Copenhagen
Here’s a list of articles organized by subtopics that cover every aspect of your theme. We regularly update our documentation with the help of our support team to ensure it’s accurate and helpful.
General Settings
These settings are used in most sections of your theme.
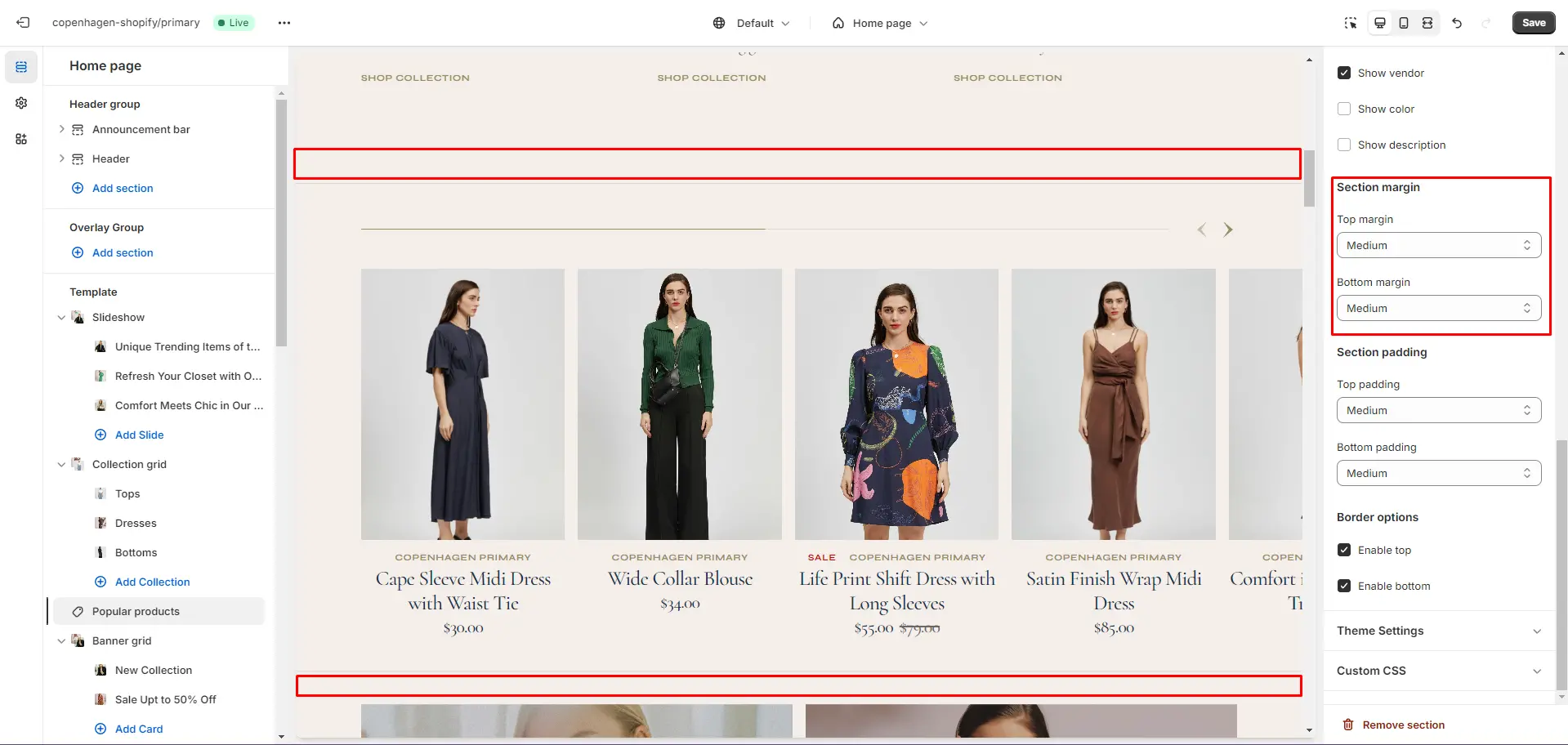
Section Margin
Adjust the top and bottom margins of a section using the selectors.
- Top margin selector allows you to change the top margin in the section.
- Bottom margin selector allows you to change the bottom margin in the section.

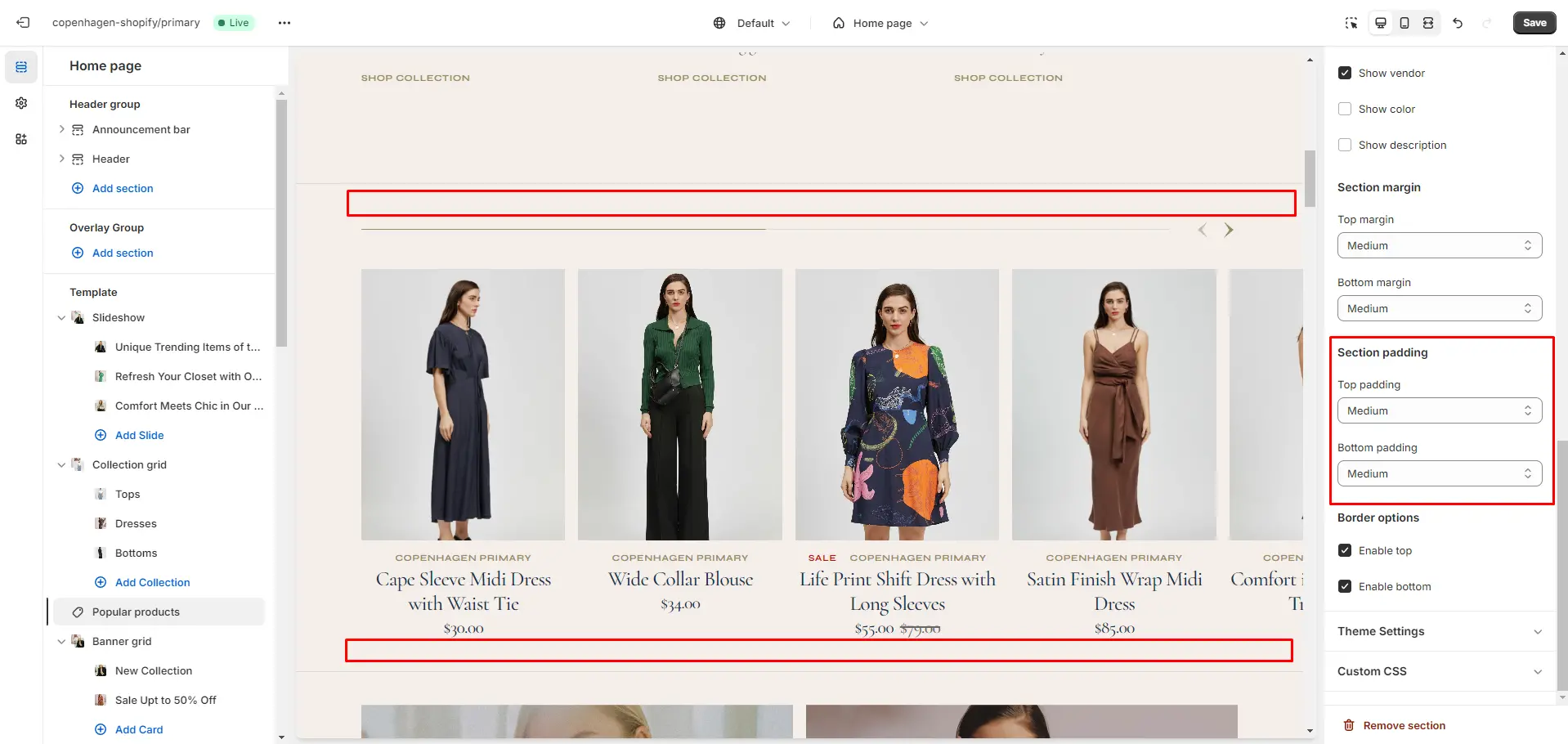
Section Padding
Adjust the top and bottom padding of a section.
- Top padding selector allows you to change the top padding in the section.
- Bottom padding selector allows you to change the bottom padding in the section.

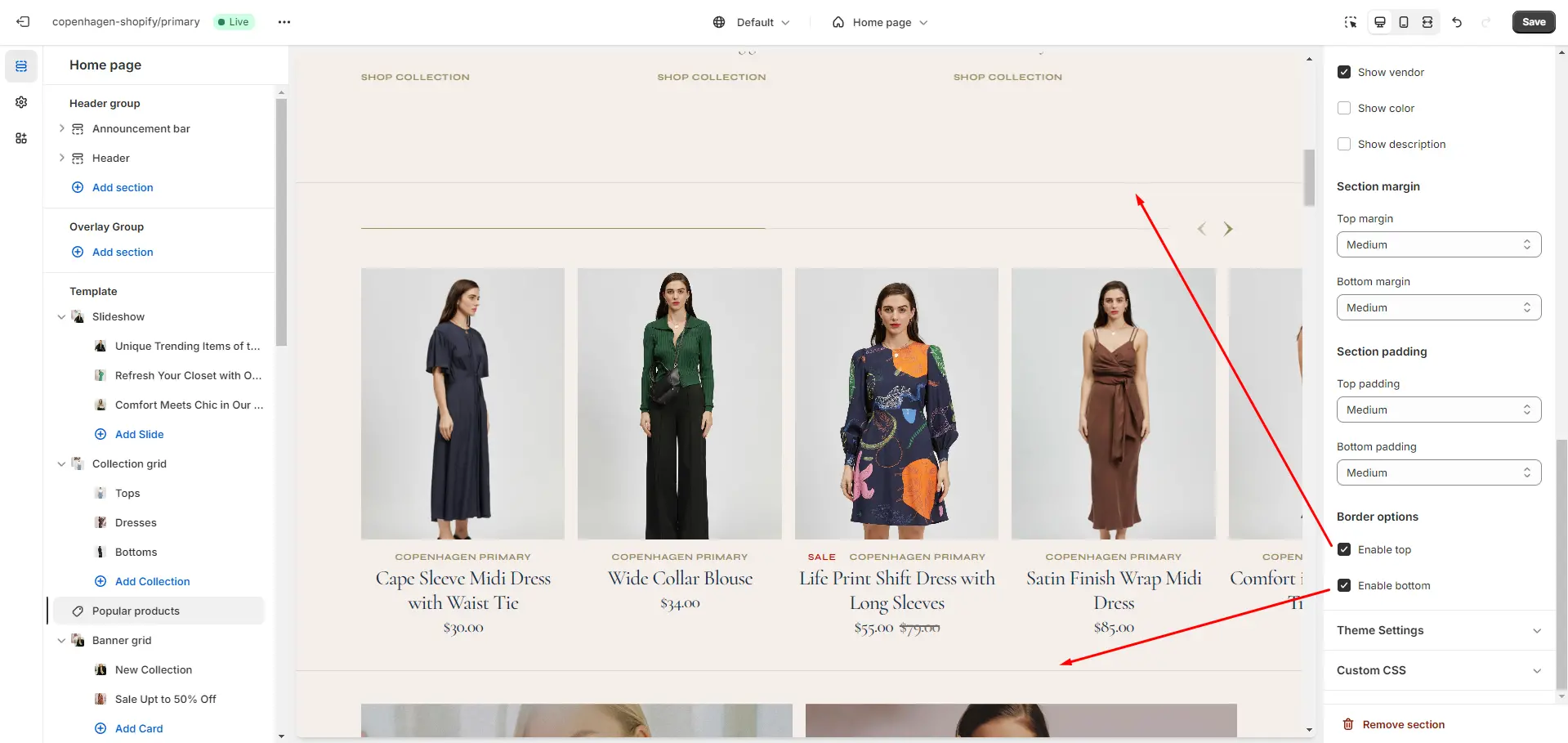
Section Borders
To enable top and bottom borders in the section.
- Enable top field enables a line above the section.
- Enable bottom field enables a line below the section.

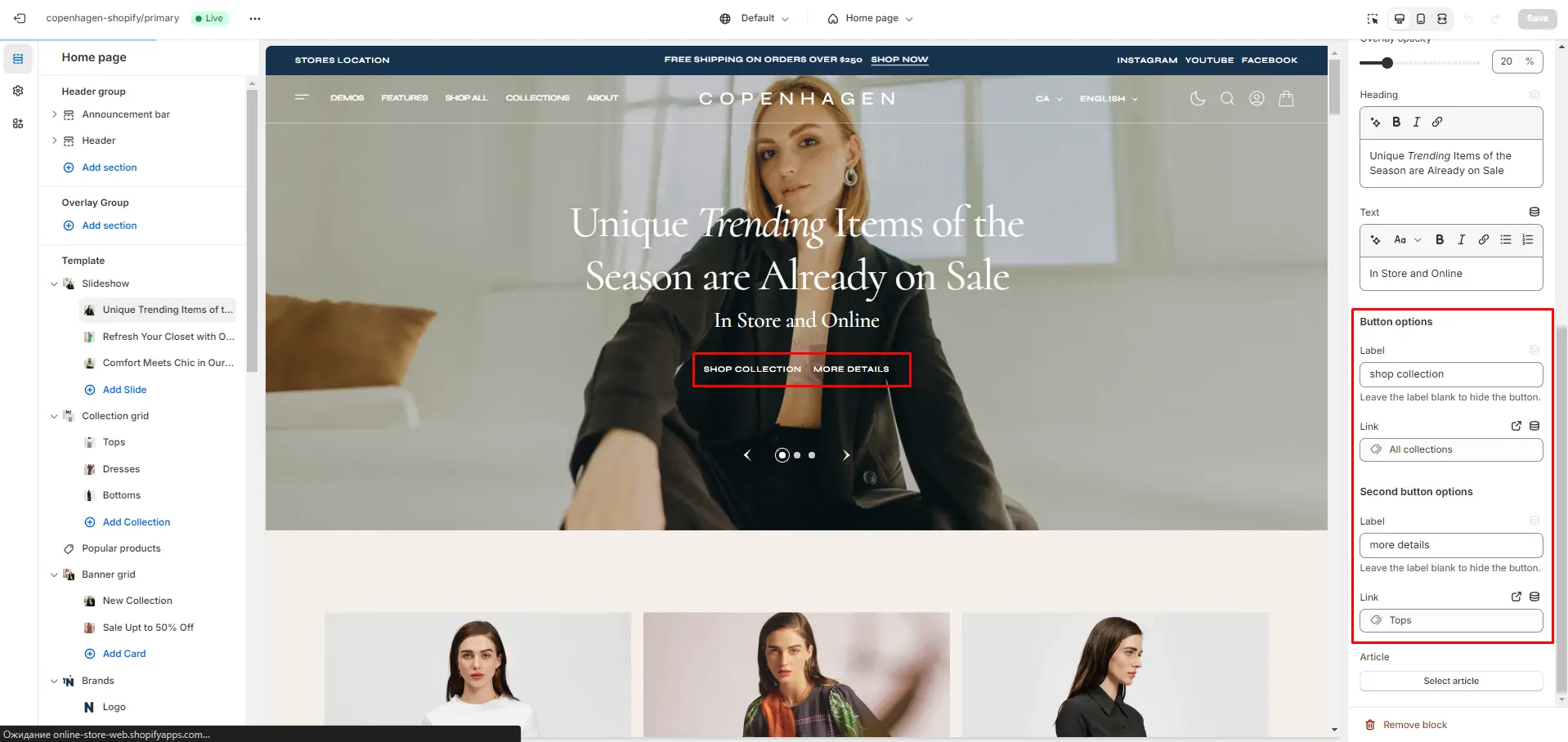
Buttons
Allows you to change button options
- Button label field sets the button's label.
- Button link field allows you to add a link to any source.
- Button style selector to change the button style.

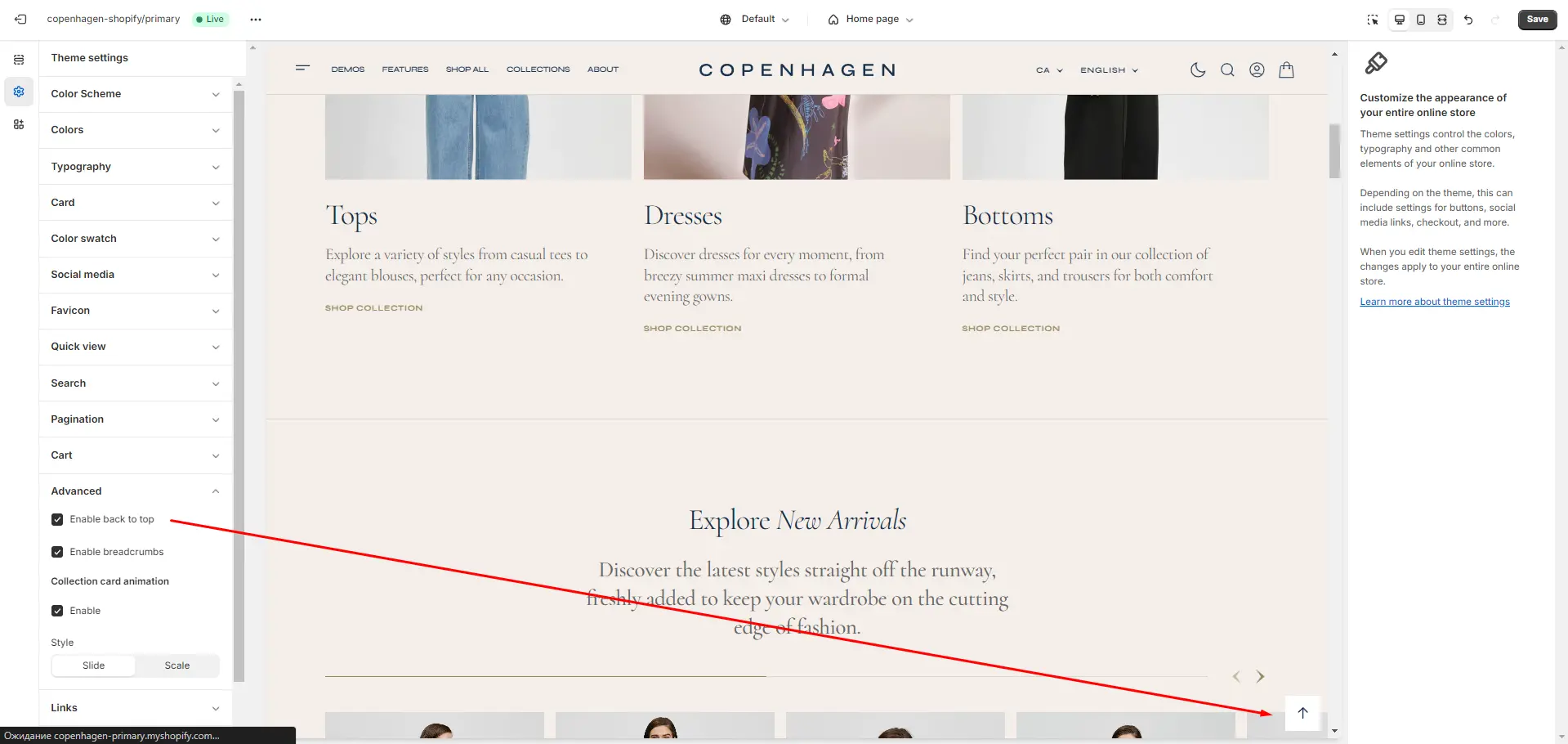
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

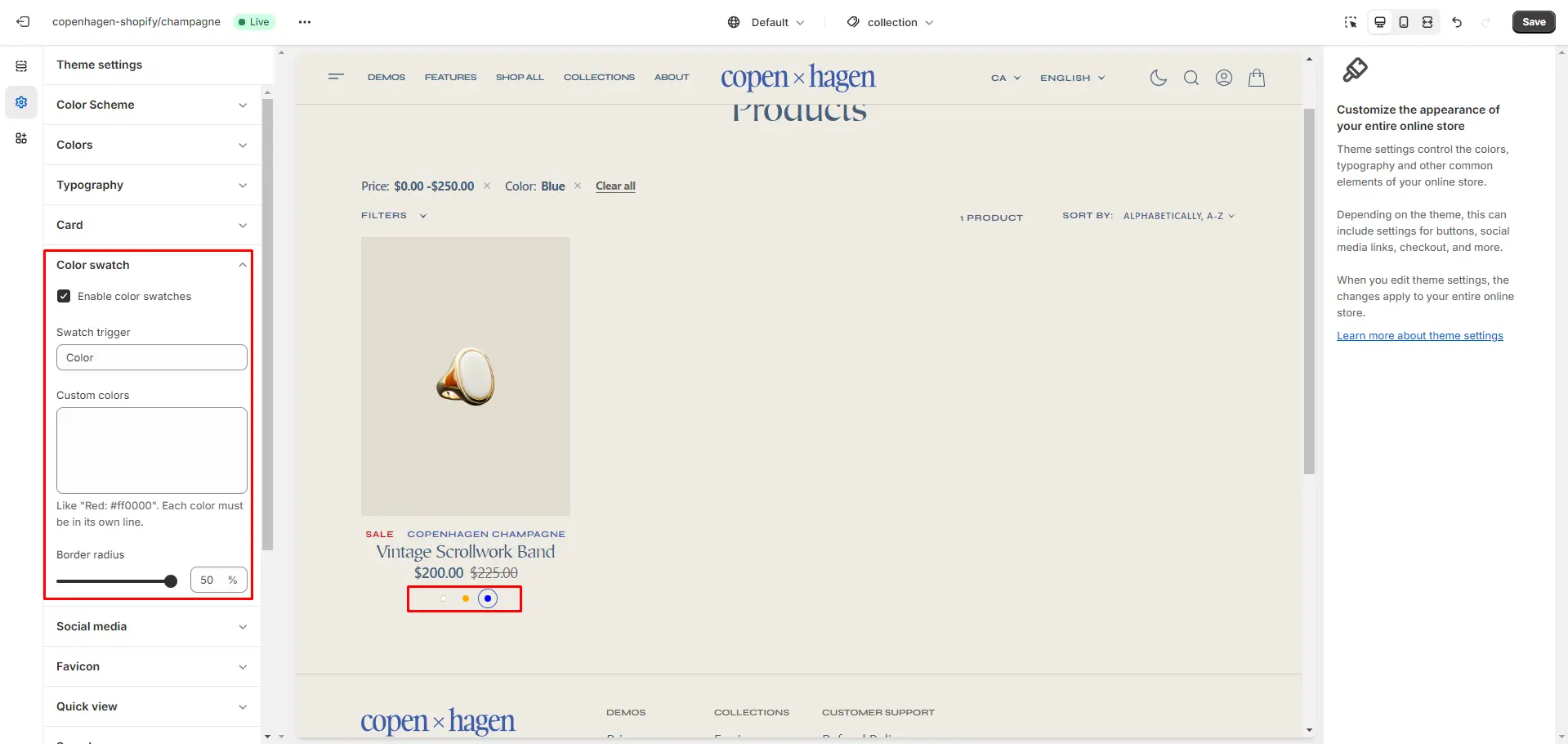
Color Swatches
To enable and customize color swatches, go to Theme settings > Color swatches. The swatch trigger must match the option in Product variants. You can also add custom colors by entering their name and HEX code.

