you to change the height of this section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable parallax checkbox field allows you to enable the parallax effect for sliding.
- Sliding effects selector allows you to choose a few sliding effects.
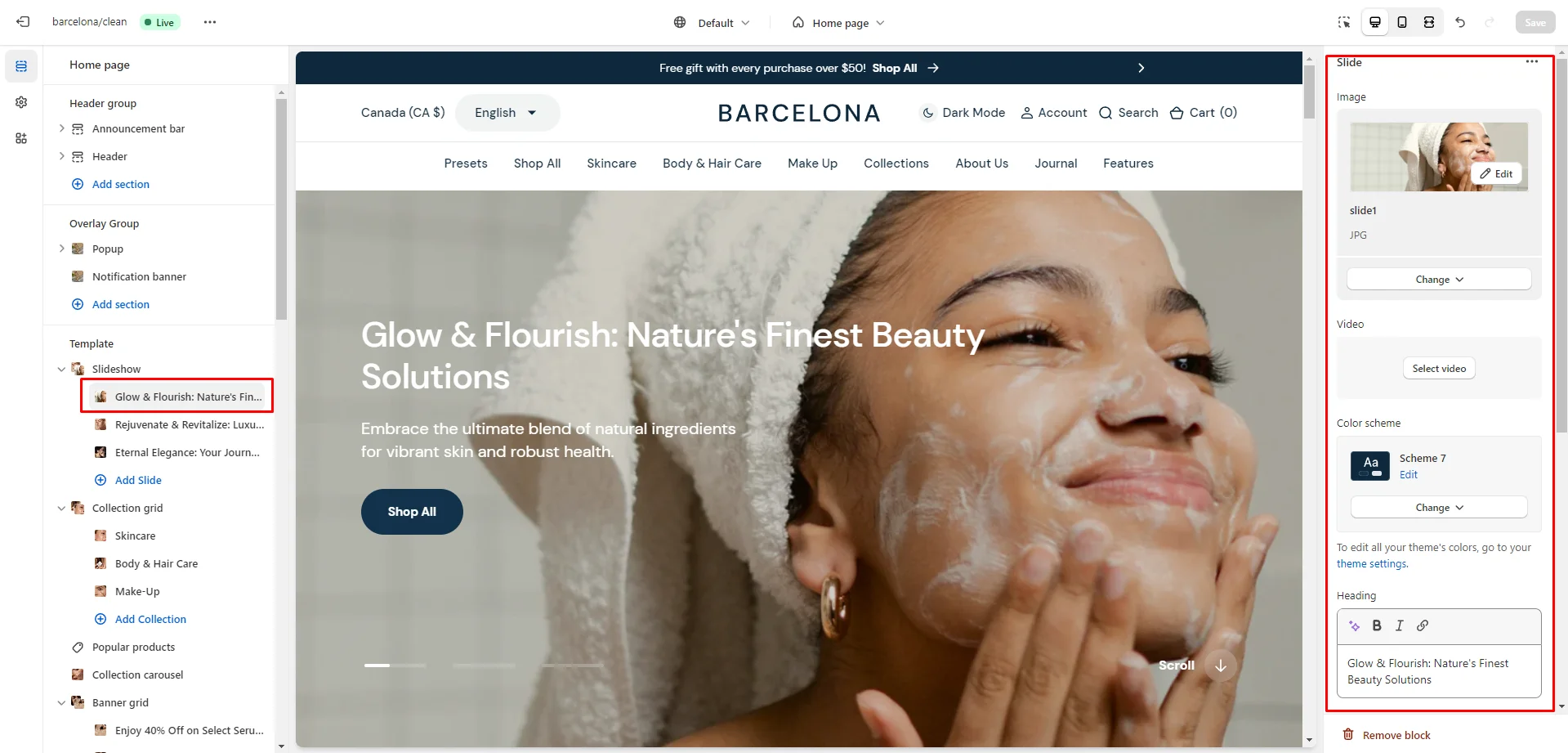
- Block Slideshow slide item options Image allows you to set an image for the block.
- Block Slideshow slide item options Color scheme selector to change the color scheme for the block.
- Block Slideshow slide item options Heading allows you to set a heading for the block.
- Block Slideshow slide item options text allows you to set a text for the block.
- Block Slideshow slide item options Overlay opacity slider allows you to change the opacity of the overlay.


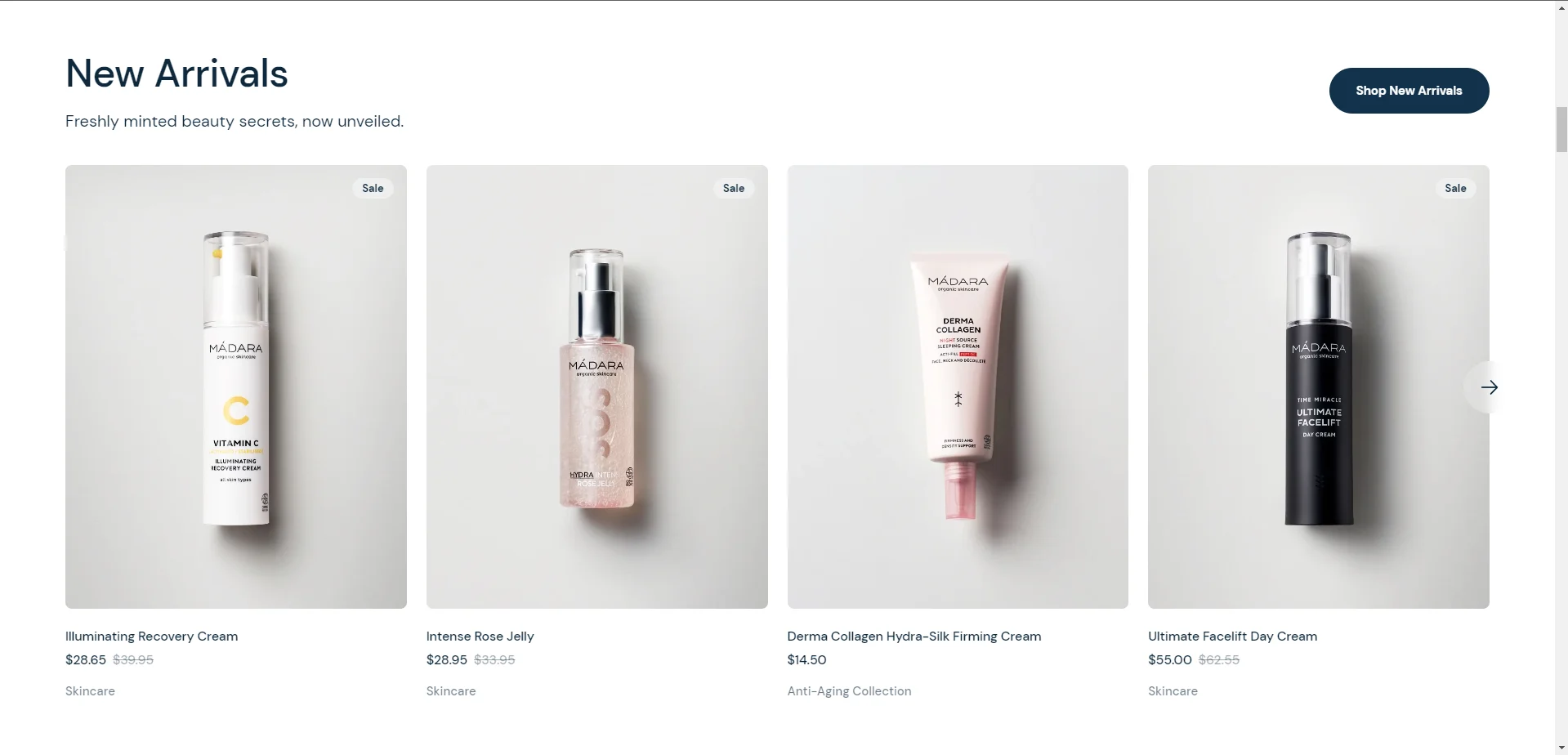
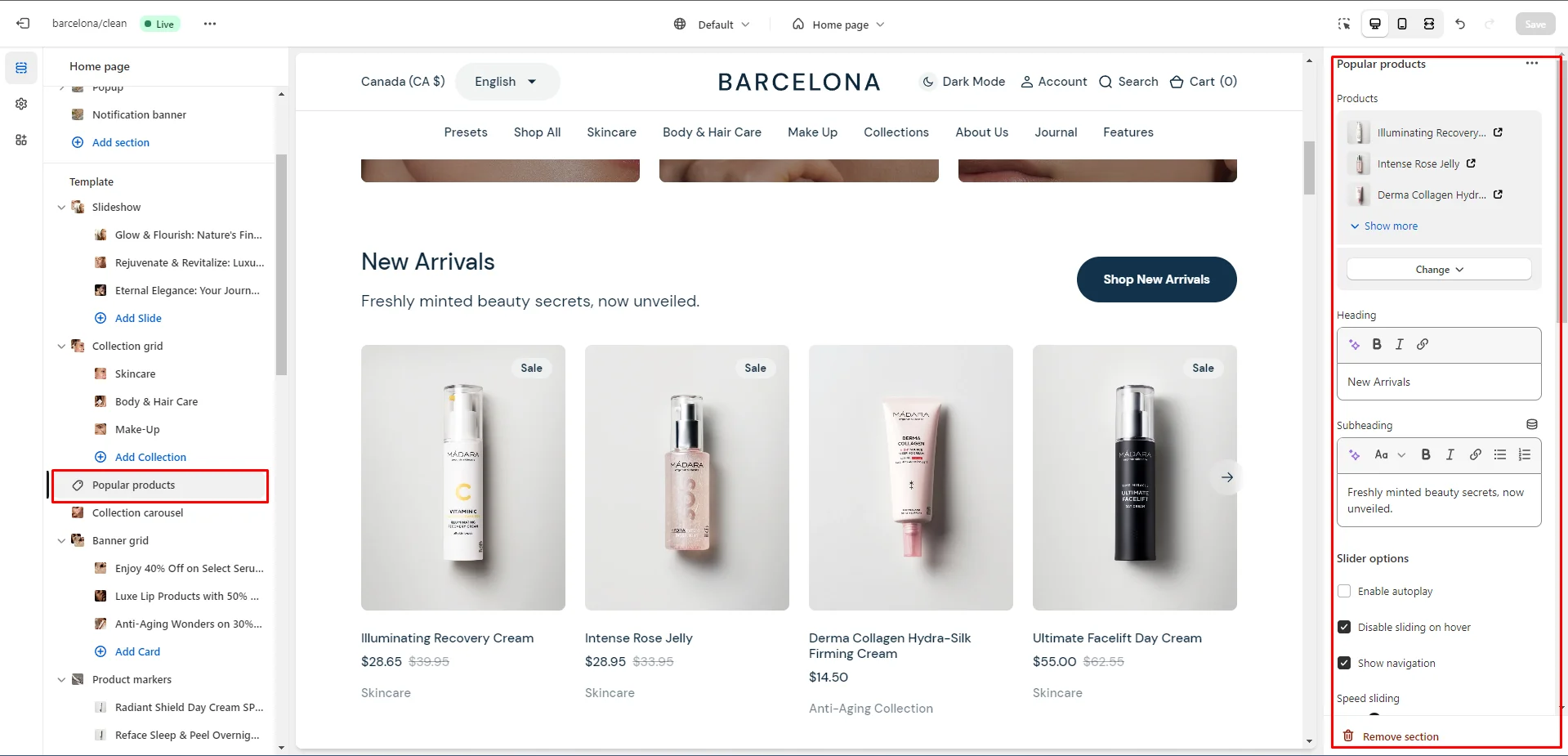
Popular Products
The section allows you to select products and customize their display.

- Products select products to be added to the section.
- Columns per row slider allows you to change the number of products per line only on desktop devices.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.

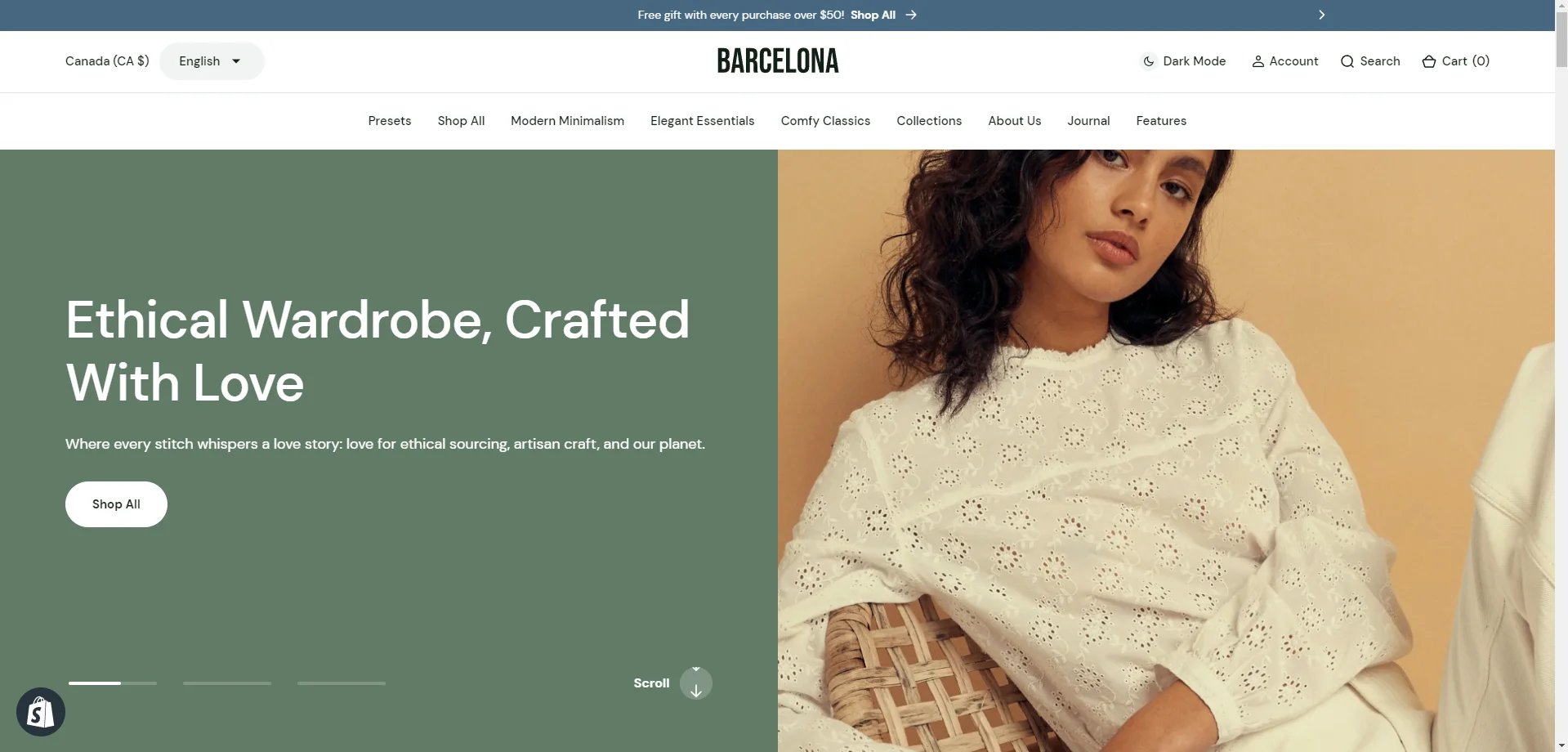
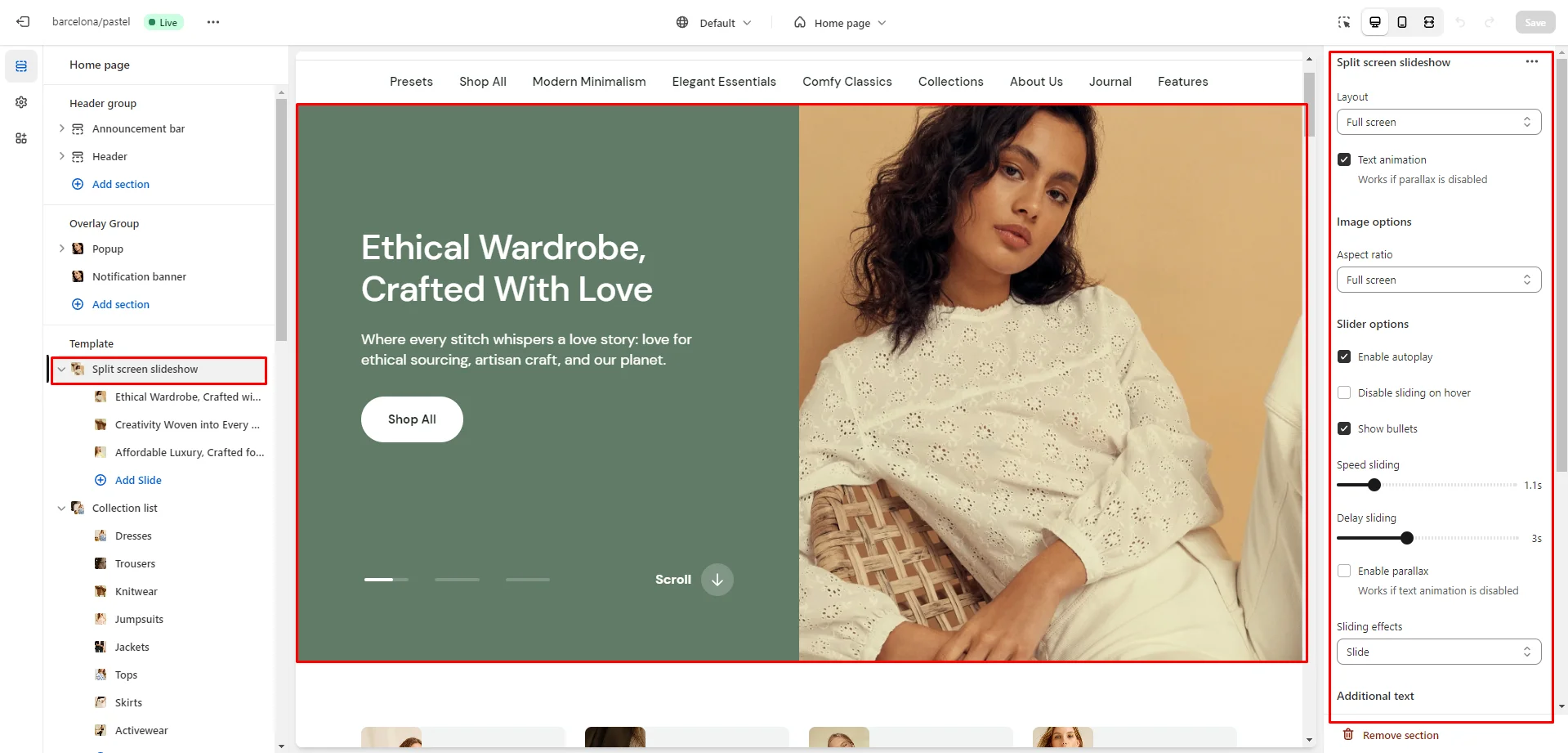
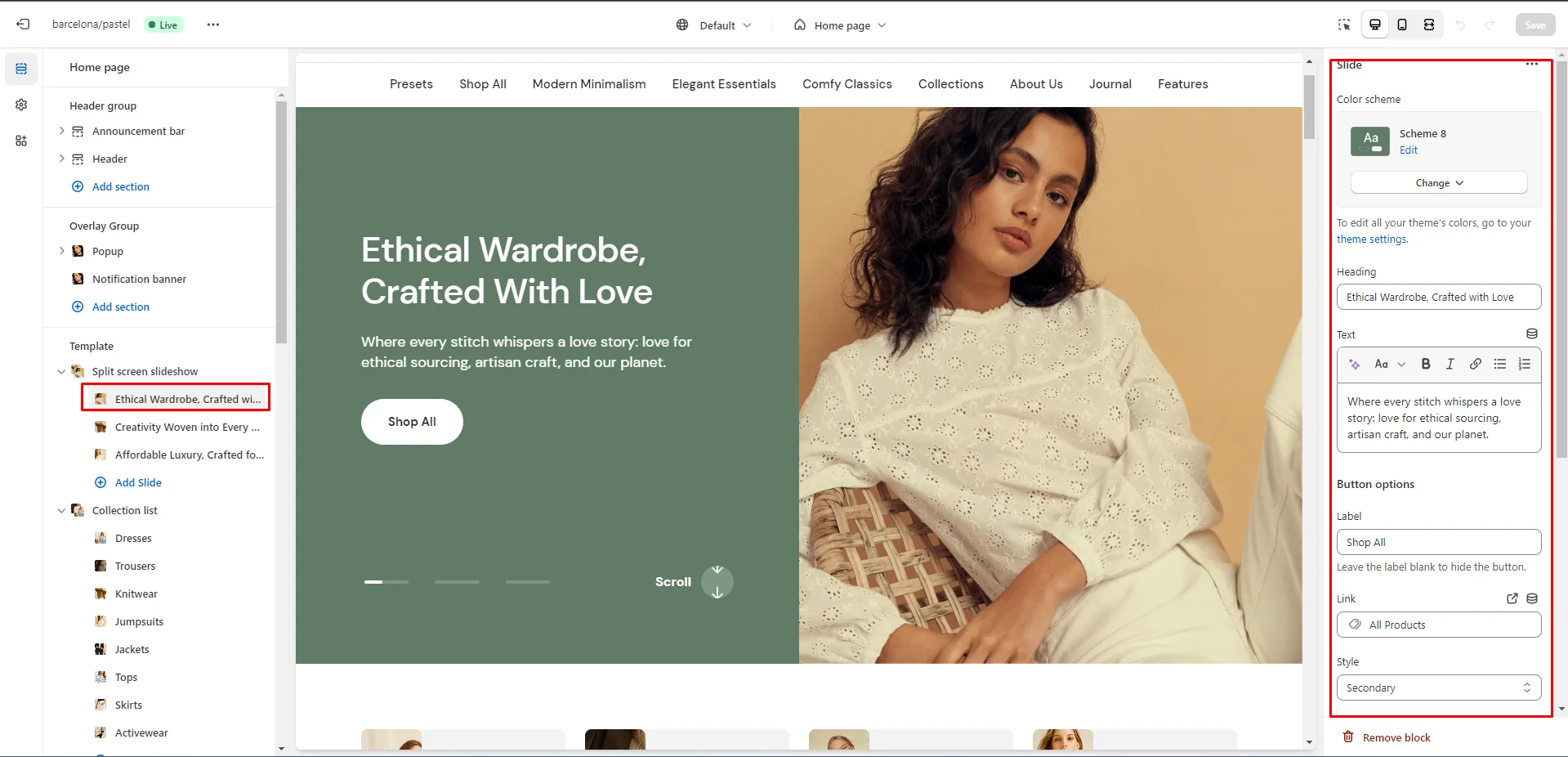
Split Screen Slideshow
The section allows you to add slides with image and heading.

