Monaco
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General Settings
Settings that are used in almost all sections.
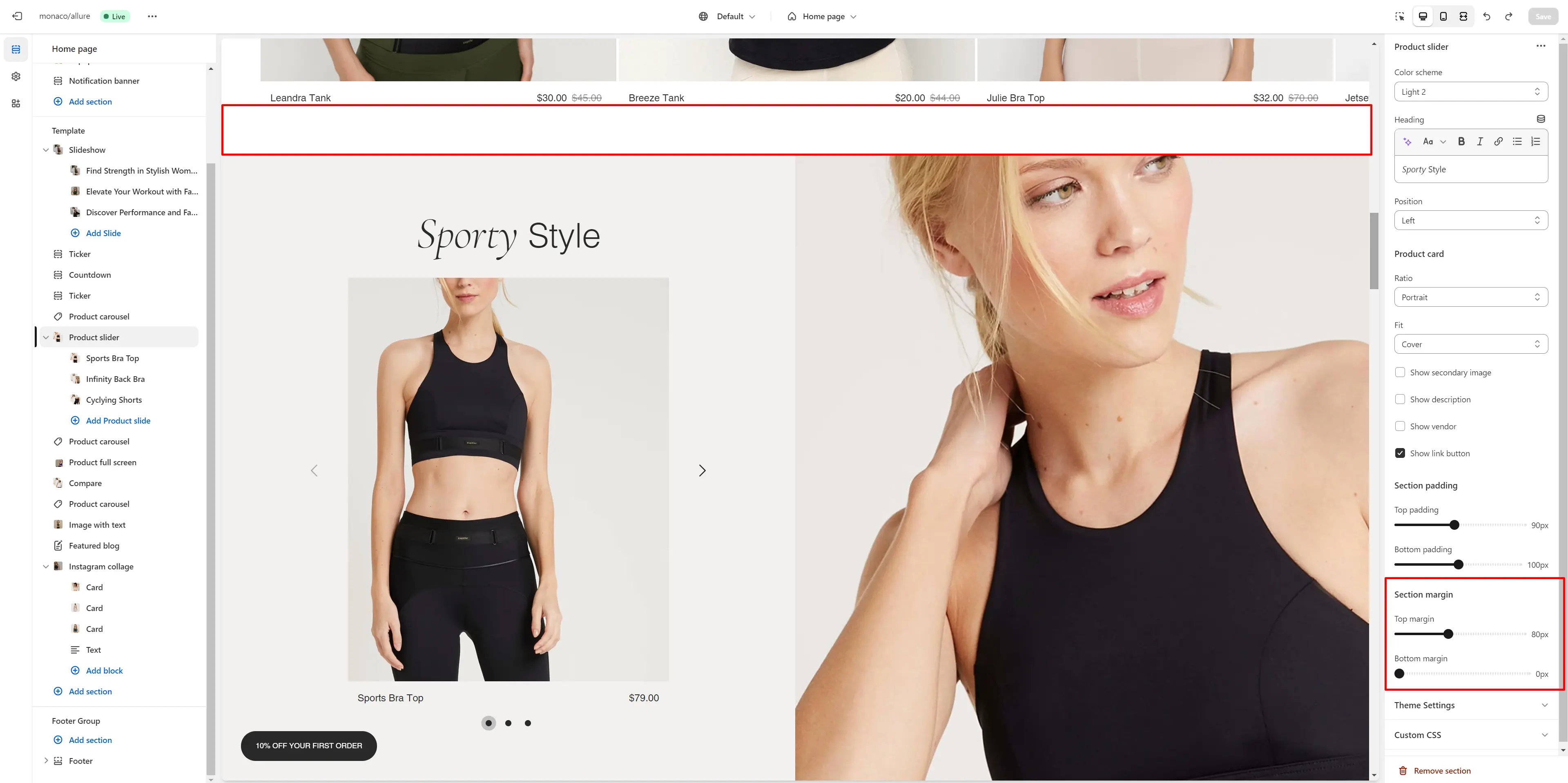
Section Margin
Allows you to change the top and bottom margin in the section.
- Top margin slider allows you to change the top margin in the section.
- Bottom margin slider allows you to change the bottom margin in the section.

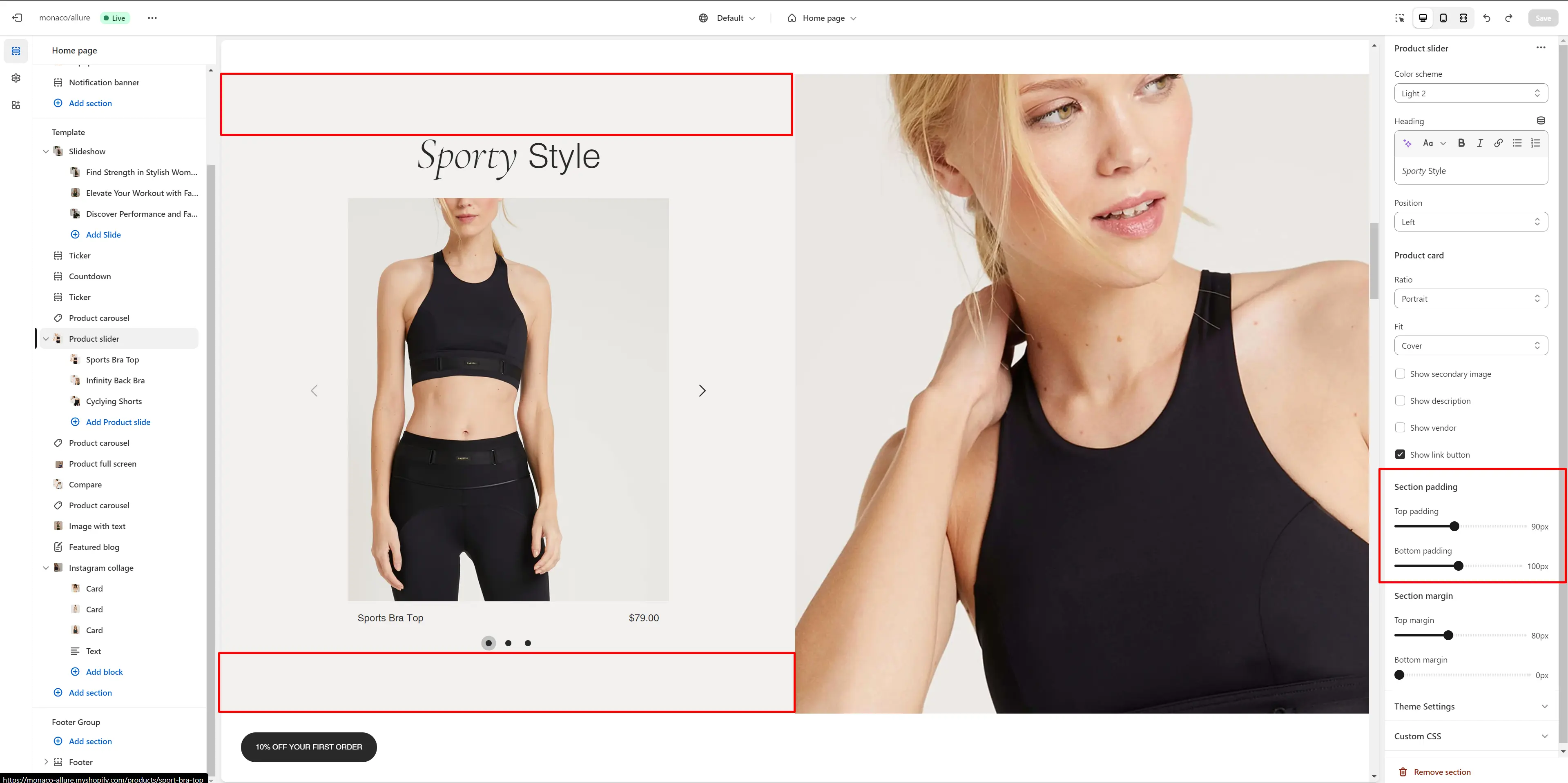
Section Padding
Allows you to change the top and bottom padding in the section.
- Top padding slider allows you to change the top padding in the section.
- Bottom padding slider allows you to change the bottom padding in the section.

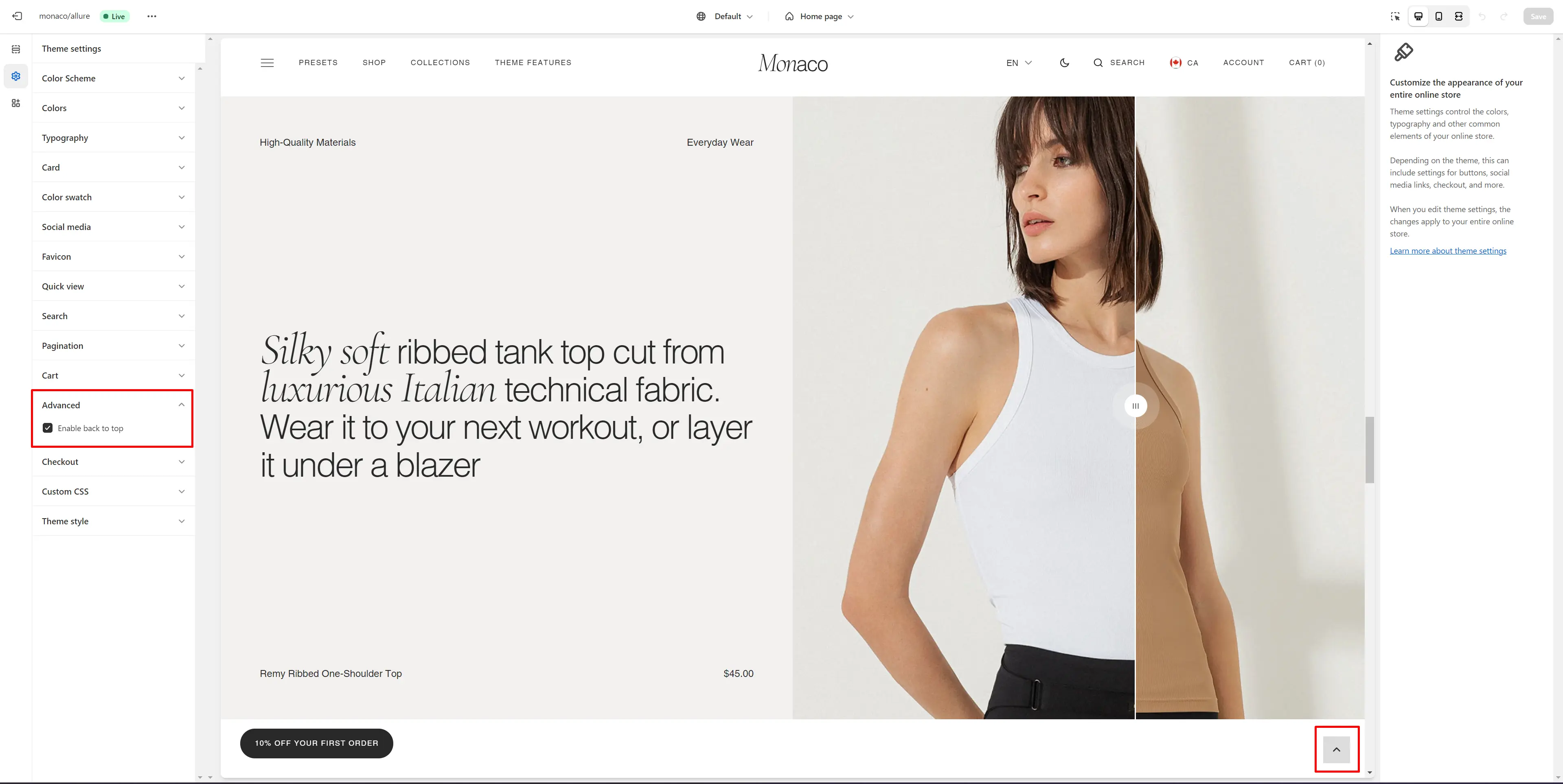
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

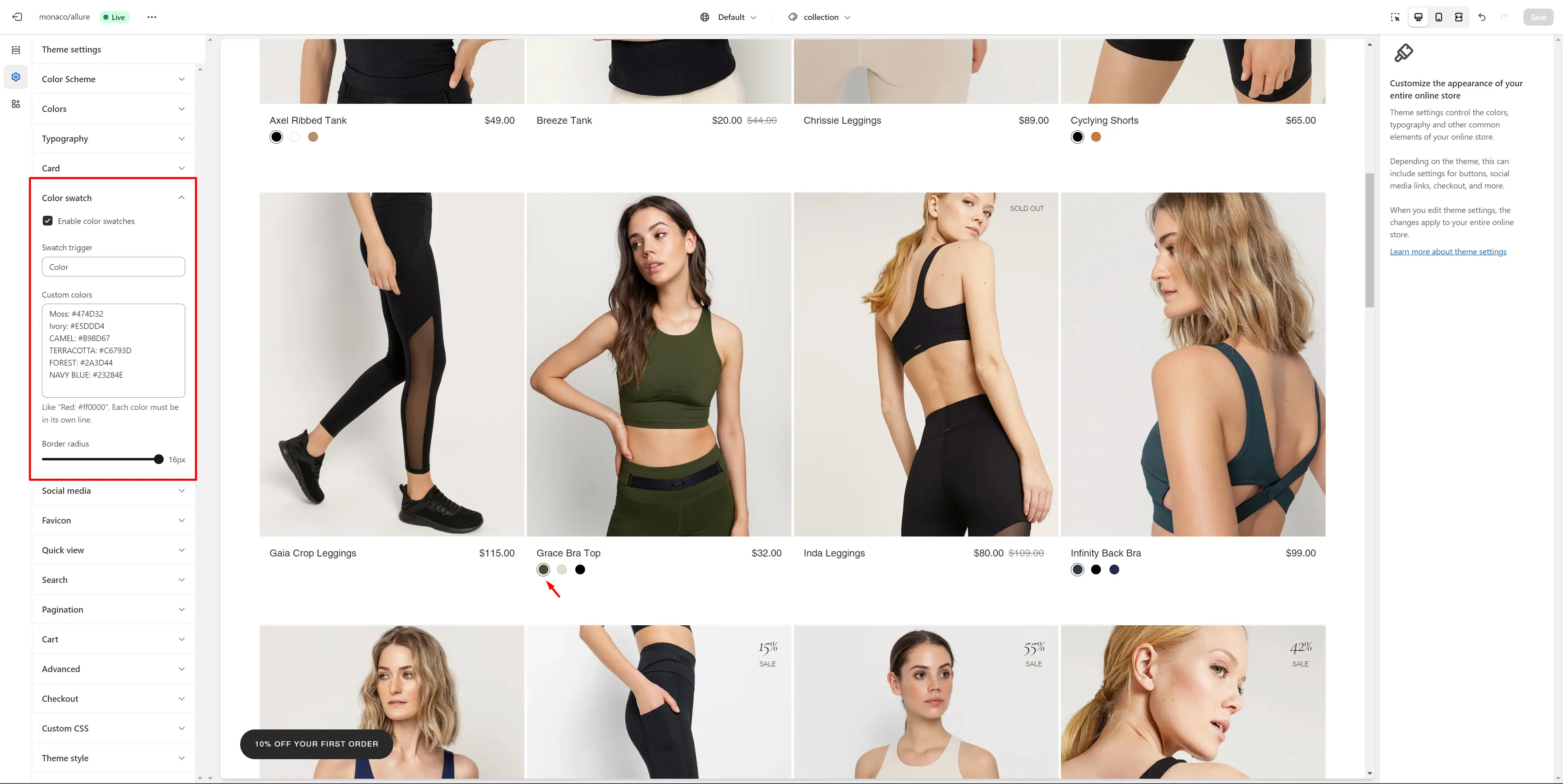
Color Swatches
To enable and customize color swatches, go to Theme settings > Color swatches. The swatch trigger should match the option in Product variants. You can also add custom colors by specifying their name and HEX code.

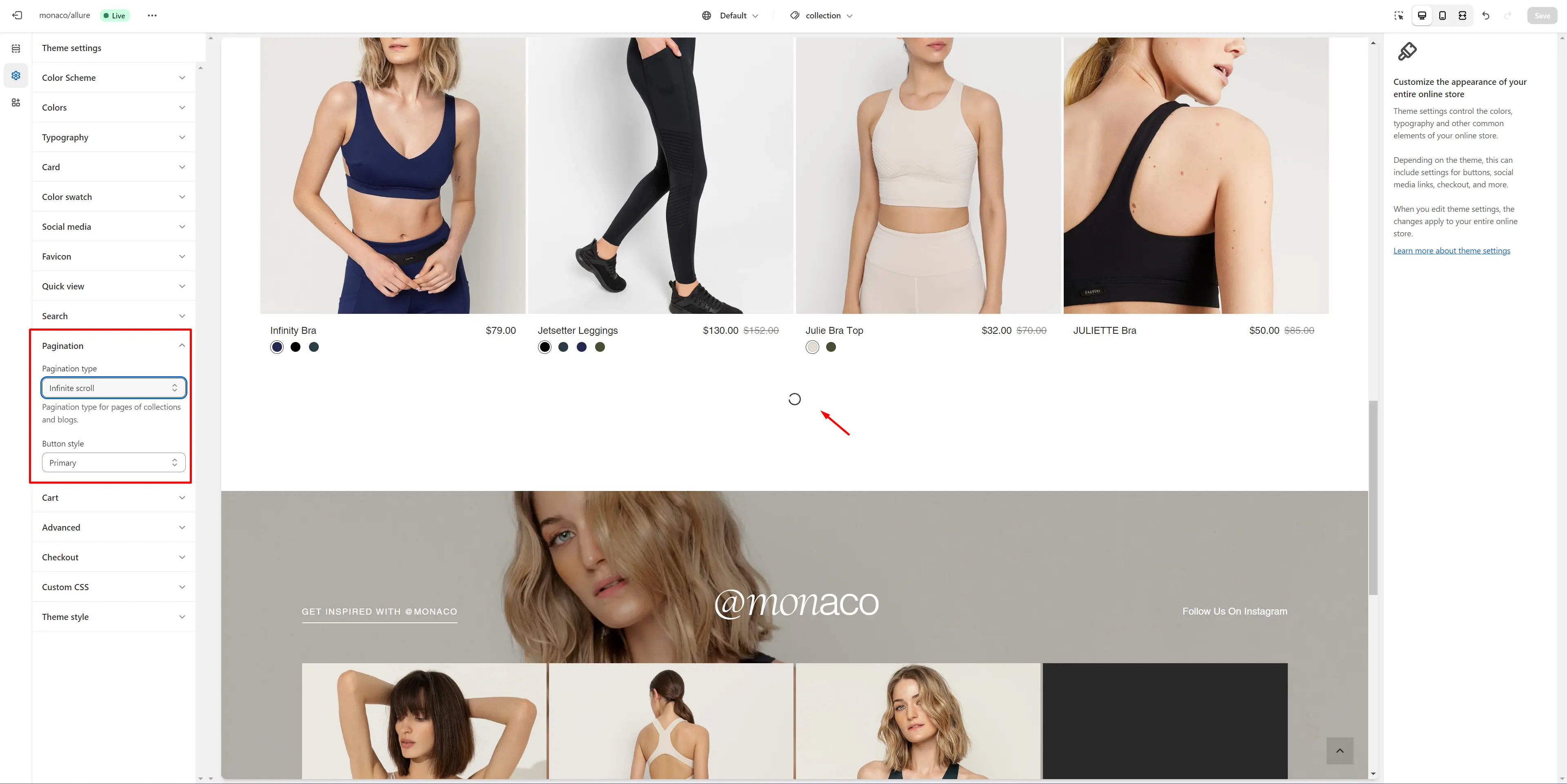
Infinite Scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used on all pages by default.
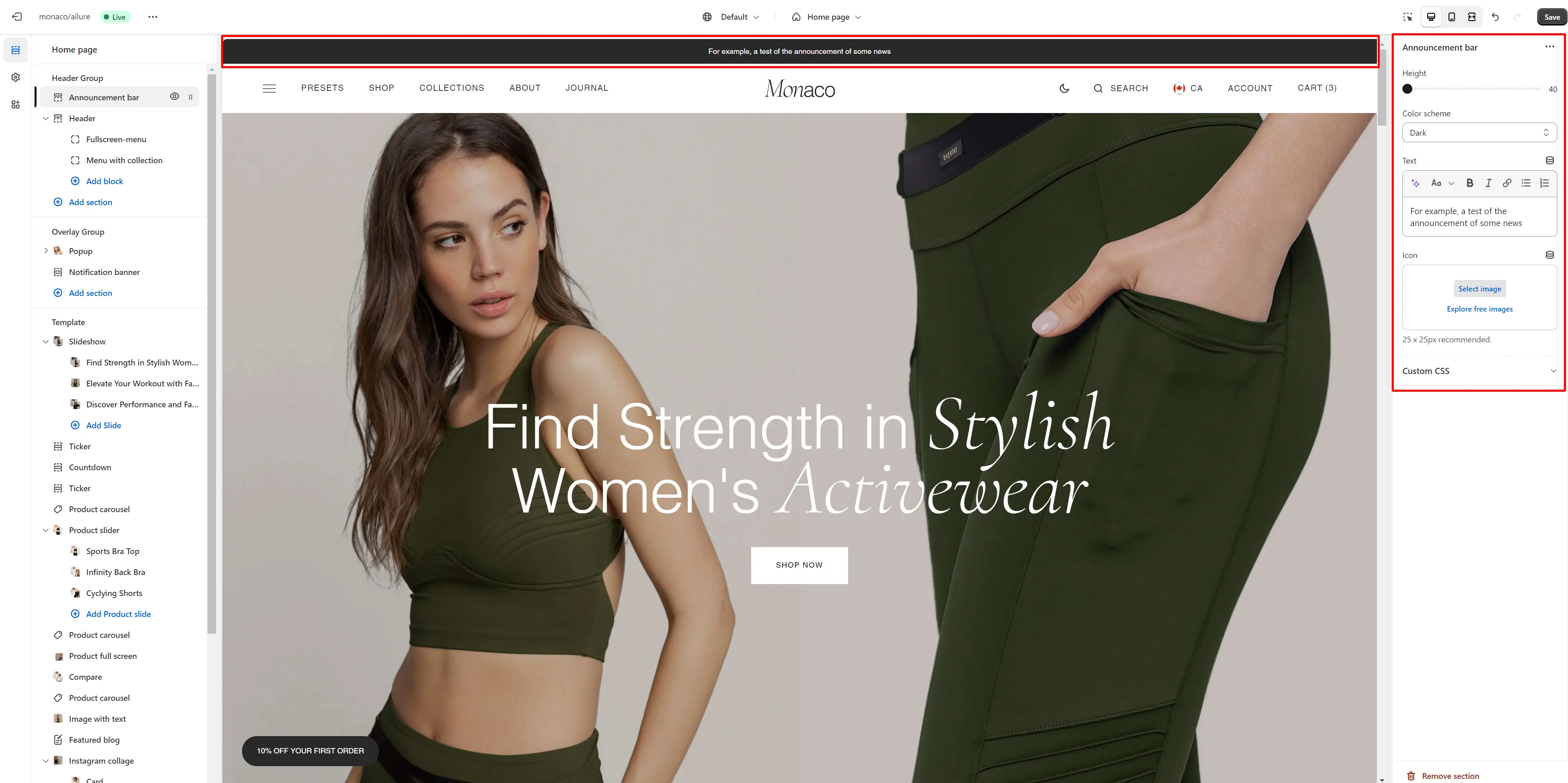
Announcement Bar
The Announcement Bar appears at the top of every page, displaying custom messages with optional links. It’s ideal for promoting sales or sharing important updates.

- Use the Add announcement button to add an announcement.
- Height slider allows you to change the announcement height only on desktop devices.
- Color scheme selector allows you to change the color scheme. You can change the background color in the Theme settings.
- Text field allows you to add and edit text.
- Use the field Icon (Optional) to add/change the image.

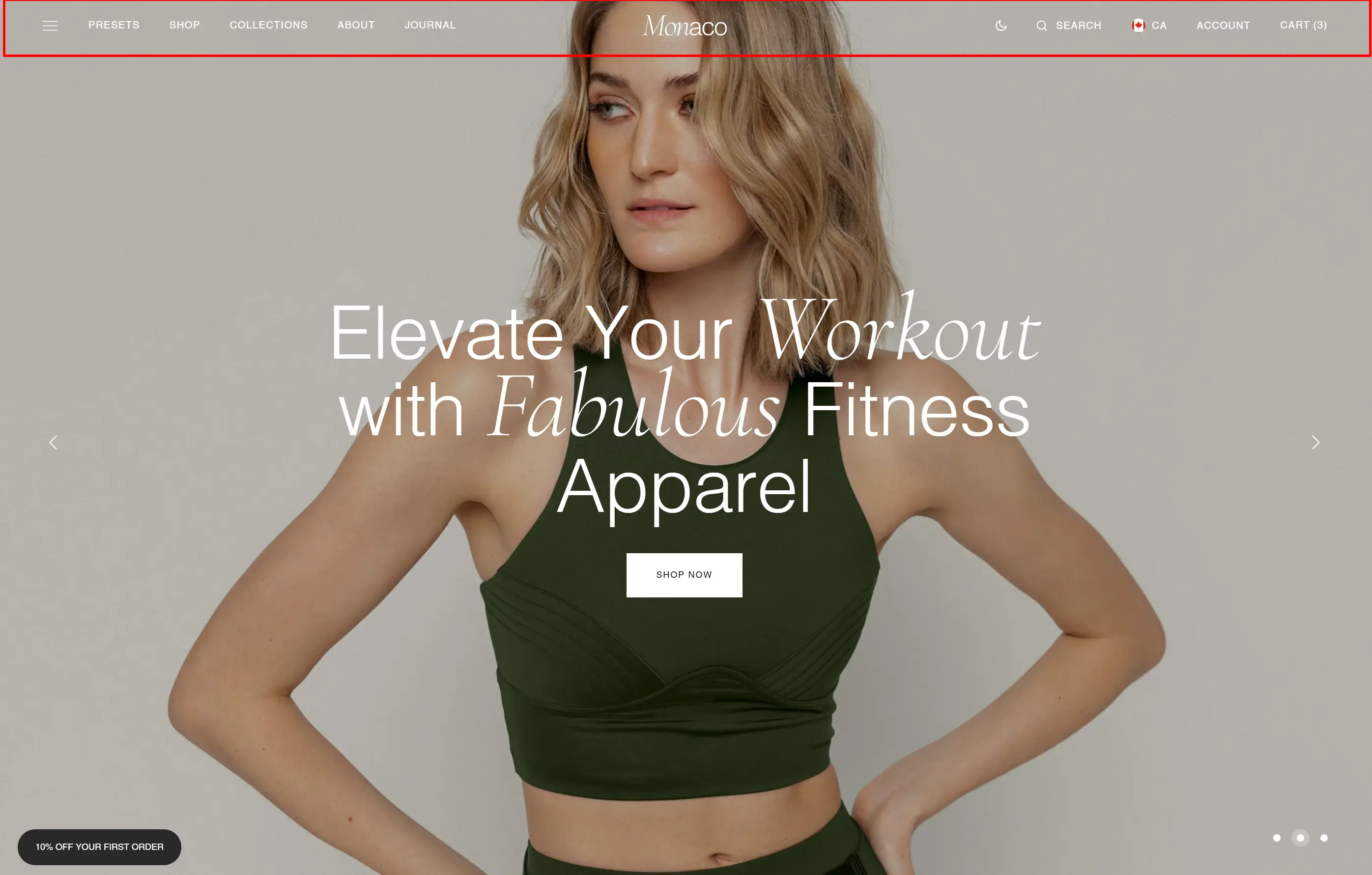
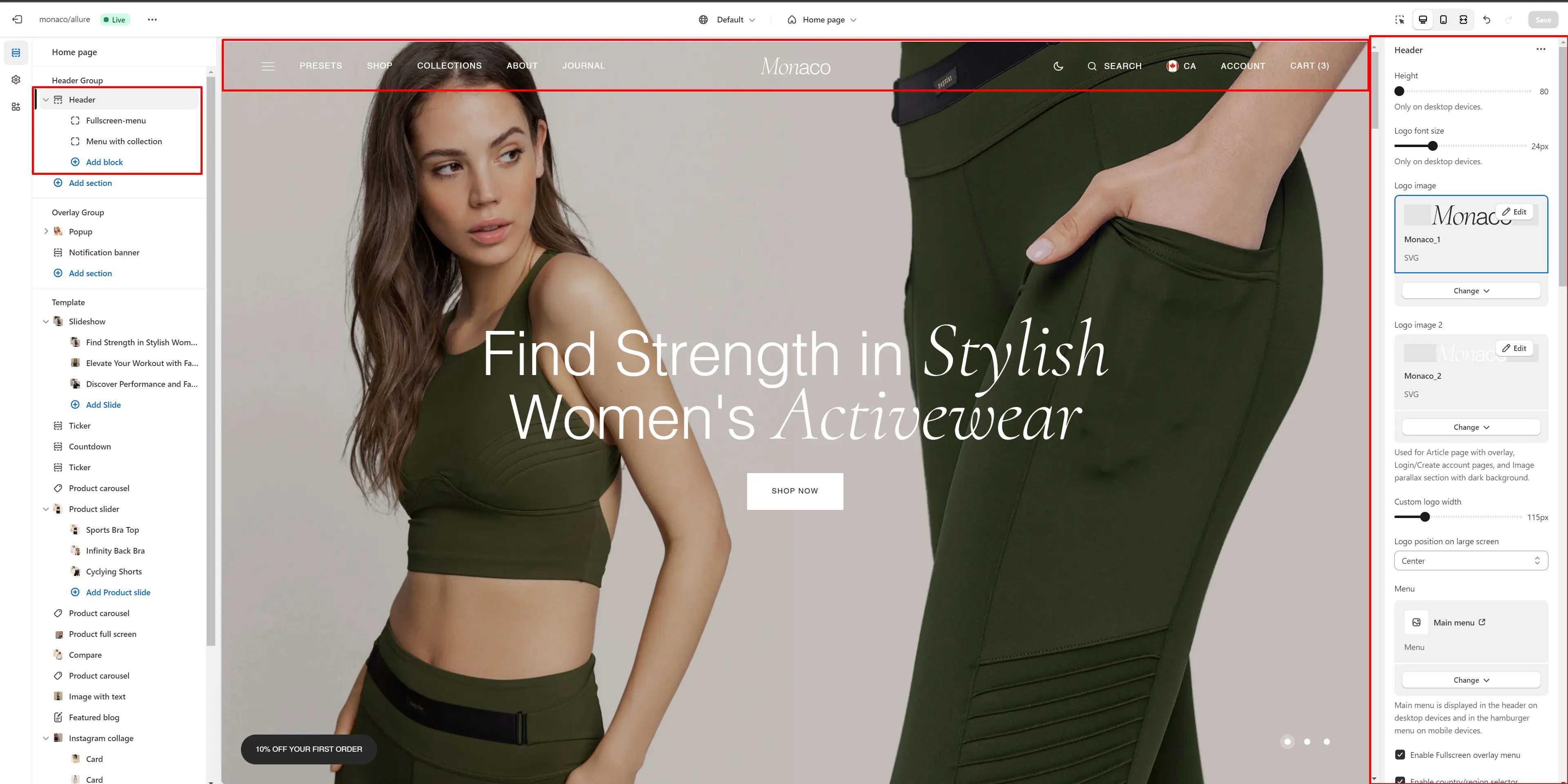
Header
There are several types of the header in this theme. You can choose a variant.