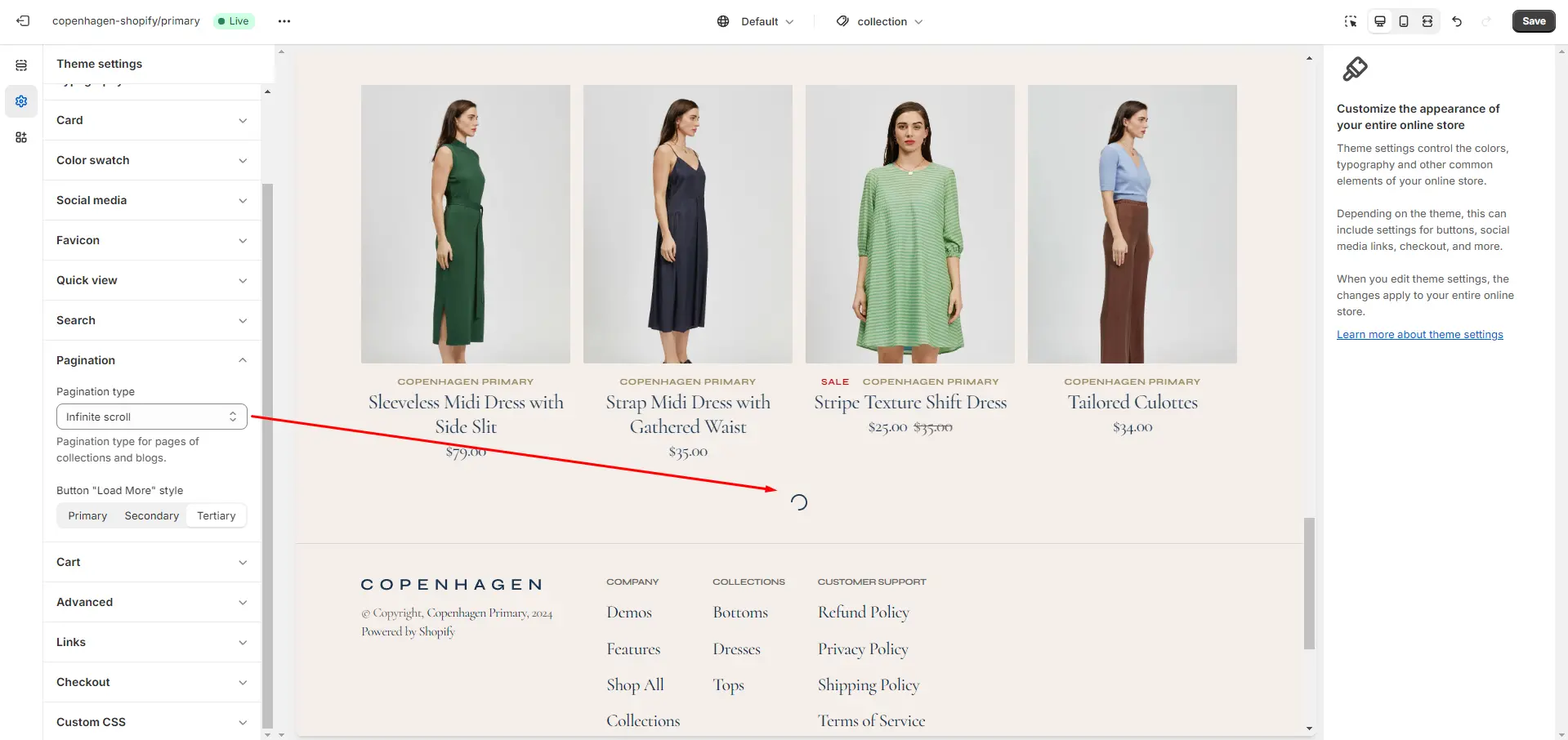
Infinite Scroll
To enable and edit Infinite Scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used on all pages by default
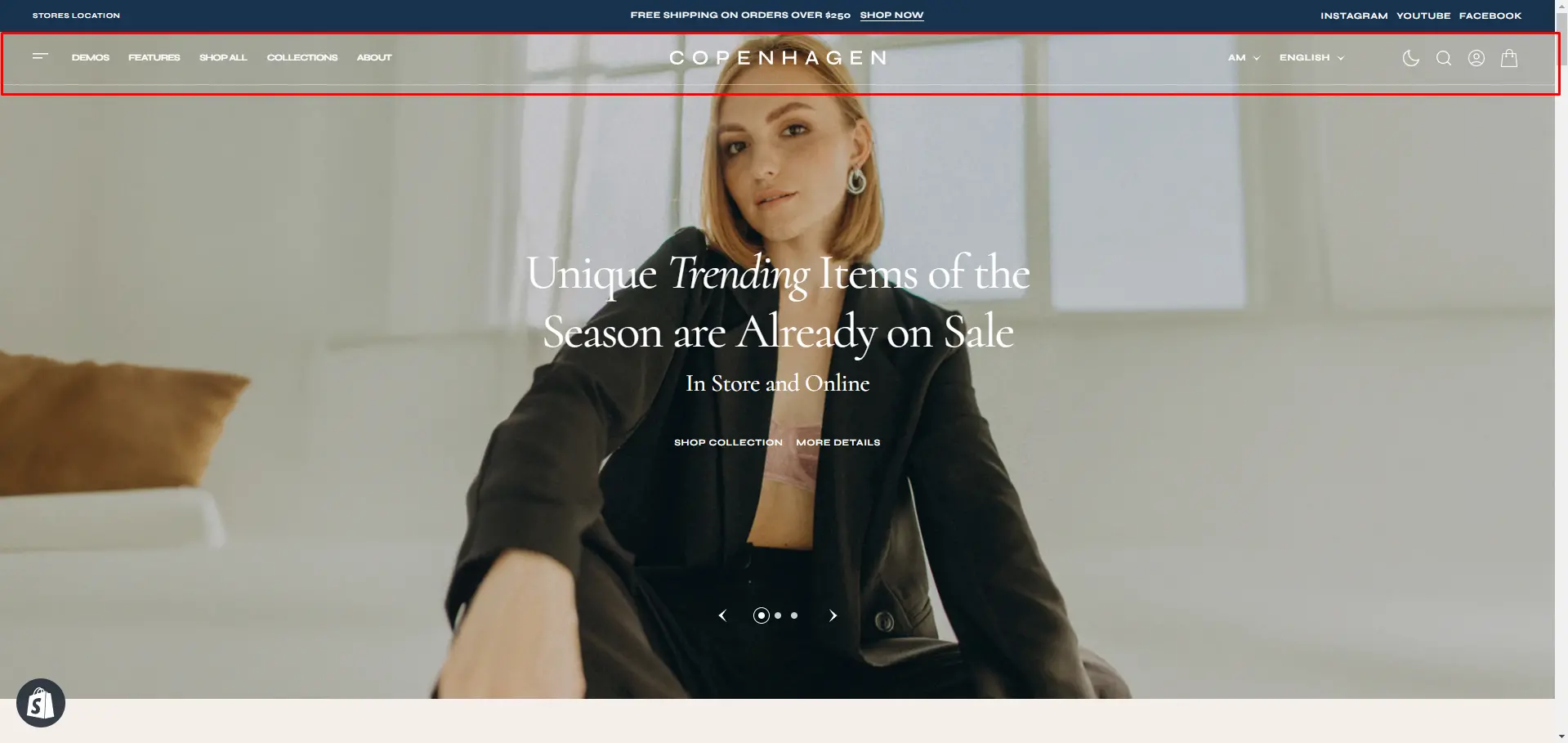
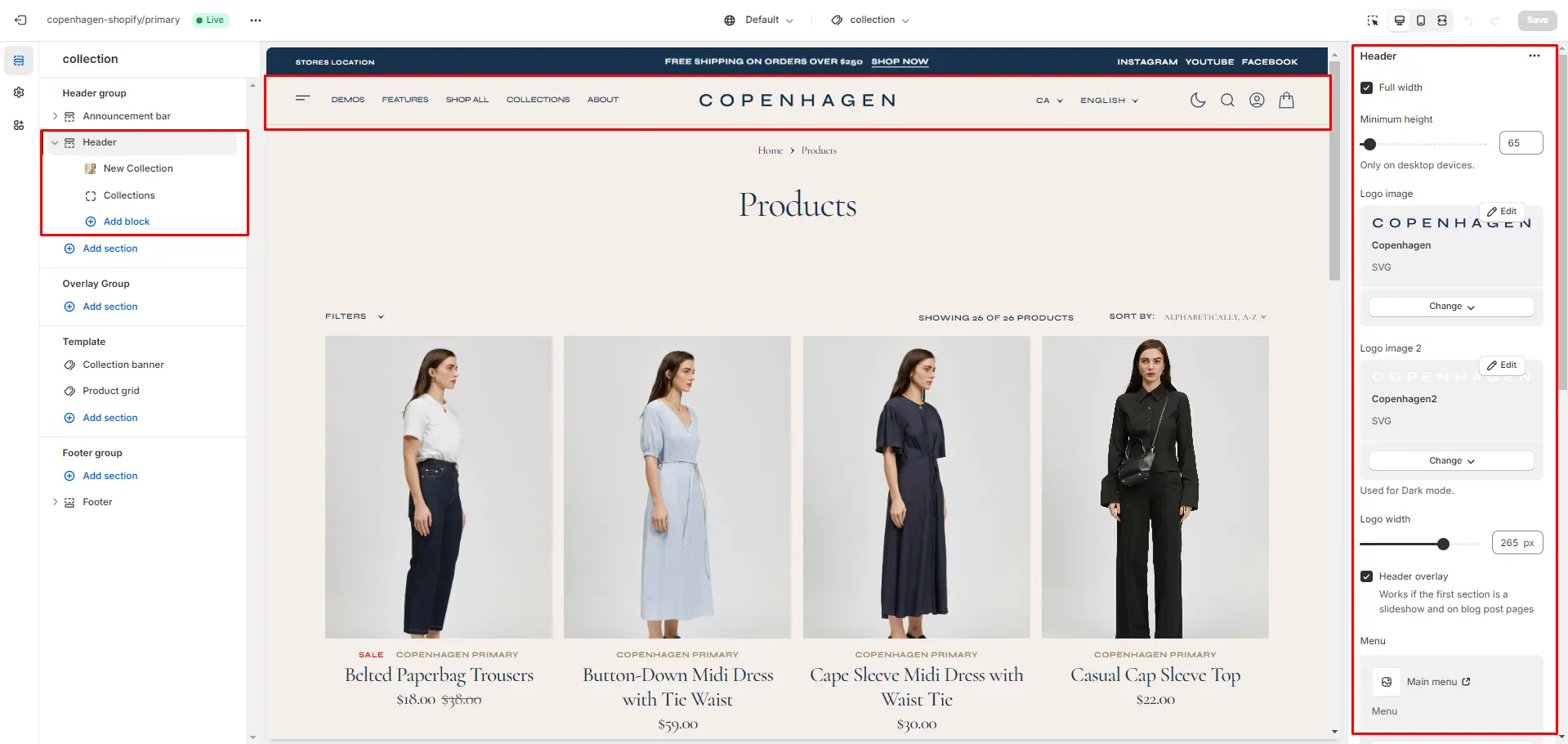
Header
This theme offers multiple header types. You can select your preferred variant.


- Height slider allows you to change the header's height only on desktop devices.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional) If you add a logo, use the Custom logo width slider to adjust its size.
- Choose a Menu to be displayed in the header.
- Sticky header field allows the display of a header on the screen as the user scrolls up.
- Enable Country/Region Selector field enables the display of country/region.
- Enable Language Selector field enables the display of language.

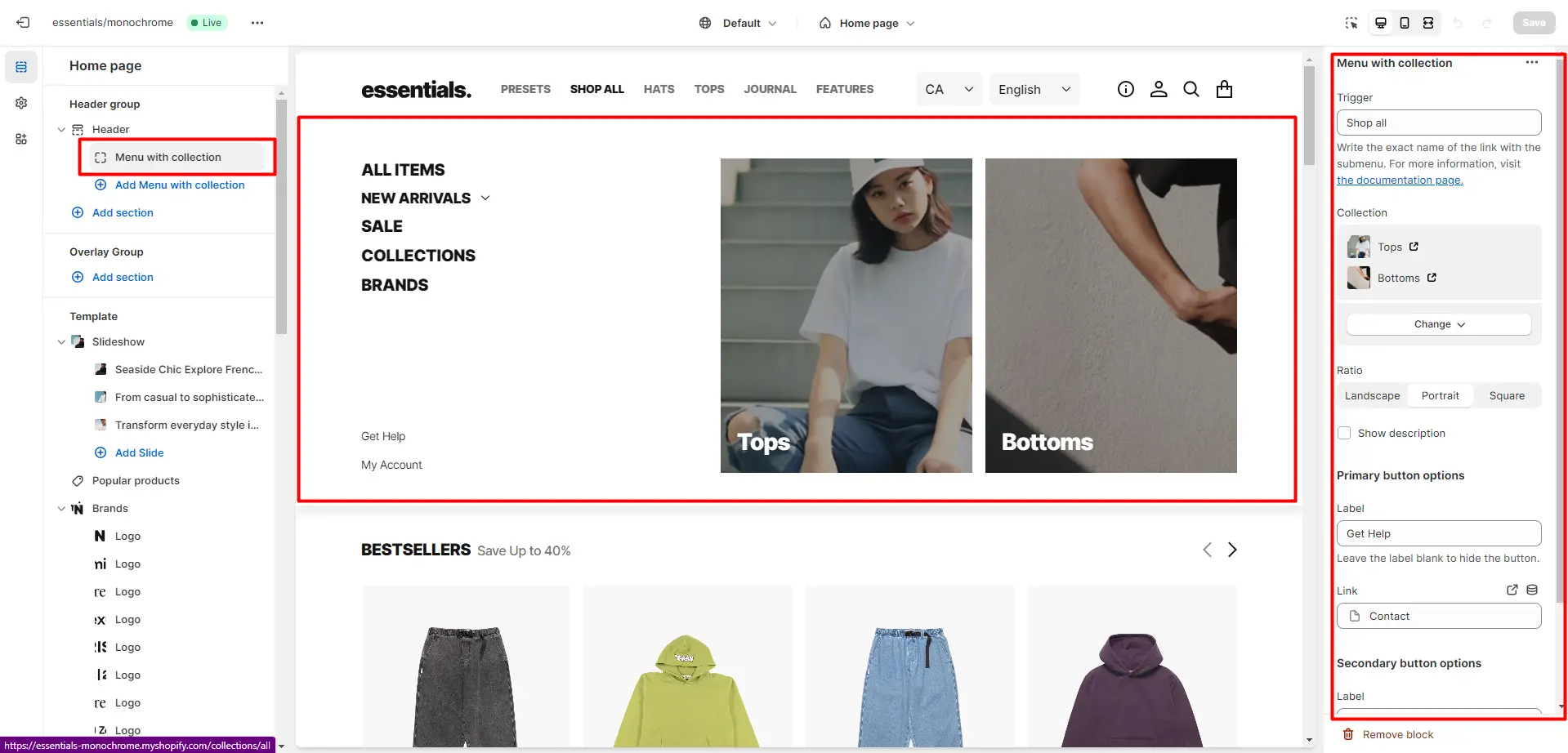
Mega Menu
To add a Mega Menu, ensure the main menu link has sublinks, then follow these steps:
- Add the Mega Menu to the Header.
- Type the exact name of the link in the Trigger field.
- Product card options allow you to add products and customize product cards.
- Collection field enables the display of collection links in the Mega Menu.

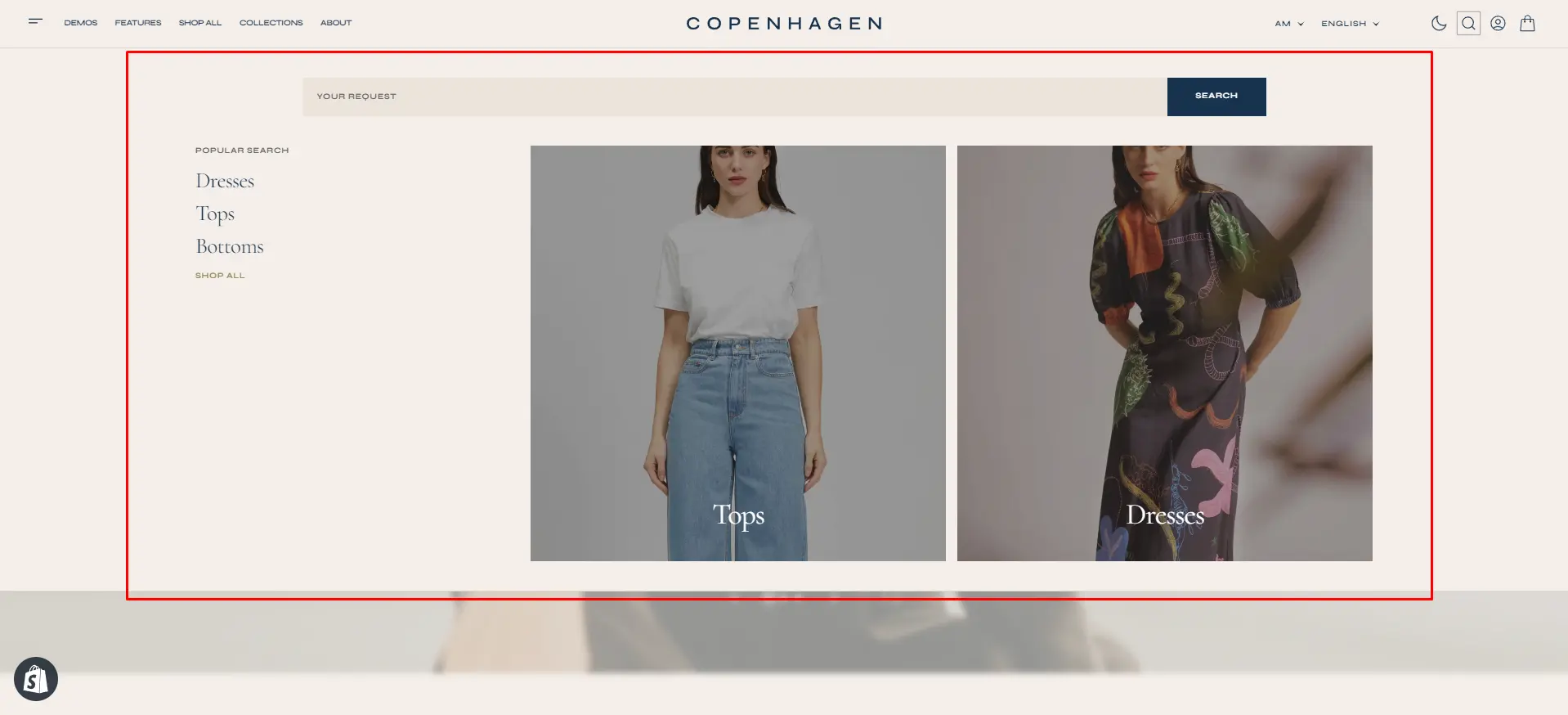
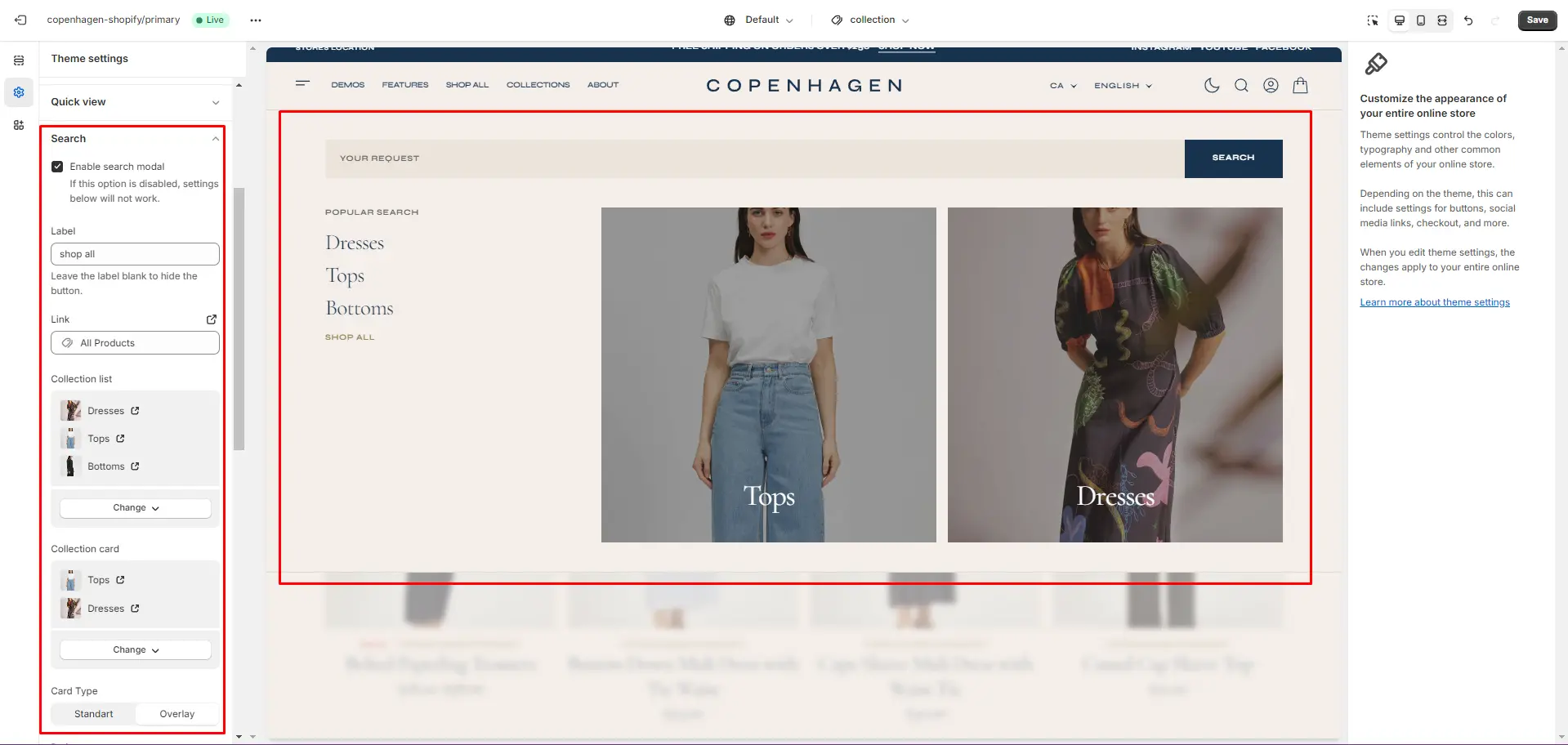
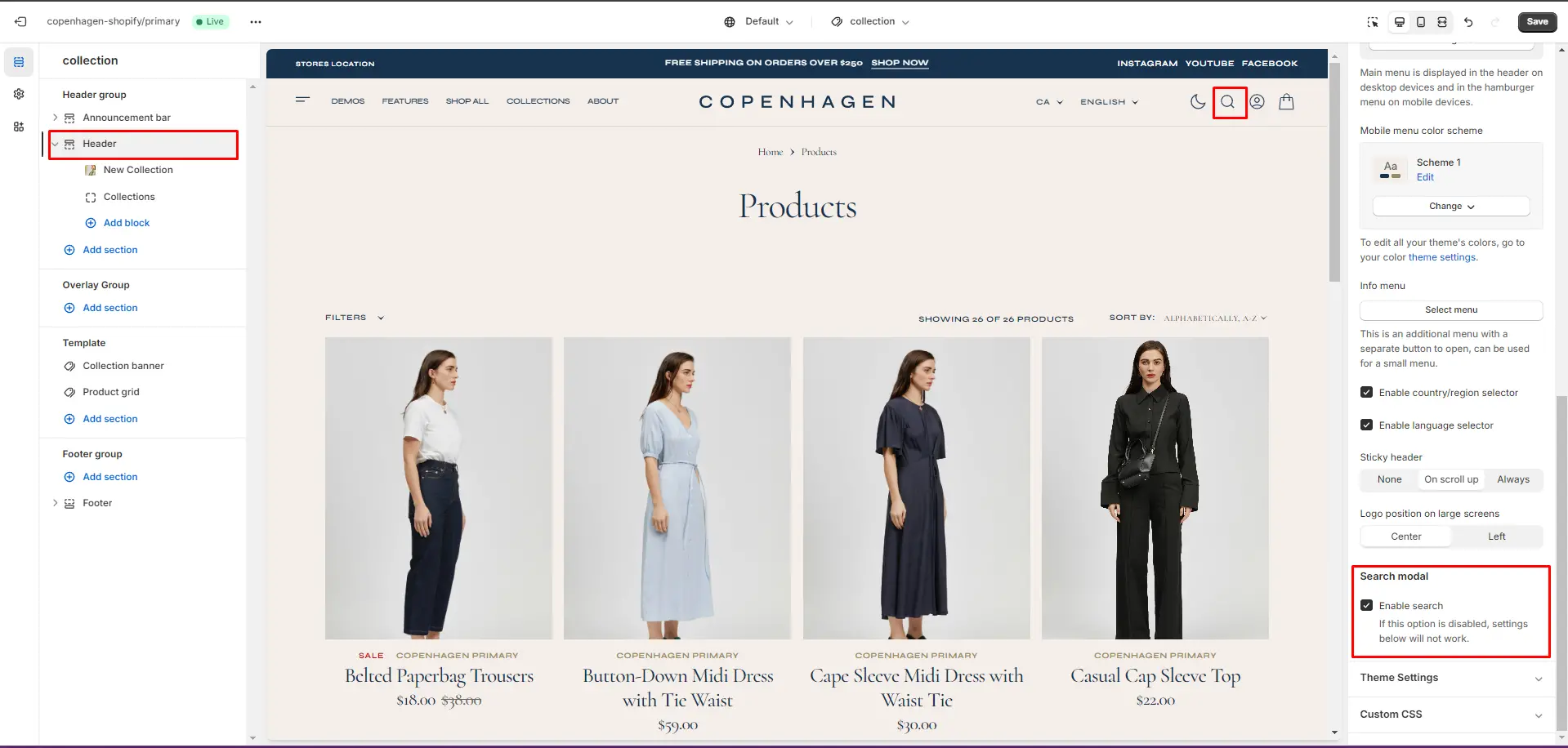
Search

This theme has predictive search enabled by default. To disable it, go to Theme settings > Search.