- Layout selector allows you to enable this section with full screen or make it in container.
- Image size selector allows you to change the height of this section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable parallax checkbox field allows you to enable the parallax effect for sliding.
- Sliding effects selector allows you to choose a few sliding effects.
- Block Item options Color scheme selector to change the color scheme.
- Block Item options Heading allows you to set a heading for the block.
- Block Item options Text allows you to set a text for the block.
- Block Item options Image allows you to set an image for the block.
- Block Item options Overlay opacity slider allows you to change the opacity of the overlay.


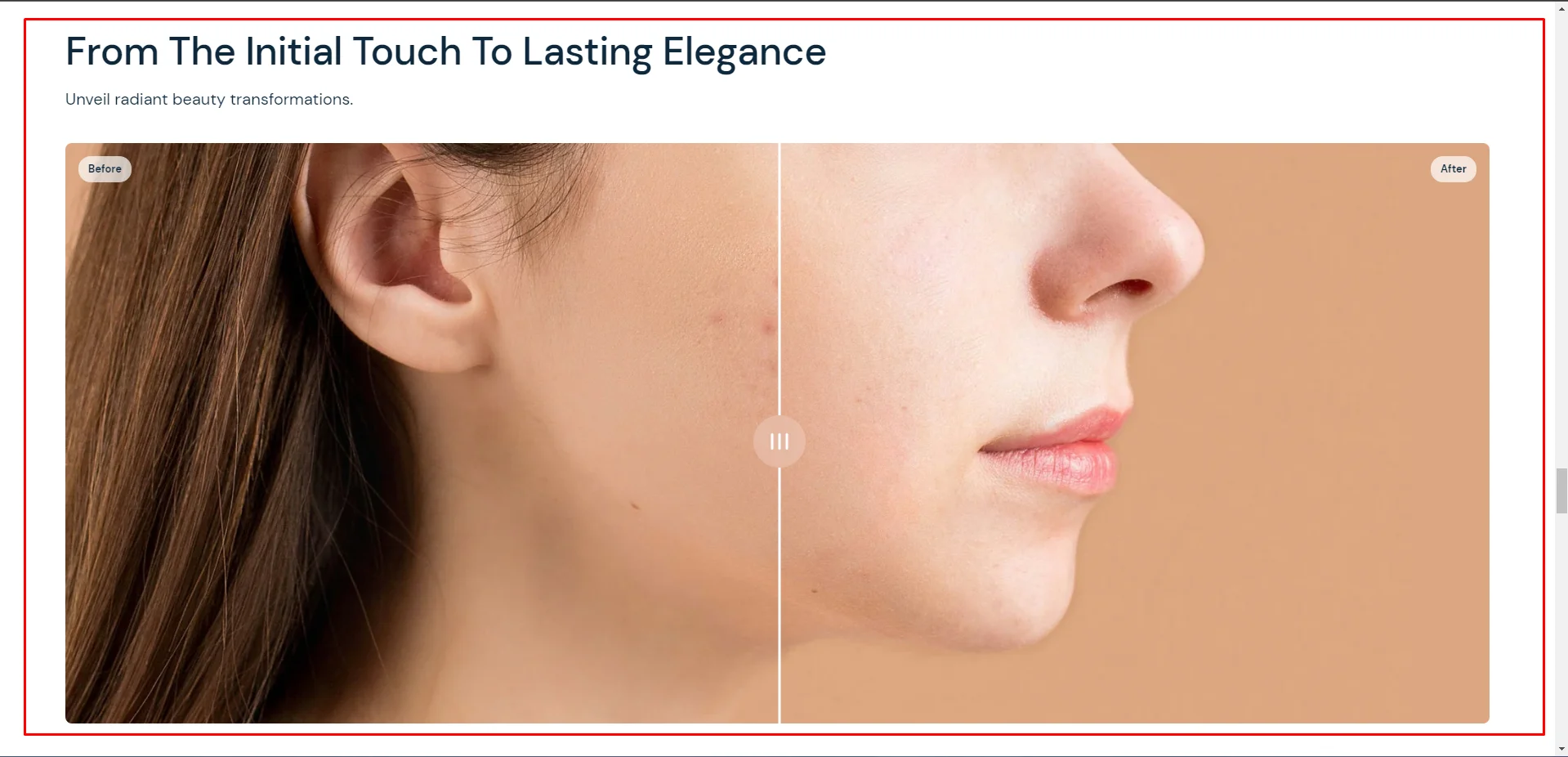
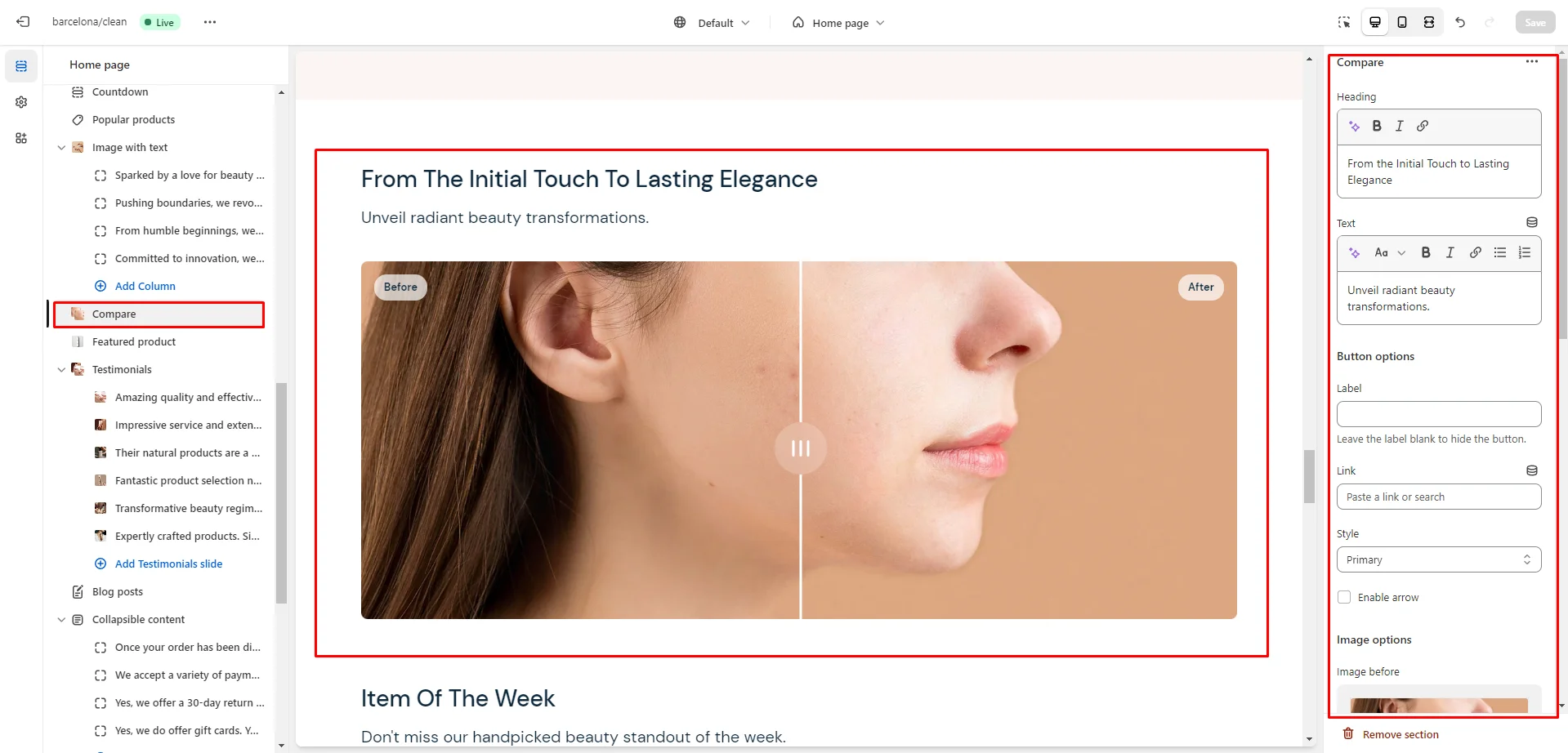
Compare
The section allows you to compare products results.

- Heading allows you to set a heading for the section.
- Use Position selector to change the position.
- Image before allows you to set a first comparison image.
- Image after allows you to set a second comparison image.

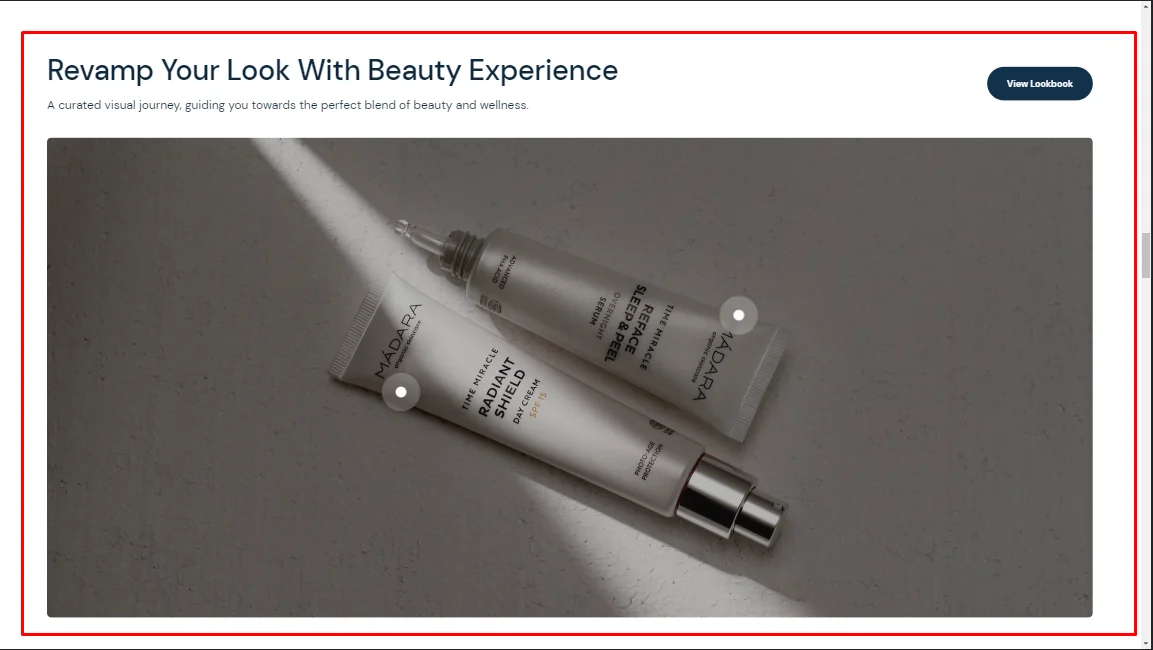
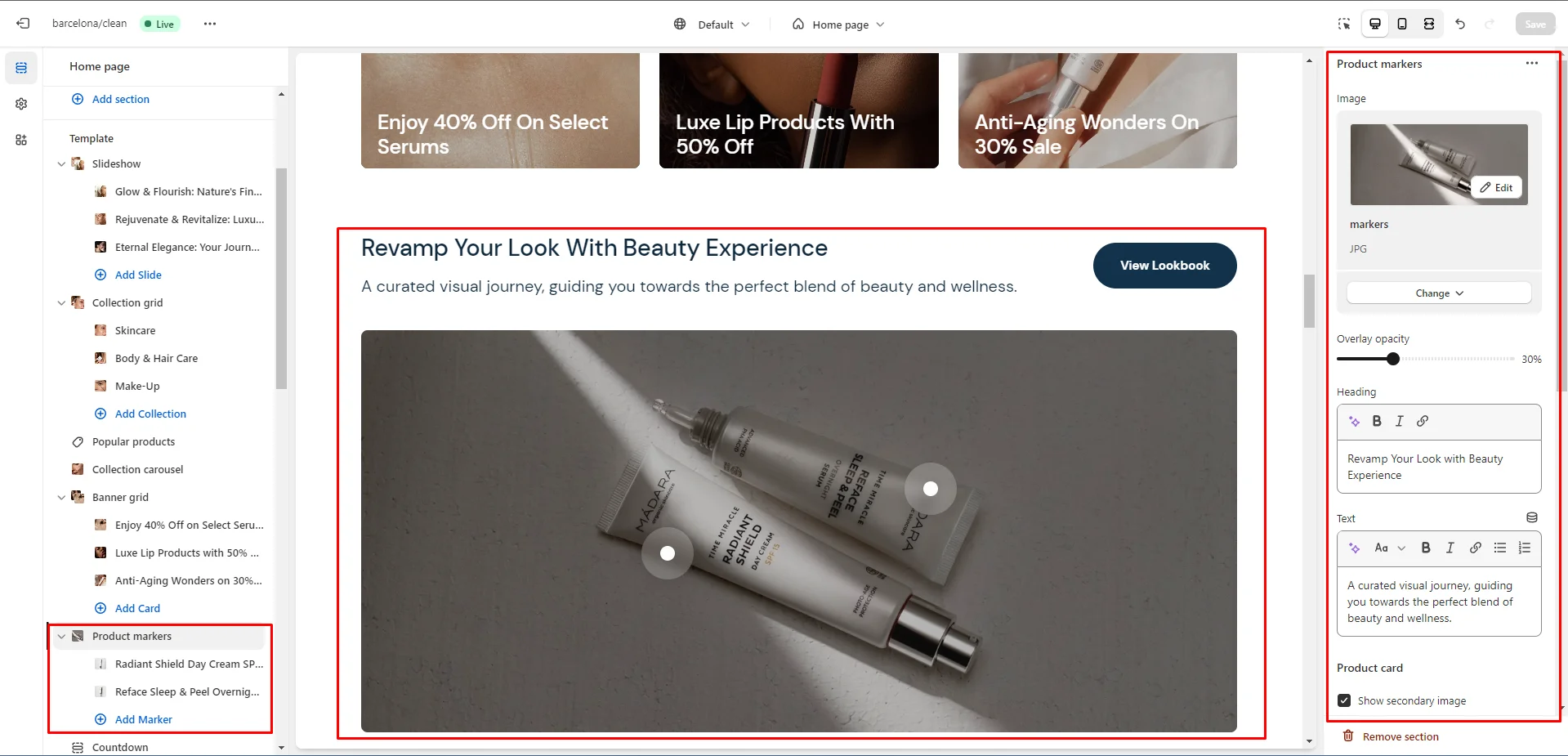
Product Markers
The section allows you to mark products in the image and choose display position.

- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Image allows you to set an image for the section.
- Product card options allow you to customize product cards in the section.
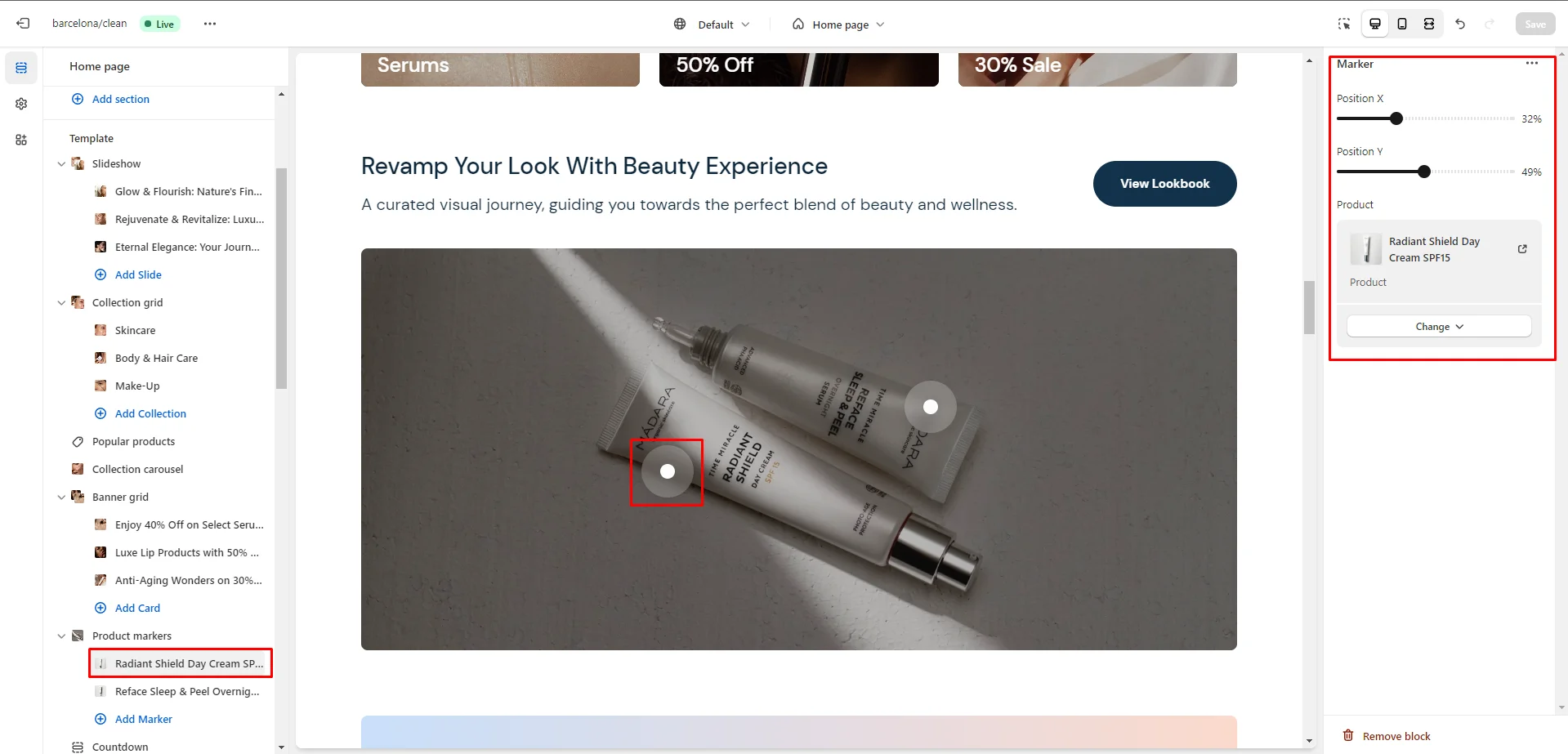
- Block Marker options Marker Options allow you to choose display position for the marker.
- Block Marker options Product select product that will be displayed and customize the product card in the block.