- Height slider allows you to change the header's height only on desktop devices.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Choose a Menu to be displayed in the header.
- Enable fullscreen overlay menu field enables the display a fullscreen menu only on desktop devices.
- Enable Country/Region Selector field enables the display of country/region.
- Sticky header field allows the display of a header on the screen as the user scrolls up.
- If enable Overlay, header will be without background.
- Color scheme selector allows you to change the color scheme for the overlay header.
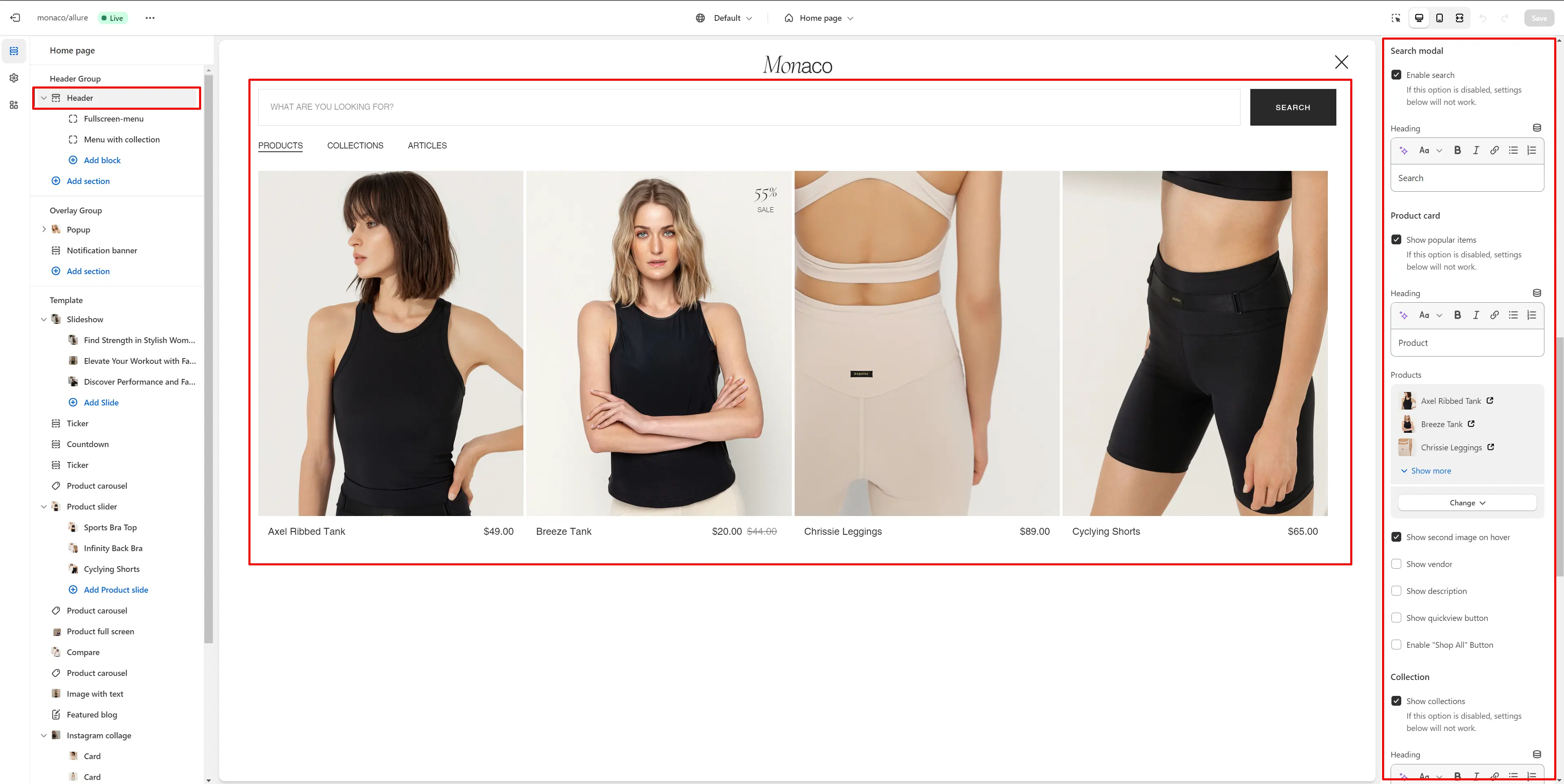
- Enable search selector field enables the display of search modal in the header.
- Show popular items selector field enables the display of items in the search modal.
- Show collections selector field enables the display of collections in the search modal.
- Show articles selector field enables the display of articles in the search modal.

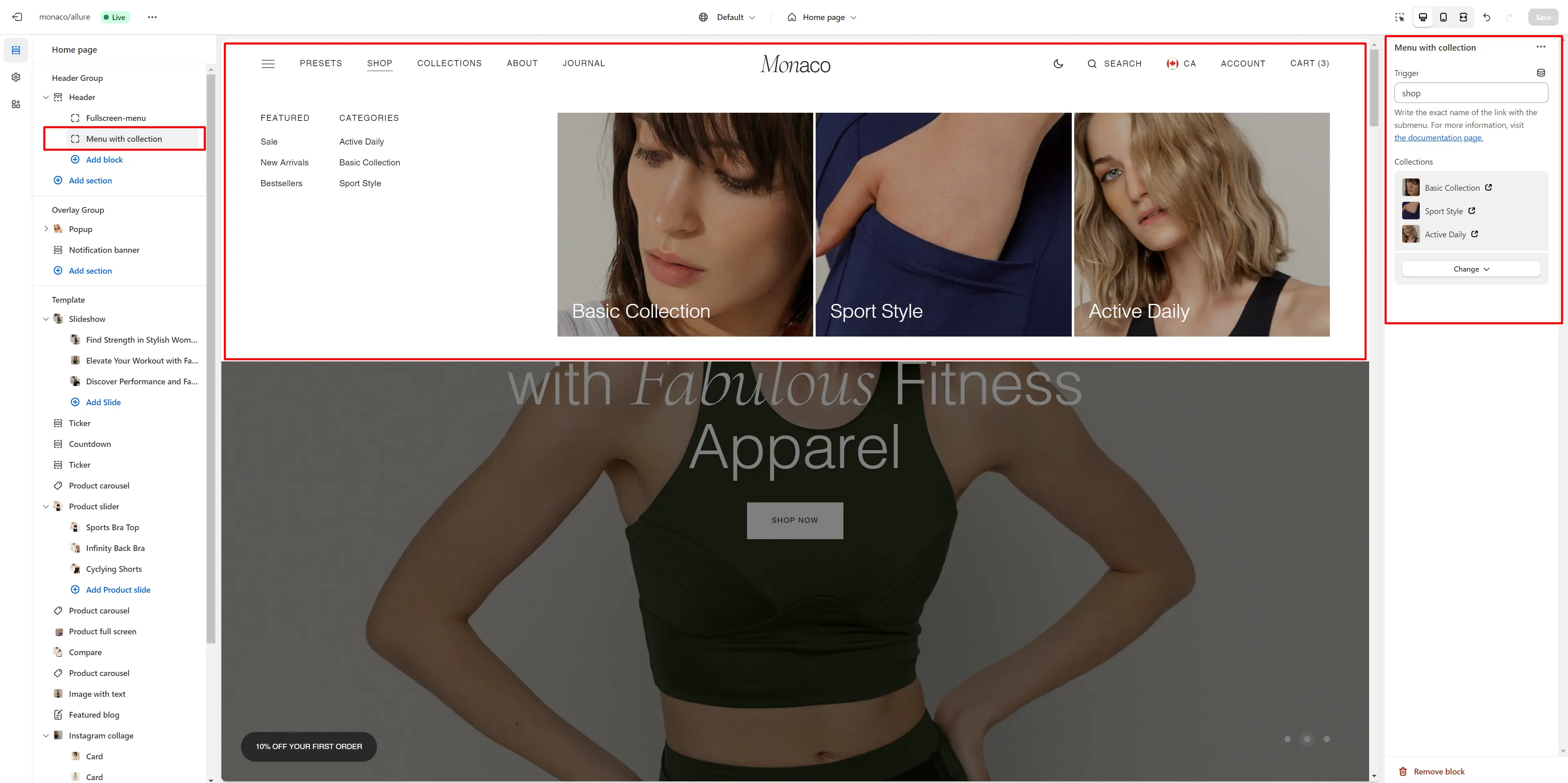
Mega Menu
To add a Mega Menu, make sure that the main menu link has sublinks, and then follow these steps:
- Add the Mega Menu to the Header.
- Type the exact name of the link in the Trigger field.
- Collection field enables the display of collection in the Mega Menu.

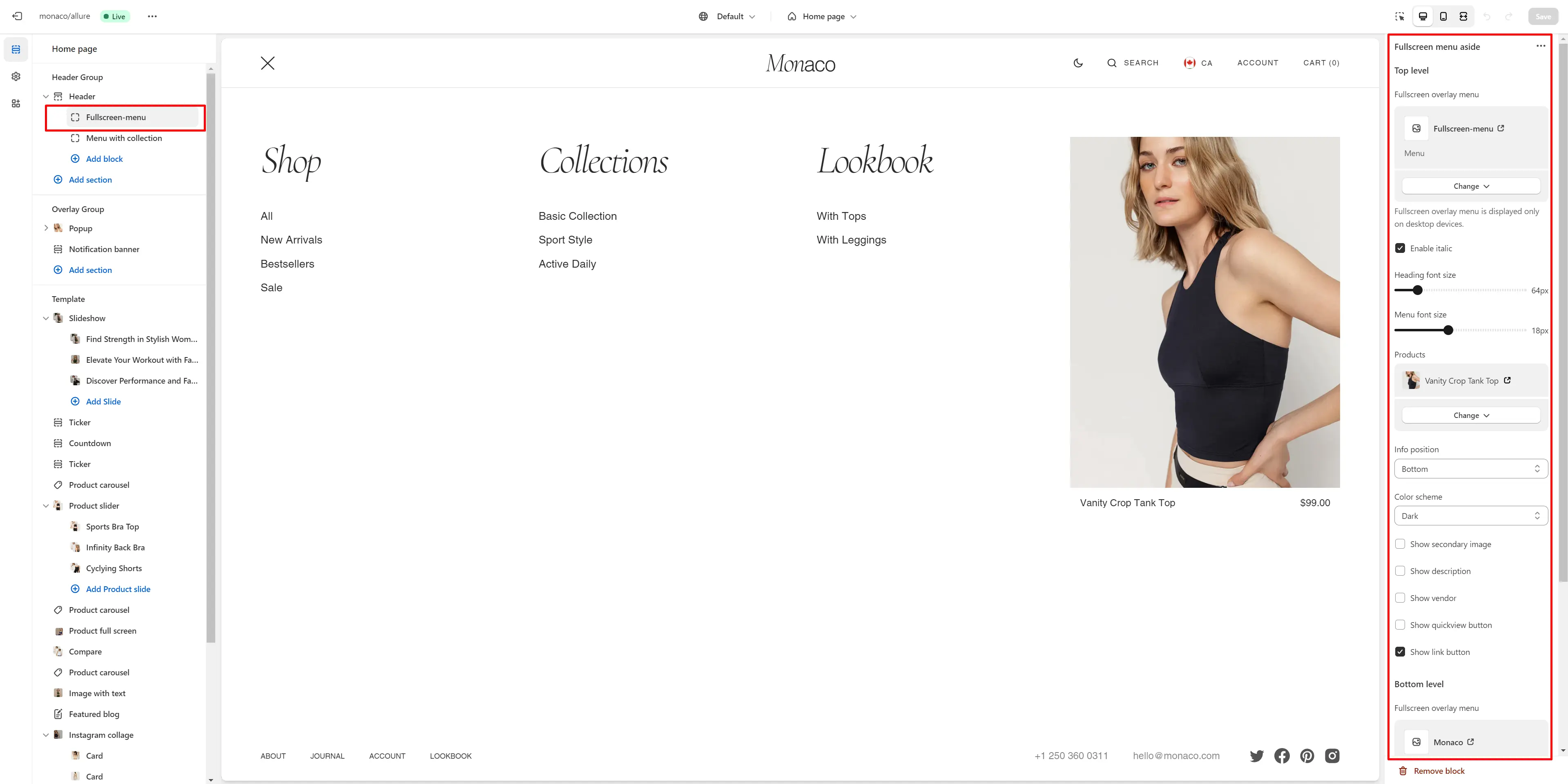
Fullscreen Menu
- Choose a top level menu to display a menu at the top.
- Enable italic selector field enables you to display headings in italic font.
- Product card options allow you to add products and customize product cards.
- Choose a bottom level menu to display a menu at the bottom.
- Phone number allows you to set info at the bottom.
- E-mail address allows you to set info at the bottom.
- Show social field enables the display of social icons.

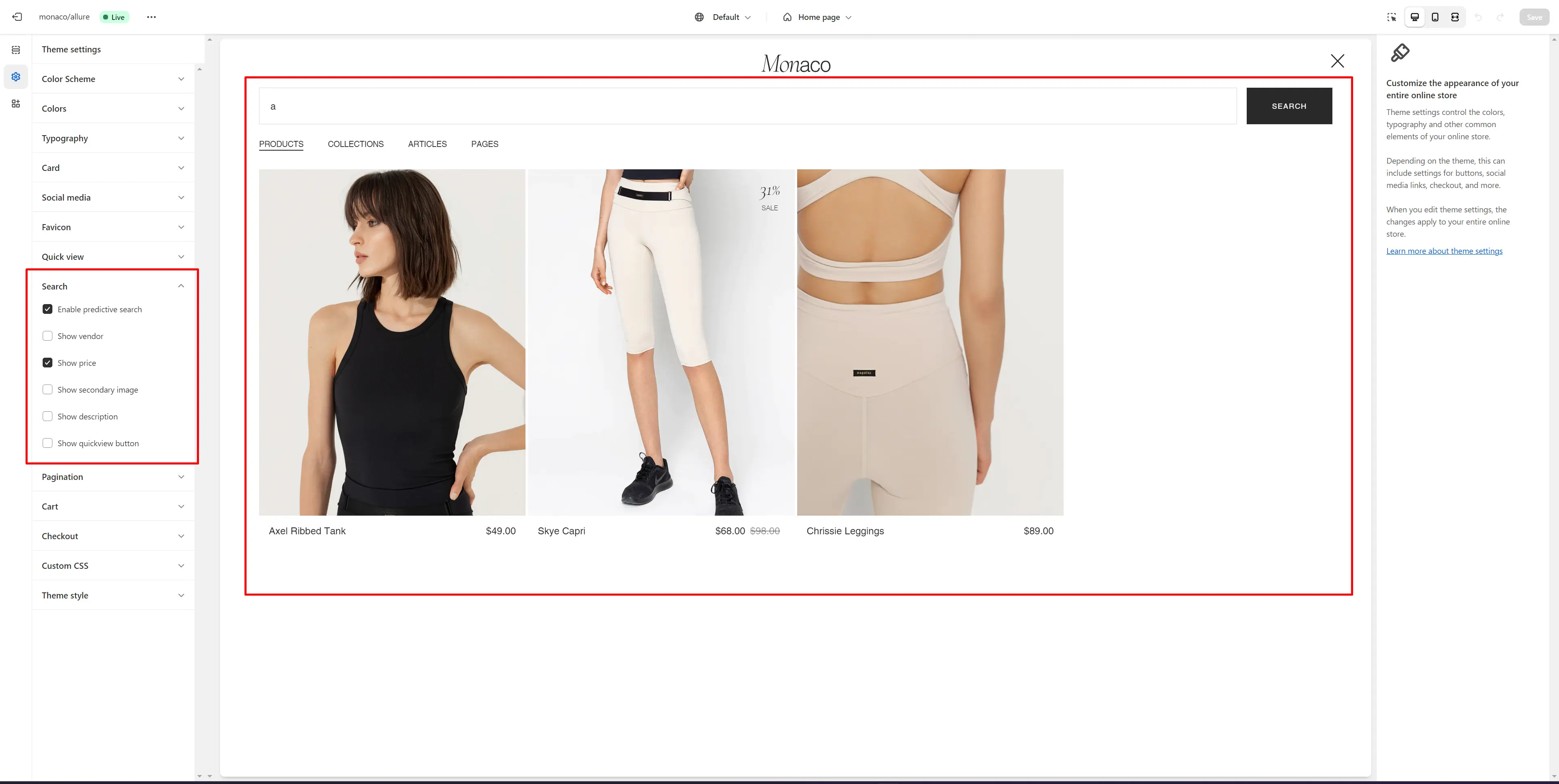
Search
In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.

You can also enable the Enable search in the Header settings.

Overlay Group
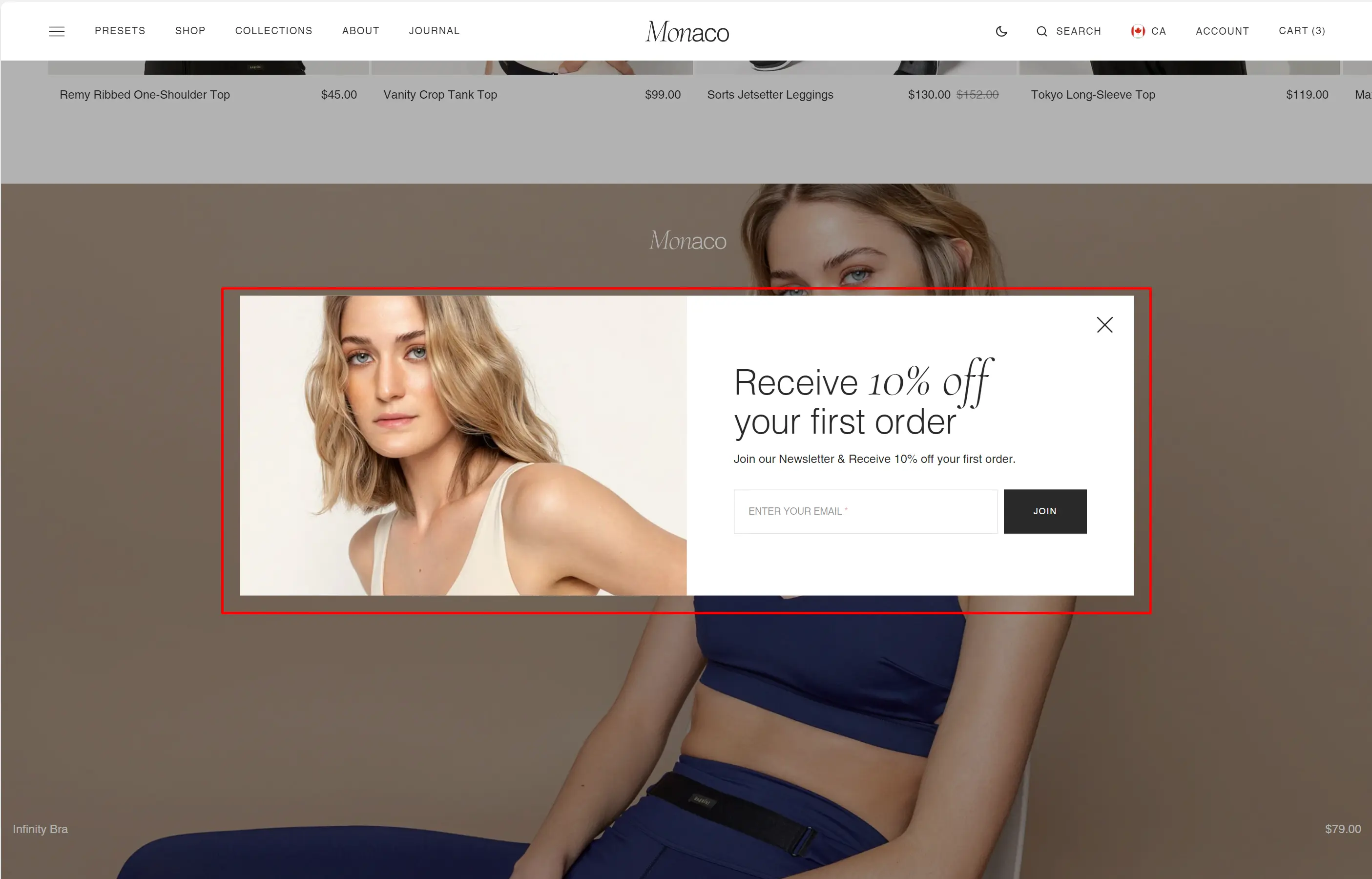
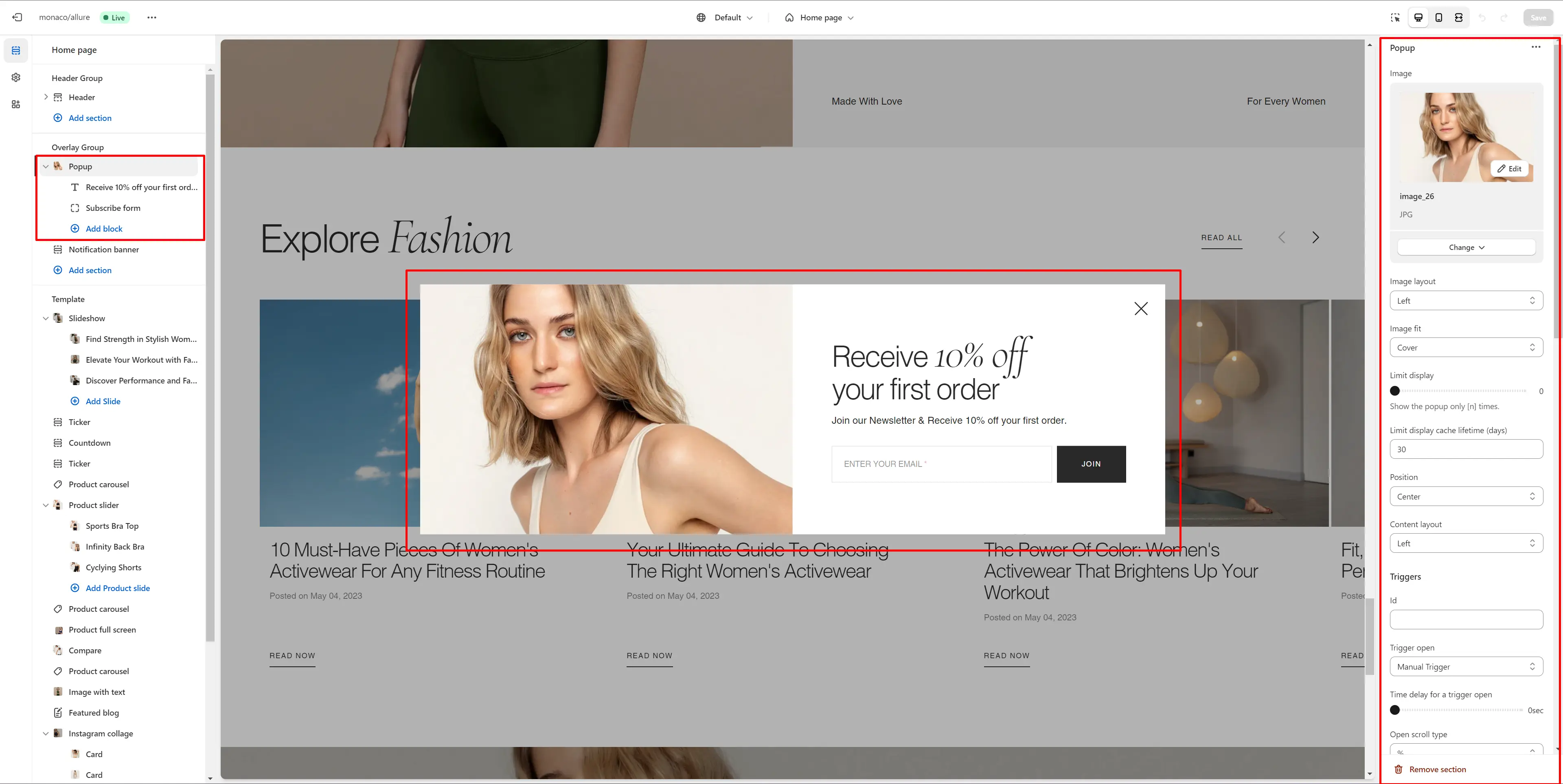
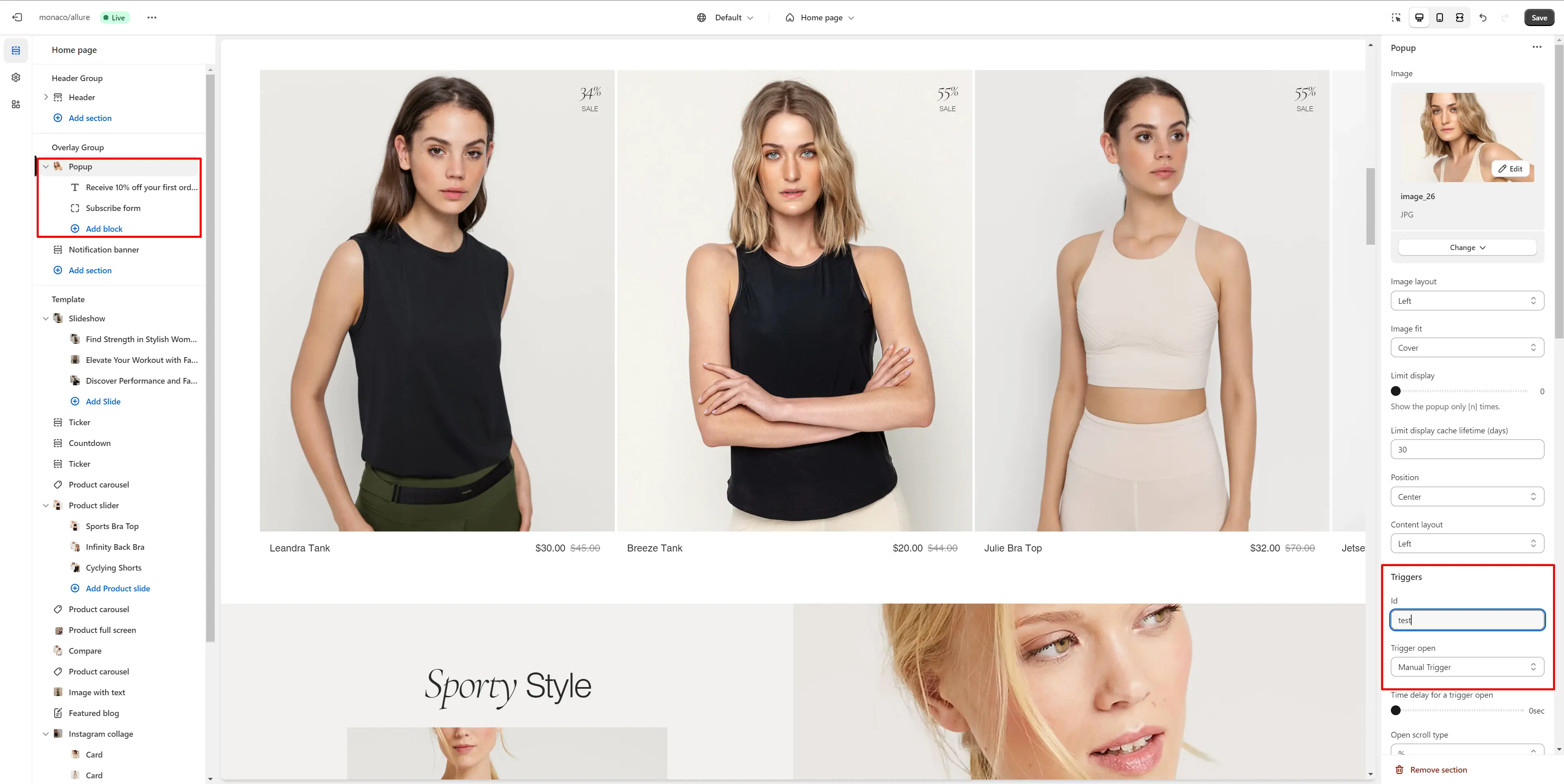
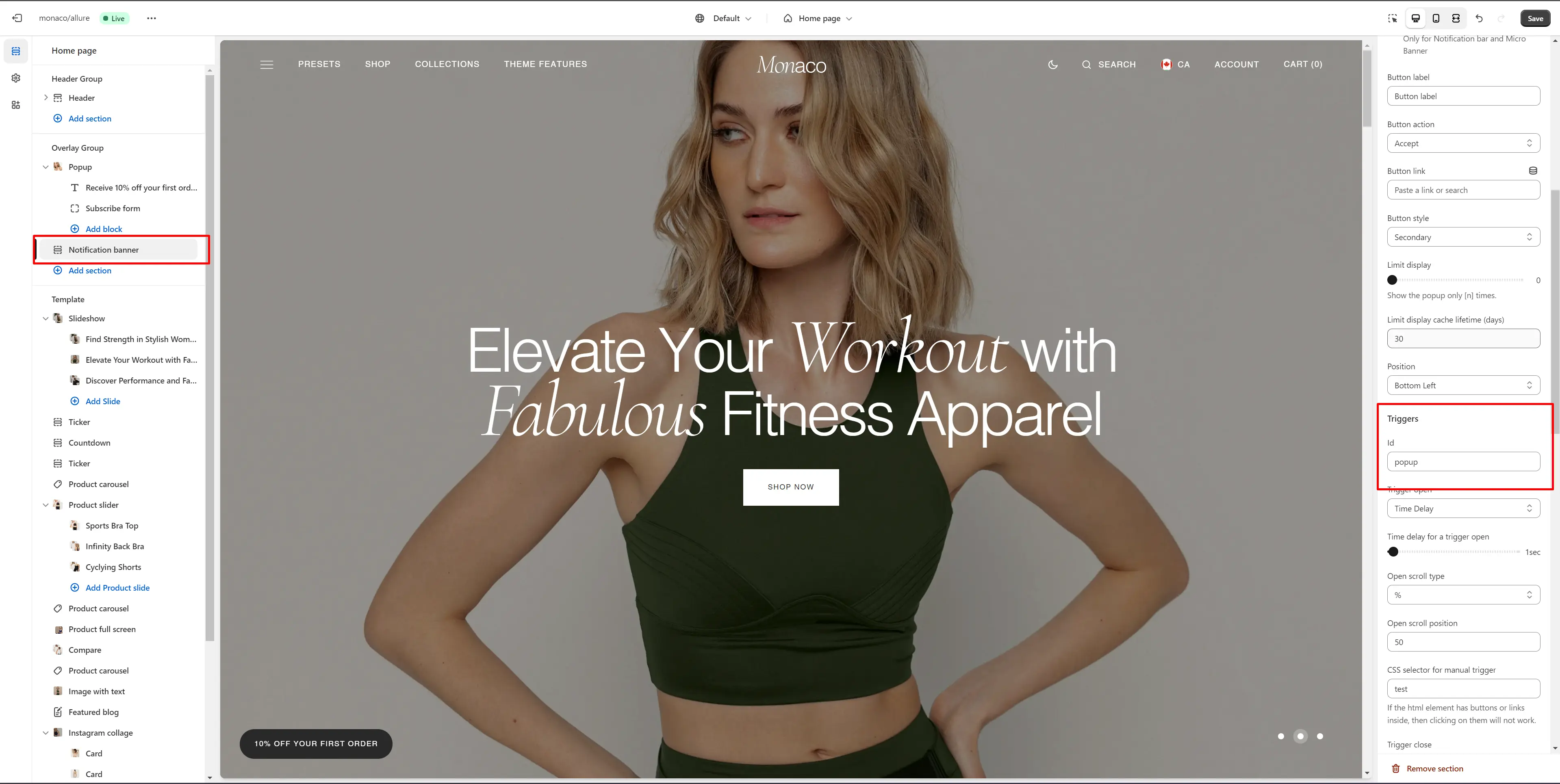
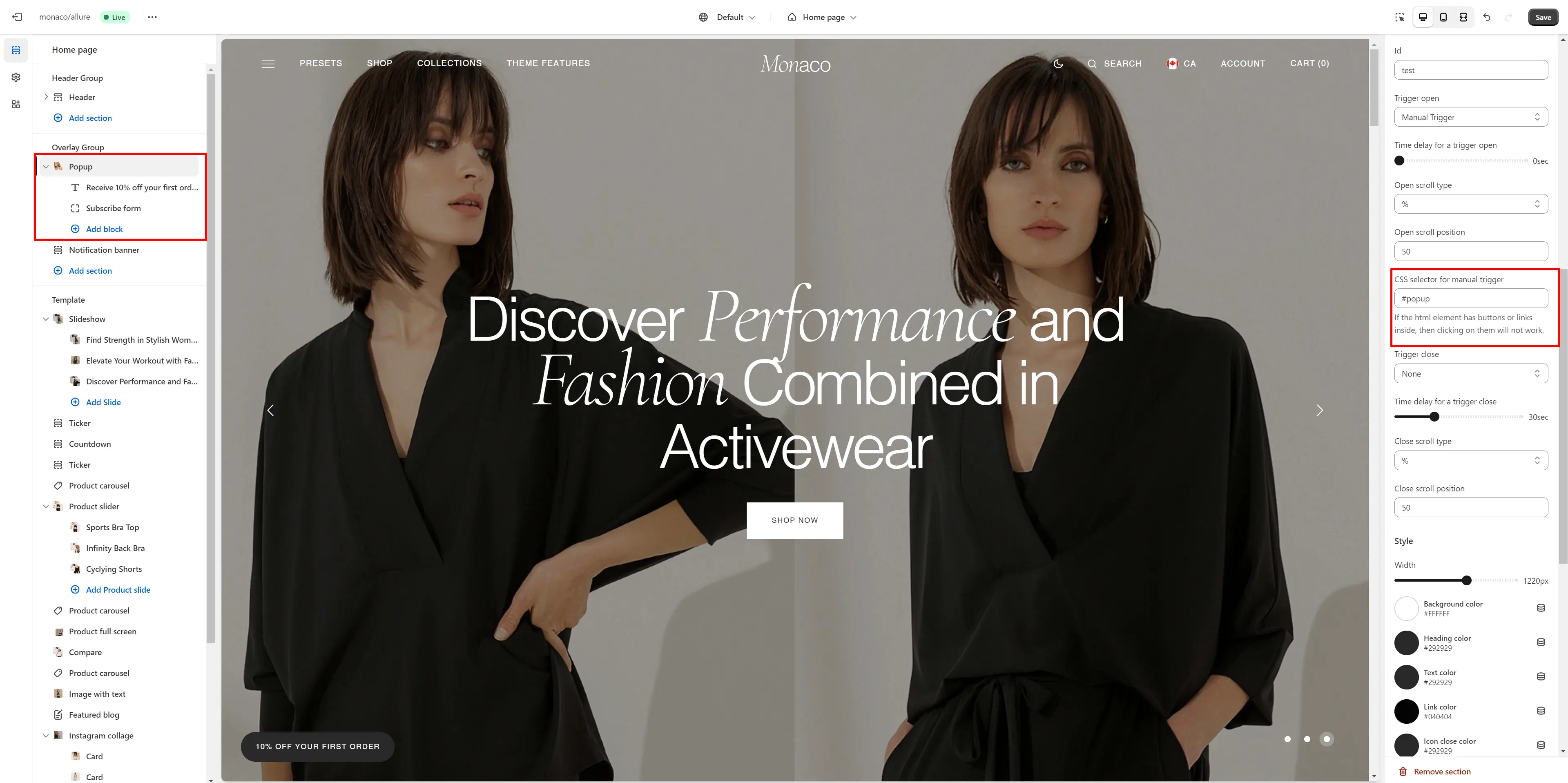
Popup
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.