You can also enable the Enable search in the Header settings.

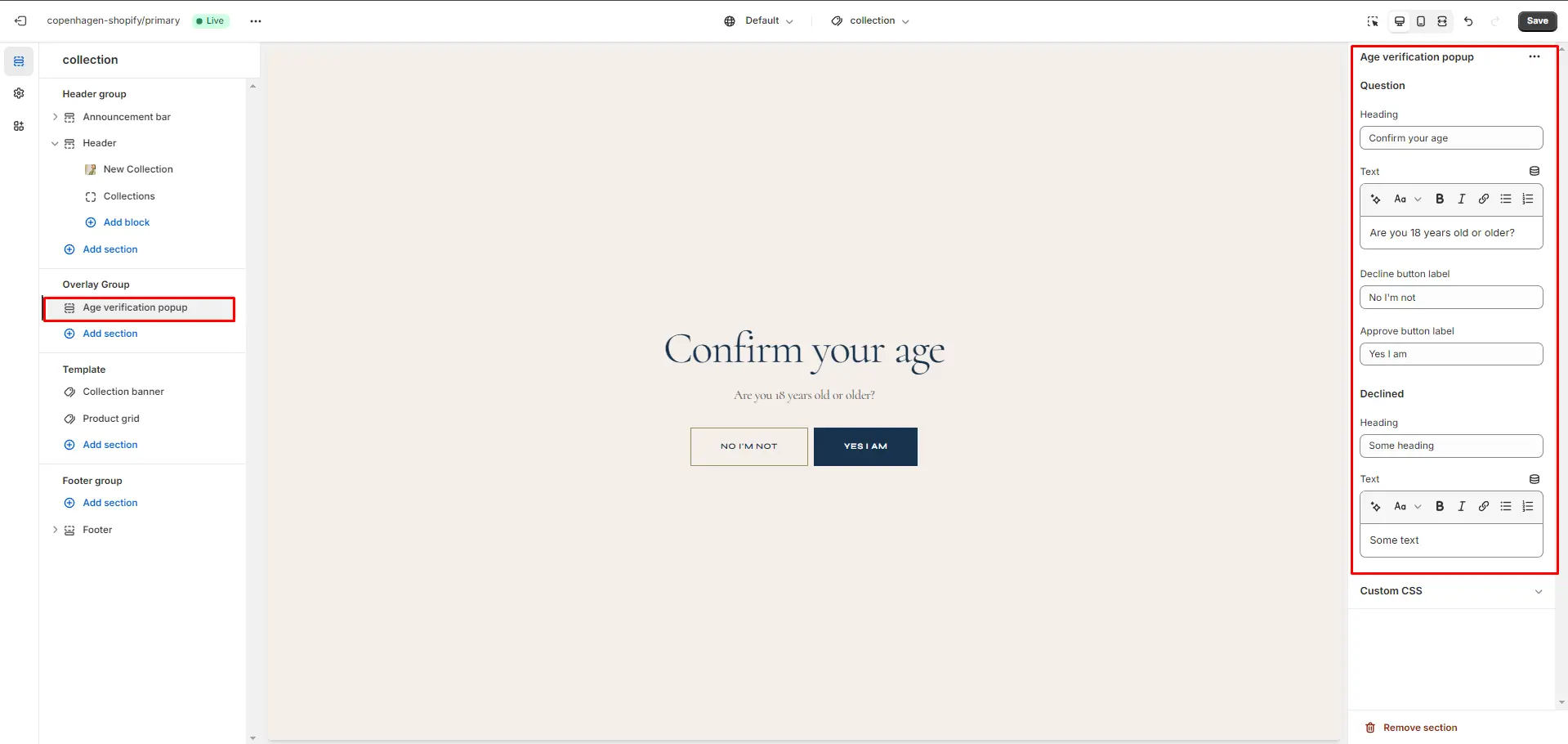
Overlay Group
Age Verification Popup
The Age verification popup prompts users to confirm their age before accessing restricted content. In the settings, you can customize the text and buttons.

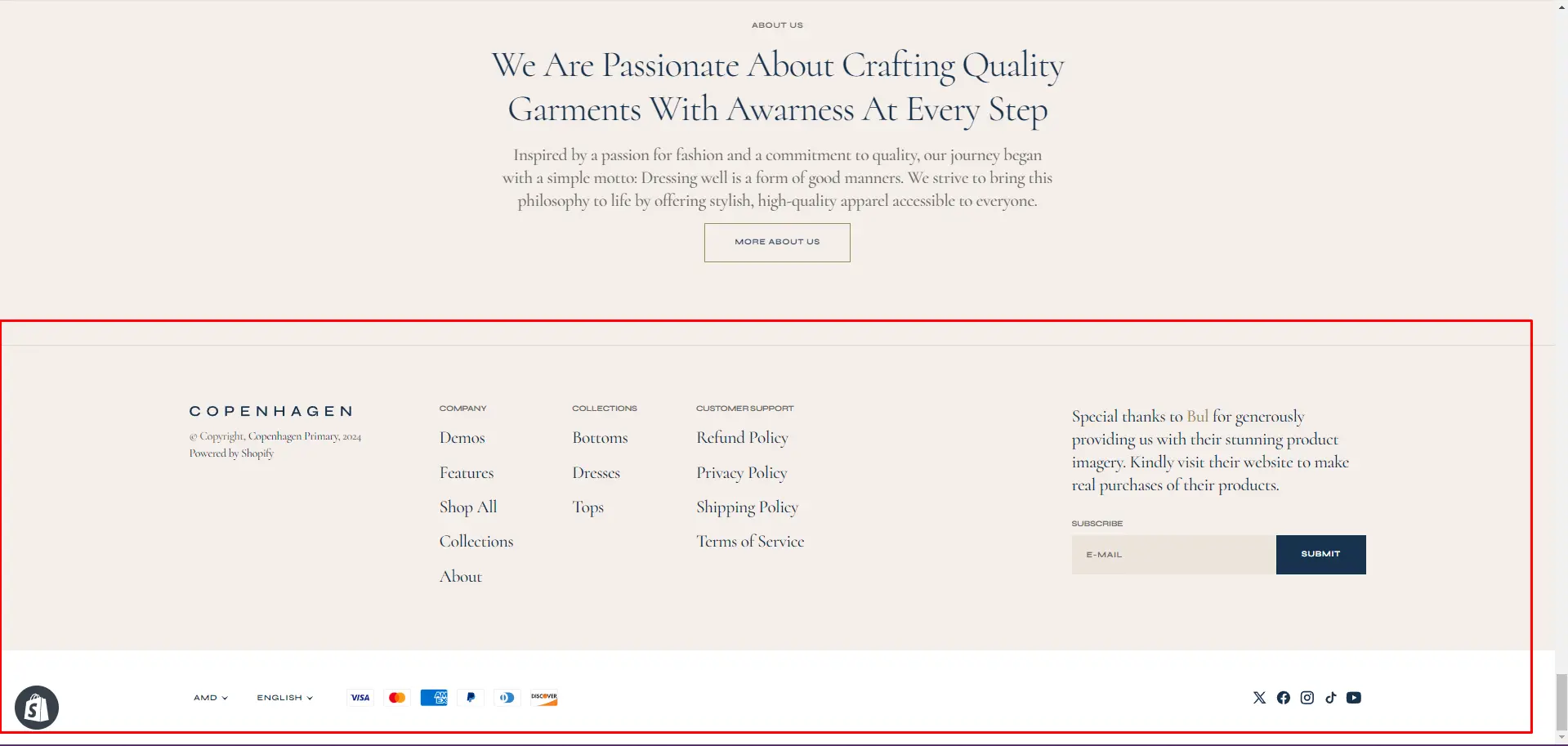
Footer Group
The footer sections are used on all pages by default.
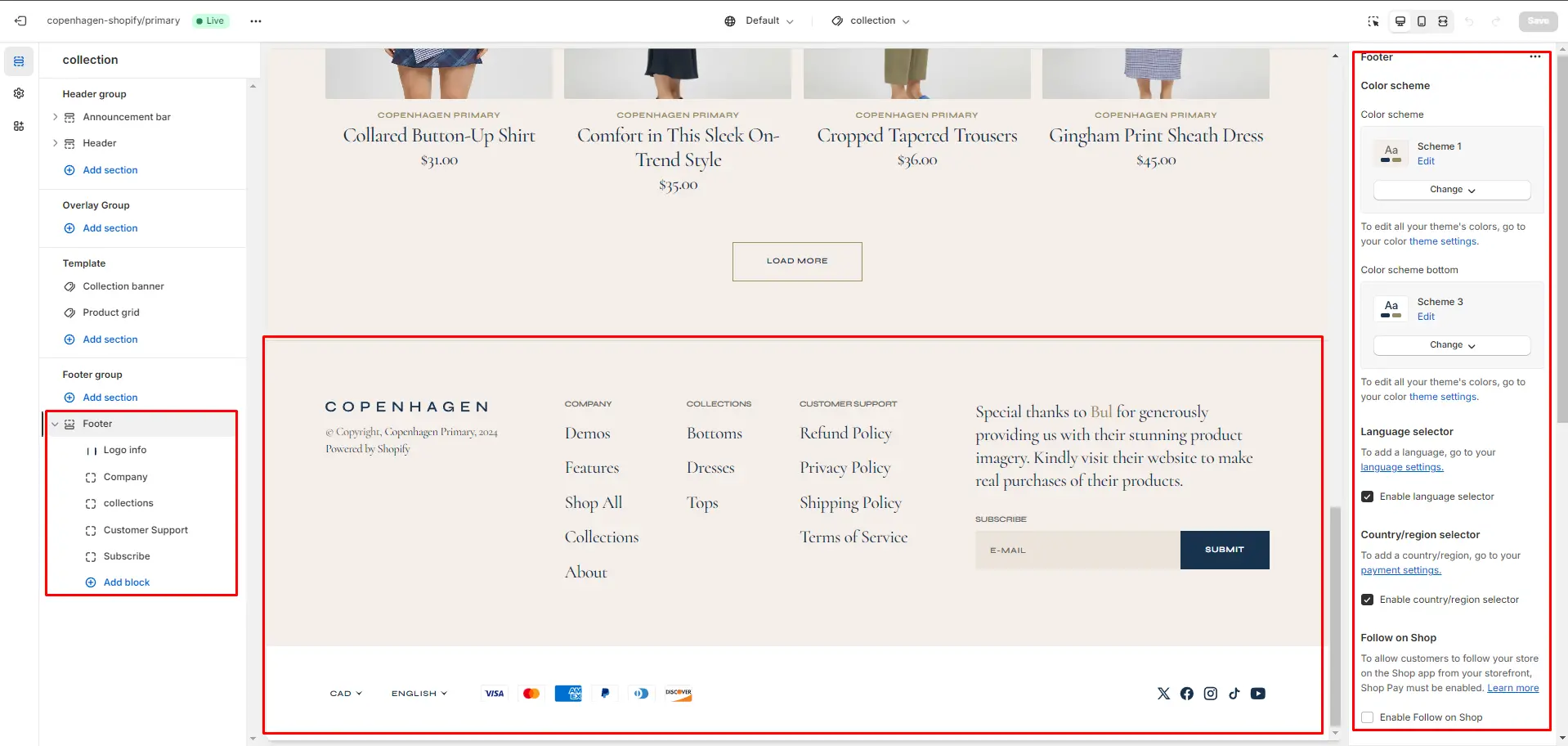
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.

- Use Color scheme selector to change the color scheme.
- Signup Form allows you to add and customize subscribe form.
- Follow On Shop the field allows you to enable the option to subscribe to the store.
- Payment Methods field enables the display of payment methods in the bottom line of the footer.
- Country/Region Selector field enables the display of the region selector in the footer.
- Language Selector field enables the display of the language selector in the footer.
- Policy Links field enables the display of the policy links in the footer.
- Block Logo info options Image file selector allows you to select or upload your logo file.
- Block Logo info options Image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional) If you add a logo, you can use the Custom logo width slider to adjust its size.
- Block Menu allows you to select menus, which will be displayed on the top line of the footer.
- Block Social allows you to add social links, which will be displayed on the top line of the footer.

All Sections
The theme includes multiple customizable sections that you can add to your page in any order.
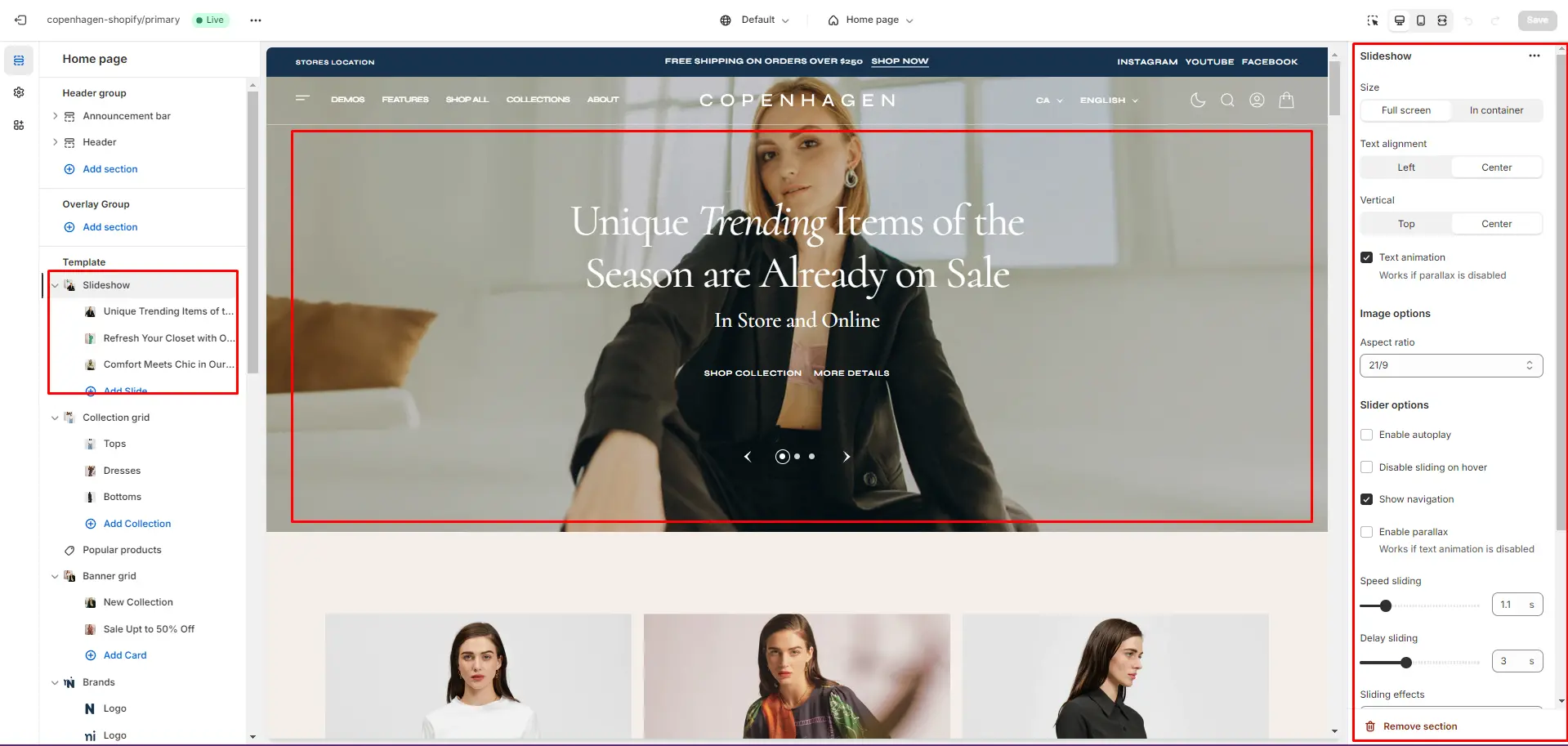
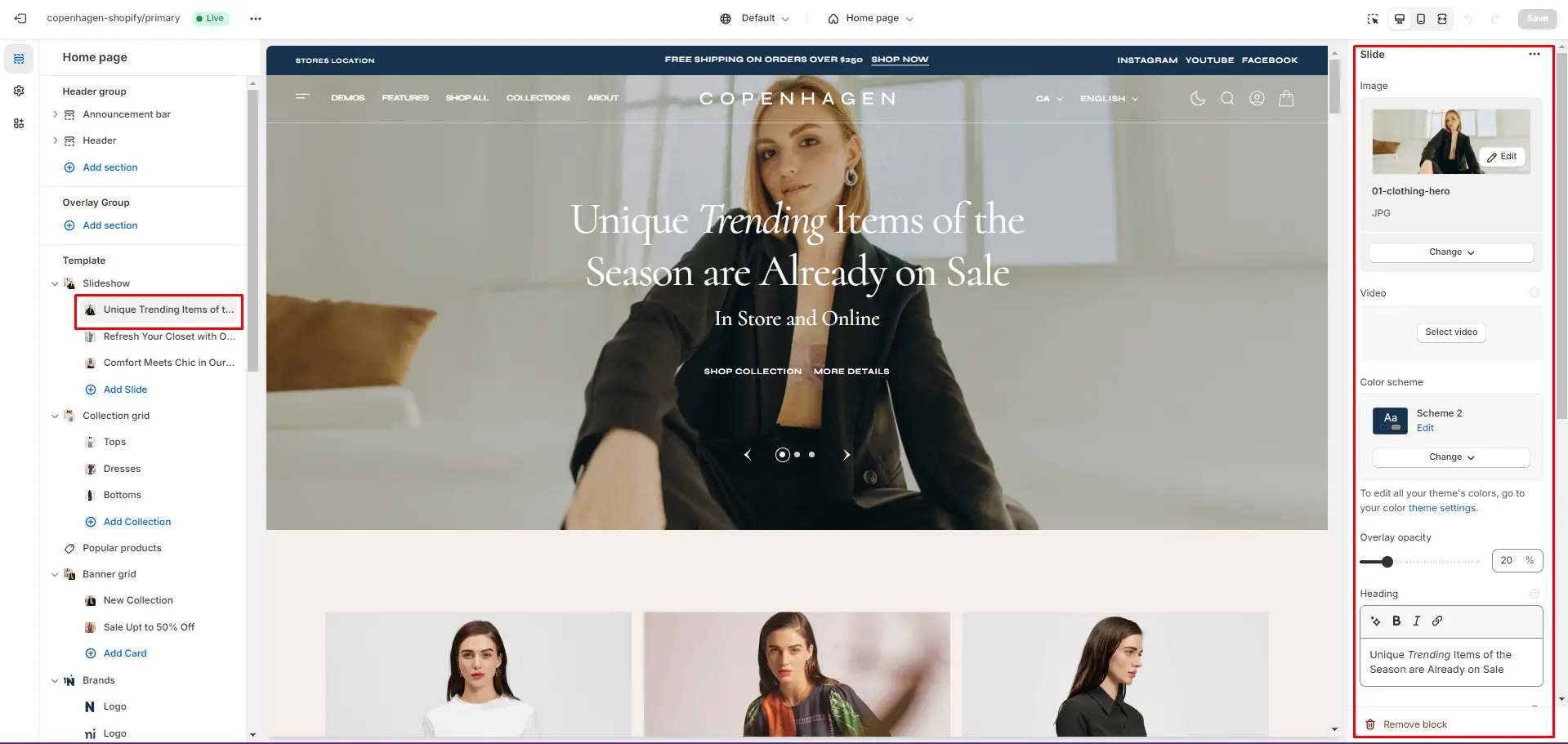
Slideshow
This section lets you add slides featuring an image and a heading.

-
Layout selector allows you to enable this section with full
screen or make it in container.

- Image size selector allows you to change the height of this section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.
- Block Slideshow slide item options Image allows you to set an image for the block.
- Block Slideshow slide item options Color scheme selector to change the color scheme for the block.
- Block Slideshow slide item options Heading allows you to set a heading for the block.
- Block Slideshow slide item options text allows you to set a text for the block.
- Block Slideshow slide item options Overlay opacity slider allows you to change the opacity of the overlay.