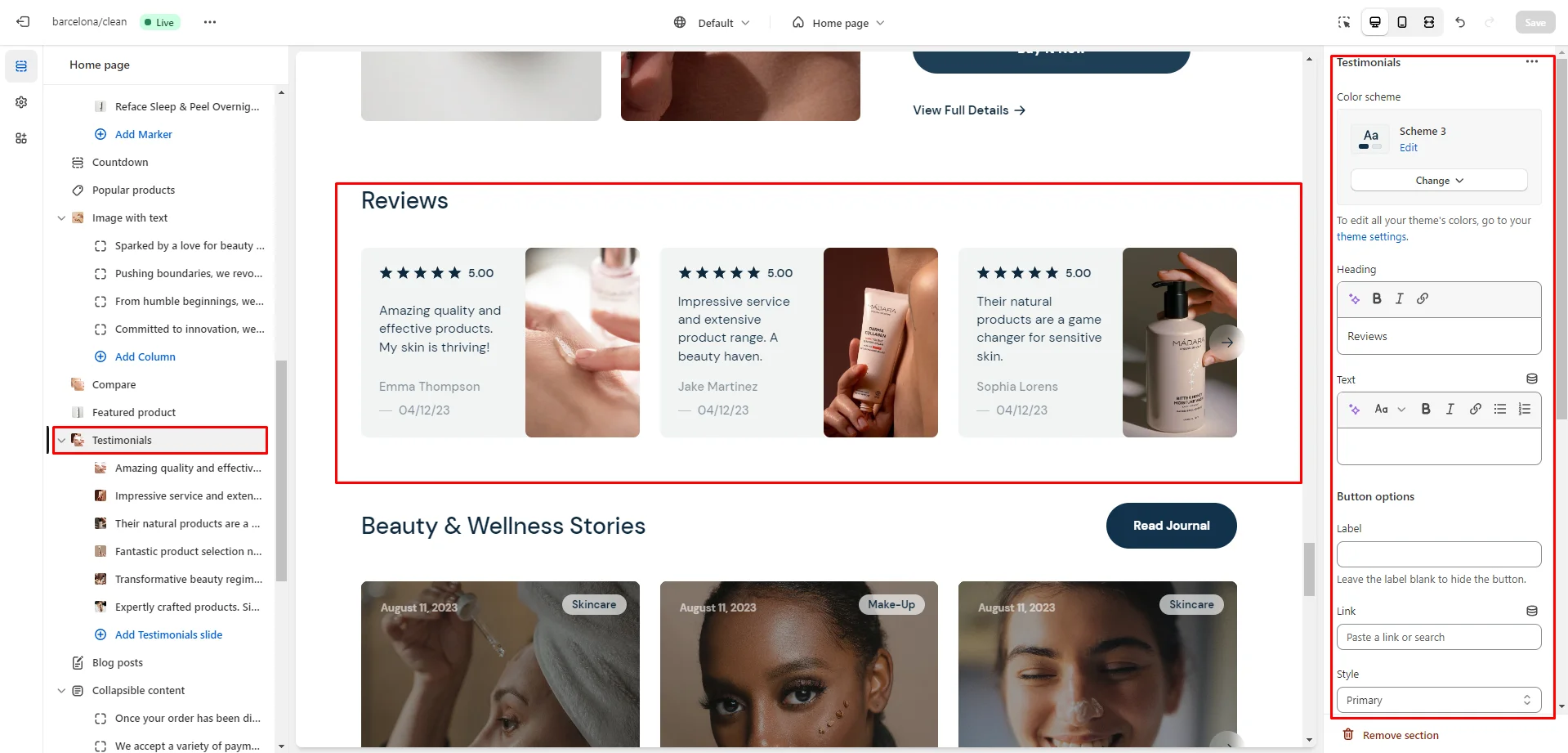
Testimonials
This section enables to add sliding product testimonials customer review.
- Size selector allows you to change the height of this section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show navigation checkbox field enables the display arrows.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
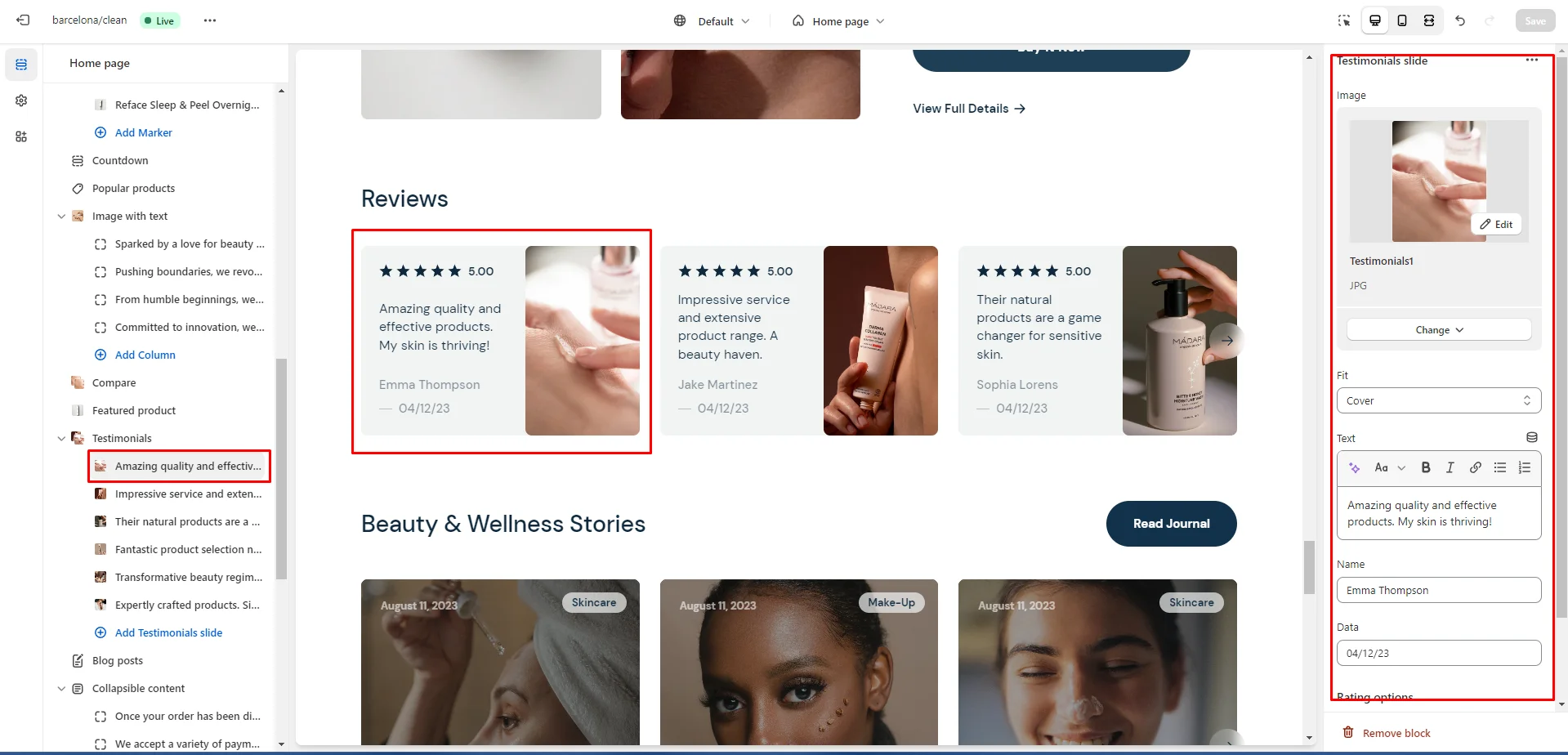
- Block Testimonials slide options Color scheme selector to change the color scheme.
- Block Testimonials slide options Image allows you to set an image for the section background.
- Block Testimonials slide options Text allows you to set a text for the block.
- Block Testimonials slide options Rating Options allows you to add a rating from 0 to 5.
- Block Testimonials slide options Author Options allows you to customize Author.


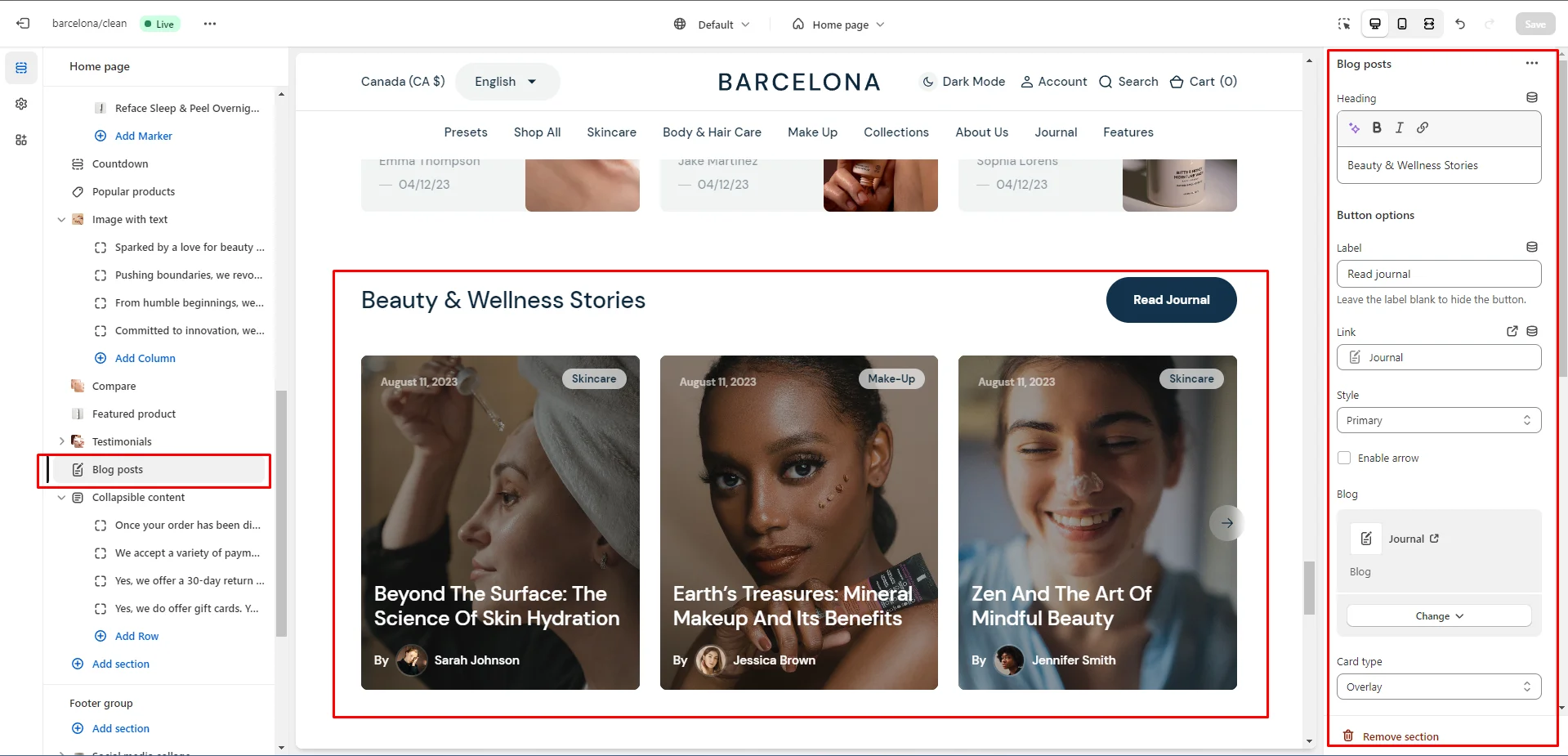
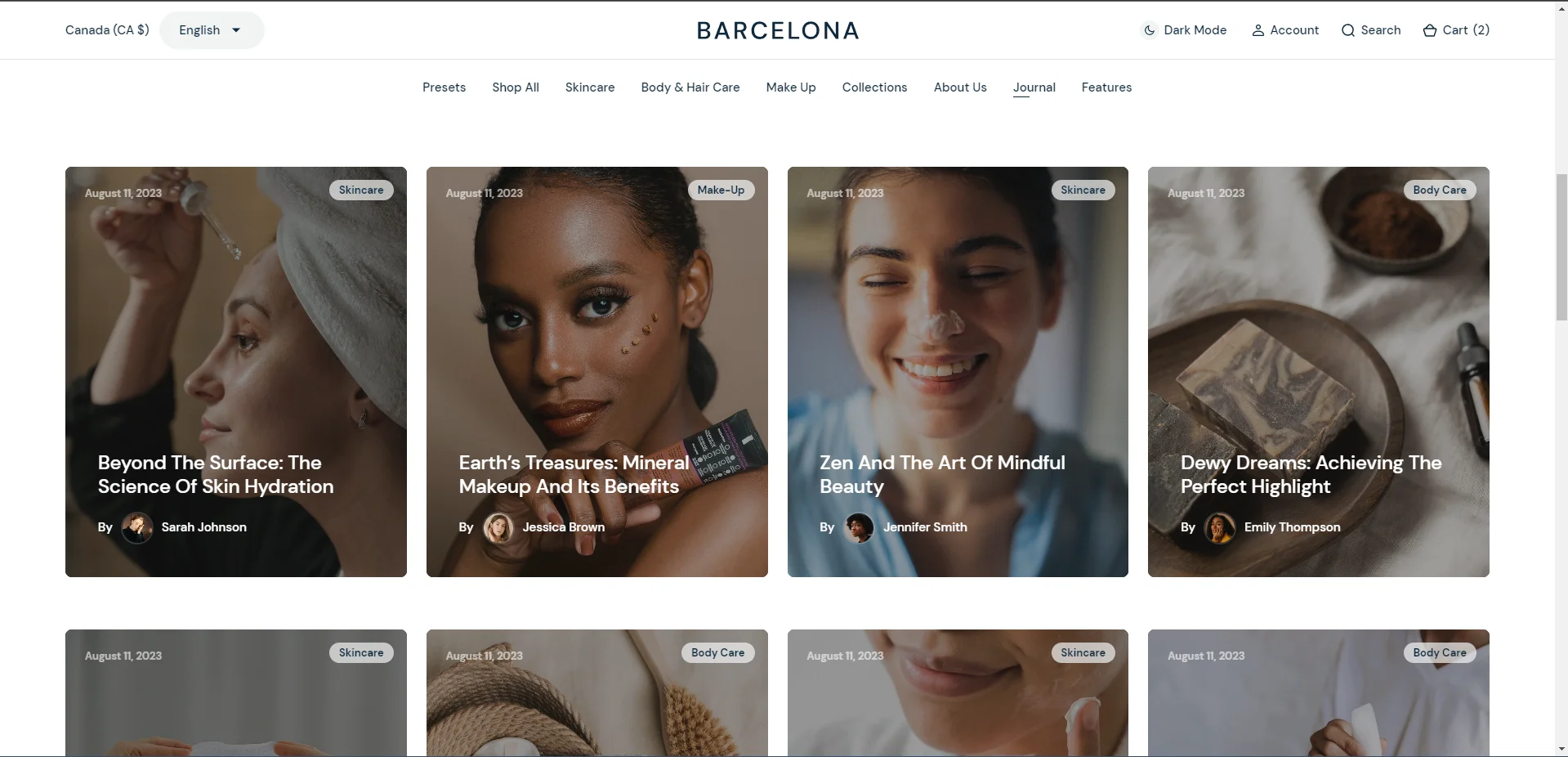
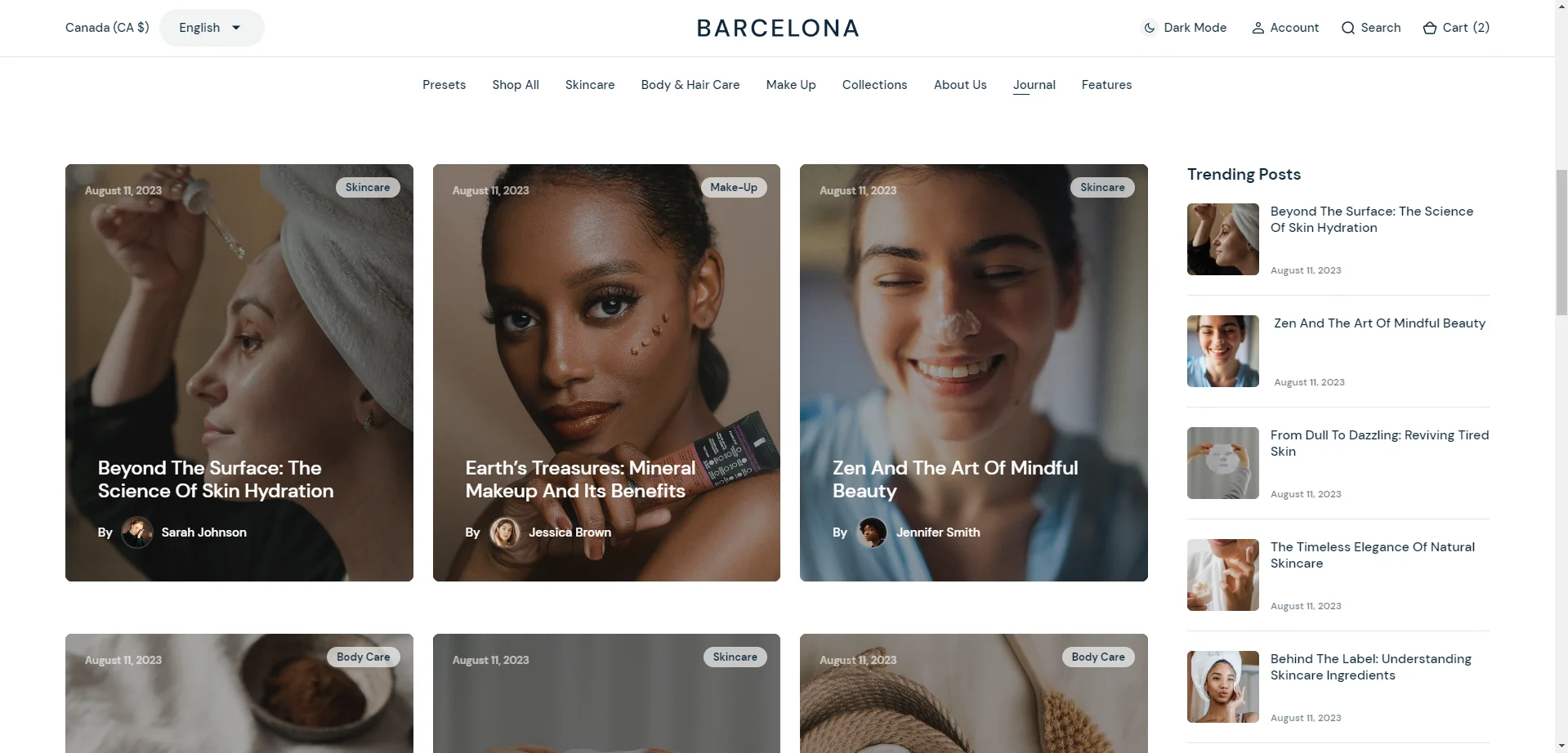
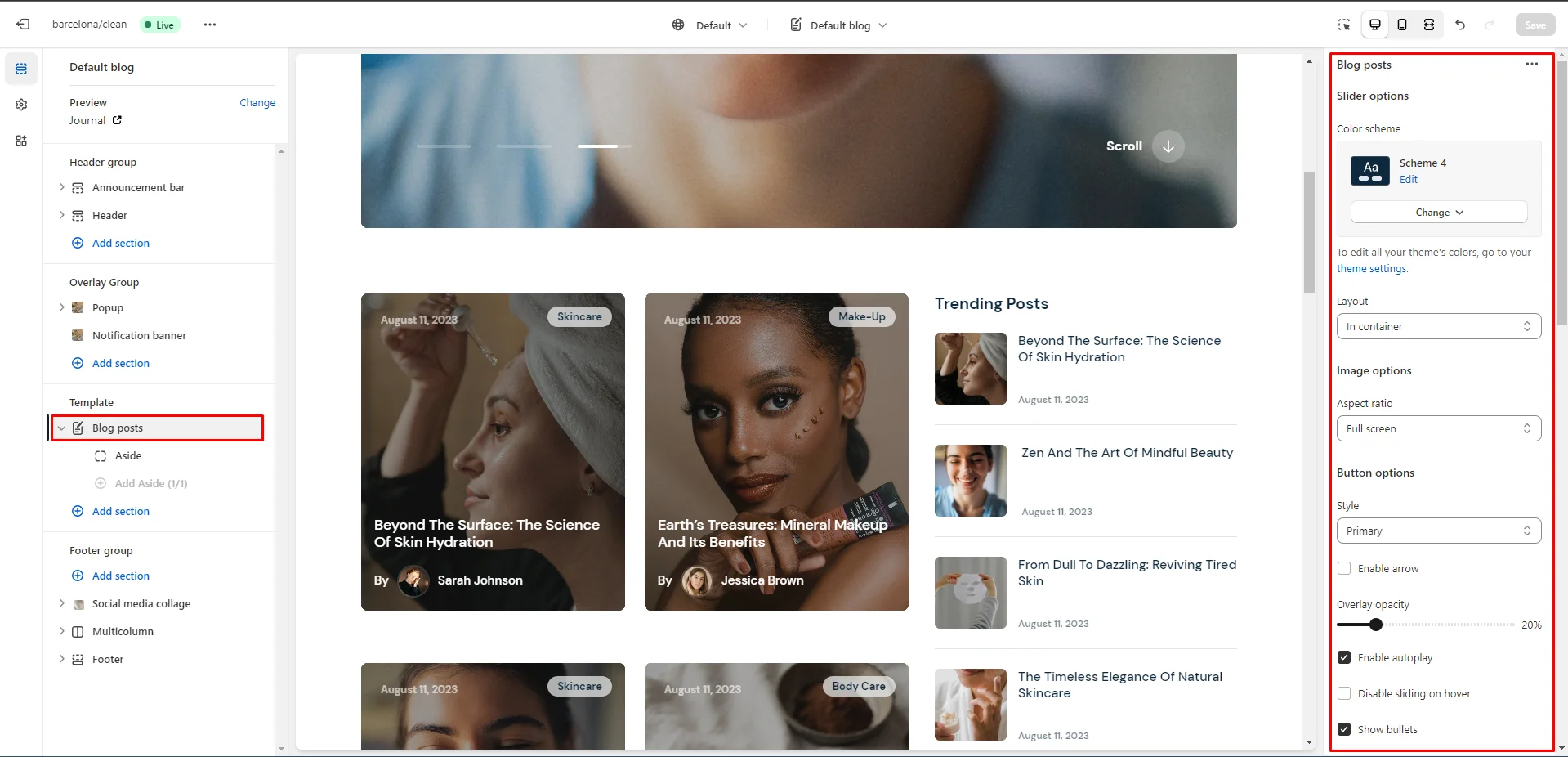
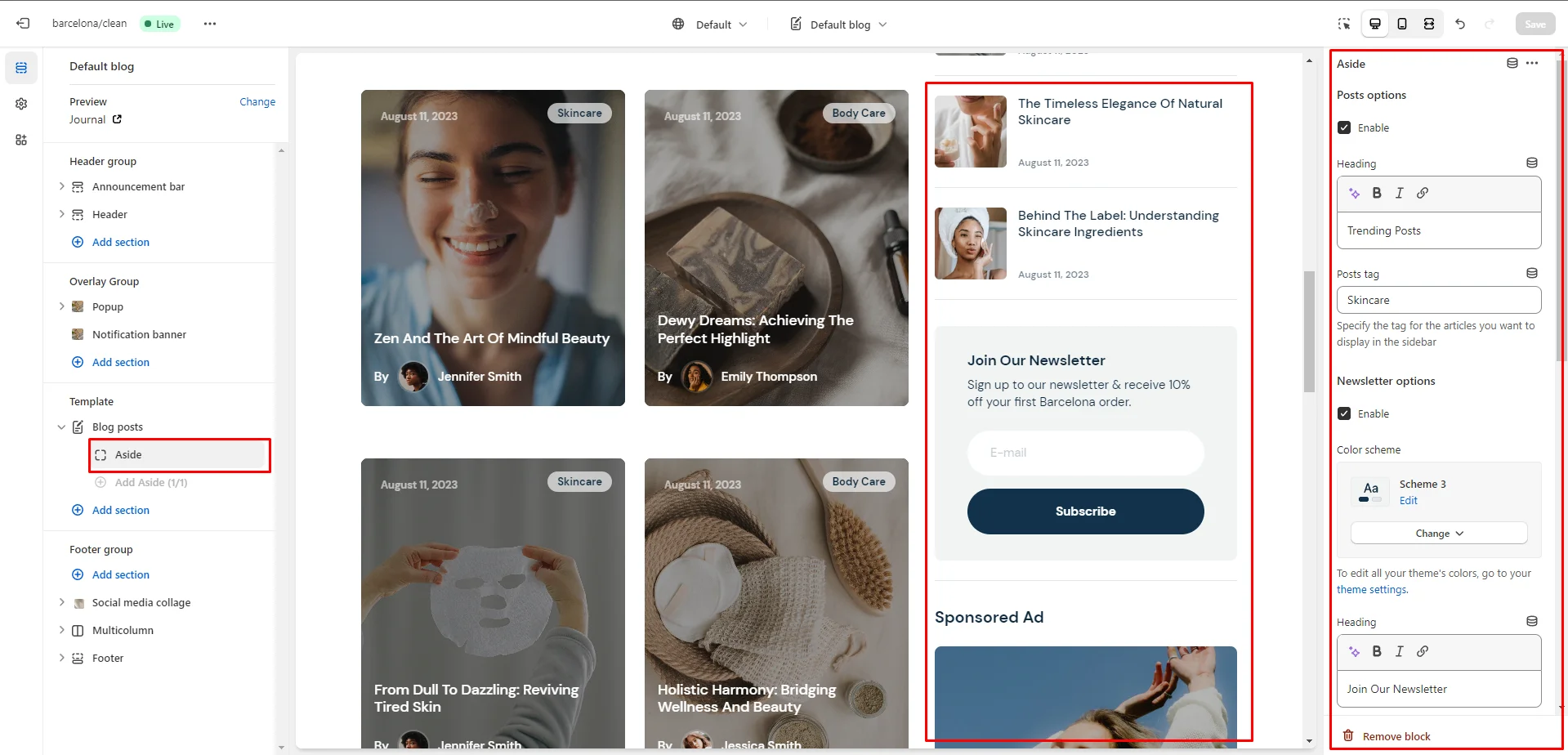
Blog Posts
The section allows you to select a blog and customize it.

