Madrid
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General Settings
Settings that are used in almost all sections
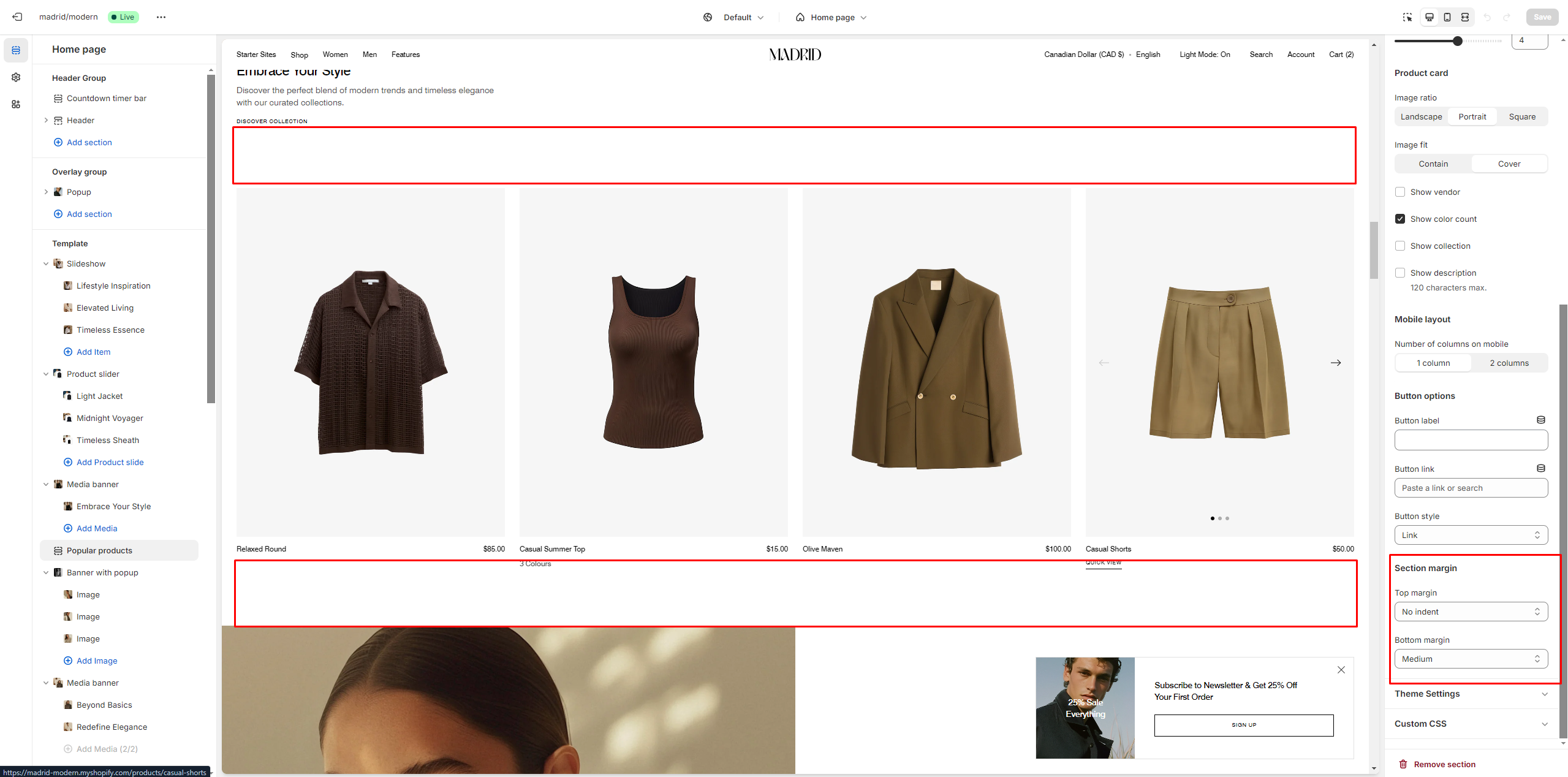
Section Margin
Allows you to change the top and bottom margin in the section
- Top margin slider allows you to change the top margin in the section.
- Bottom margin slider allows you to change the bottom margin in the section.

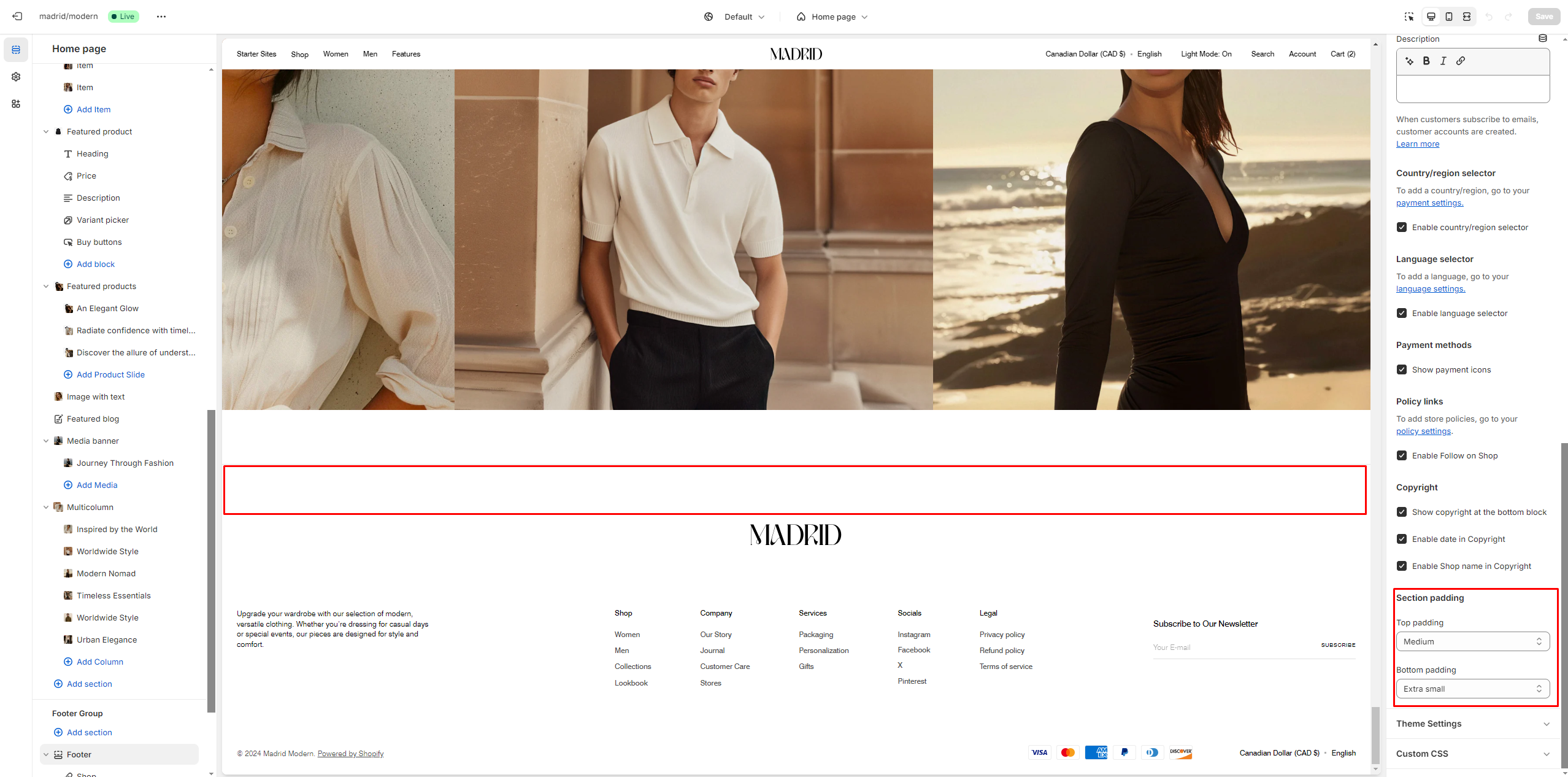
Section Padding
Allows you to change the top and bottom padding in the section
- Top padding slider allows you to change the top padding in the section.
- Bottom padding slider allows you to change the bottom padding in the section.

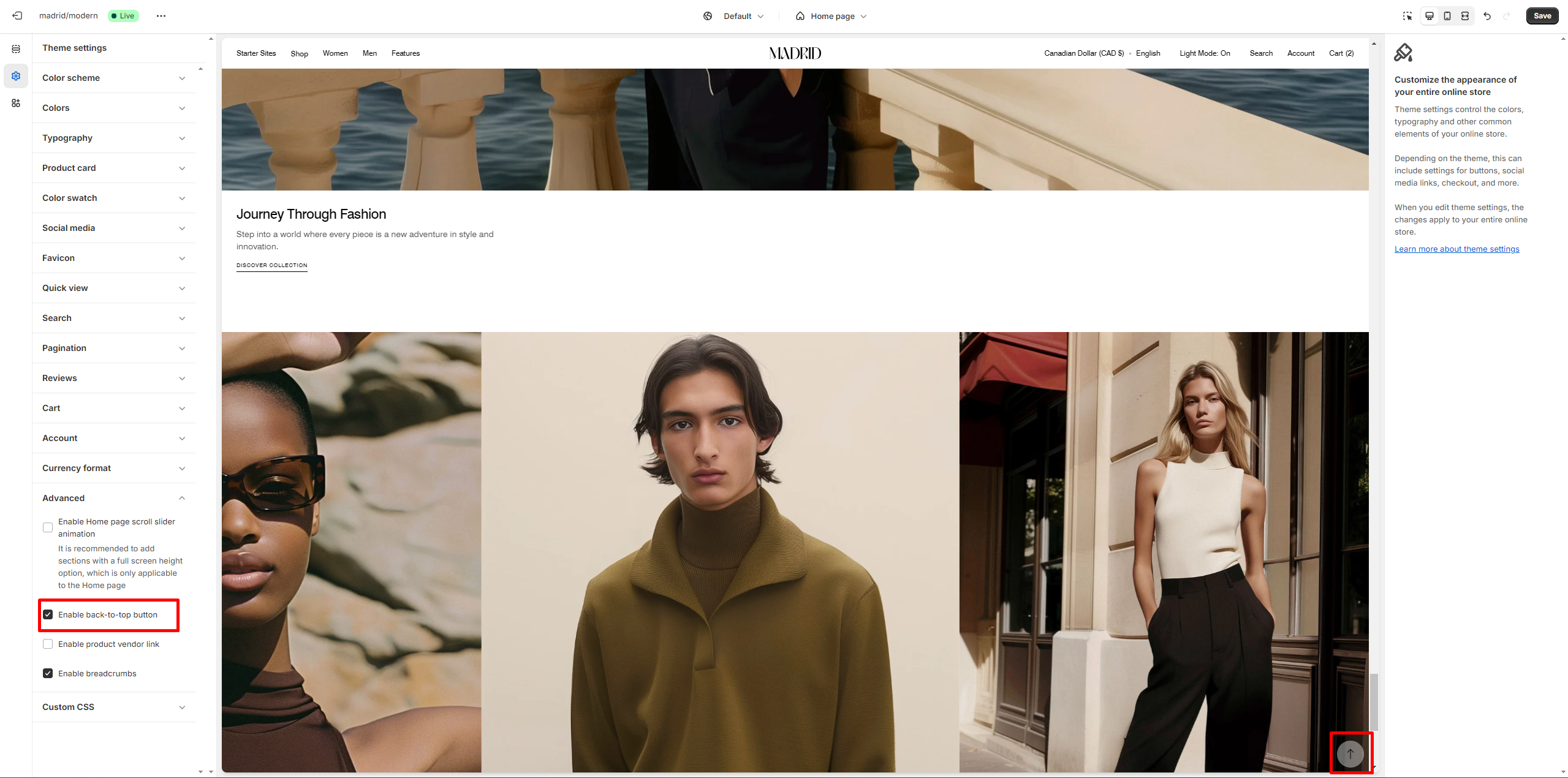
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

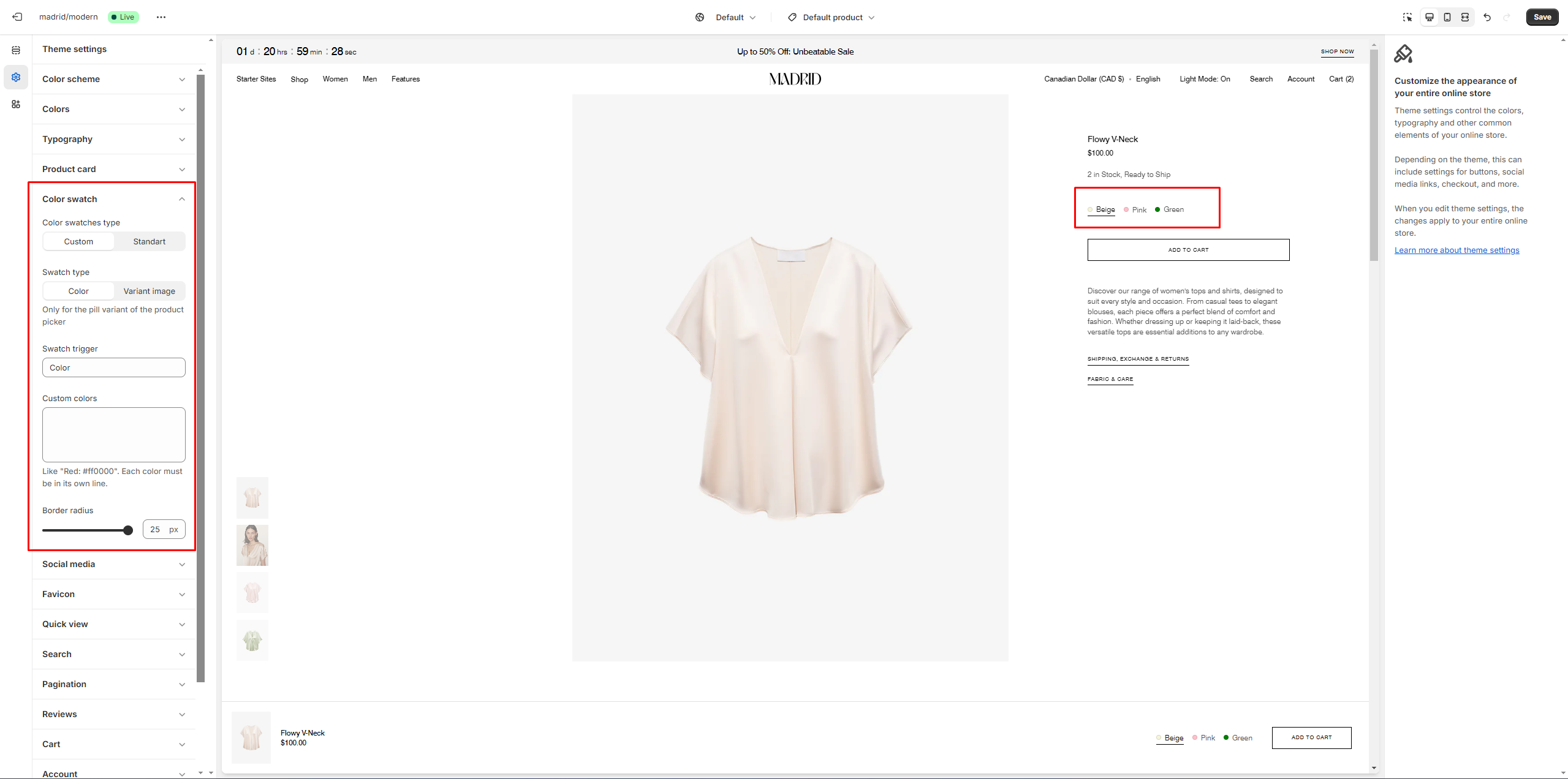
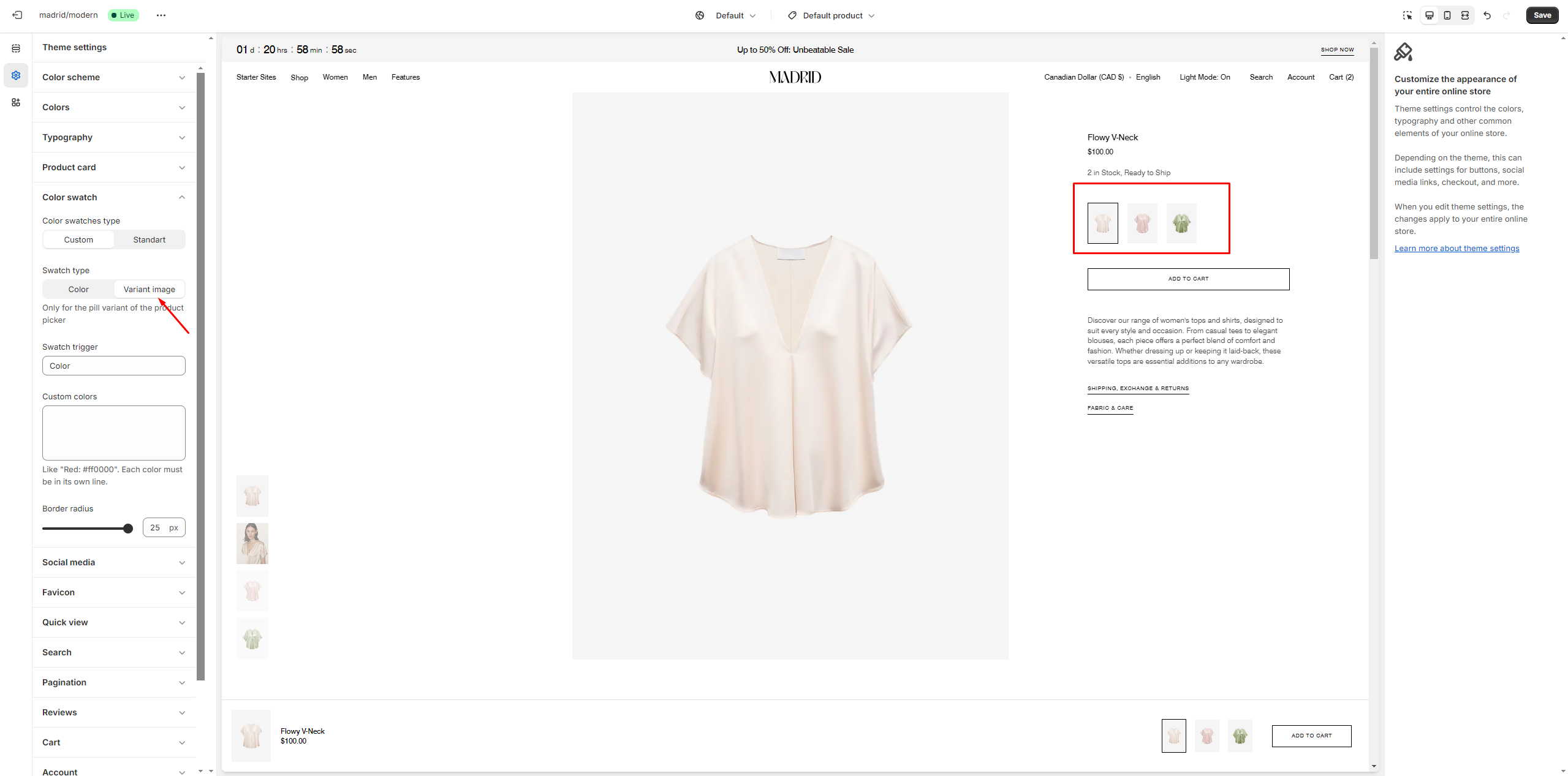
Color Swatches
To enable and edit Color swatches, navigate to Theme settings > Color swatches. Swatch trigger should be the same as the option in Product variants. You can also add custom colors by adding their name and color in HEX format.

For the pill variant of the product picker you can enable Variant image

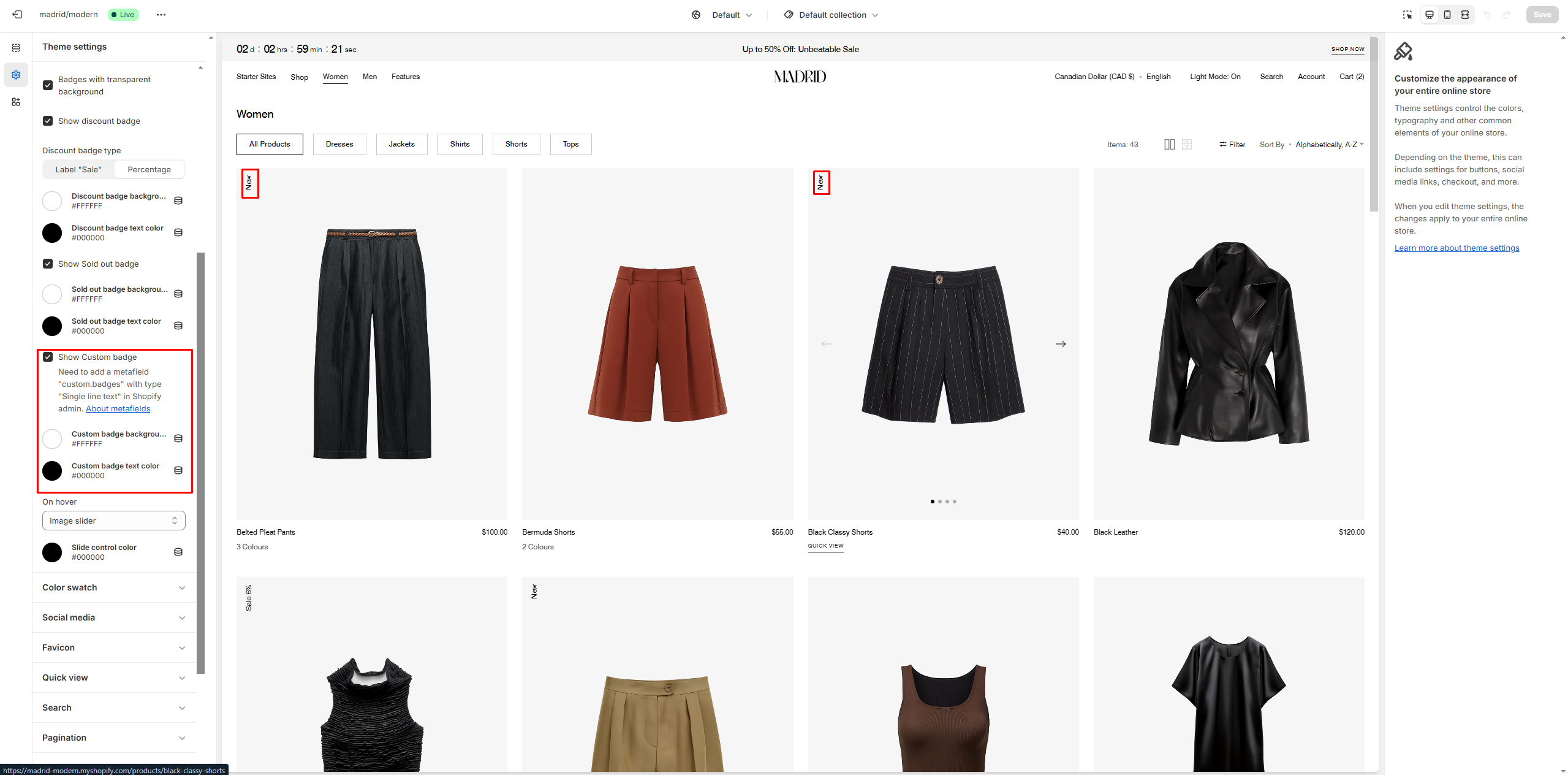
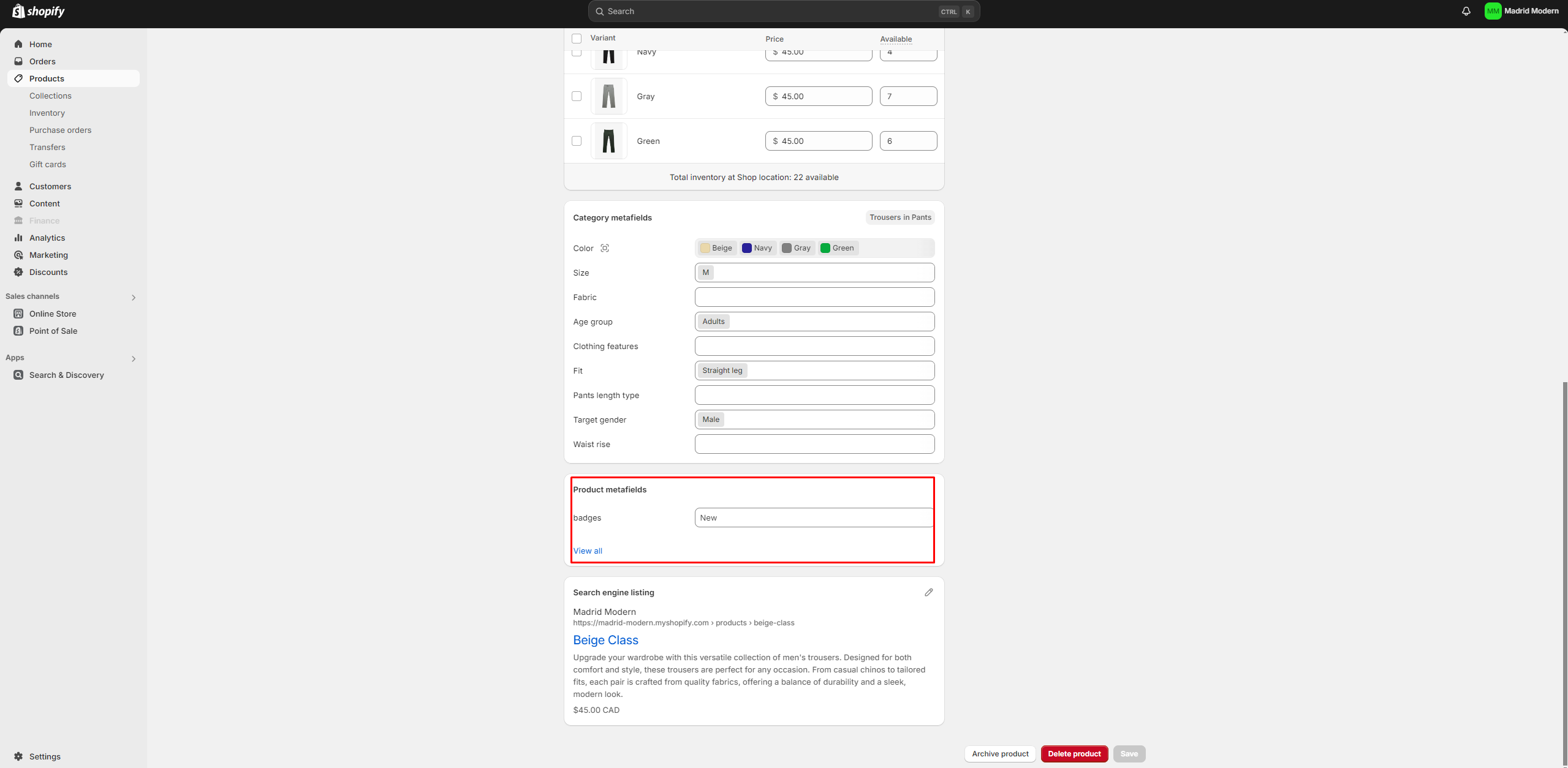
Custom Product Badges
To enable and edit Custom badges, navigate to Theme settings > Product card.

The next step is to add metafields to the products.
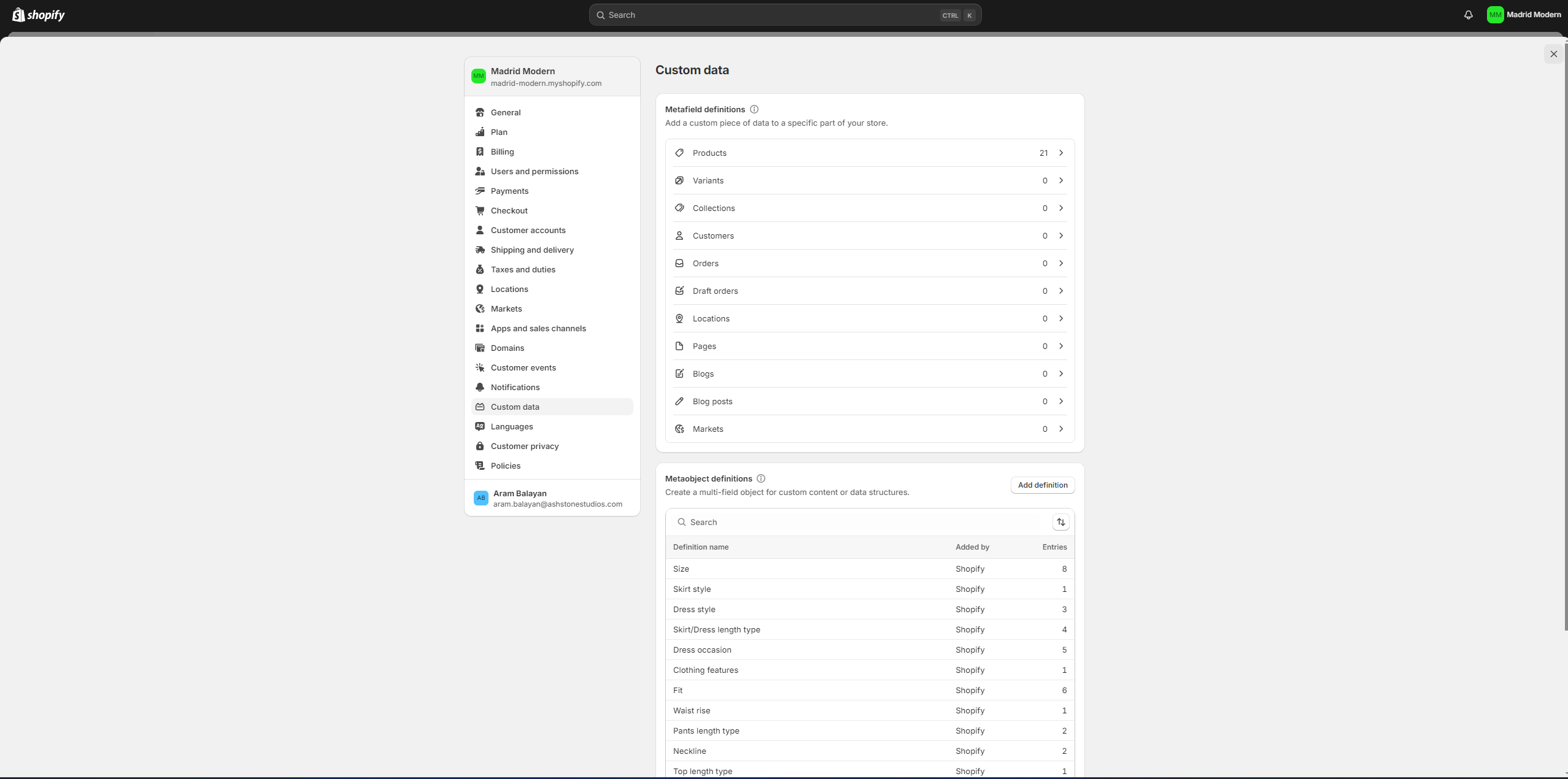
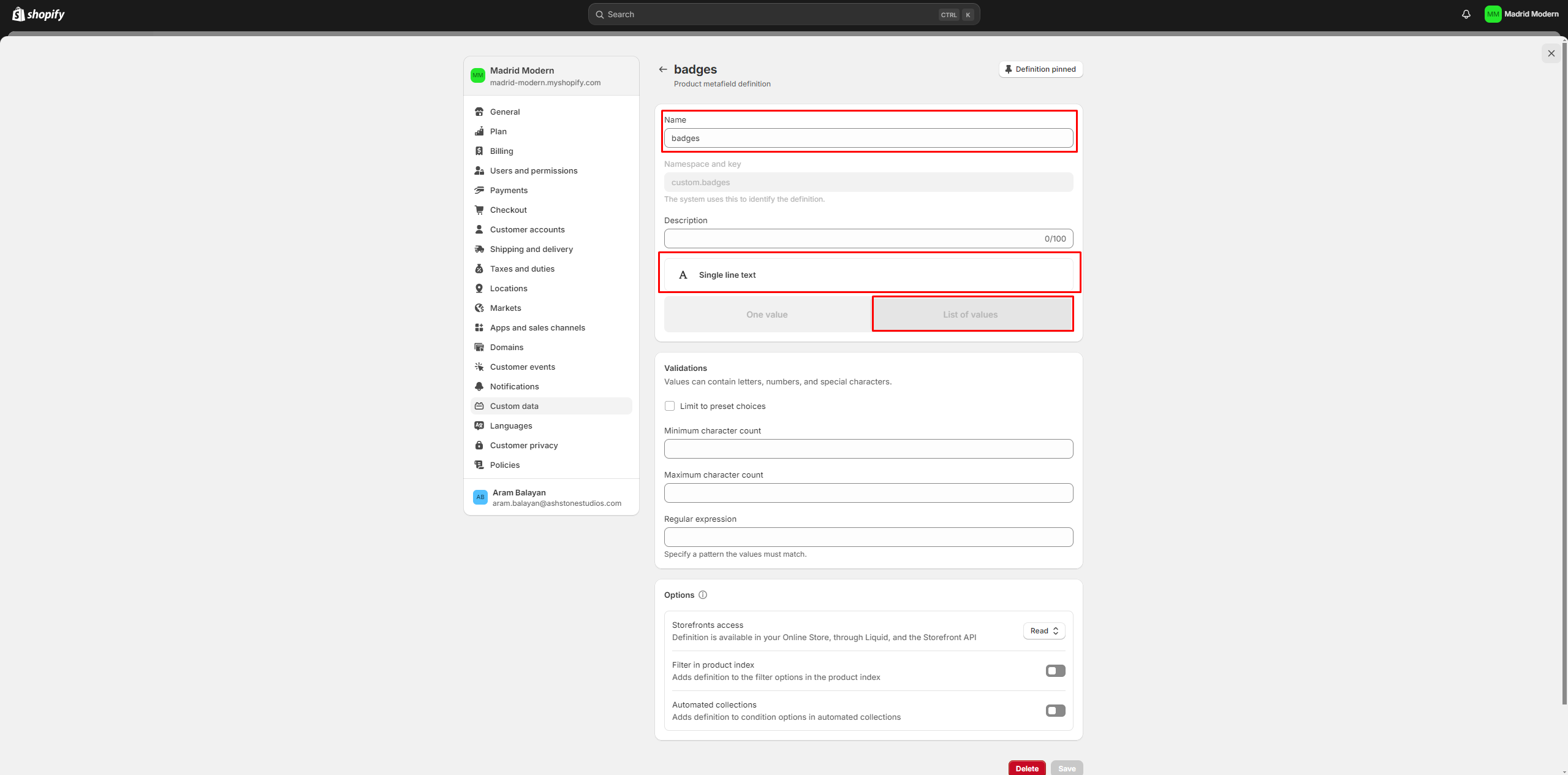
To add and edit metafields, follow these steps:
- Navigate to Settings > Custom data in the Admin panel.