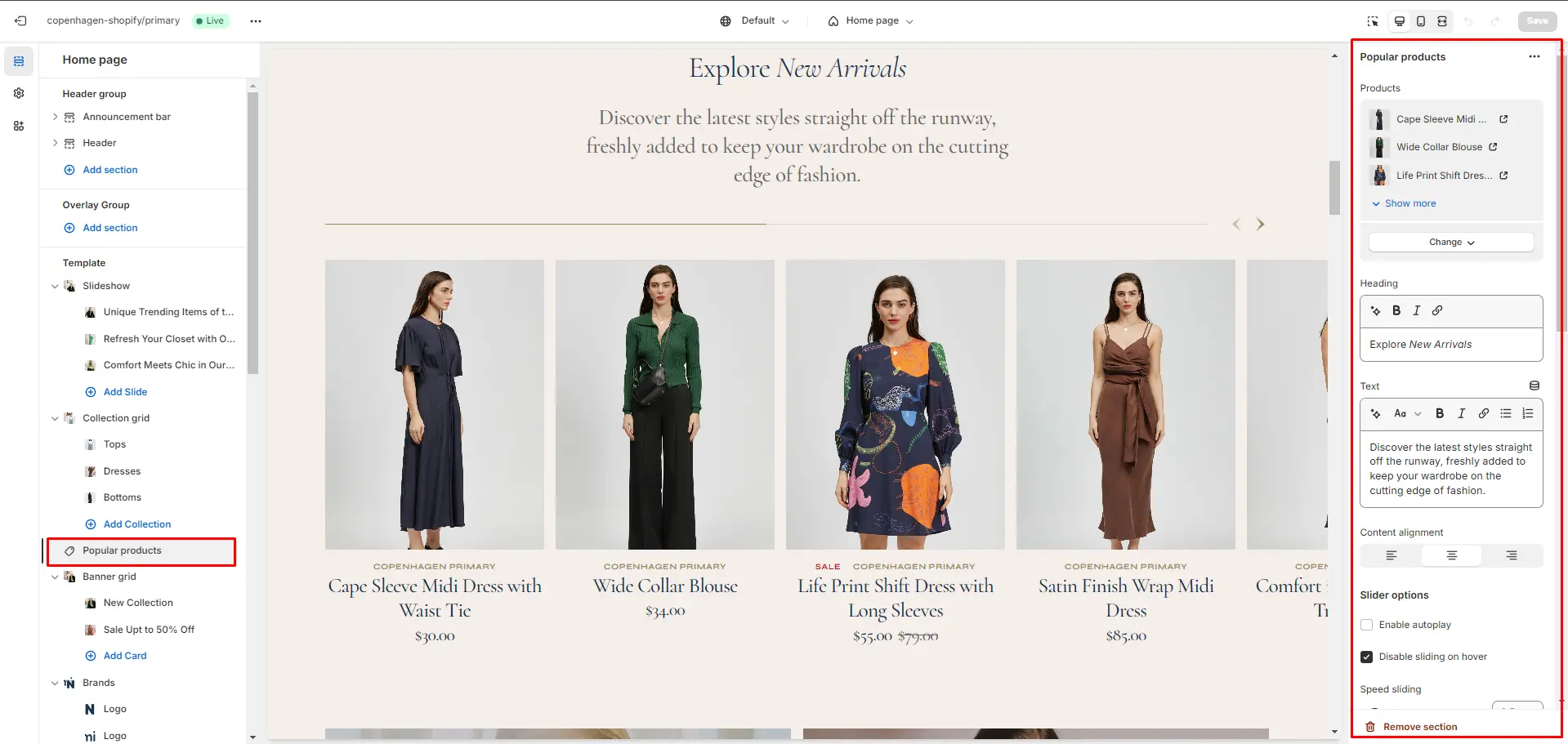
Popular Products
This section lets you select products and customize how they are displayed.

- Products select products to be added to the section.
- Columns per row slider allows you to change the number of products per line only on desktop devices.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.

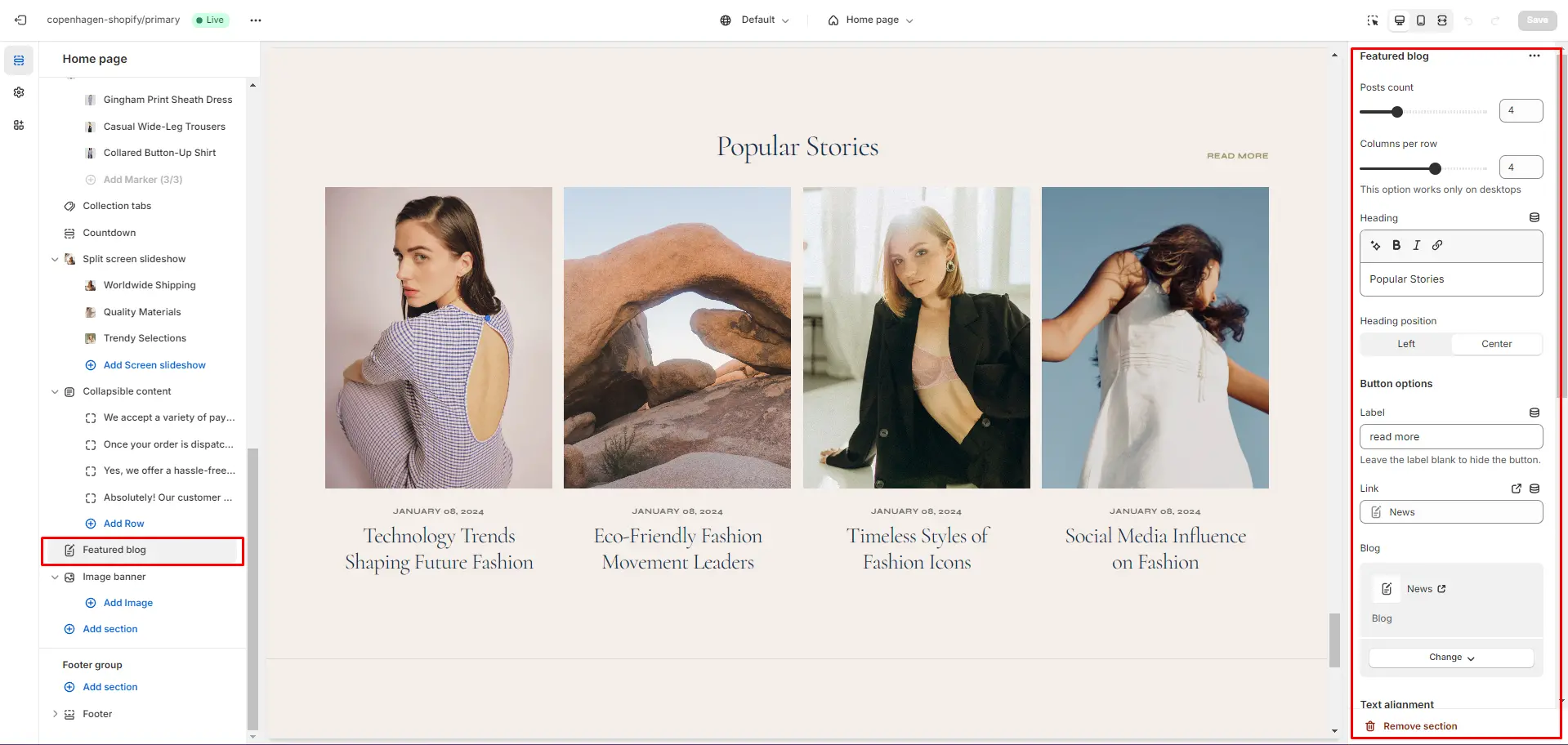
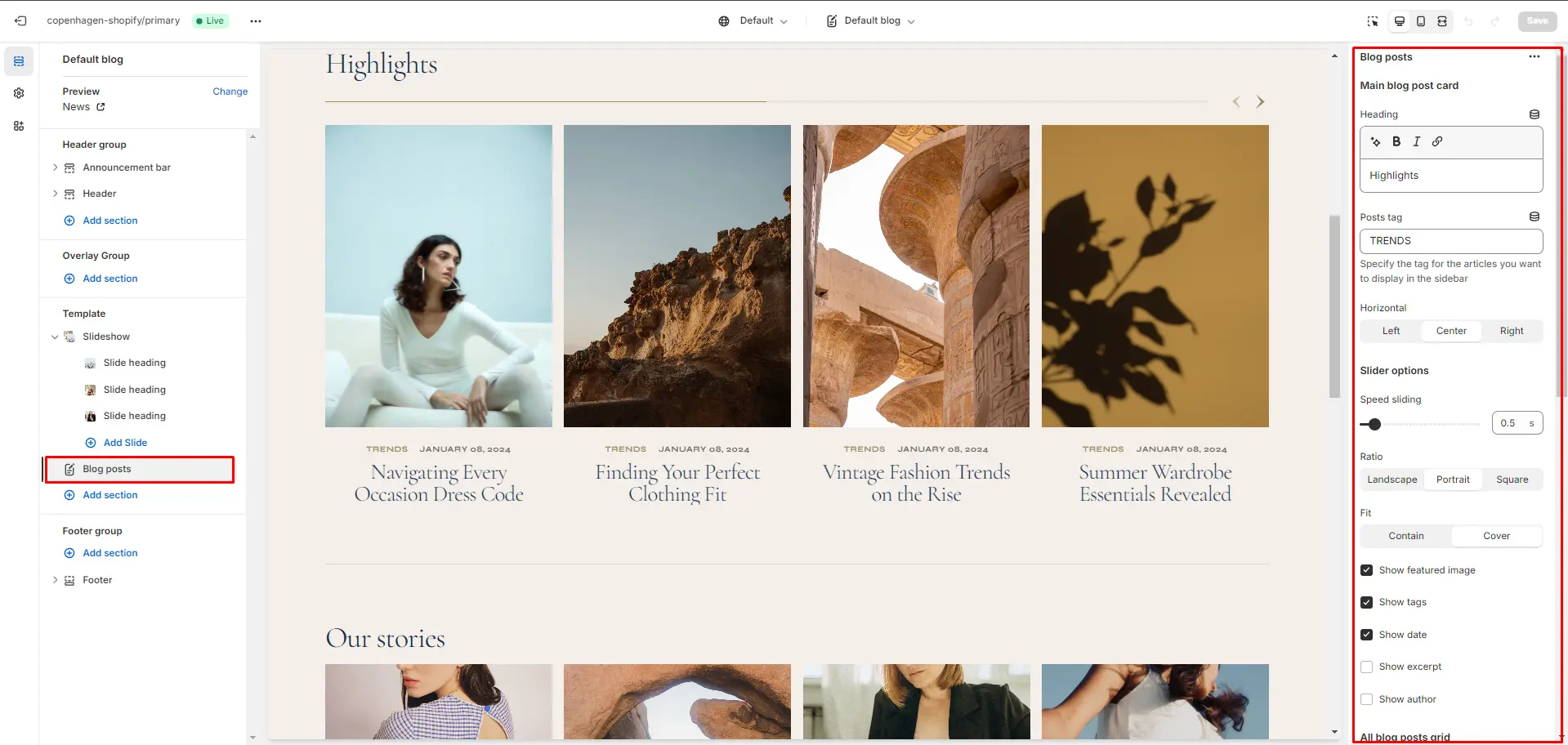
Blog Posts
The section allows you to select a blog and customize it.

- Posts count slider allows you to change the posts display limit.
- Post layout field allows you to select layout type.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Blog field allows you to choose a blog.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post
- Image Options allows you to customize the image and their dimensions.

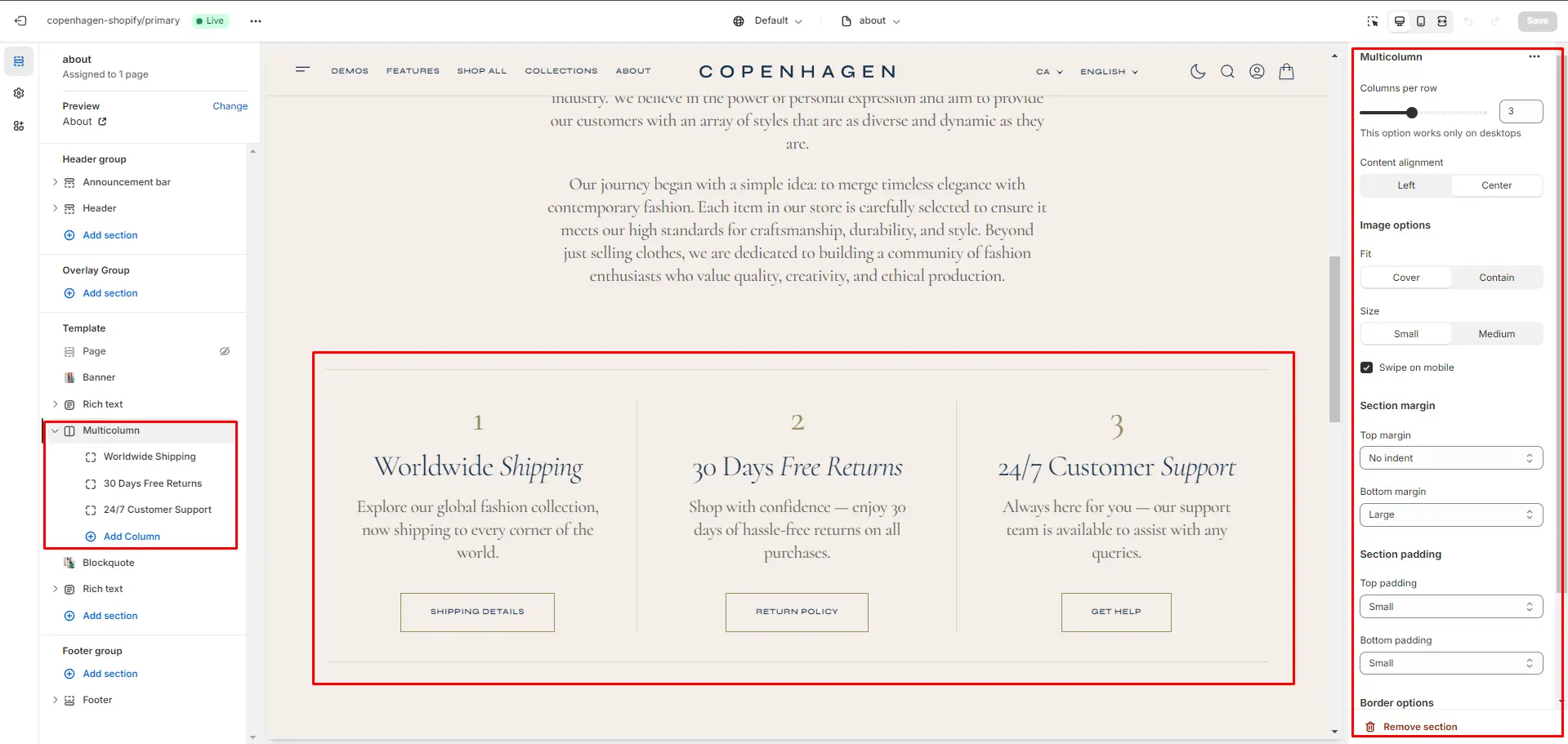
Multicolumn
Allows you to add blocks and customize them.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Use Text horizontal alignment selector to change the position of the text horizontally.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Heading size selector field allows you to change the size of the block header.
- Image Options allows you to customize the image and their dimensions.
- Swipe on mobile checkbox field allows you to enable the slider on mobile devices.
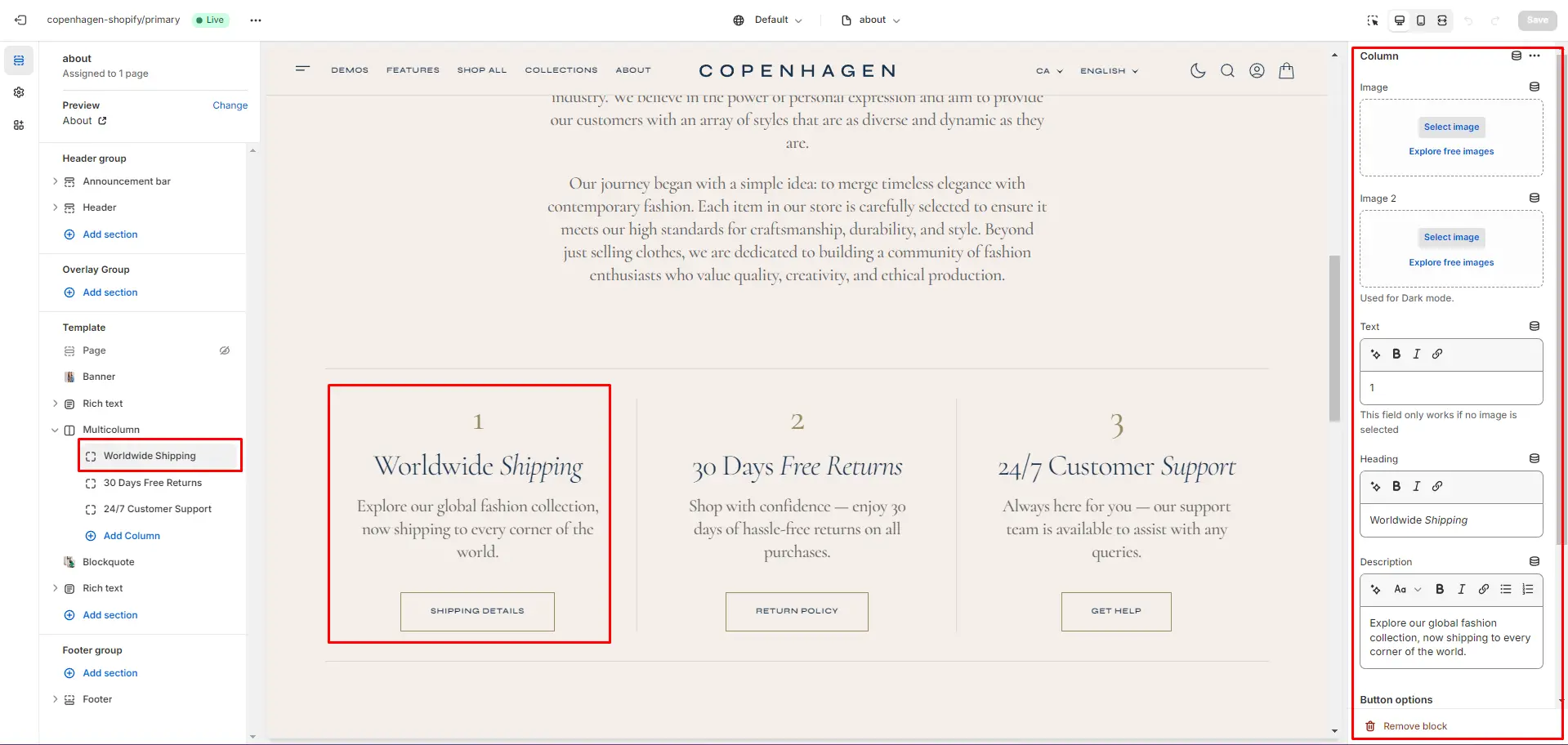
- Block Column options Image file selector allows you to select or upload your image file.
- Block Column options Image 2 file selector to select or upload your image, which can be seen in Dark mode.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Description allows you to set a description for the block.


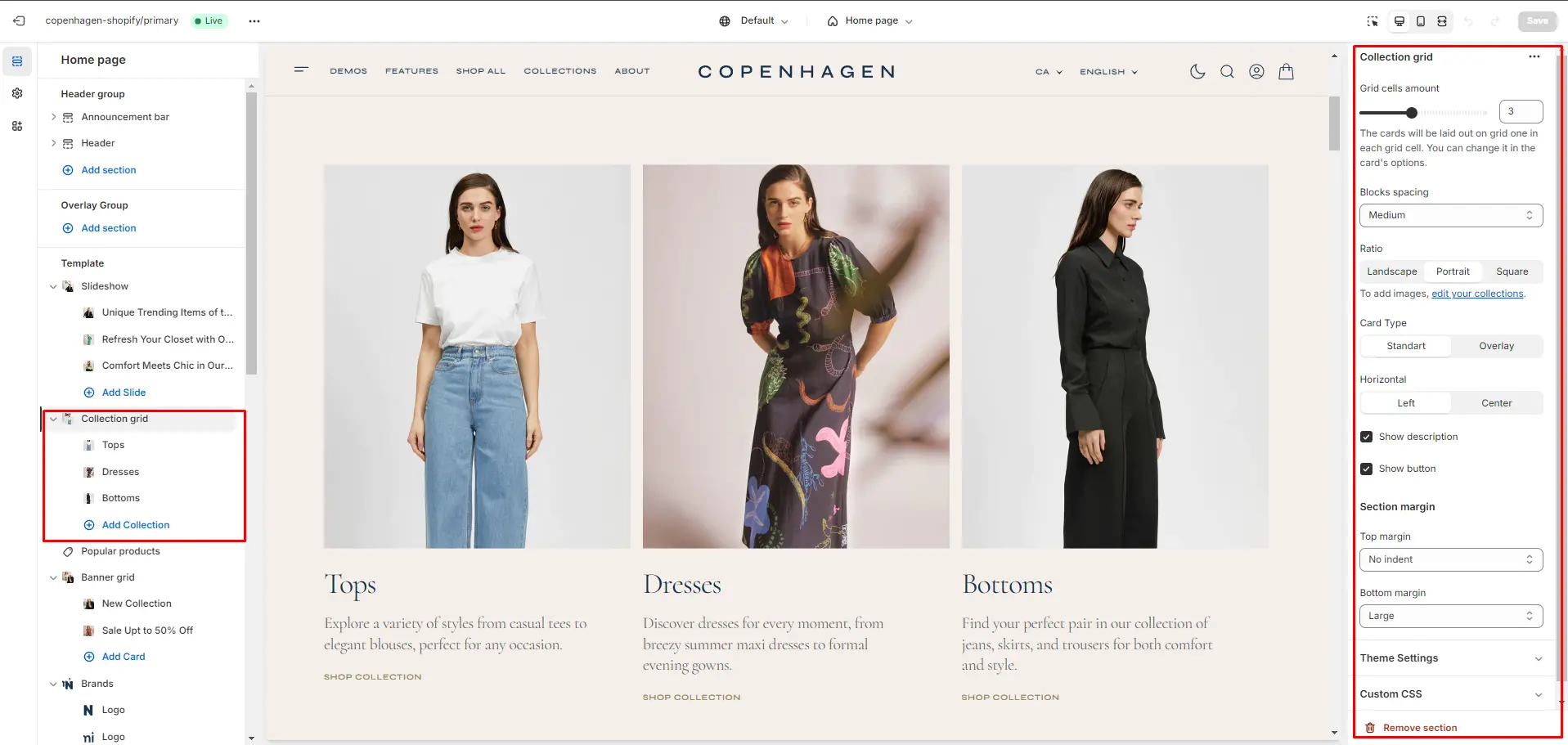
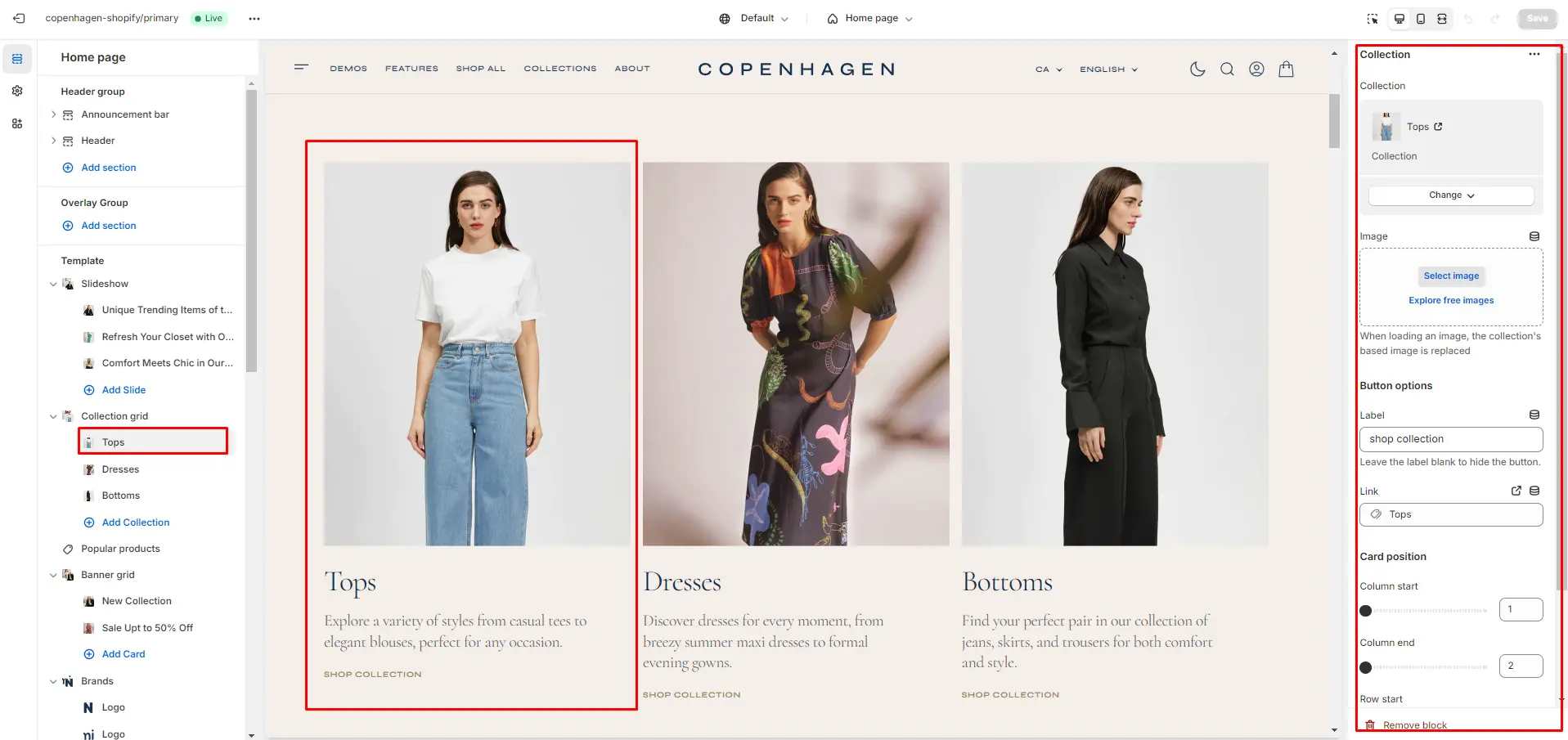
Collection Grid
Allows you to add collections.
- Subheading allows you to set a subheading for the section.
- Image allows you to set an image for the section background.
- Title opacity slider allows you to change the opacity of the title.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Block Collection options Collection allows you to set a collection for the block.
- Block Collection options Image allows you to set an image for the block.