- Heading allows you to set a heading for the section.
- Blog field allows you to choose a blog.
- Card type selector allows you to select the type of card.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.

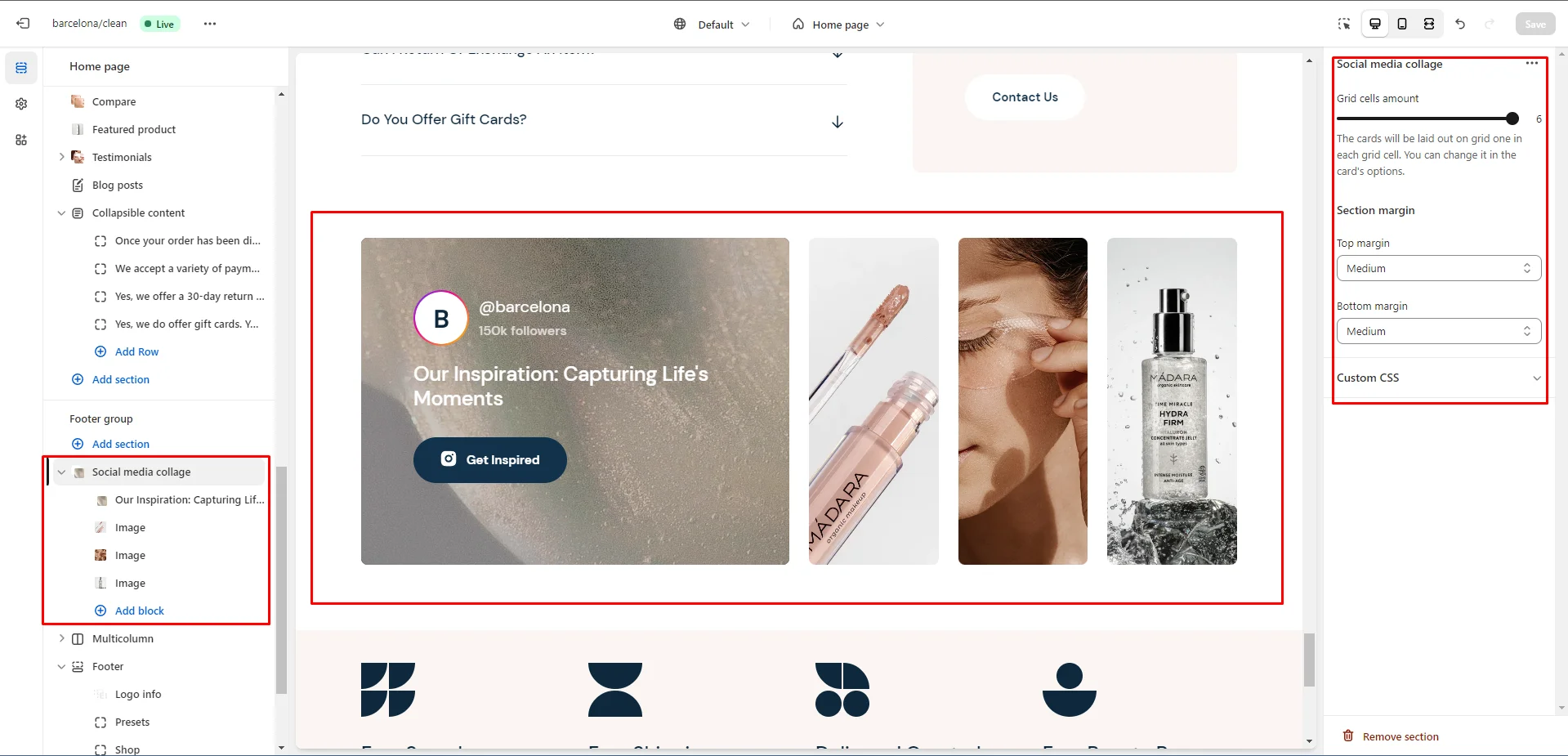
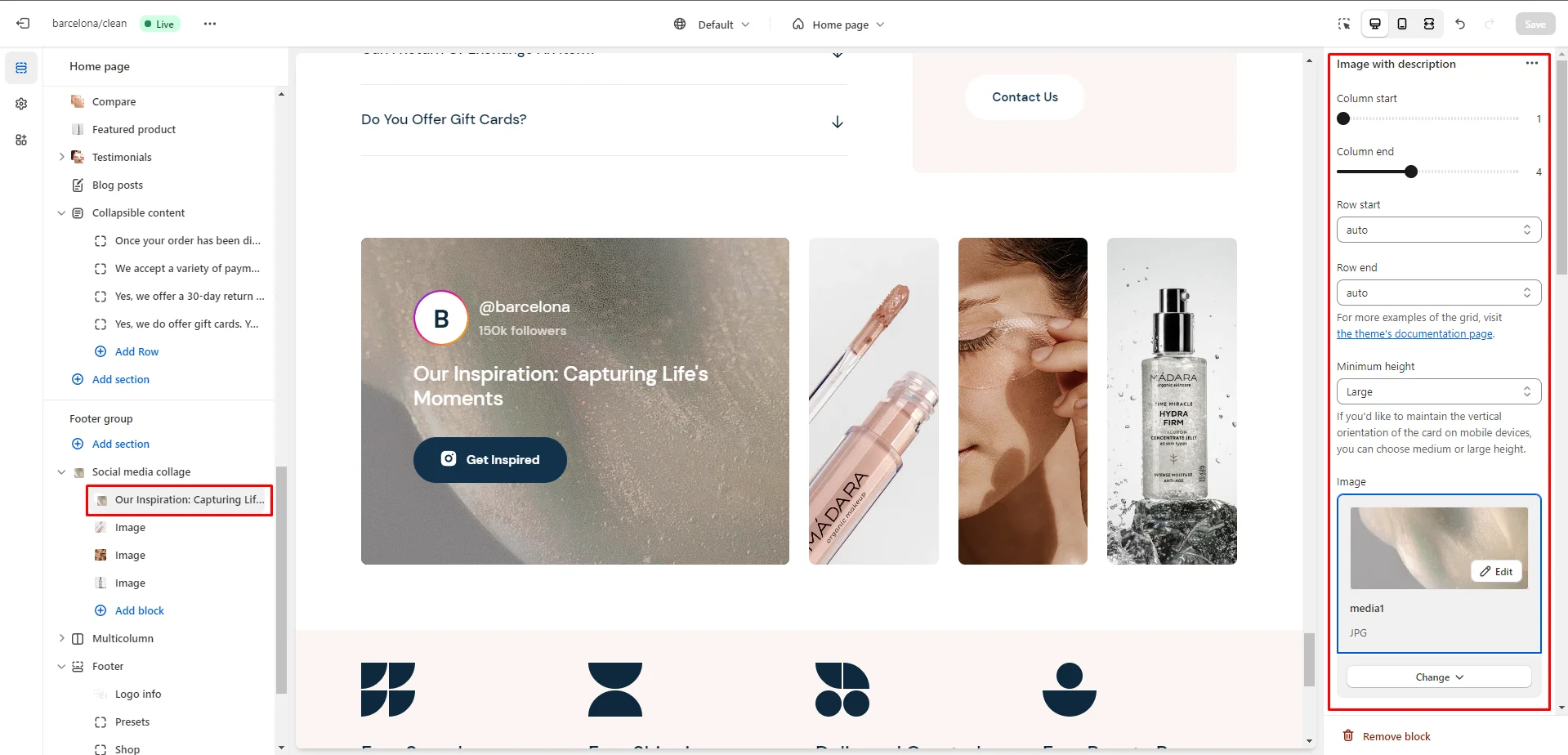
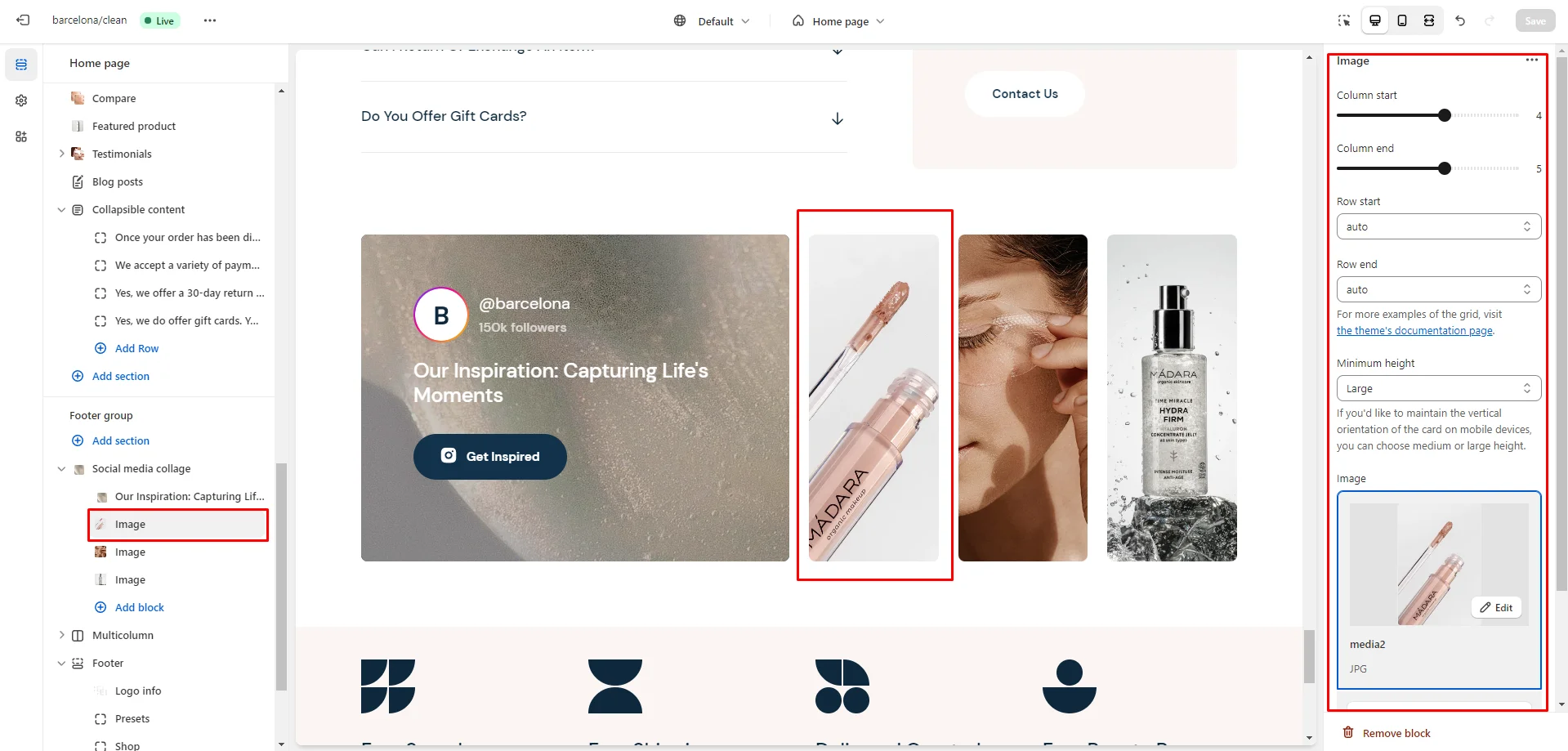
Social Media Collage
This section allows to add image collage and link to any source.

- Heading allows you to set a heading for the section.
- Grid cells amount slider allows you to choose the number of columns.
- Block options Image allows you to set an image for the block.