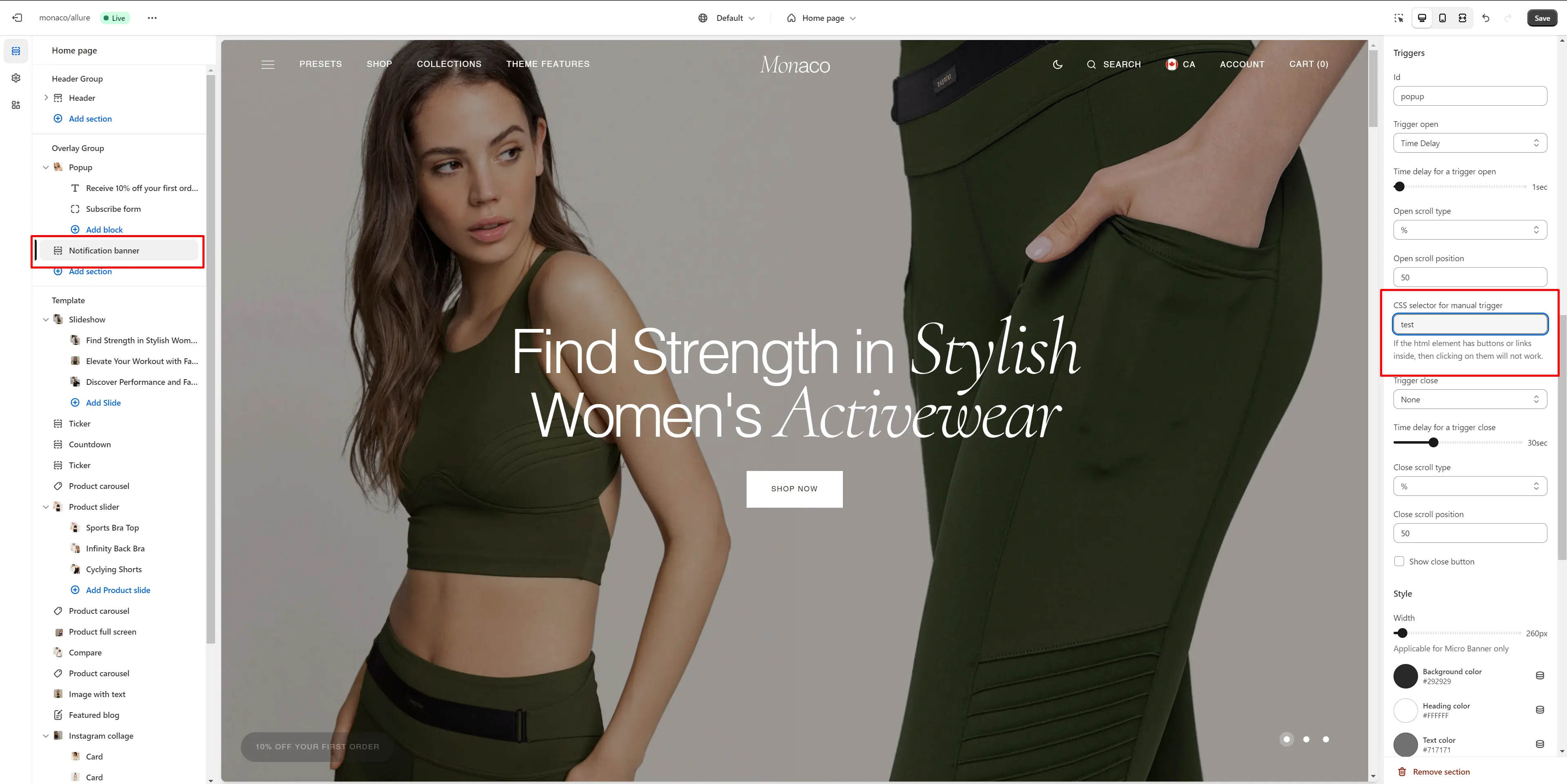
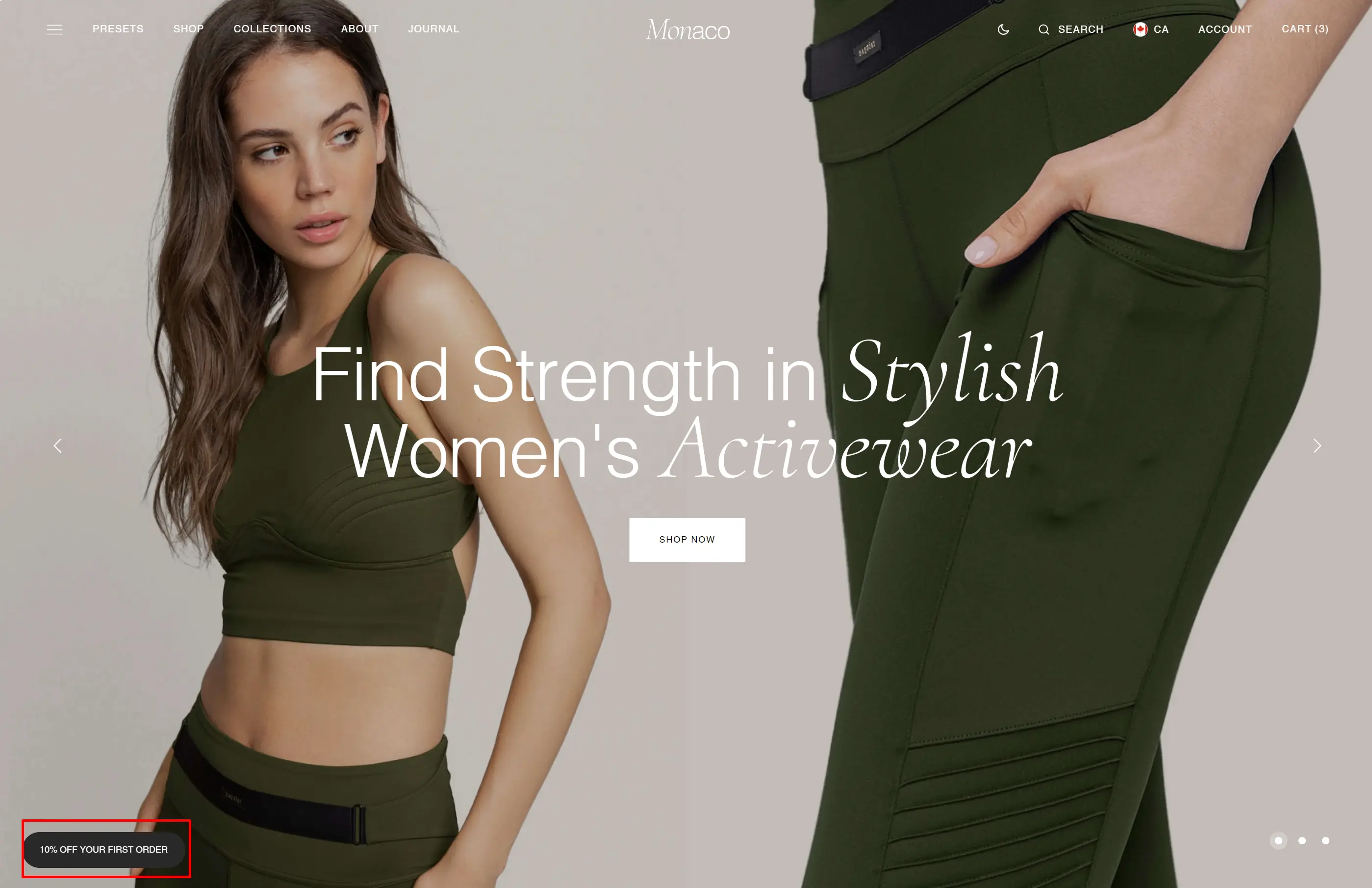
You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the ID of the popup/notification bar you chose to open to the ID field in the Triggers section (e.g. 'popup').
- Navigate to the popup/notification bar settings and add the ID with '#' in the beginning to the 'CSS selector for manual trigger' field.


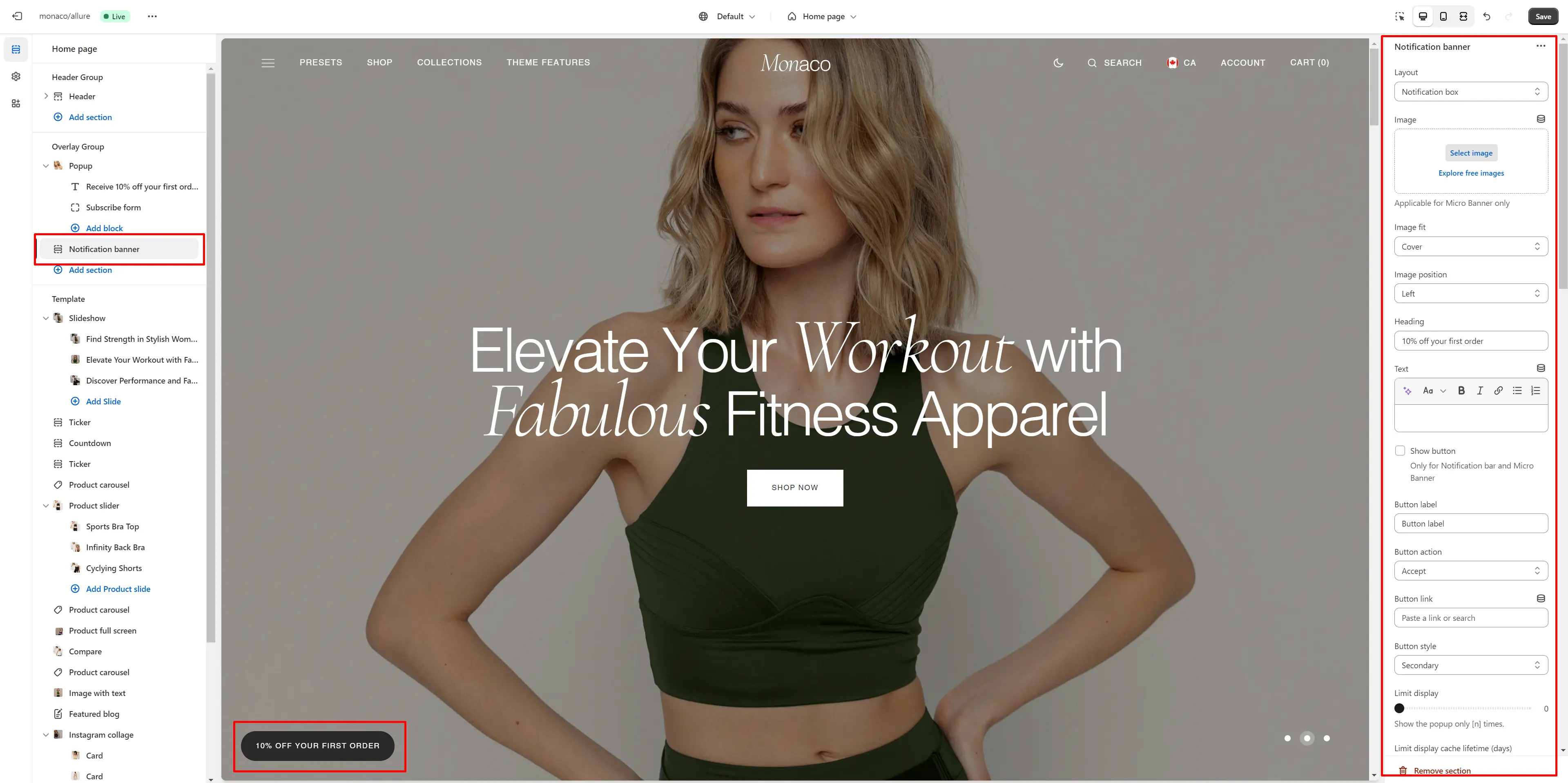
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.


You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the ID of the popup/notification bar you chose to open to the ID field in the Triggers section (e.g. 'popup').
- Navigate to the popup/notification bar settings and add the ID with '#' in the beginning to the 'CSS selector for manual trigger' field.


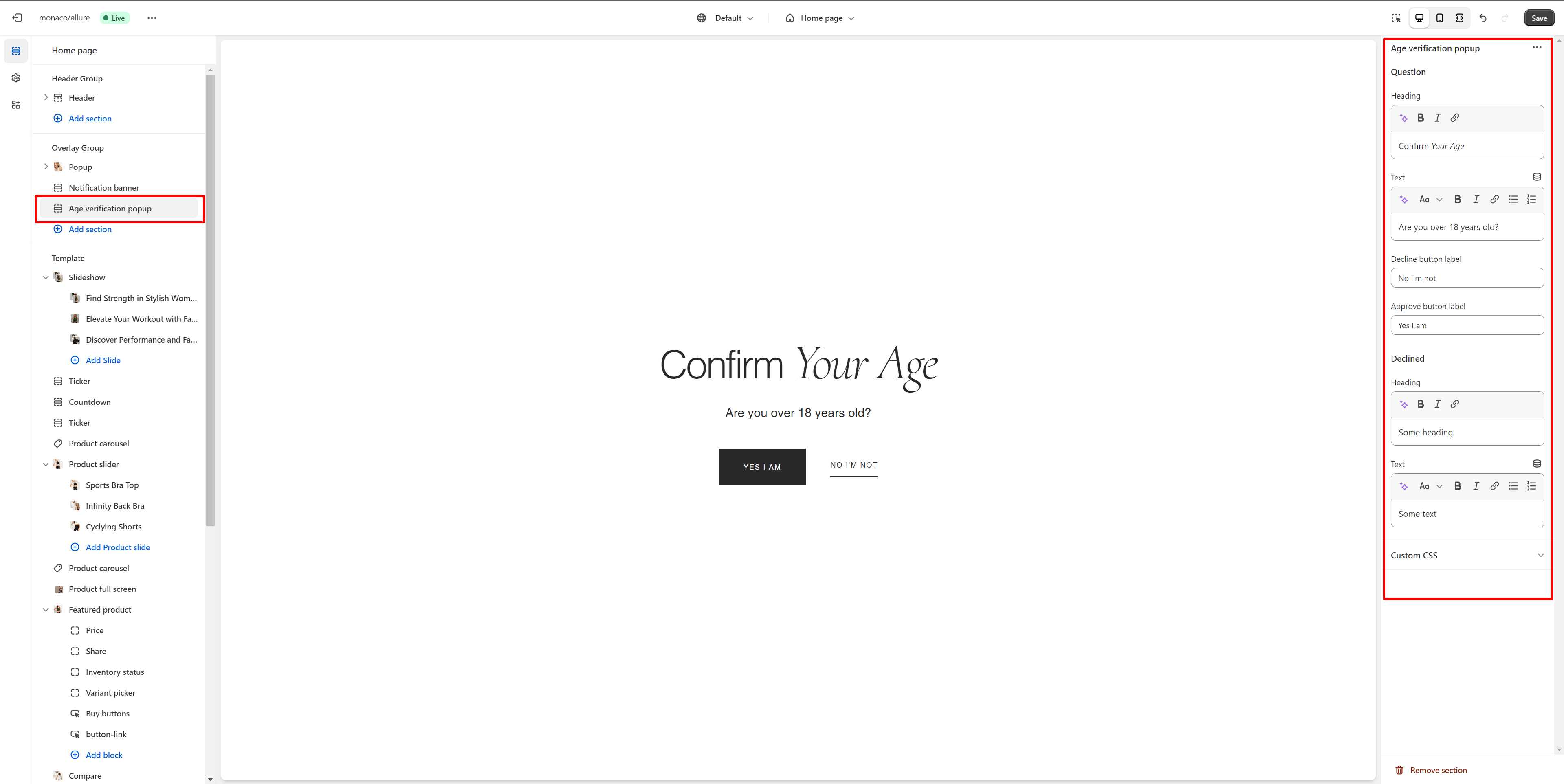
Age Verification Popup
An Age Verification Popup is a prompt that appears on a website to confirm the user's age before accessing restricted content. In the Age verification popup settings, you can change customize text and buttons.

Footer Group
Sections is used on all pages by default.
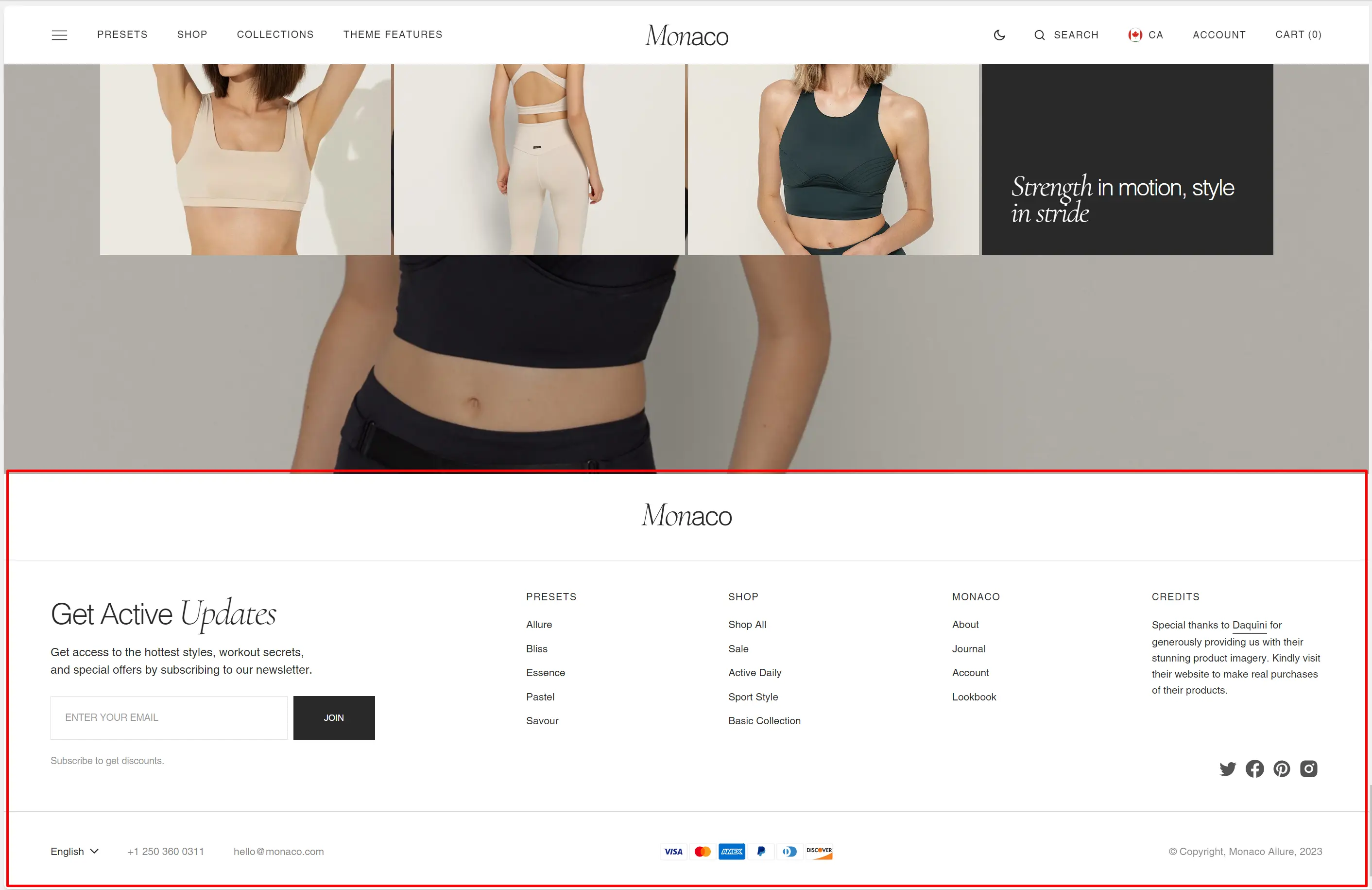
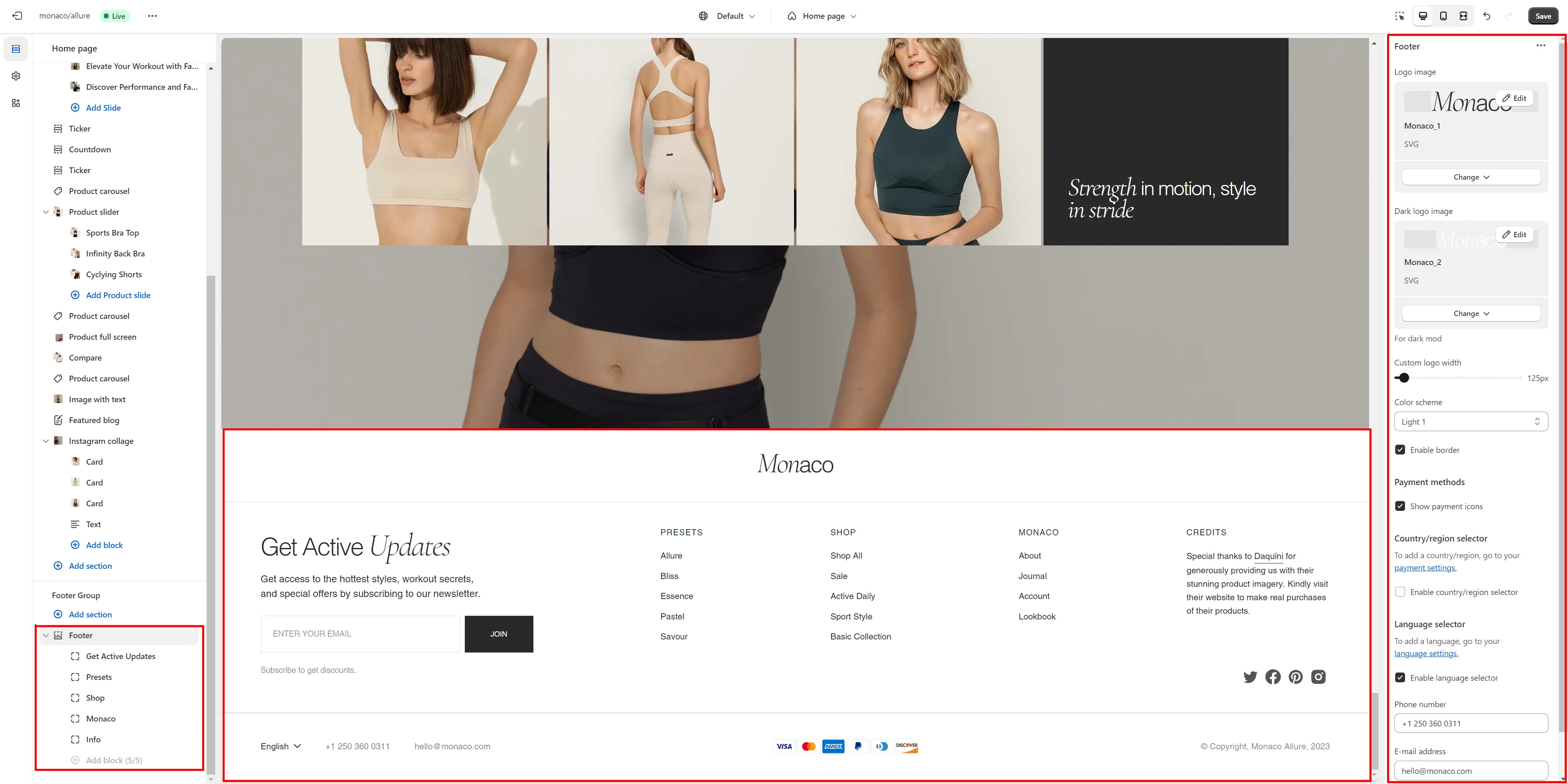
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.


- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Dark logo image file selector to select or upload your logo, which can be seen in Dark mode.
- If you add a logo, you can use the Custom logo width slider to change the logo size.
- Use Color scheme selector to change the color scheme.
- Enable border field enables a line above the section.
- Payment Methods field enables the display of payment methods in the bottom line of the footer.
- Country/Region Selector field enables the display of the region selector in the footer.
- Language Selector field enables the display of the language selector in the footer.
- Phone number allows you to set info in the footer.
- E-mail address allows you to set info in the footer.
- Block Subscribe form allows you to add and customize subscribe form.
- Block Menu allows you to select menus.
- Block Info allows you to add and customize additional info.

All Sections
The theme contains several customizable sections that you can add to your page in any order.
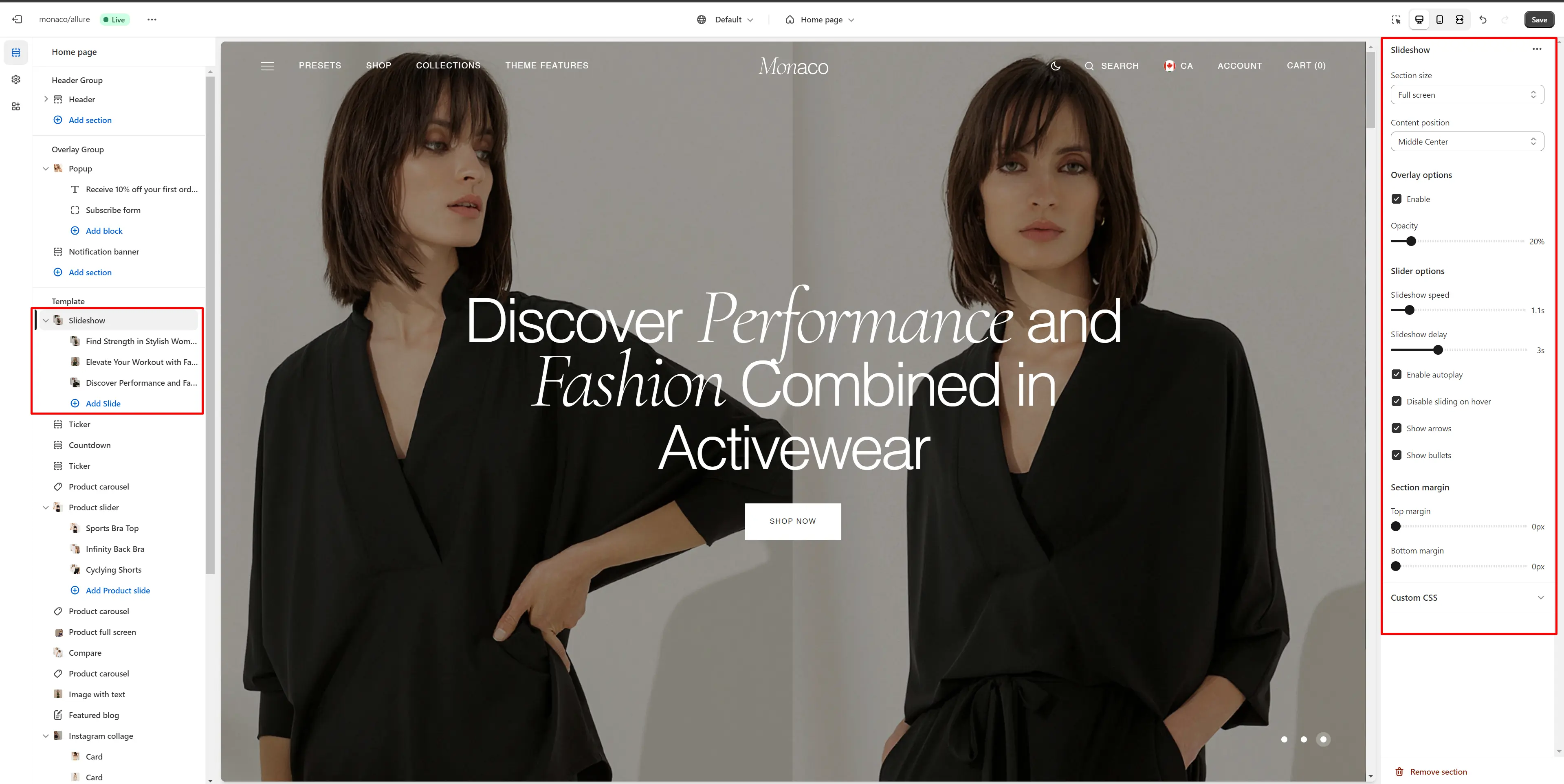
Slideshow
The section allows you to add slides with image and heading.