- Select Products.
- Click the button "Add definition" and fill the fields.

- Navigate to the product and add information below.

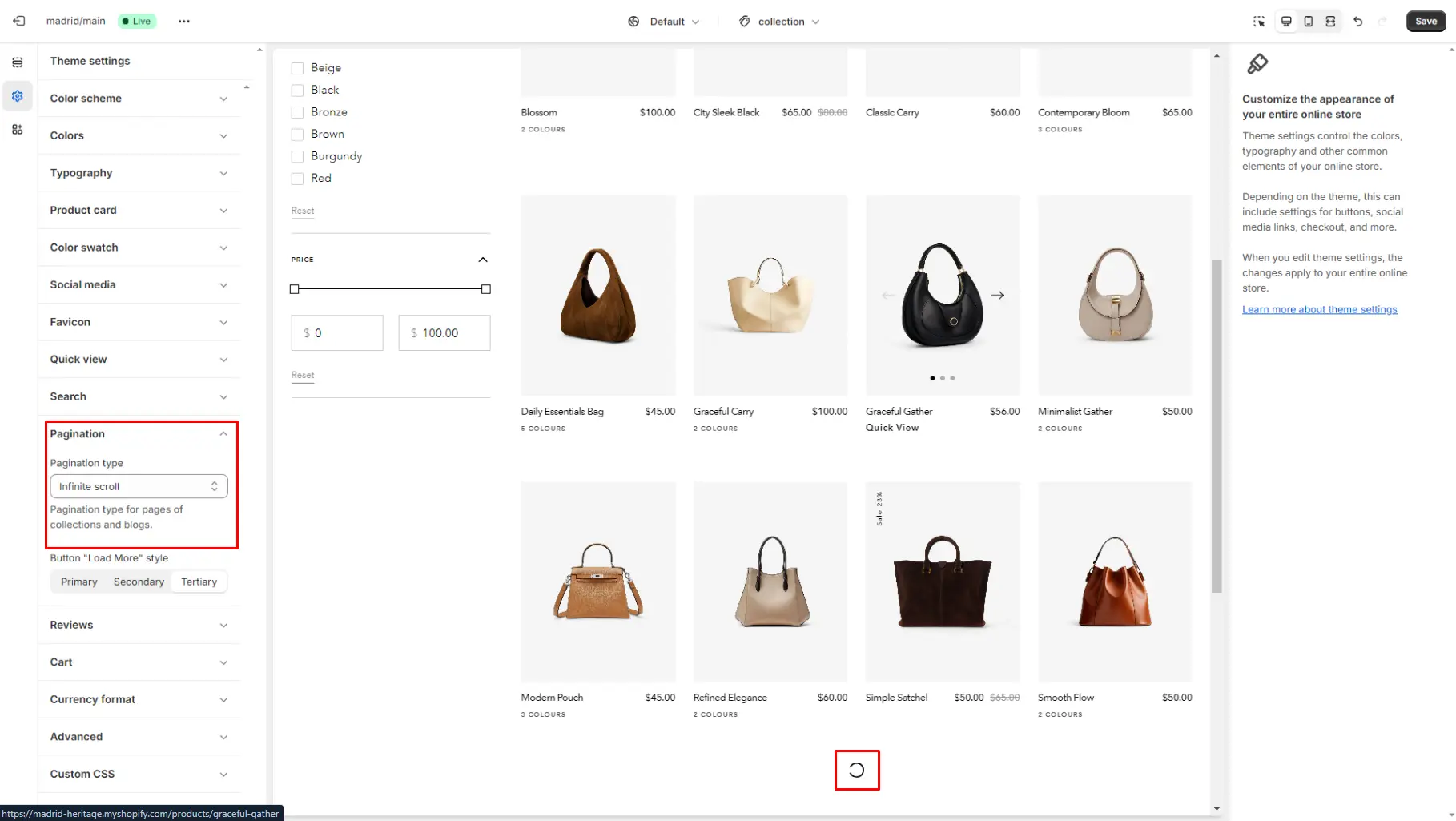
Infinite Scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

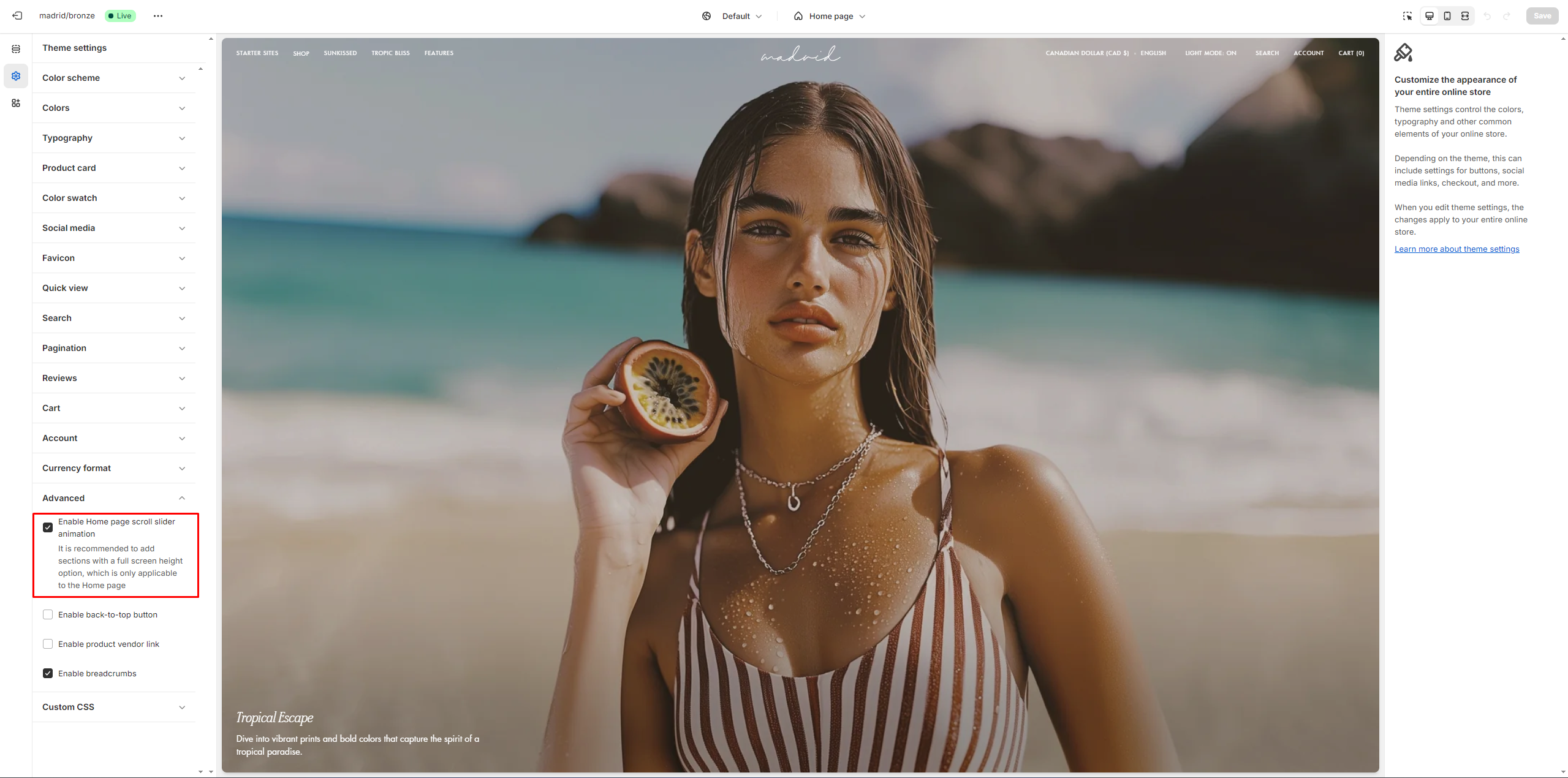
Demo-Slider
To enable this funtion navigate to Theme settings > Advanced > Enable Home page scroll slider animation.

It is recommended to add sections with a full screen height option, which is only applicable to the Home page
Header Group
Sections that are used on all pages by default
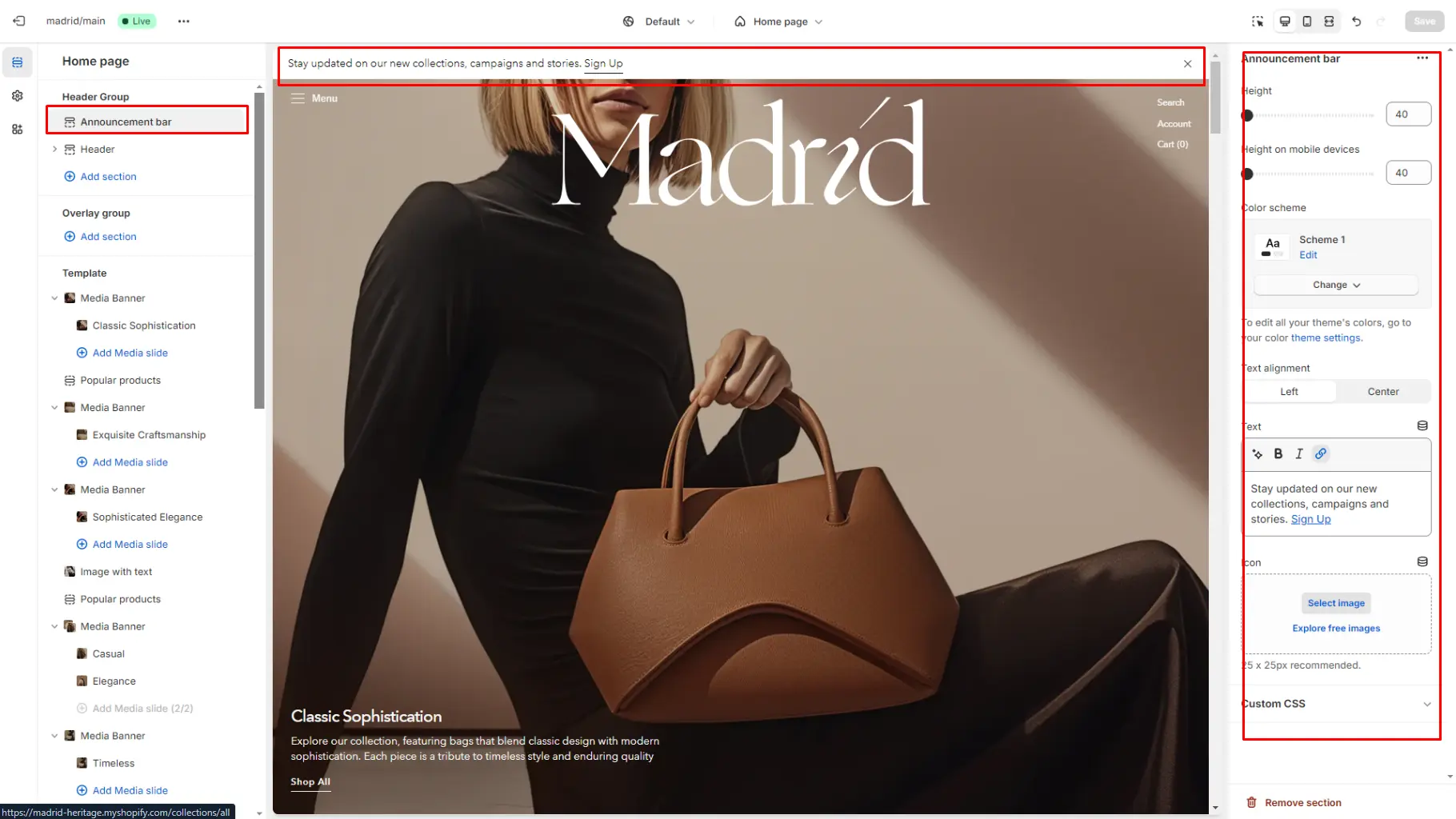
Announcement Bar
The announcement bar appears at the top of every page and includes custom messages with optional links. It's good to use for promoting sales or need-to-know updates.

- Height slider allows you to change the announcement height only on desktop devices.
- Height on mobile devices slider allows you to change the announcement height only on mobile devices.
- Color scheme selector allows you to change the color scheme. You can change the background color in the Theme settings.
- Text alignment allows you to change the position of the text horizontally.
- Text field allows you to add and edit text.
- Use the field Icon (Optional.) to add/change the image.

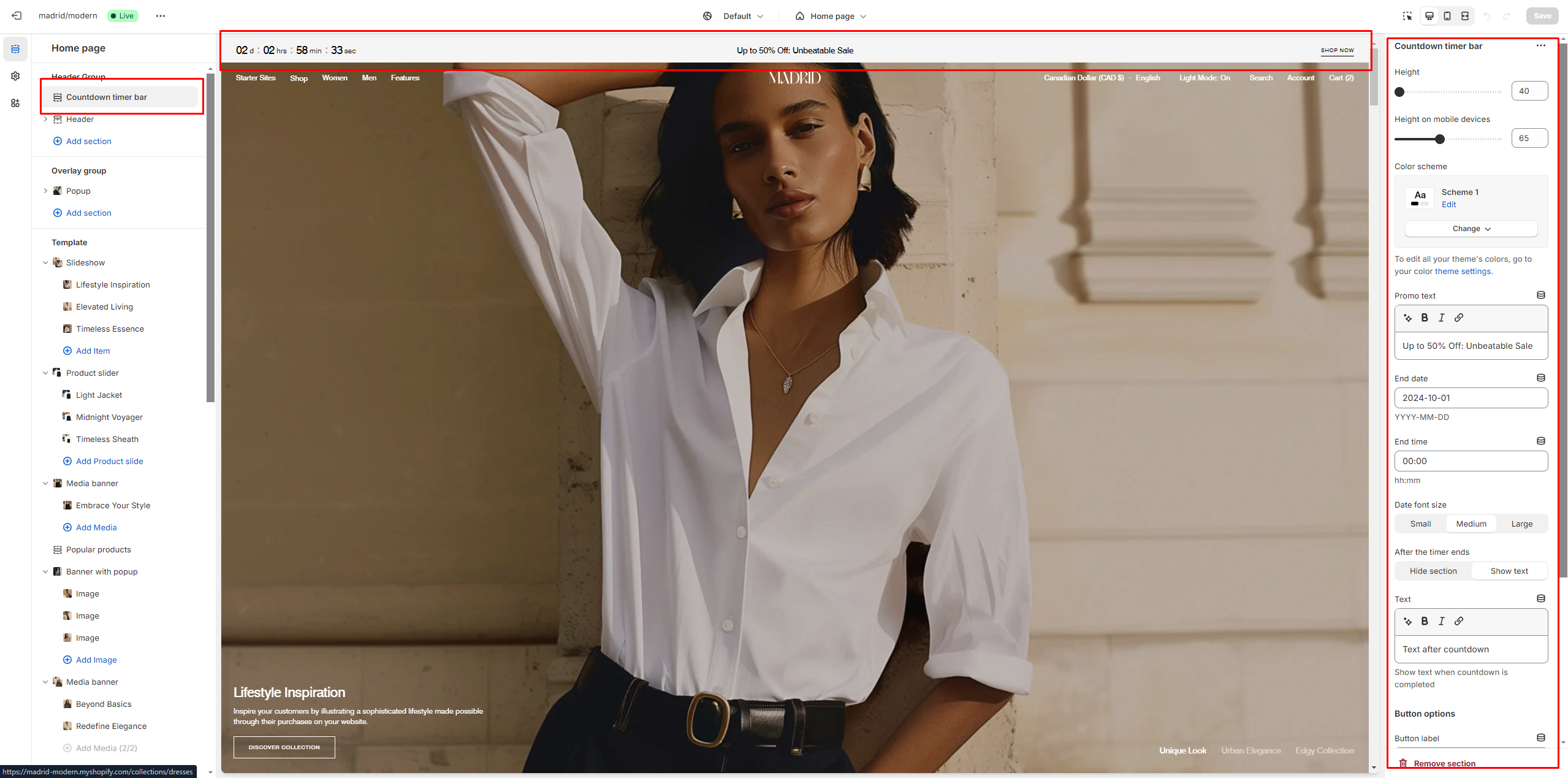
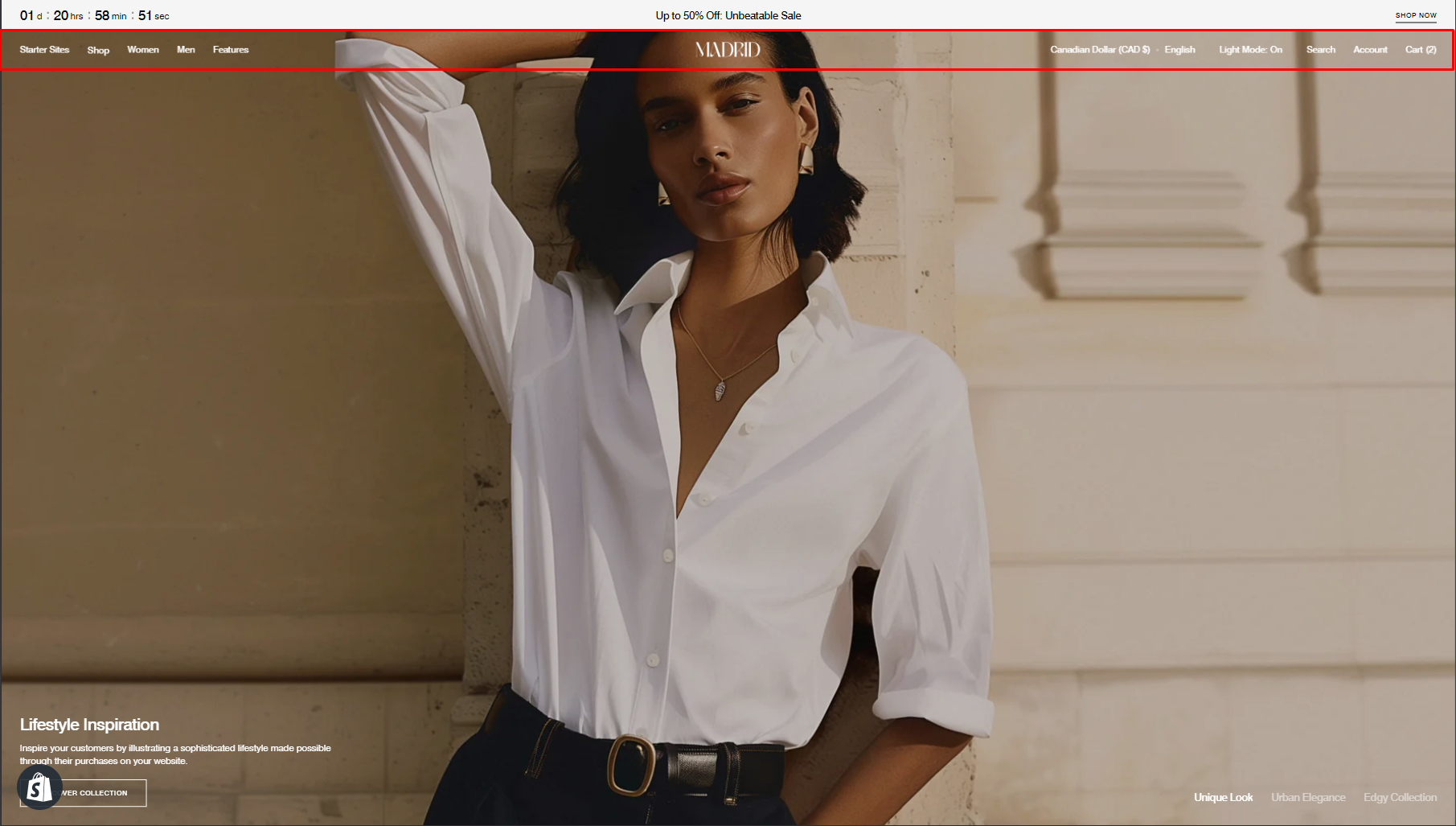
Countdown Timer Bar

- Height slider allows you to change the announcement height only on desktop devices.
- Height on mobile devices slider allows you to change the announcement height only on mobile devices.
- Use Color scheme selector to change the color scheme.
- Promo text allows you to set a text for the section.
- End date allows you to set the countdown end date.
- End time allows you to set the countdown end time.
- After the timer ends. allows you to select what should be when countdown is completed.
- Text allows you to set a text when countdown is completed.
- Button options allows you to set a button and customize it.
Header
There are several types of the header in this theme. You can choose a variant.



- Enable bottom border field allows you to connect the lines under the header.
- Use the Header type field to select a variant of the header.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Secondary logo file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Choose a Main menu to be displayed in the header.
- Enable country/region selector field enables the display of country/region.
- Enable language selector field enables the display of language.
- Enable search allows you to add Search modal and customize it.
- Use the Dark/light mode toggle position field to select the position of that button.
- Use the Sticky header field to select a variant of the header when user scrolls in page.

Burger Menu
- Choose a Main menu to display it in the dropdown.
- Choose a Secondary menu to display it in the dropdown.
- Description allows you to set a description for the block.
- Promo block allows you to add image and text
- Promo block - Trigger allows you to select the menu level that the promo block can display. Write the exact name of the link with the submenu

Mega Menu
To add a Mega menu, make sure that the main menu link has sublinks, and then follow these steps:
- Add the Mega menu to the Header.
- Type the exact name of the link in the Trigger field.
- Choose a Secondary menu to display it in the dropdown.
- Promo block allows you to add image and text
- Promo block - Trigger allows you to select the menu level that the promo block can display. Write the exact name of the link with the submenu

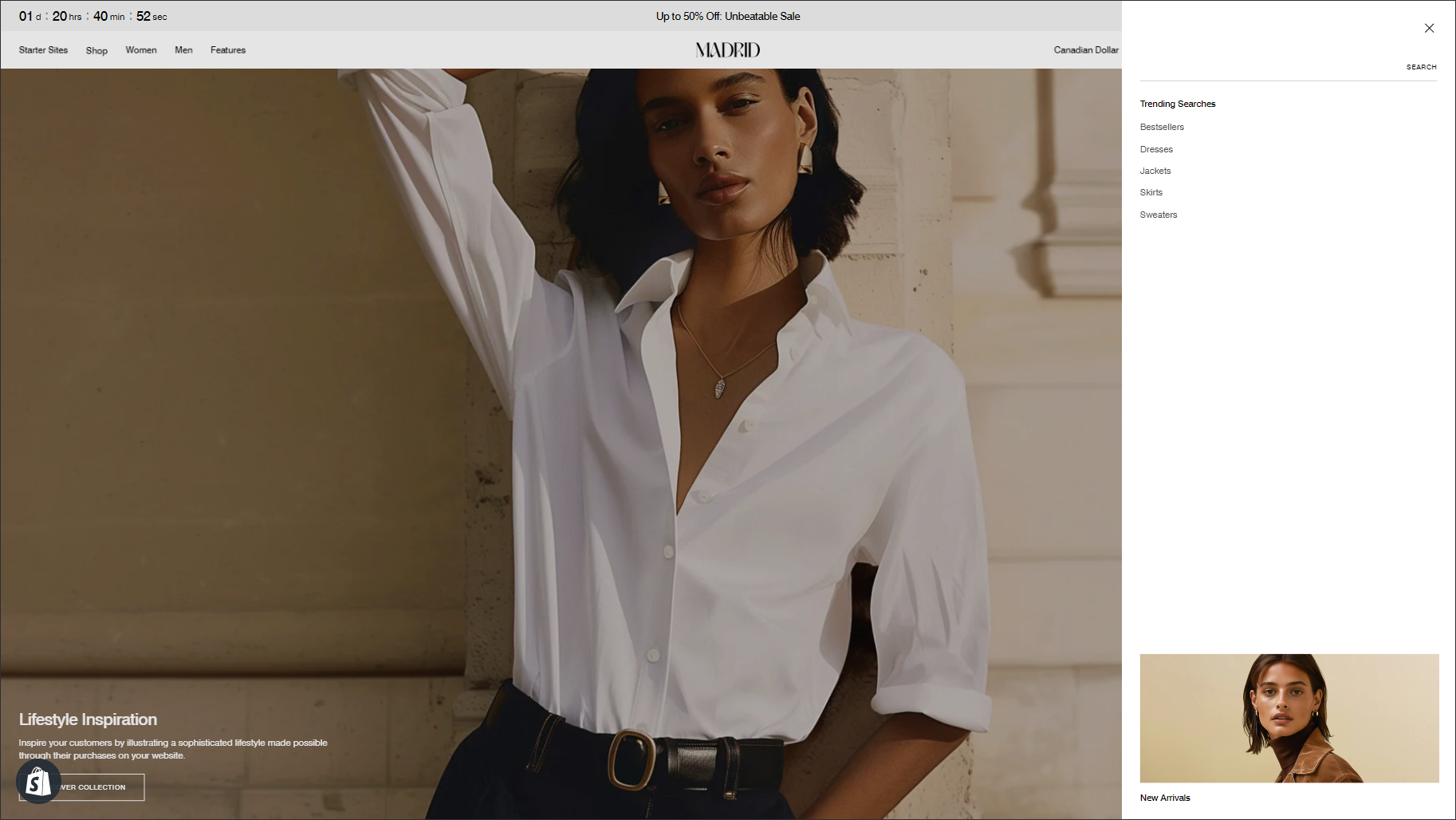
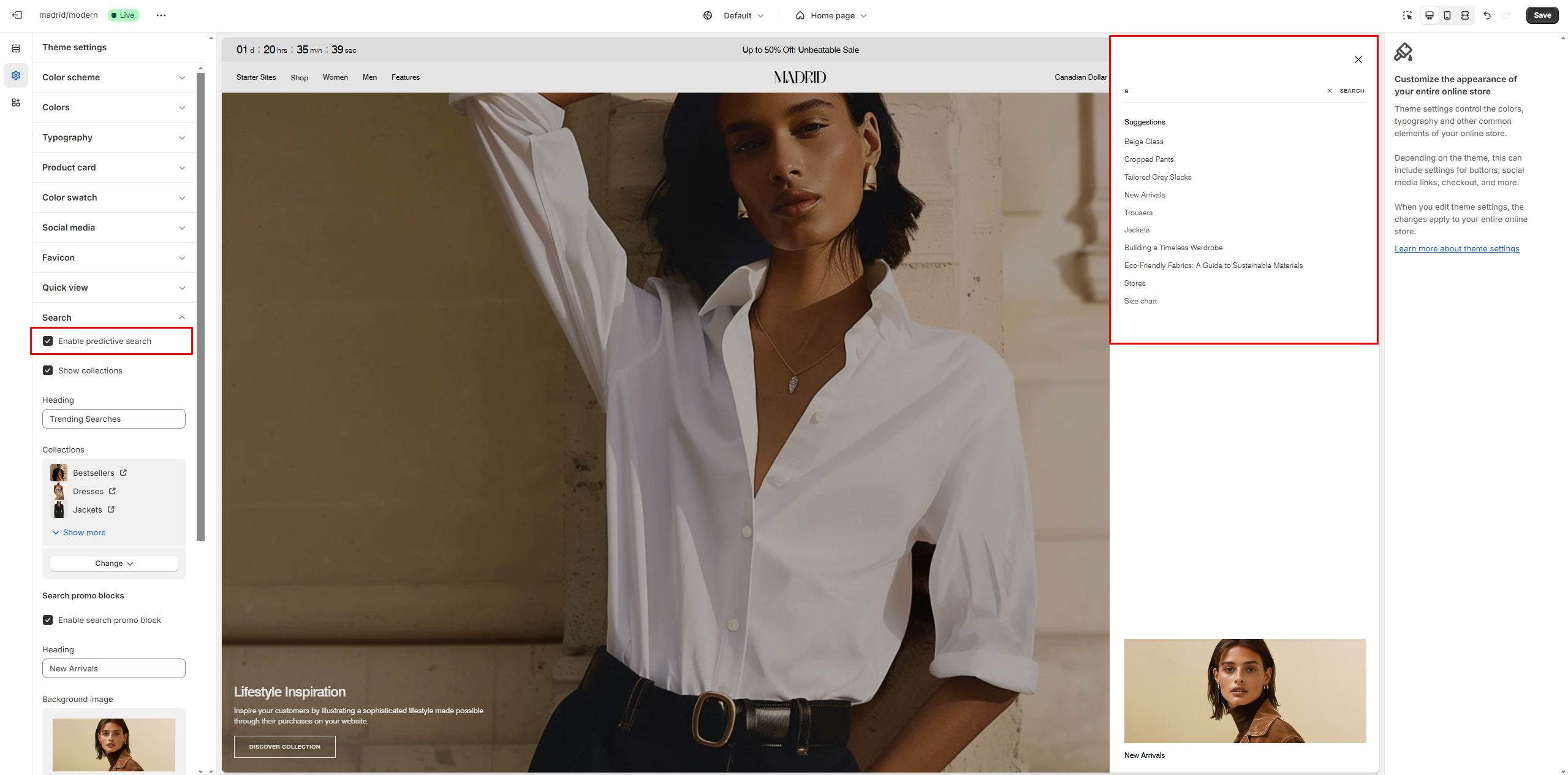
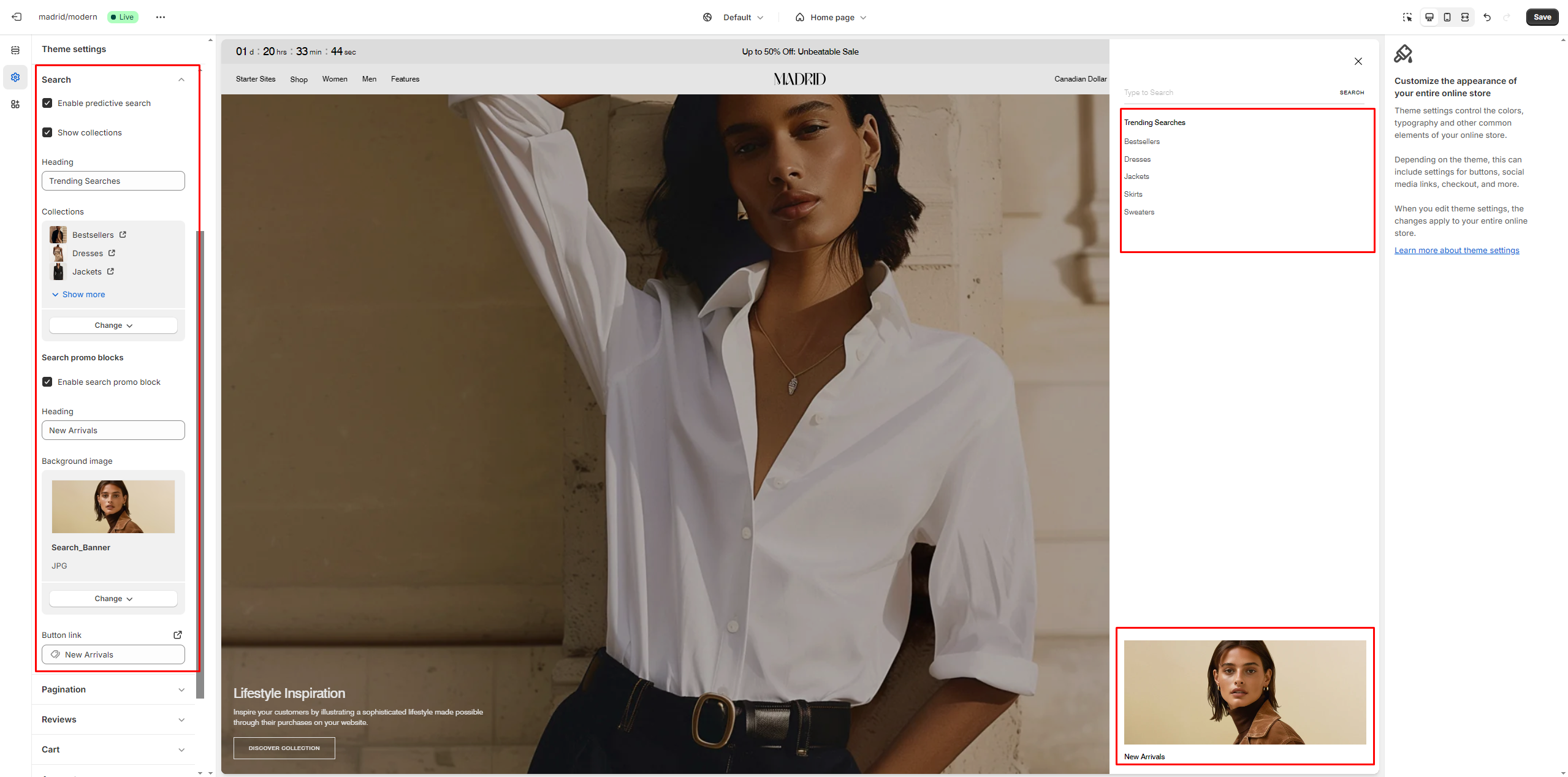
Search

In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.

You can also enable the Search promo block and Collections in the Search settings.