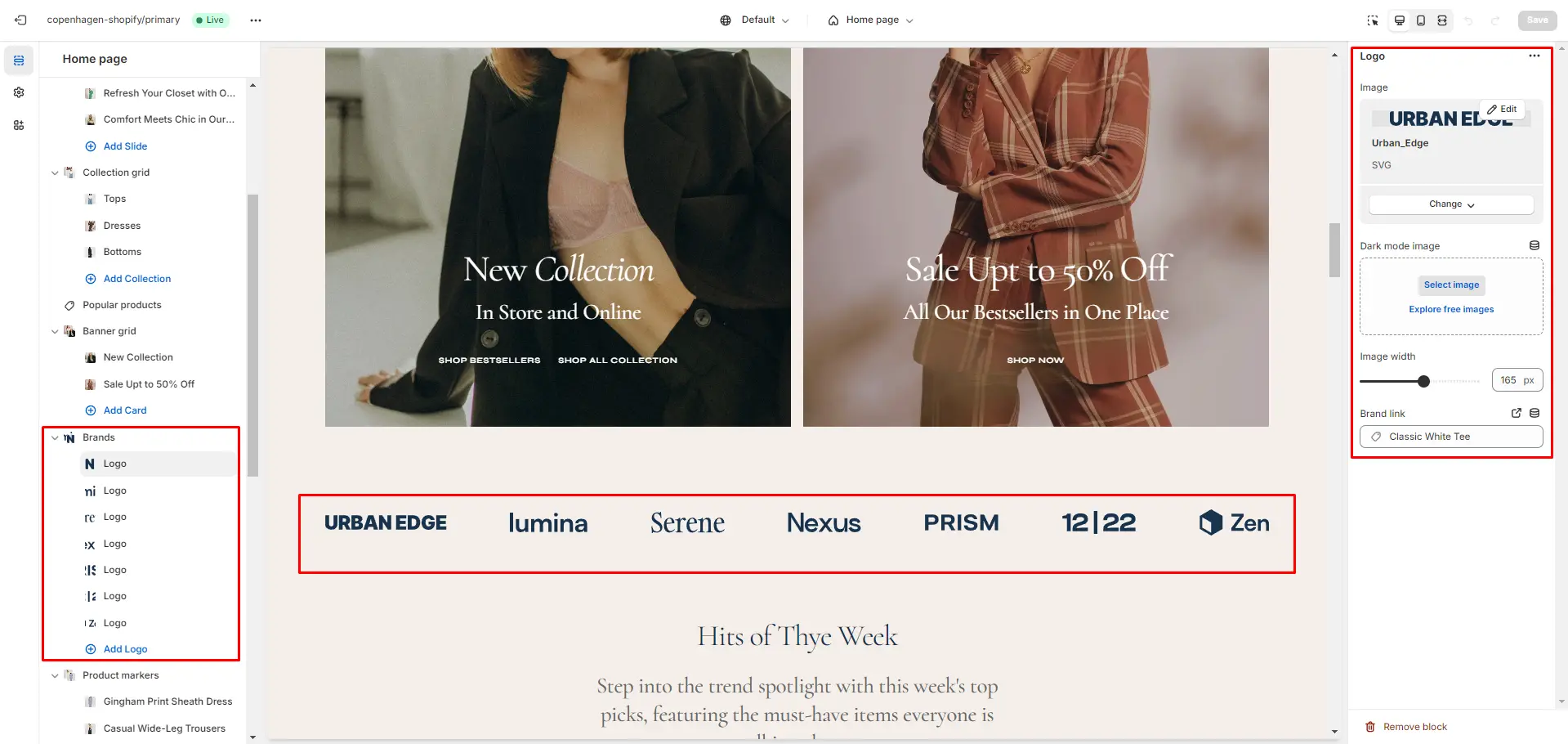
Brands
Section allows you to add all the brands of your store.
- Columns per row slider allows you to change the number of brands per line only on desktop devices.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.

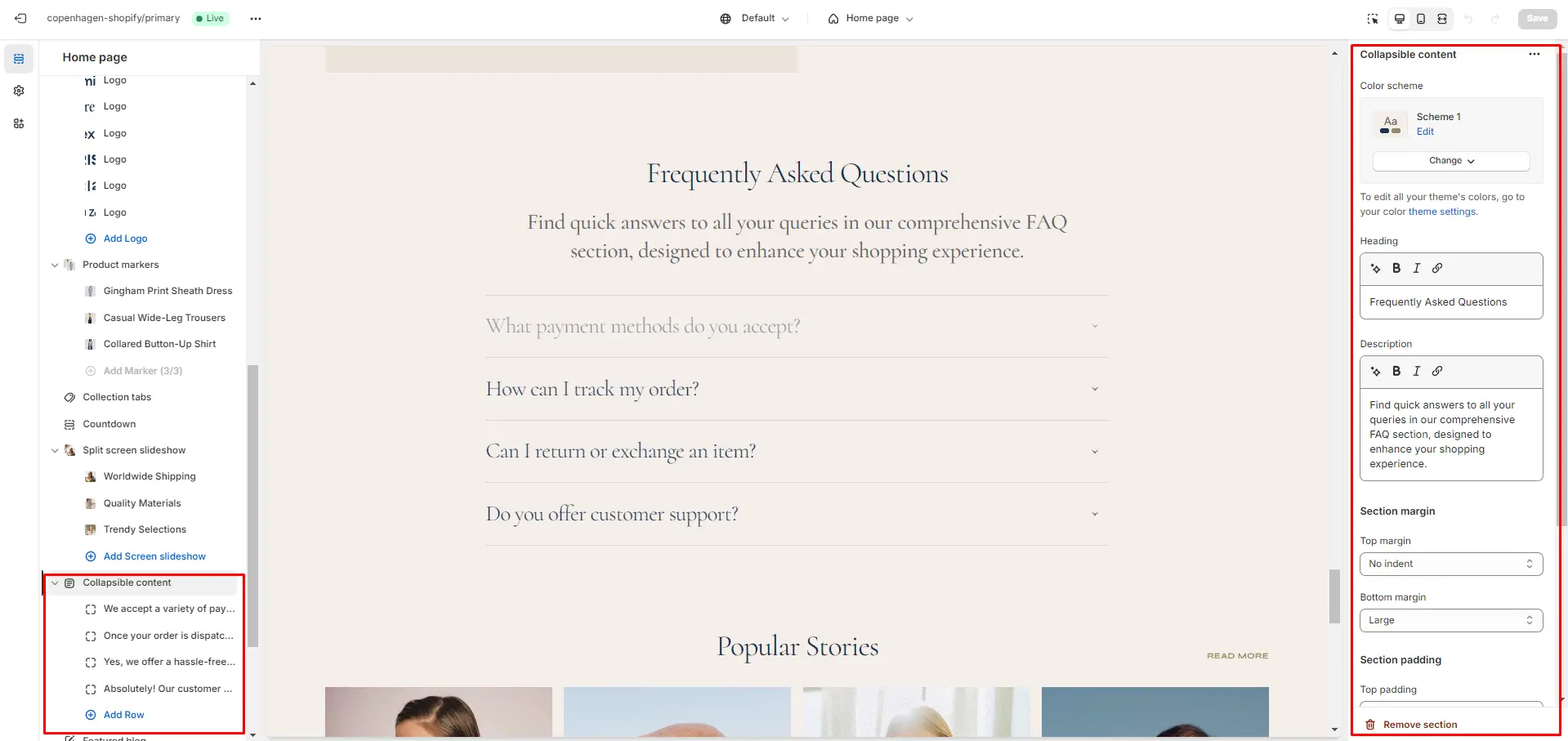
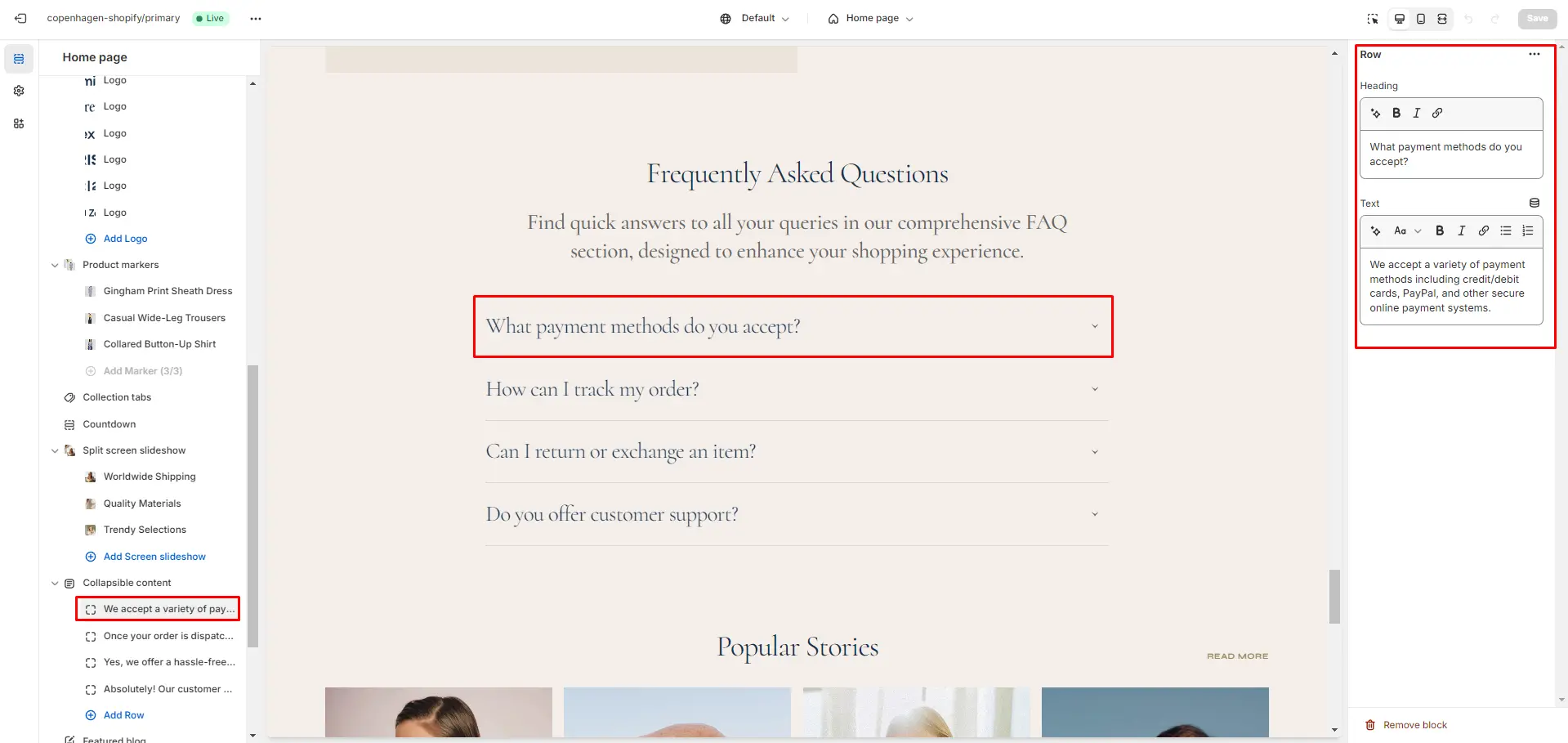
Collapsible Content
You can add and customize a collapsible content section, such as using it for FAQs.
- Use Color scheme selector to change the color scheme.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.


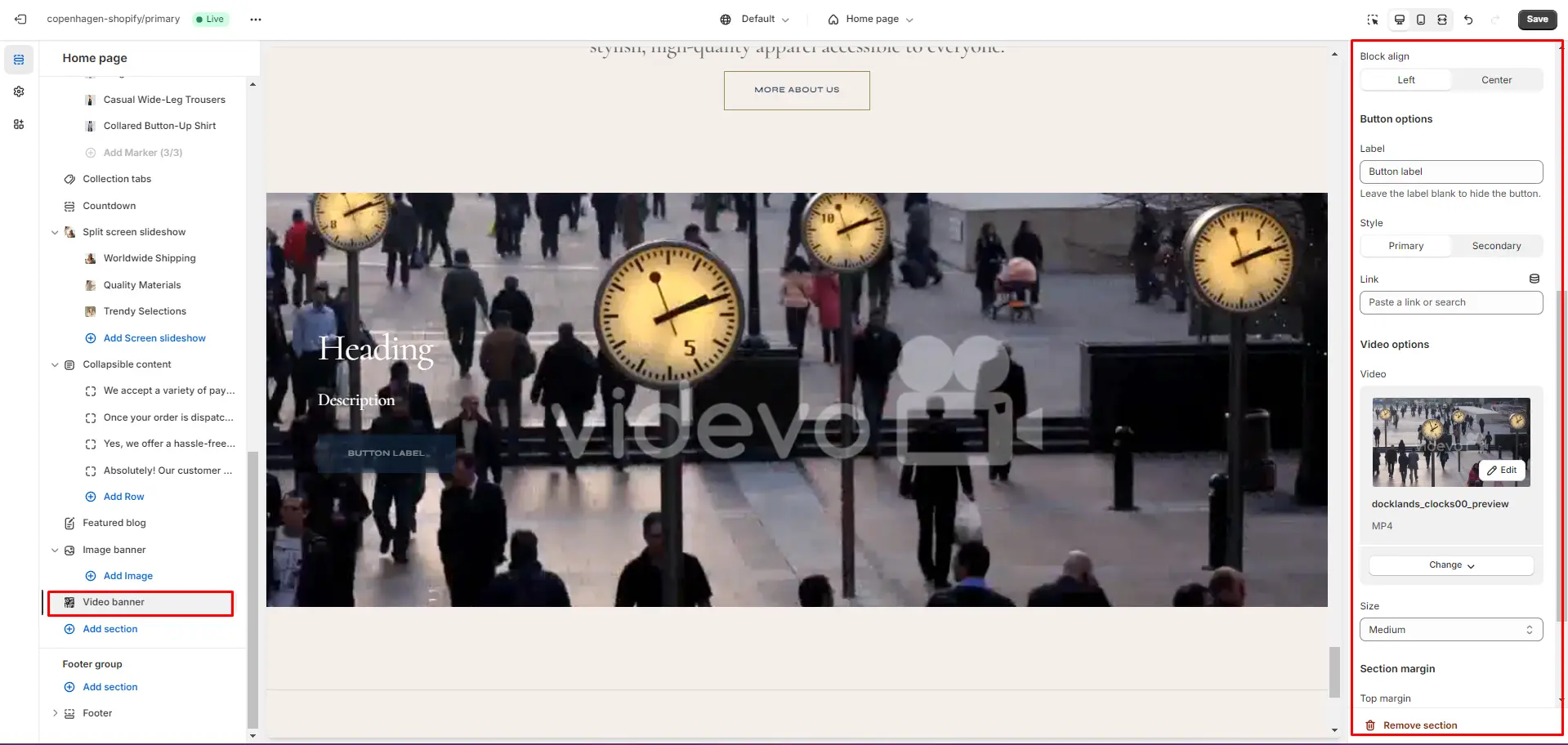
Video Banner
In this section, you can add and customize an autoplay video.

Page
Displays information on topic-specific pages.
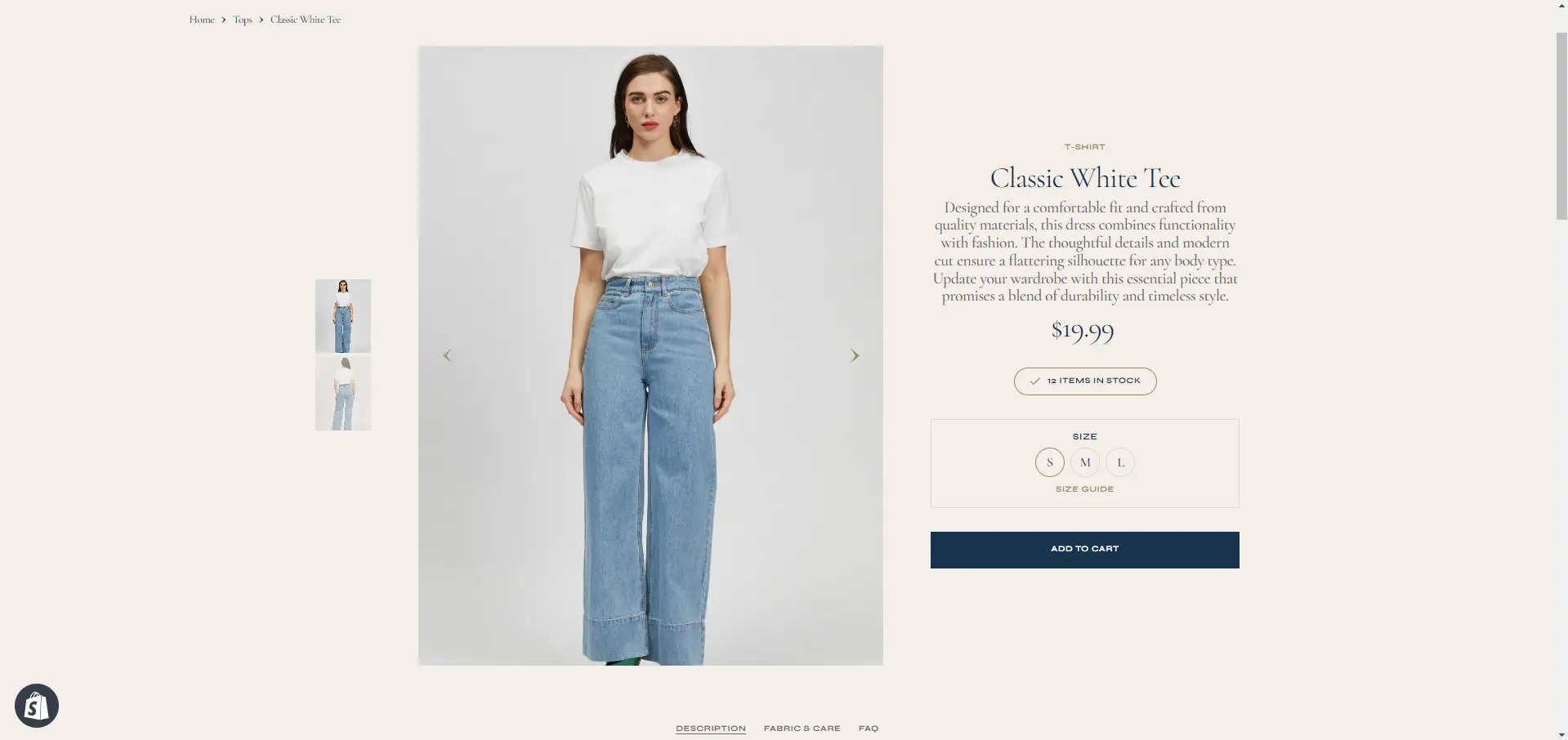
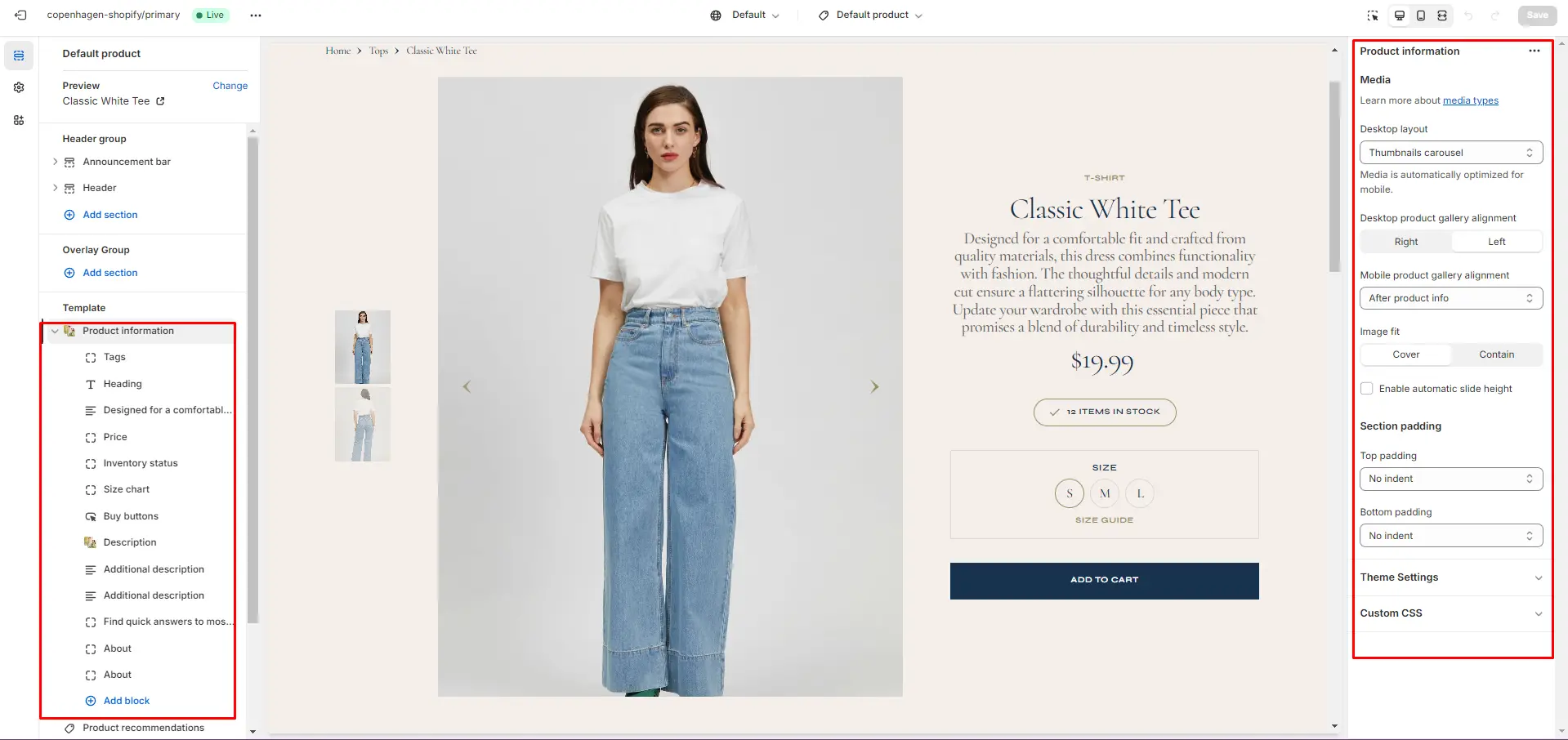
Product Page

Product Information
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Desktop layout field allows you to select layout the type of layout on desktop devices, it is automatically optimized for mobile devices.
- Share enable checkbox field allows you to enable the share icon.
- Social shares checkbox allows you to include a social network icon with links.
- Block Vendor allows you to enable vendor.
- Block Inventory status allows you to enable inventory status.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Complementary products allows you to add a complementary products and adjust the quantity per line.
- Block Additional description option Heading field sets a header block.
- Block Description option Heading field sets a header block.
- Block About option Heading field sets a heading block.
- Block About option Text field sets a content block.