- Section size selector allows you to change the height of this section.
- Content position selector allows you to change the content position.
- Overlay options allows you to change the opacity of the overlay.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Block Slide options Color scheme selector to change the color scheme for the block.
- Block Slide options Image allows you to set an image for the block.
- Block Slide options Heading allows you to set a heading for the block.
- Block Slide optionsText allows you to set a text for the block.
- Block Slide options Button options allows you to set a button and customize it.

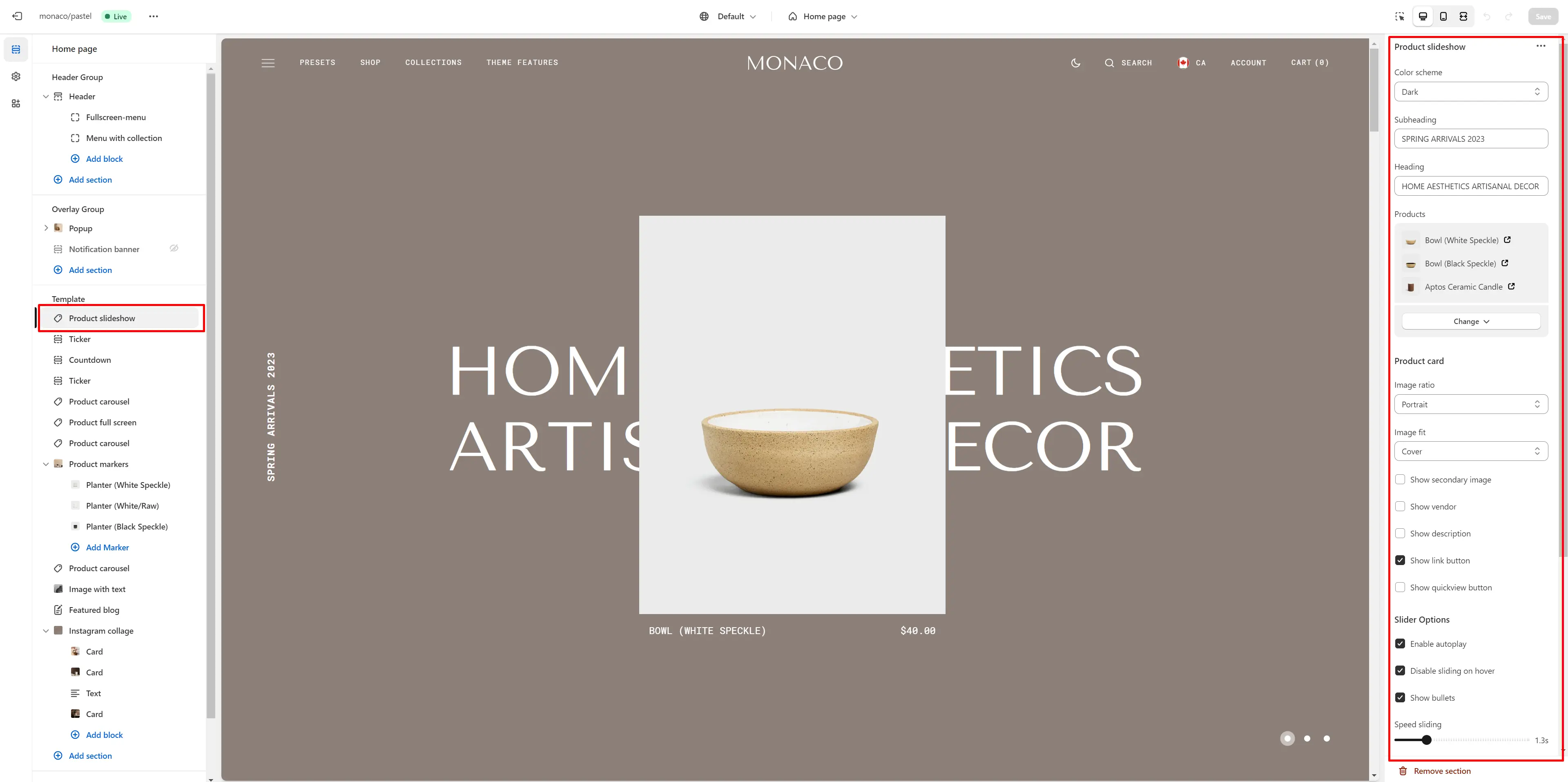
Product Slideshow
The section allows you to add slides with the product.

- Use Color scheme selector to change the color scheme.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Products select products to be added to the section.
- Product card options allow you to customize product cards in the section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show bullets checkbox field enables the display bullets.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.

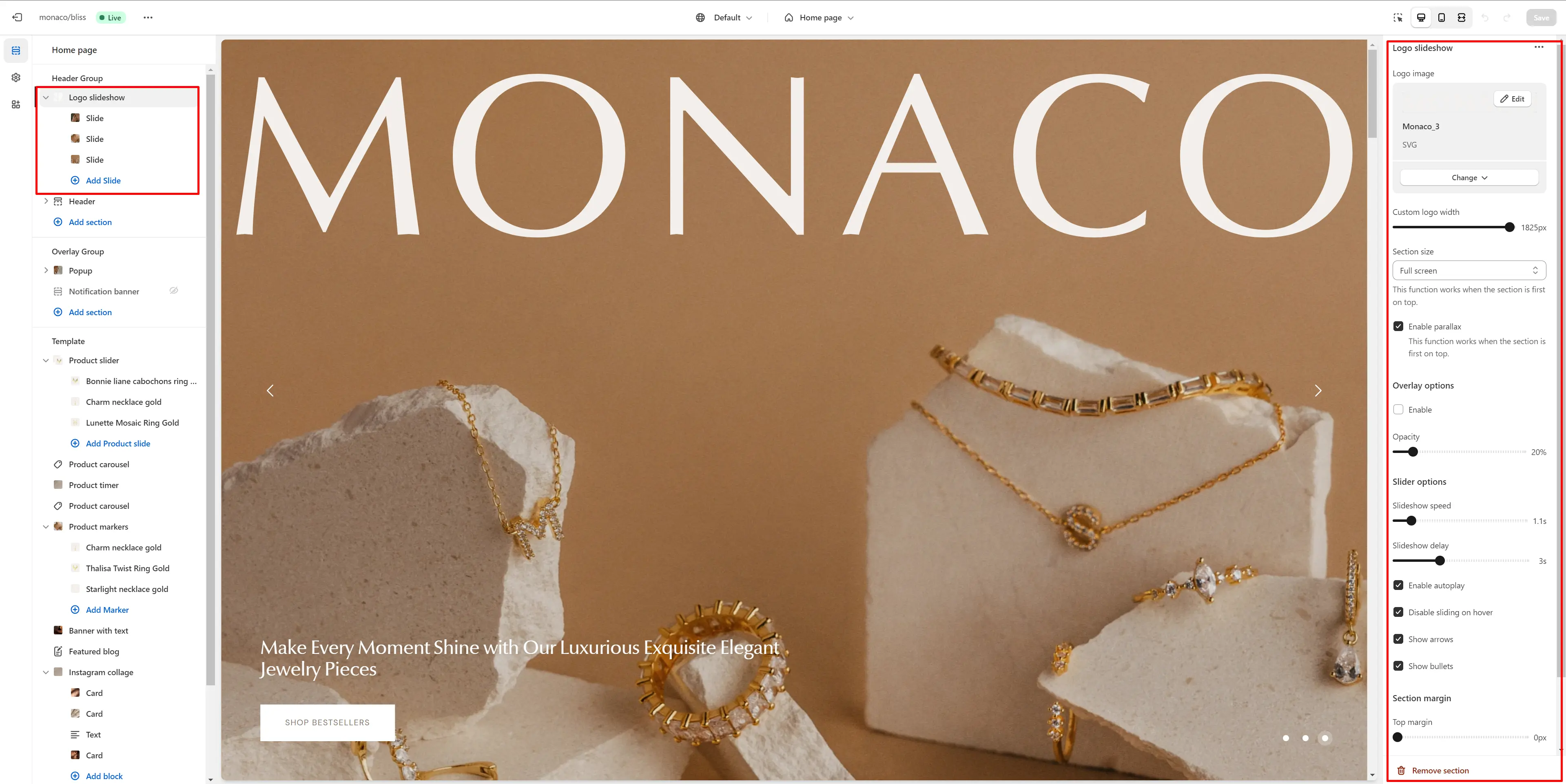
Logo Slideshow
The section allows you to display a large logo and add slides with image and heading.

- Logo image allows you to set an logo for the section.
- (Optional) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Section size selector allows you to change the height of this section.
- Enable parallax checkbox field allows you to enable the parallax effect when scrolling.
- Overlay options allows you to change the opacity of the overlay.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Block Slide options Color scheme selector to change the color scheme for the block.
- Block Slide options Image allows you to set an image for the block.
- Block Slide optionsText allows you to set a text for the block.
- Block Slide options Button options allows you to set a button and customize it.

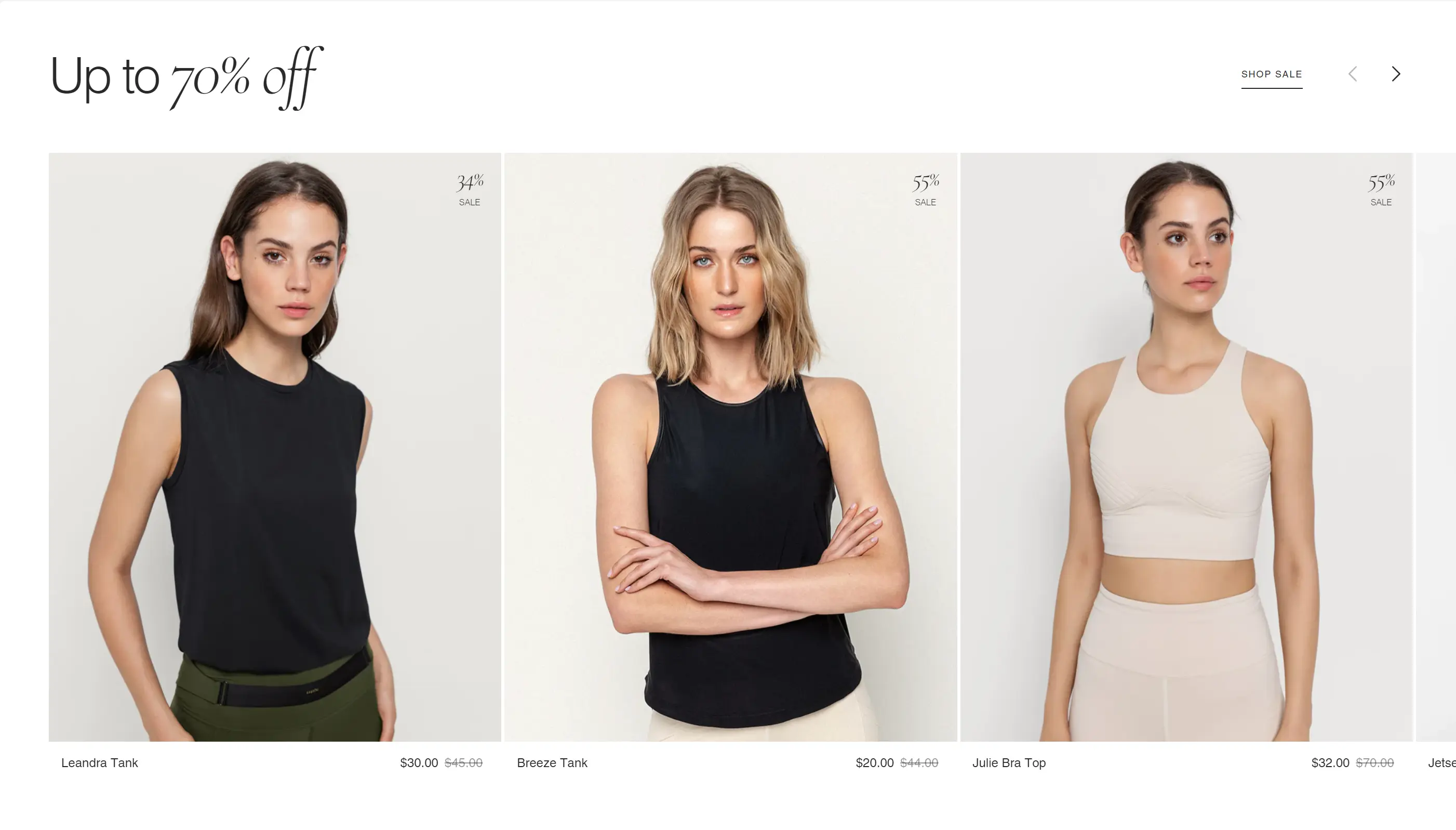
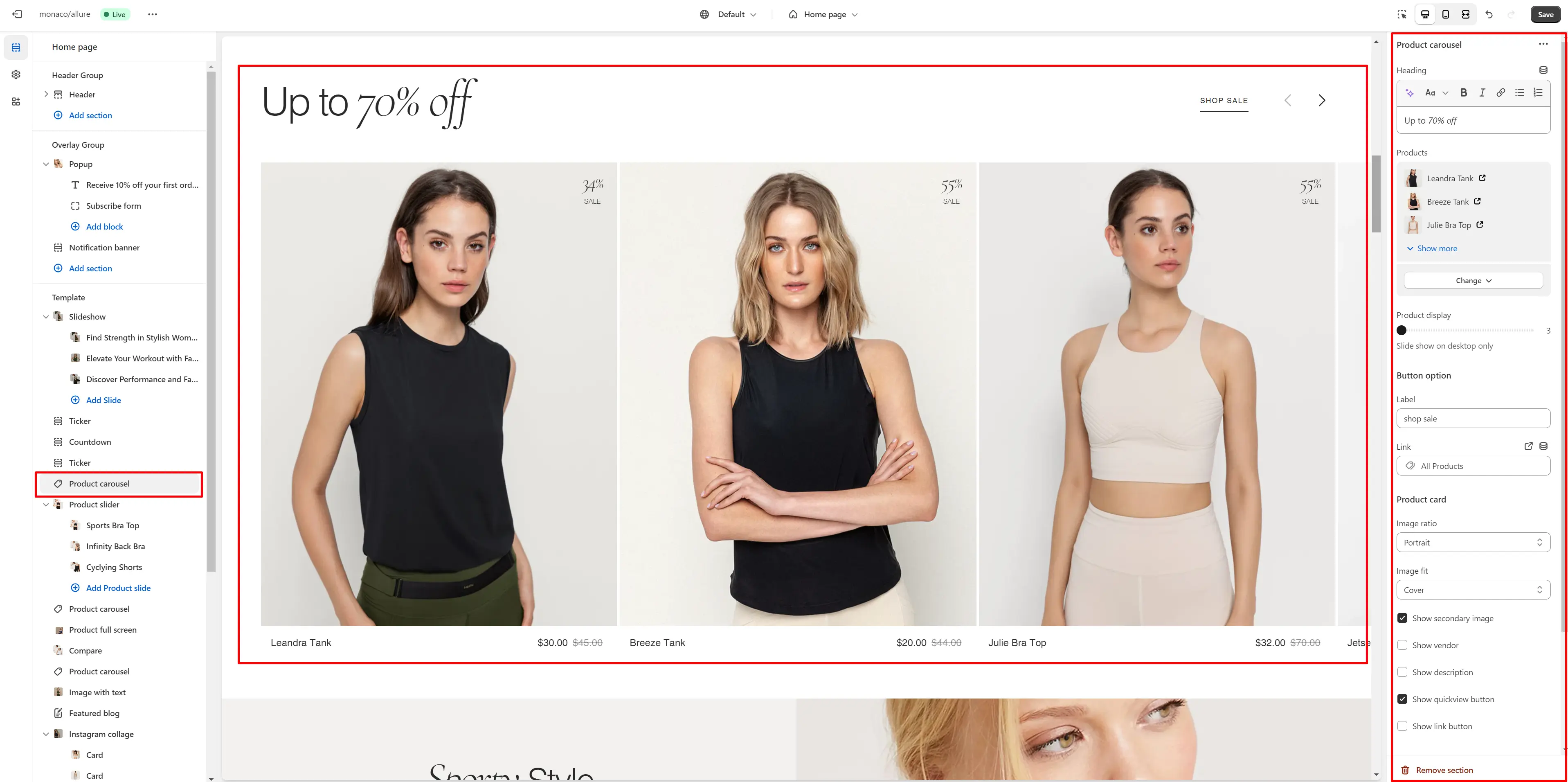
Product Carousel
The section allows you to select products and customize their display.

- Heading allows you to set a heading for the section.
- Products select products to be added to the section.
- Product displayslider allows you to change the number of products displayed on desktop devices only.
- Button options allows you to set a button and customize it.
- Product card options allow you to customize product cards in the section.

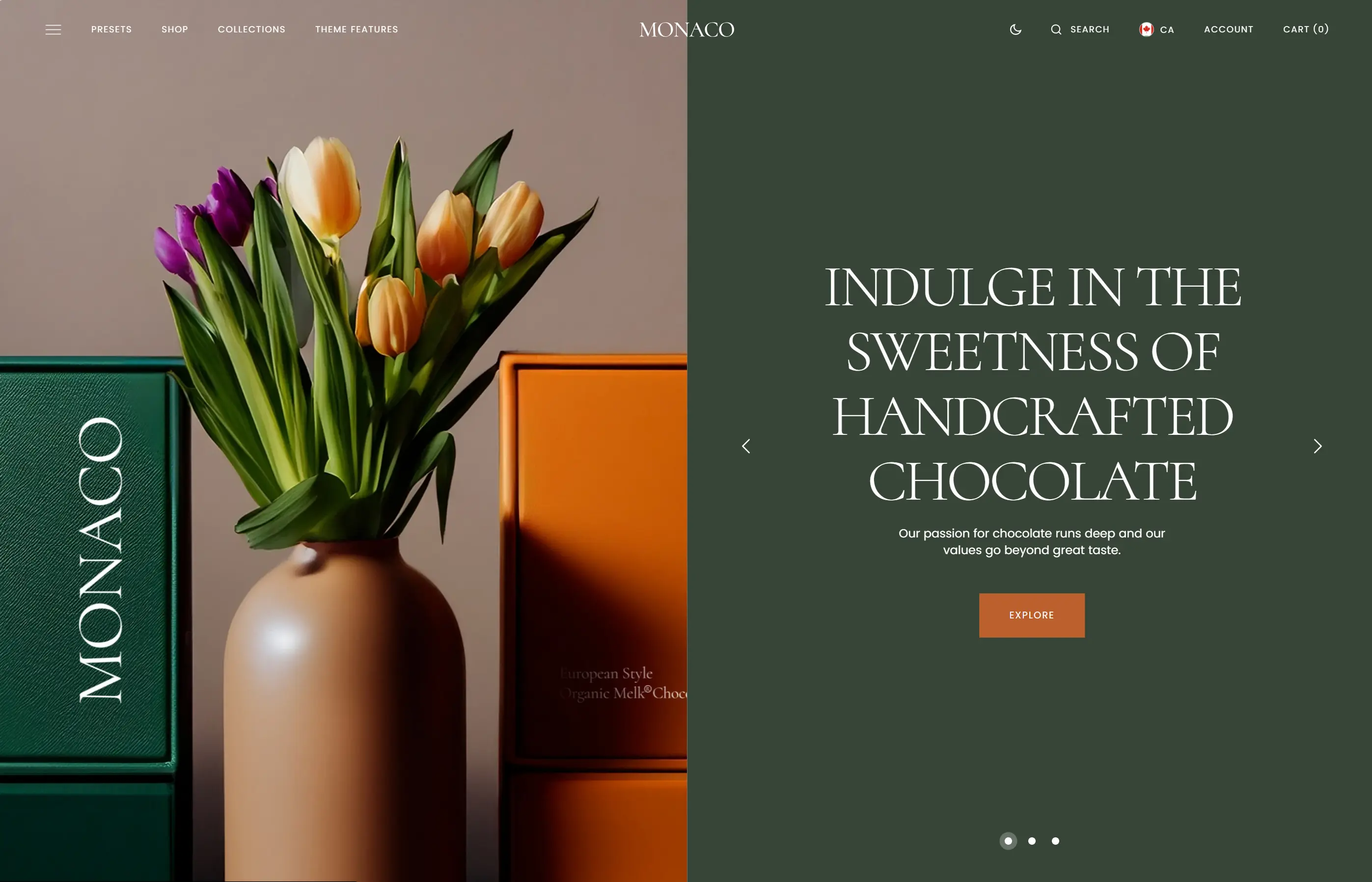
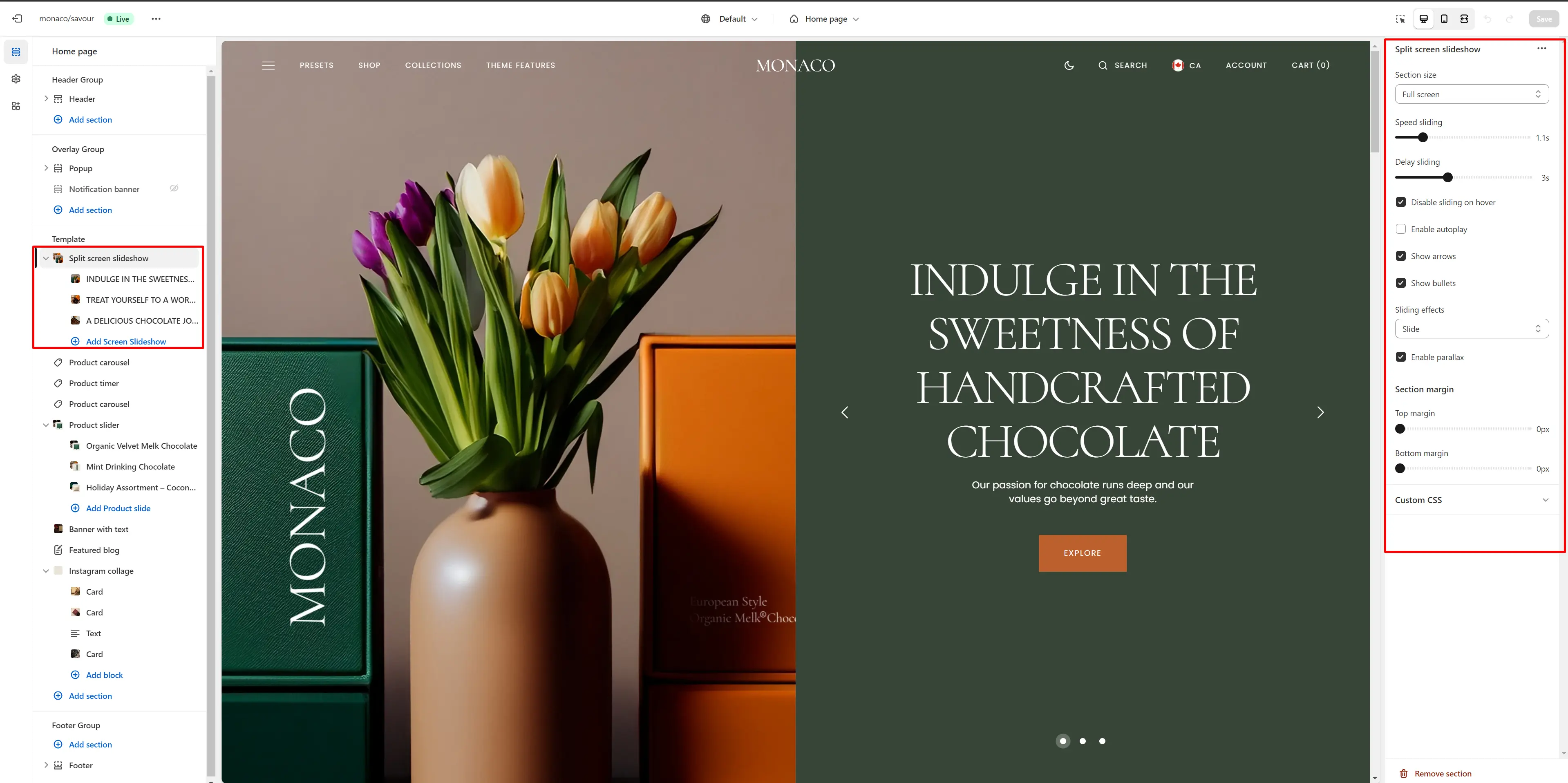
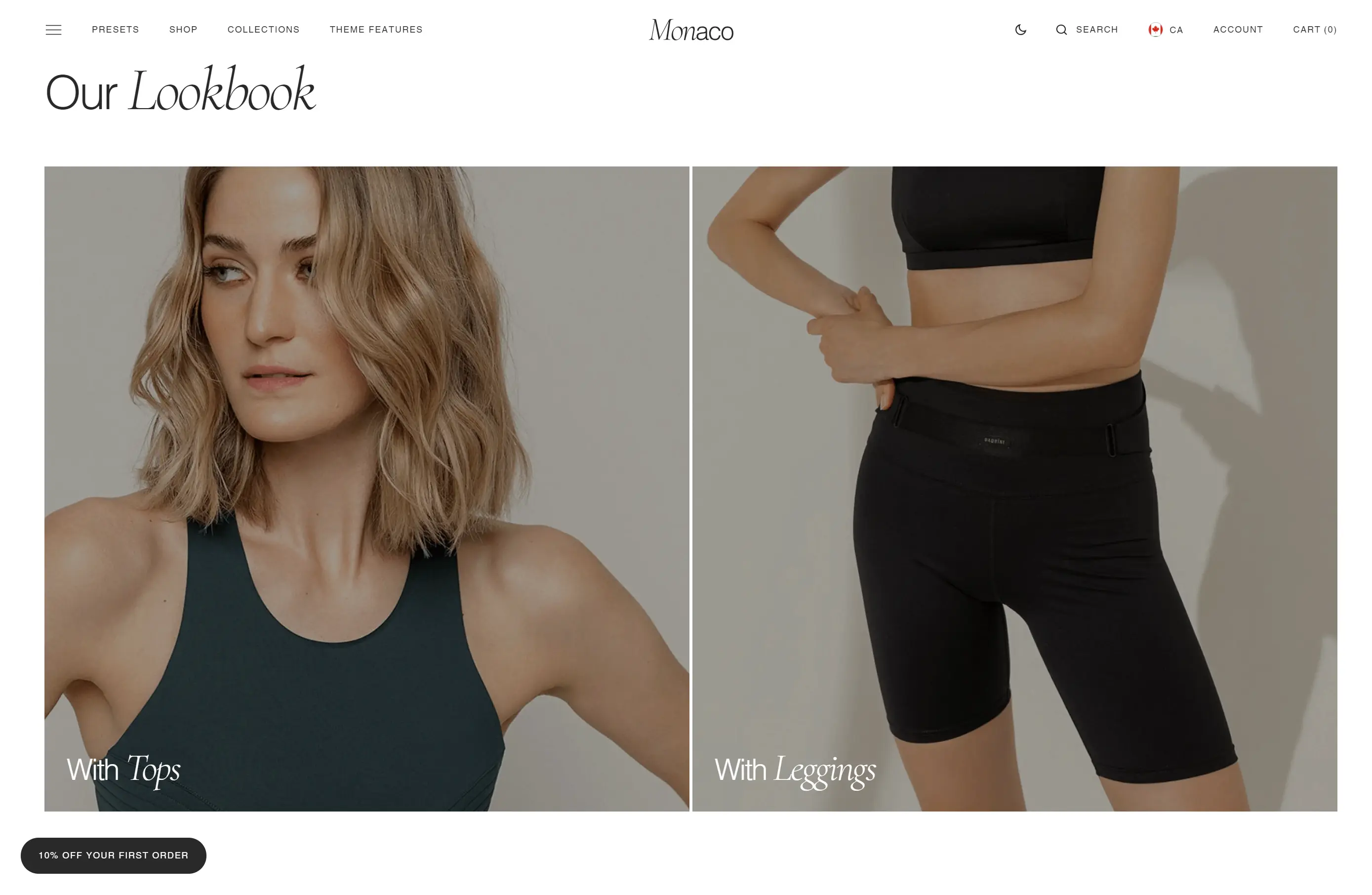
Split Screen Slideshow
The section allows you to add slides with image and heading.

- Section size selector allows you to change the height of this section.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show arrows checkbox field enables the display arrows.
- Show bullets checkbox field enables the display bullets.
- Sliding effects selector allows you to choose a few sliding effects.
- Enable parallax checkbox field allows you to enable the parallax effect for sliding.
- Block Screen Slideshow options Color scheme selector to change the color scheme.
- Block Screen Slideshow options Image allows you to set an image for the block.
- Block Screen Slideshow options Heading allows you to set a heading for the block.
- Block Screen Slideshow options Text allows you to set a text for the block.
- Block Screen Slideshow options Button options allows you to set a button and customize it.