Overlay Group
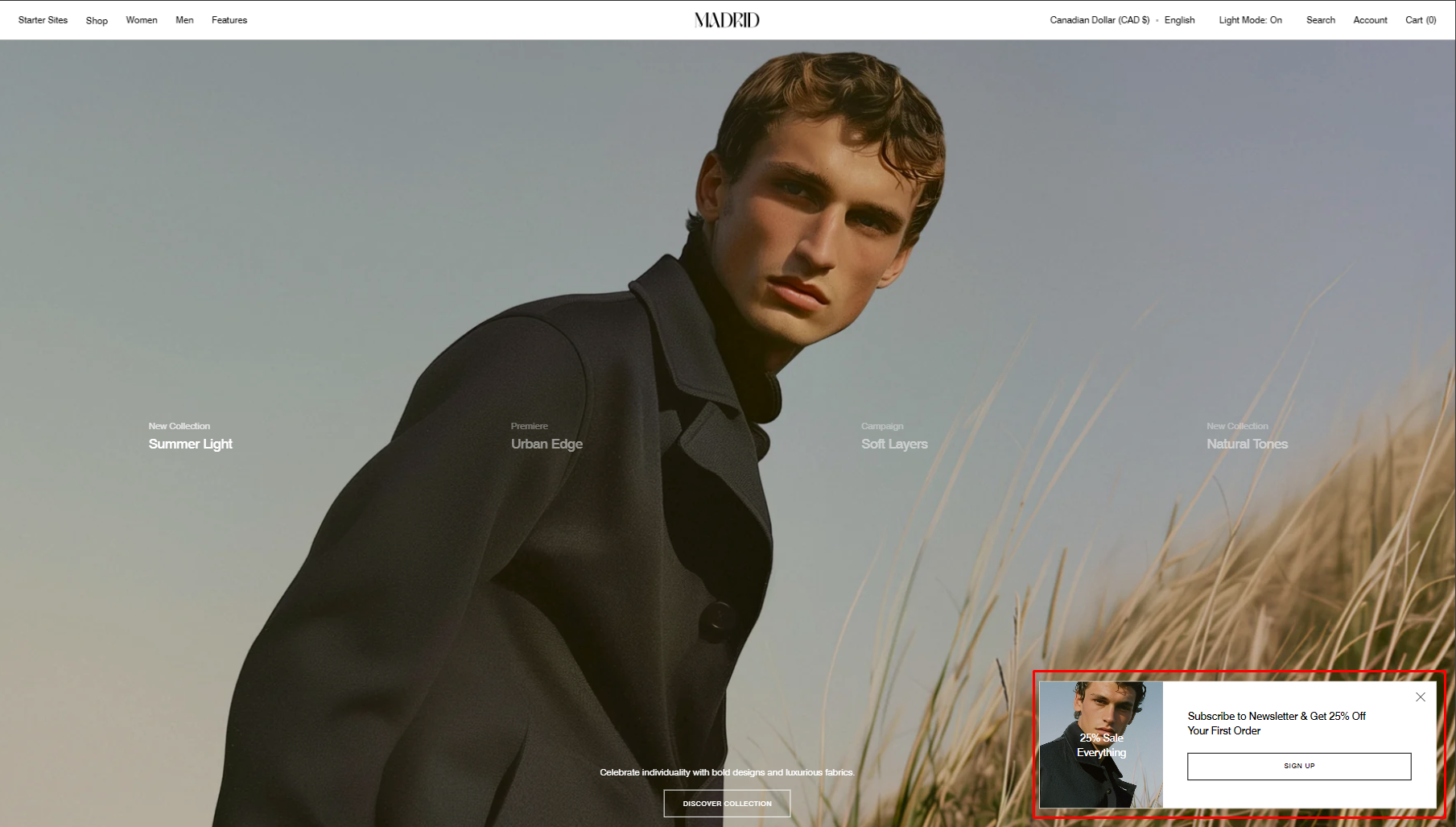
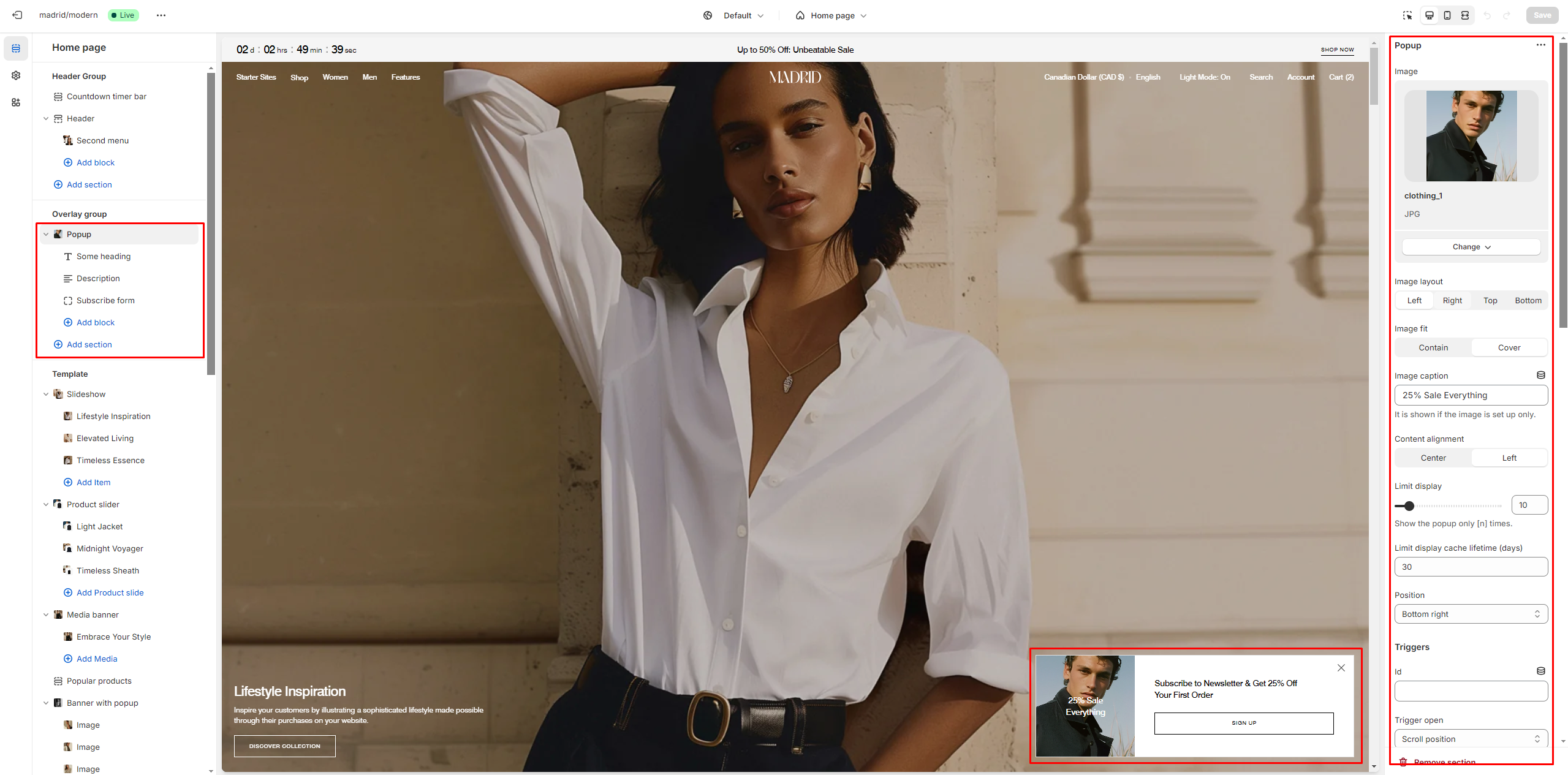
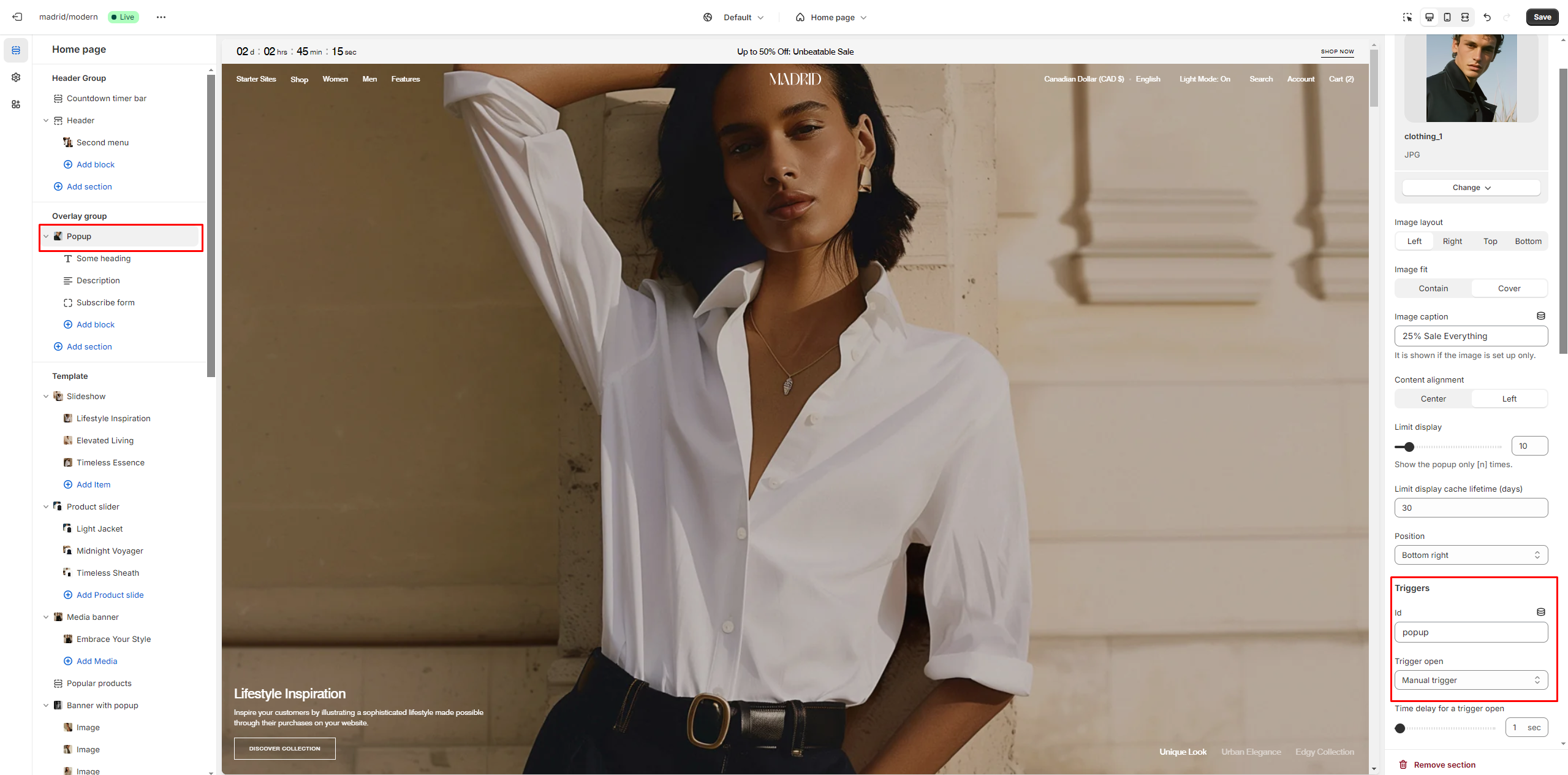
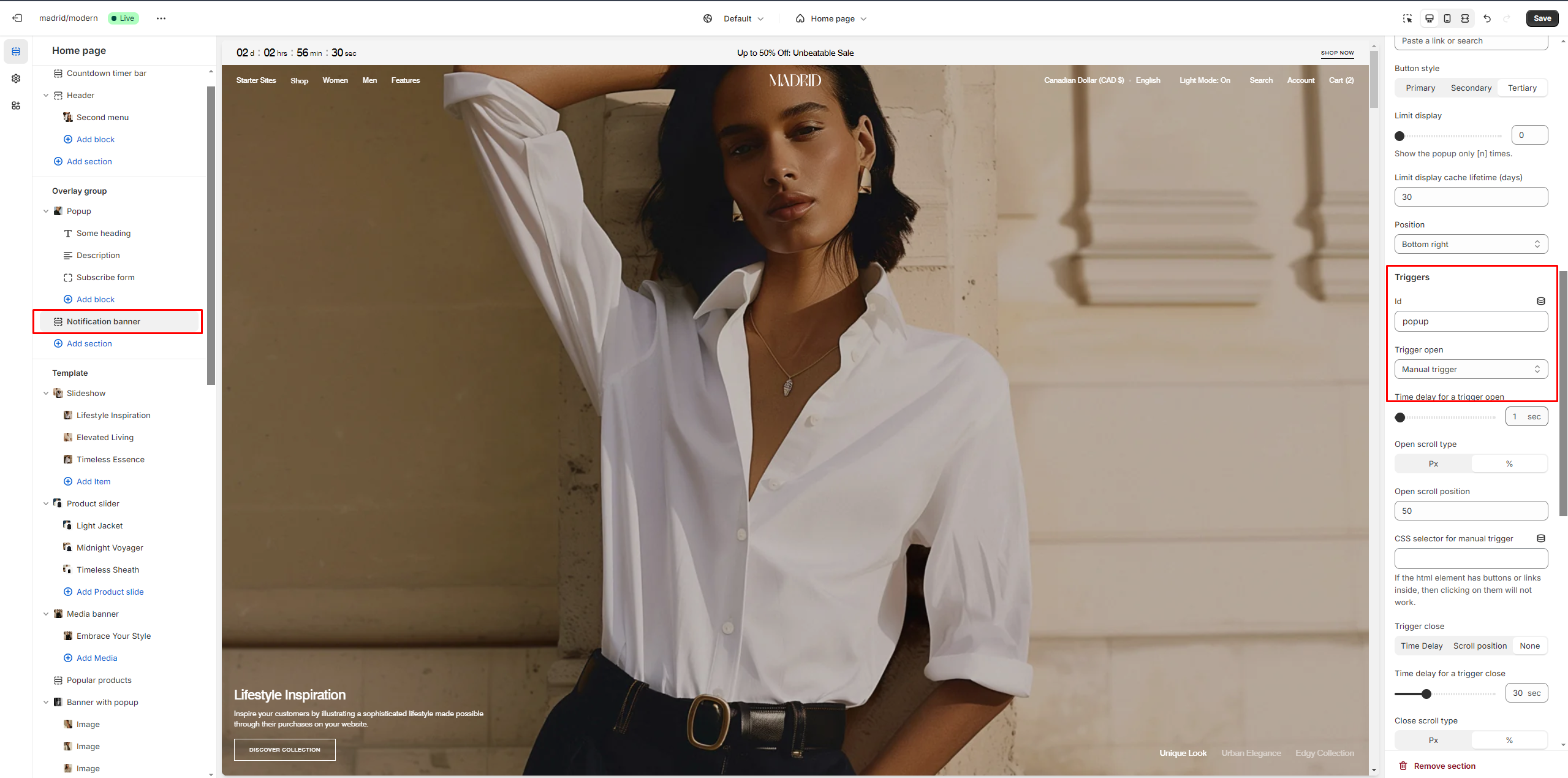
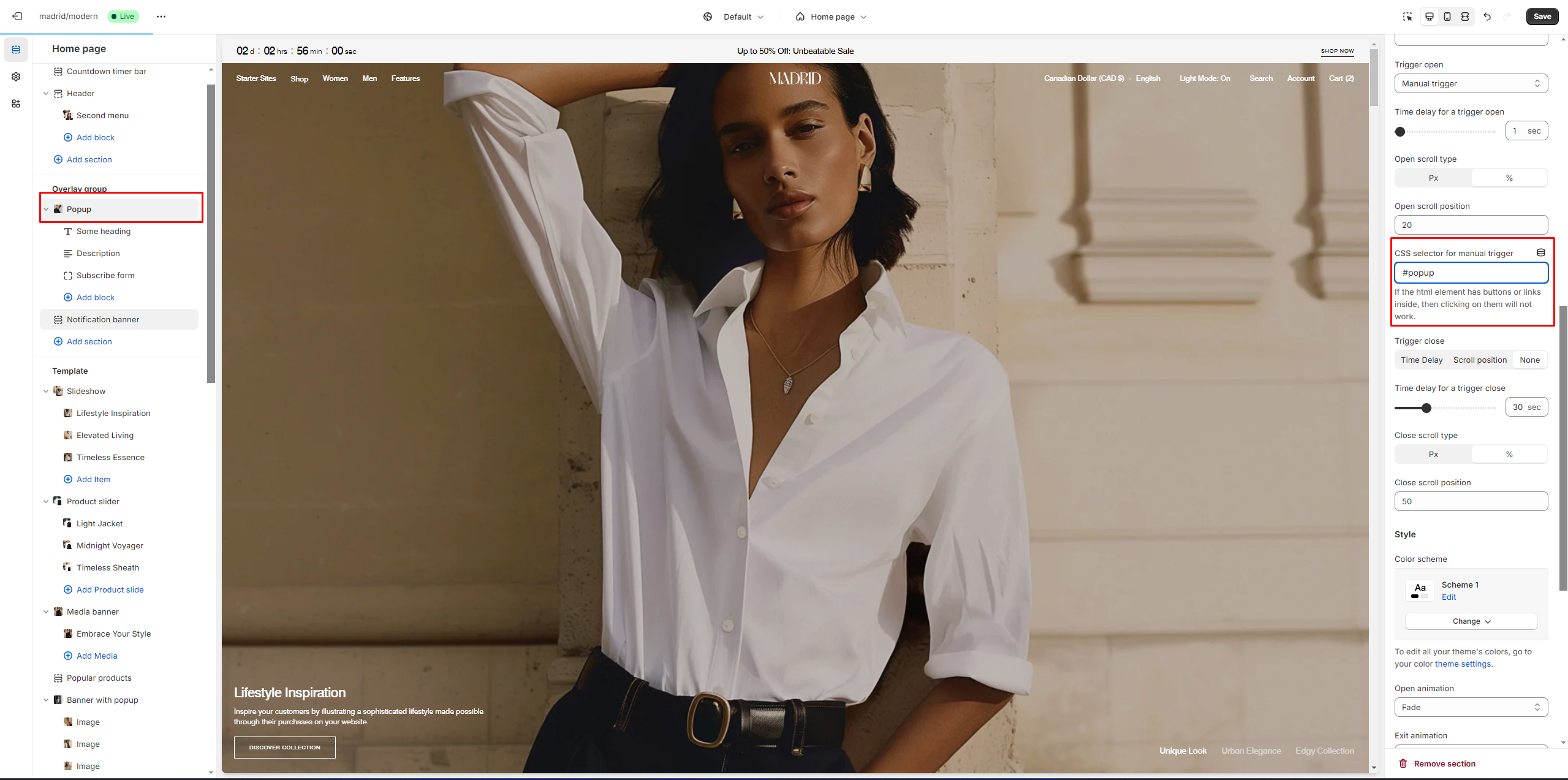
Popup
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.


You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "popup").
- Navigate to the popup/notification bar settigns and add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


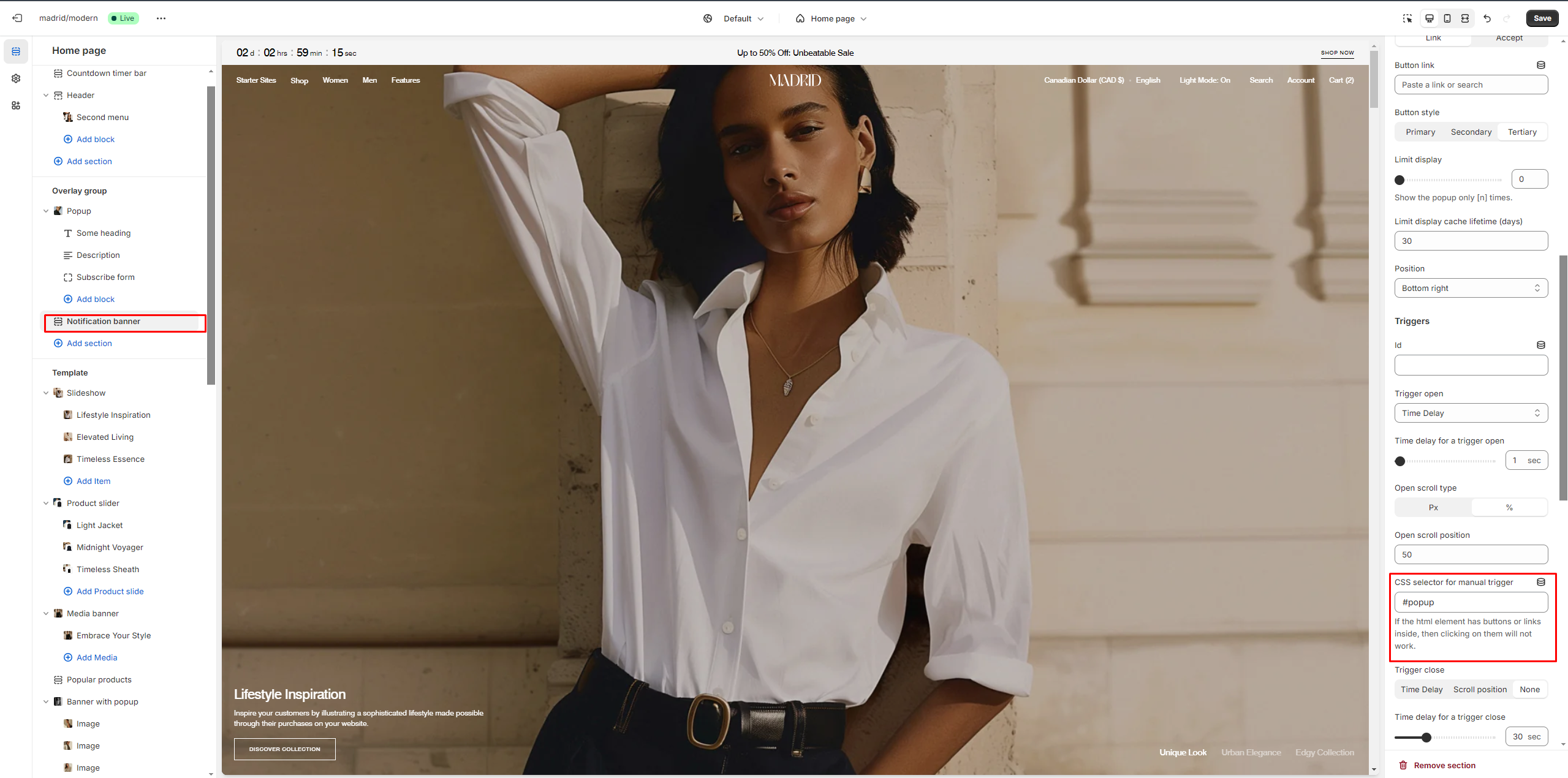
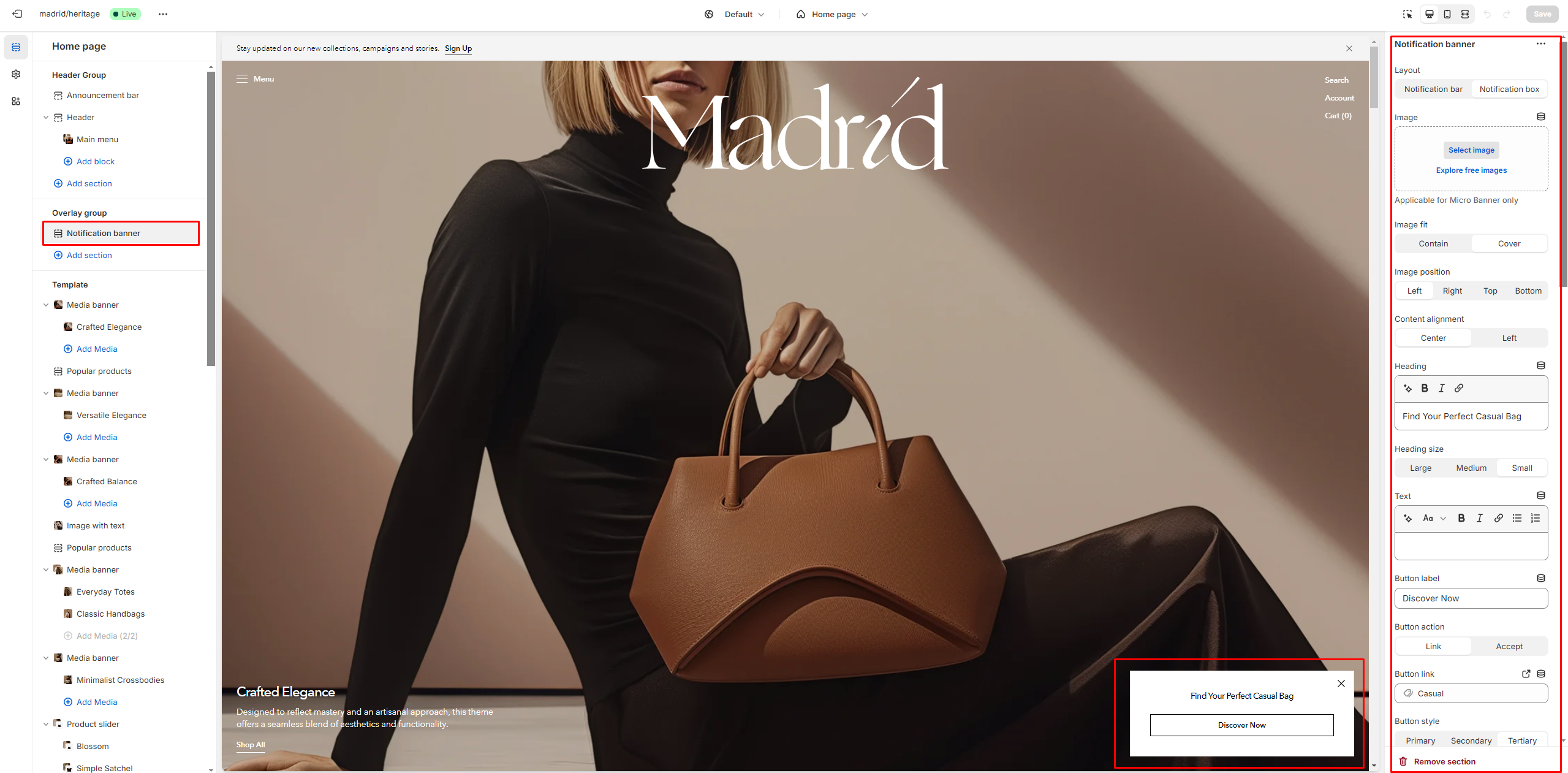
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.


You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the id of the popup/notification bar you chose to open to the Id field in the Triggers section (e.g. "popup").
- Navigate to the popup/notification bar settigns and add the Id with "#" in the beginning to the "CSS selector for manual trigger" field.


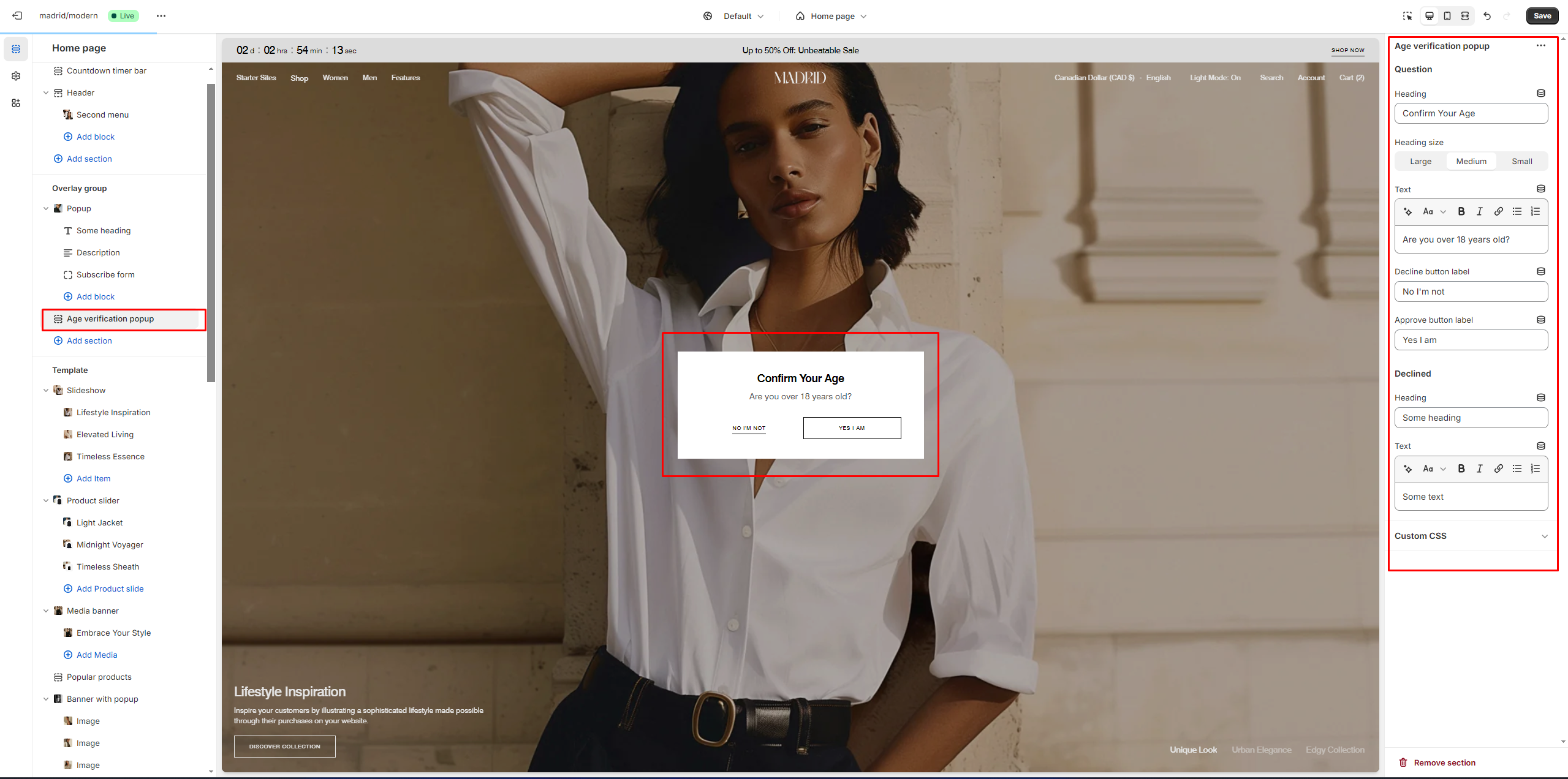
Age Verification Popup
An Age verification popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons. .

Footer Group
Sections is used on all pages by default
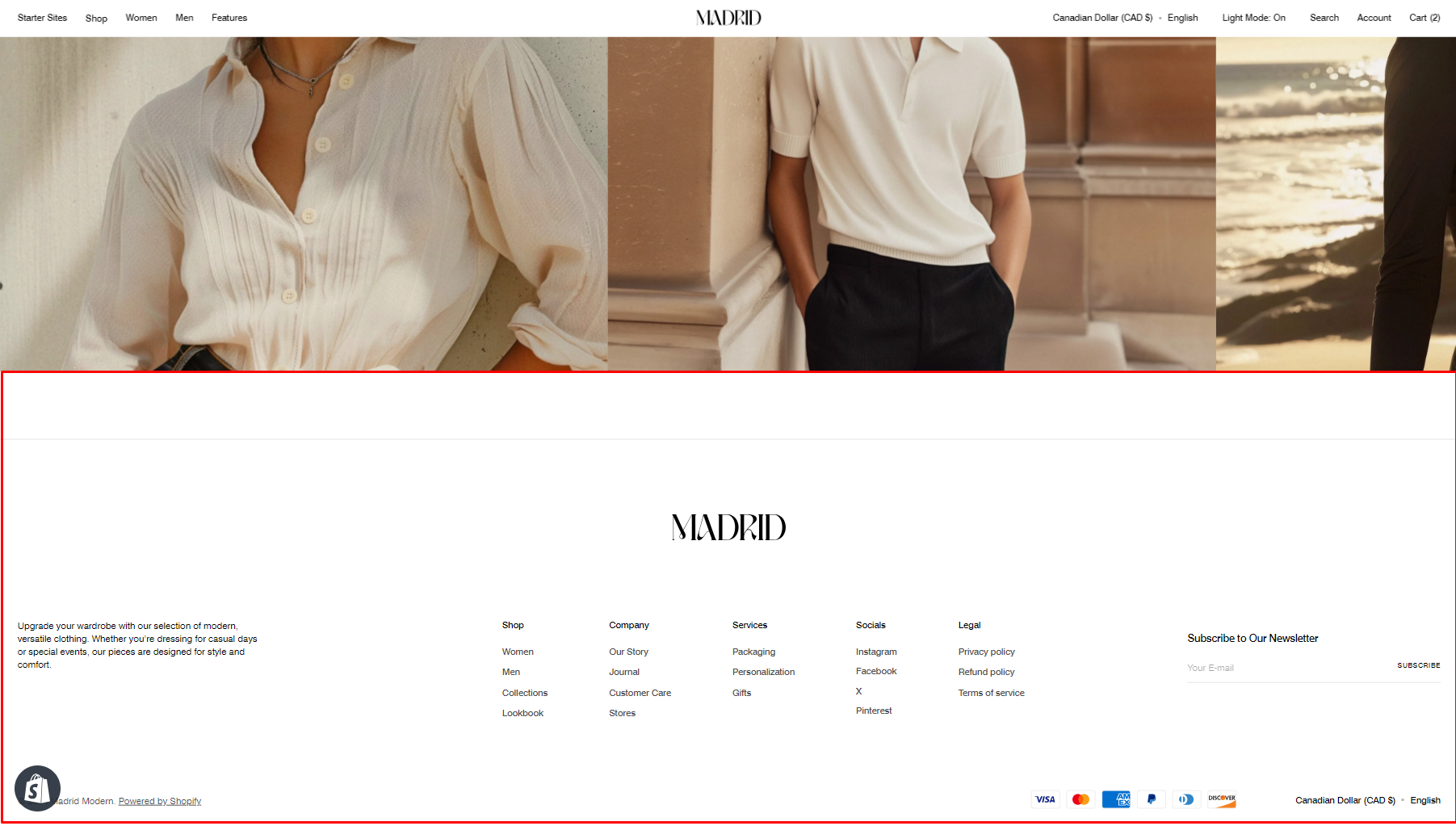
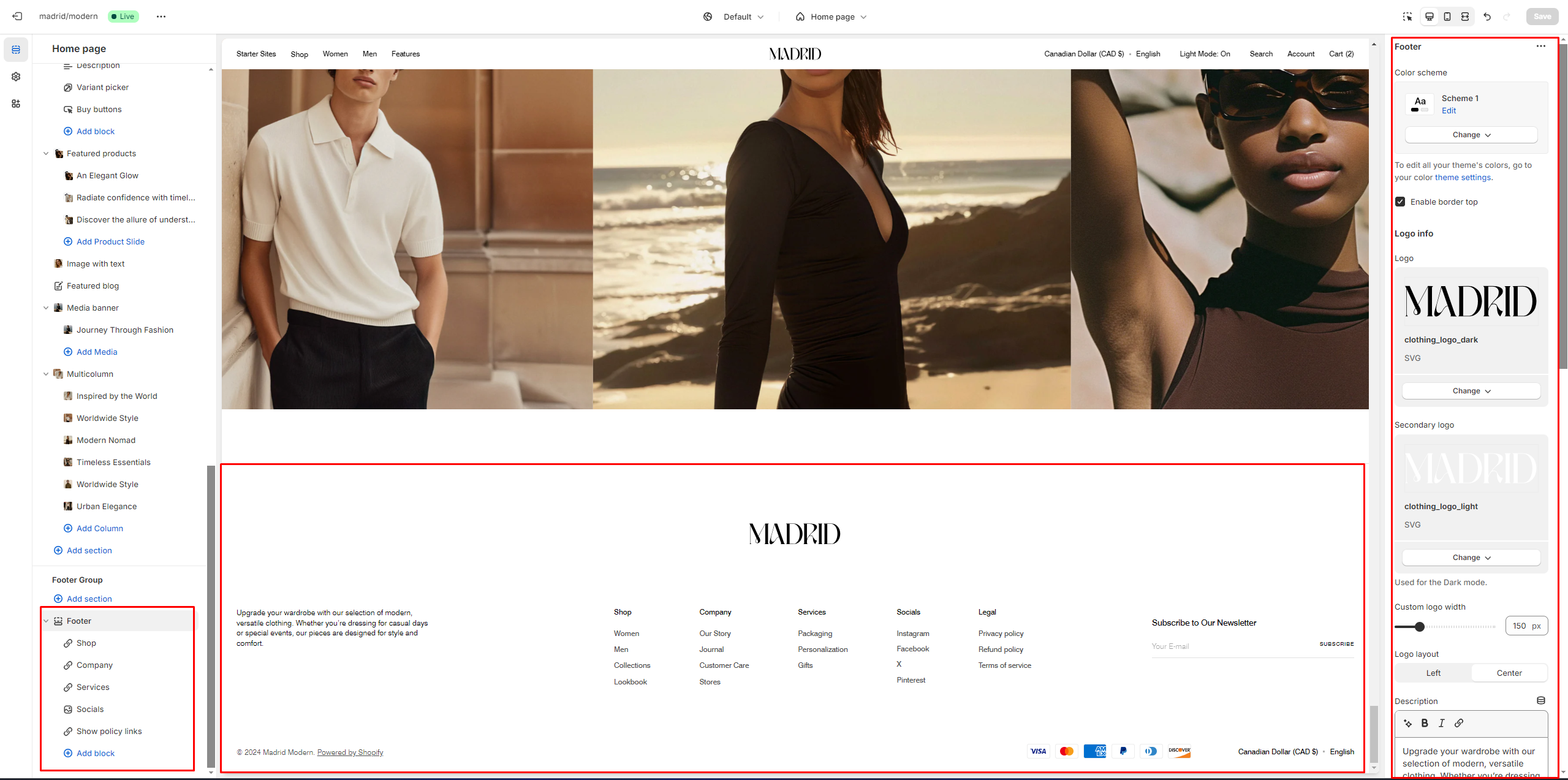
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.