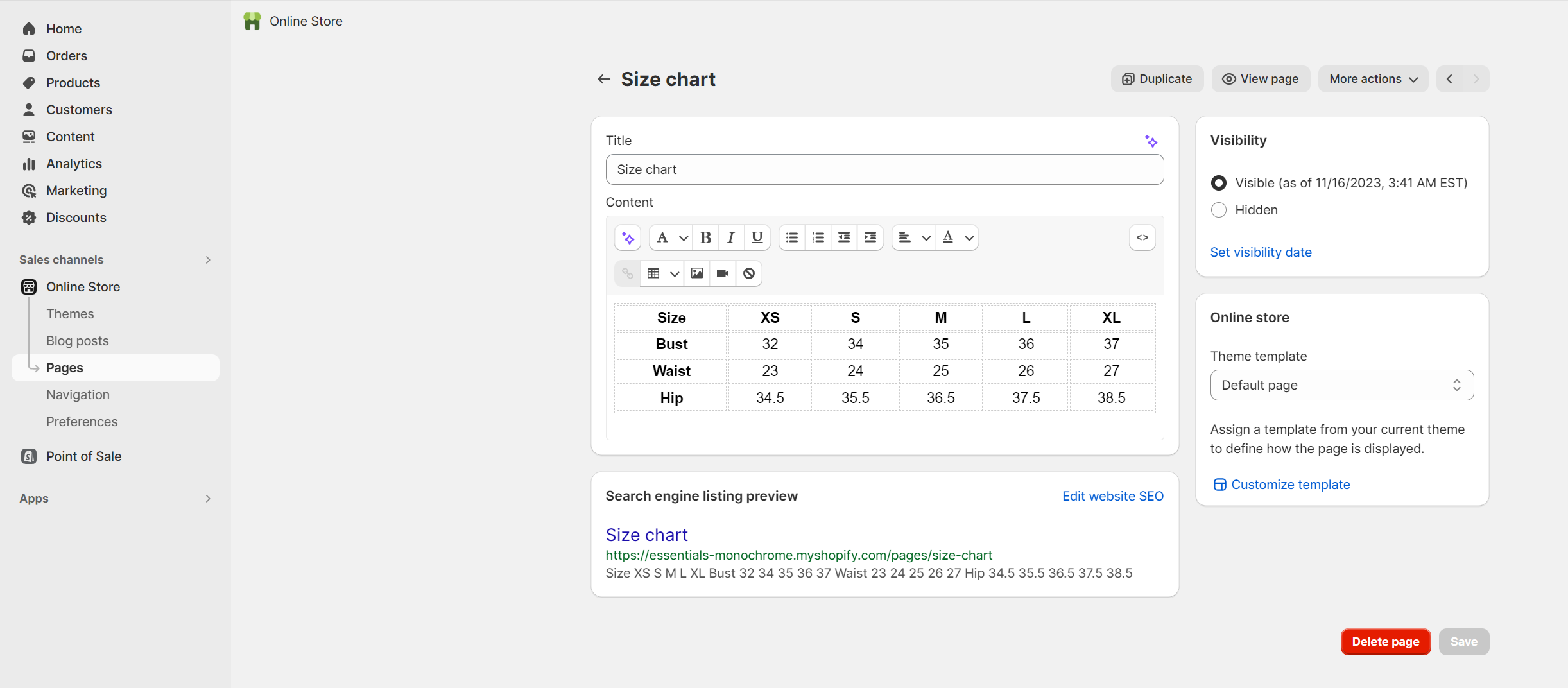
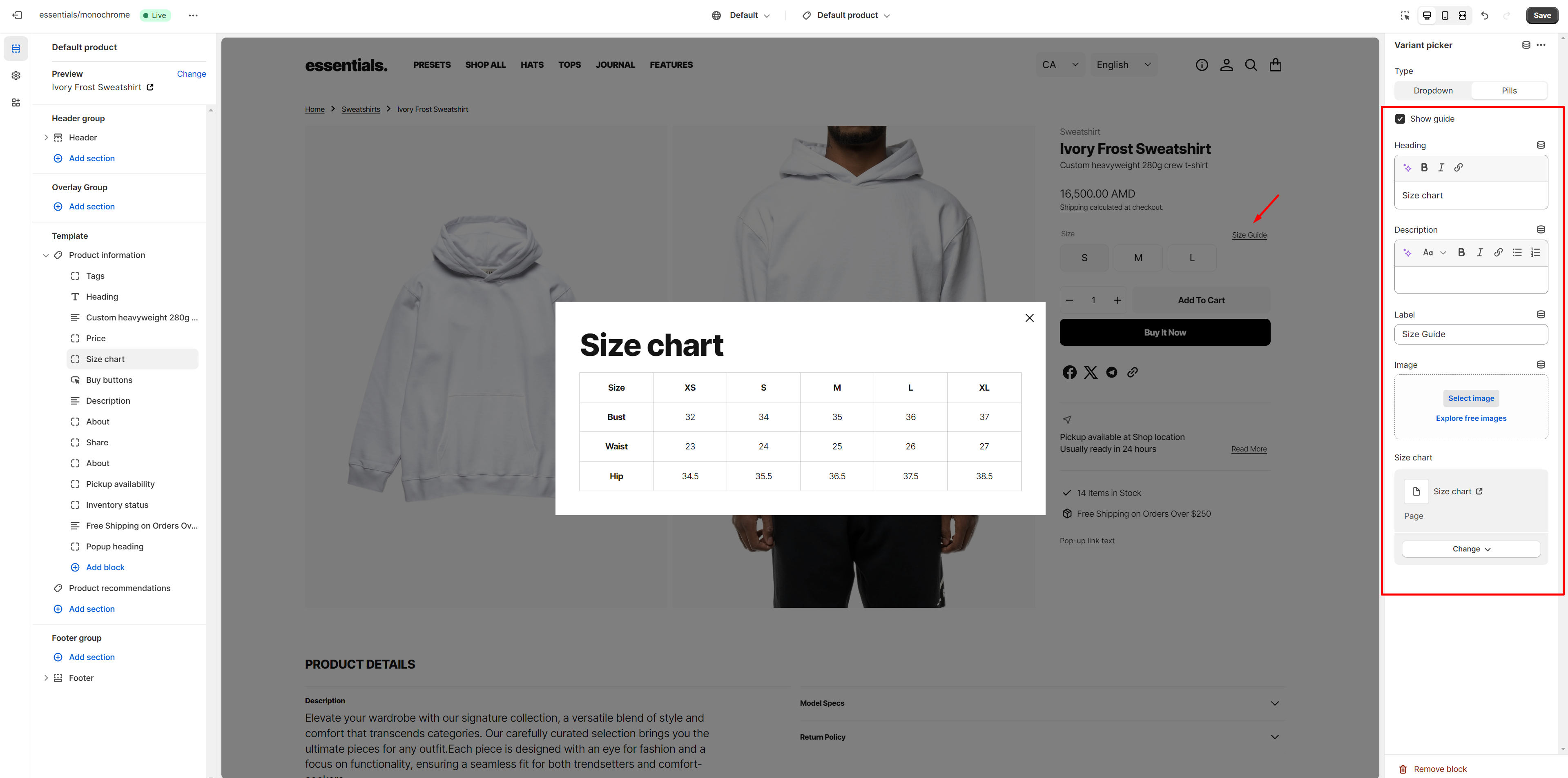
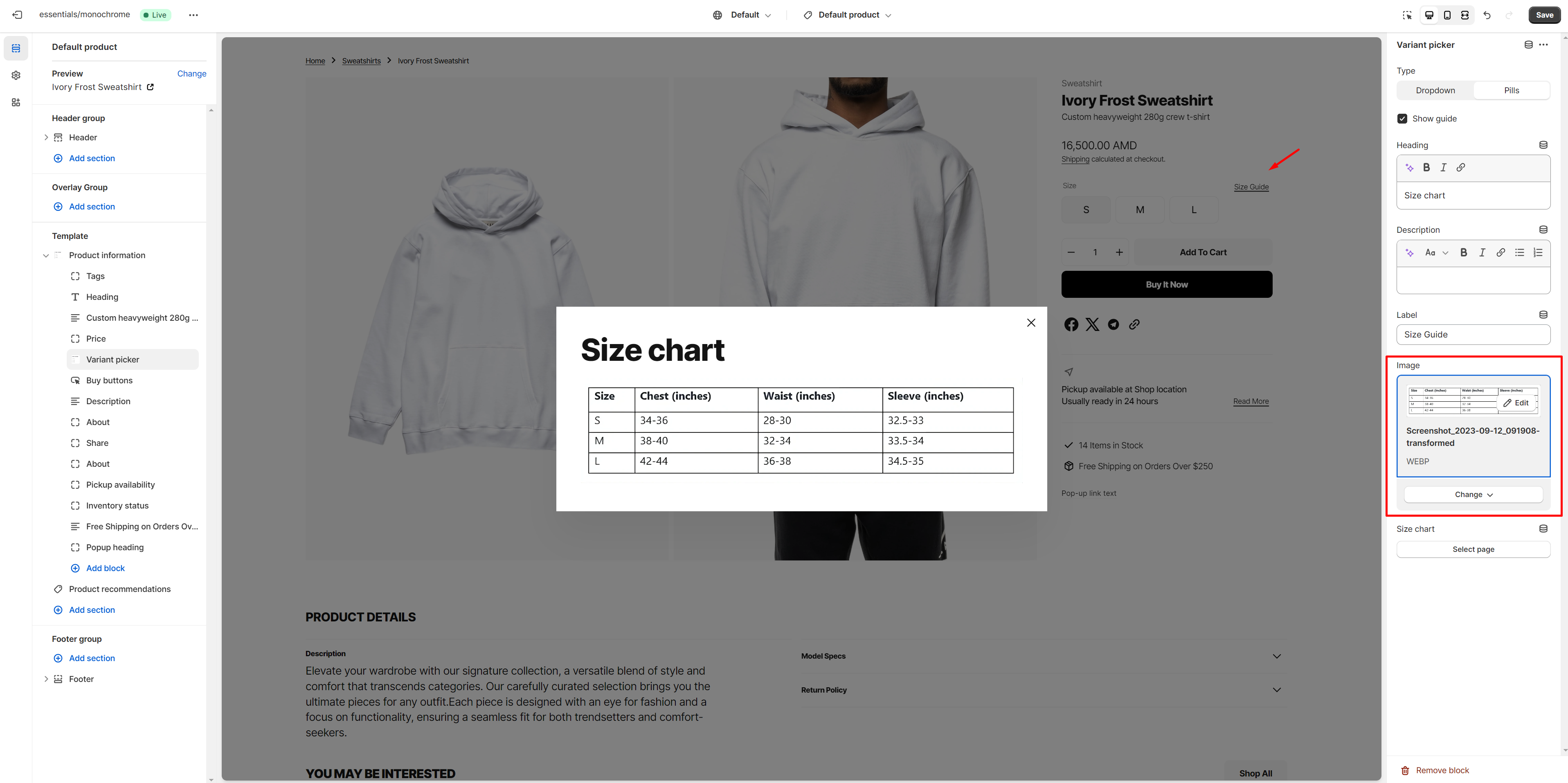
Size Chart
To add a size chart, follow these steps:
- Enable Show guide.This option is available only if the product has a Size variant.
-
Create new page with a table.

-
Select "Size chart" page.

-
If you don't want to, create a new page with the table, you can add an image

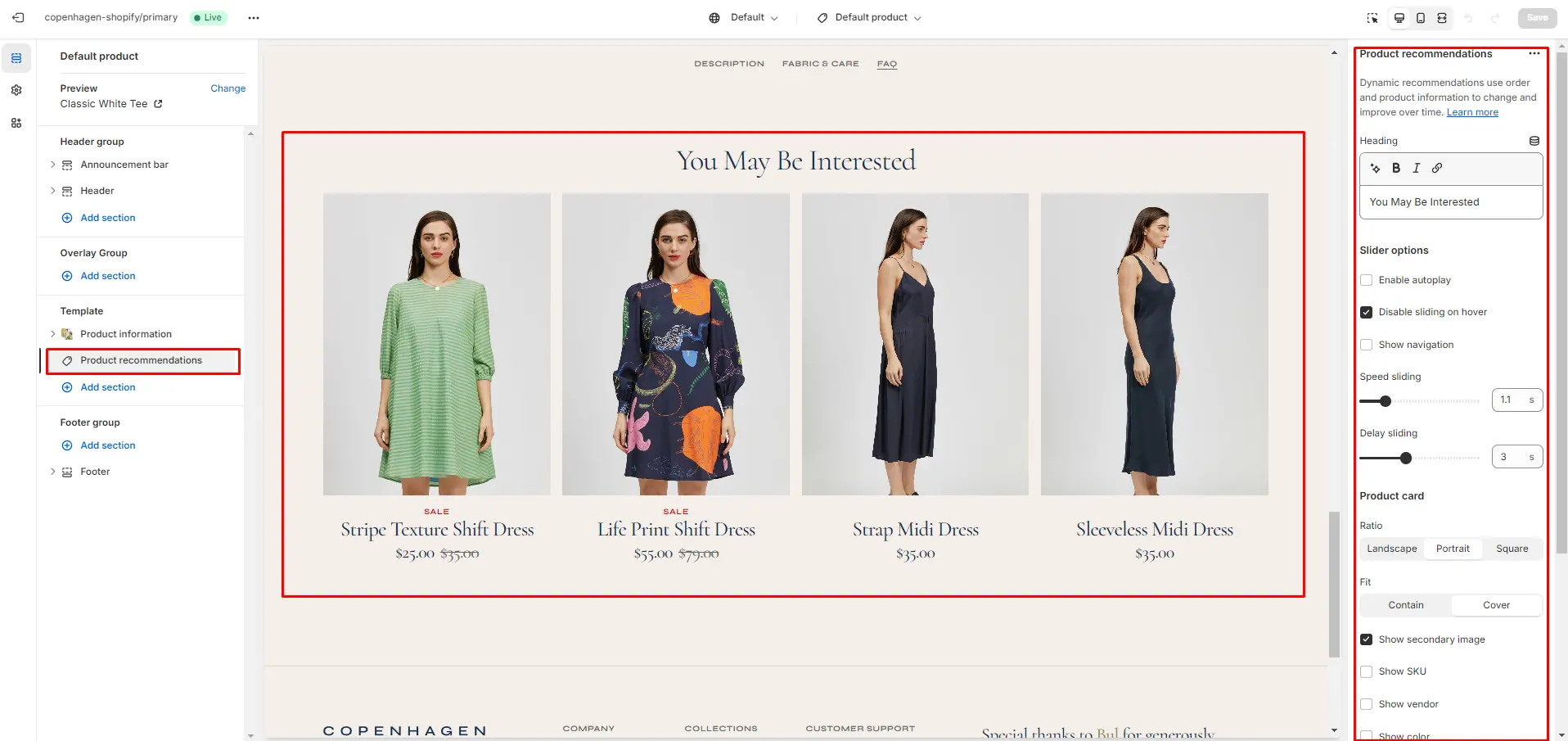
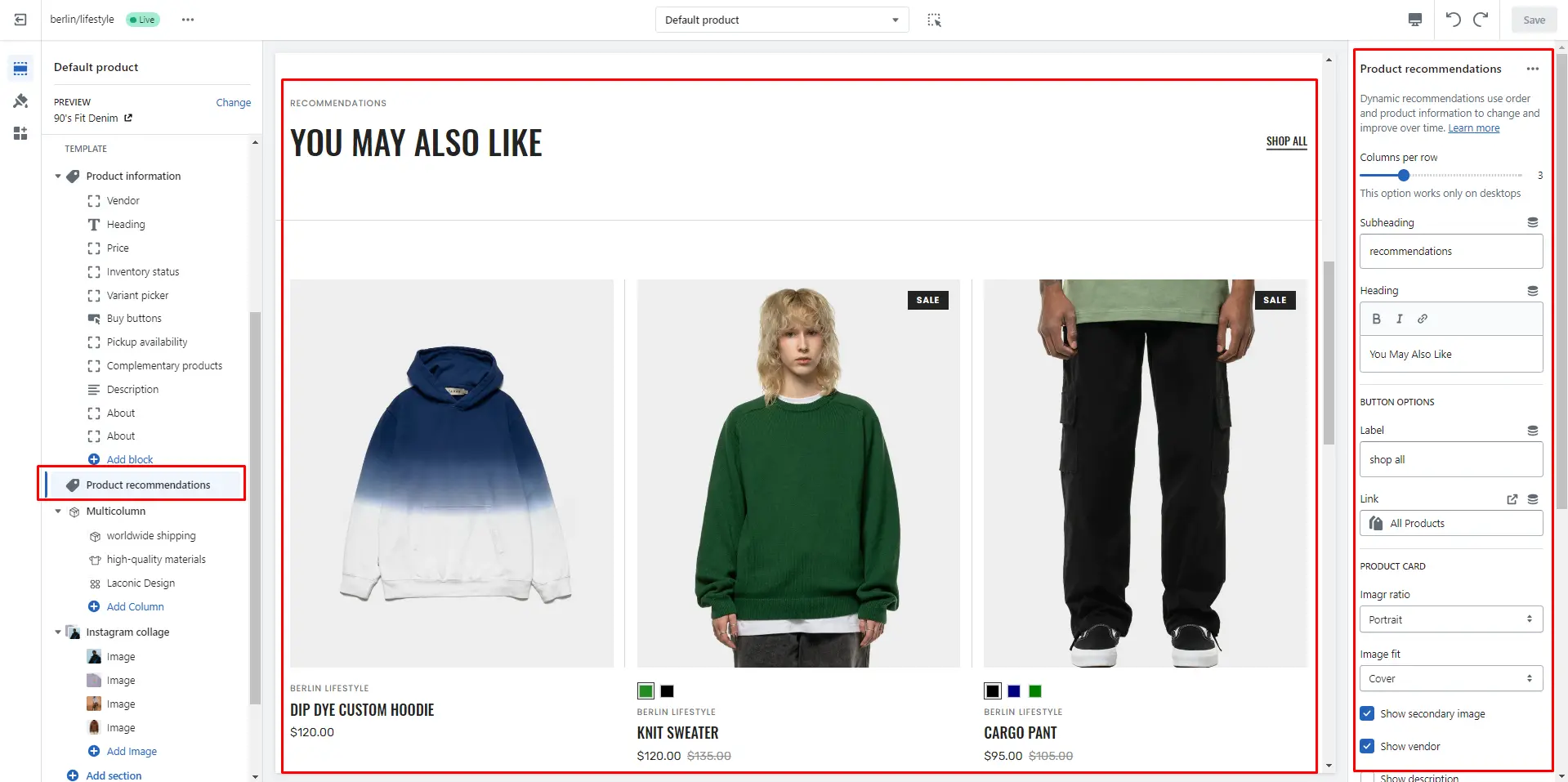
Product Recommendations
Recommendations use order and product data to improve and adapt over time.
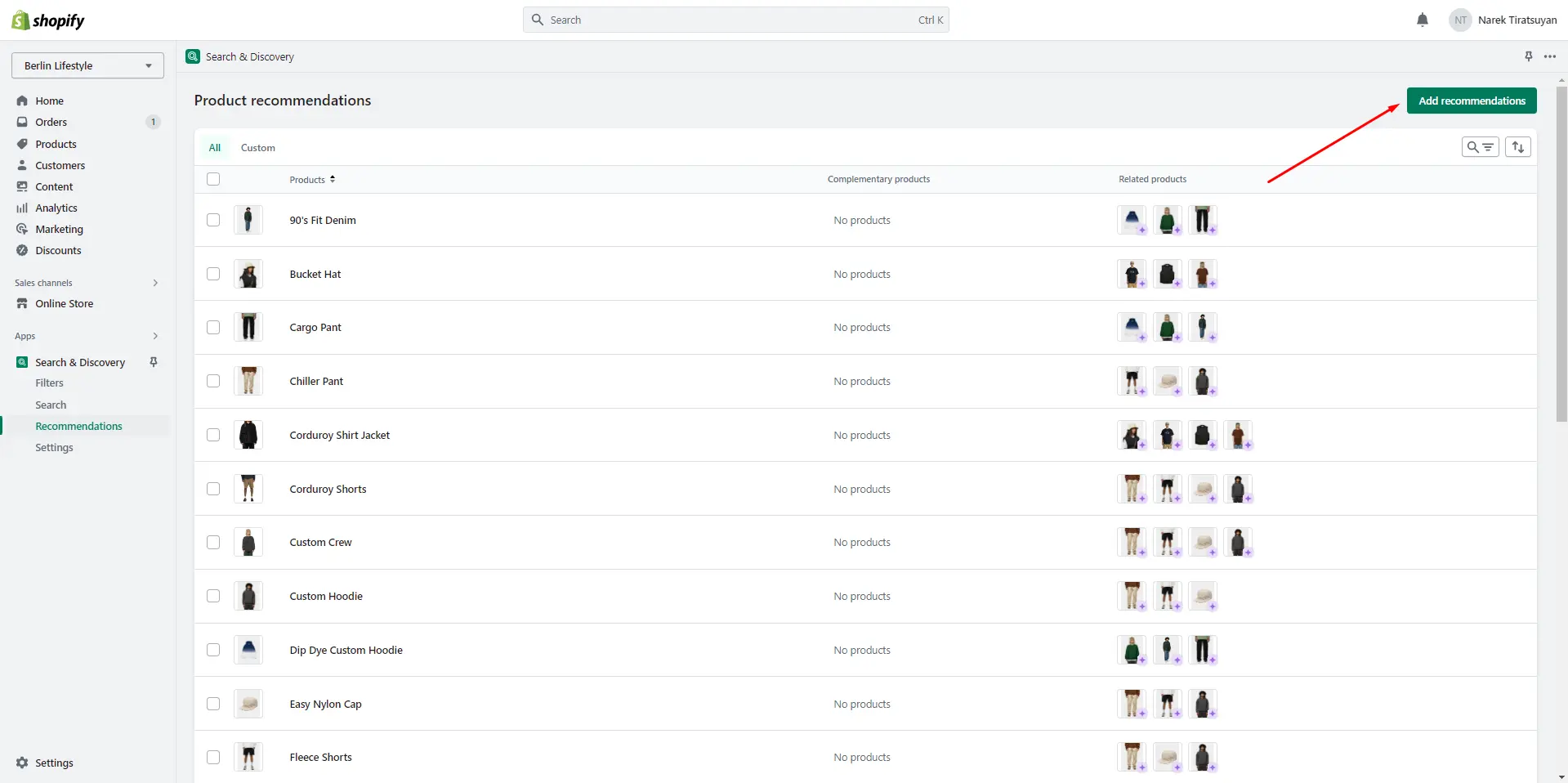
To add and edit product recommendations, follow these steps:
-
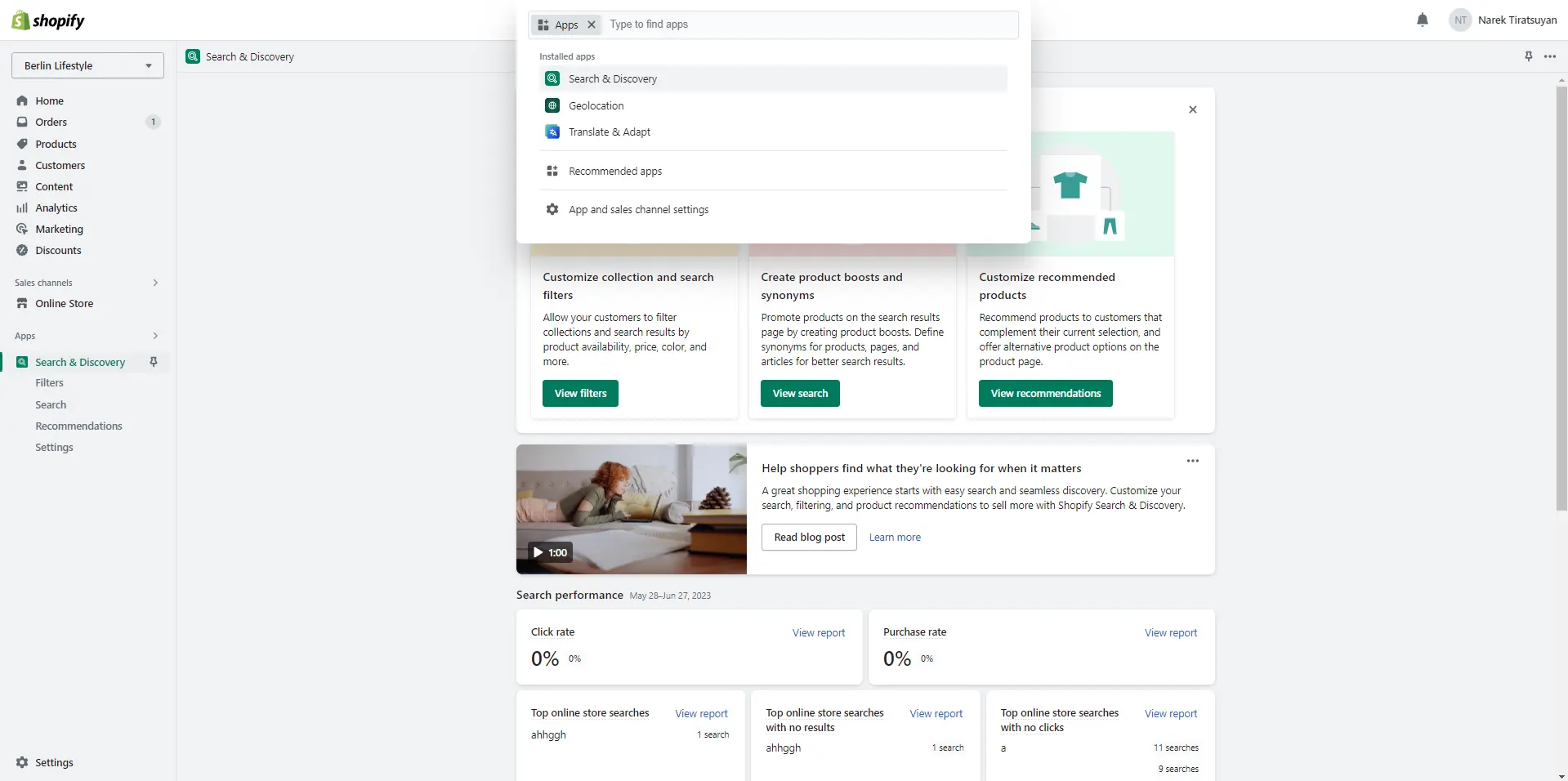
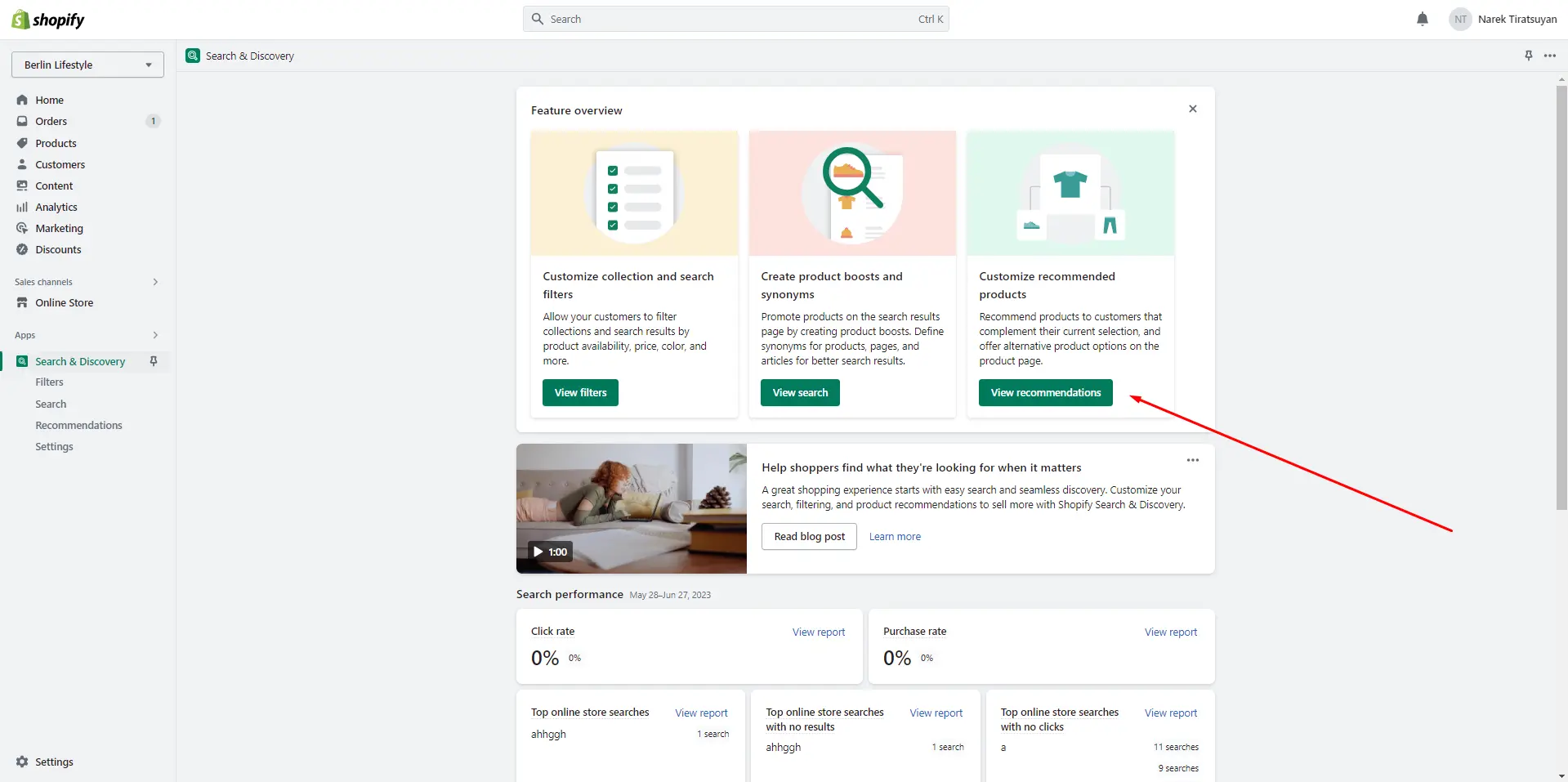
Install the Search & Discovery app by Shopify from the Apps page in the Admin Panel.