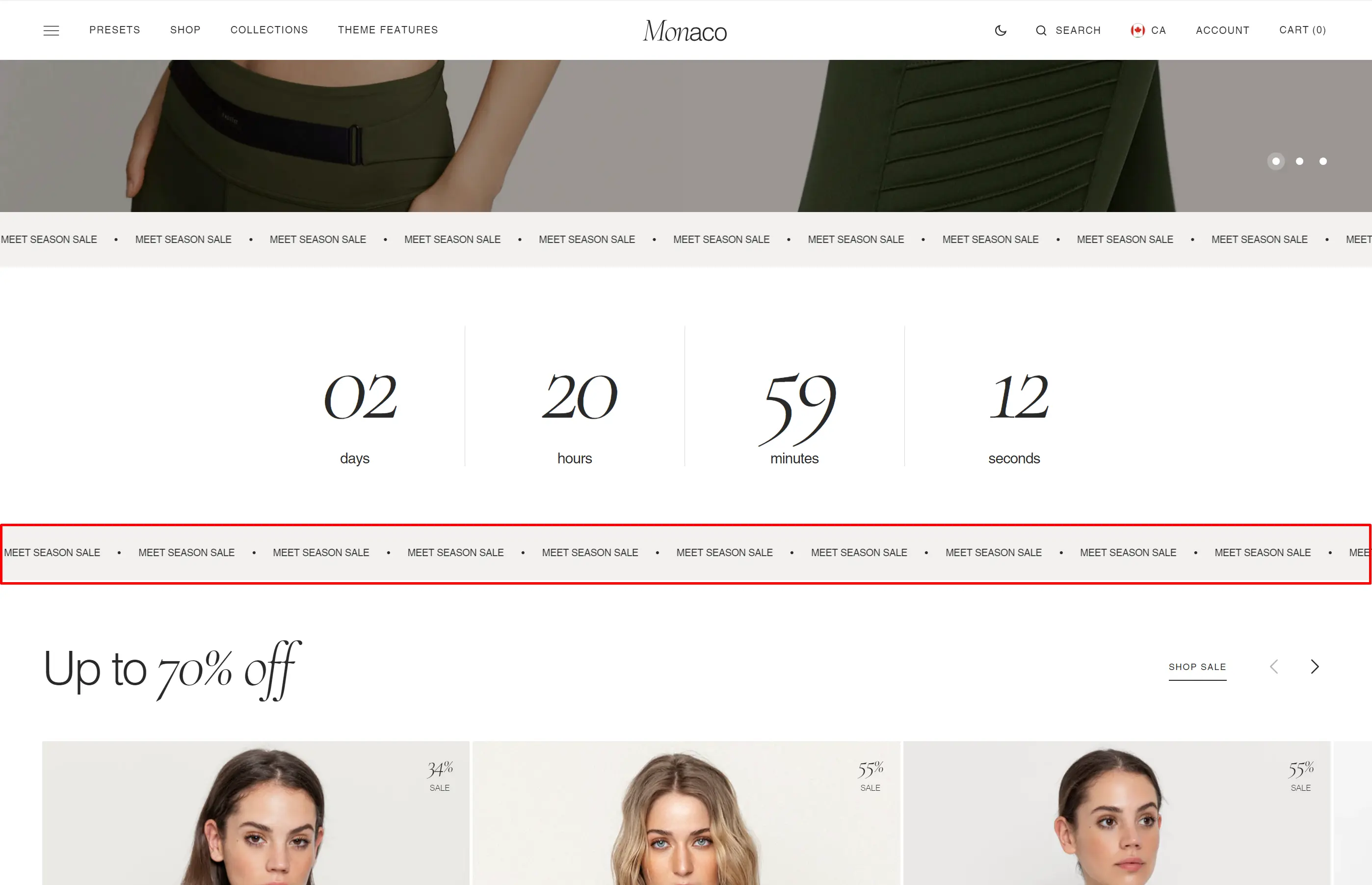
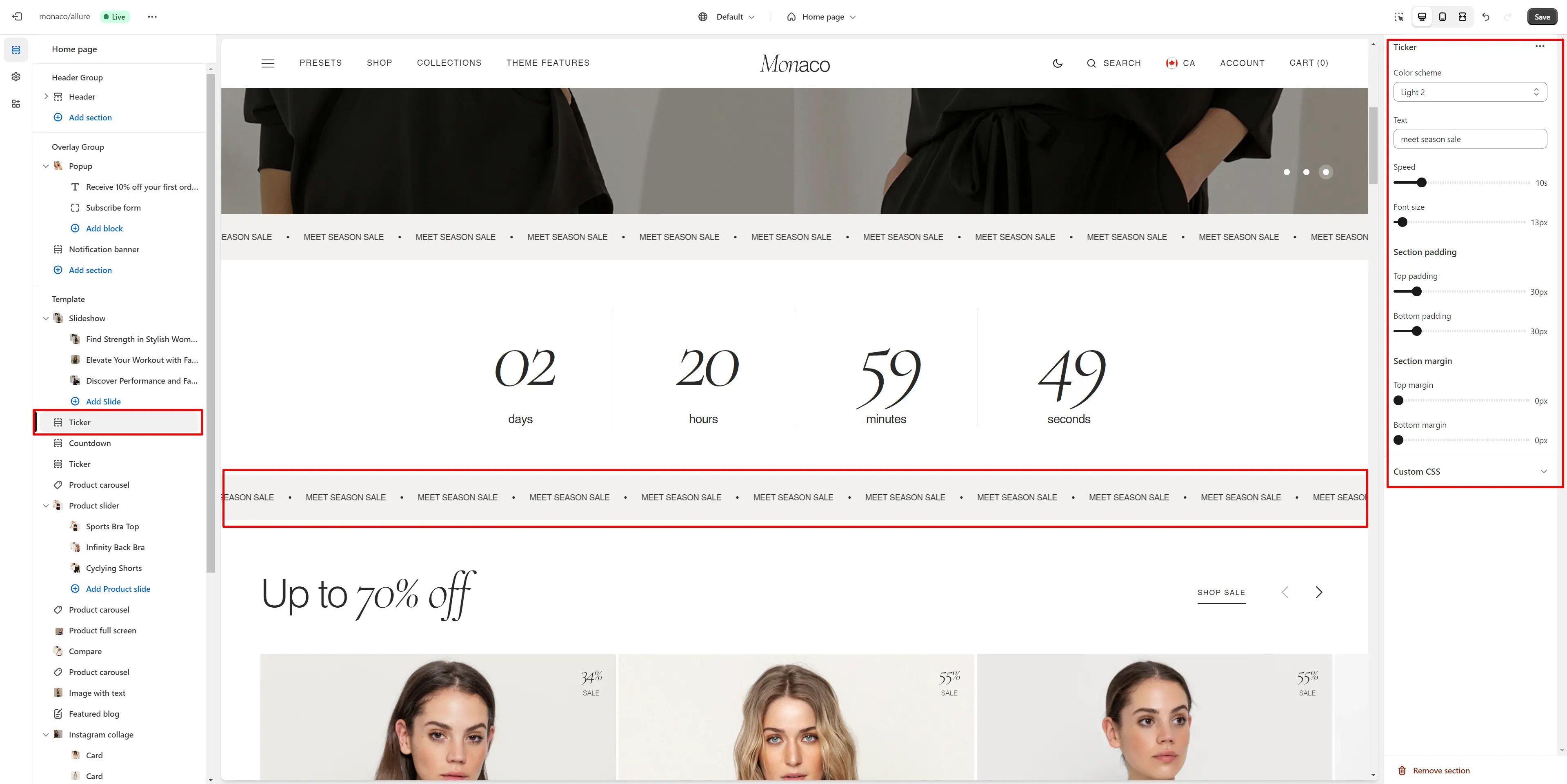
Ticker
The section allows you to add scrolling ticker.

- Color scheme selector to change the color scheme.
- Text allows you to set a text for the ticker.
- Speed allows you to change speed for the ticker.
- Font Size allows you to change font size for the ticker text.

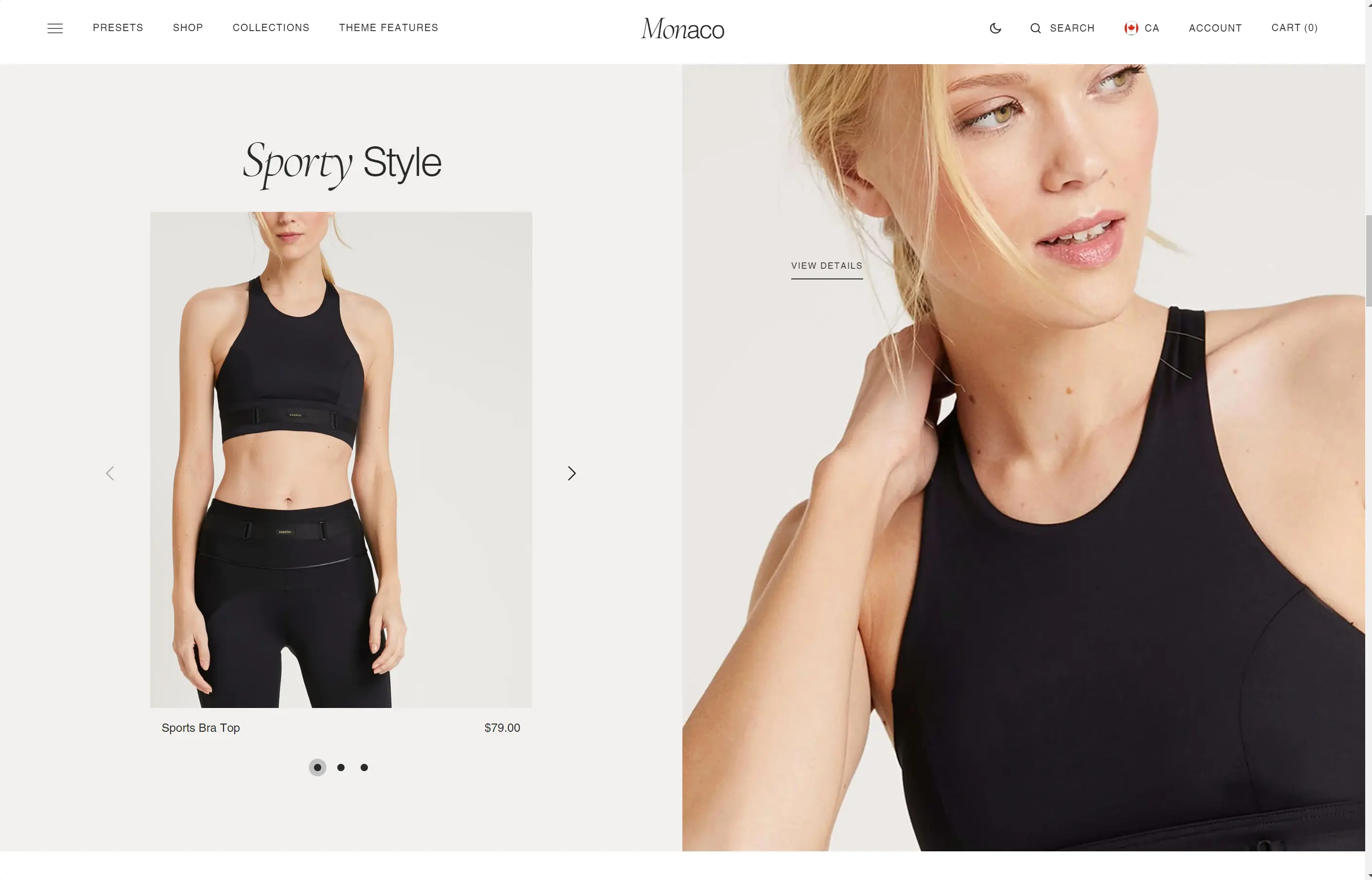
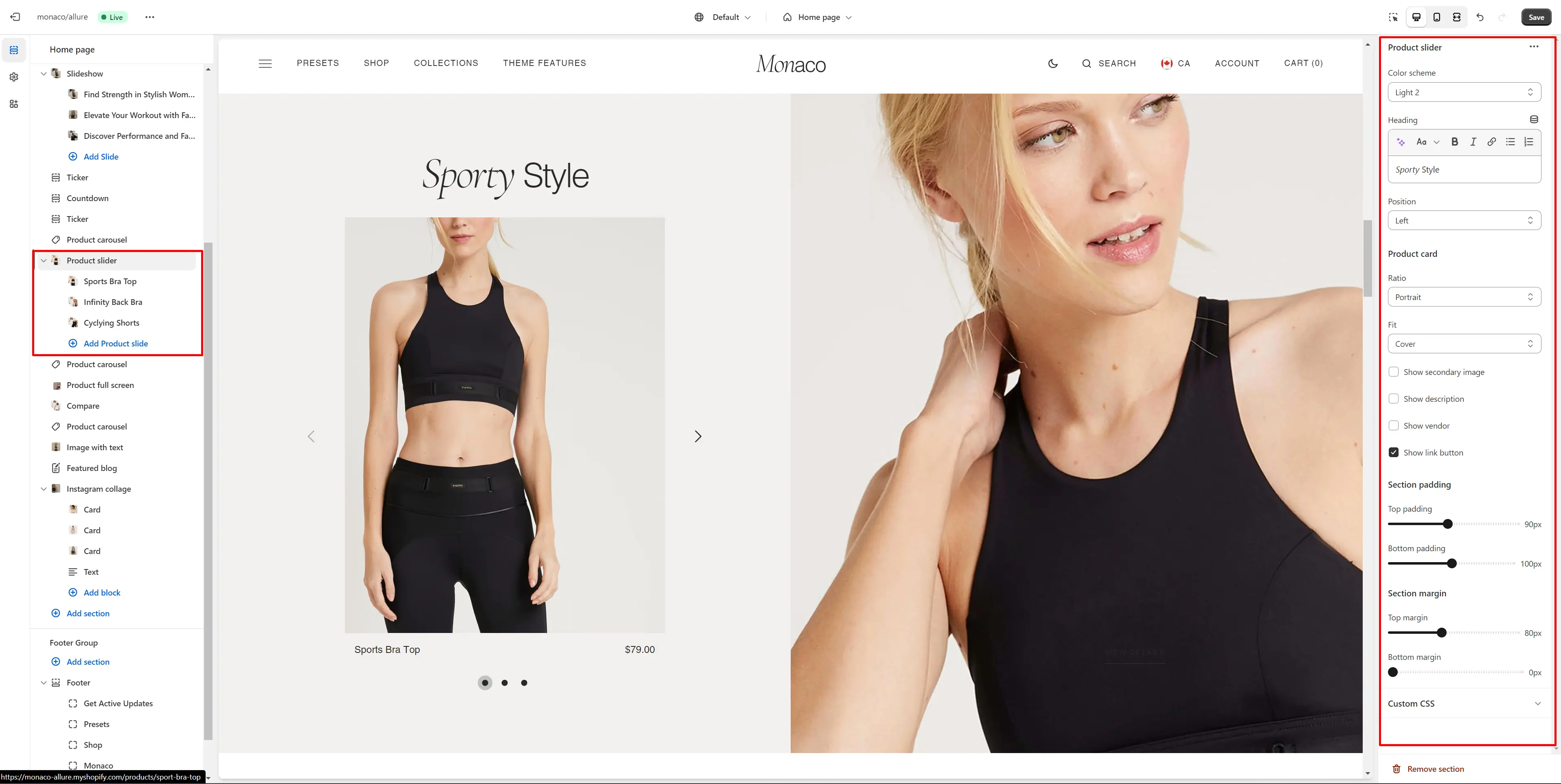
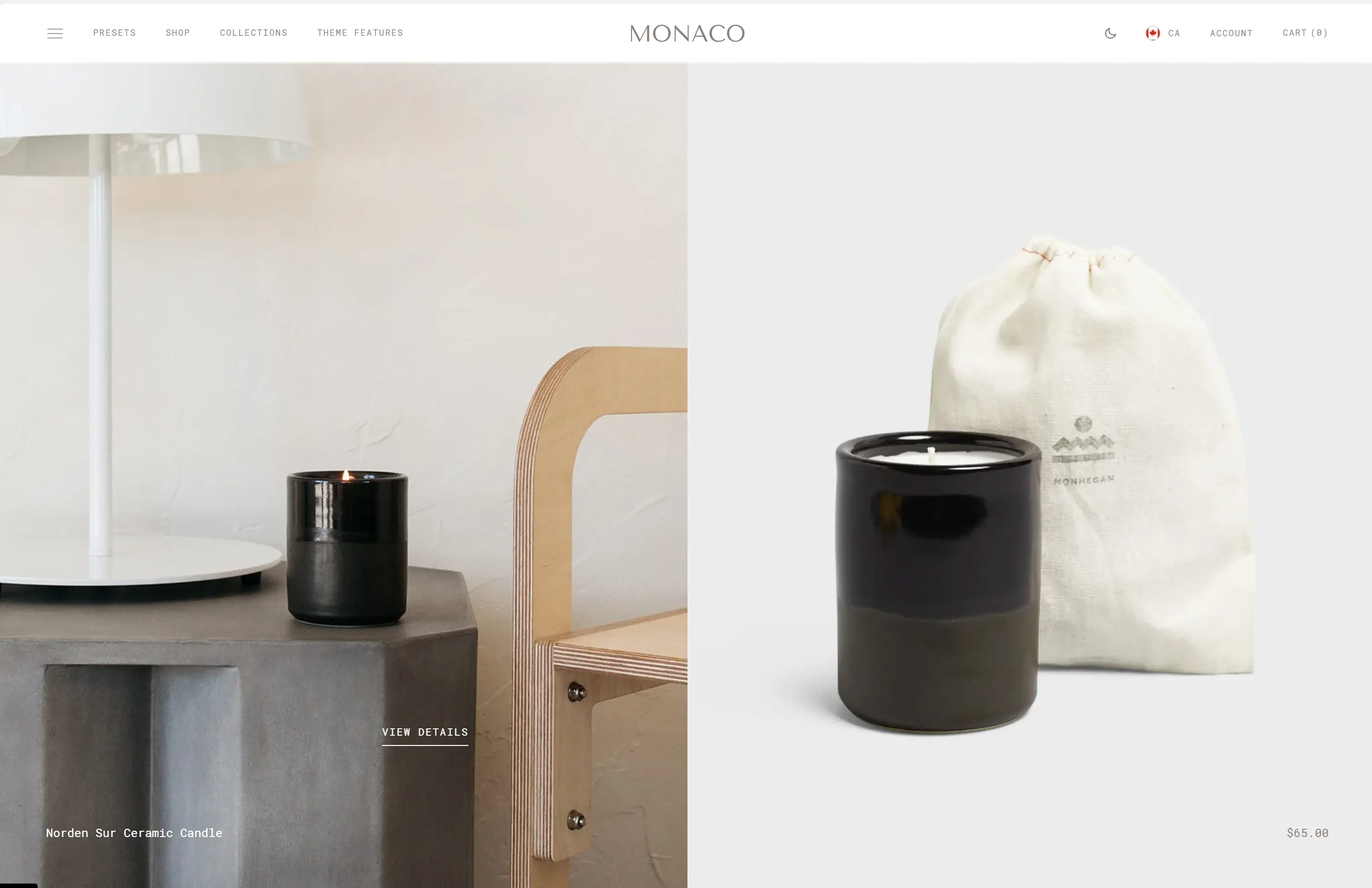
Product Slider
The section allows you to add slides, select products, and customize their display.

- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Position selector allows you to choose the image position.
- Image size selector allows you to change the height of this section.
- Product card options allow you to customize product cards in the section.
- Block Product slide options Image allows you to set an image for the block.
- Block Product slide options Product select product that will be displayed and customize the product card in the block.

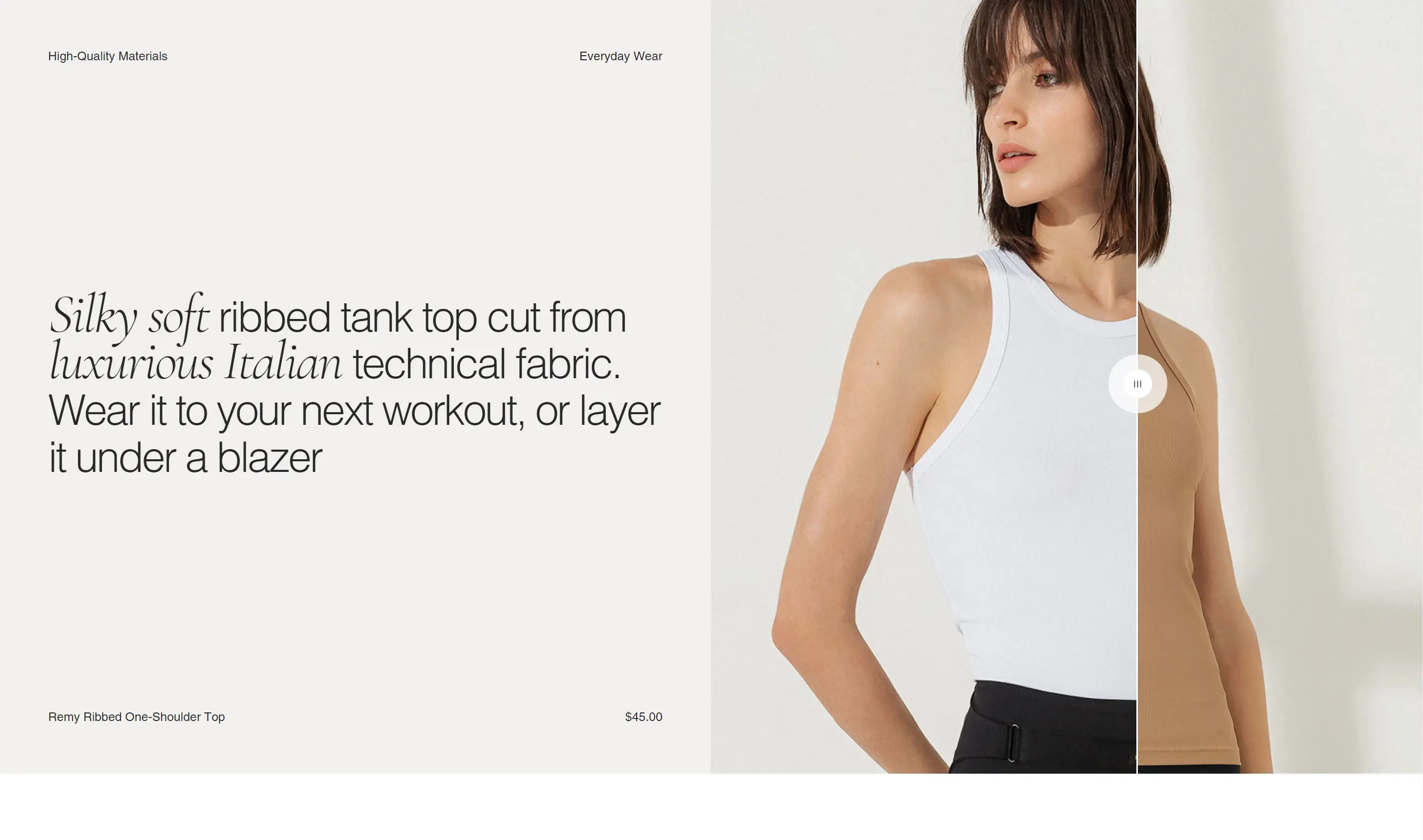
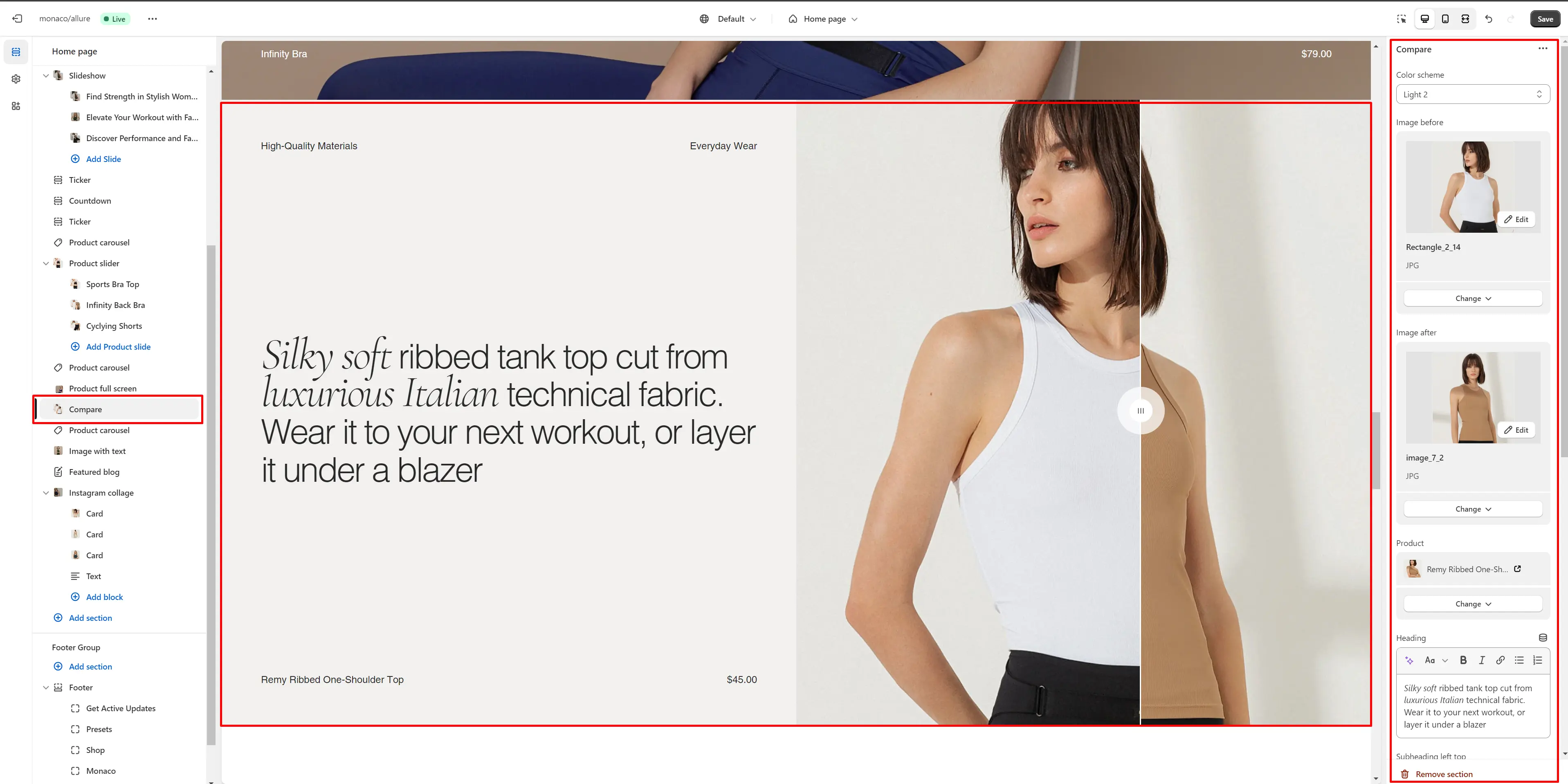
Compare
The section allows you to compare products results.

- Use Color scheme selector to change the color scheme.
- Image before allows you to set a first comparison image.
- Image after allows you to set a second comparison image.
- Product select product that information will be displayed.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Button options allows you to set a button and customize it.

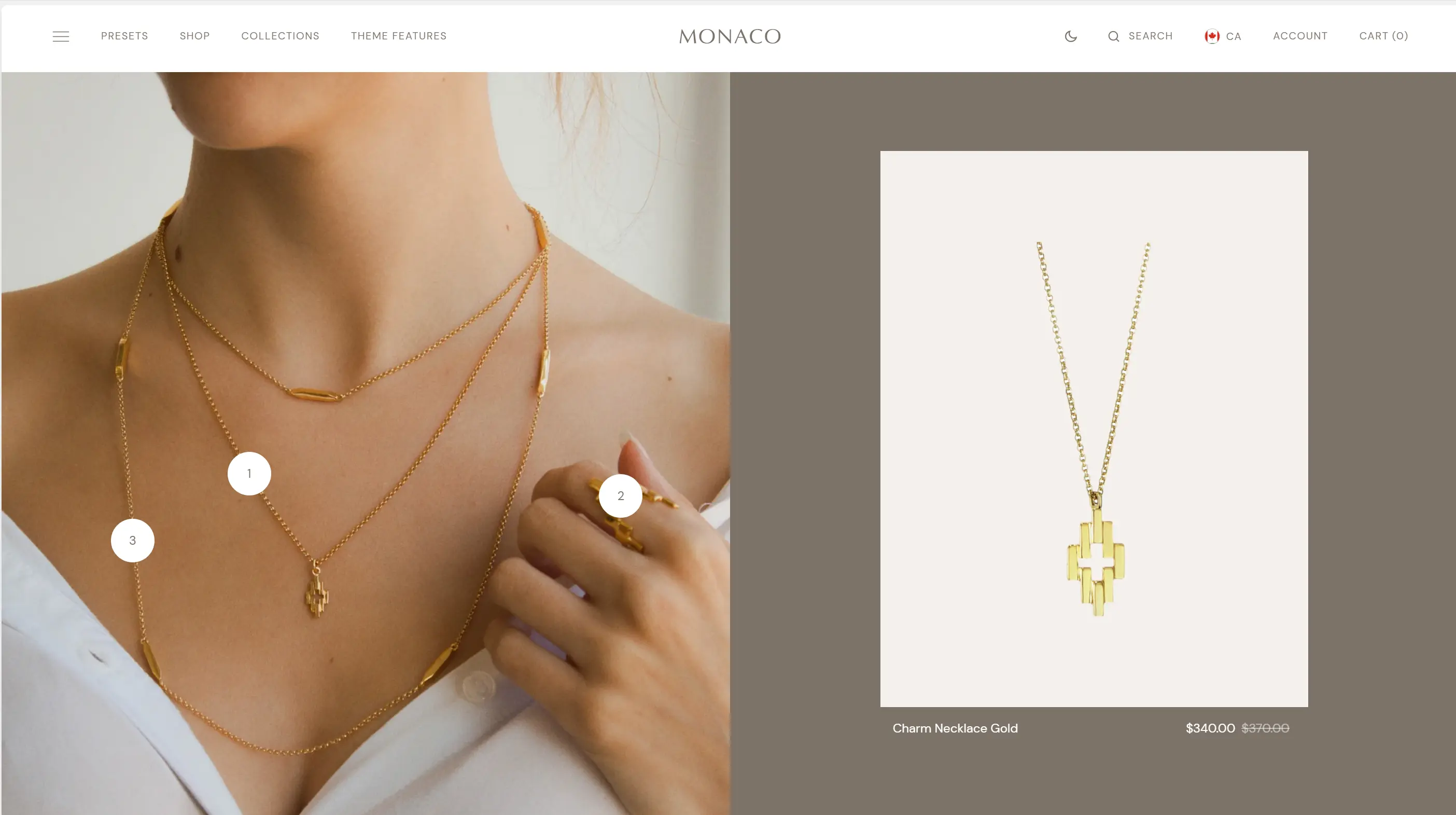
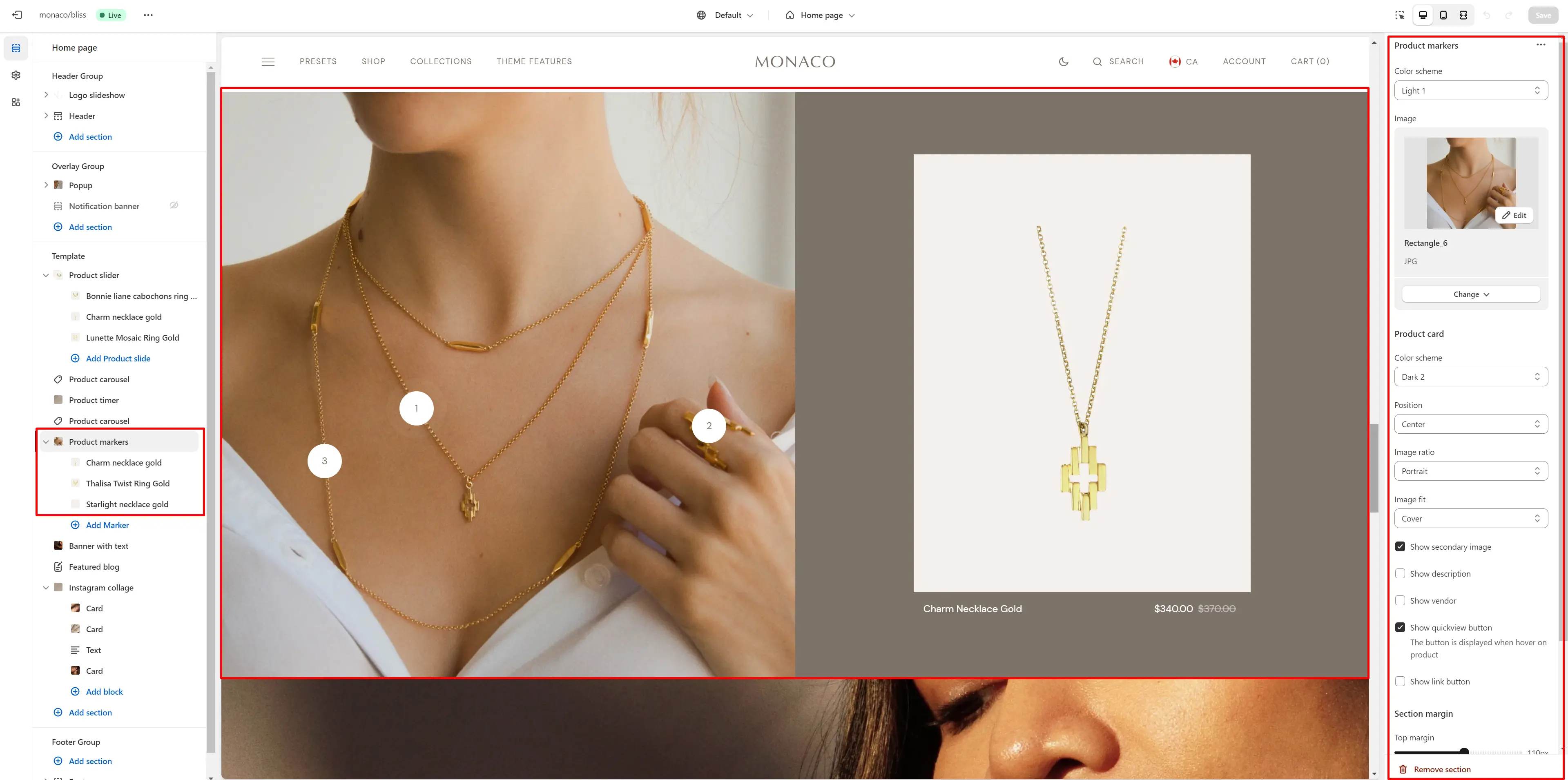
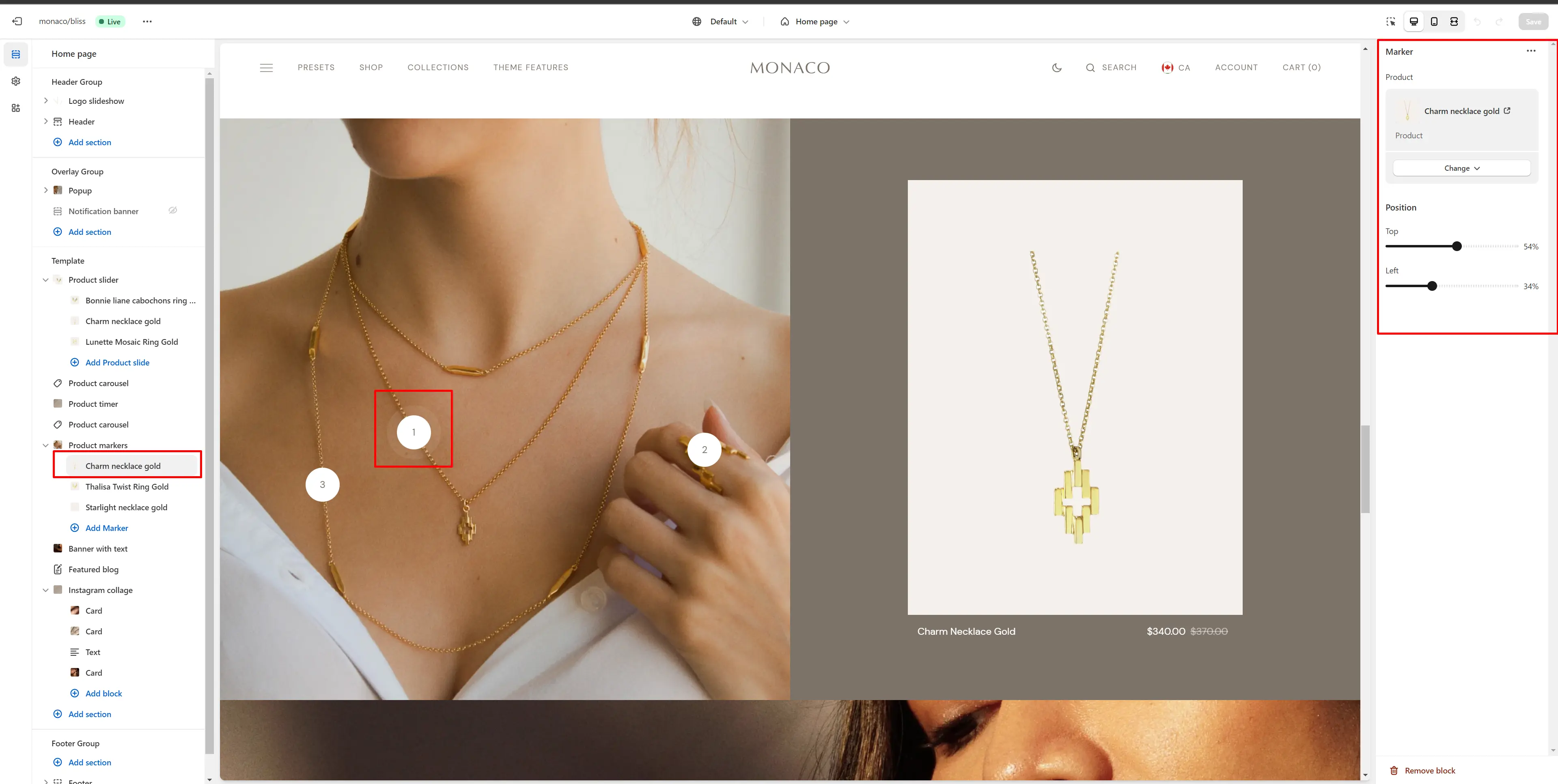
Product Markers
The section allows you to mark products in the image and choose display position.