Full screen footer version is only shown in Demo-Slider (home page only)

- Use Color scheme selector to change the color scheme.
- Enable border top field enables a line above the section.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Secondary logo file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Logo layout field allows you to select layout type.
- Description allows you to add additional description
- Subscribe form allows you to add and customize subscribe form.
- Country/Region Selector field enables the display of the region selector in the footer.
- Language Selector field enables the display of the language selector in the footer.
- Payment Methods field enables the display of payment methods in the bottom line of the footer.
- Follow On Shop allow customers to follow your store on the Shop app from your storefront, Shop Pay must be enabled.
- Copyright allow to show info about copyright.
- Block Social media field enables the display of the social media links in the footer.
- Block Policy Links field enables the display of the policies links in the footer.
- Block Menu allows you to select menus, which will be displayed on the top line of the footer.

All Sections
The theme contains several customizable sections that you can add to your page in any order.
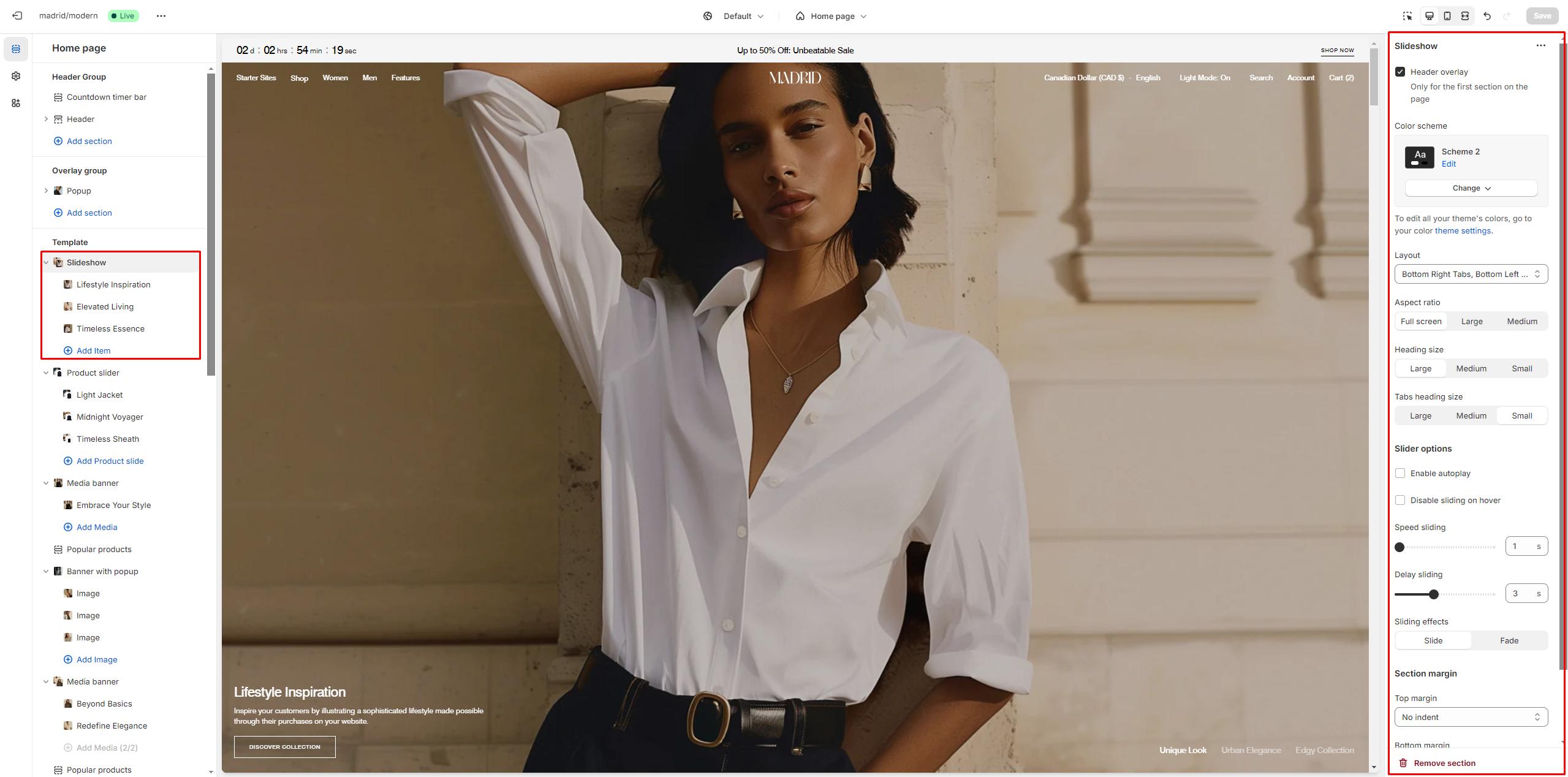
Slideshow
The section allows you to add slides with image and heading




- Use Color scheme selector to change the color scheme for the section.
- Aspect ratio sets the aspect ratio of the image.
- Heading size selector field allows you to change the size of the block header.
- Tabs heading size selector field allows you to change the size of the block tabs.
- Enable autoplay checkbox field allows you to enable autoplay for slider
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering
- Speed sliding allows you to change speed of transition between items.
- Delay sliding allows you to change delay after each slide.
- Sliding effects selector allows you to select multiple slider effects.
- Block Item options Image allows you to set a image for the block.
- Block Item options Overlay opacity slider allows you to change the opacity of the overlay.
- Block Item options Video options allows you to set a video for the block.
- Block Item options Heading allows you to set a heading for the block.
- Block Item options Description allows you to set a description for the block.
- Block Item options Tabs info allows you to set a subheading and heading for the block.
- Block Item options Button options allows you to set a button and customize it.

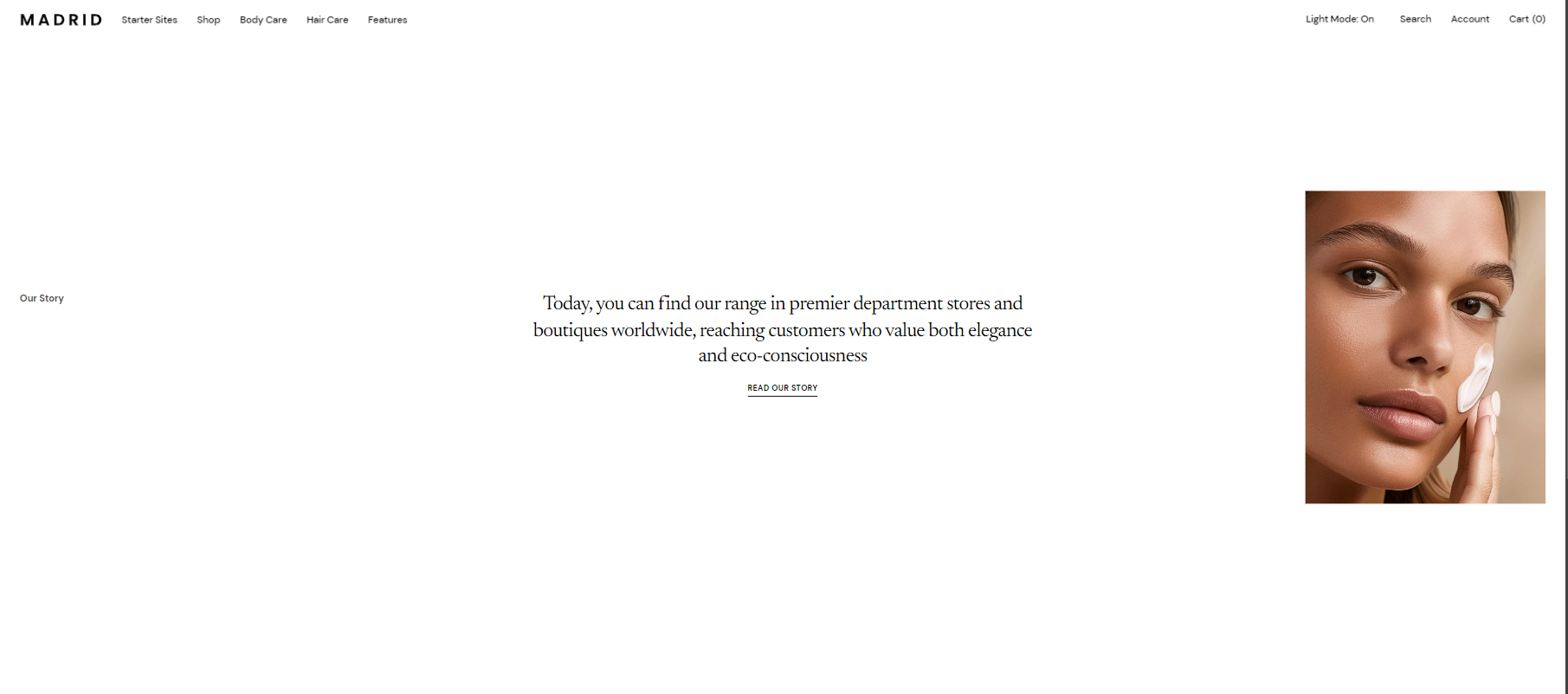
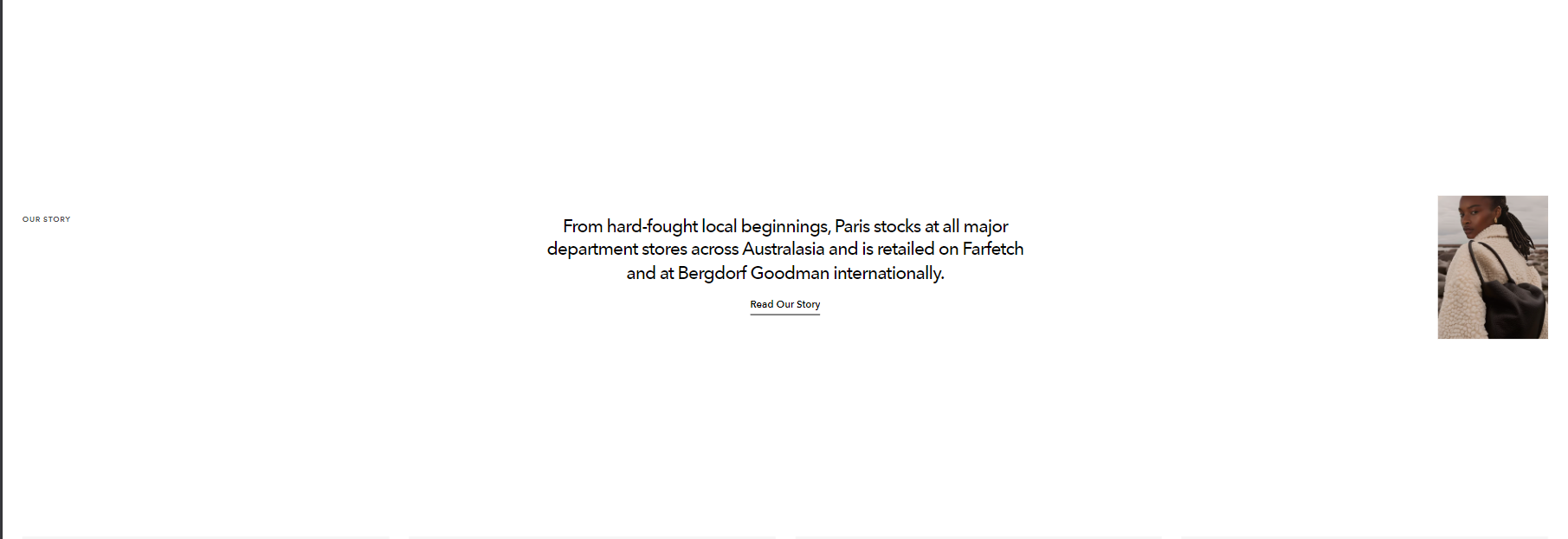
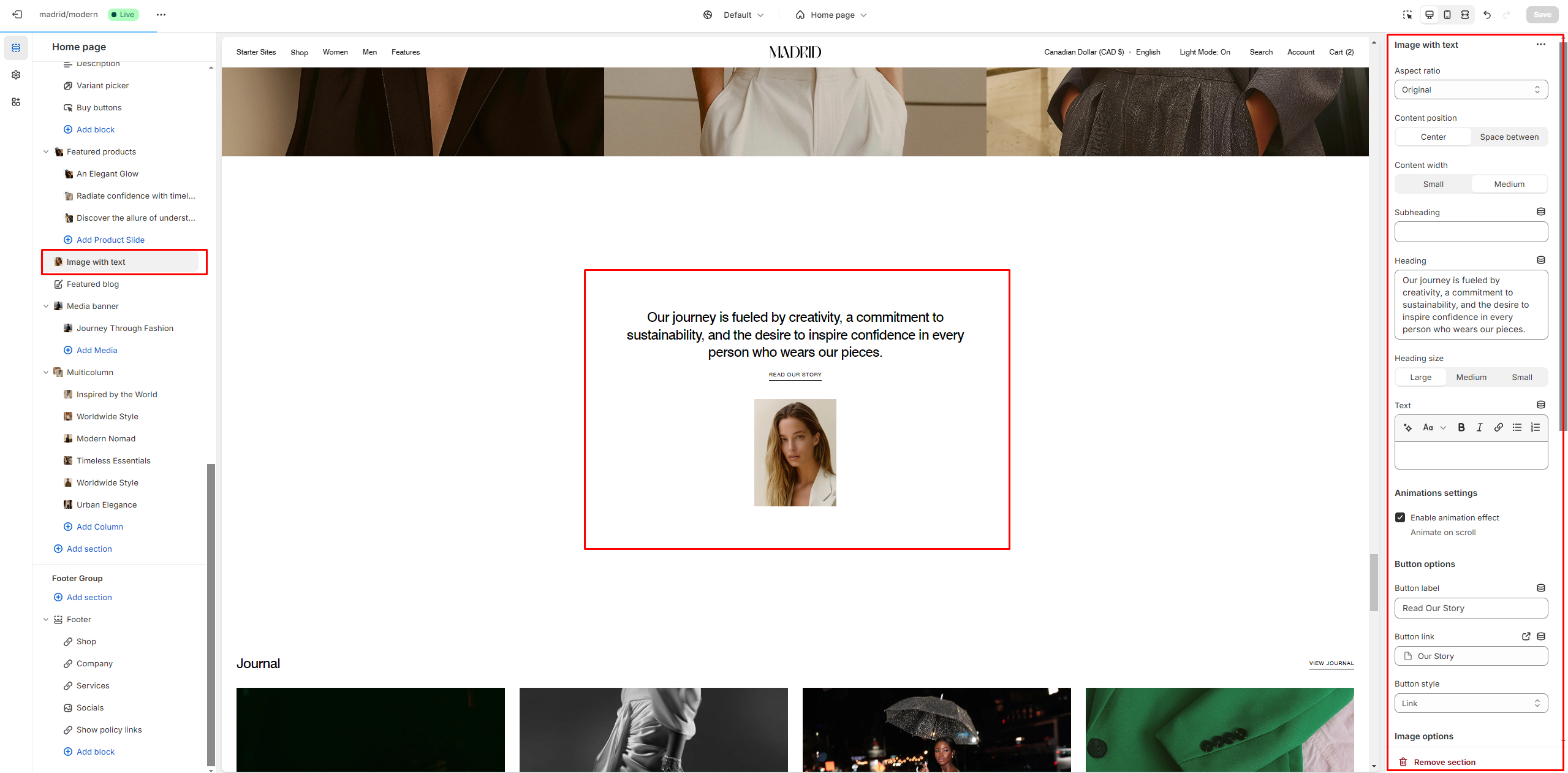
Image with Text




- Aspect ratio sets the aspect ratio of the image.
- Content position selector allows you to change the content position.
- Content width allows you to change the width of the content.
- Animations settings allows you enable animation effect on scroll
- Image Options allows you to set a image for the section and customize it.
- Text position allows you to change text position.
- Button options allows you to set a button and customize it.

Media Banner




- Aspect ratio sets the aspect ratio of the image.
- Sticky effectallows you enable animation effect on scroll
- Sticky section will only work if the next section is a Media banner, Image banner, Slideshow or Countdown.
- Sticky content will only work if the content is placed at the top of the section.
- Layout allows you to select section type.
- Content width allows you to change the width of the content.
- Image allows you to set a image for the block.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Video options allows you to set a video for the block.
- Content options allows you to add many types of content and customize it.
- Button options allows you to set a button and customize it.

Popular Products
The section allows you to select products and customize their display.

- Products per row slider allows you to change the number of blocks per line.
- Product card allow you to customize product cards in the section.
- Button options allows you to set a button and customize it.
Product Slider
The section allows you to add slides, select products, and customize their display.

- Aspect ratio sets the aspect ratio of the image.
- Button options allows you to set a button and customize it.
- Slider options allows you to customize slider.
- Animations settings allows you enable animation effect on scroll
- Product card allow you to customize product cards in the section.

Featured Products
The section allows you to select products.


- Use Color scheme selector to change the color scheme for the section.
- Columns per row slider allows you to change the number of block per line.
- Slider options allows you to customize slider.
- Item Hover Effect allows you to choose hover effects and animation effects on scrolling
- Product card allow you to customize product cards in the section.

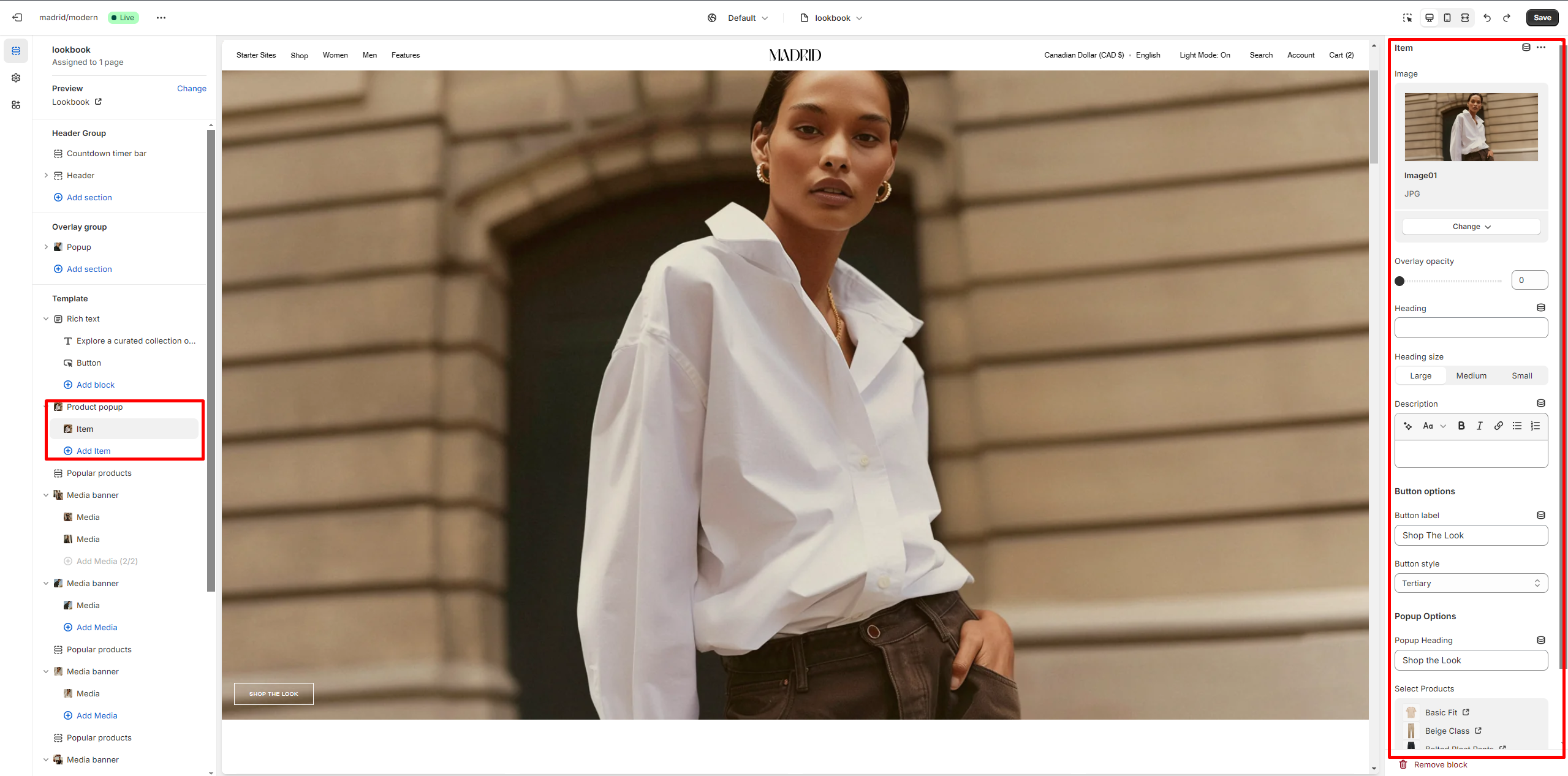
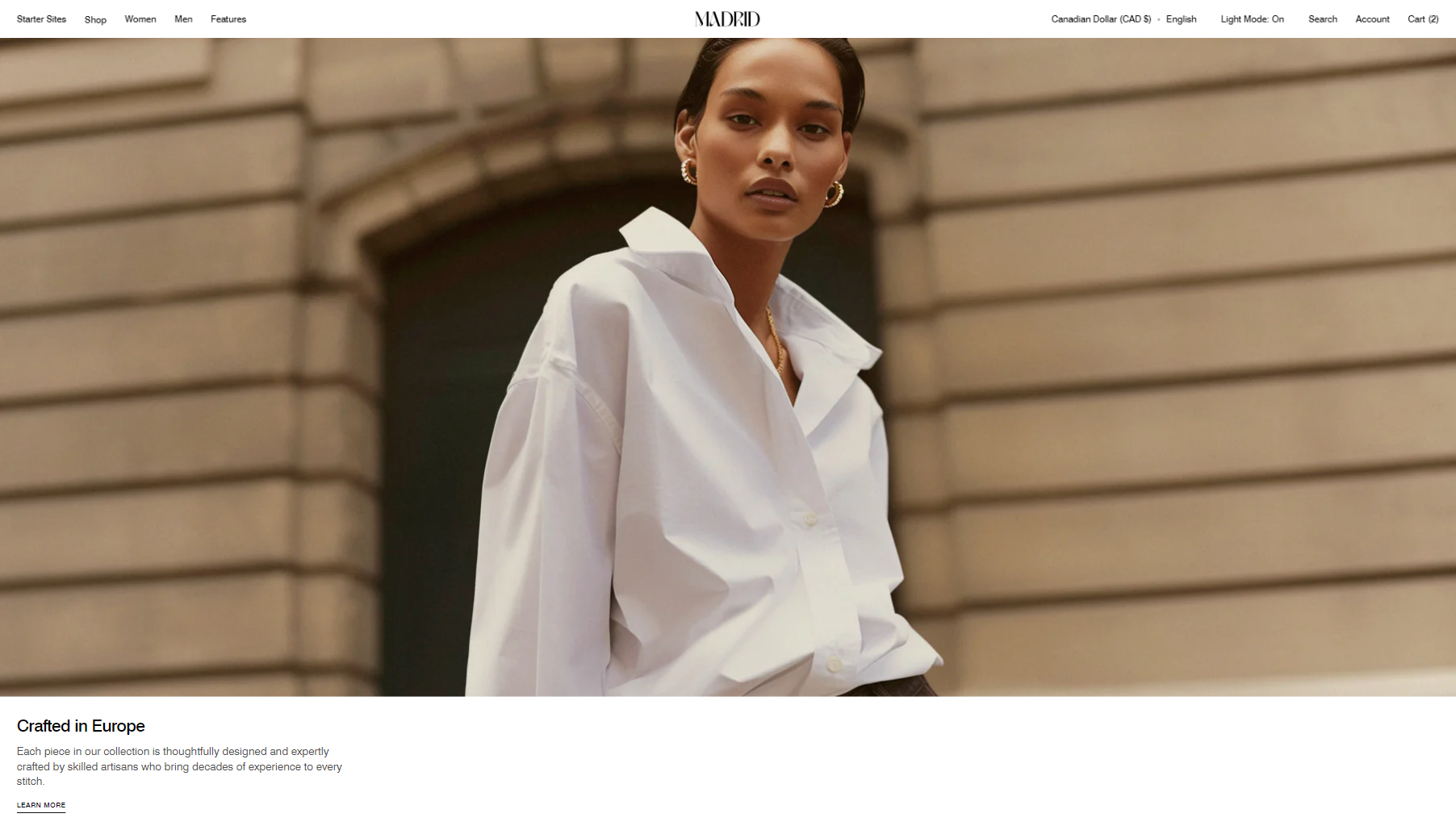
Product Popup



- Aspect ratio sets the aspect ratio of the image.
- Image allows you to set a image for the block.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Button options allows you to set a button and customize it.
- Popup Options allows you to add heading and chose products for a popup modal.

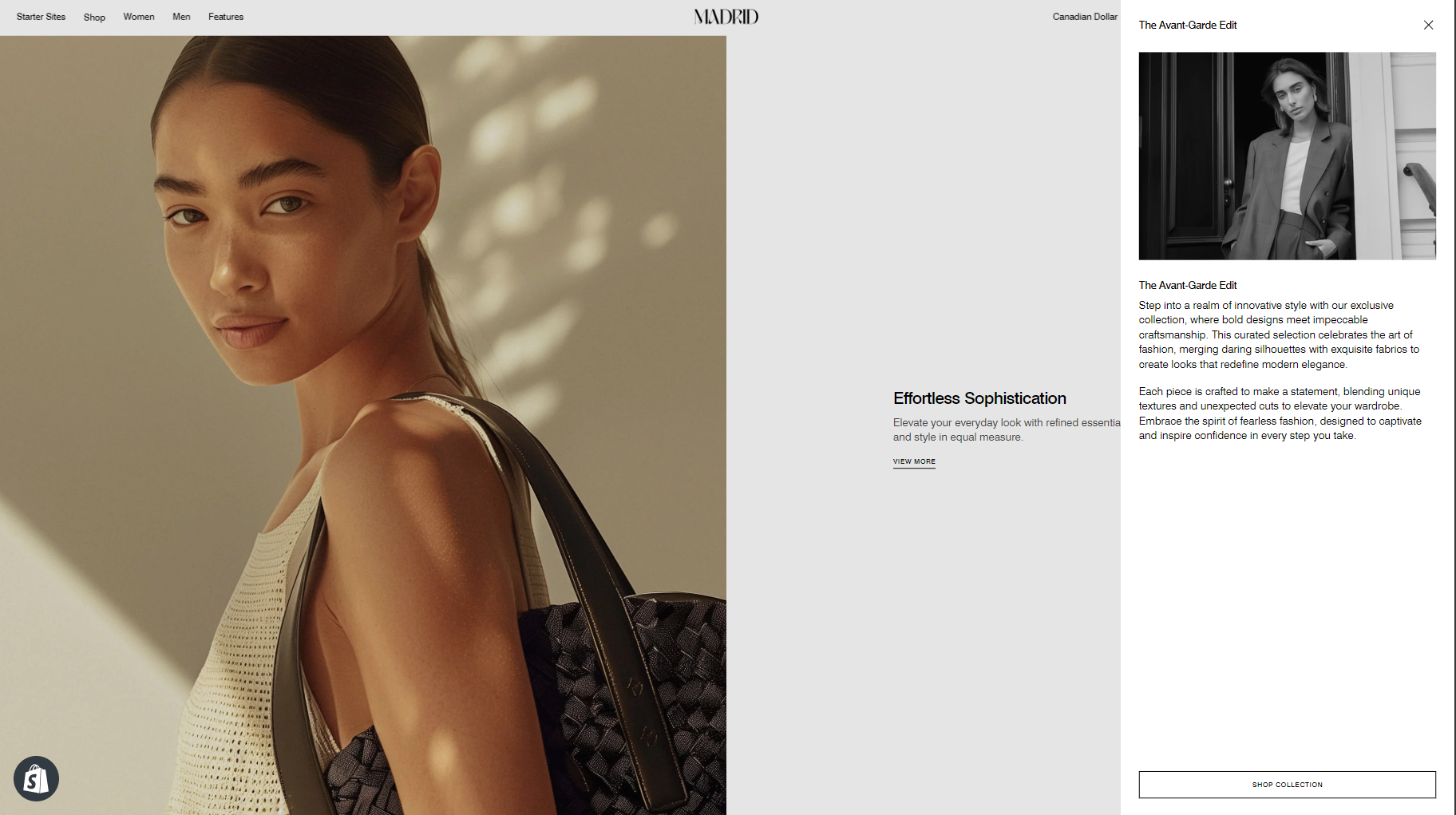
Banner with Popup



- Aspect ratio sets the aspect ratio of the image.
- Full Screen Image allows you to make full screen image
- Button options allows you to set a button and customize it.
- Enable animation effect allows you enable animation effect on scroll
- Speed sliding allows you to change speed of transition between items.
- Popup Options allows you to add content and an image for a popup modal.

Countdown
You can add and customize a countdown timer.

- Use Color scheme selector to change the color scheme.
- Aspect ratio sets the aspect ratio of the image.
- Enable sticky section effect allows you enable animation effect on scroll. It will only work if the next section is a Media banner, Image banner, Slideshow or Countdown.
- Image allows you to set a image for the section.
- Video options allows you to set a video for the block.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Text alignment allows you to change content position.
- Heading allows you to set a heading for the section.
- Description allows you to set a text for the section.
- End date allows you to set the countdown end date.
- End time allows you to set the countdown end time.
- After the timer ends. allows you to select what should be when countdown is completed.
- Text allows you to set a text when countdown is completed.
- Button options allows you to set a button and customize it.