-
Once installed, open the app and click the 'View recommendations' link in the Feature Overview section to add recommendations to your products.



- Columns per row slider allows you to change the number of products per line only on desktop devices.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.

Collections Page

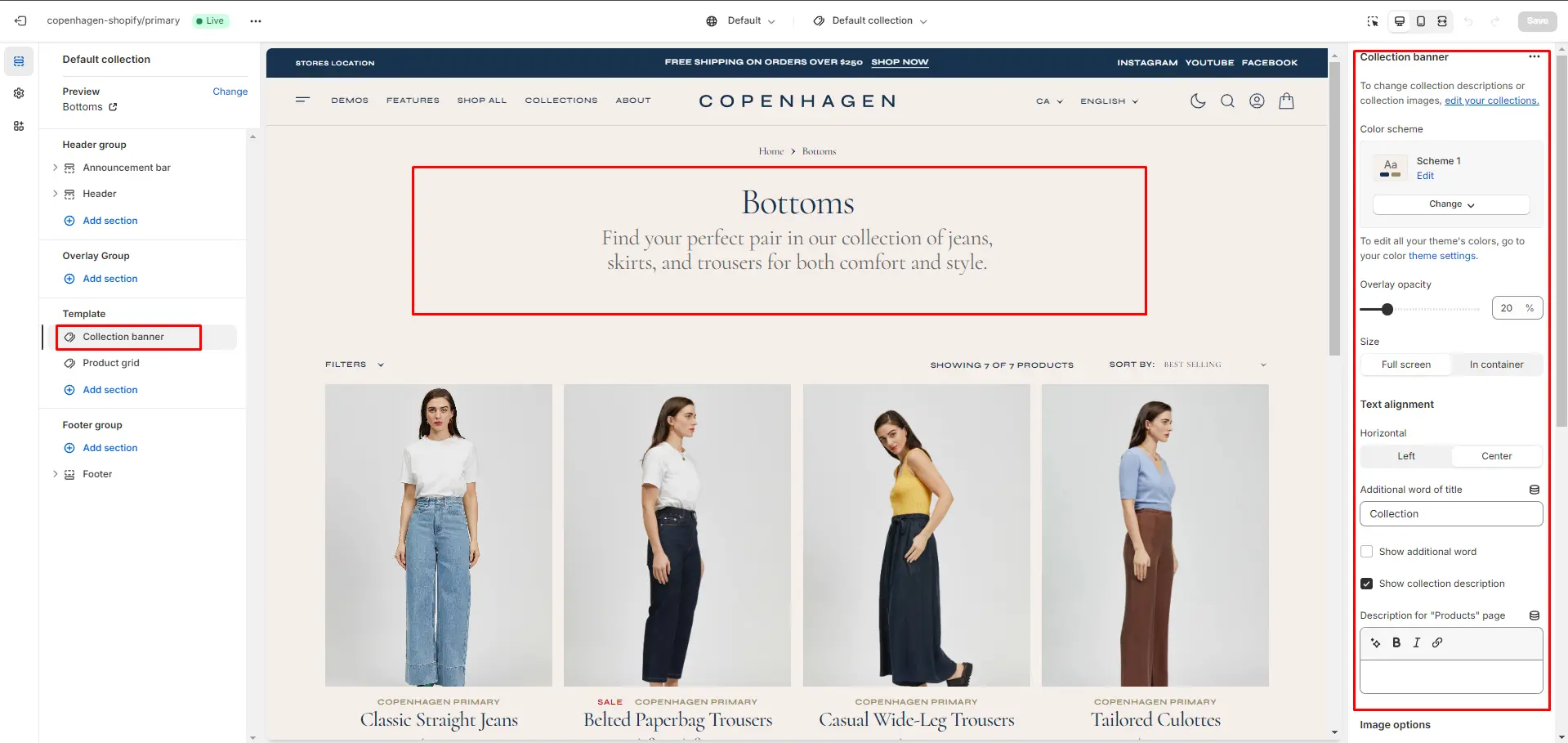
Collection Banner
- Use Color scheme selector to change the color scheme.
- Layout field allows you to select layout type.
- Additional word field allows you to add additional word of title.
- Show additional word field turn on additional word display.
- Show collection description field turn on description display.
- Image Options allows you to add image and customize the image and their dimensions.
- Show collection image field turn on image display.

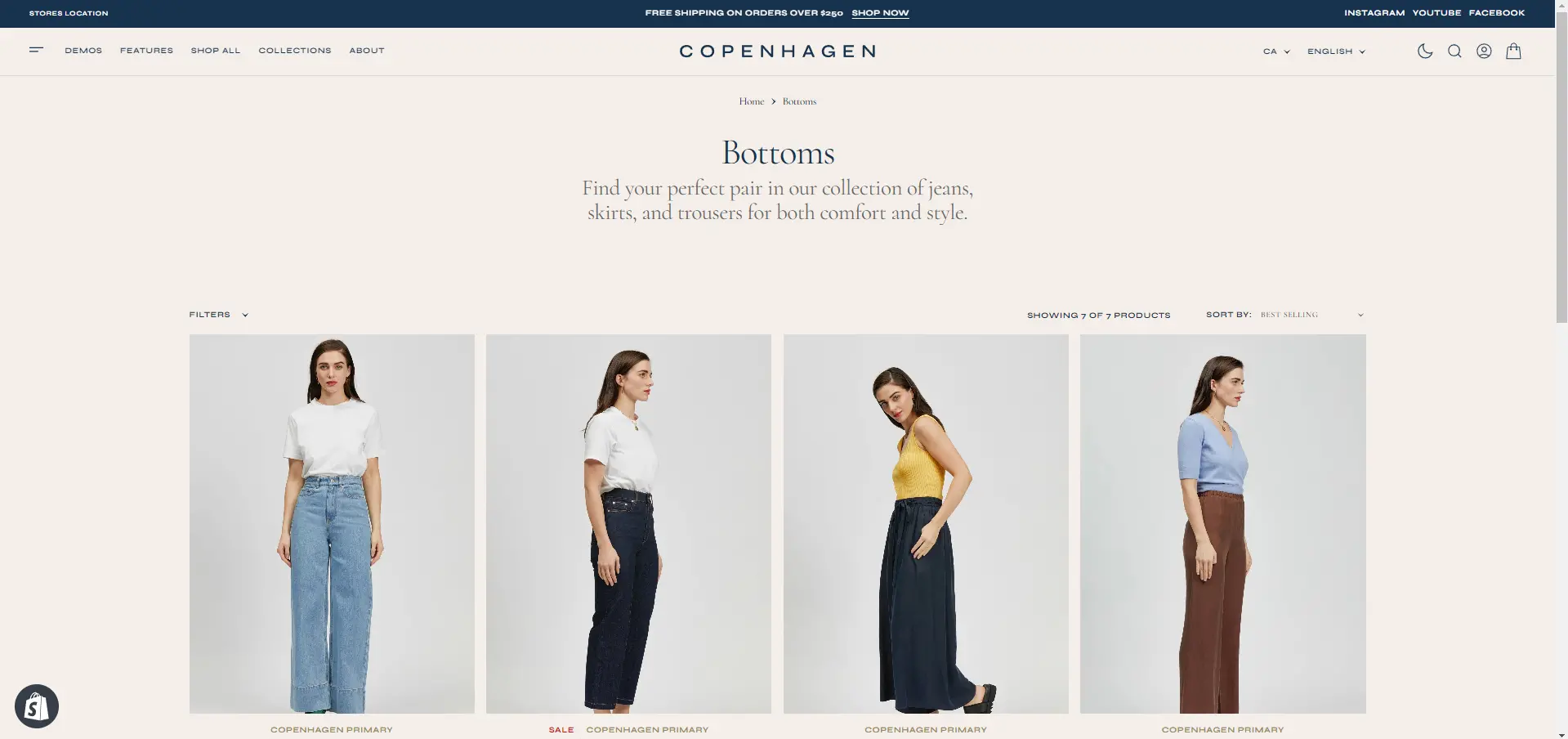
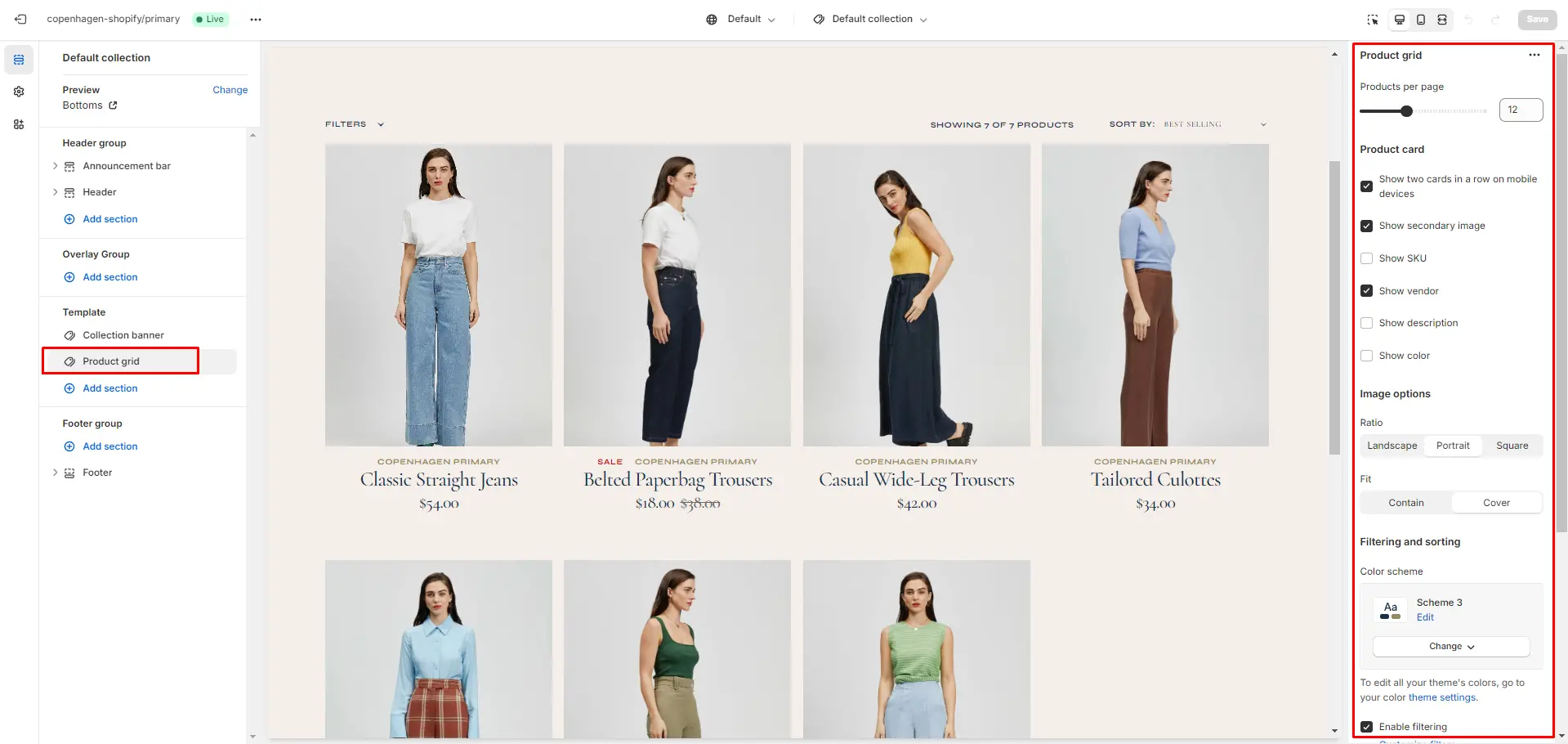
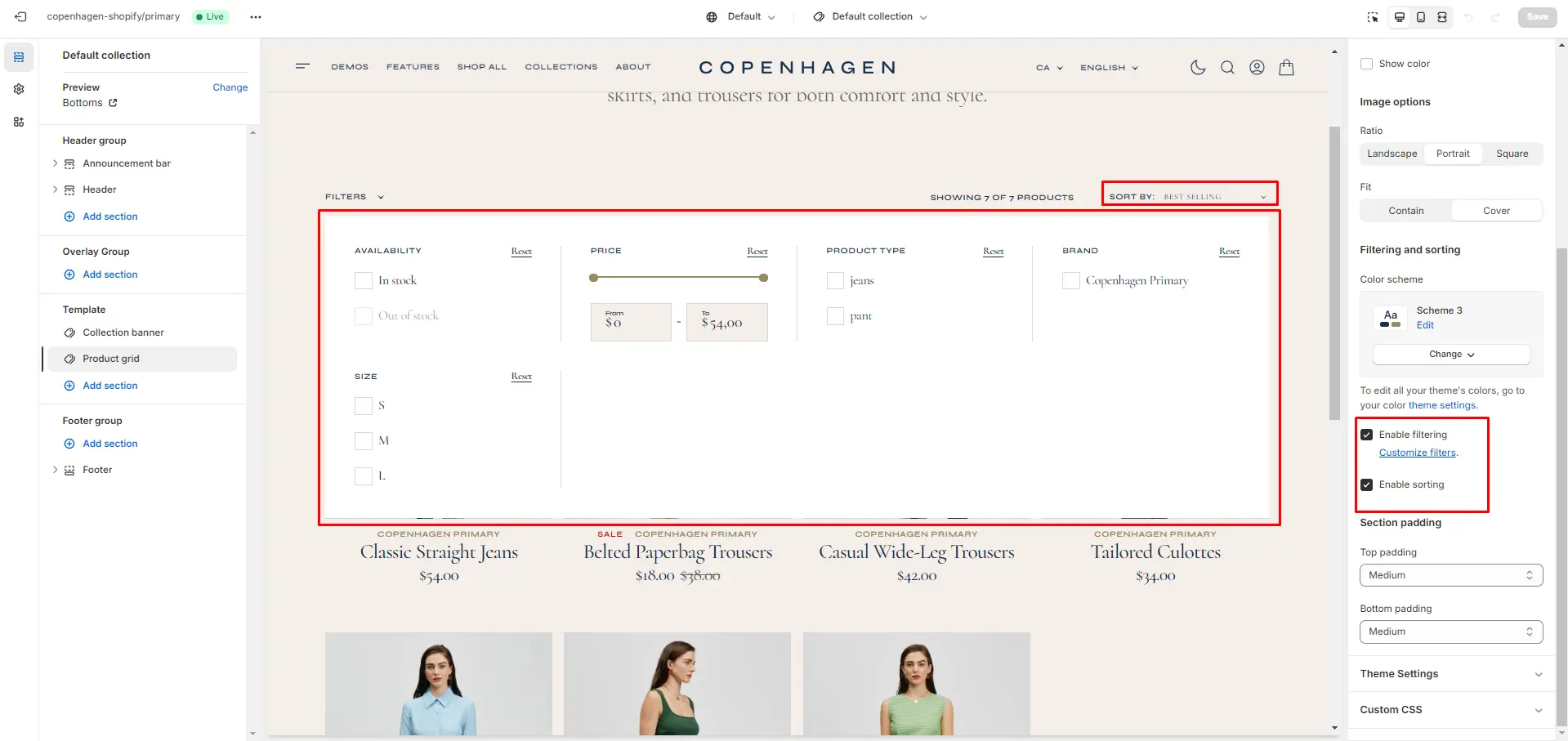
Product Grid
- Products per page field sets the number of displayed cards.
- Columns per row slider allows you to change the number of products per line only on desktop devices.
- Filter position field allows you to select filter type.
- Product card options allow you to customize product cards in the section.
- Image Options allows you to customize the image and their dimensions.
- Enable filtering field turn filtering.
- Enable sorting field turn sorting.