- Use Color scheme selector to change the color scheme.
- Image allows you to set an image for the section.
- Product card options allow you to customize product cards in the section.
- Block Marker options Product select product that will be displayed and customize the product card in the block.
- Block Marker options Position allow you to choose display position for the marker.


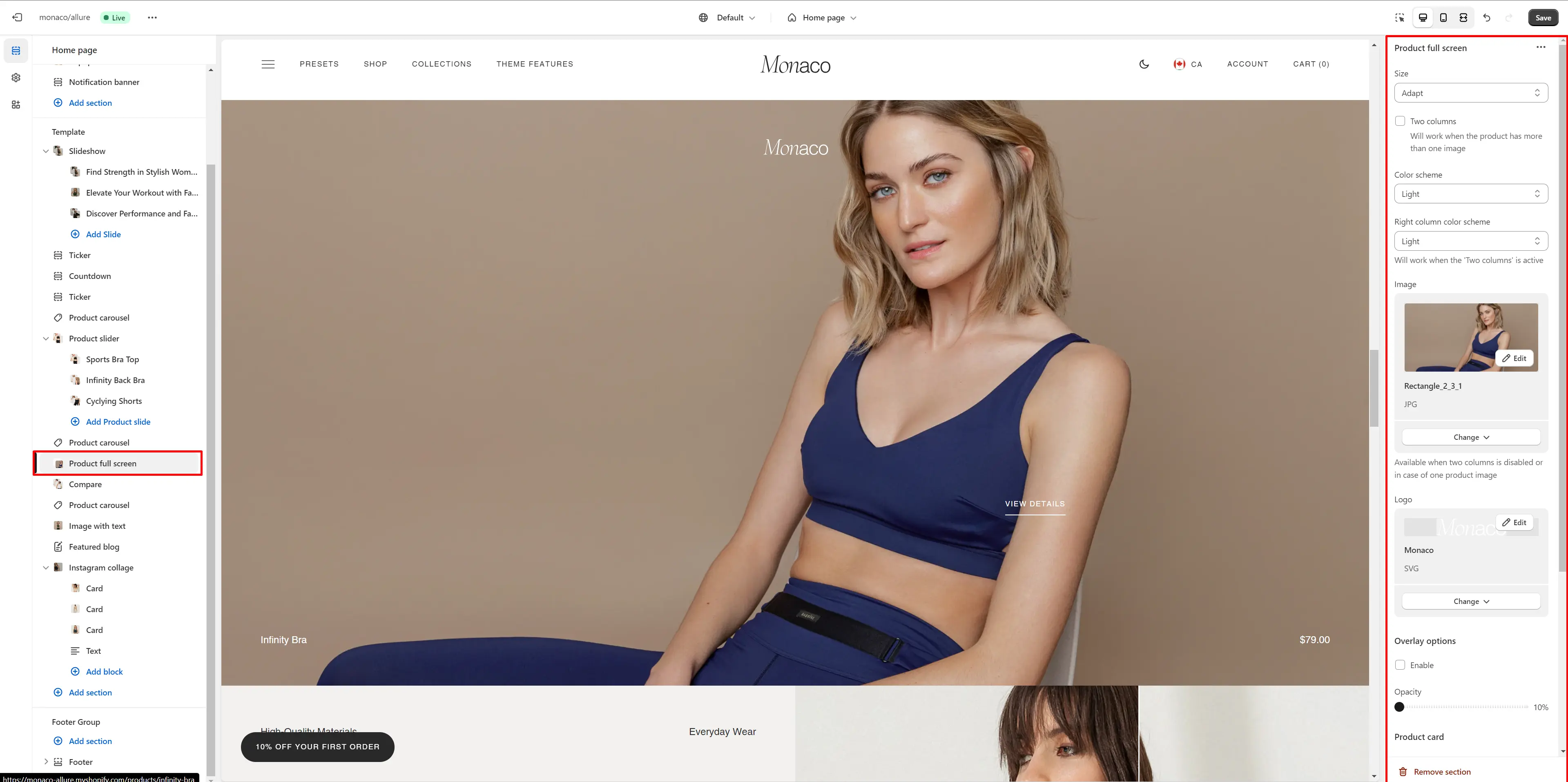
Product Full Screen
The section allows you to show one product with a full screen photo.


- Size allows you to change text size for the section.
- Two columns selector field enables you to display two images from product.
- Use Color scheme selector to change the color scheme.
- Image allows you to set an image for the section.
- Logo allows you to set an logo for the section.
- Overlay options allows you to change the opacity of the overlay.
- Product select product that information will be displayed.

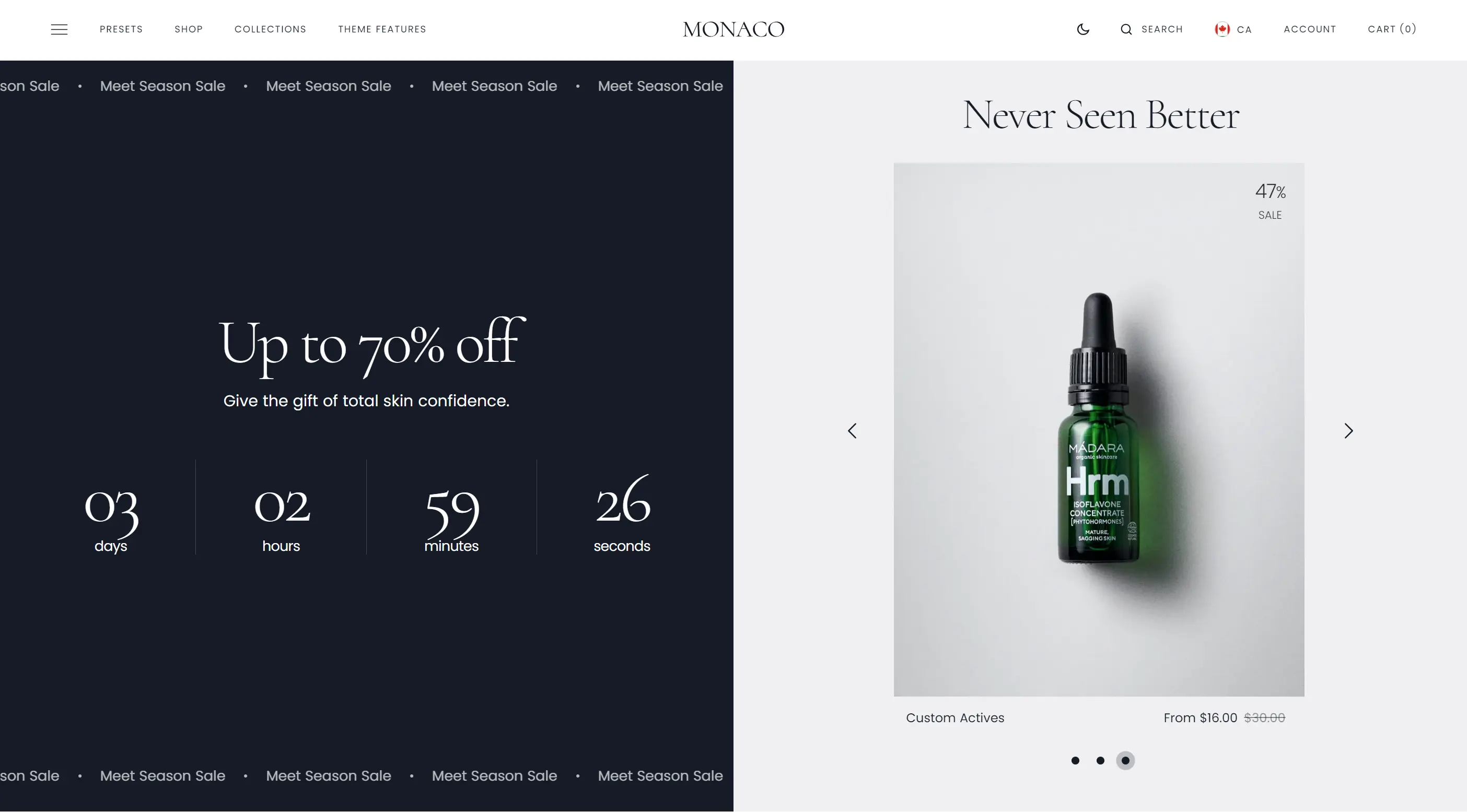
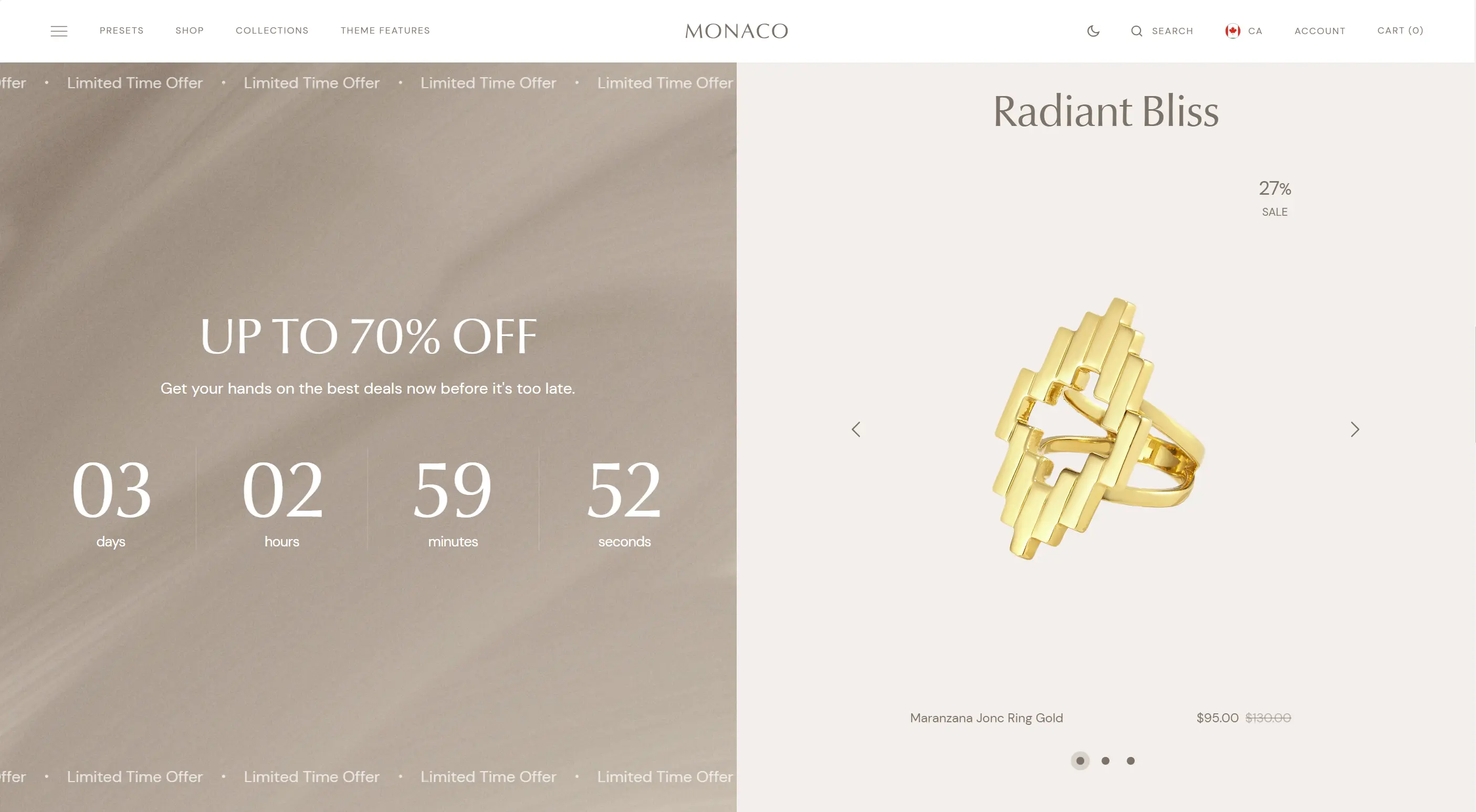
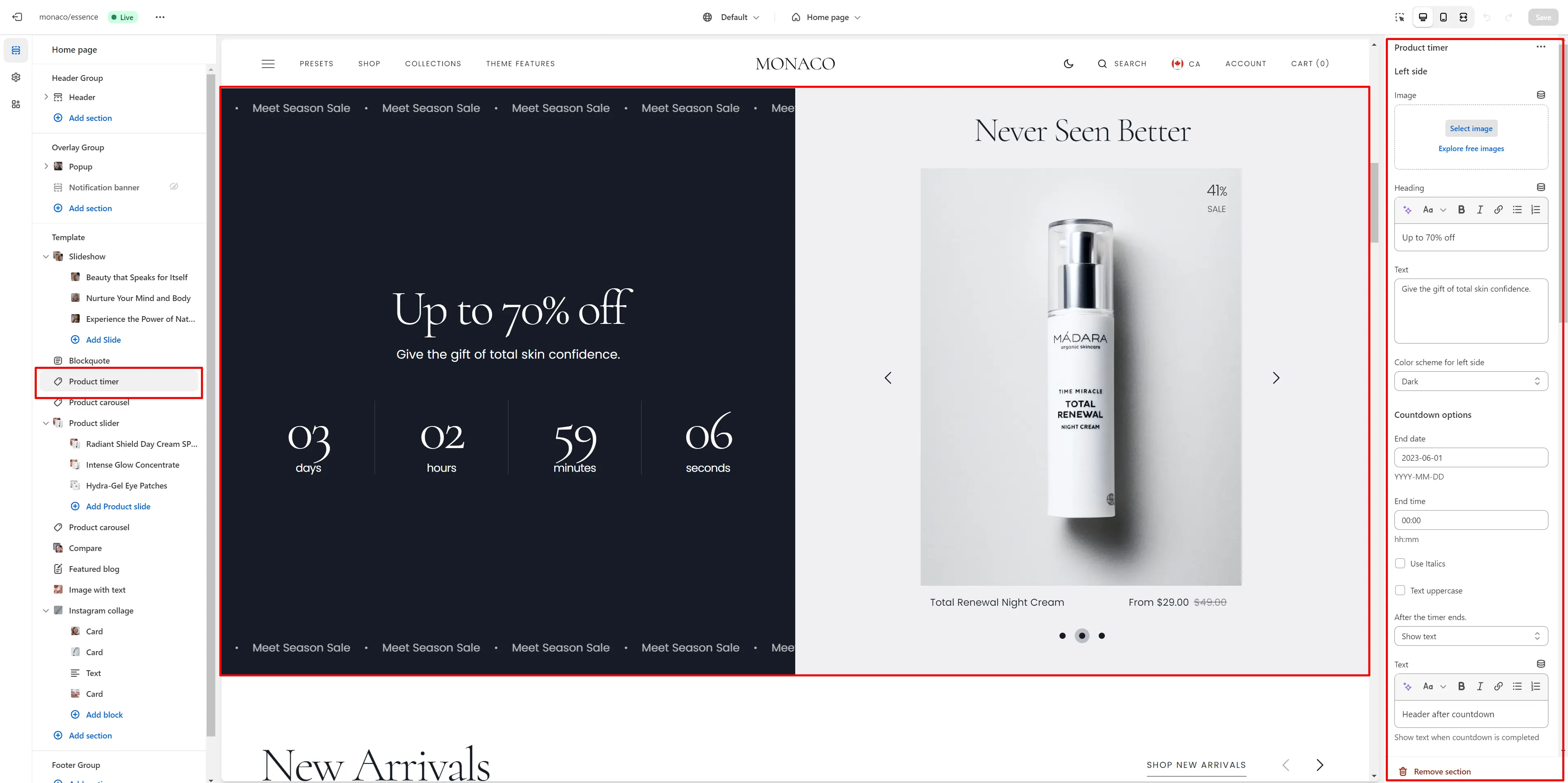
Product Timer
Allows you to add image, texts, countdown, products and ticker.


- Use Color scheme selector to change the color scheme.
- Image allows you to set an image for the section.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Countdown Options allows you to set the time and action after the end of the time.
- Ticker options allows you to add ticker and customize it.
- Product card options allow you to customize product cards in the section.
- Slider options allows you to customize slider.

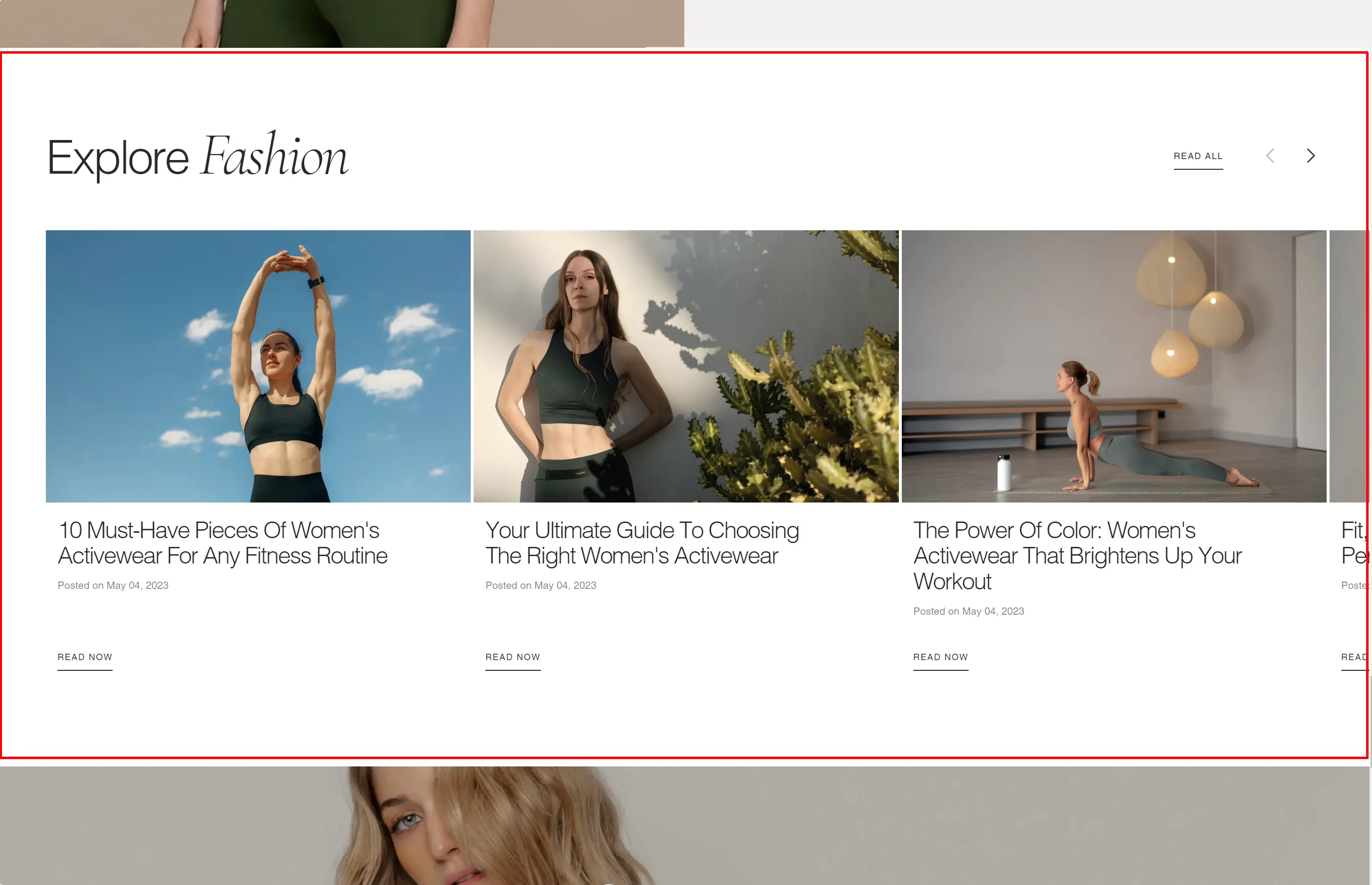
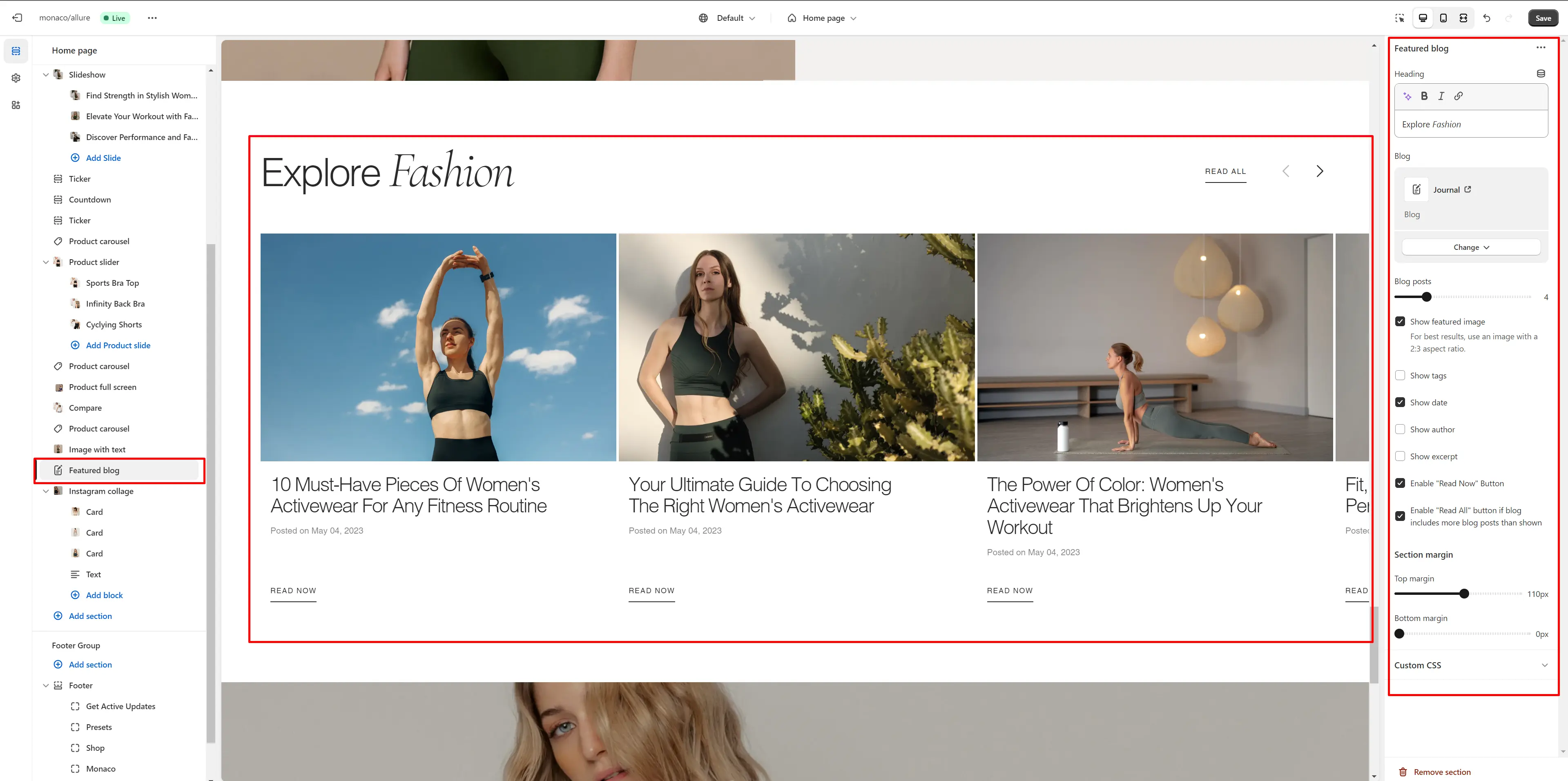
Featured Blog
The section allows you to select a blog and customize it.

- Heading allows you to set a heading for the section.
- Blog field allows you to choose a blog.
- Posts count slider allows you to change the posts display limit.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.

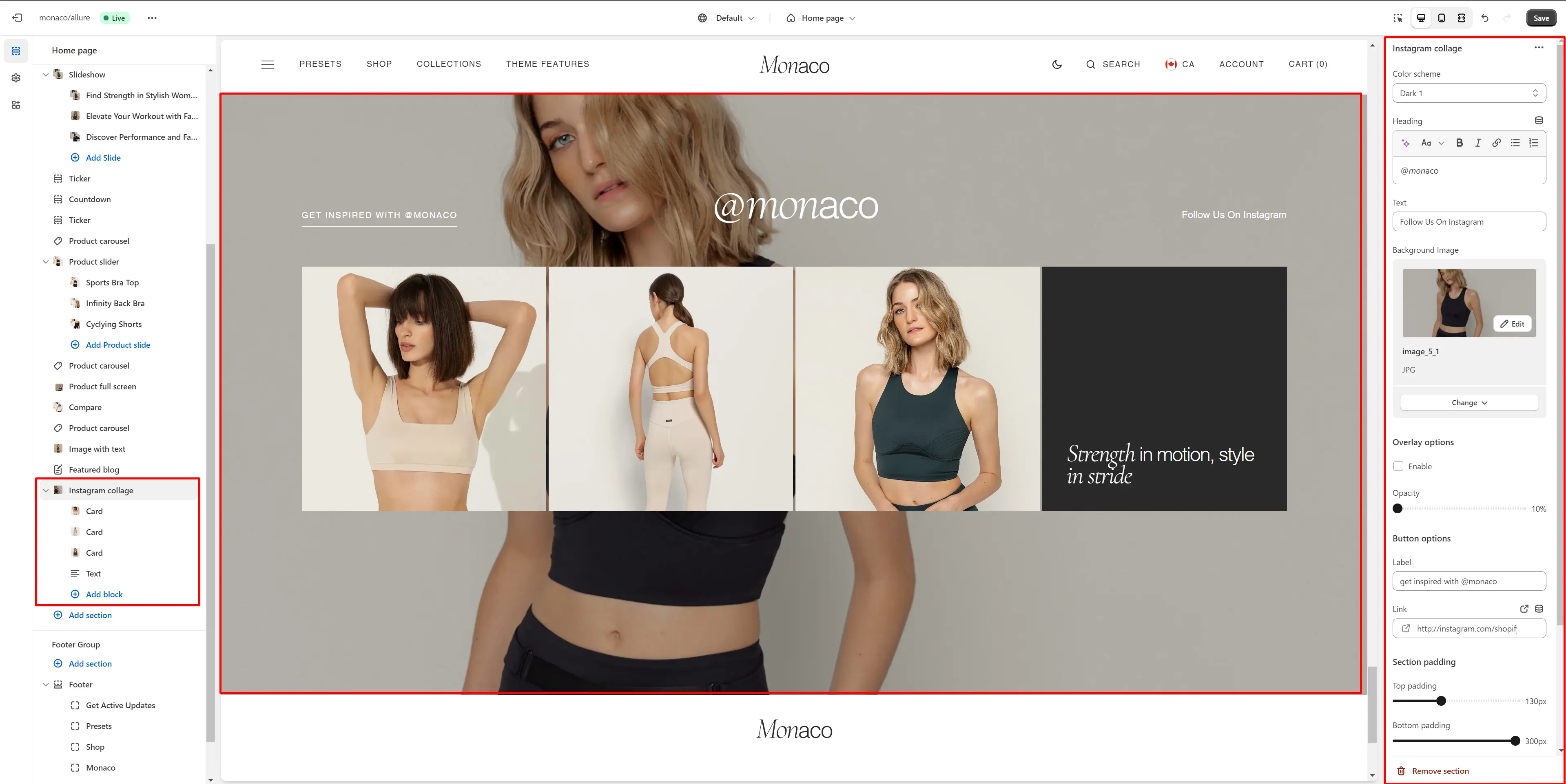
Image Collage
This section allows to add image collage and link to any source.

- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Background Image allows you to set a background image for the section.
- Overlay options allows you to change the opacity of the overlay.
- Button options allows you to set a button and customize it.
- Block options Card allows you to set an image for the block.
- Block options Text allows you to add and customize additional info.