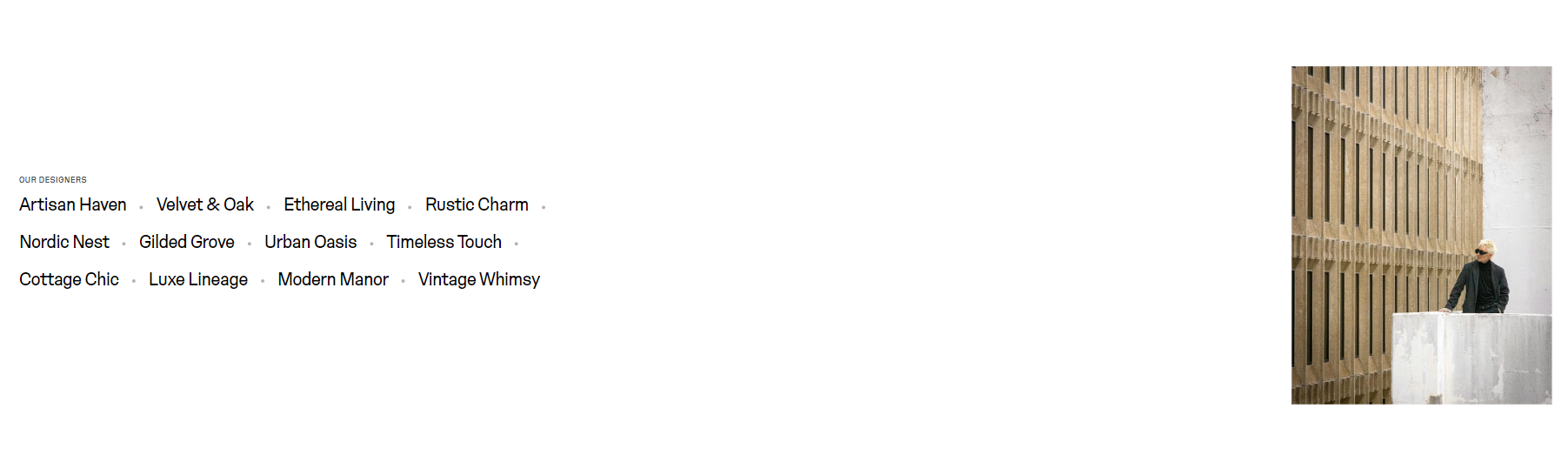
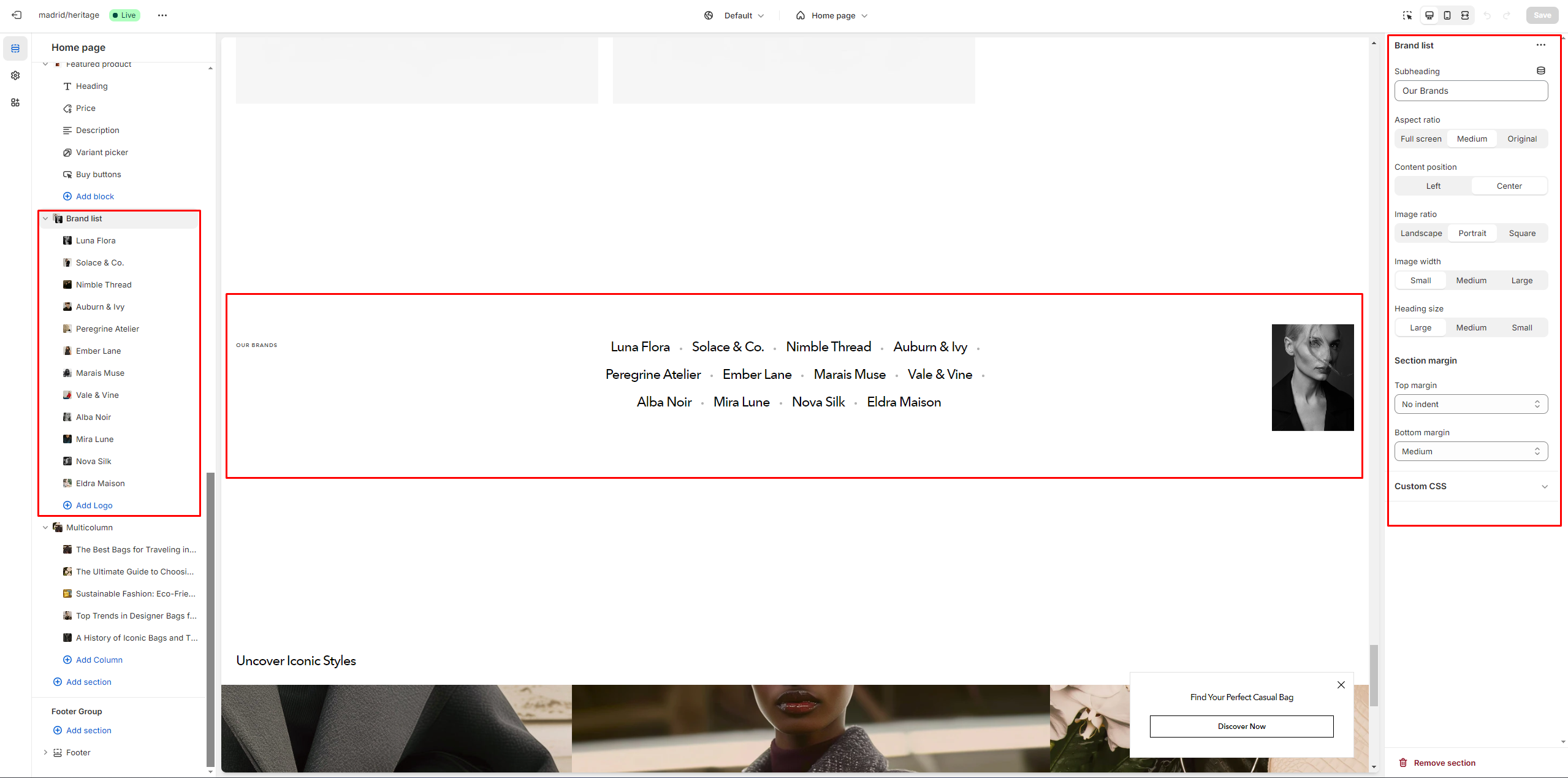
Brand List
Section allows you to add brand logos with their links.


- Subheading allows you to set a subheading for the section.
- Aspect ratio sets the aspect ratio of the image.
- Content alignment allows you to change content position.

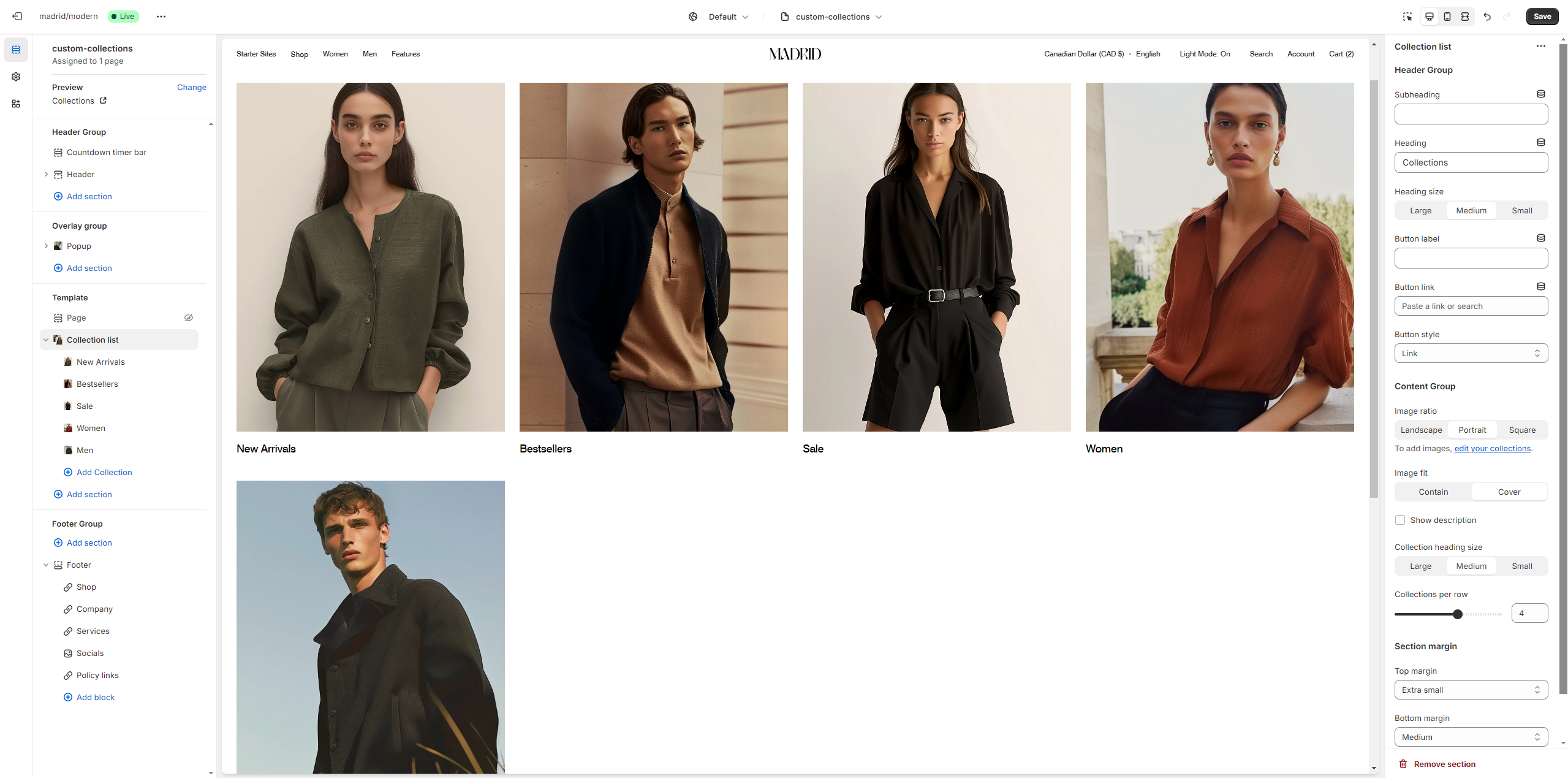
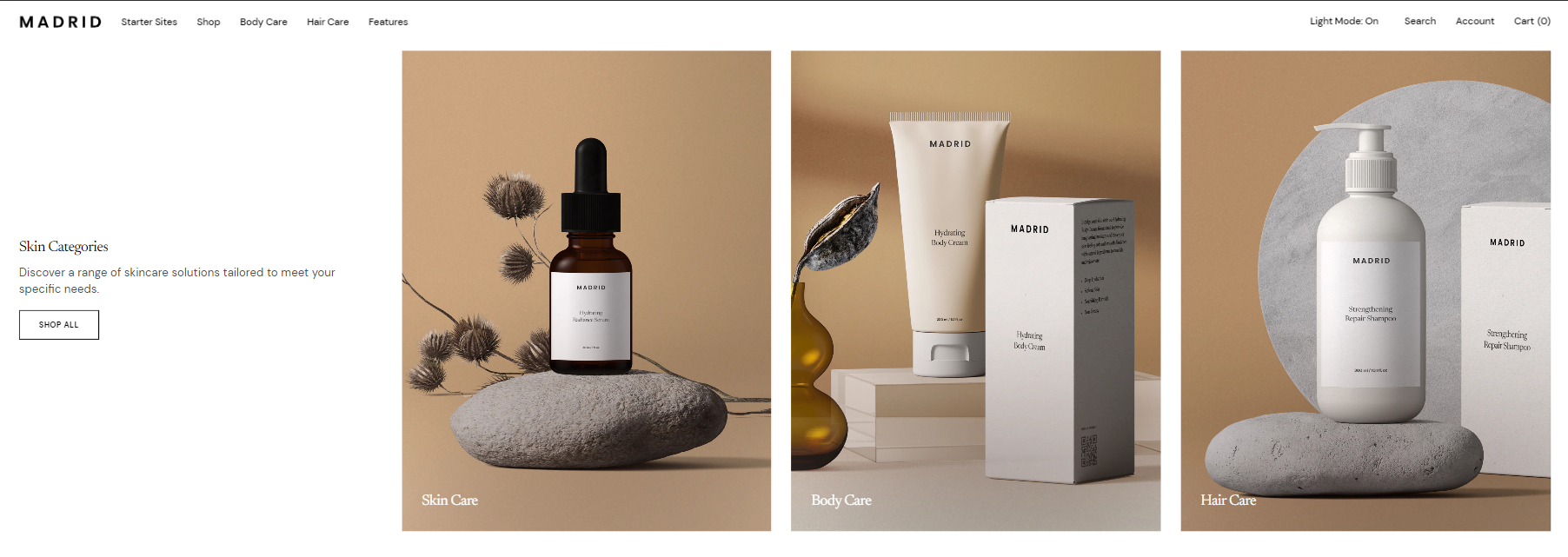
Collection List
Displays a list of all collections.

- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Image ratio selector allows you to change the height of the collection of cards in this section.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
Collection Carousel


- Collectionallows you to select one collection and display products from it.
- Collectionsallows you to choose many collections and display its.
- Heading options allows you to set a content for the section.
- Button options allows you to set a button and customize it.
- Product card allow you to customize product cards in the section.
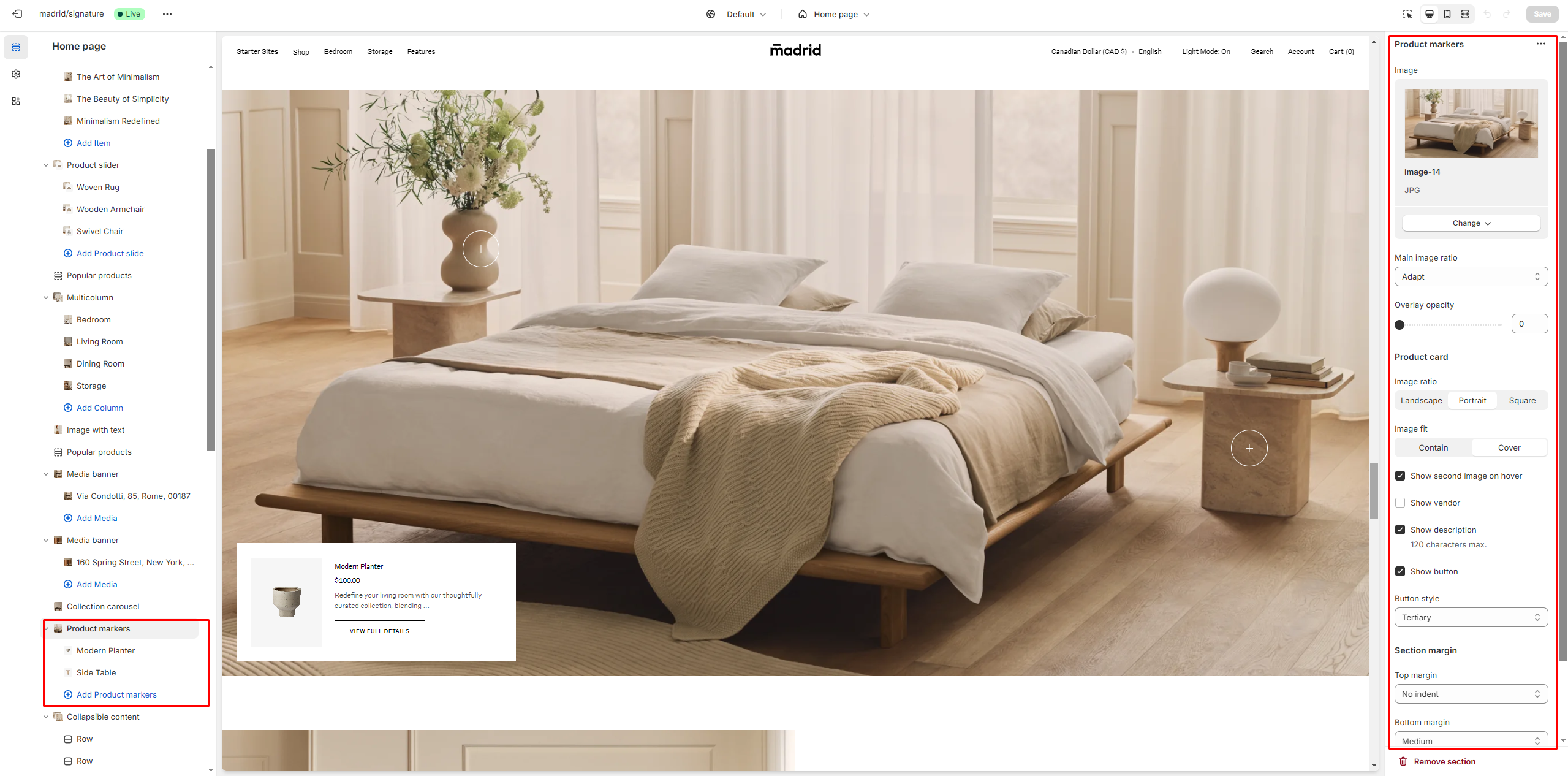
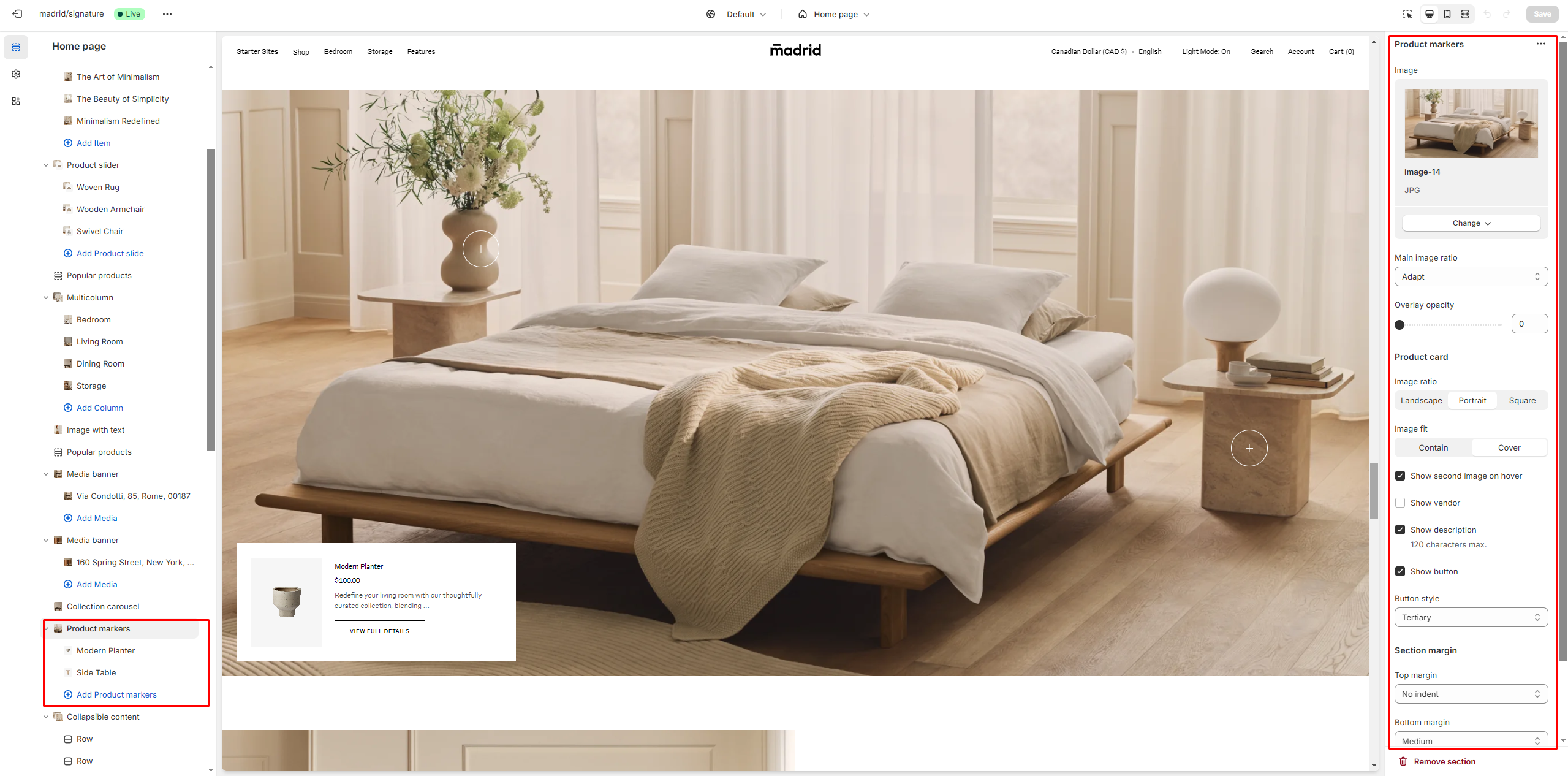
Product Markers
The section allows you to mark products in the image and choose display position

- Image allows you to set a image for the section.
- Main image ratio sets the aspect ratio of the image.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Product card allow you to customize product cards in the section
- Block Markers options Product select product that will be displayed.
- Block Markers options Position allow you to choose display position for the marker.

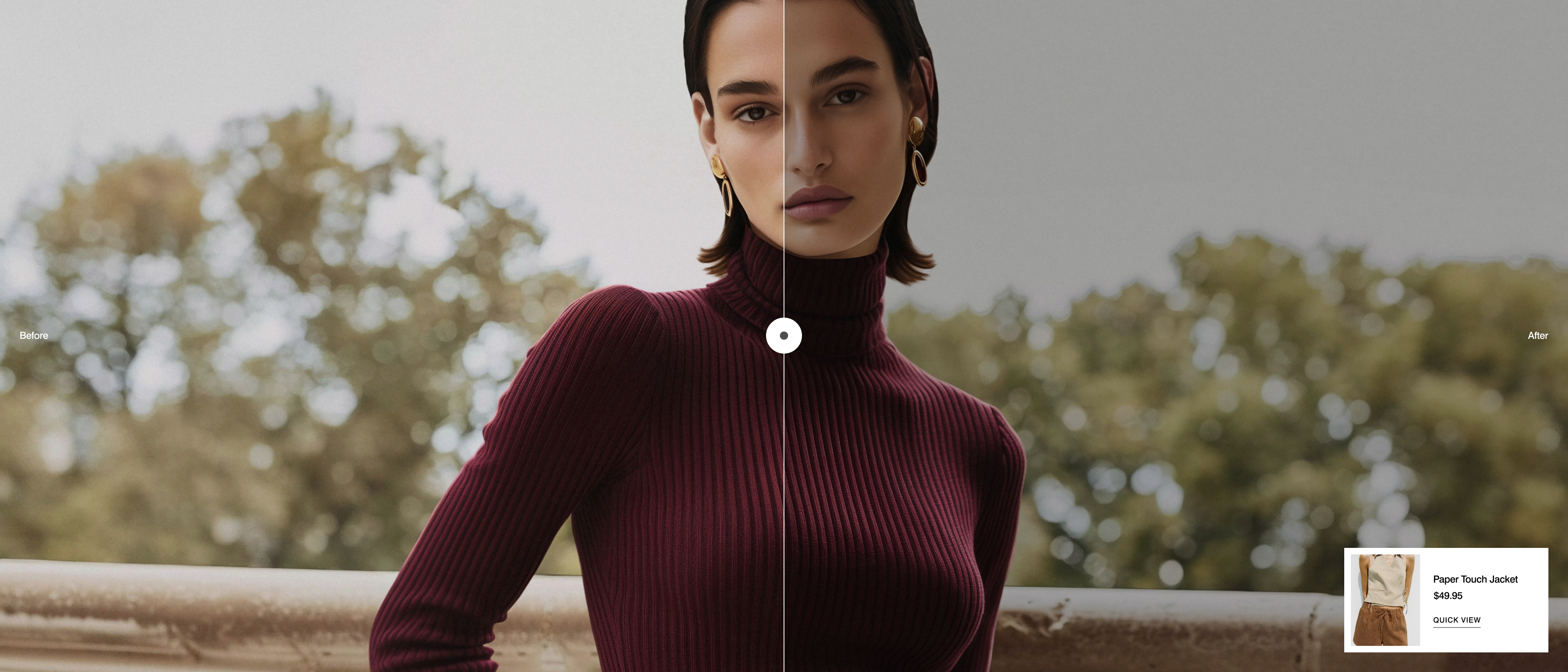
Before/After
The section allows you to compare products results.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Button options allows you to set a button and customize it.
- Content Group allows you to add images and texts for compare.
- Product options allow you to customize product cards in the section.
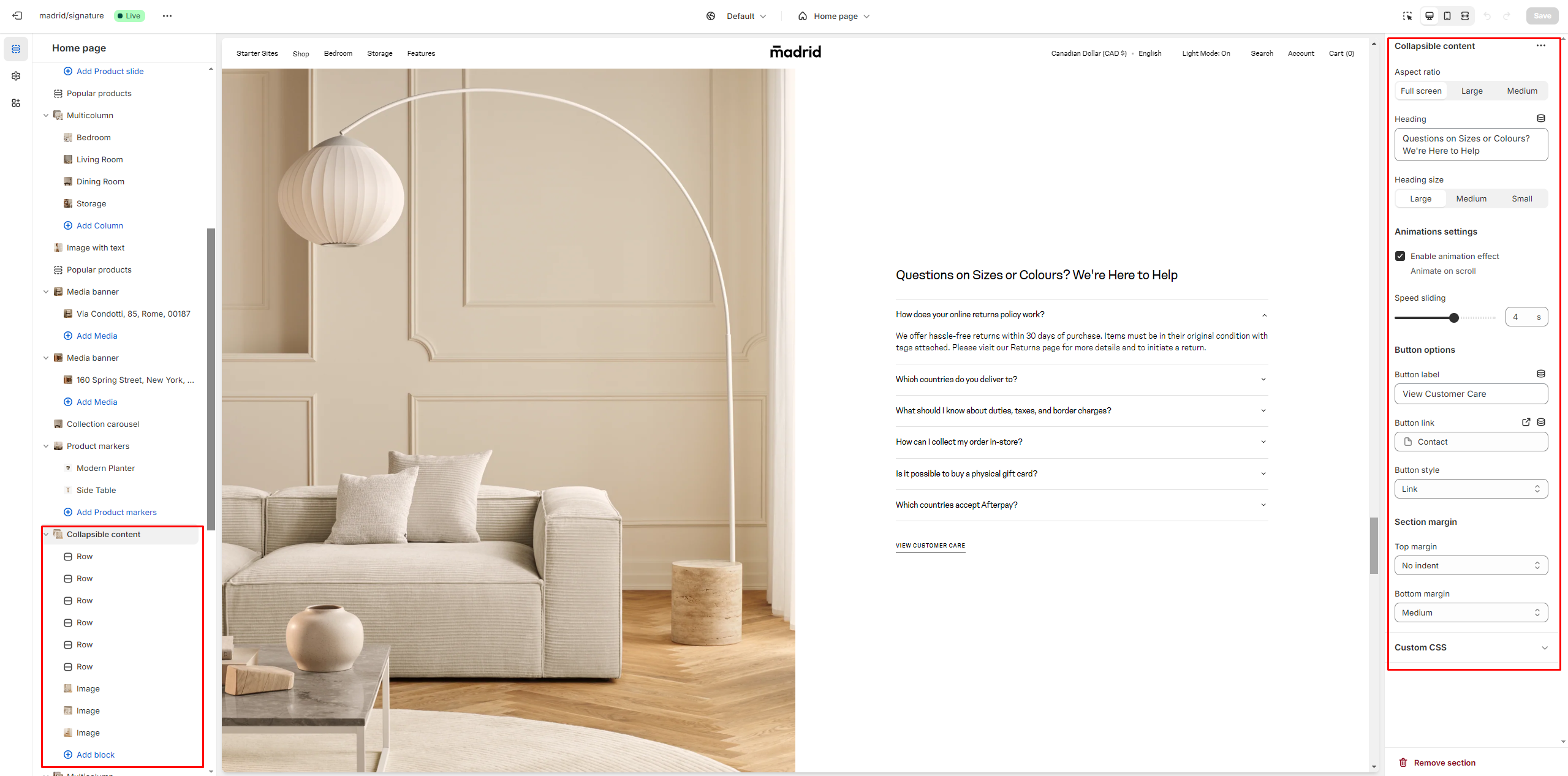
Collapsible Content
You can add and customize a collapsible content section, such as using it for FAQs.

- Aspect ratio sets the aspect ratio of the image.
- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Enable animation effect allows you enable animation effect on scroll
- Speed sliding allows you to change speed of transition between items.
- Button options allows you to set a button and customize it.
Multicolumn
The section allows you to add scrolling ticker



- Use Color scheme selector to change the color scheme.
- Slider options allows you to customize slider.
- Card options allows you to customize card.
- Button options allows you to set a button and customize it.
- Block Column options Image allows you to select image.
- Block Column options Overlay opacity slider allows you to change the opacity of the overlay.
- Block Column options Subheading allows you to set a subheading for the block.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Description allows you to set a description for the block.
- Block Column options Button label field sets the button's label.
- Block Column options Button link field allows you to add a link to any source.
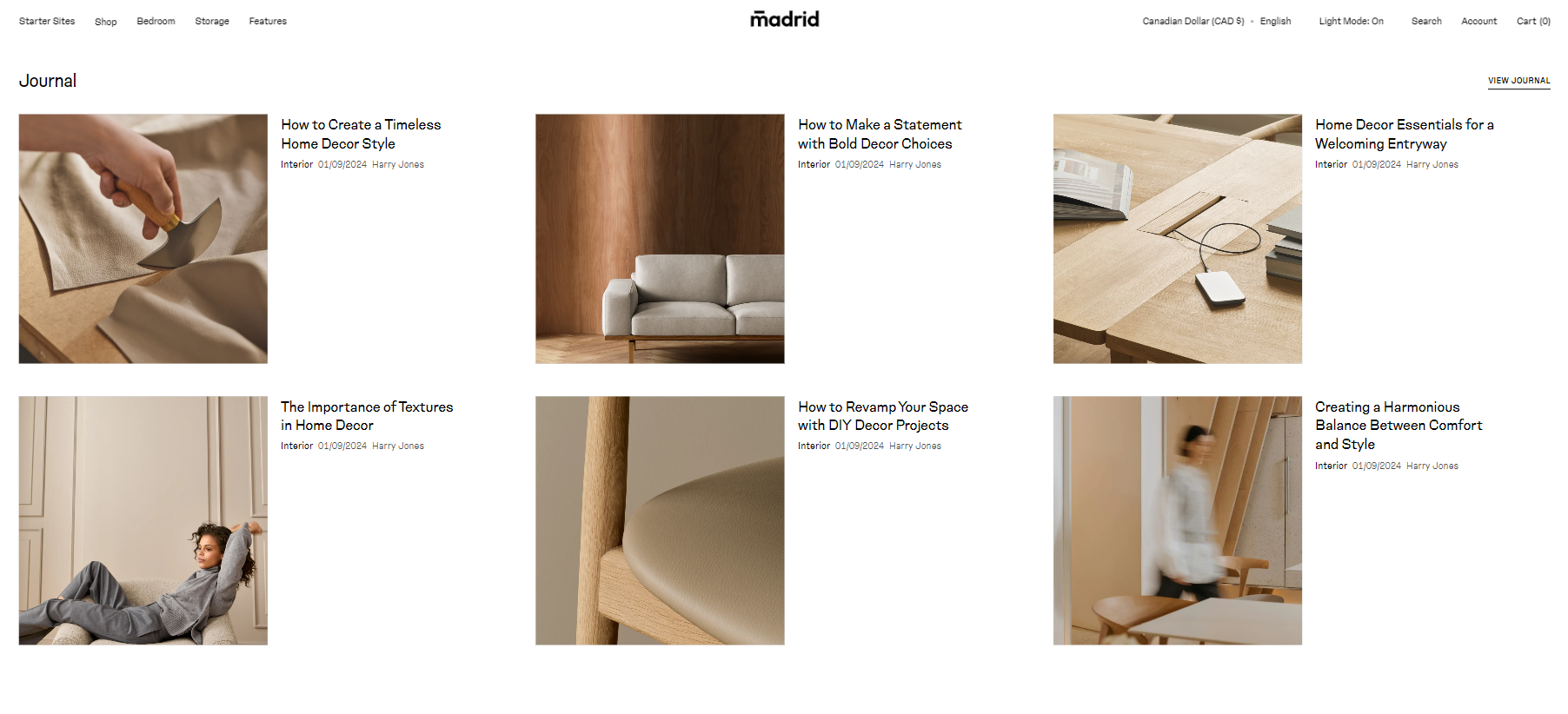
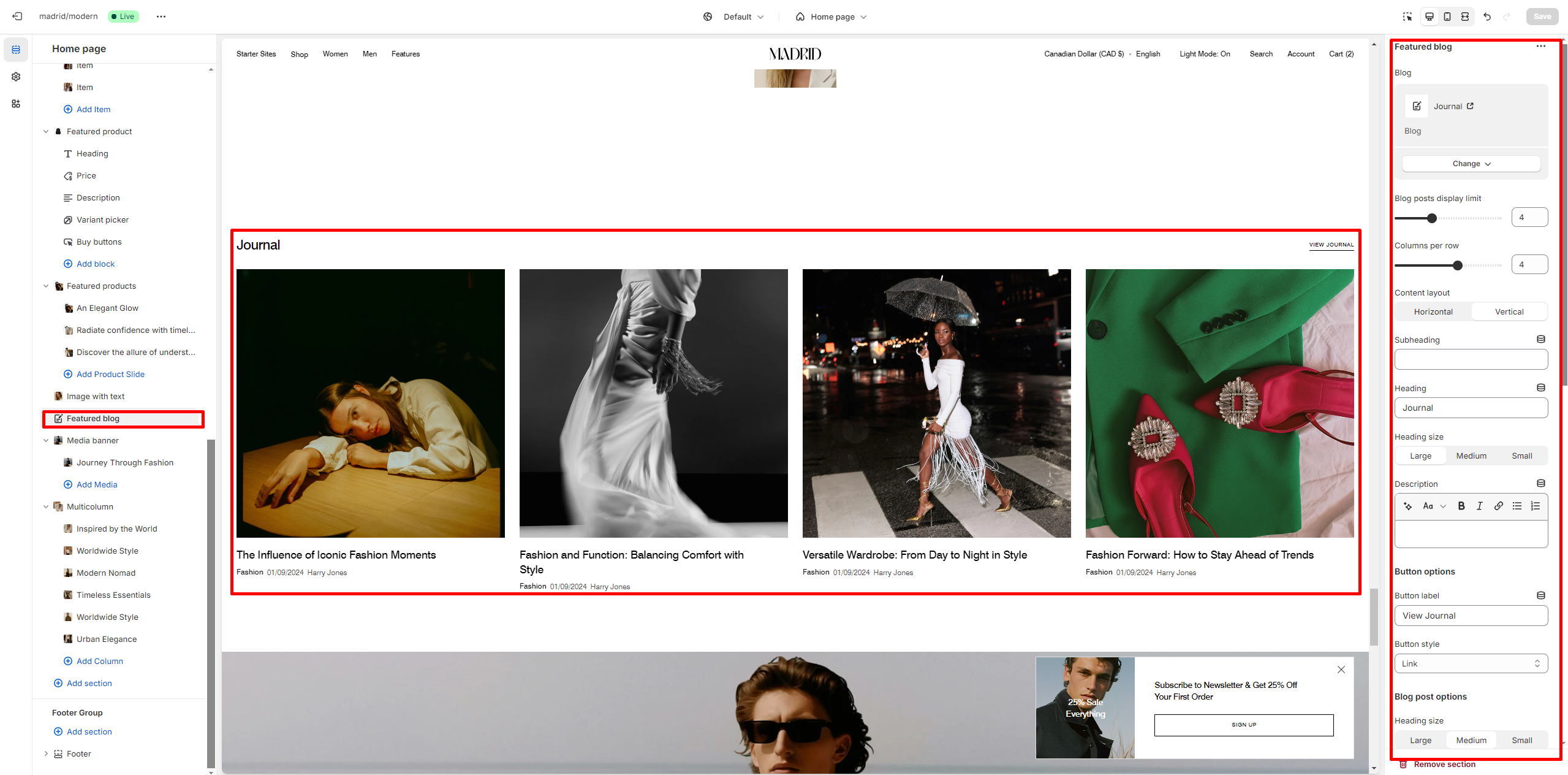
Featured Blog
The section allows you to select a blog and customize it. .