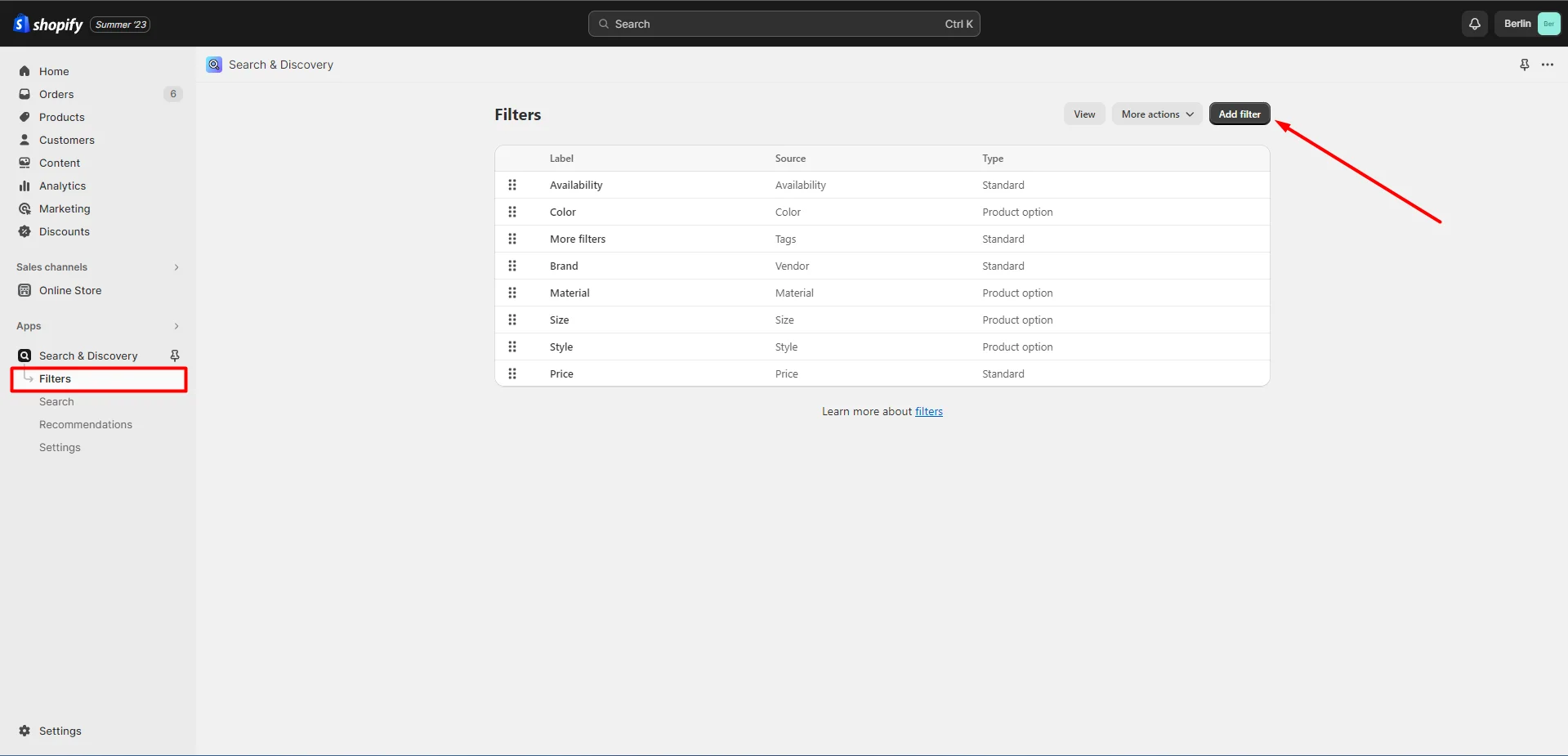
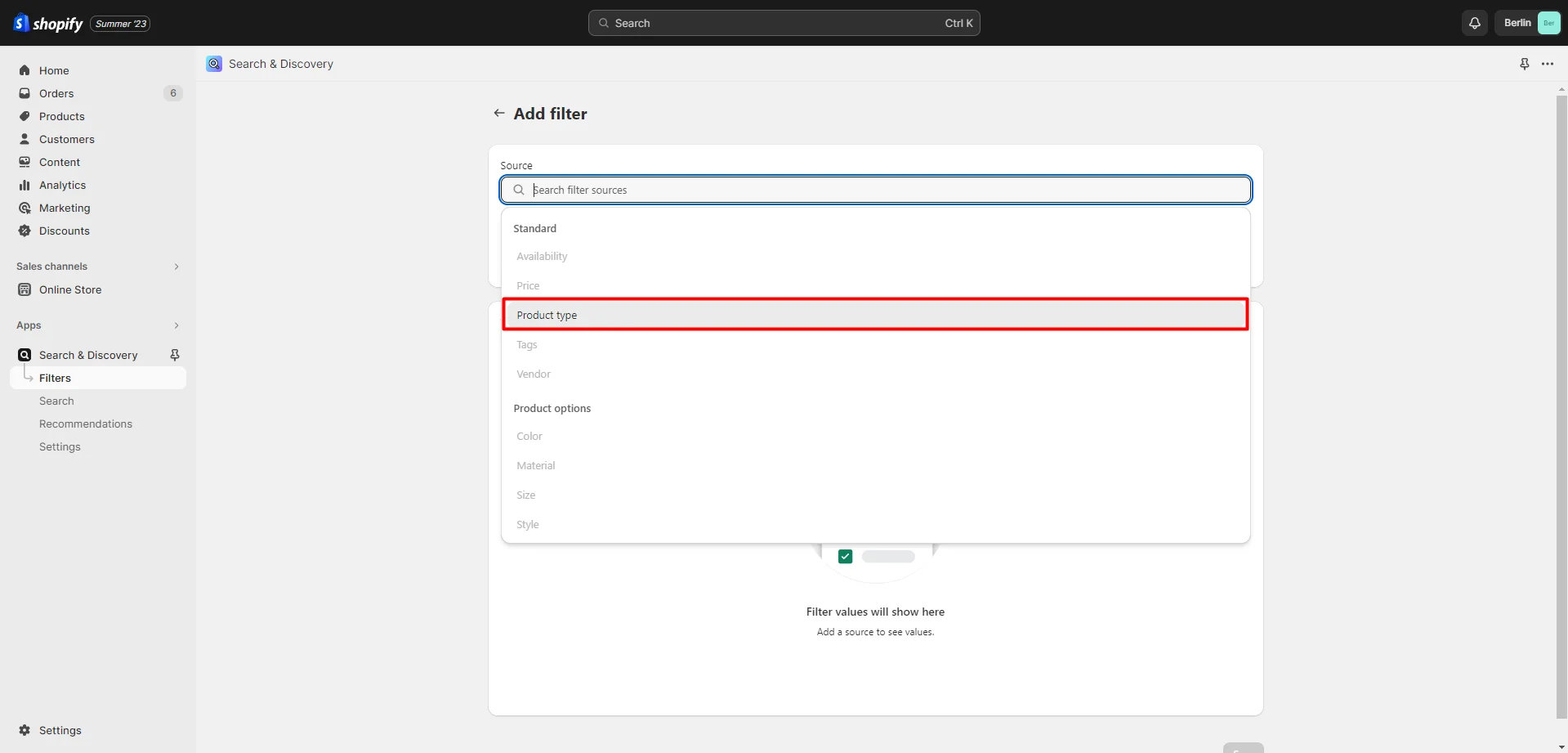
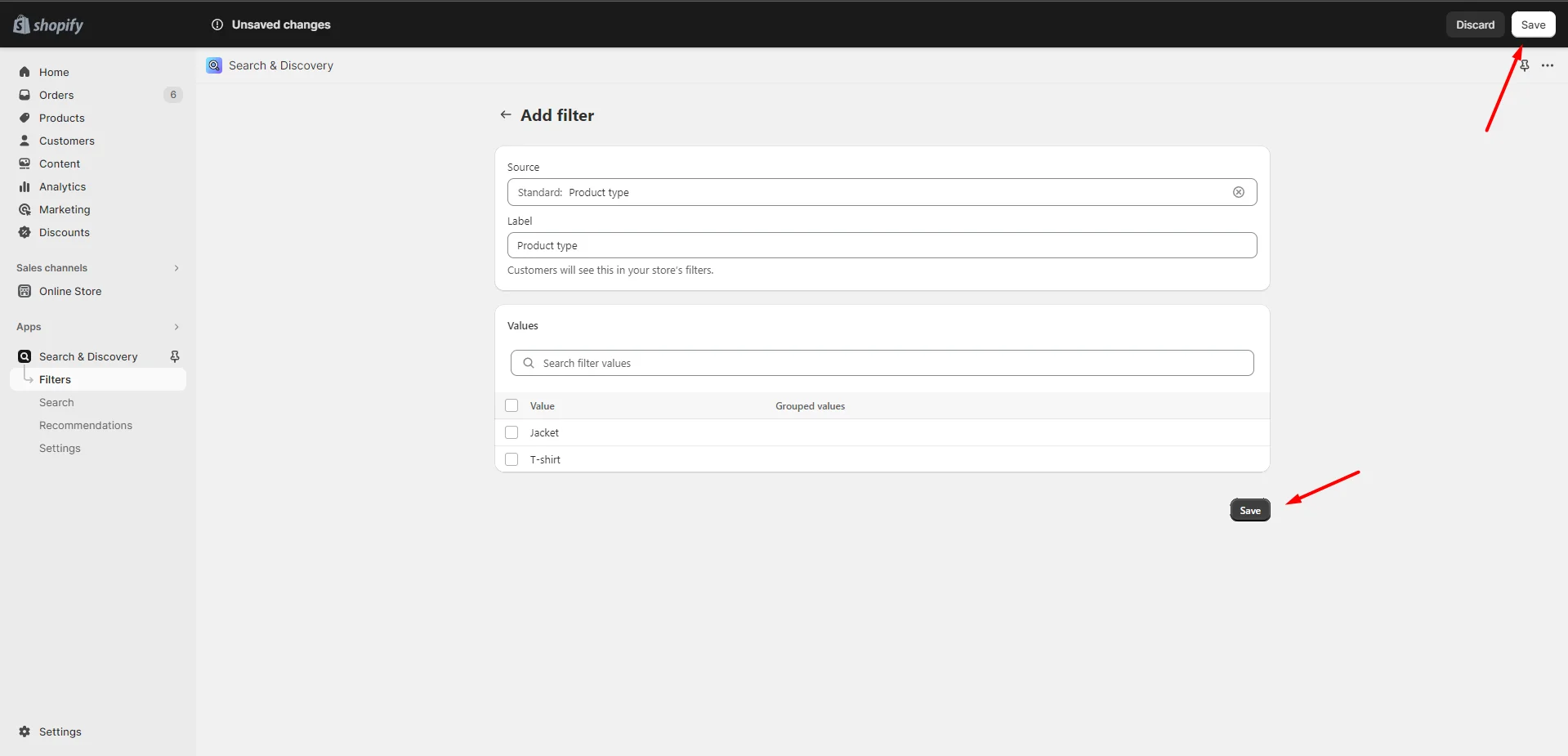
Product Type Filters

To enable filtering by product type, go to the Search & Discovery app, then navigate to Filters > Add filter.

Select filter by product type.

Click "Save" to save changes.

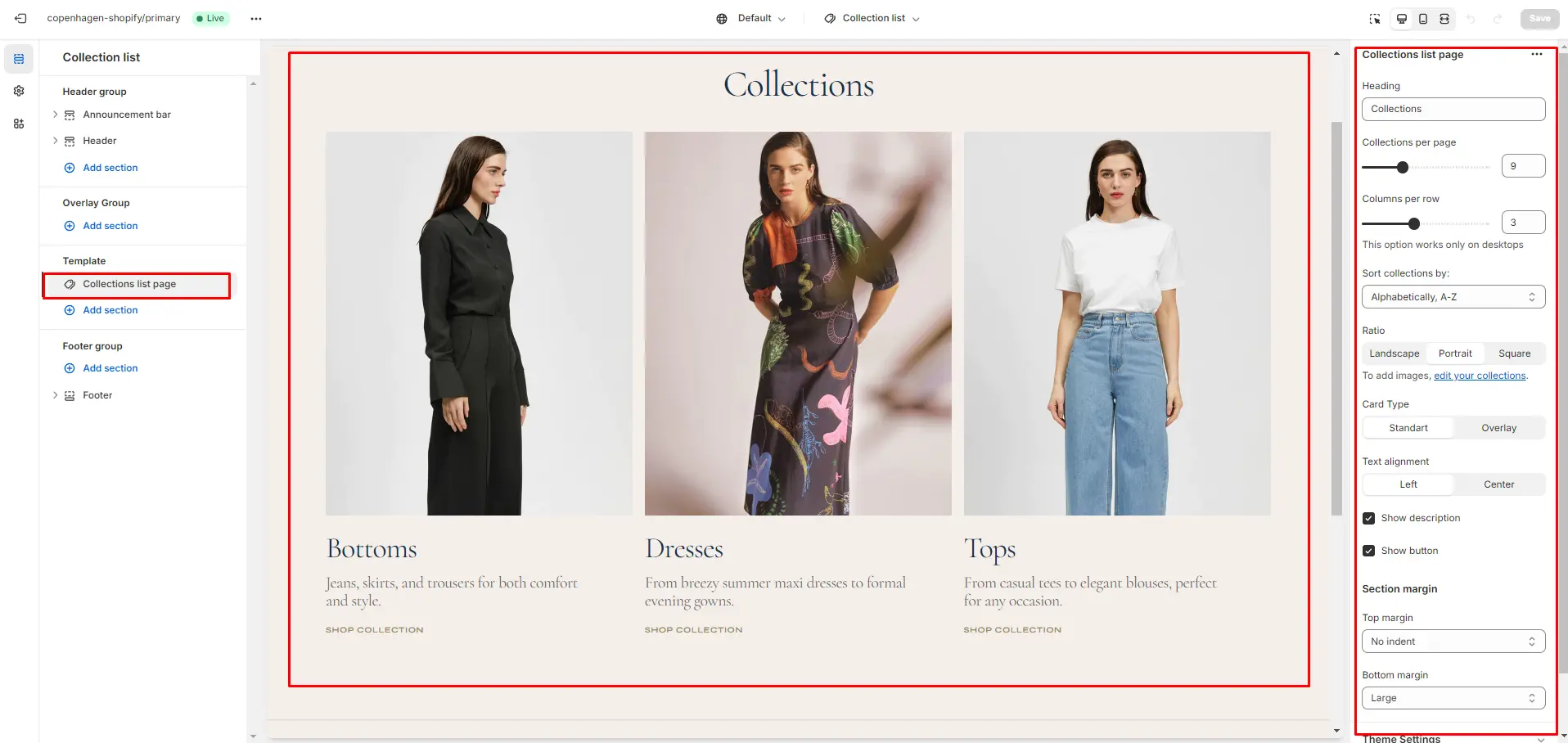
Collections List
Displays a list of all your collections.
- Heading field sets a header section.
- Collections per page field sets the number of displayed cards.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Sort collections by field filters the collection by the specified parameters.
- Image ratio selector allows you to change the height of the collection of cards in this section.

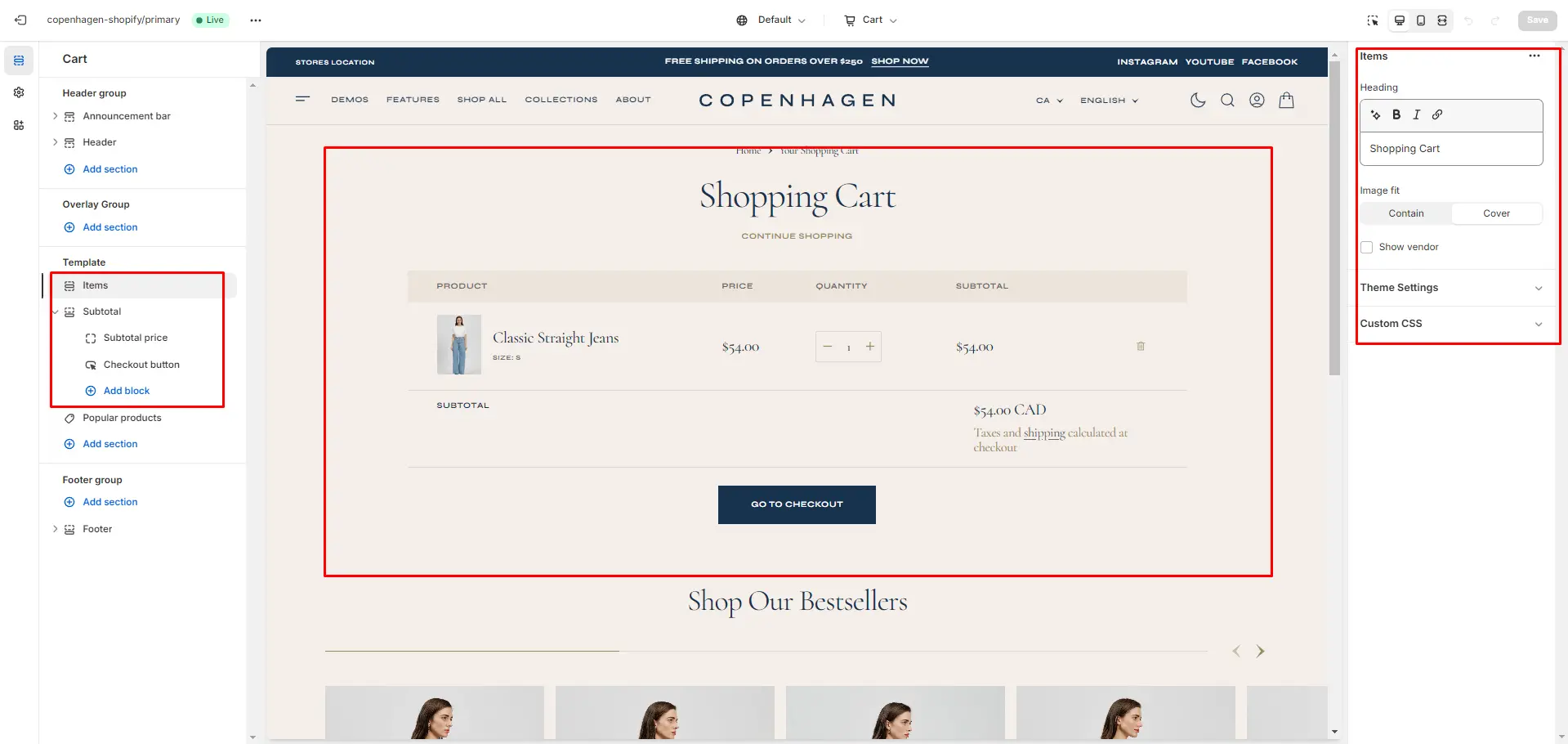
Cart
- Block Items option Image Options allows you to customize the image and their dimensions.
- Block Subtotal option Enable cart note field sets note.

Blog
- Posts per page field sets the number of displayed posts.
- Columns per row slider allows you to change the number of posts per line only on desktop devices.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.
- Image Options allows you to customize the image and their dimensions.

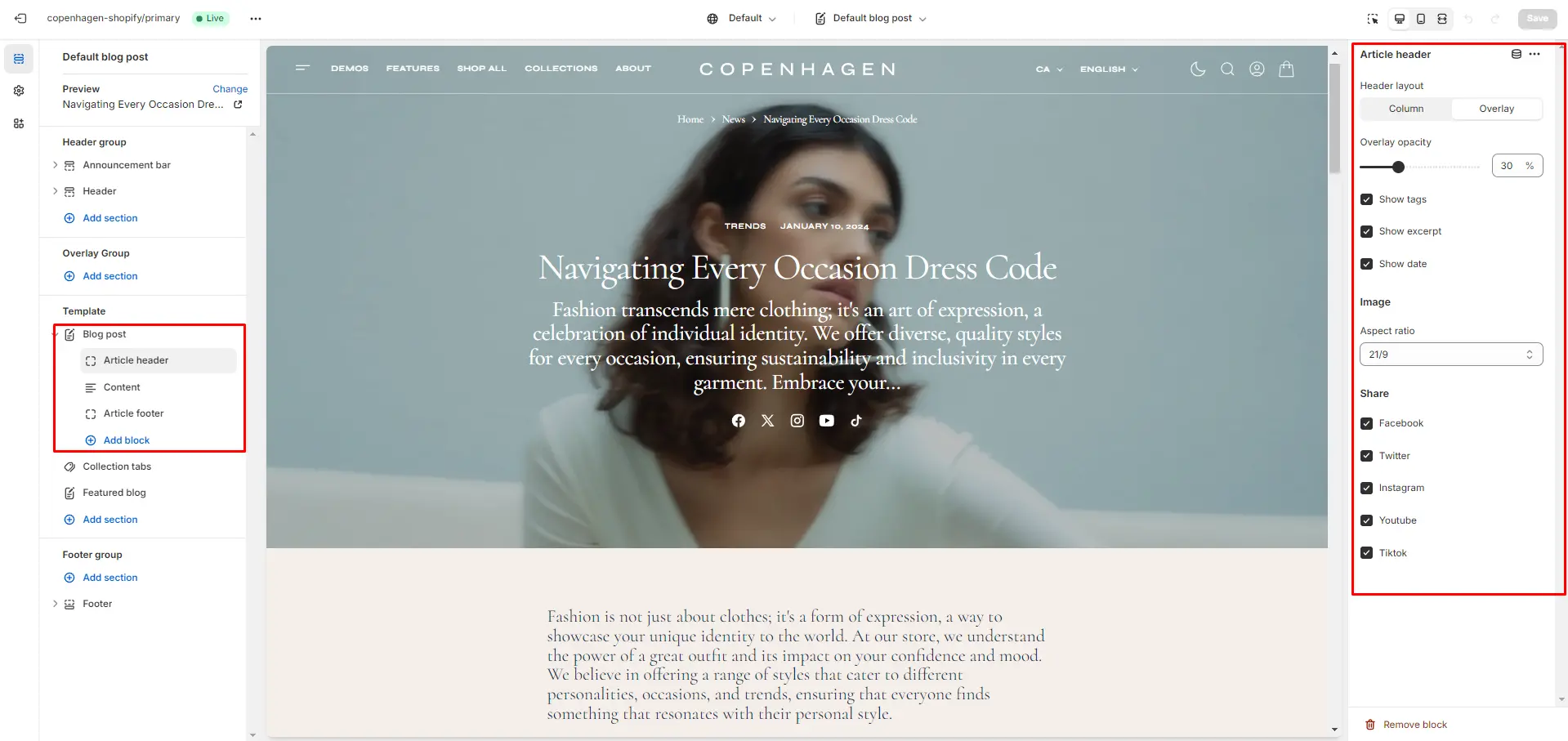
Blog Post
- Layout allows you to select the location of the image.
- Block Article header option Show featured image field enables the display of an image for the blog post.
- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Share allows enable links from the list.
- Block Article footer option Show date field enable date for blog post.
- Block Article footer option Show author field enable author for blog post.
- Block Article footer option Share allows enable links from the list.

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions