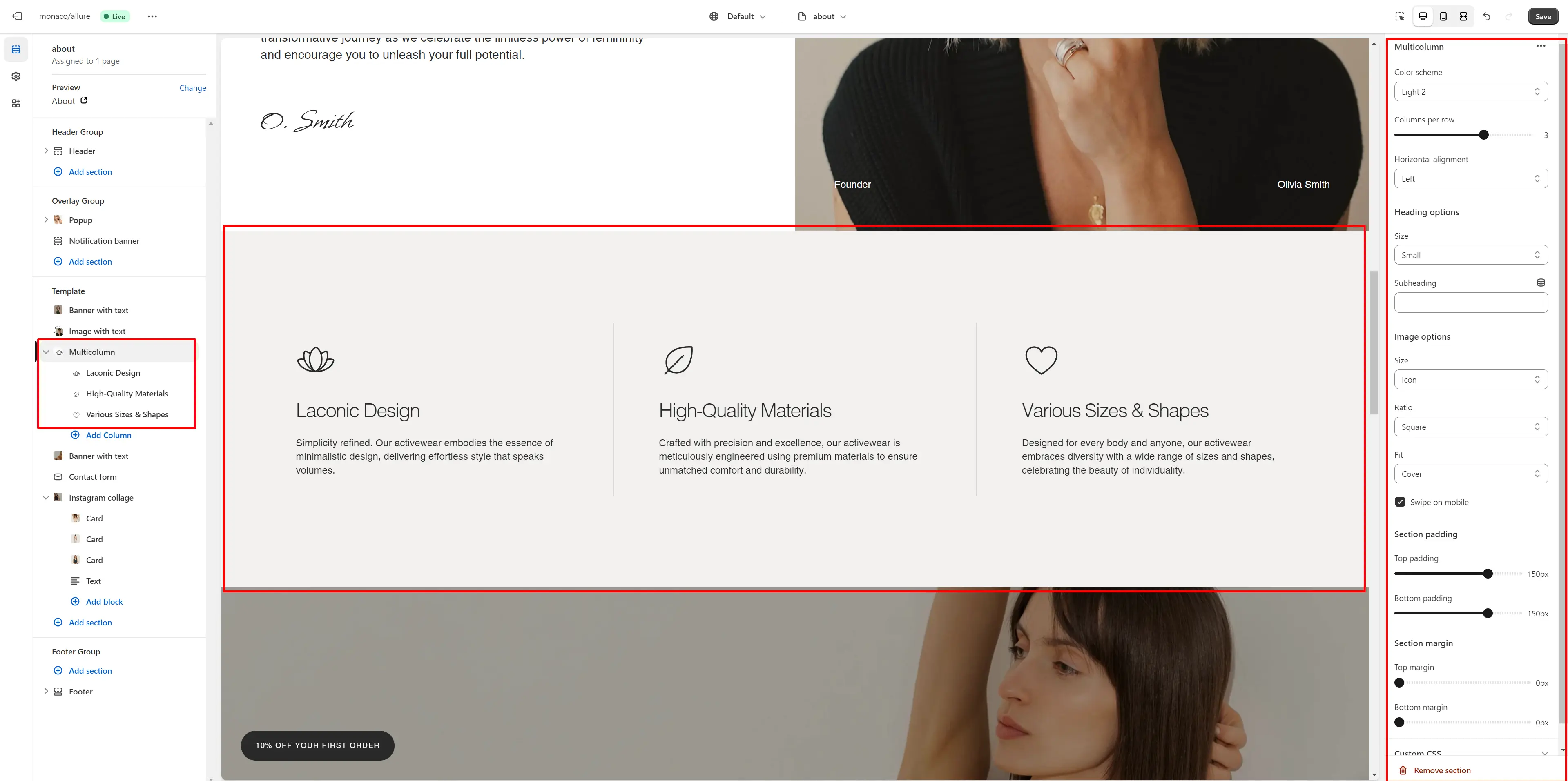
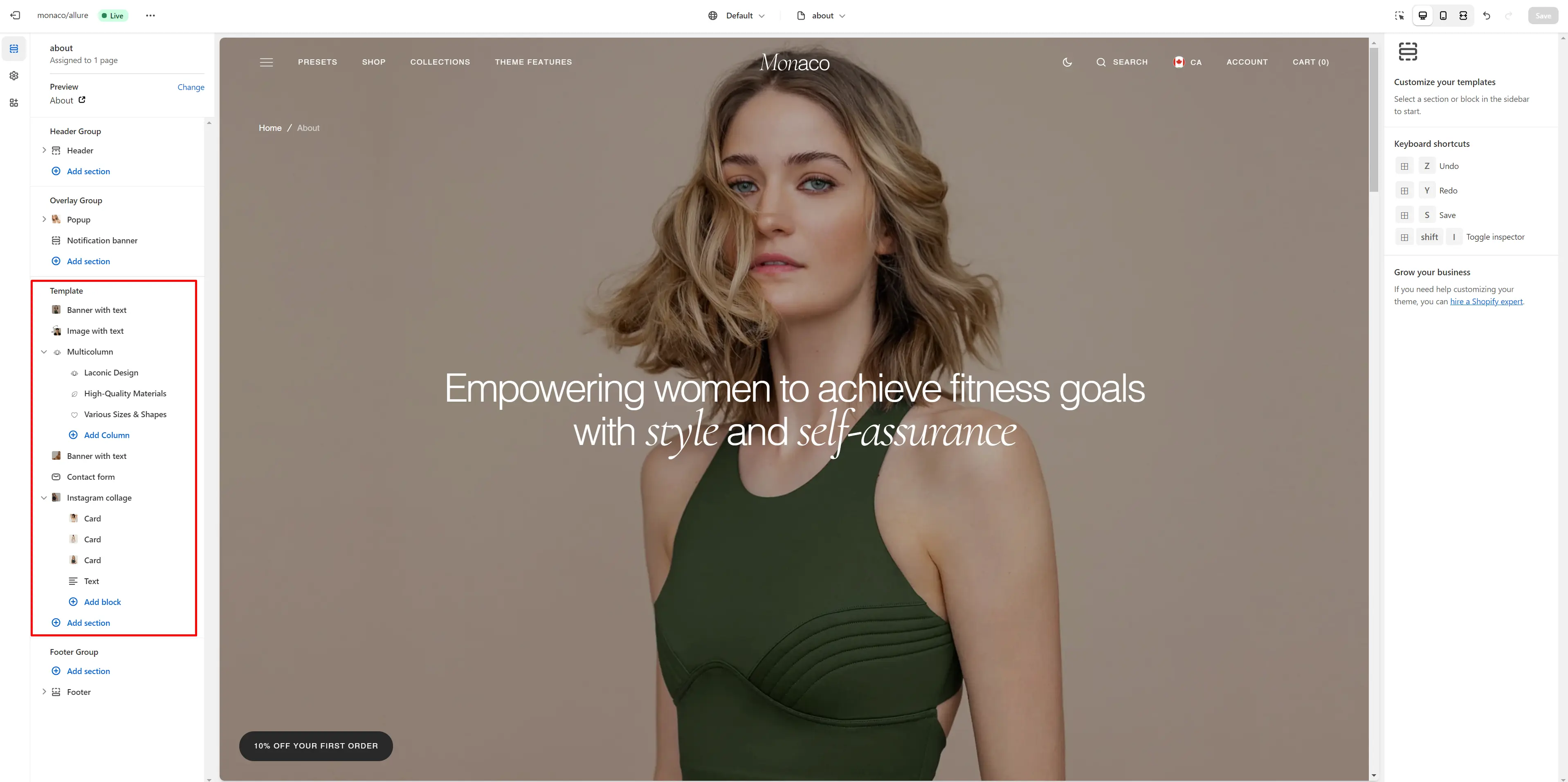
Multicolumn
Allows you to add blocks and customize them.
- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- Use Text horizontal alignment selector to change the position of the text horizontally.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Use Horizontal alignment selector to change the position of the text horizontally.
- Heading size selector field allows you to change the size of the block header.
- Image Options allows you to customize the image and their dimensions.
- Swipe on mobile checkbox field allows you to enable the slider on mobile devices.
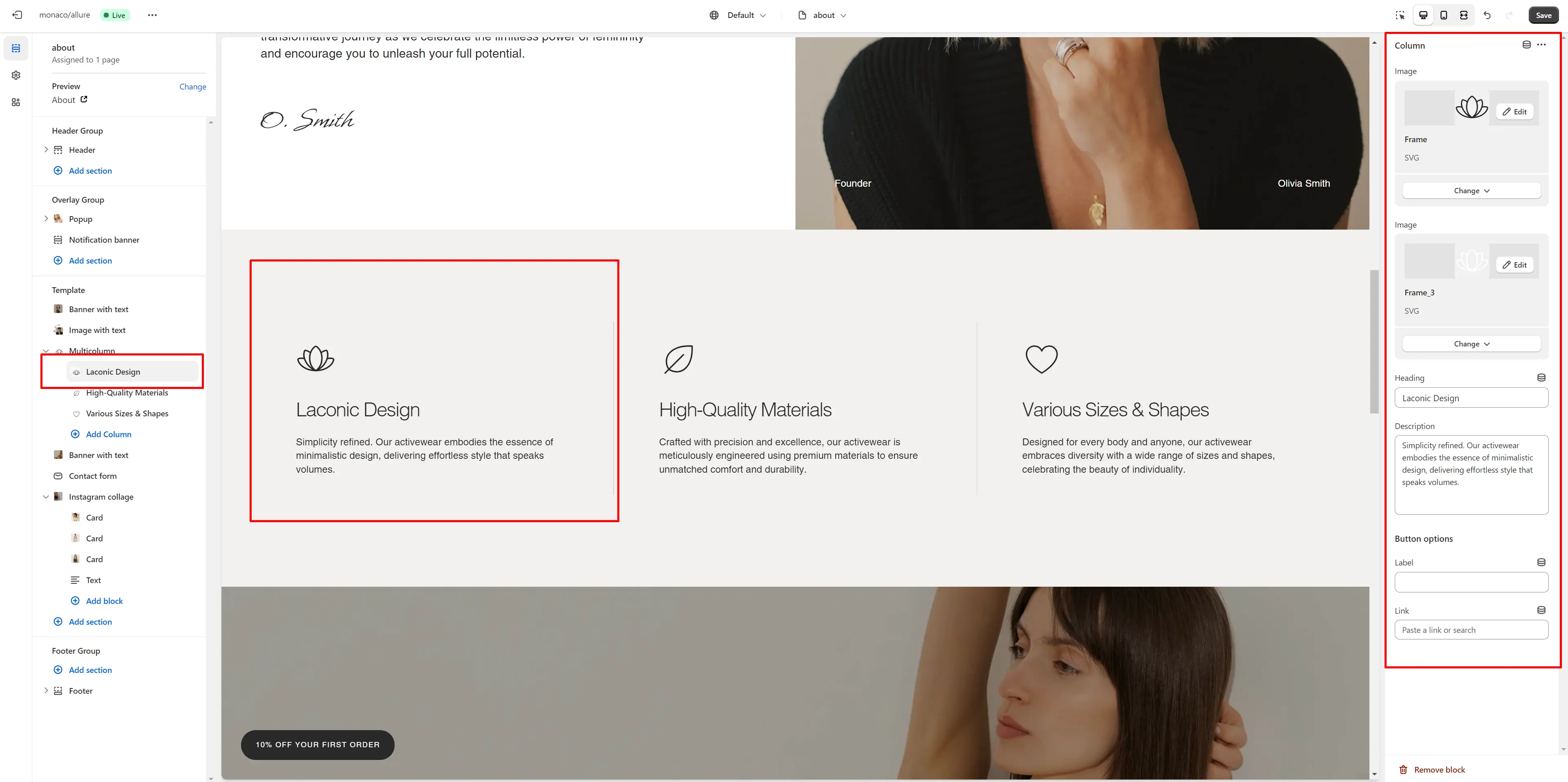
- Block Column options Image file selector allows you to select or upload your image file.
- Block Column options Image 2 file selector to select or upload your image, which can be seen in Dark mode.
- Block Column options Heading allows you to set a heading for the block.
- Block Column options Description allows you to set a description for the block.
- Block Column options Button options allows you to set a button and customize it.


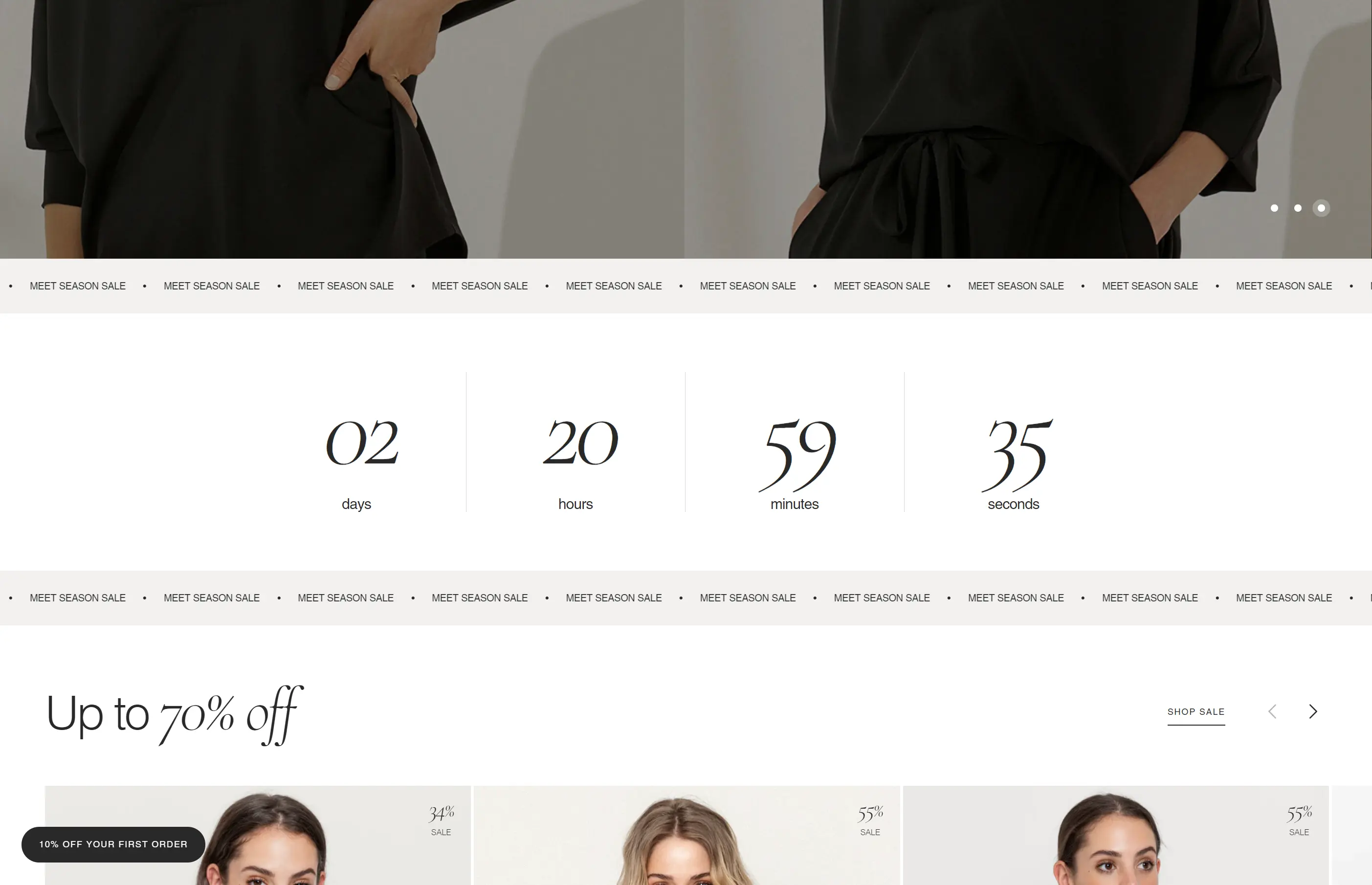
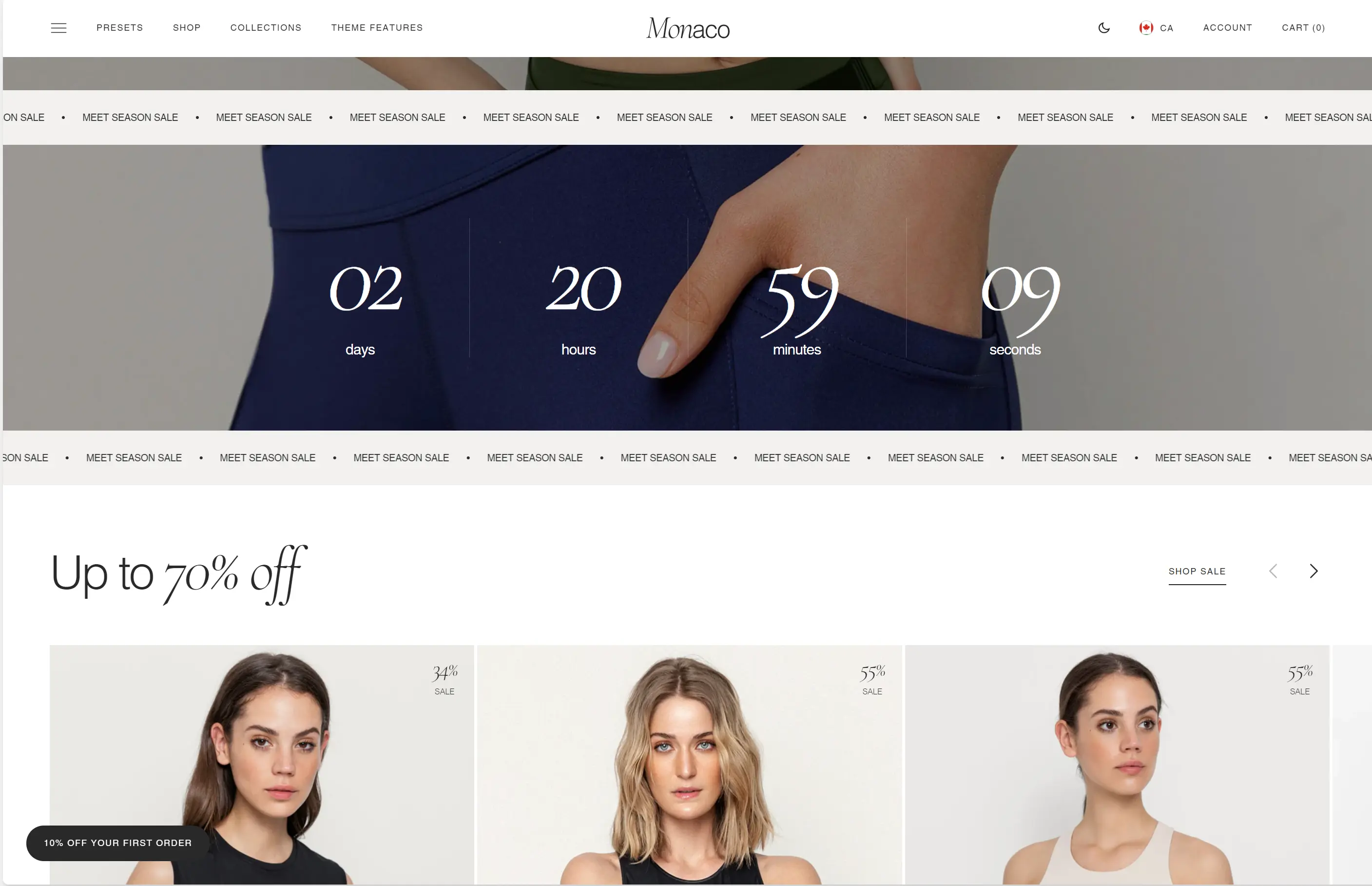
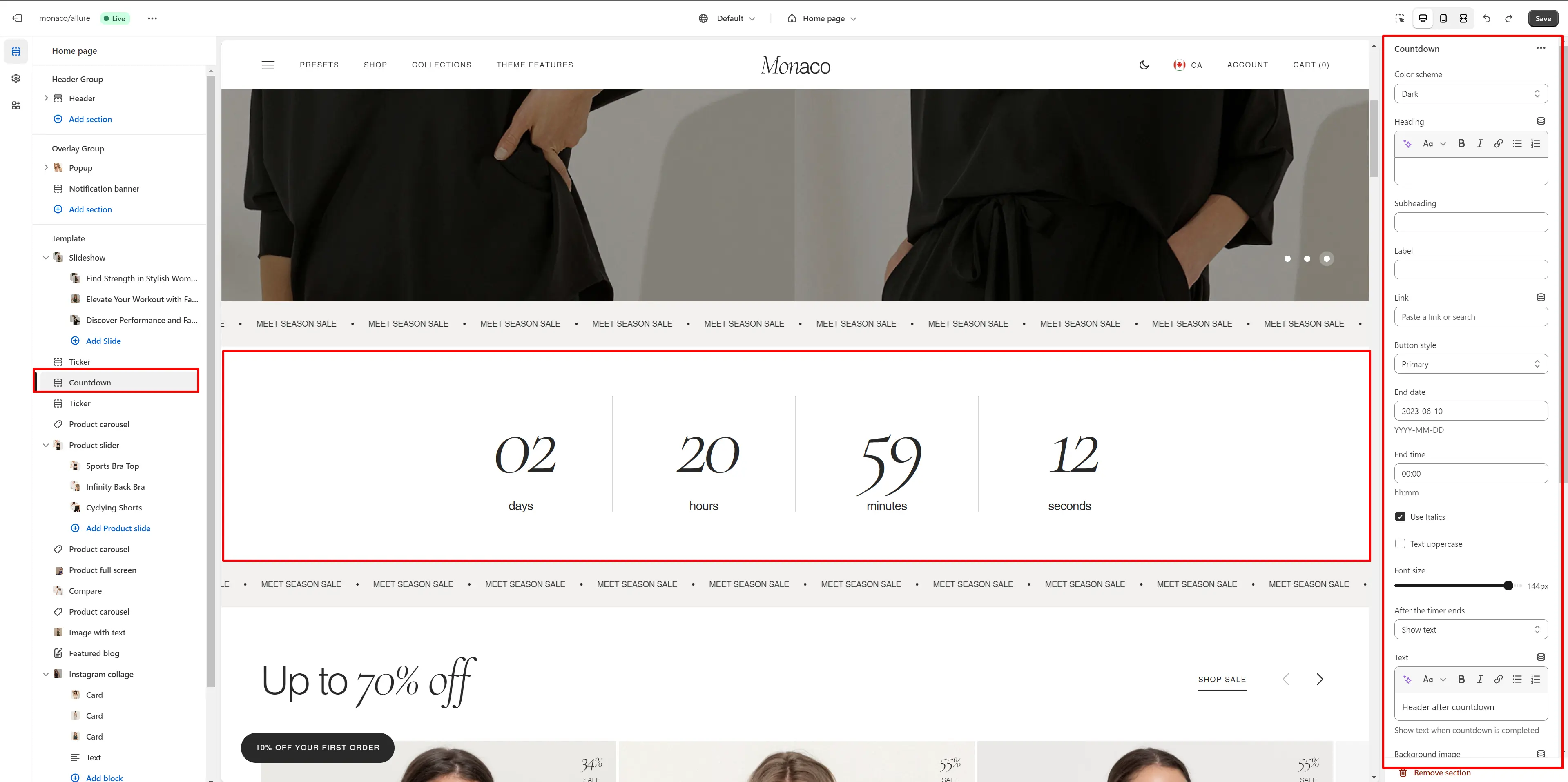
Countdown
You can add and customize a countdown timer.


- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the section.
- Subheading allows you to set a subheading for the section.
- End date allows you to set the countdown end date.
- End time allows you to set the countdown end time.
- Use italic selector field enables you to use italic font for numbers.
- After the timer ends allows you to select what should be when countdown is completed.
- Text allows you set a text when countdown is completed.
- Background Image allows you to set a background image for the section.
- Button options allows you to set a button and customize it.
- Overlay opacity slider allows you to change the opacity of the overlay.

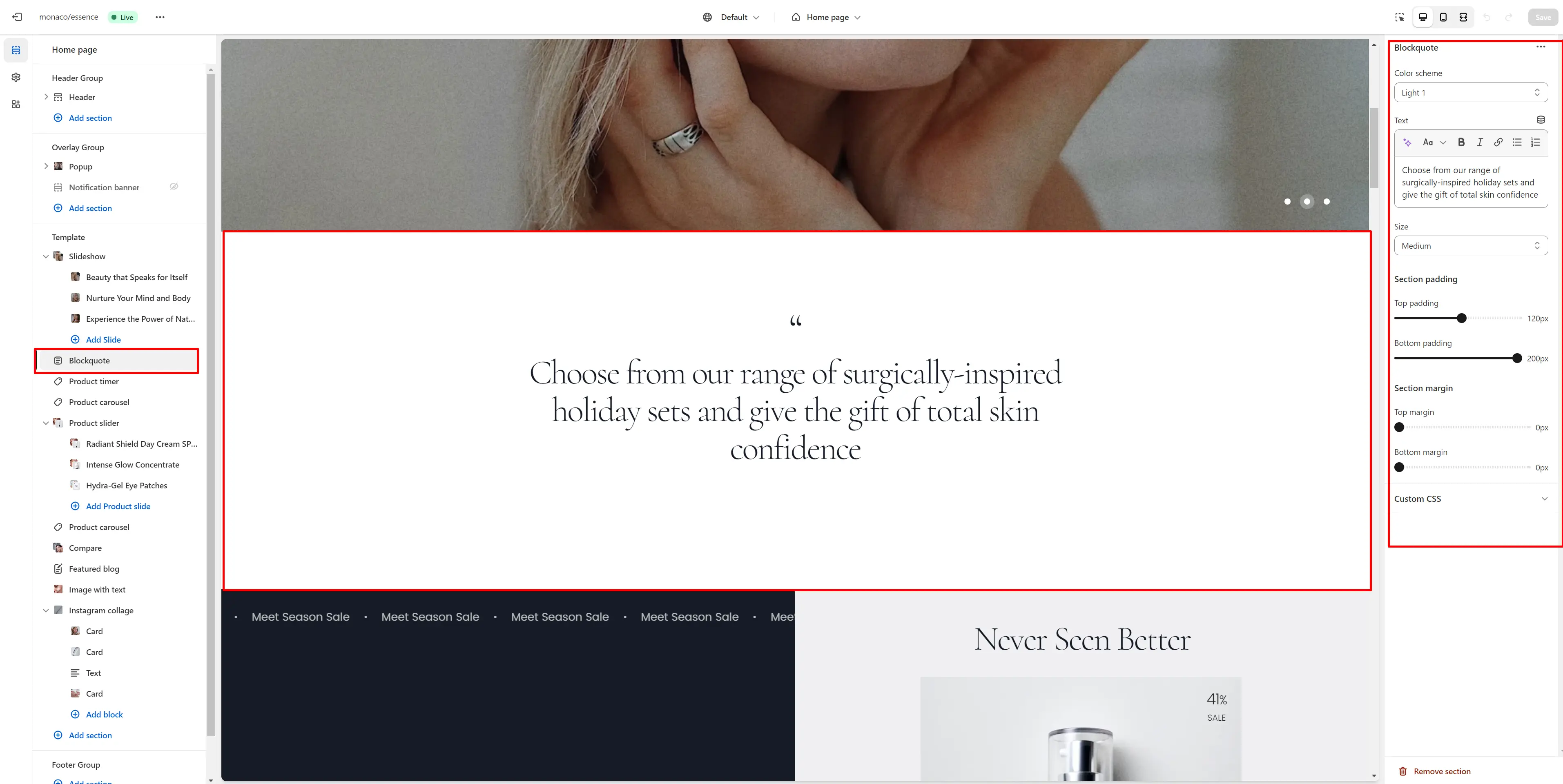
Blockqoute
Section allows you to add image and blockqoute.
- Use Color scheme selector to change the color scheme.
- Text allows you to set a text for the section.
- Size allows you to change text size for the section.