- Blog field allows you to choose a blog.
- Blog posts display limit slider allows you to change the posts display limit..
- Columns per row slider allows you to select the number of columns in one line.
- Content layout field allows you to select layout type.
- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Blog post allows you to customize blog posts.

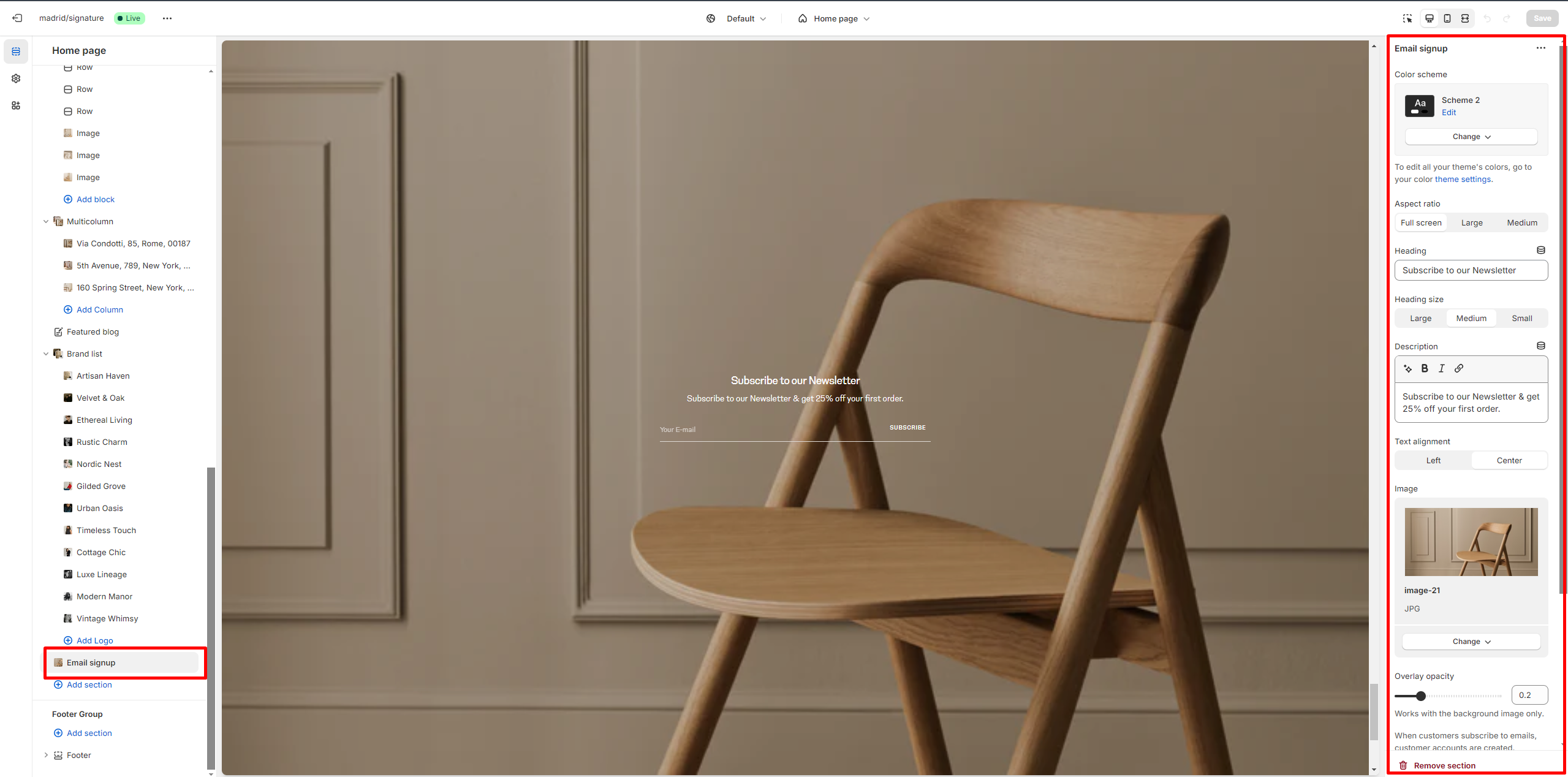
Email Signup
You can add and customize subscribe form.

- Use Color scheme selector to change the color scheme.
- Aspect ratio sets the aspect ratio of the image.
- Text alignment allows you to change content position.
- Heading allows you to set a heading for the section.
- Description allows you to set a text for the section.
- Image allows you to set a image for the section.
- Overlay opacity slider allows you to change the opacity of the overlay.
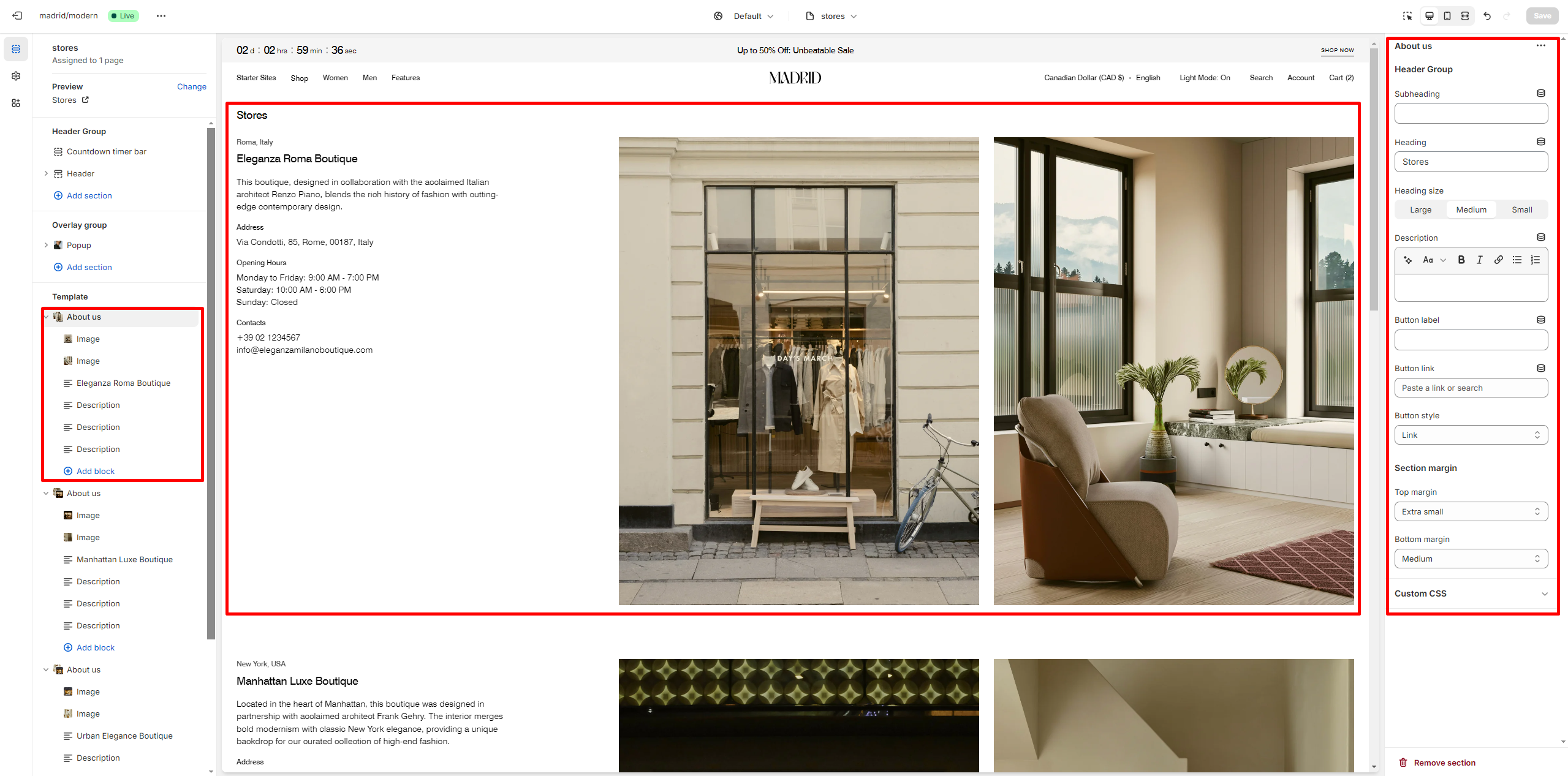
About us
In this section, you can tell about you.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Description allows you to set a description for the section.
- Image allows you to set a image for the section.
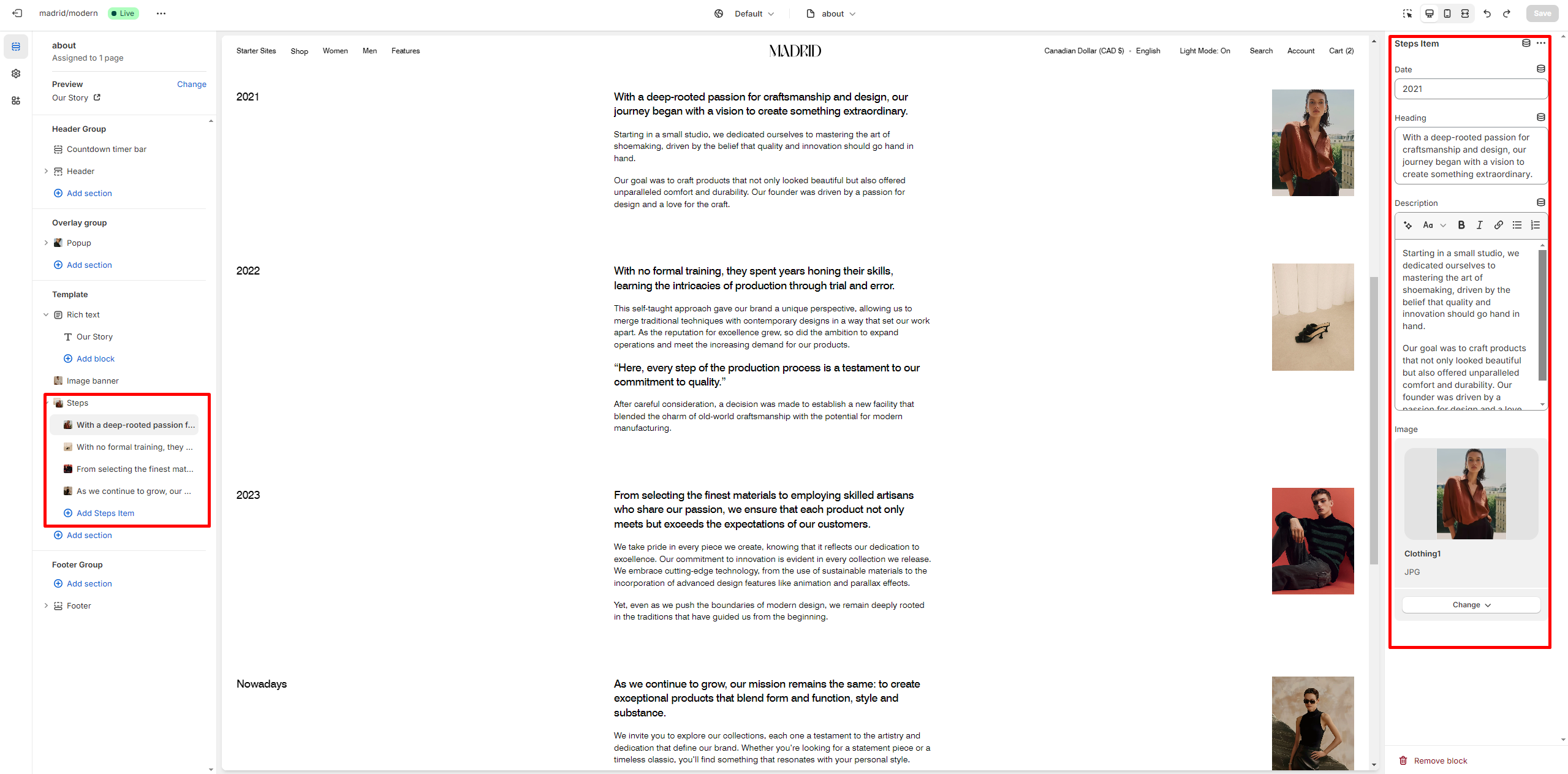
Steps

- Image ratio field allows you to choose the orientation of pictures for block.
- Heading size selector field allows you to change the size of the section header.
- Image allows you to set a image for the block.
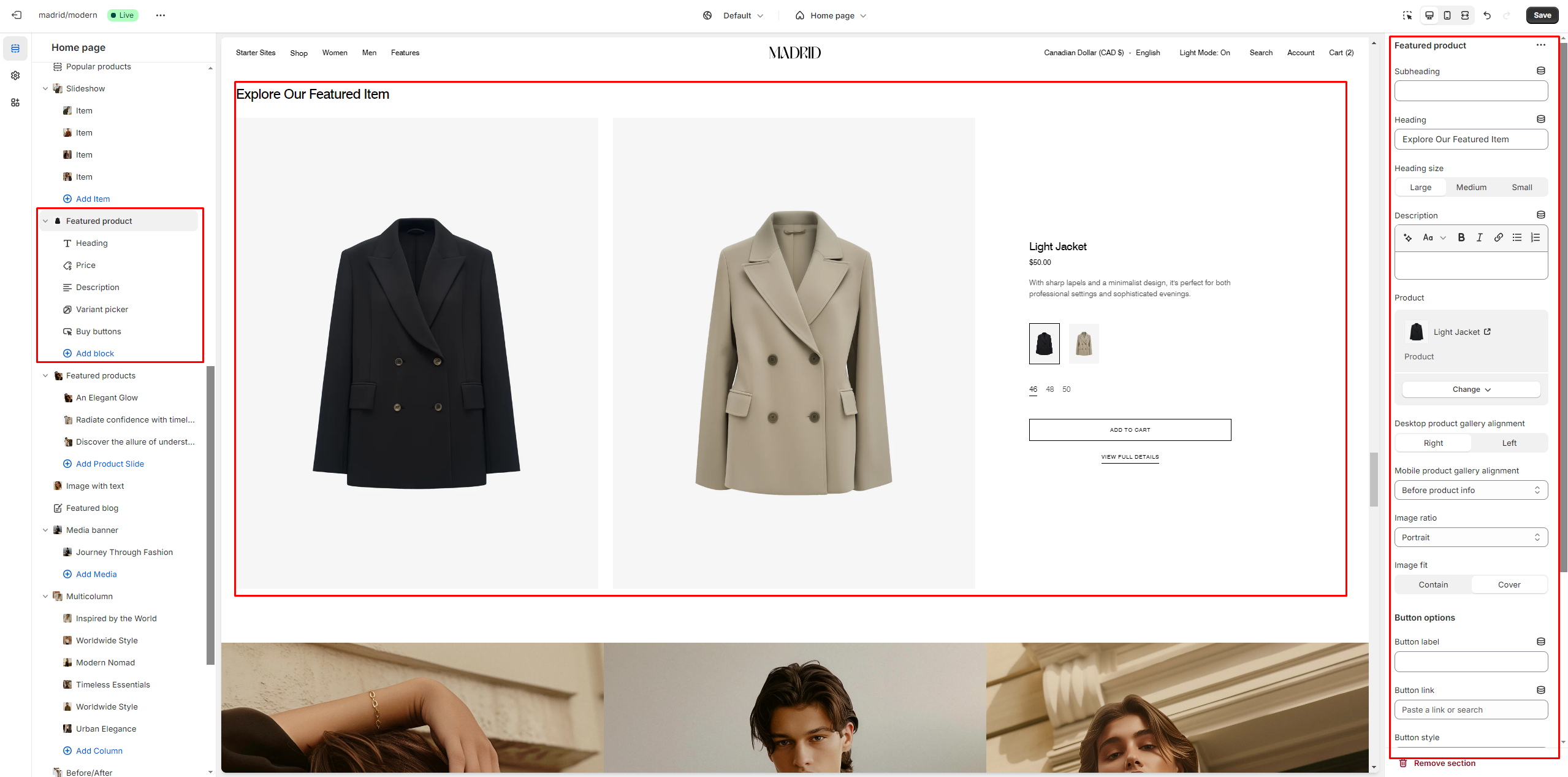
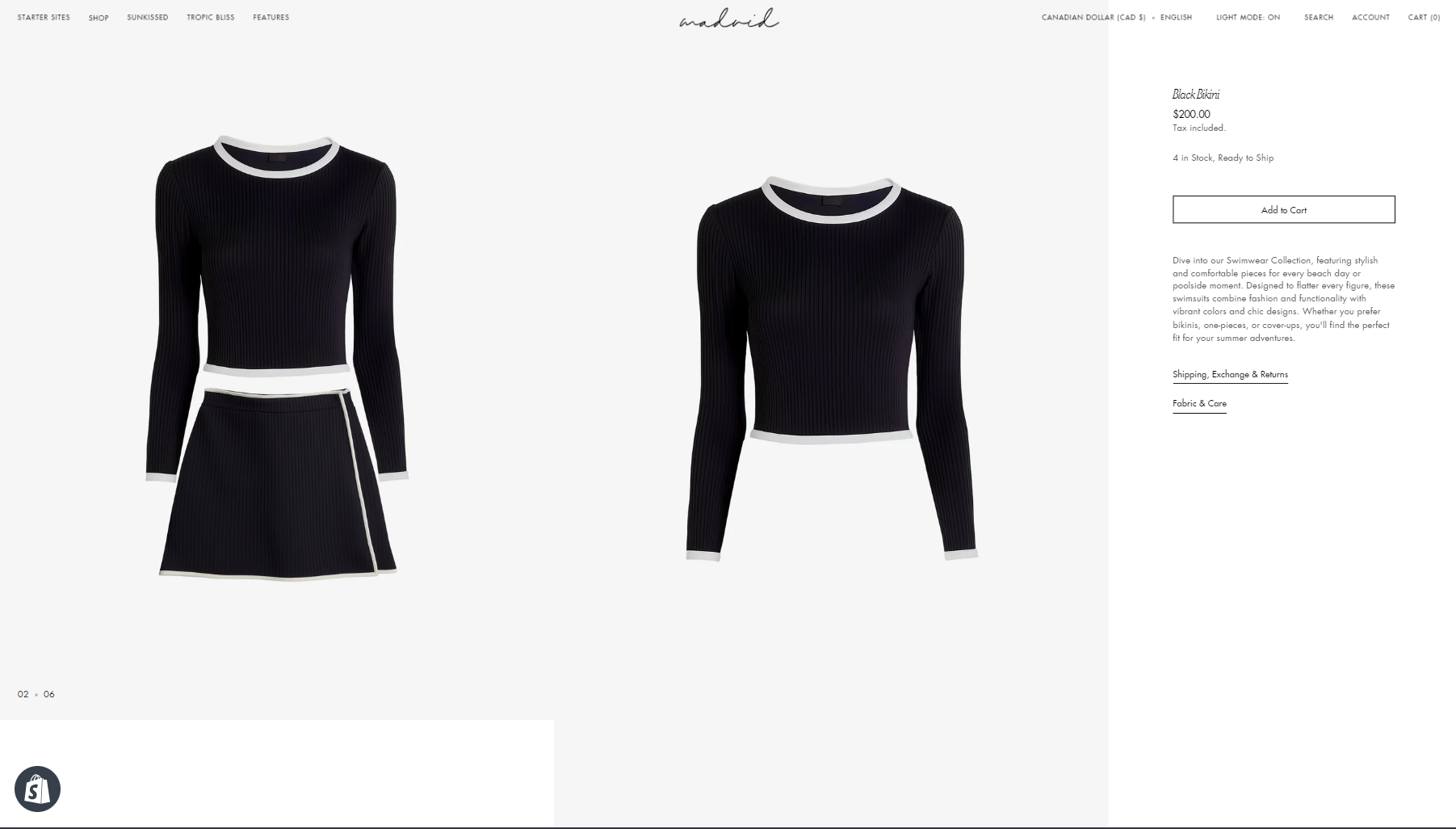
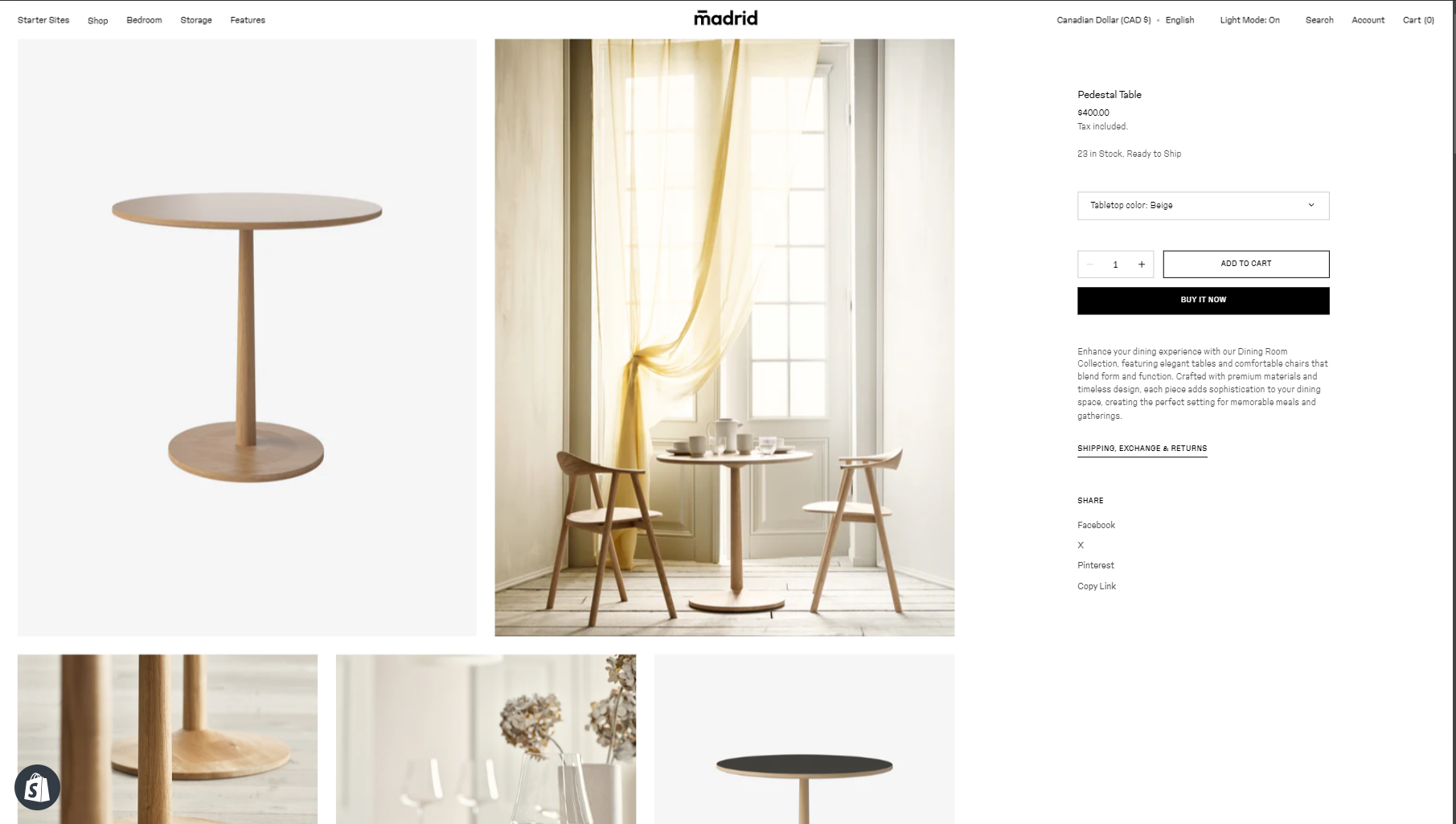
Featured Product
In this section, you can display one product and show information about it .

Page
Information on topic pages
Product Page




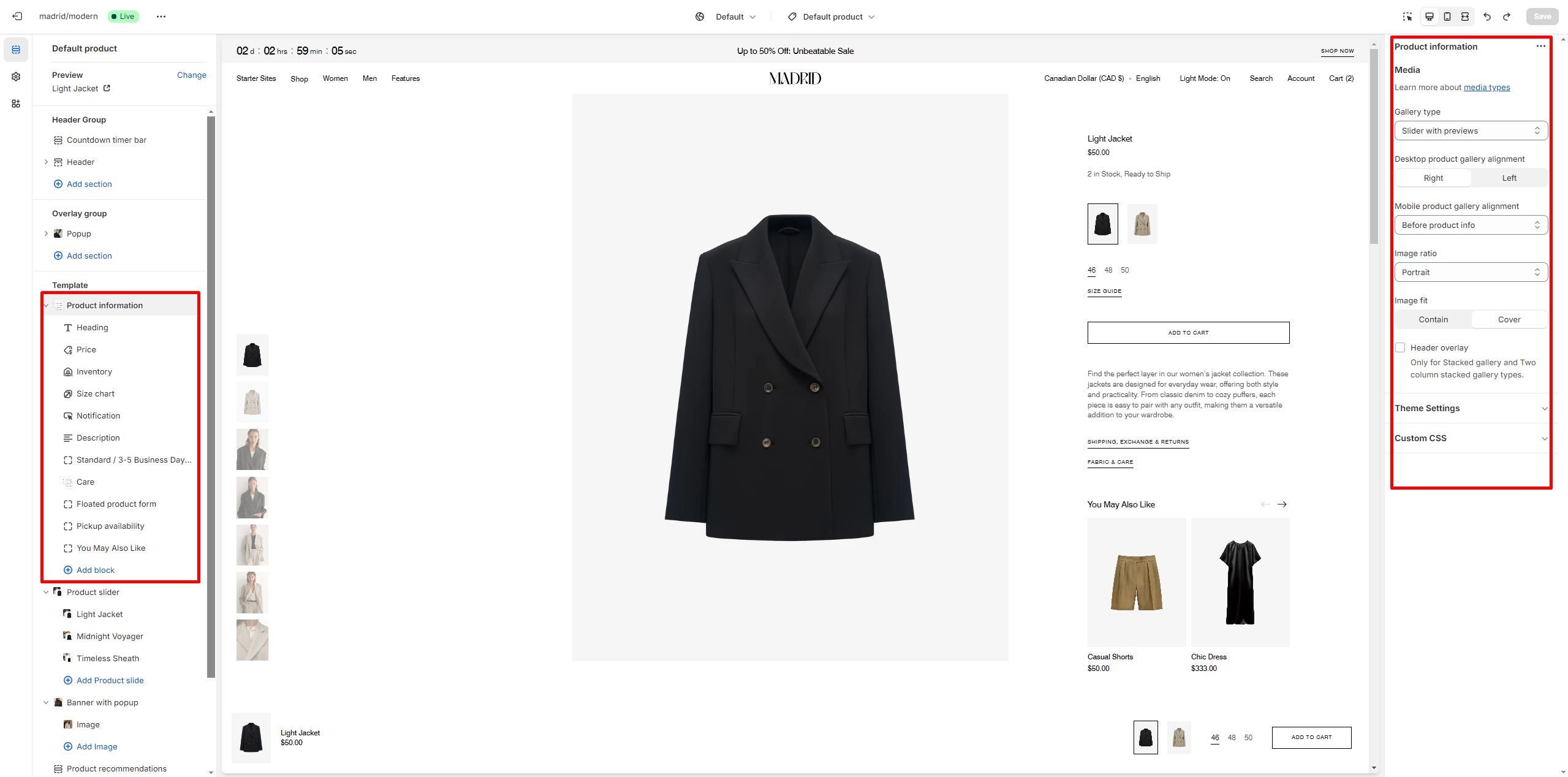
Product Information
- Gallery type selector allows you to choose gallery type on desktop devices.
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Share allows enable links from the list.

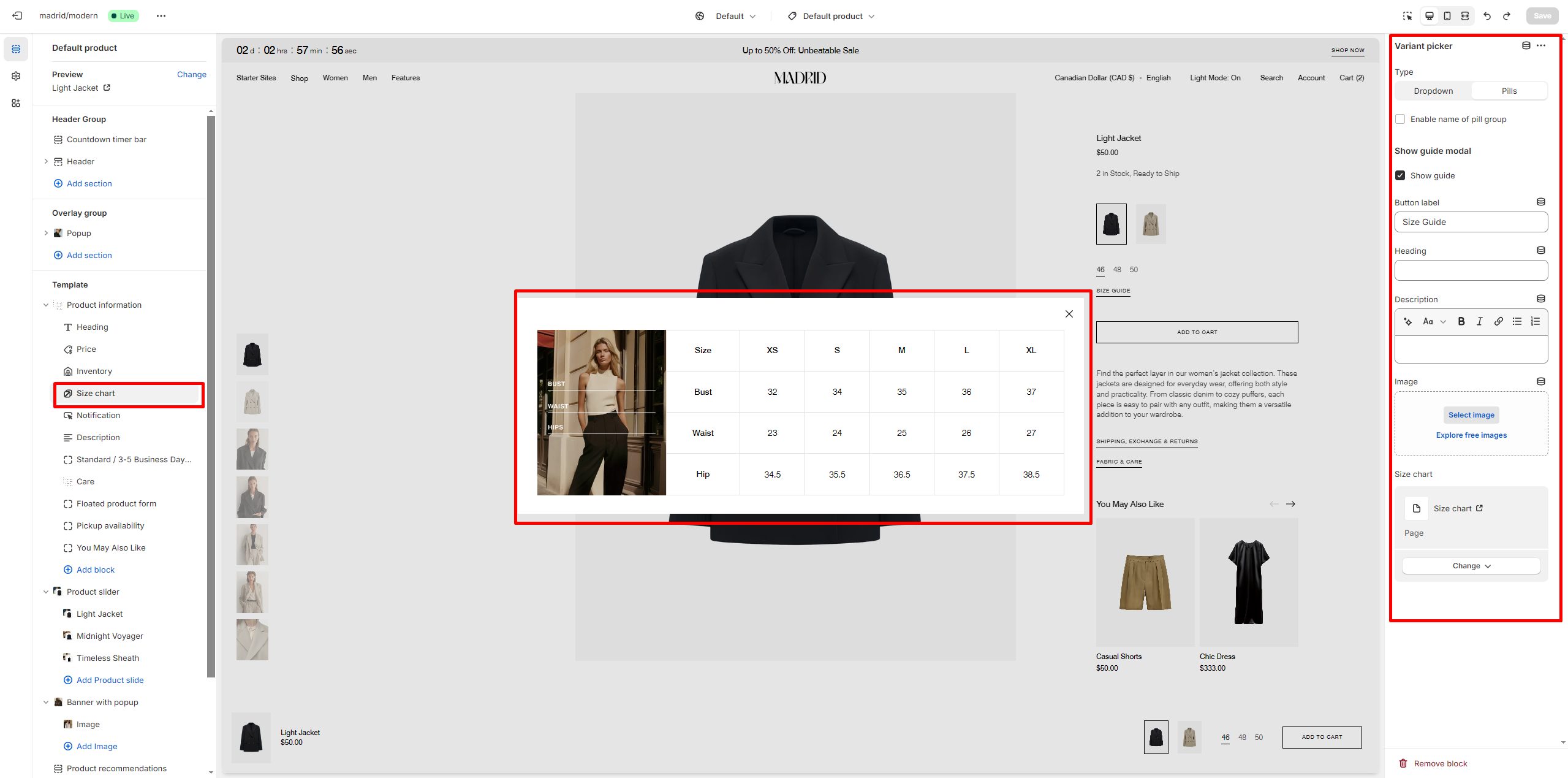
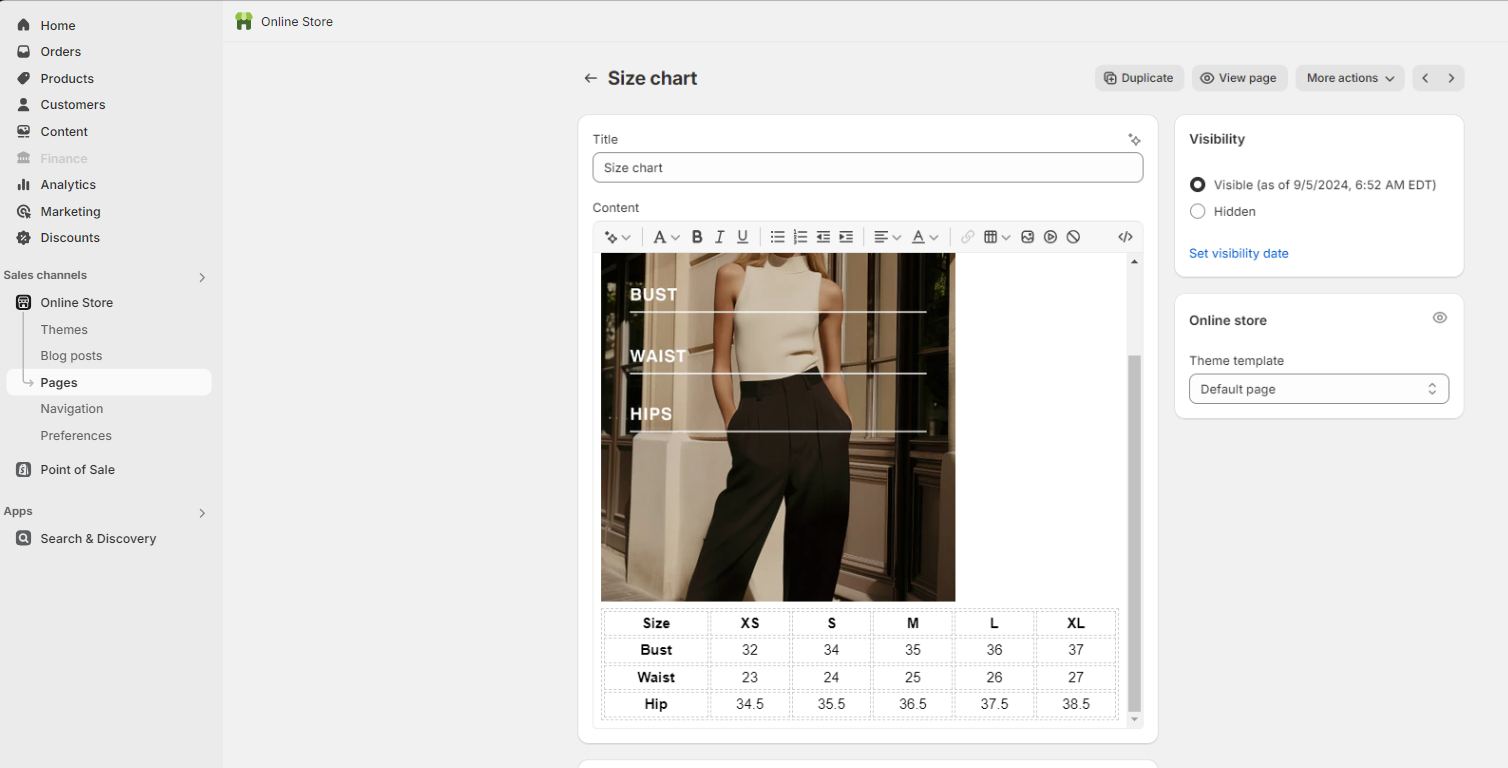
Size Chart
To add a size chart, follow these steps:
- Enable Show guide. Works only if product have Size variant.
-
Create new page with a table.