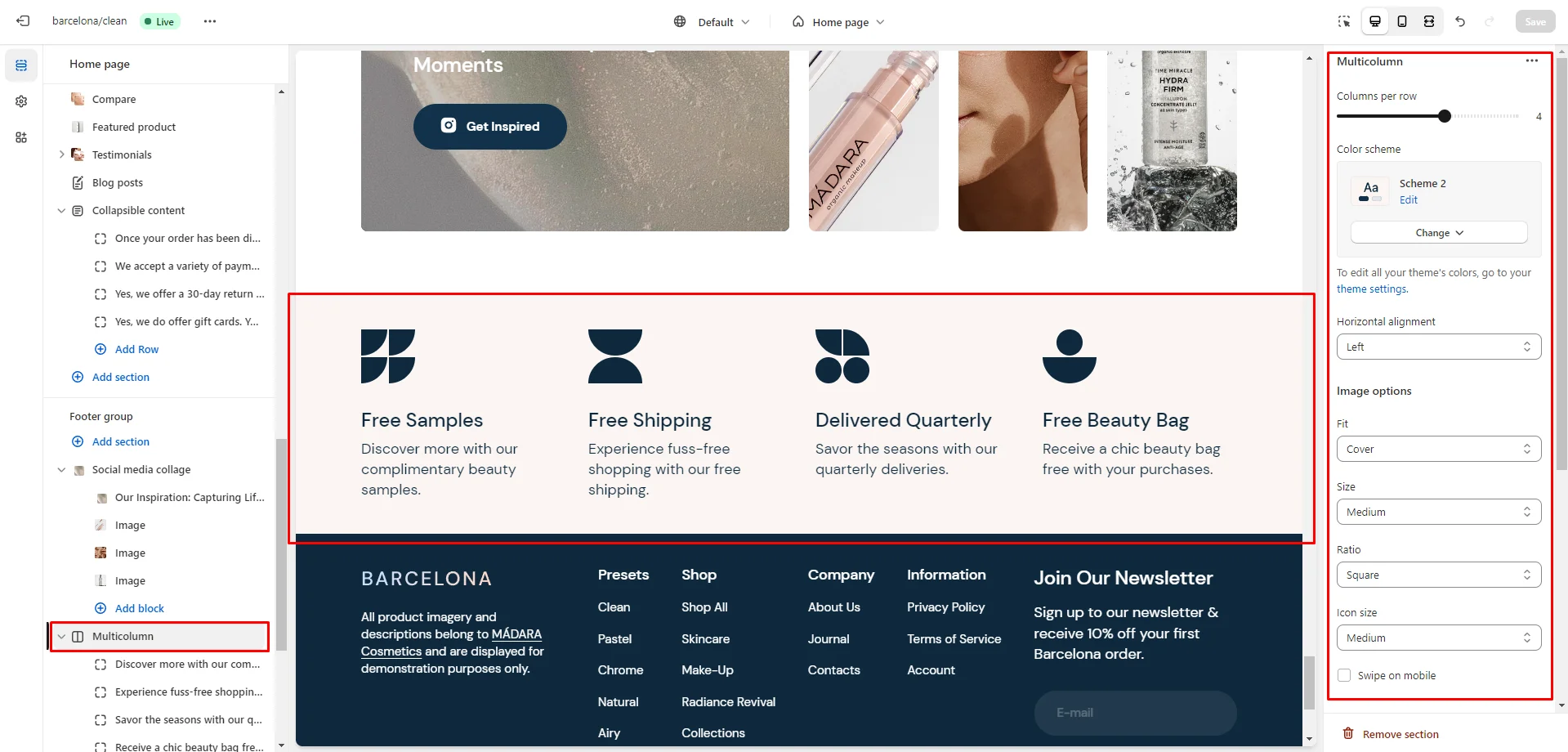
Multicolumn
Allows you to add blocks and customize them.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Use Text horizontal alignment selector to change the position of the text horizontally.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Heading size selector field allows you to change the size of the block header.
- Image Options allows you to customize the image and their dimensions.
- Swipe on mobile checkbox field allows you to enable the slider on mobile devices.
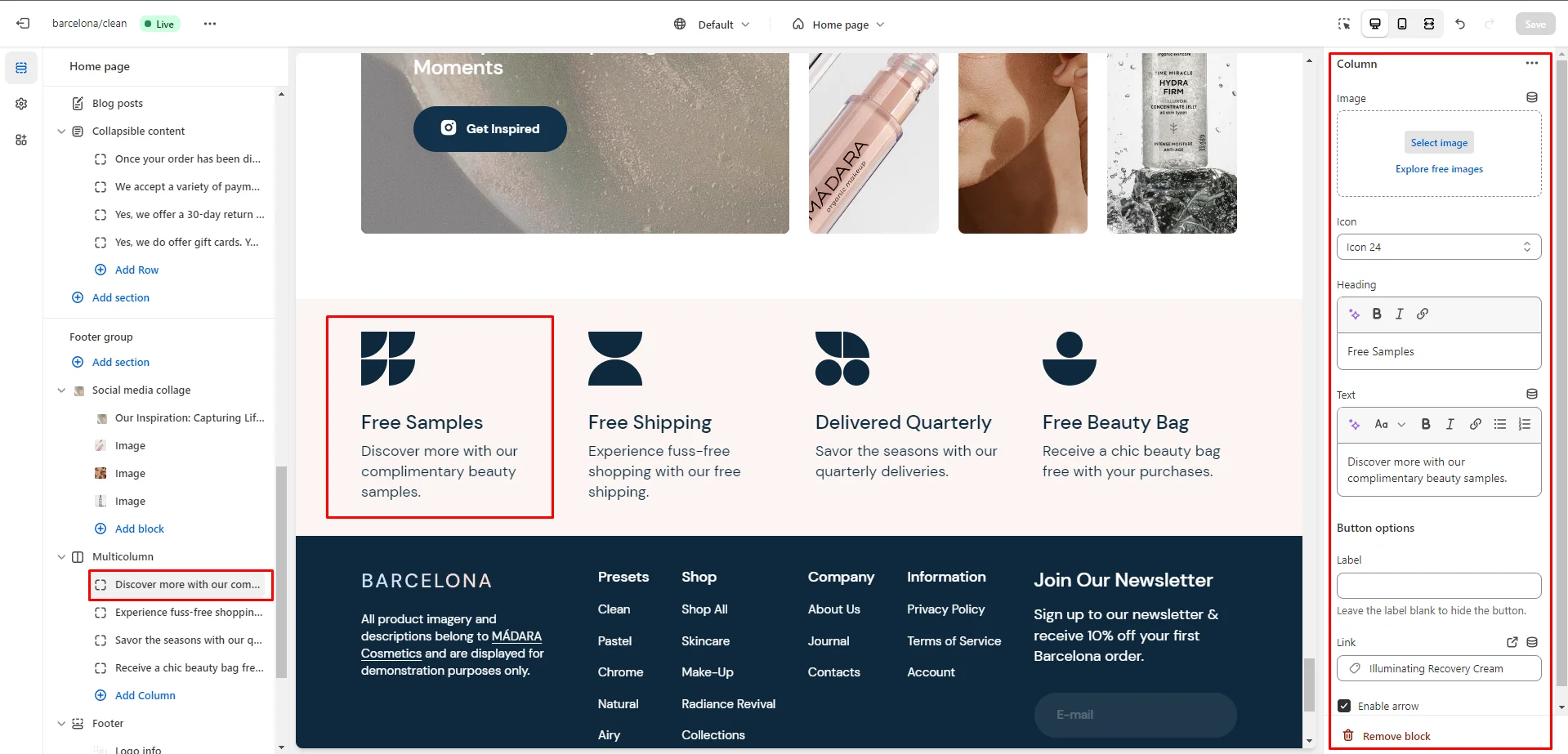
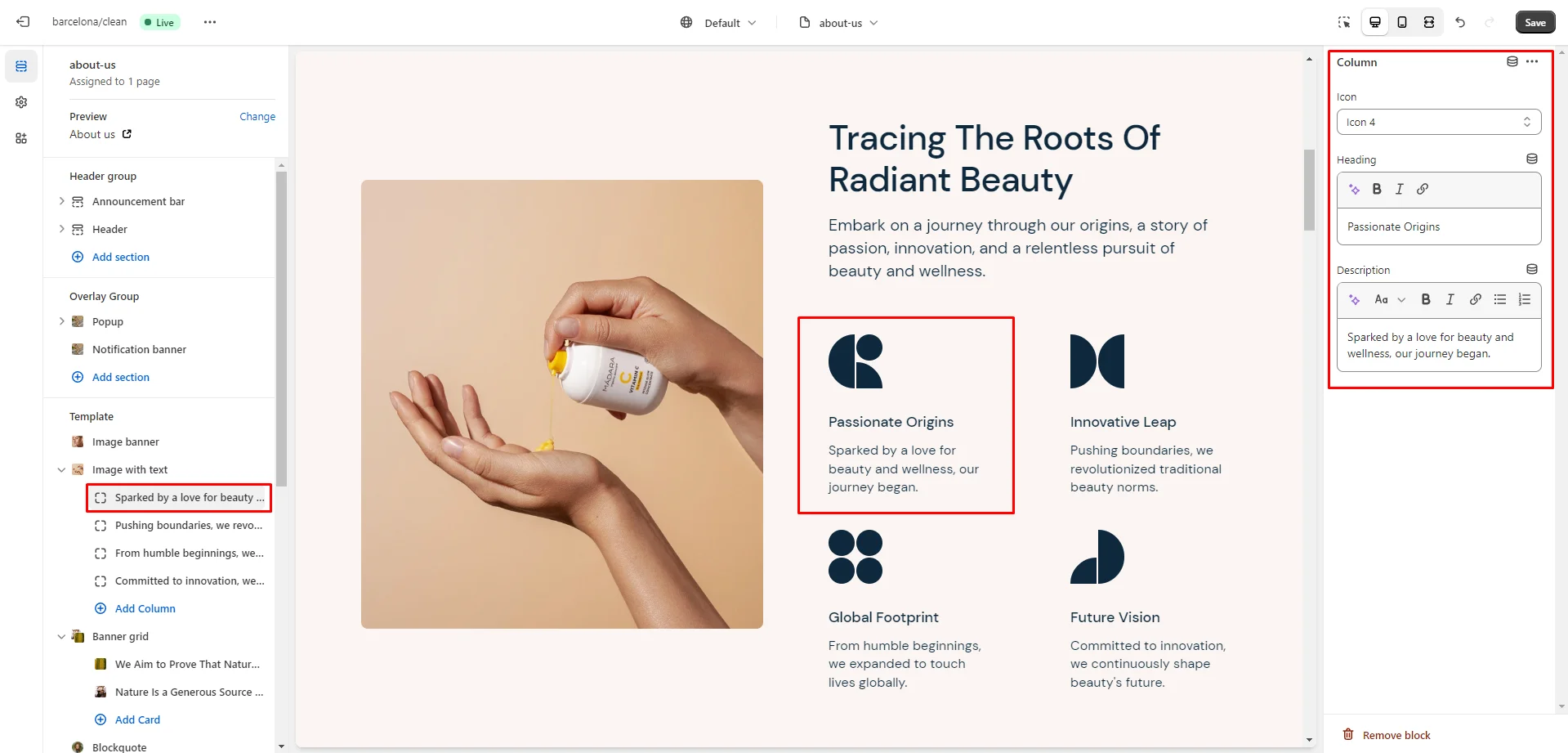
- Block Column options Image file selector allows you to select or upload your image file.
- Block Column options Image 2 file selector to select or upload your image, which can be seen in Dark mode.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Description allows you to set a description for the block.


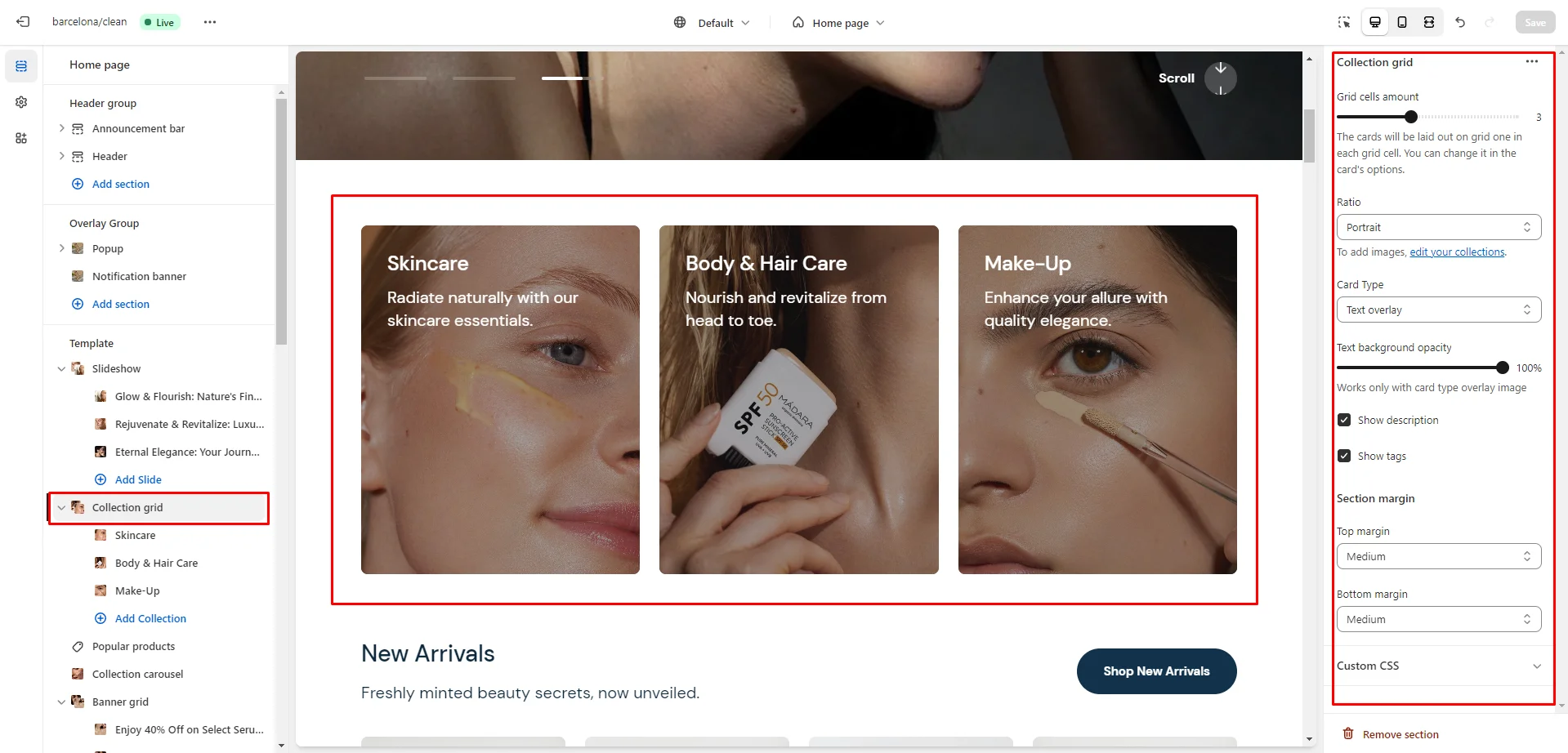
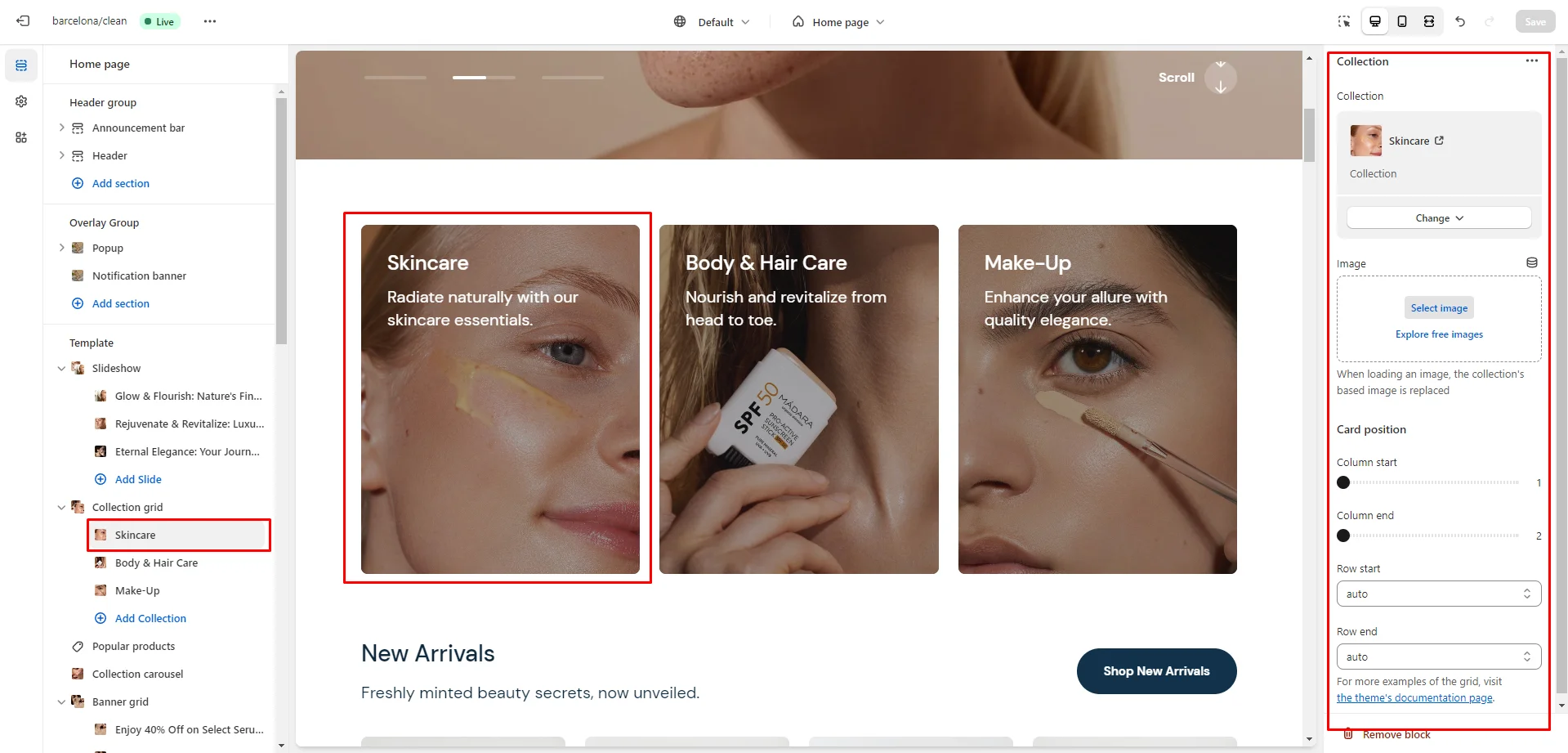
Collection Grid
Allows you to add collections.
- Grid cells amount slider allows you to choose the number of columns
- Ratio sets the aspect ratio of the image.
- Card type selector allows you to select the type of card.


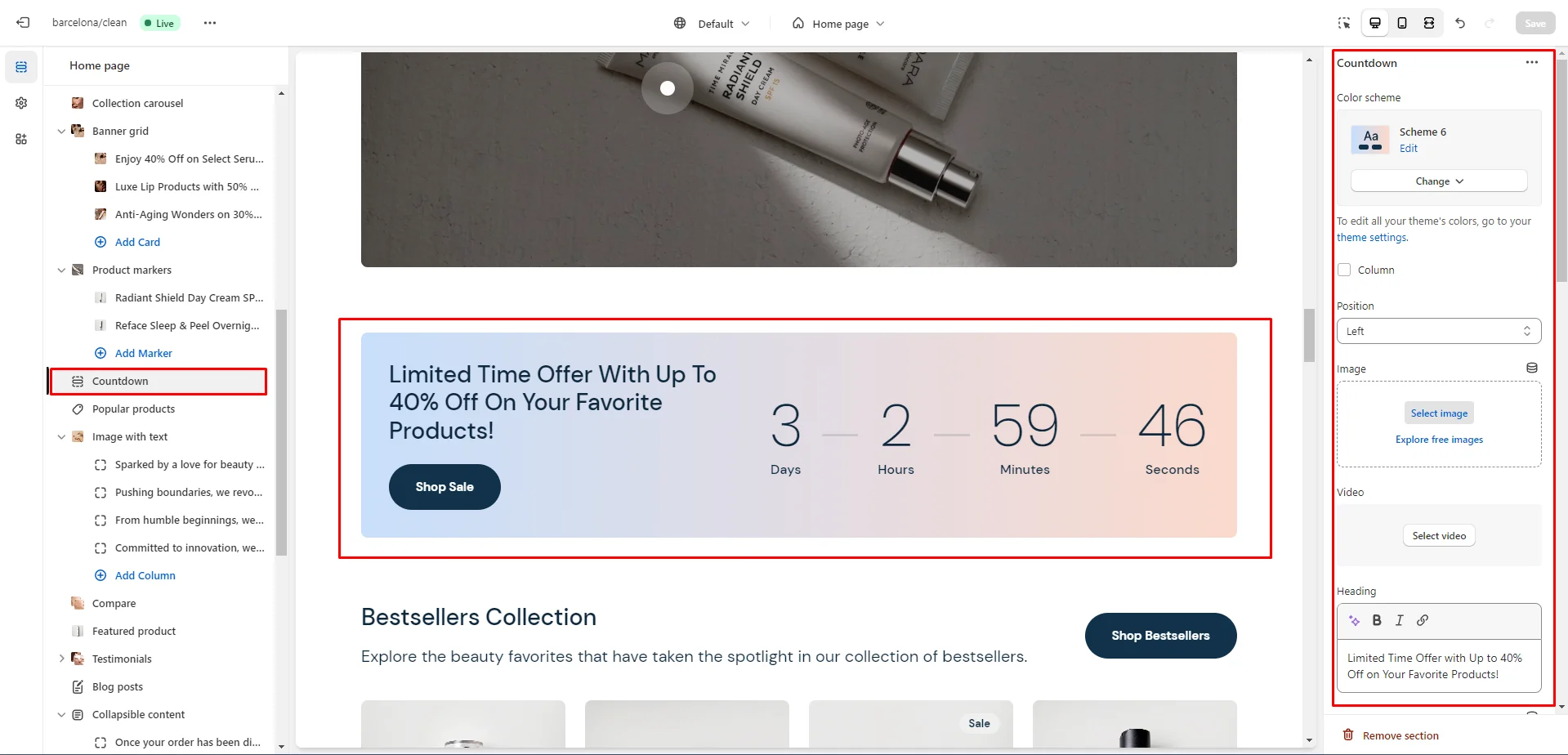
Countdown
You can add and customize a countdown timer.
- Image allows you to set an image for the section background.
- Layout field allows you to select layout type.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Use Content position selector to change the position of the content horizontally.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Countdown Options allows you to set the time and action after the end of the time.

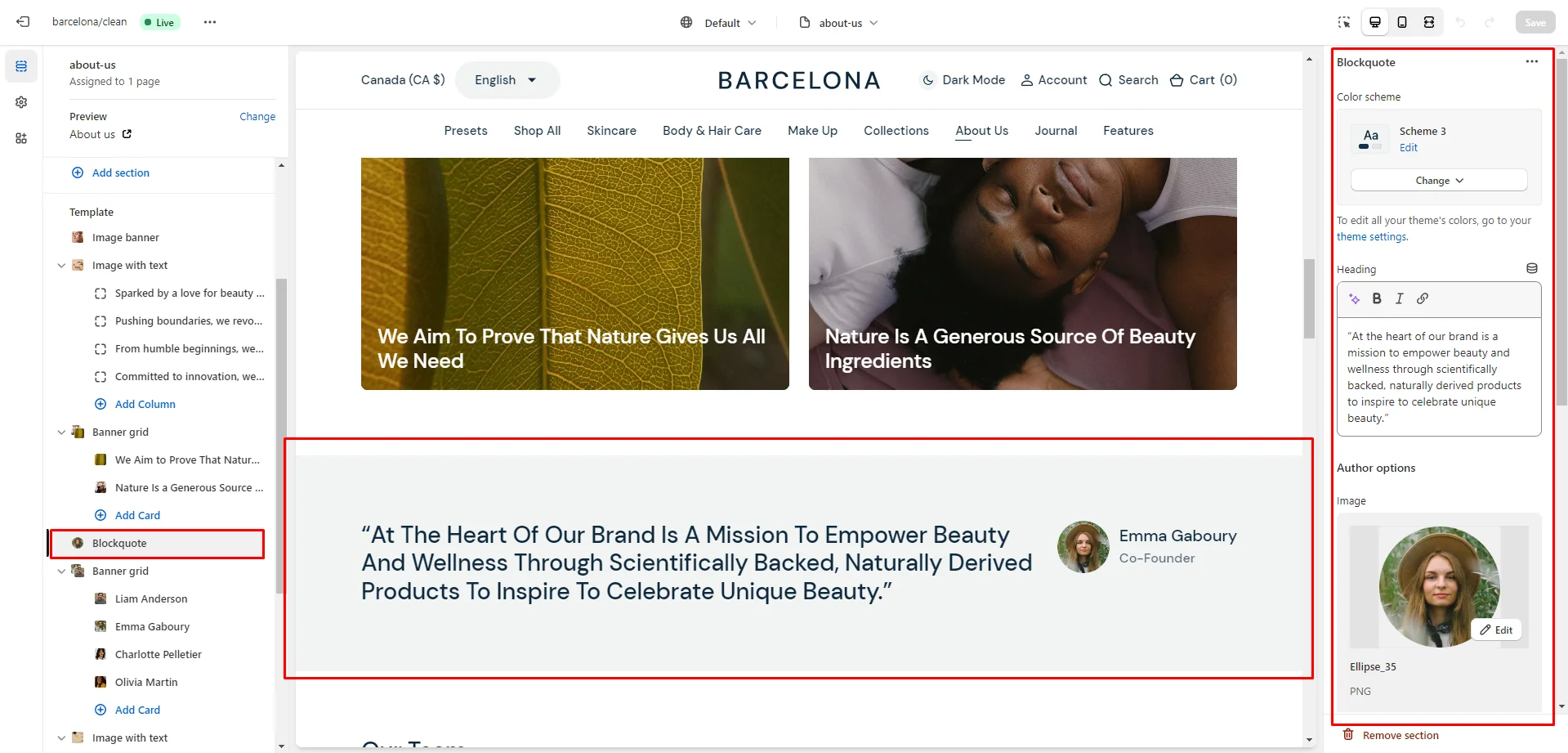
Blockqoute
This section allows you to add an image and a blockquote.
- Image allows you to set an image for the section.
- Position selector to change the image position.
- Heading allows you to set a heading for the section.
- Author Options allows you to set a position and name author.