-
Select "Size chart" page.

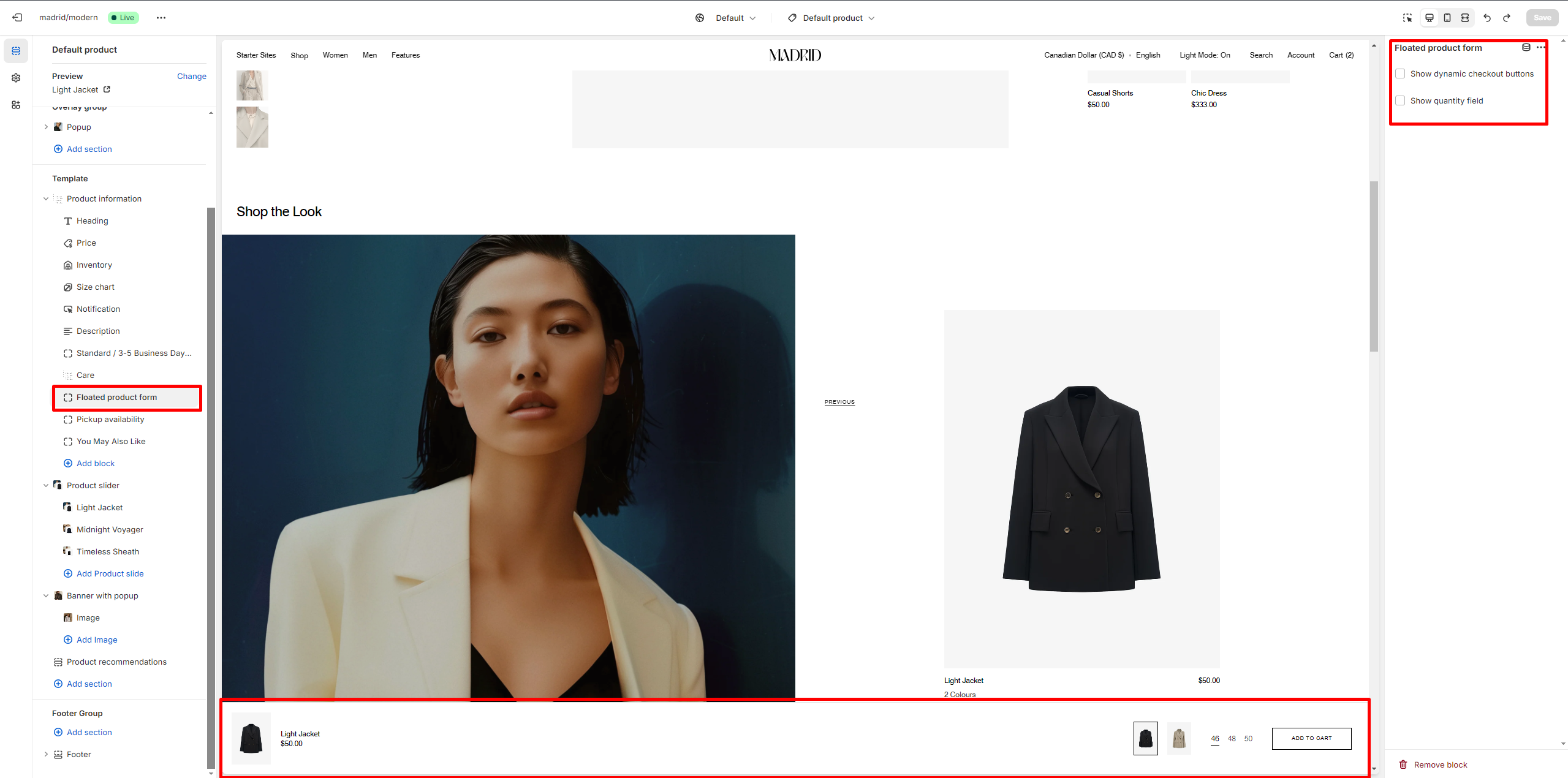
Floated Product Form
You can add a floating product form and it will be displayed on that page when you scroll.

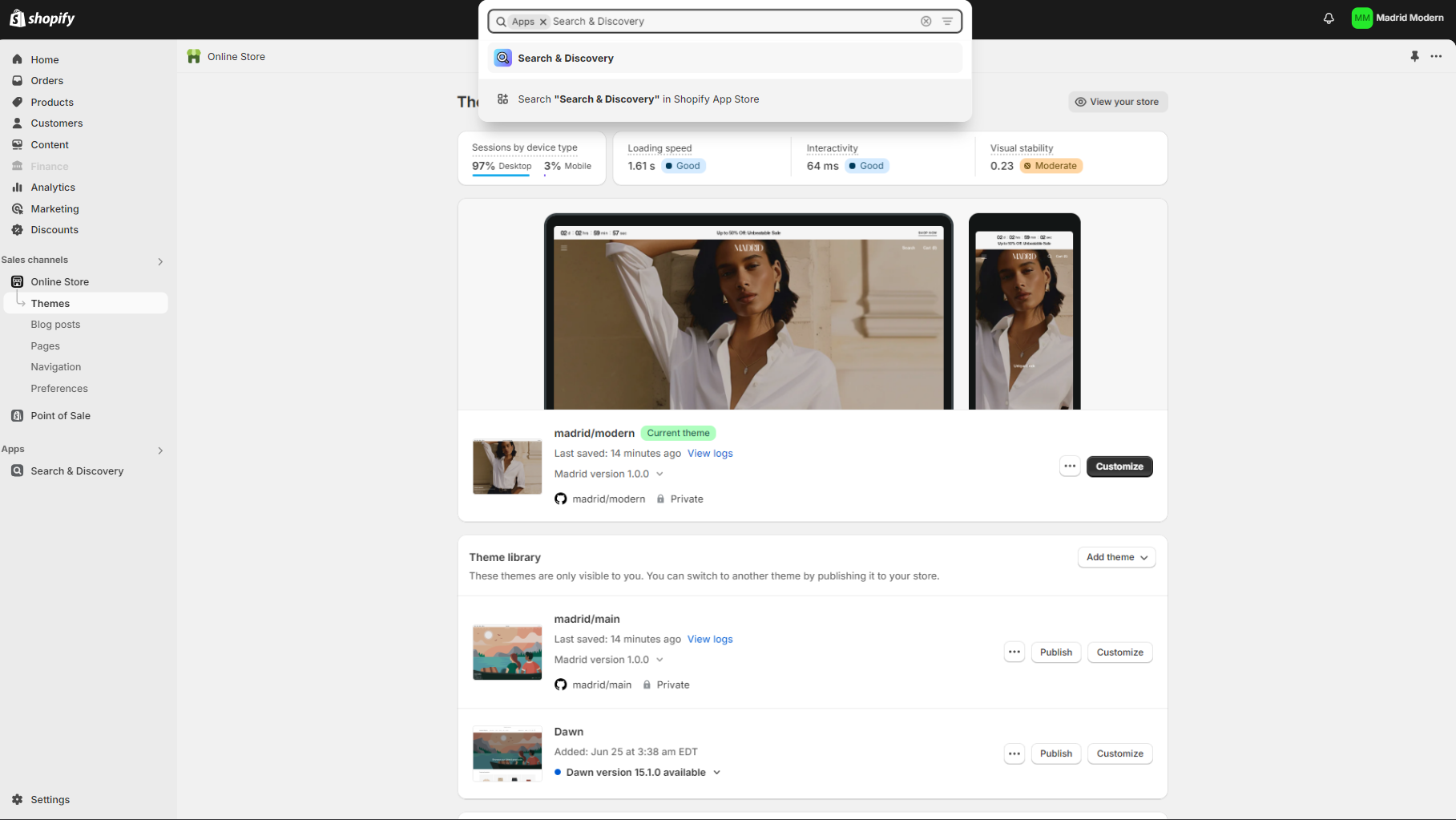
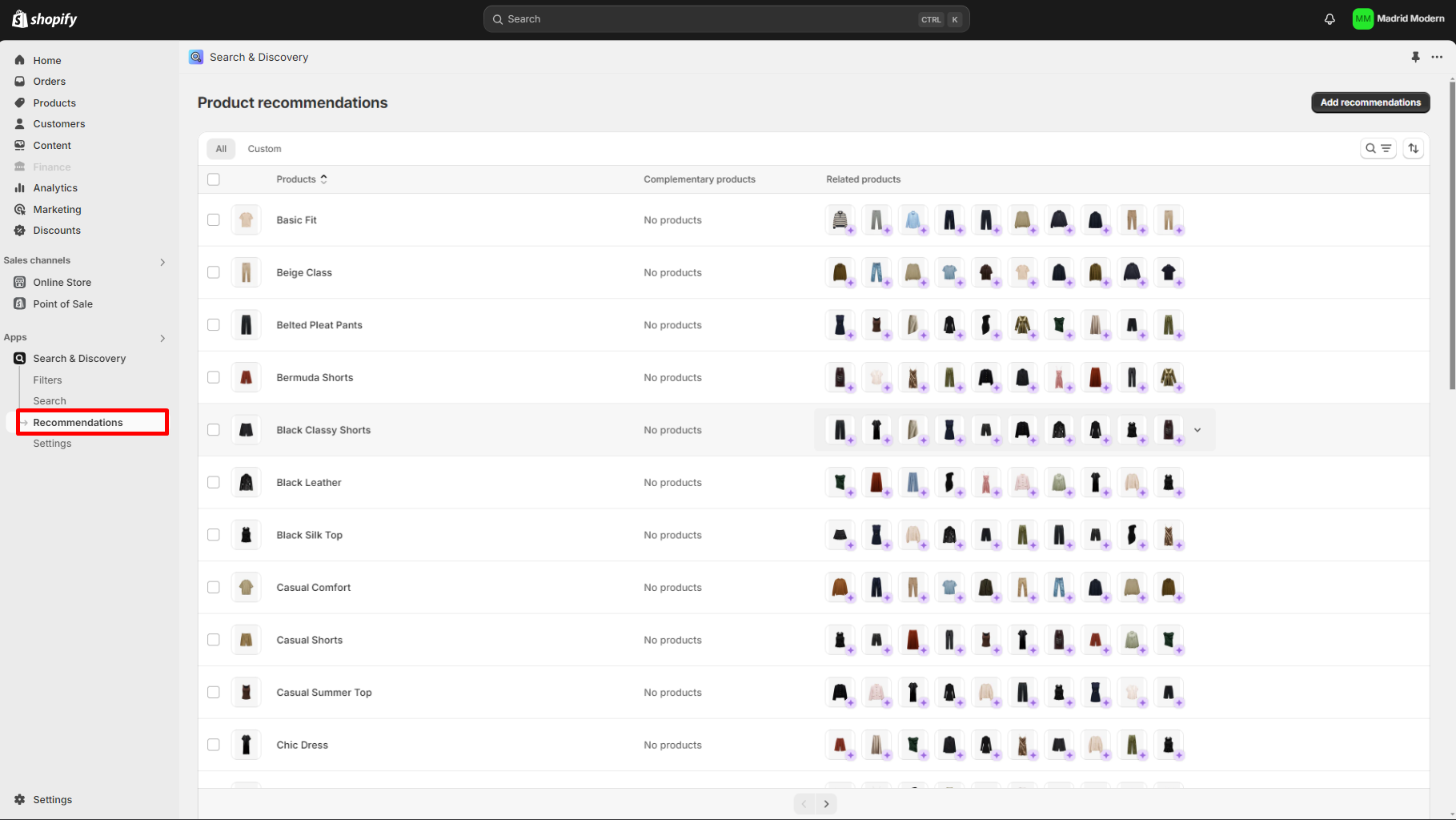
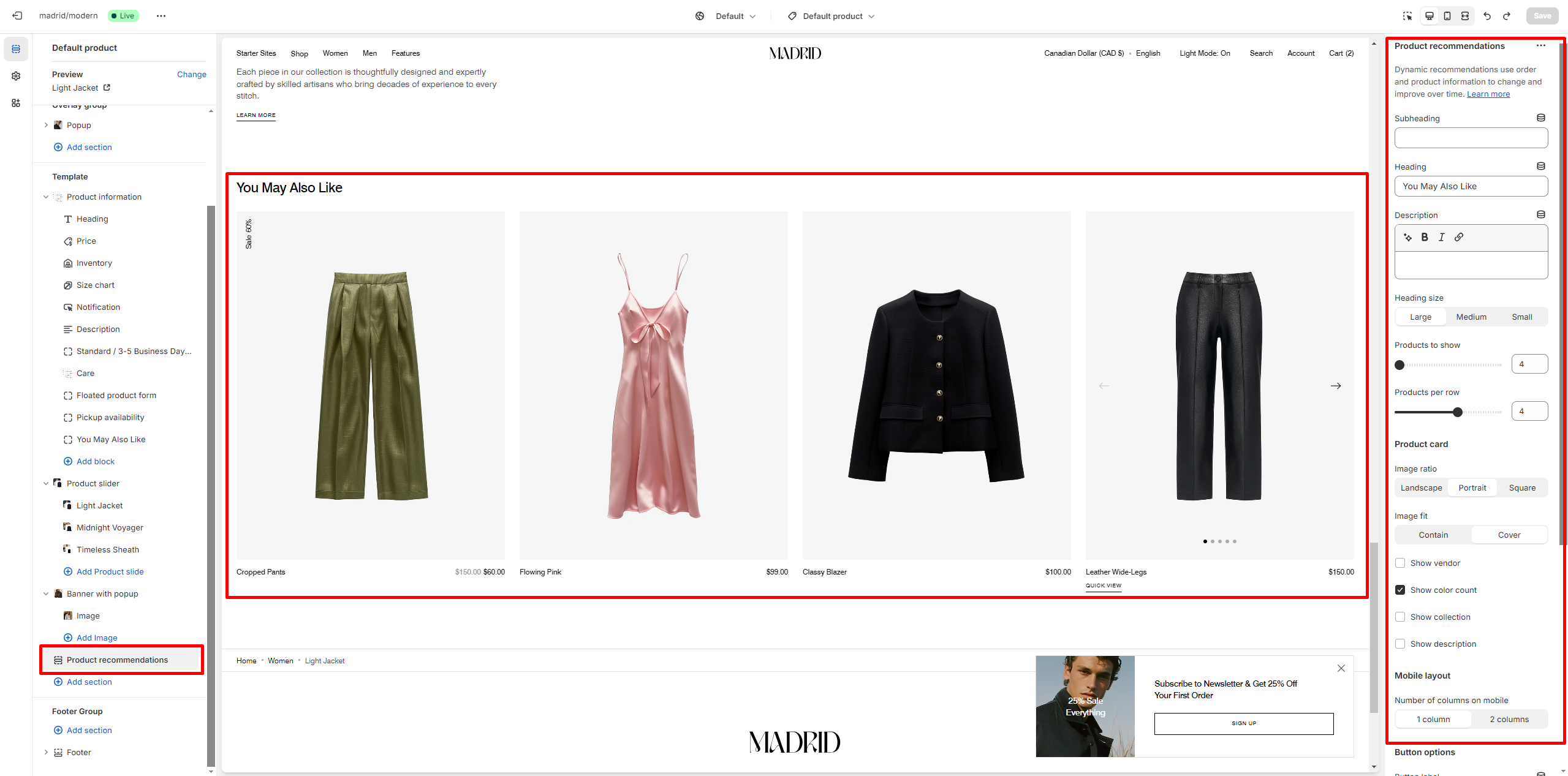
Product Recommendations
Dynamic recommendations use order and product information to change and improve over time.
To add and edit product recommendations, follow these steps:
-
Install the Search & Discovery app by Shopify from the Apps page in
the Admin panel.

-
Once installed, open the app and follow the 'View recommendations'
link in the Feature overview section to add recommendations to your
products.


- Heading allows you to set a heading for the section.
- Heading size selector field allows you to change the size of the section header.
- Product card options allow you to customize product cards in the section
Collections Page
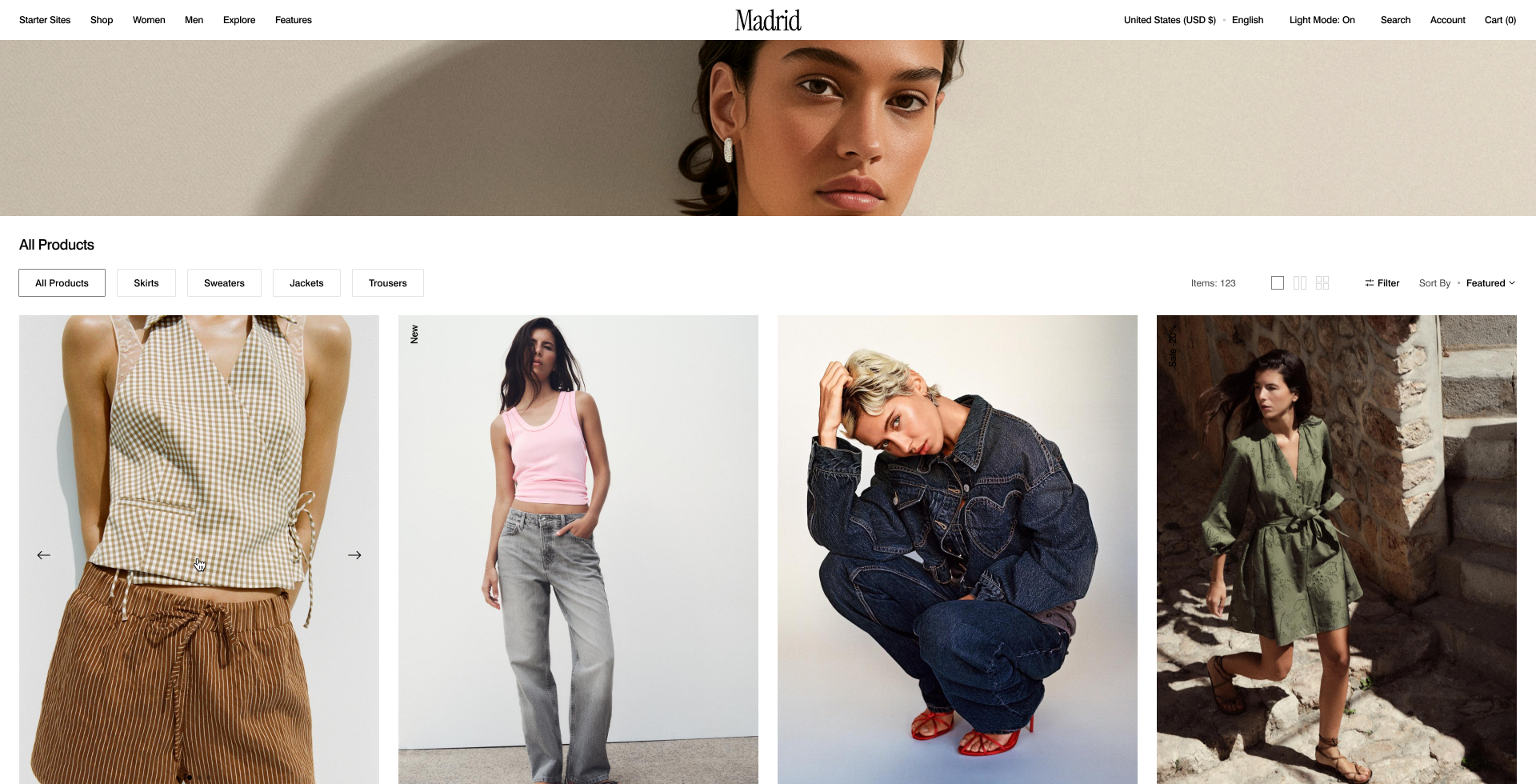
Collection Banner

- Show collection image field turn on image display
- Image for "Products" page Image for automatically generated page with all products
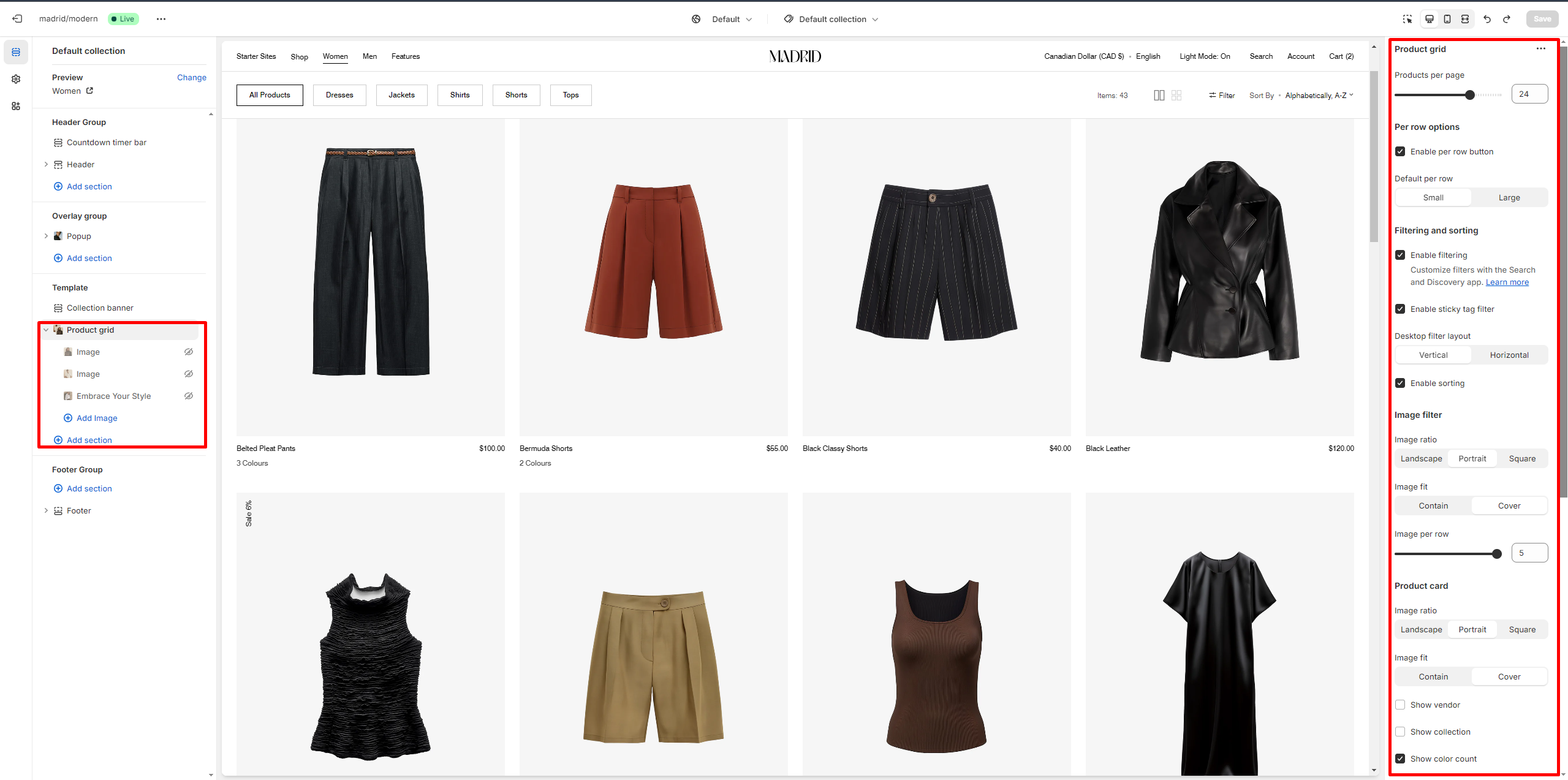
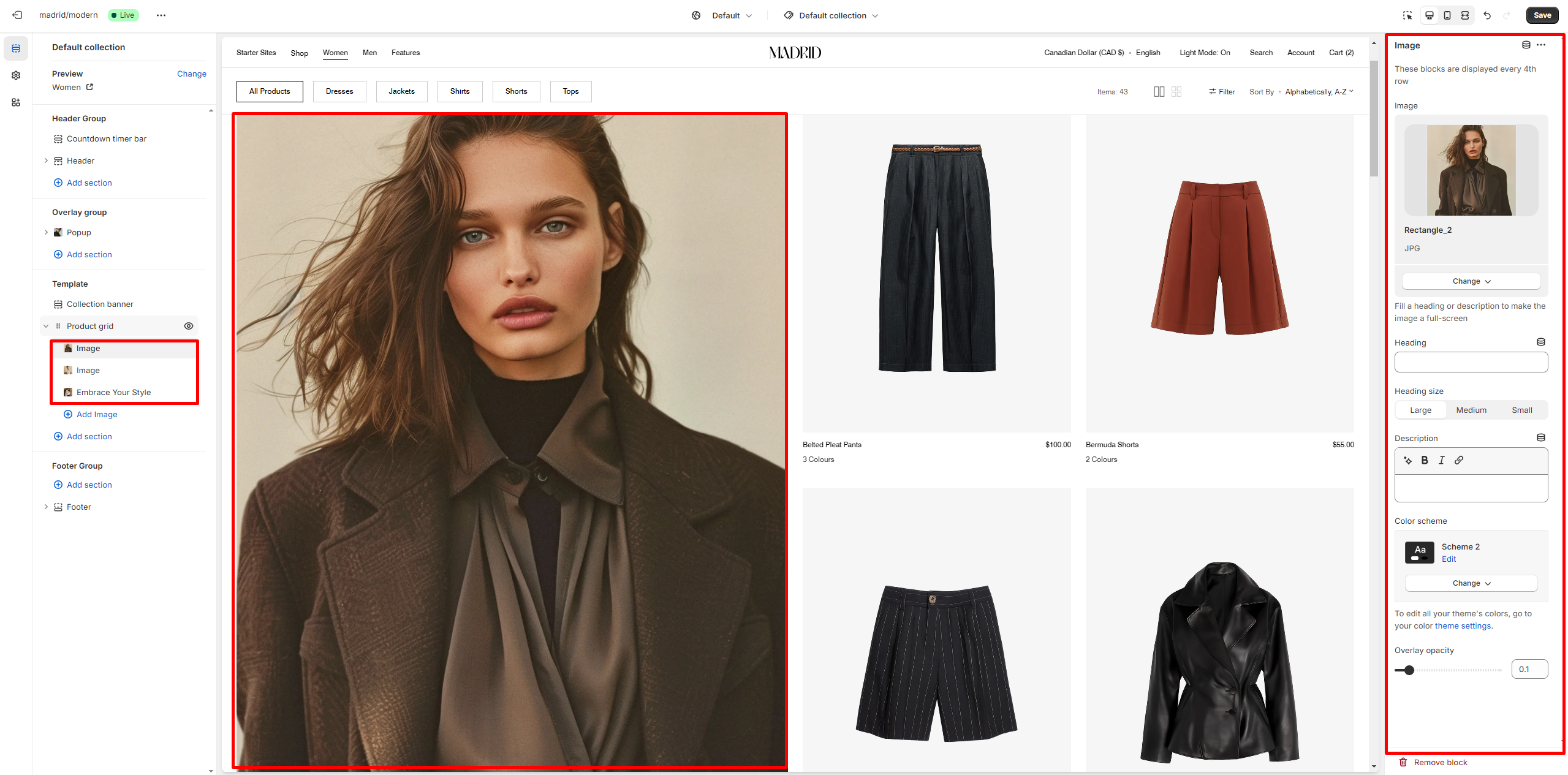
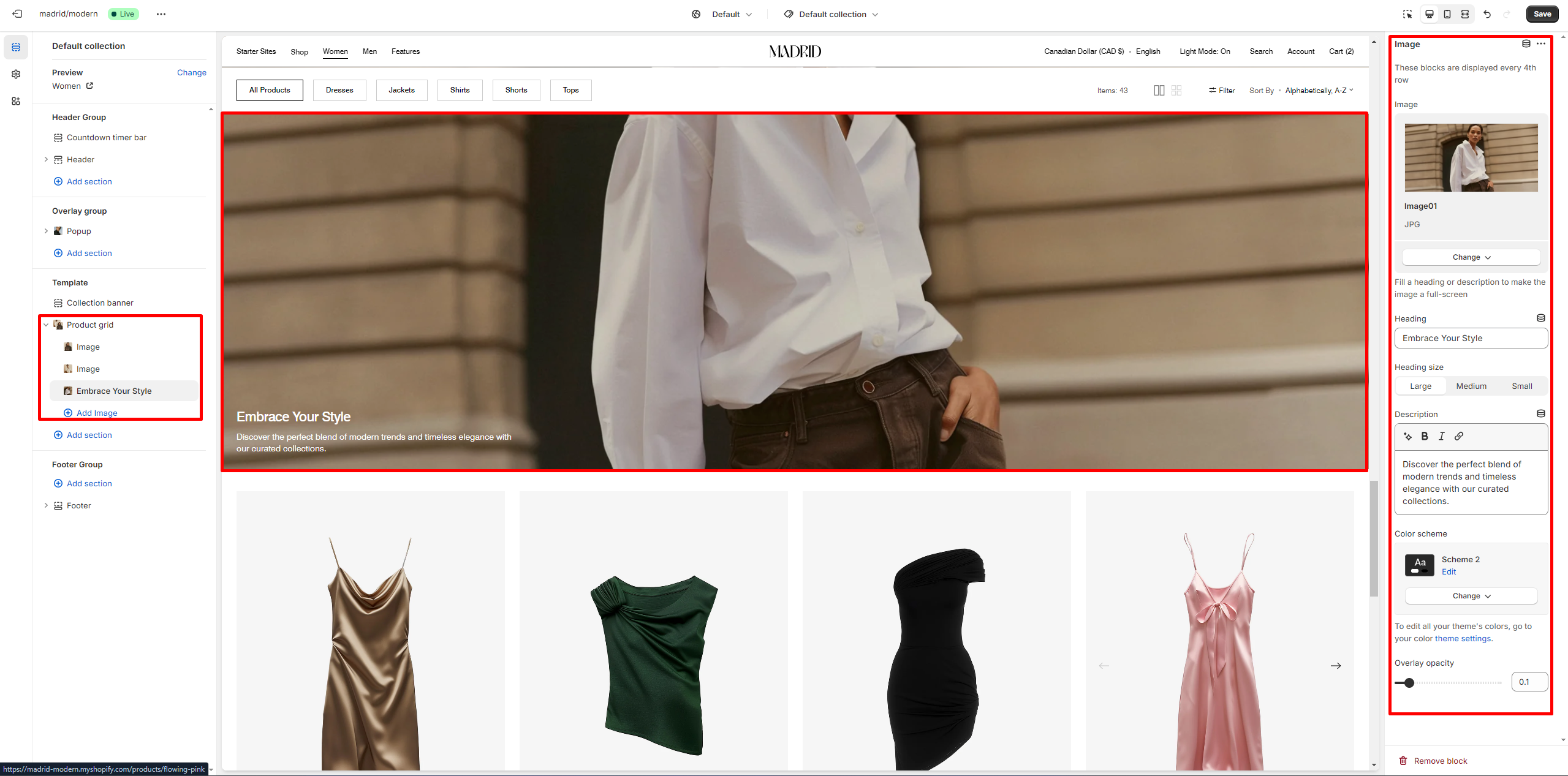
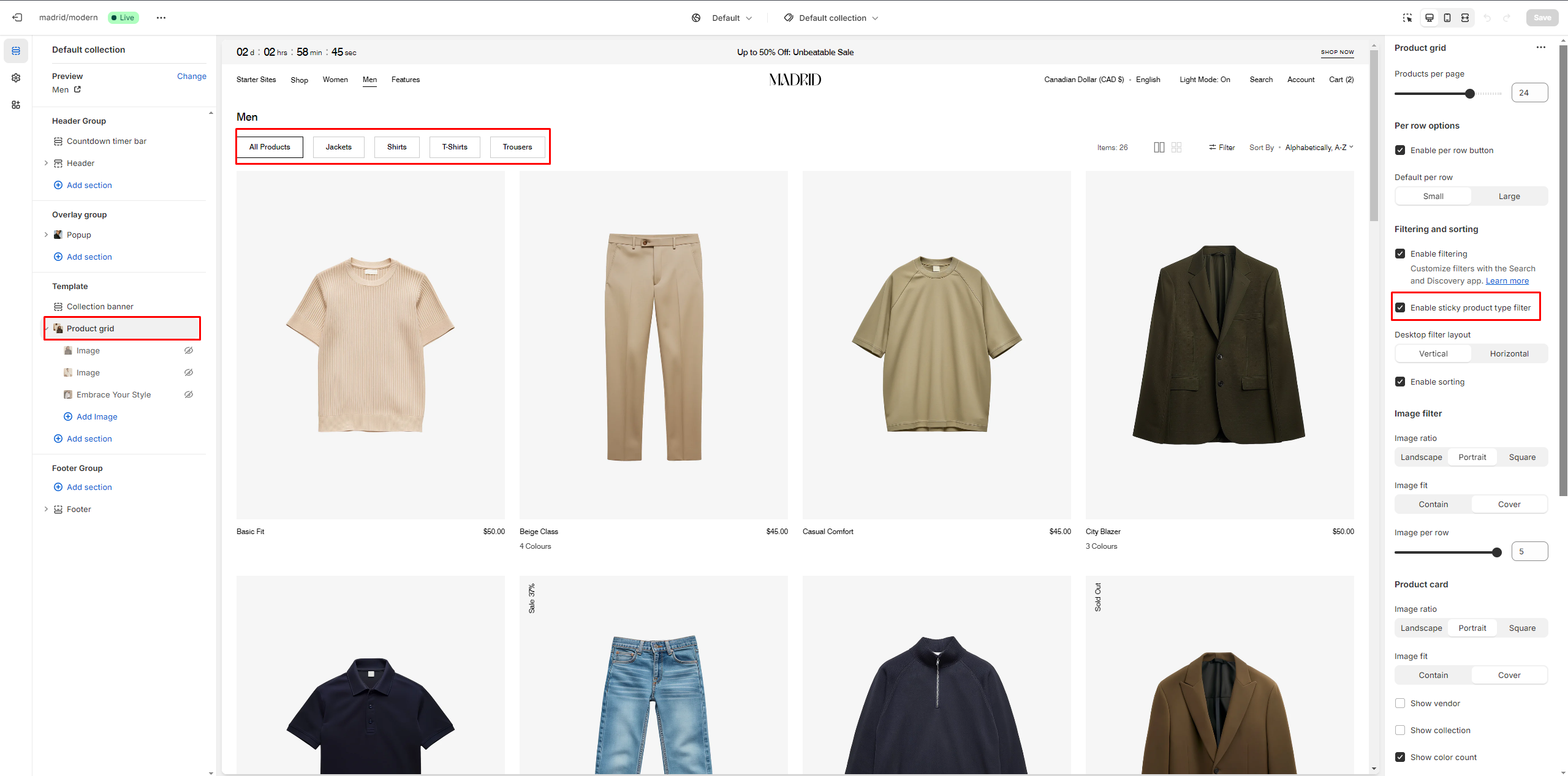
Product Grid

- Products per page field sets the number of displayed cards
- Enable filtering field turn filtering
- Enable sorting field turn sorting
- Product card options allow you to customize product cards in the section
You can add engaging full-screen banners


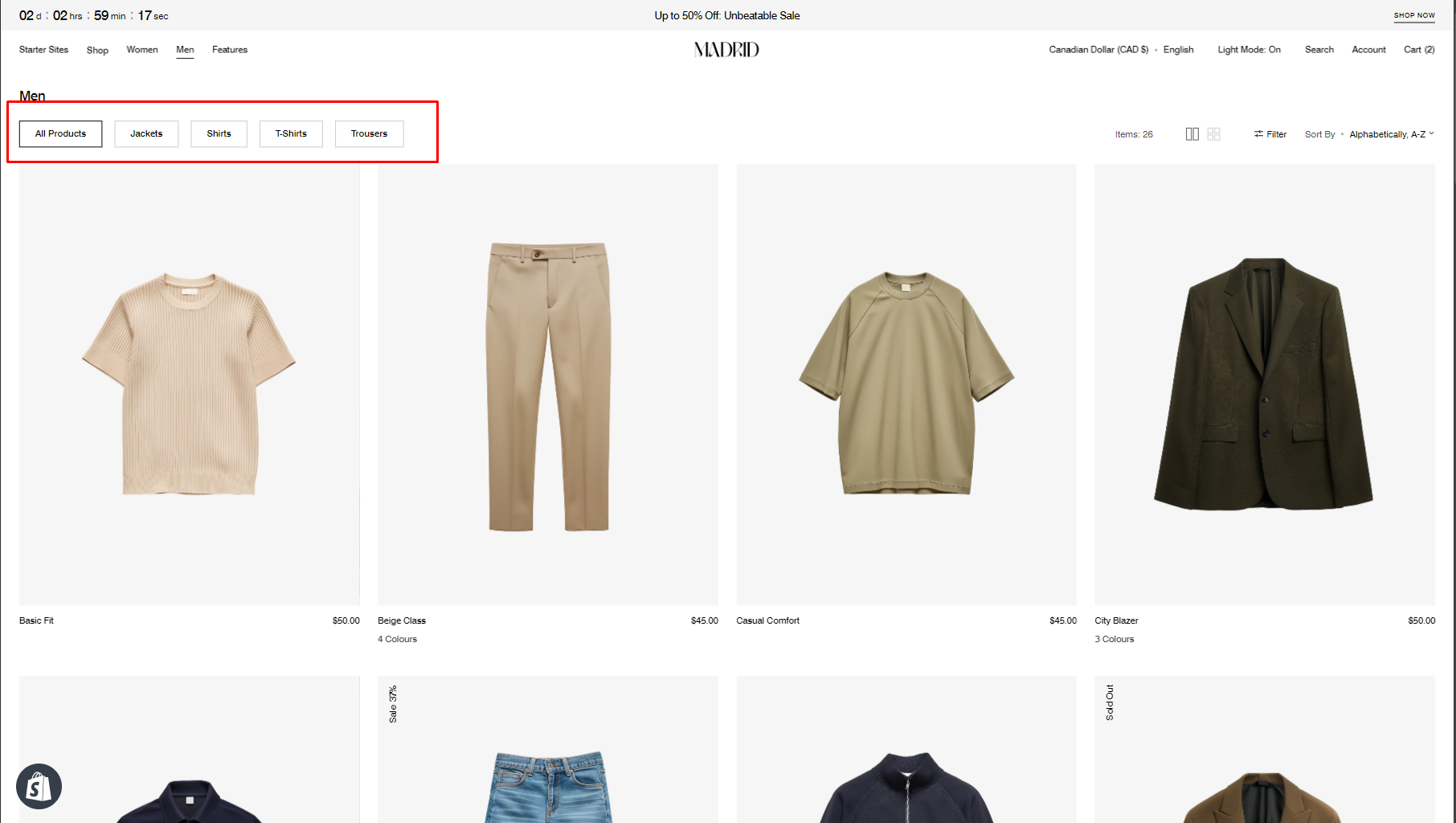
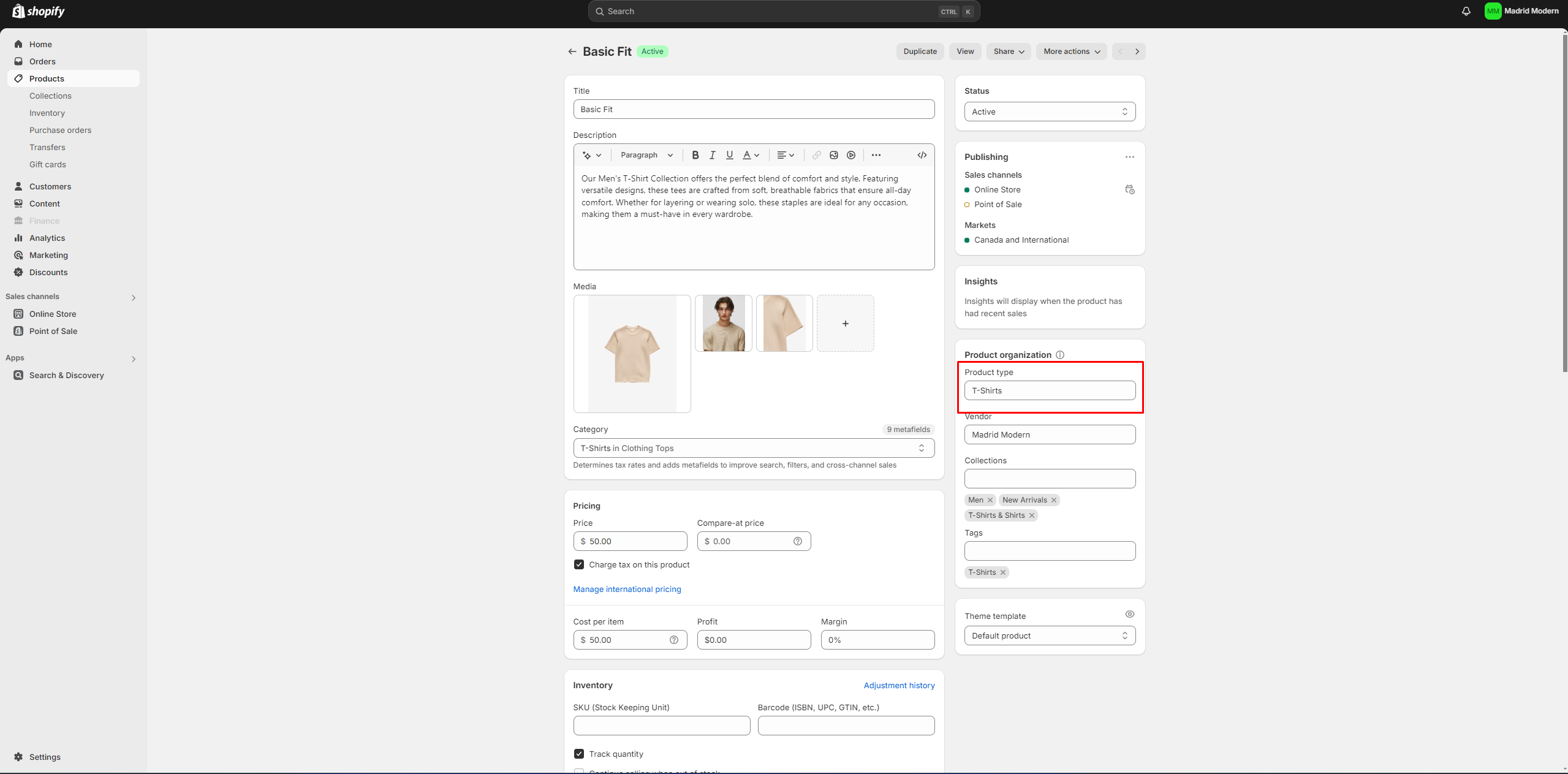
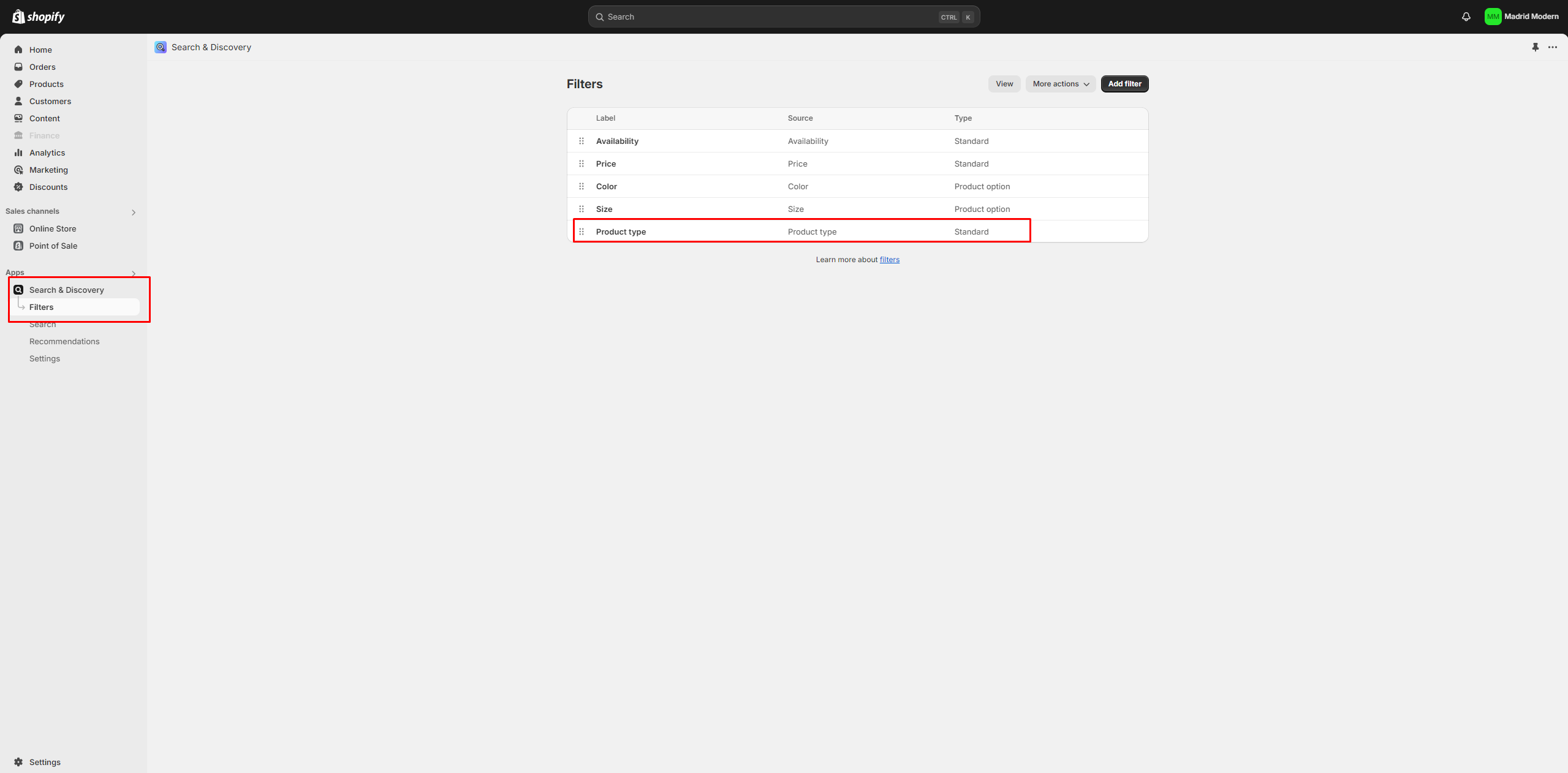
Product Type Filter

-
The Product Type must be added to the product parameters.

-
The Product type filter must be added from the Search & Discovery app.

-
Enable sticky product type filter in the Product Grid section.

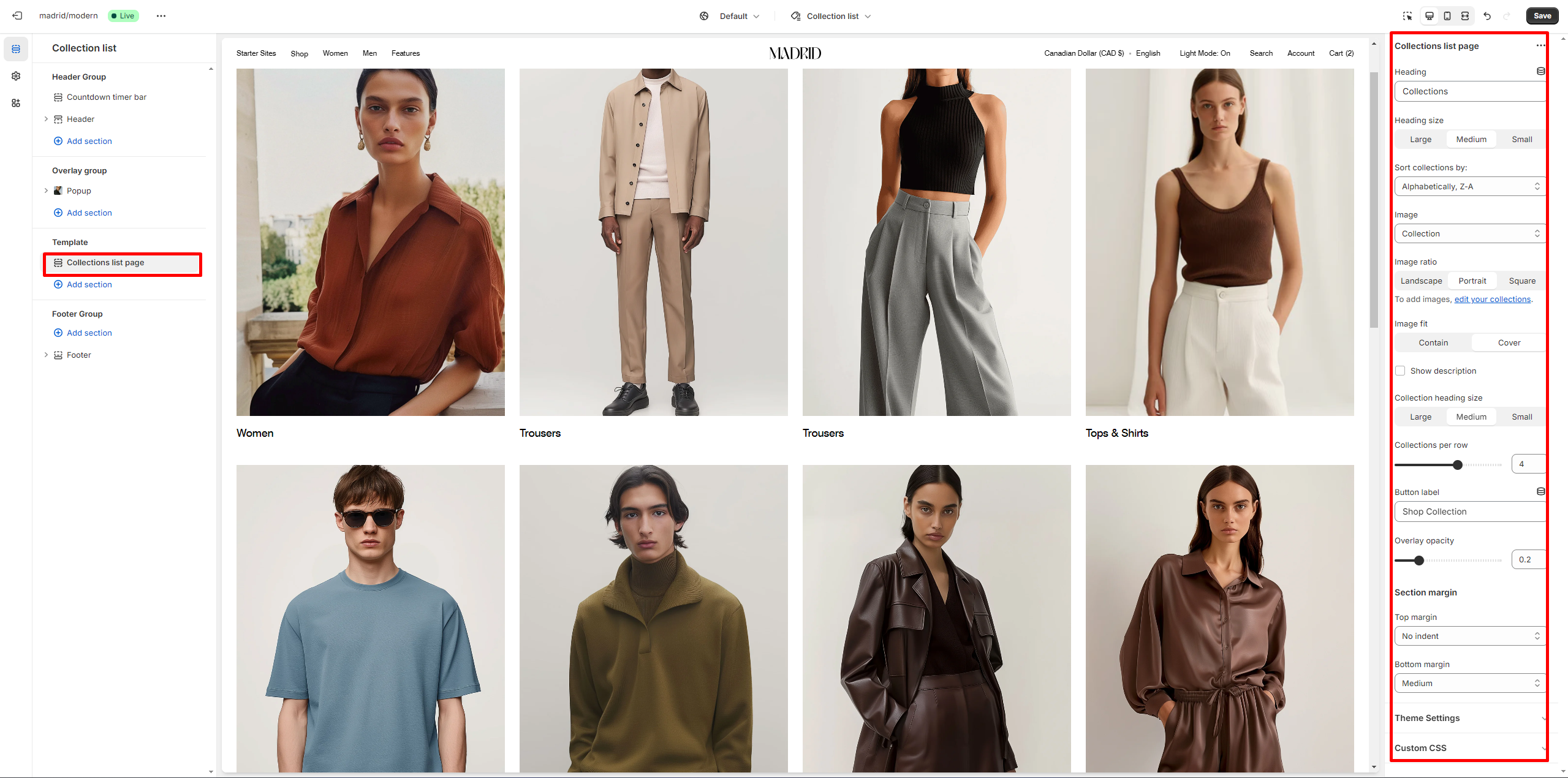
Collections List
Displays a list of all collections

- Heading field sets a header section.
- Sort collections by field filters the collection by the specified parameters
- Image field allows you to choose cover for collections items.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show description enables the display of the collection description.
- Collections per row slider allows you to change the number of collections per line only on desktop devices.
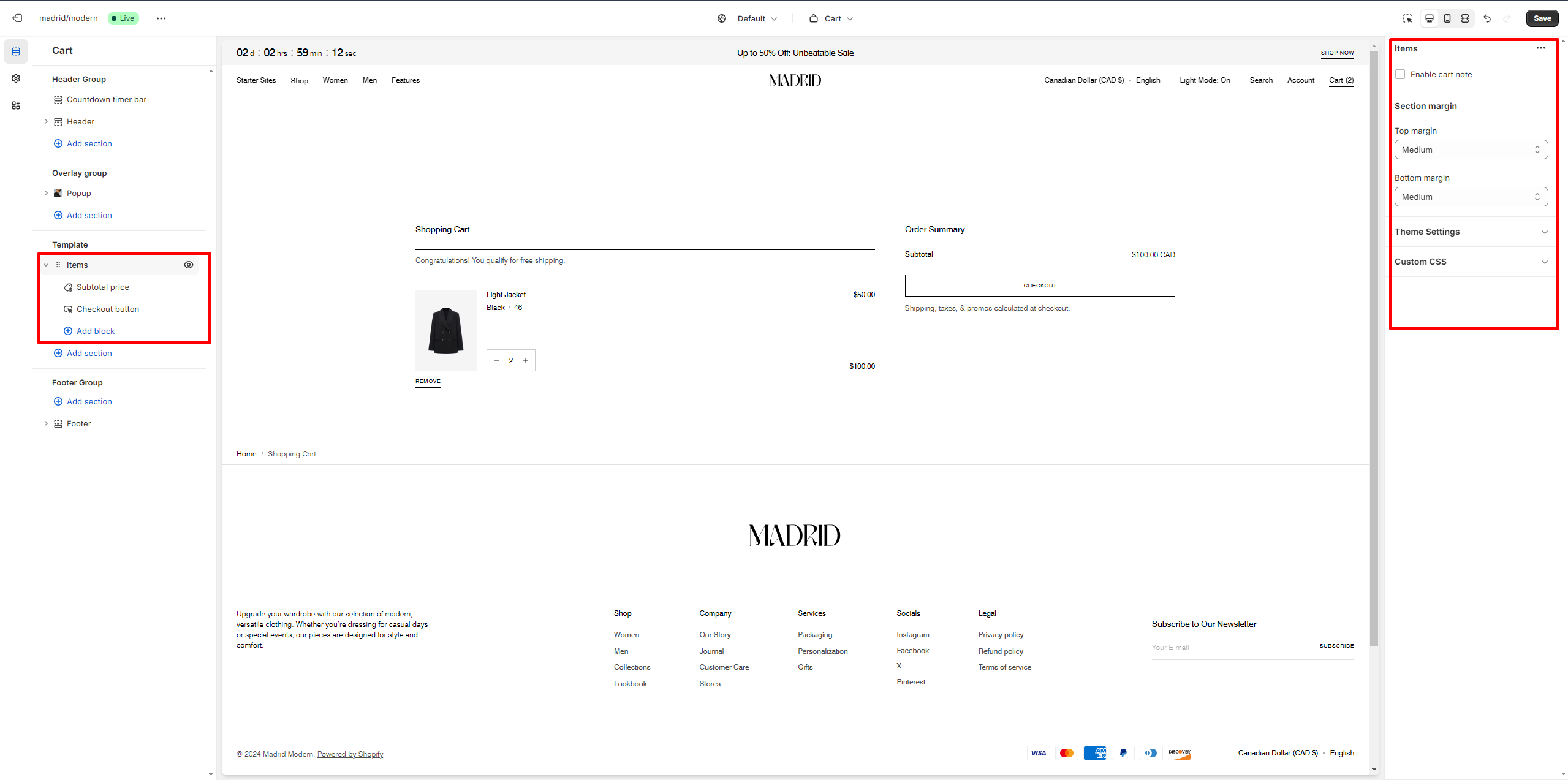
Cart

Blog

- Blog posts per page field sets the number of displayed cards.
- Blog posts per row slider allows you to select the number of columns in one line.
- Animations settings allows you enable animation effect on scroll
- Slider options allows you to customize slider.
- Blog post options allows you to customize slider blog post.
-
On the block you can select a blog that can add the intro banner

Blog Post


- Header layout allows you to select the location of the image.
- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Featured image height field allows you to select an image ratio.
- Block Content option Show Share block allows enable links from the list.
- Block Content option Show date field enable date for blog post.
- Block Contentr option Show author field enable author for blog post.
Our Story

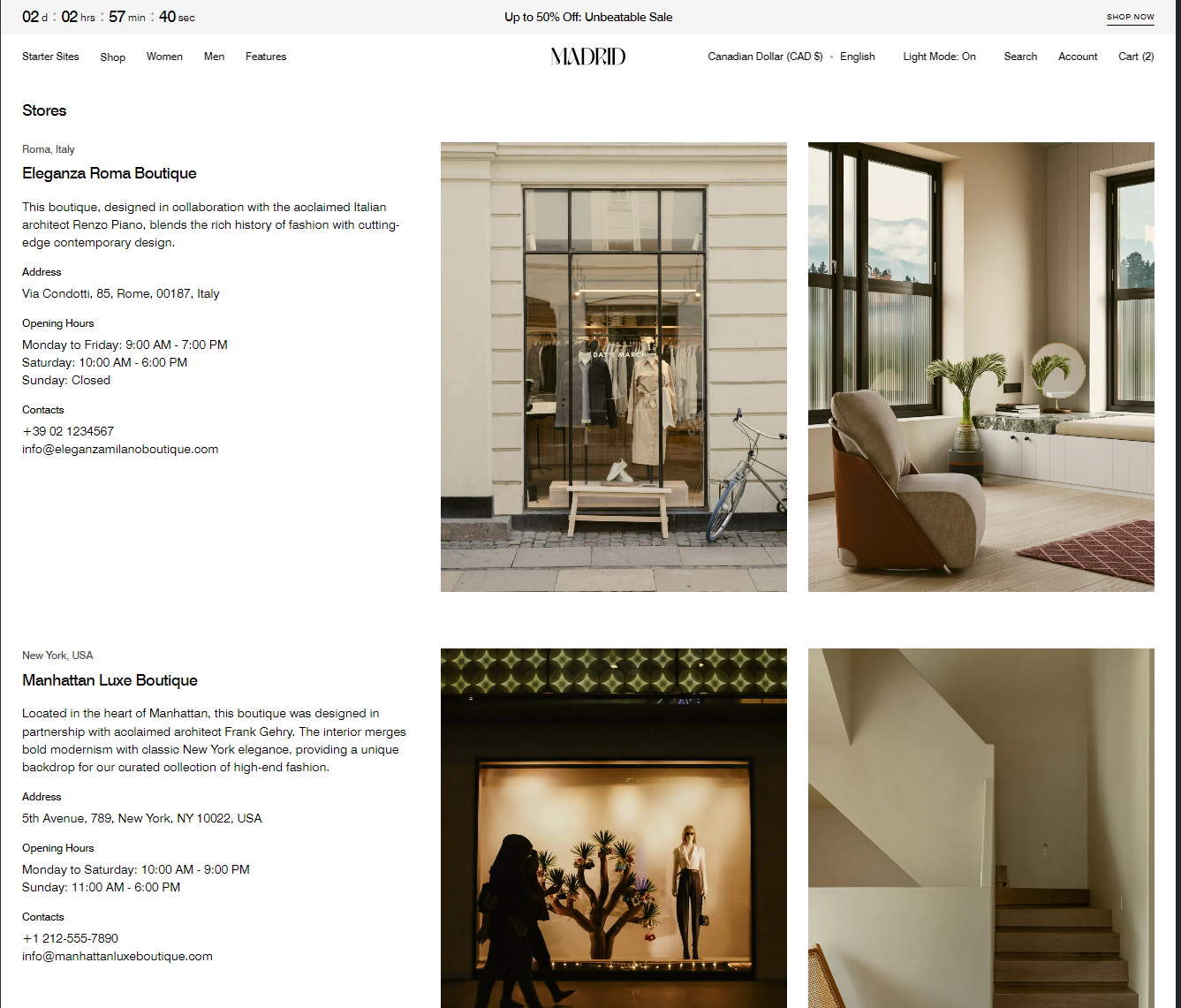
Stores

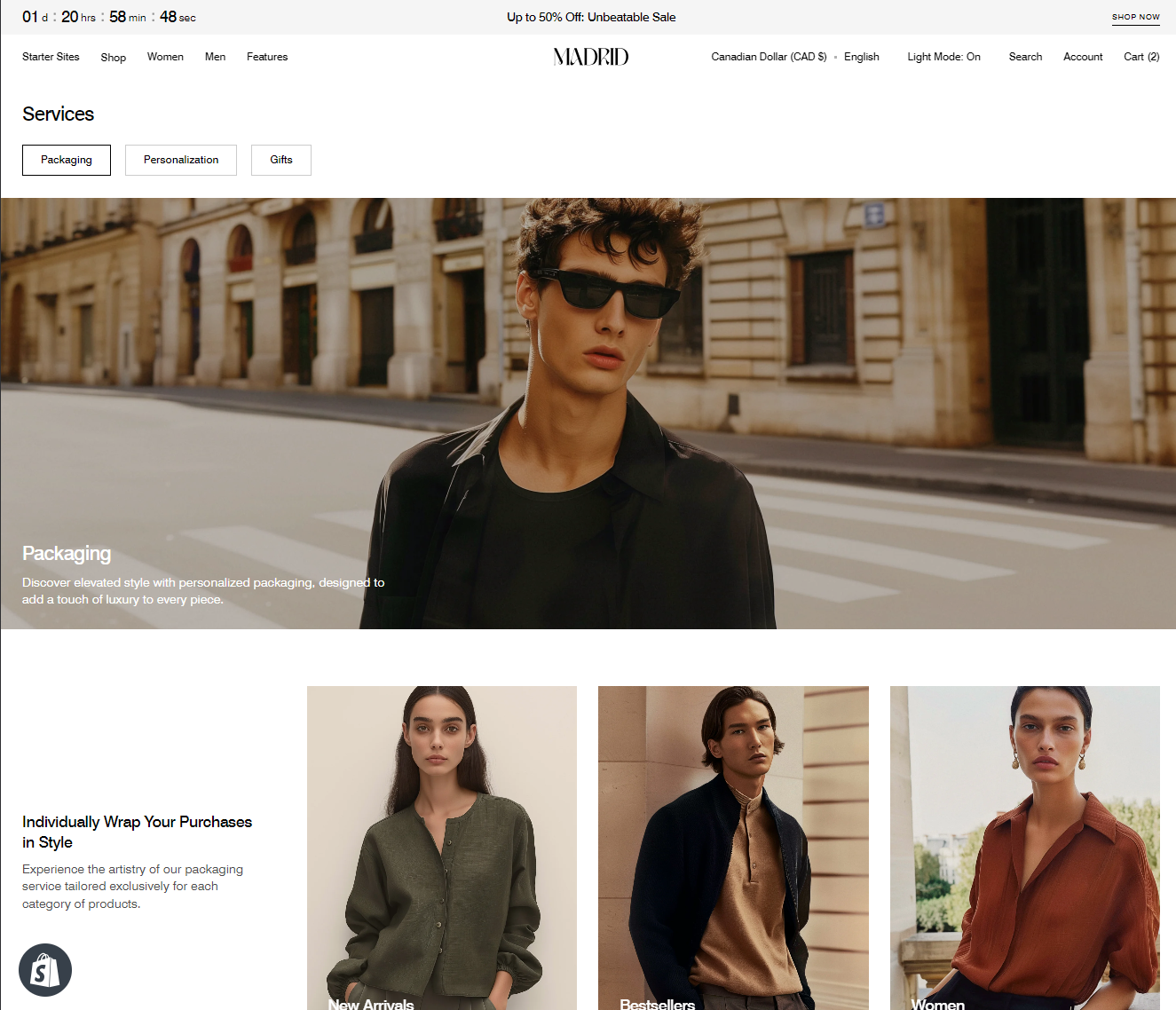
Services

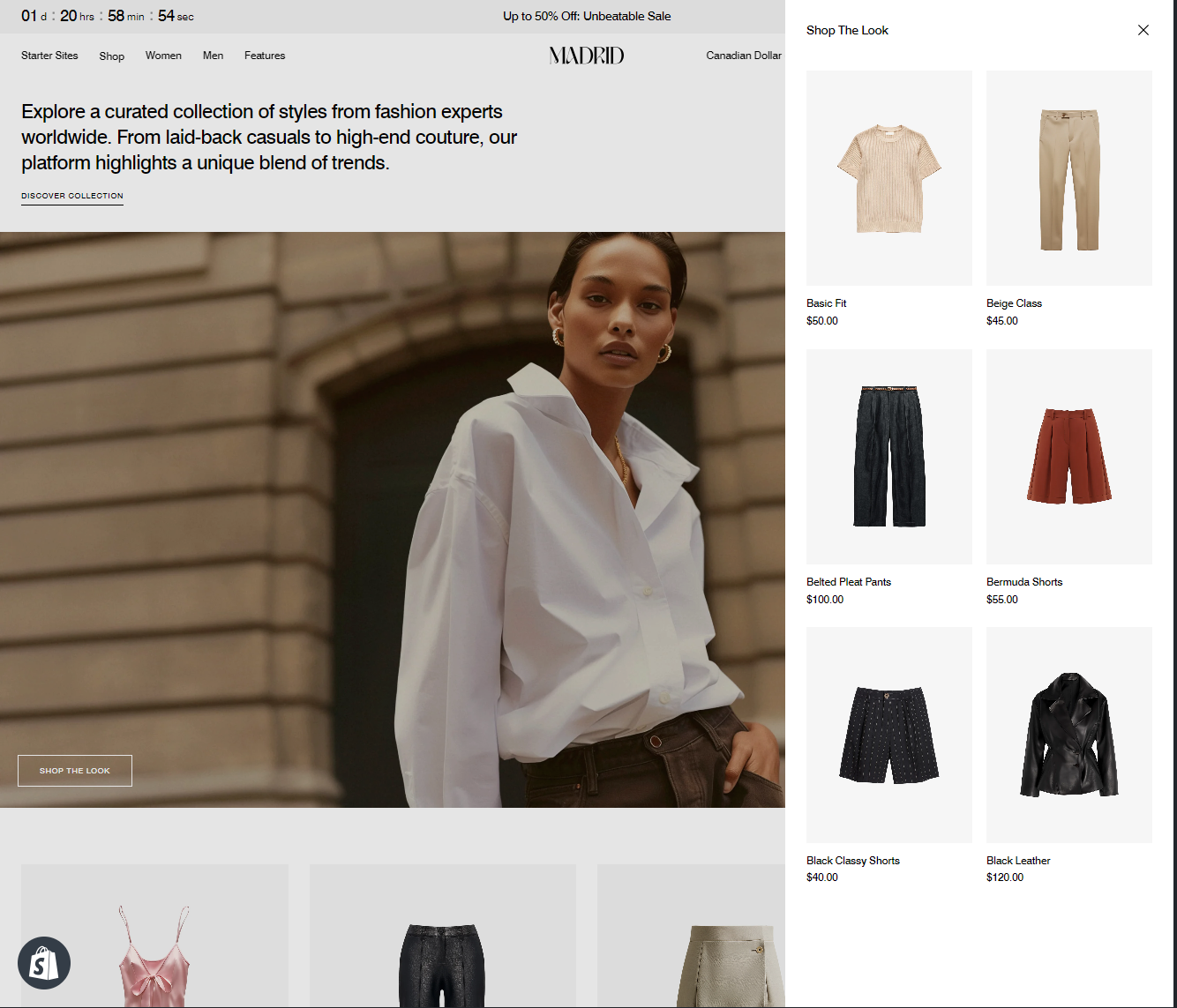
Lookbook

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions