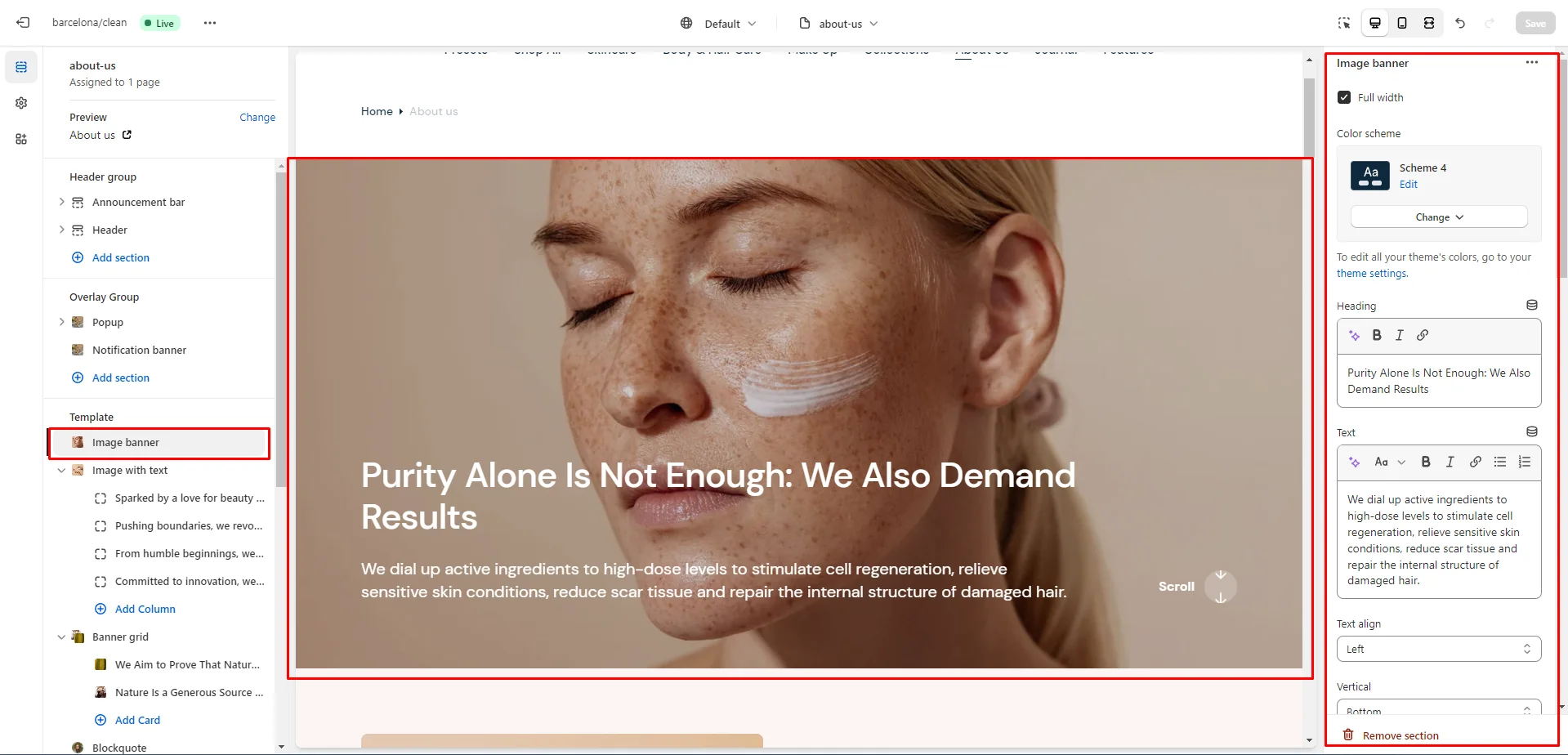
Image Banner
Section allows you to add content with background image.
- Image allows you to set an image for the section background.
- Size allows you to change section height.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.

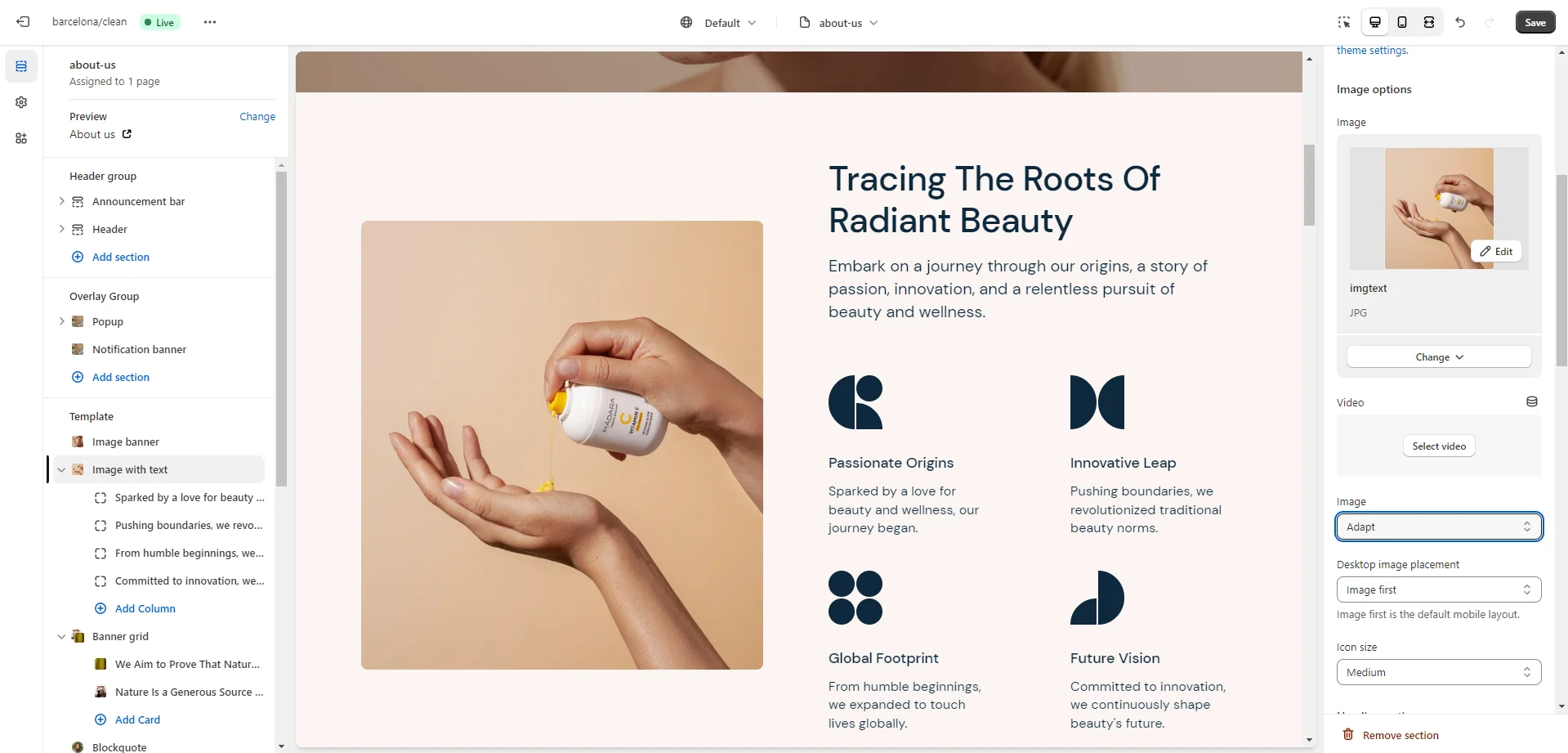
Image with Text
Allows you to add image block, text block and ticker.
- Layout field allows you to select layout type.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Image allows you to set an image for the section background.
- Size allows you to change section height.


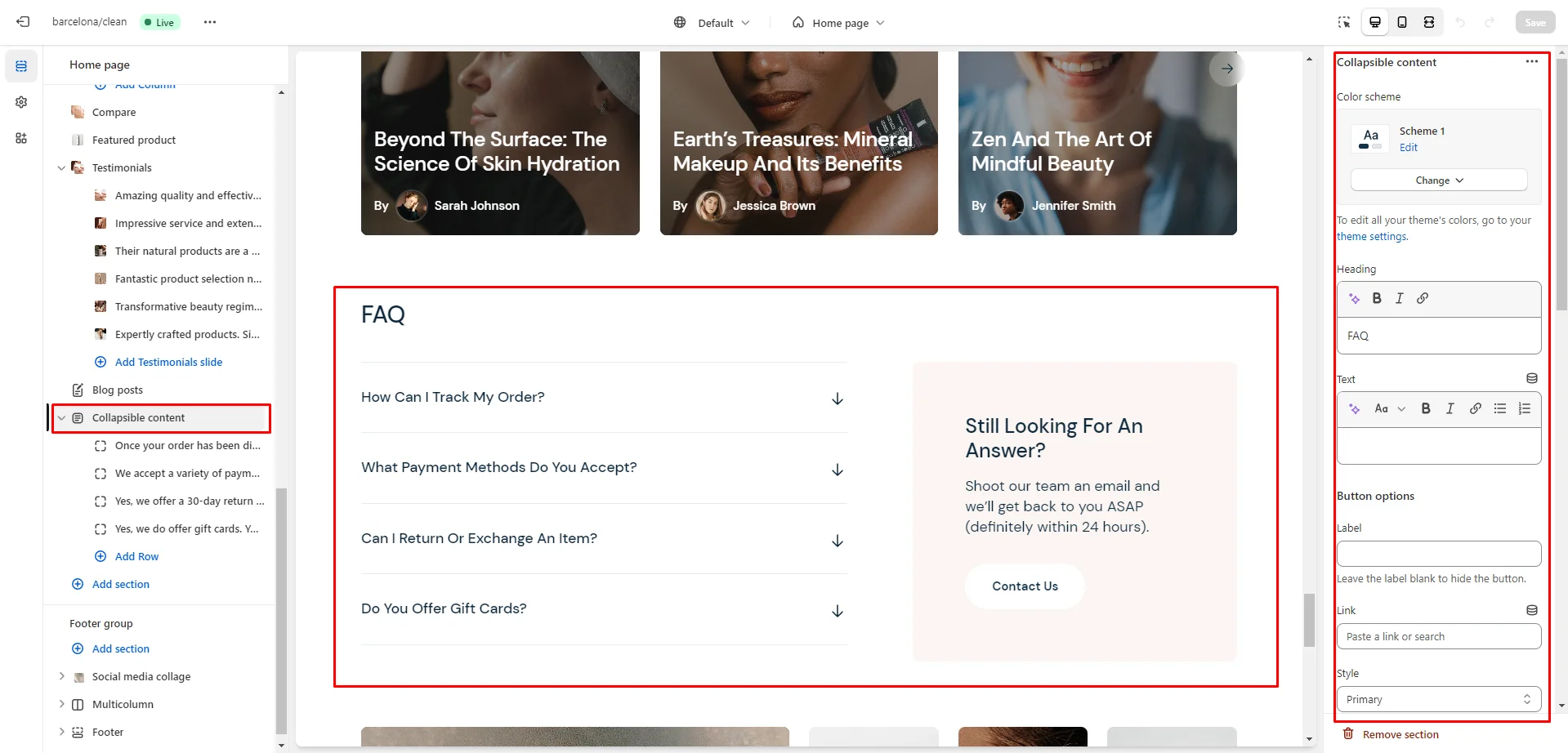
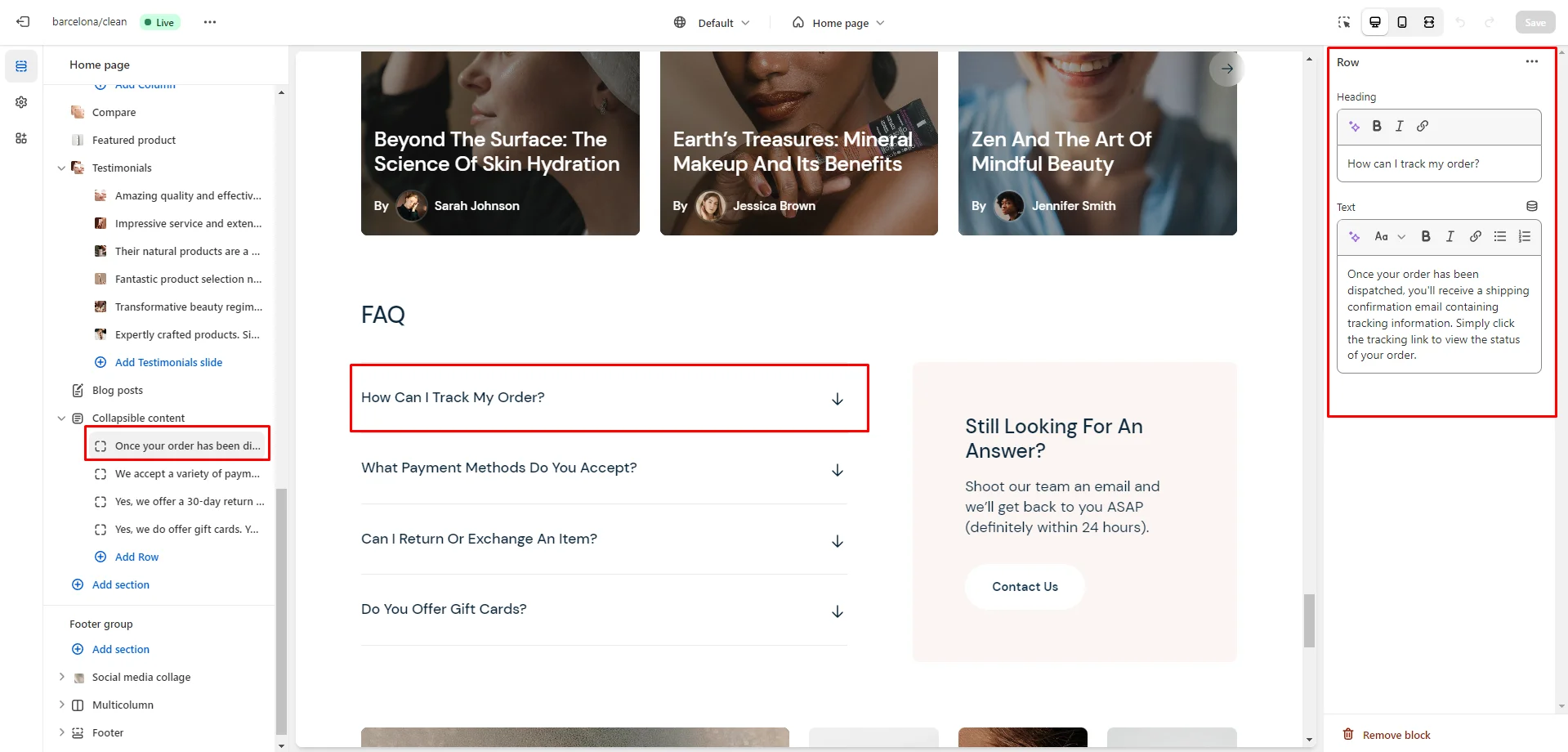
Collapsible Content
You can add and customize a collapsible content section, such as using it for FAQs.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.


Page
Provides information on topic-specific pages.
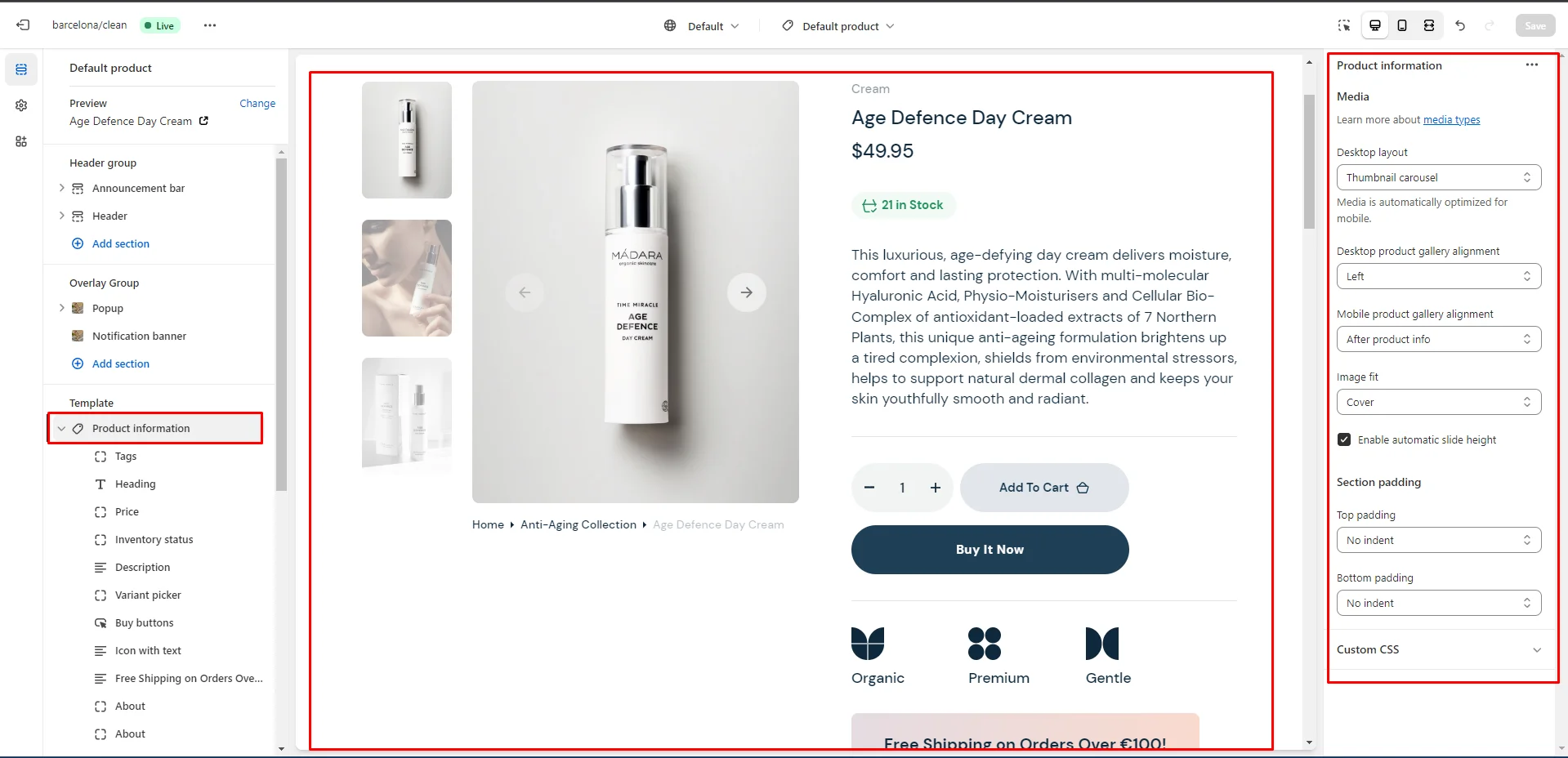
Product Page

Product Information
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Desktop layout field allows you to select layout the type of layout on desktop devices, it is automatically optimized for mobile devices.
- Share enable checkbox field allows you to enable the share icon.
- Social shares checkbox allows you to include a social network icon with links.
- Block Vendor allows you to enable vendor.
- Block Inventory status allows you to enable inventory status.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Complementary products allows you to add a complementary products and adjust the quantity per line.
- Block Additional description option Heading field sets a header block.
- Block Description option Heading field sets a header block .
- Block About option Heading field sets a heading block.
- Block About option Text field sets a content block.

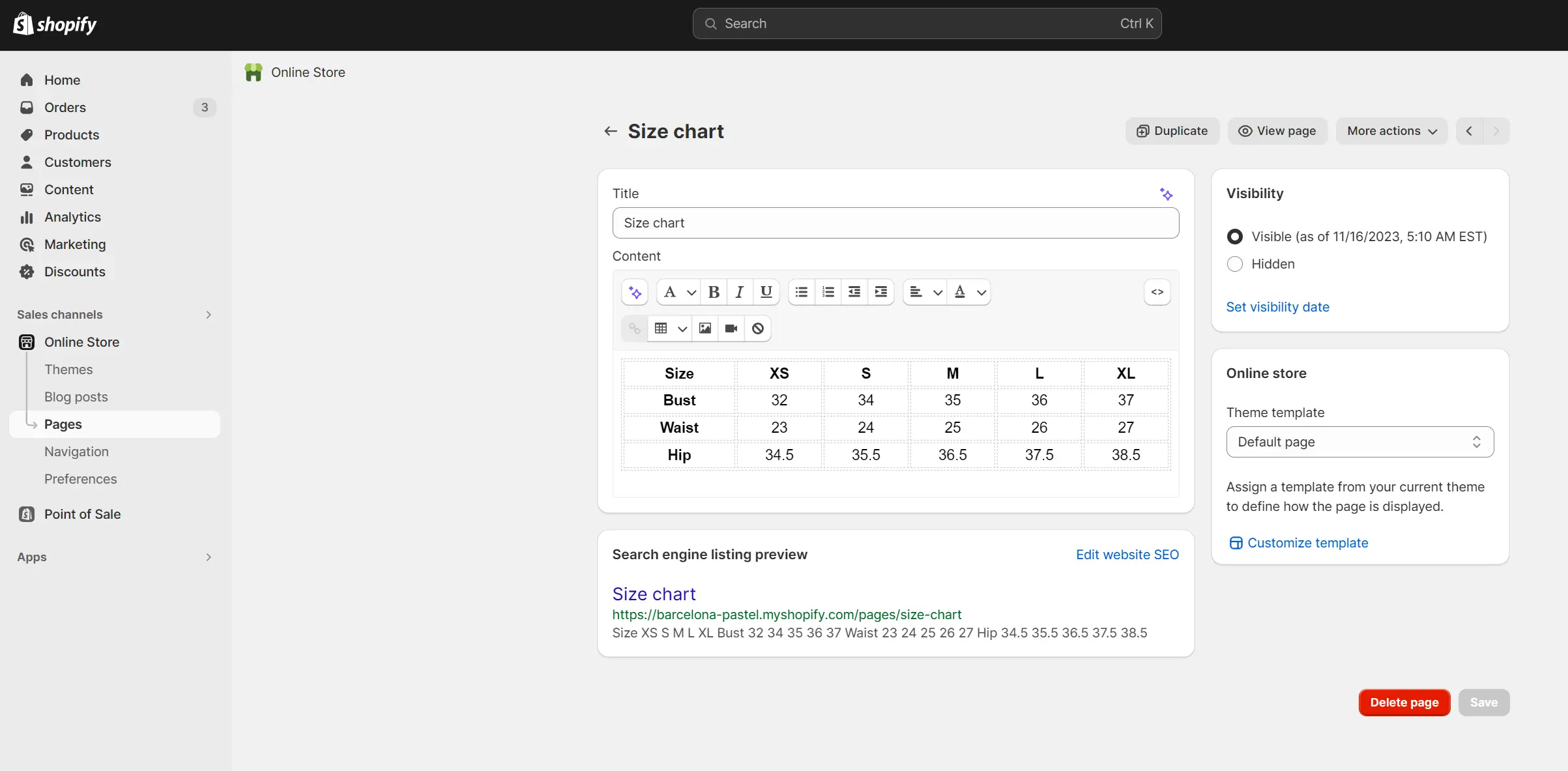
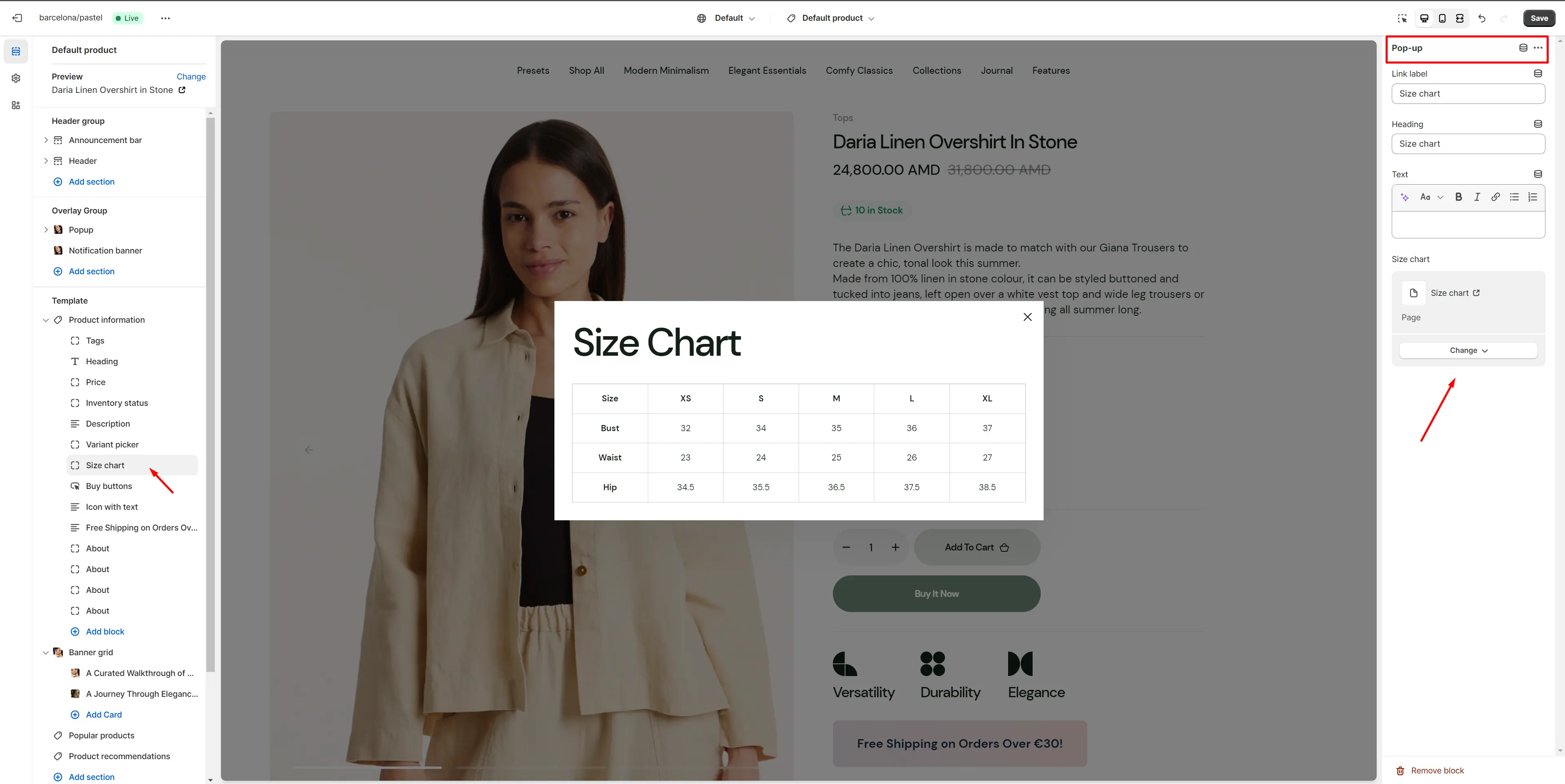
Size Chart
To add a size chart, follow these steps:
-
Create new page with a table.

- Add a 'Pop-up' block to the product page.
-
Select the 'Size chart' page.

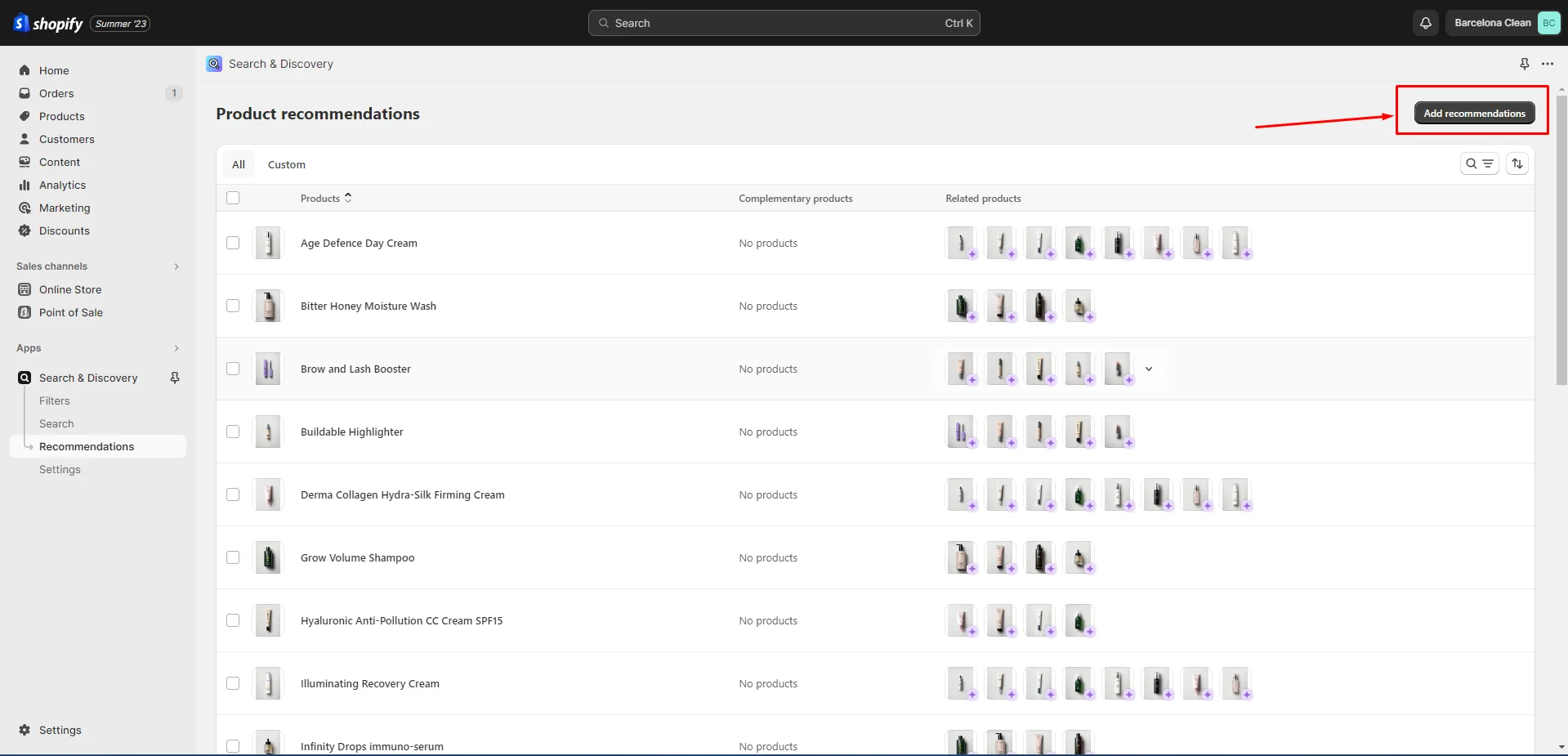
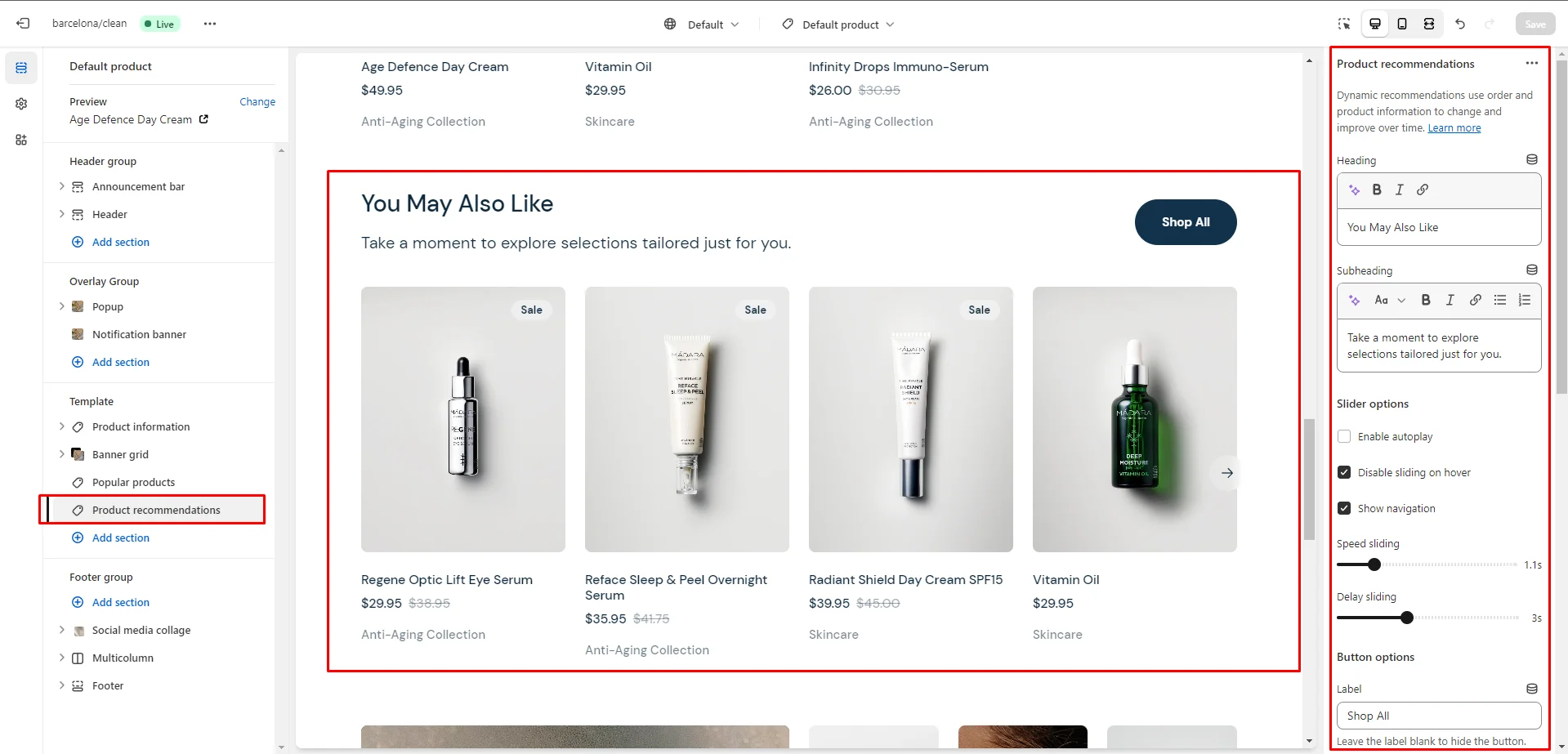
Product Recommendations
Customized recommendations use order and product data to evolve and improve over time.
To add and edit product recommendations, follow these steps:
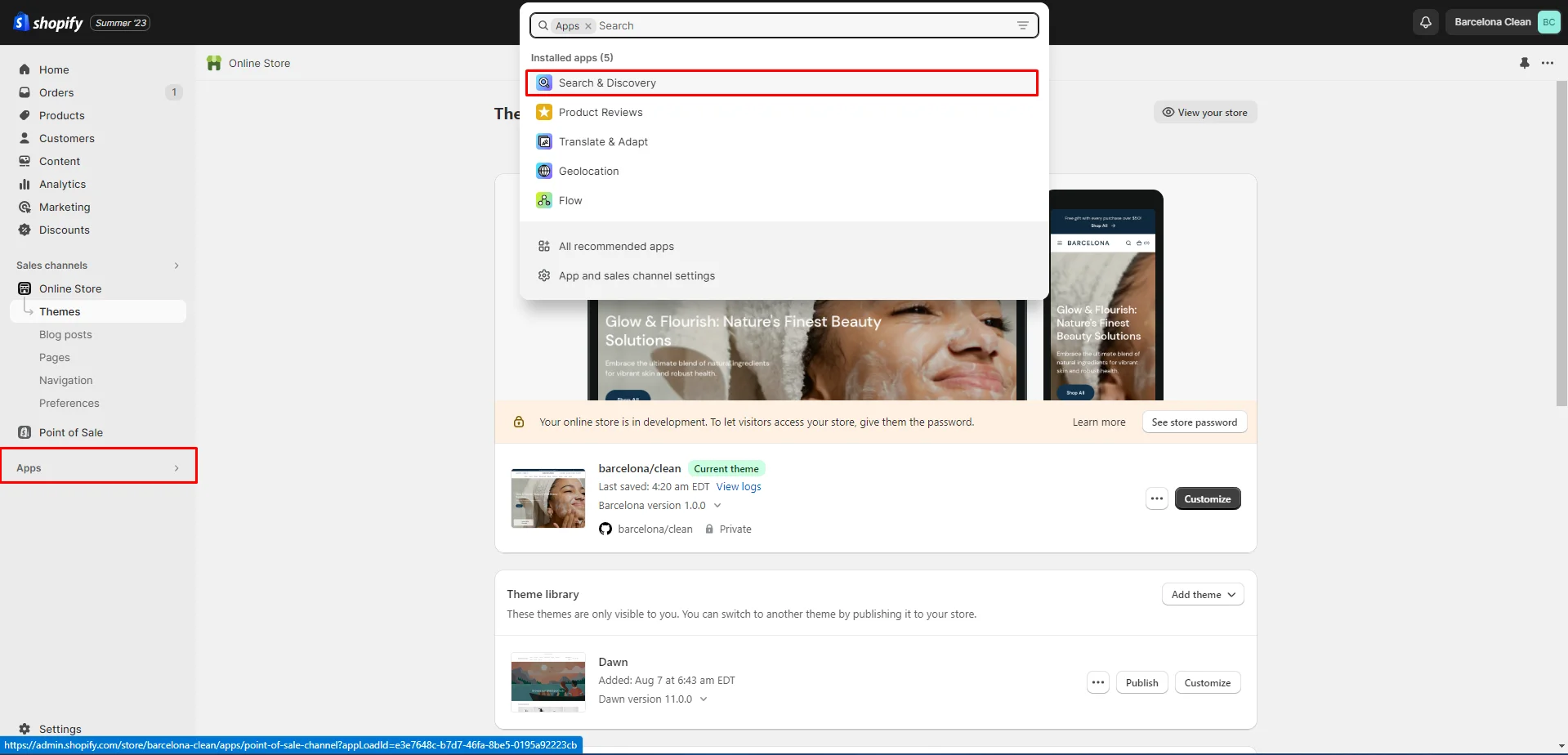
-
Install the Search & Discovery app by Shopify from the Apps page in the Admin Panel.

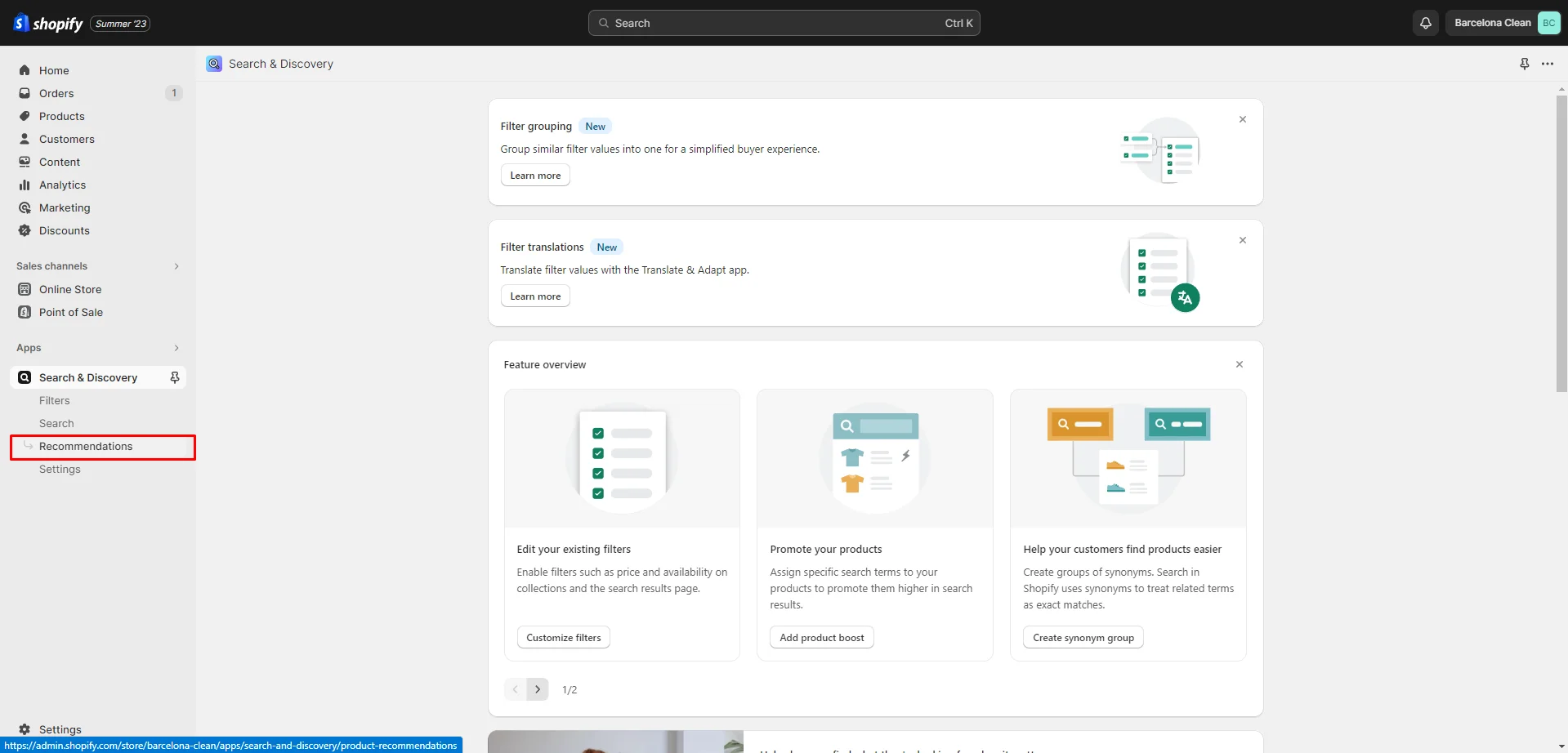
-
After installation, open the app and click the 'View recommendations' link in the Feature Overview section to add recommendations to your products.



- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.
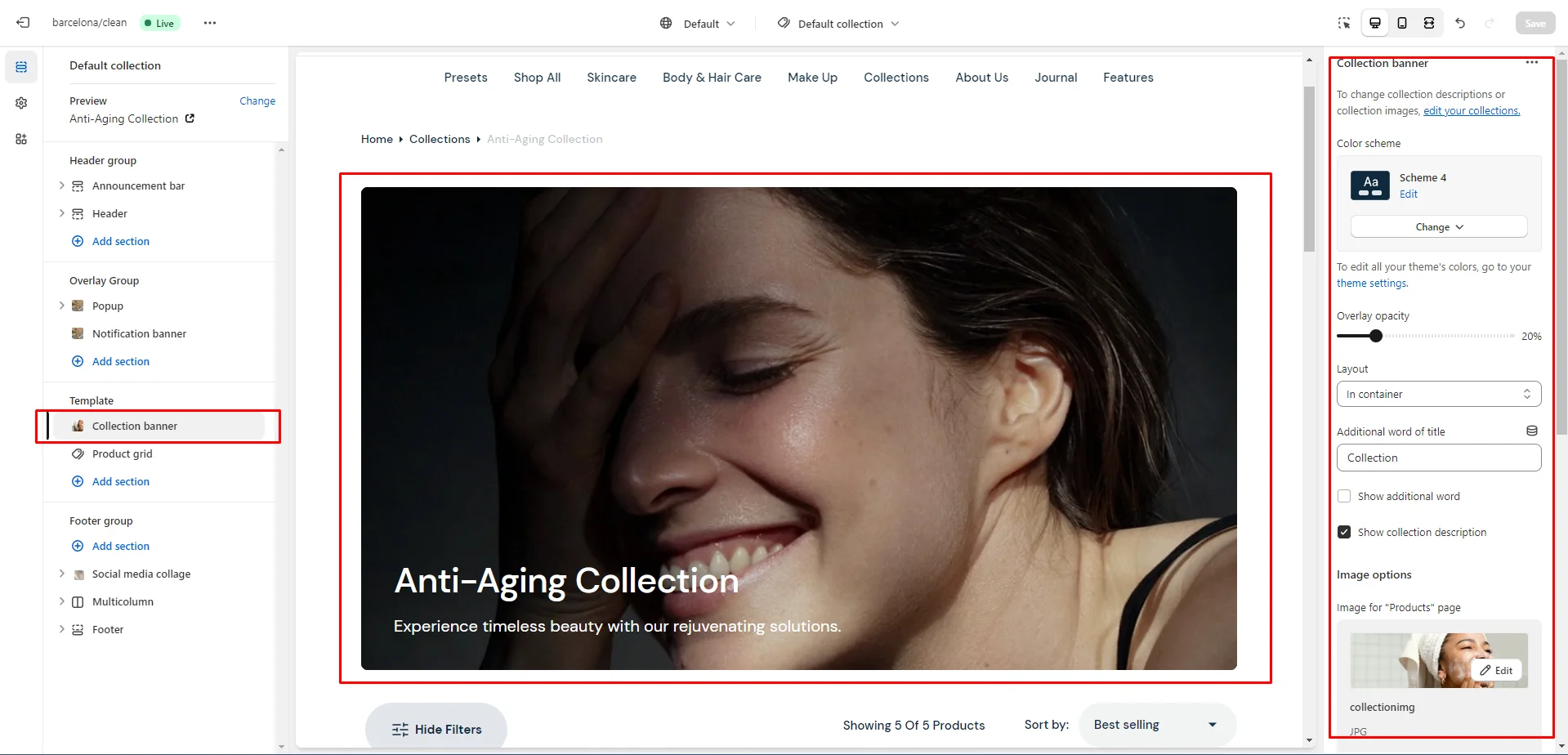
Collections Page

Collection Banner
- Use Color scheme selector to change the color scheme.
- Layout field allows you to select layout type.
- Additional word field allows you to add additional word of title.
- Show additional word field turn on additional word display.
- Show collection description field turn on description display.
- Image Options allows you to add image and customize the image and their dimensions.
- Show collection image field turn on image display.

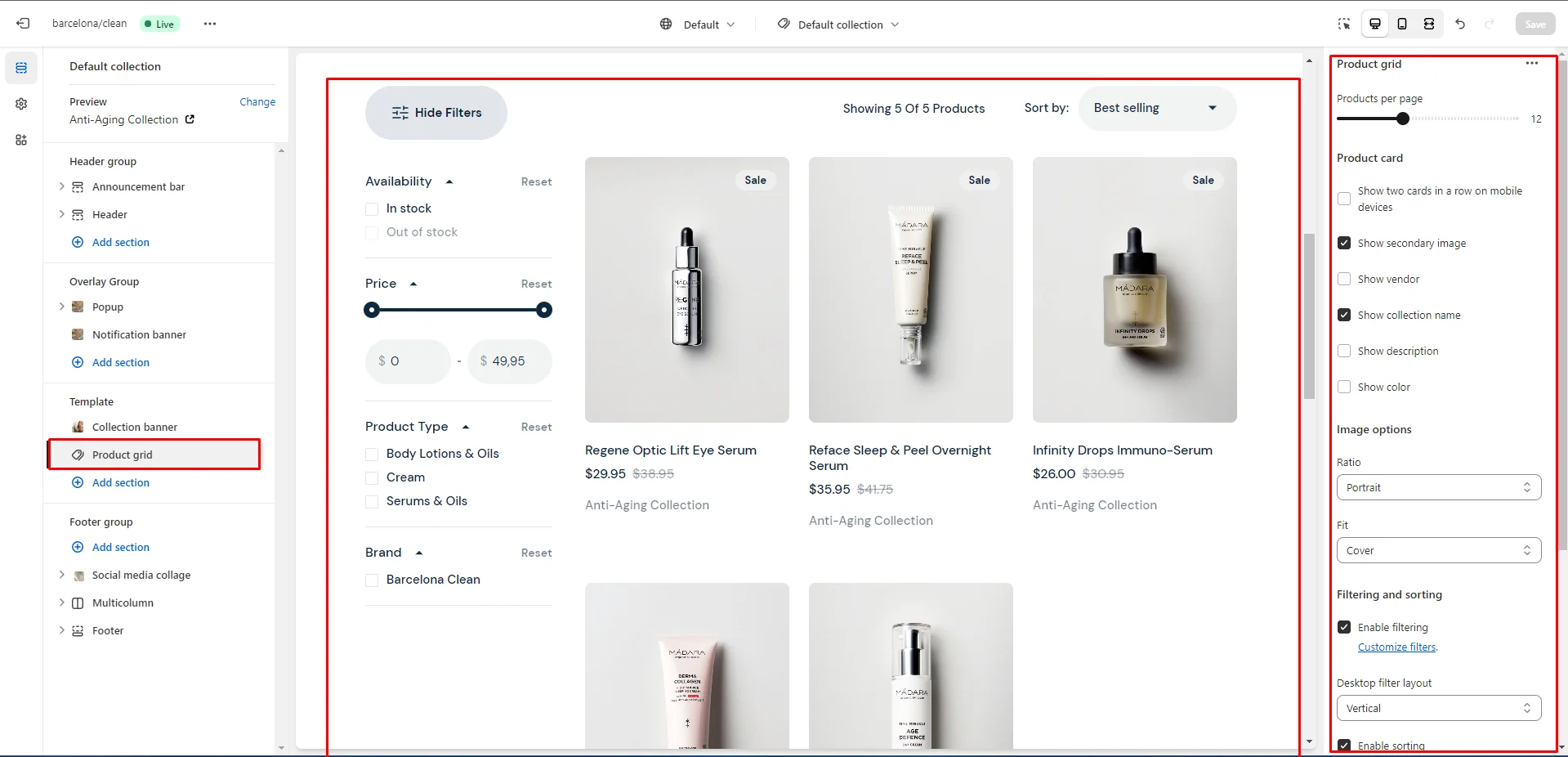
Product Grid
- Products per page field sets the number of displayed cards.
- Filter position field allows you to select filter type.
- Product card options allow you to customize product cards in the section.
- Image Options allows you to customize the image and their dimensions.
- Enable filtering field turn filtering.
- Enable sorting field turn sorting.

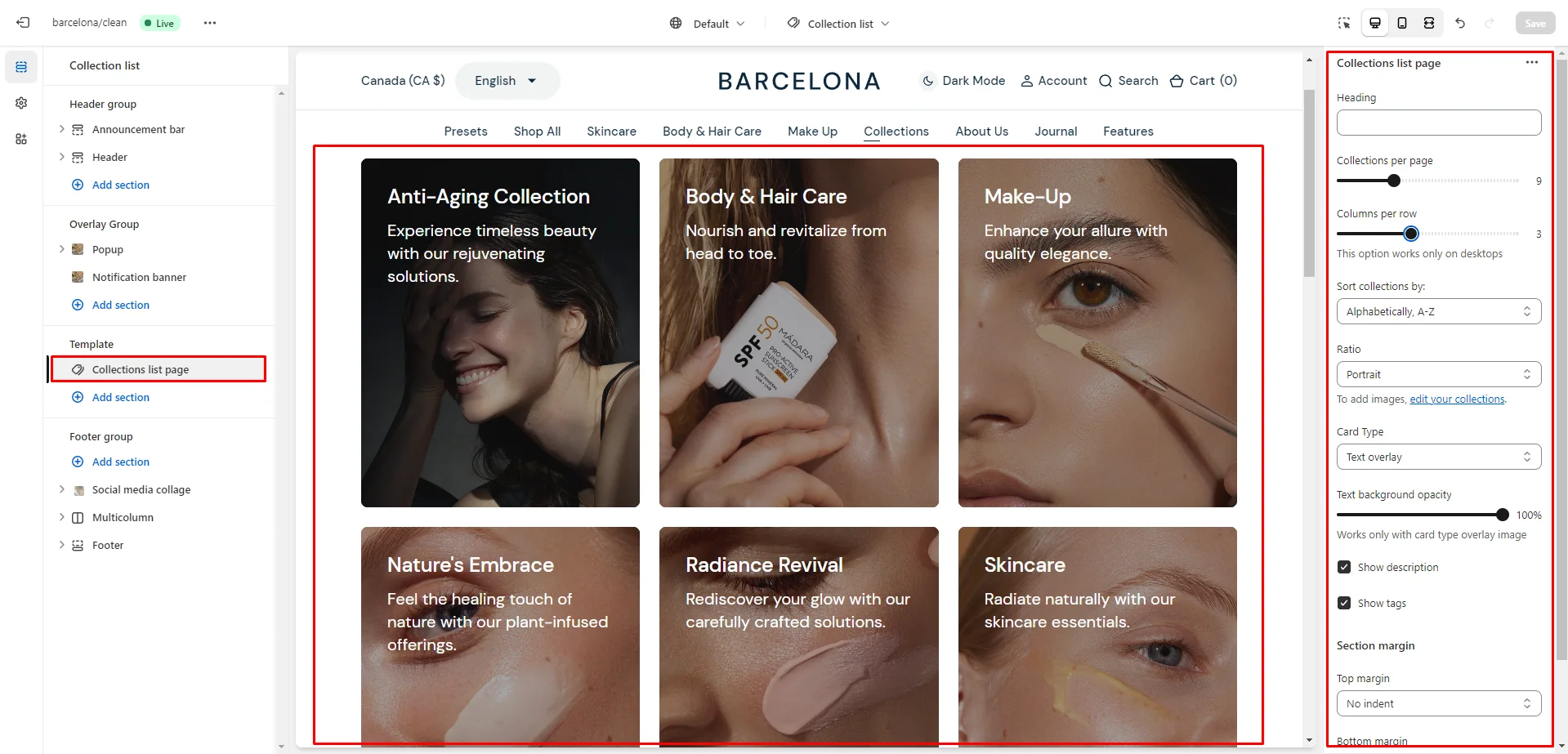
Collections List
Shows all available collections.
- Heading field sets a header section.
- Collections per page field sets the number of displayed cards.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Sort collections by field filters the collection by the specified parameters.
- Image ratio selector allows you to change the height of the collection of cards in this section.

About
Allows you to add sections describing the store.

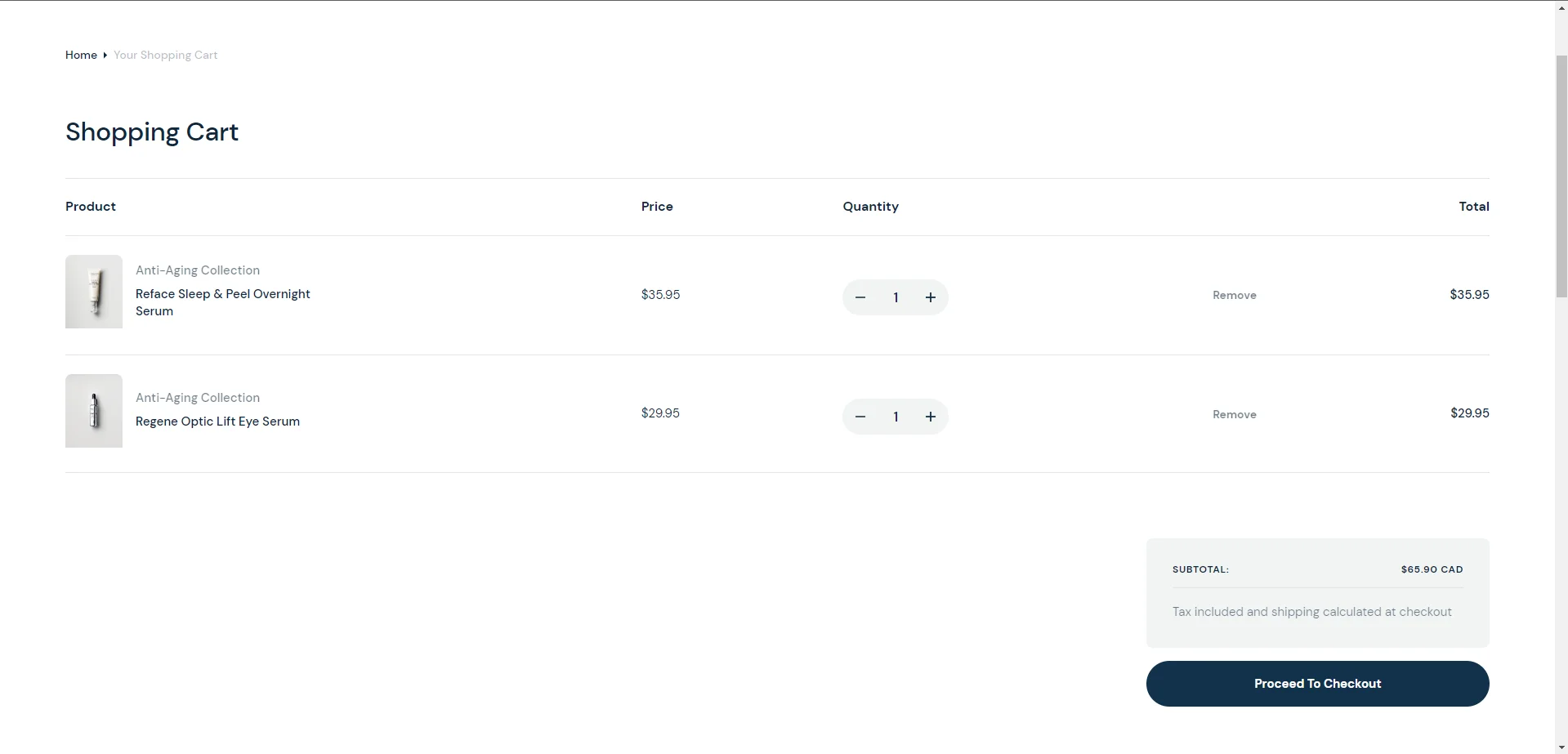
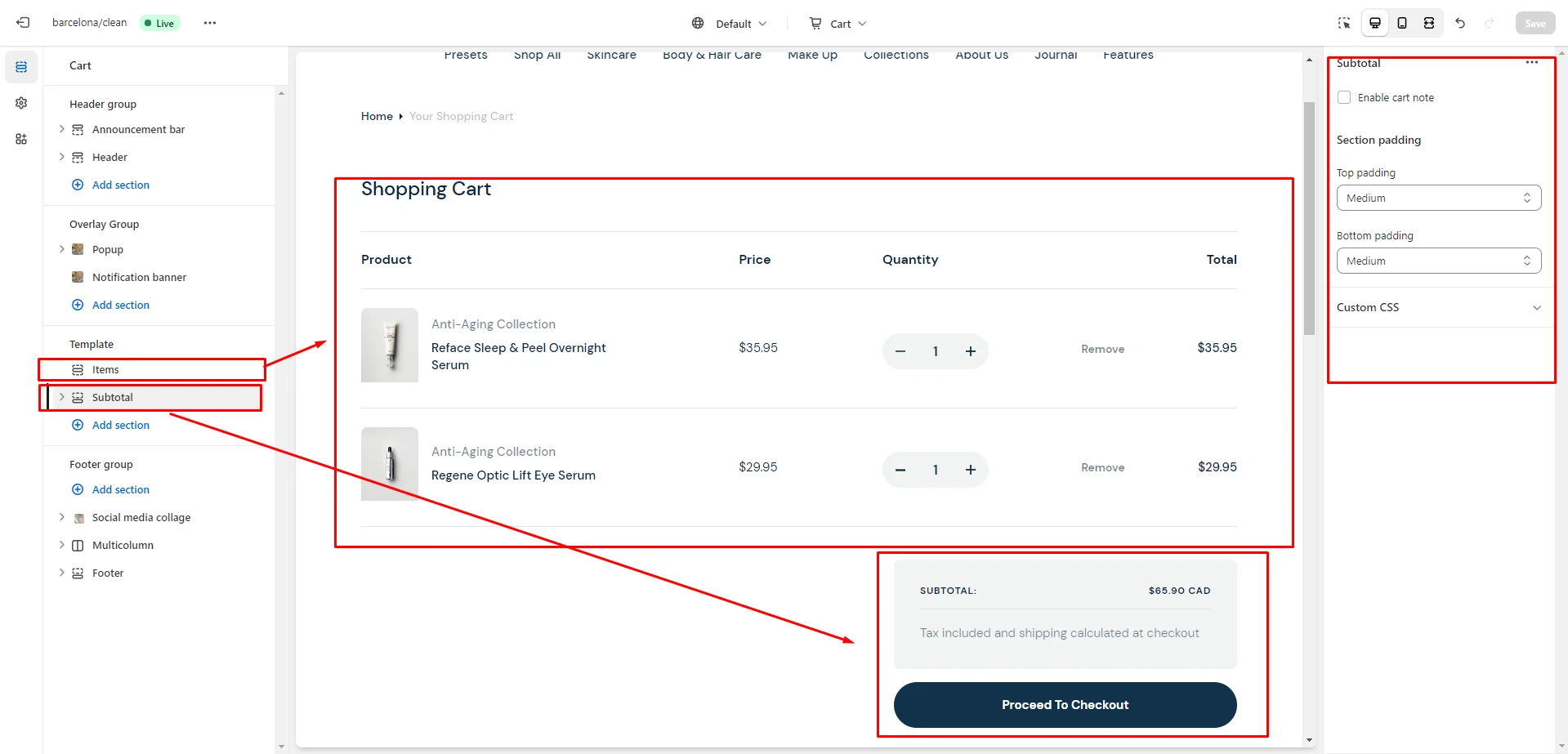
Cart

- Block Items option Image Options allows you to customize the image and their dimensions.
- Block Subtotal option Enable cart note field sets note.

Blog


- Posts per page field sets the number of displayed posts.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.
- Image Options allows you to customize the image and their dimensions.


Blog Post

- Layout allows you to select the location of the image.
- Block Article header option Show featured image field enables the display of an image for the blog post.
- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Share allows enable links from the list.
- Block Article footer option Show date field enable date for blog post.
- Block Article footer option Show author field enable author for blog post.
- Block Article footer option Share allows enable links from the list.

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions