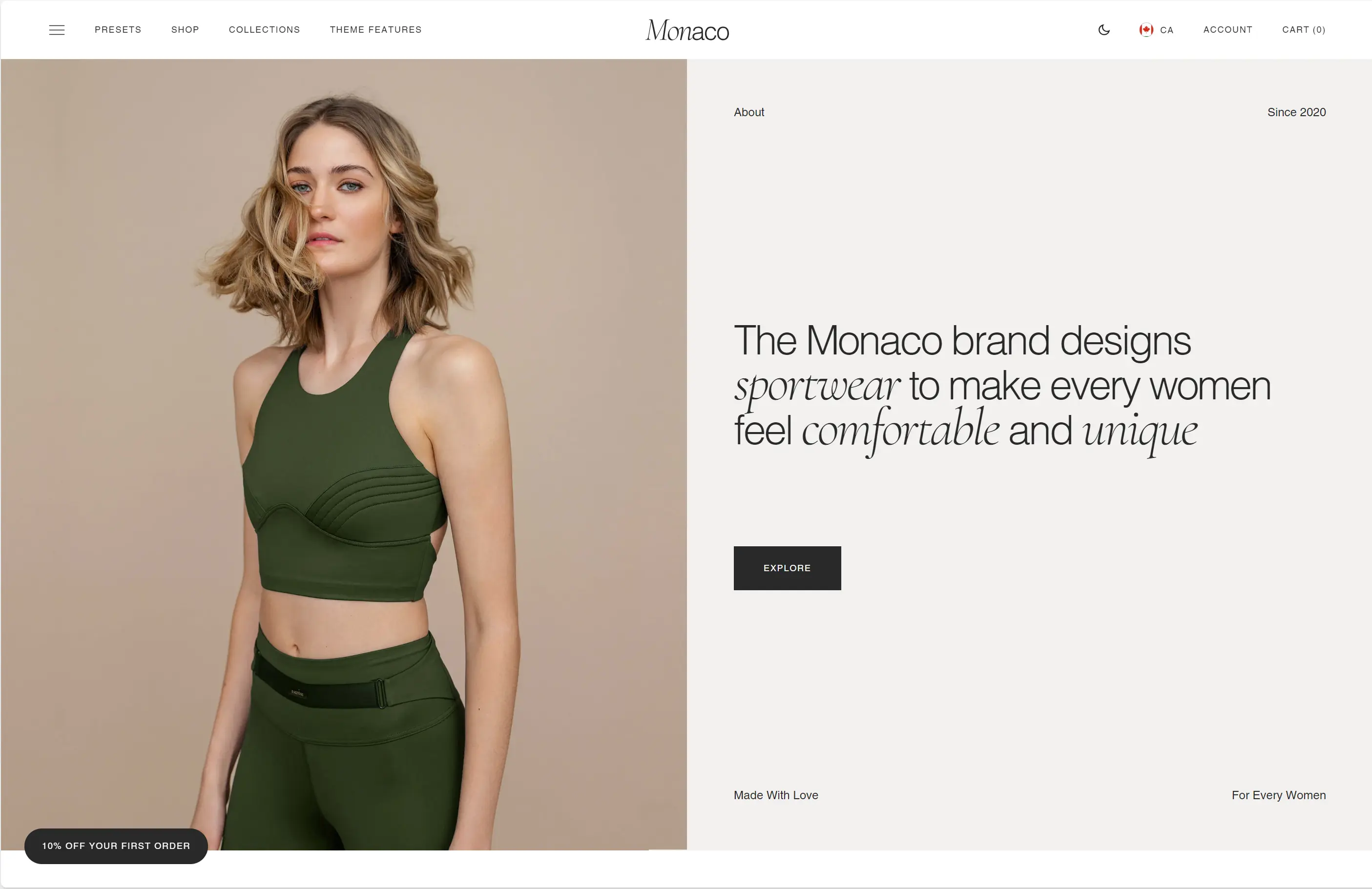
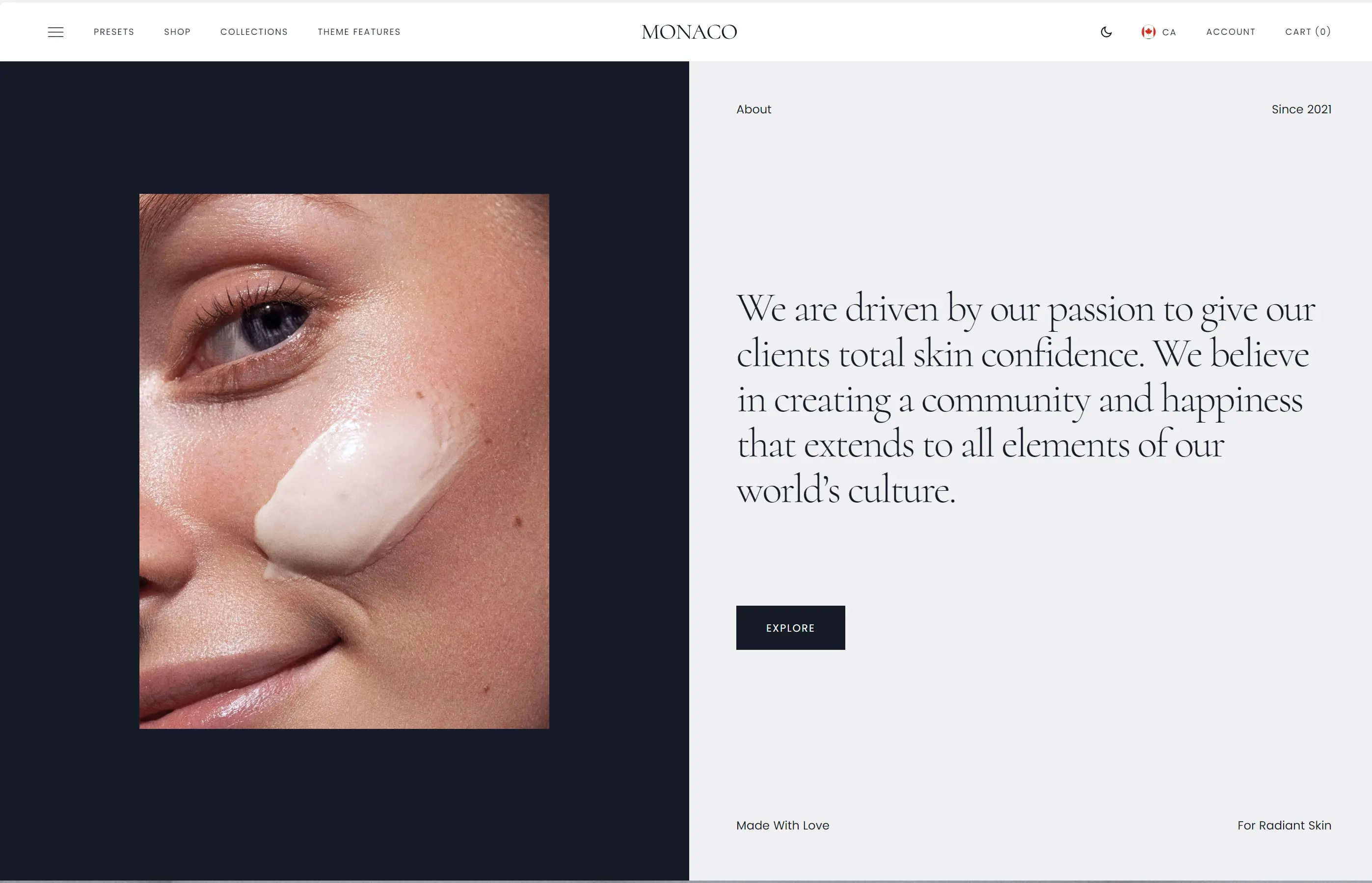
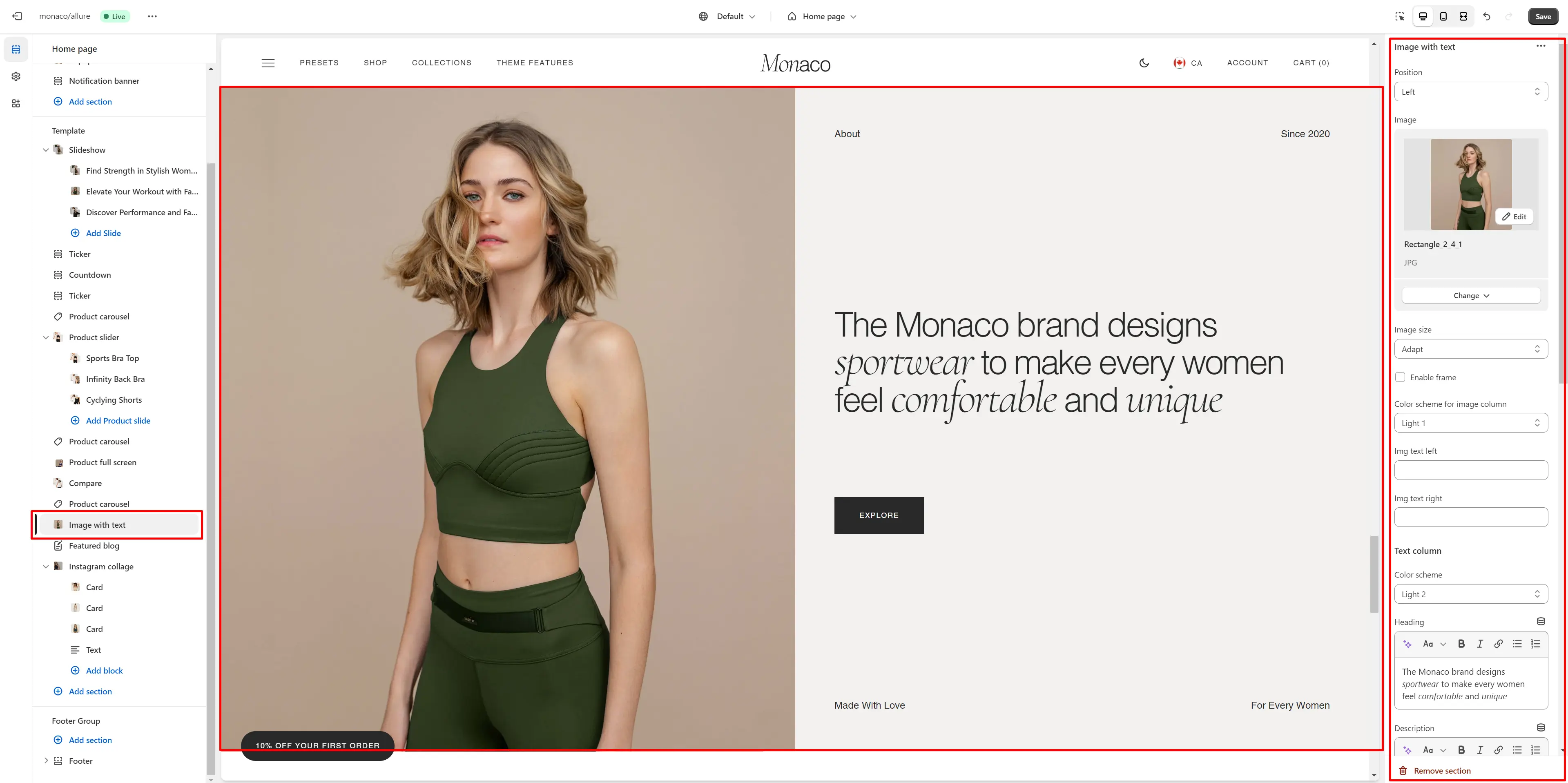
Image with Text
Allows you to add image and texts.



- Use Position selector to change the position.
- Image allows you to set an image for the section.
- Image size selector allows you to change the height of this section.
- Enable frame checkbox field allows you to add frame to image.
- Use Color scheme for image column selector to change the color scheme.
- Img text allows you to set a text for the image column.
- Text column options allow you to add texts and customize it.
- Subheading options allows you to set a subheadings for the text column.
- Button options allows you to set a button and customize it.

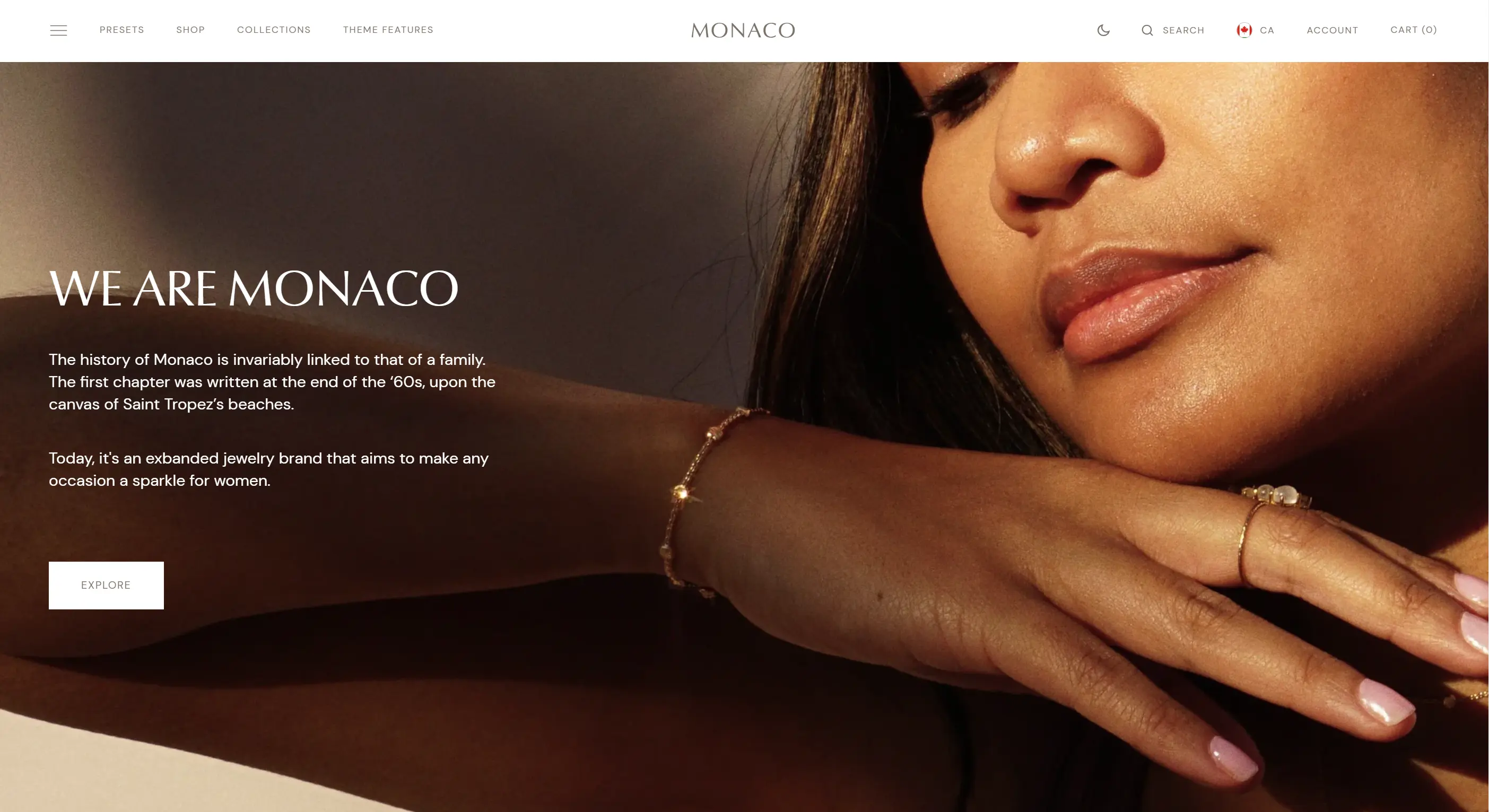
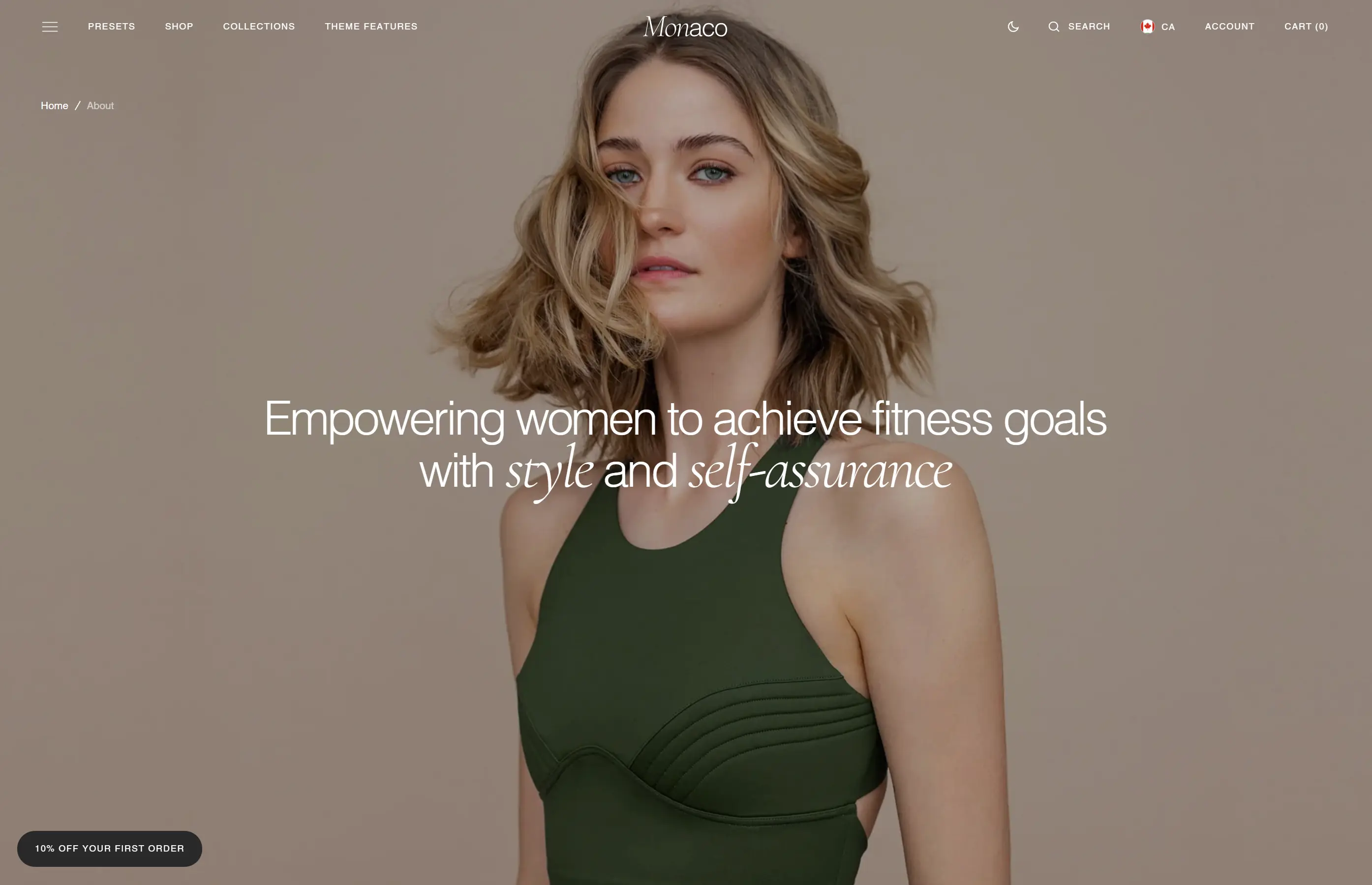
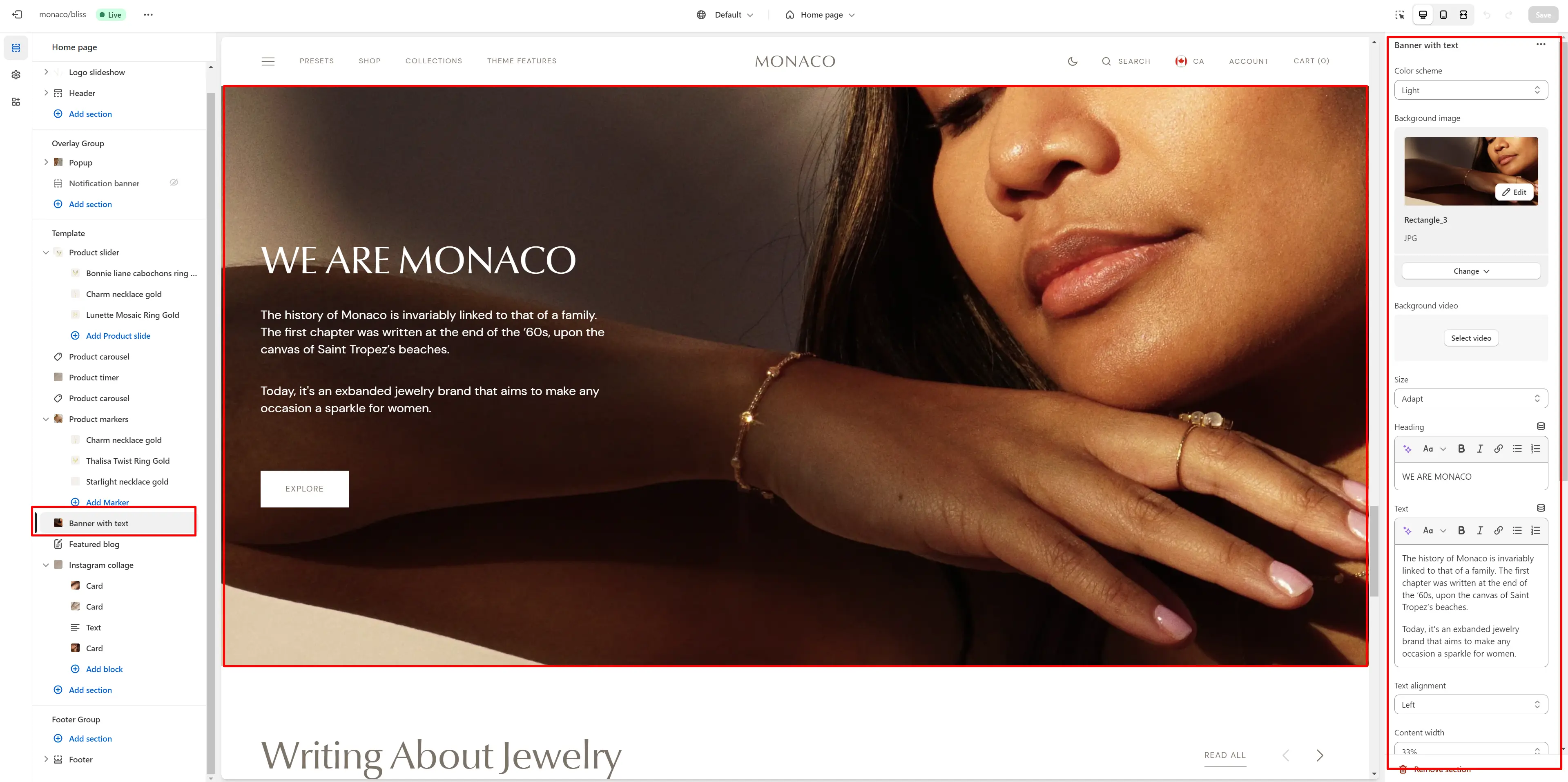
Banner with Text
Allows you to add full screen image and texts.


- Use Color scheme selector to change the color scheme.
- Background image allows you to set a background image for the section.
- Background video allows you to set a background video for the section.
- Size allows you to change text size for the section.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Text alignment allows you to change the position of the text horizontally.
- Content width allows you to change the width of the content.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Button options allows you to set a button and customize it.

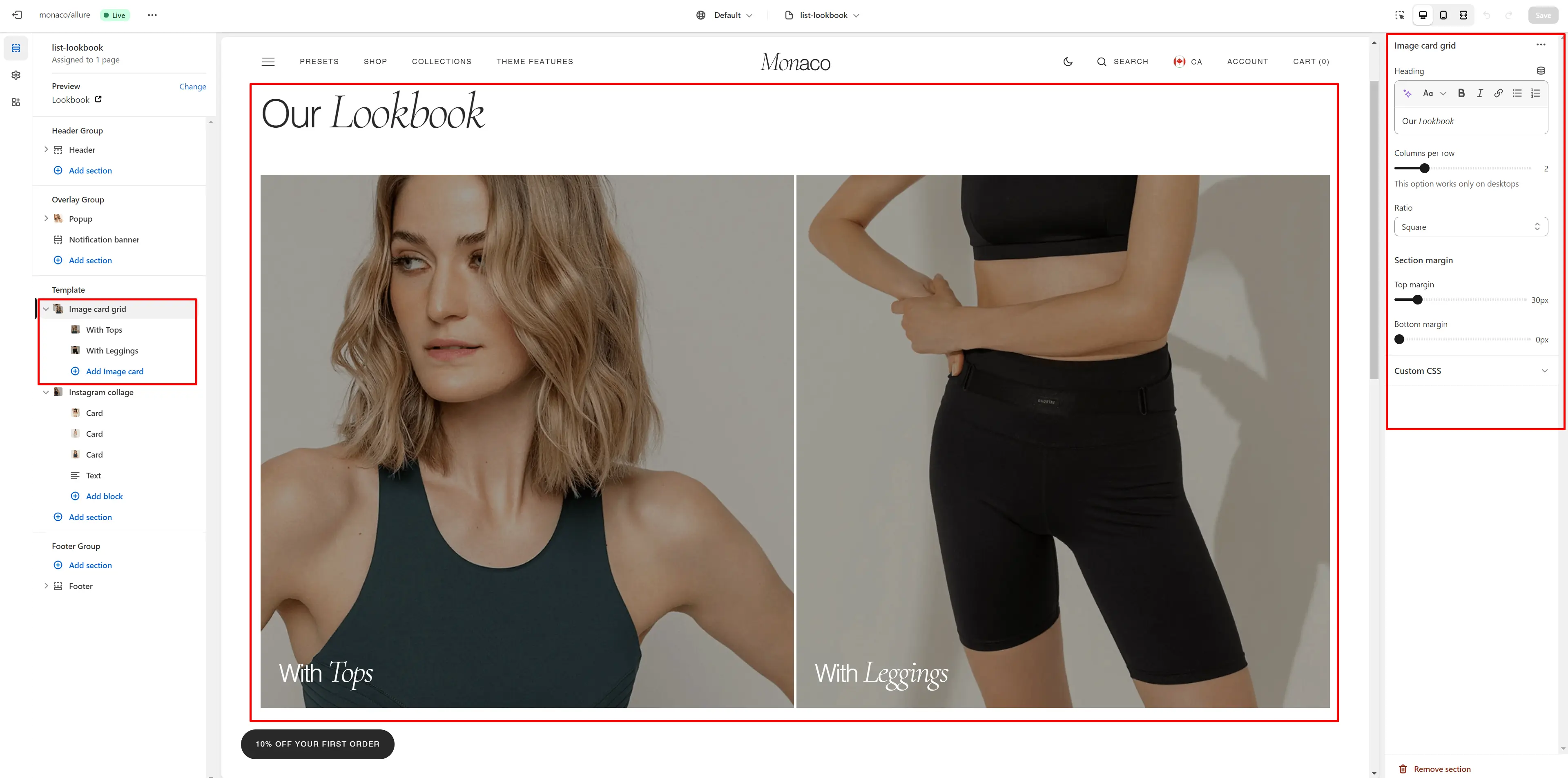
Image Card Grid
Allows you to add image blocks.

- Heading allows you to set a heading for the section.
- Columns per row slider allows you to change the number of blocks per line only on desktop devices.
- Ratio field allows you to choose the orientation of pictures for block.

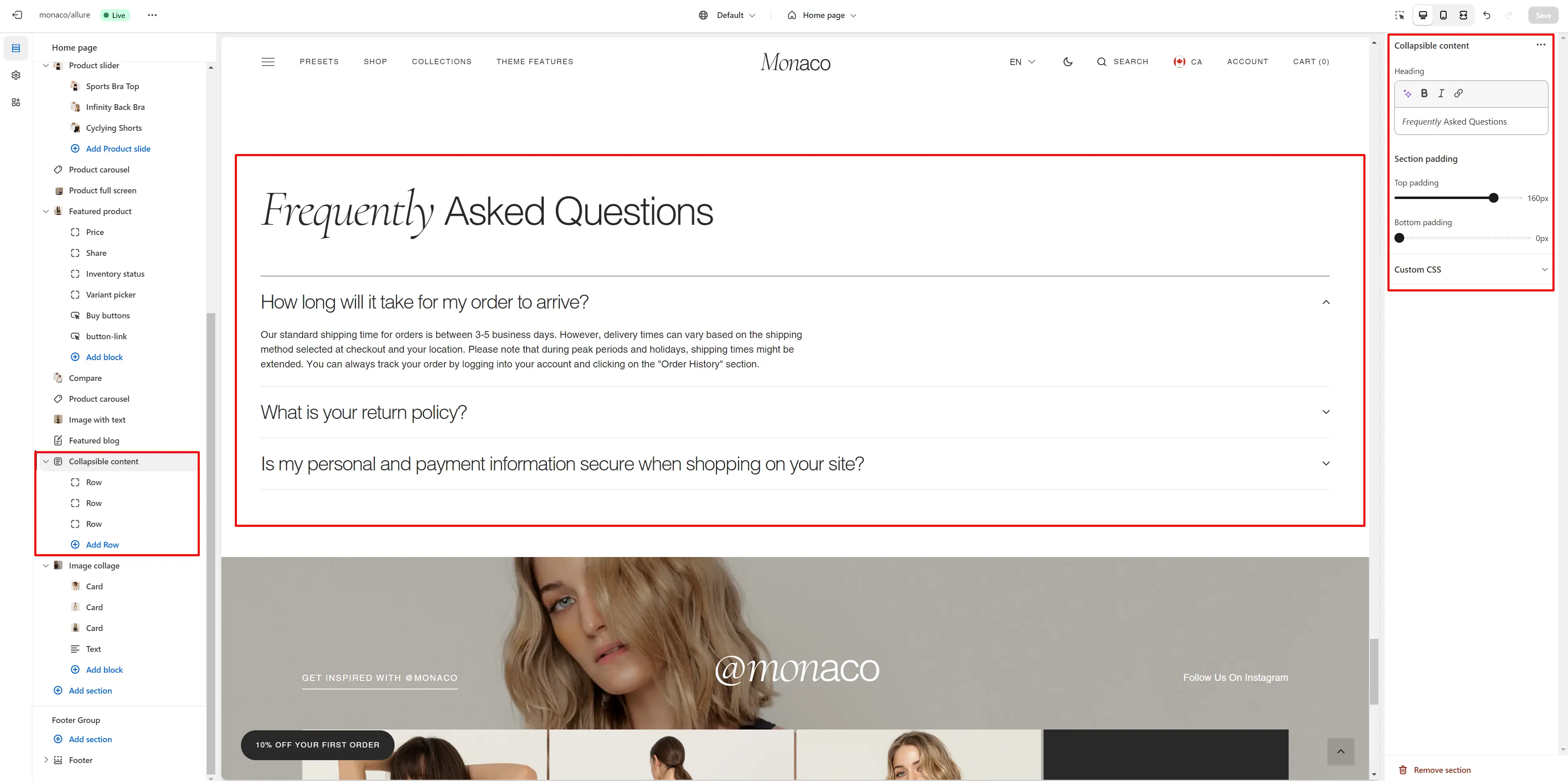
FAQ
You can add and customize a collapsible content section, such as using it for FAQs.
- Heading allows you to set a heading for the section.

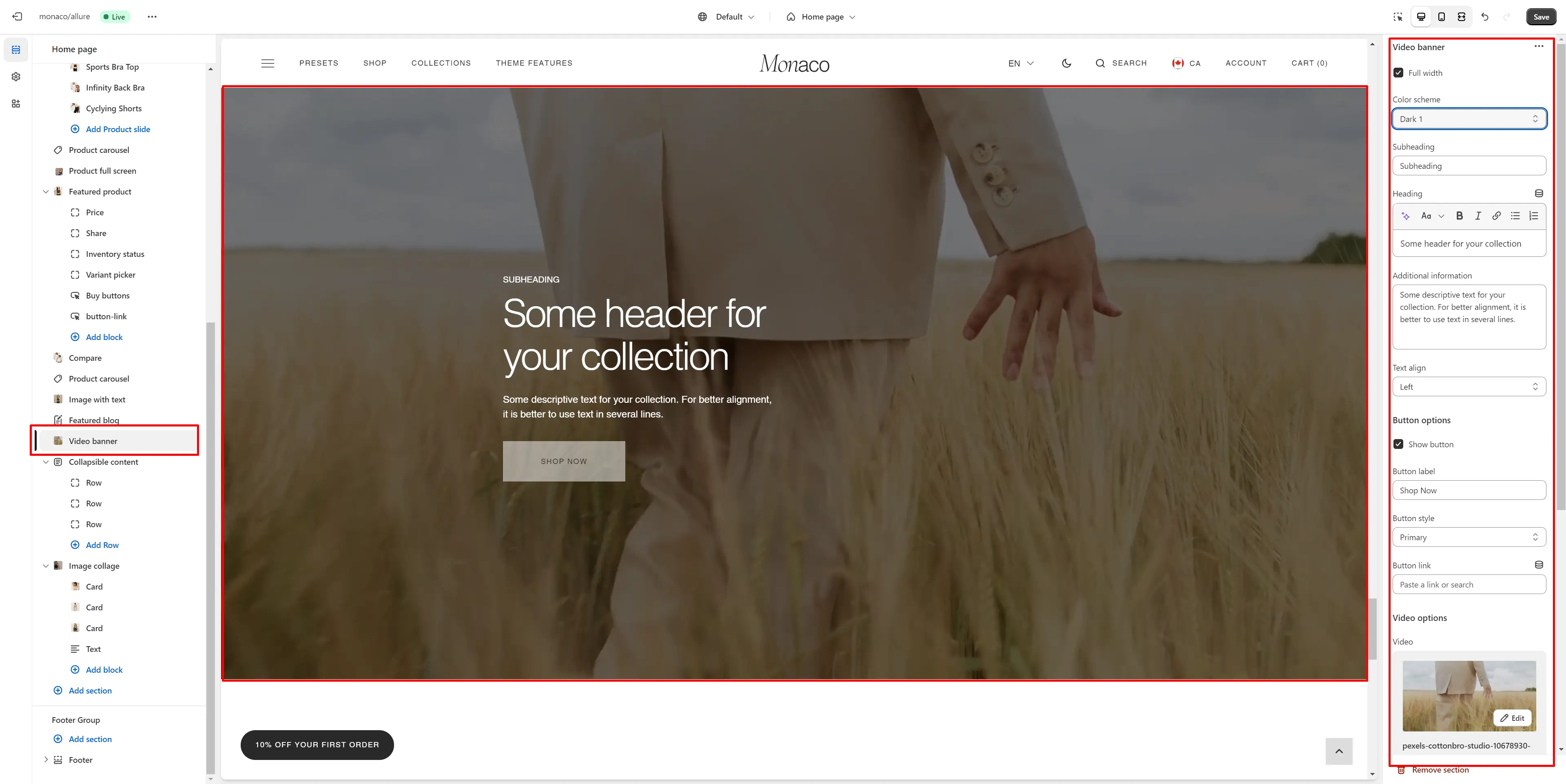
Video Banner
In this section, you can add and customize an autoplay video.

Page
Displays content related to specific topics on designated pages.
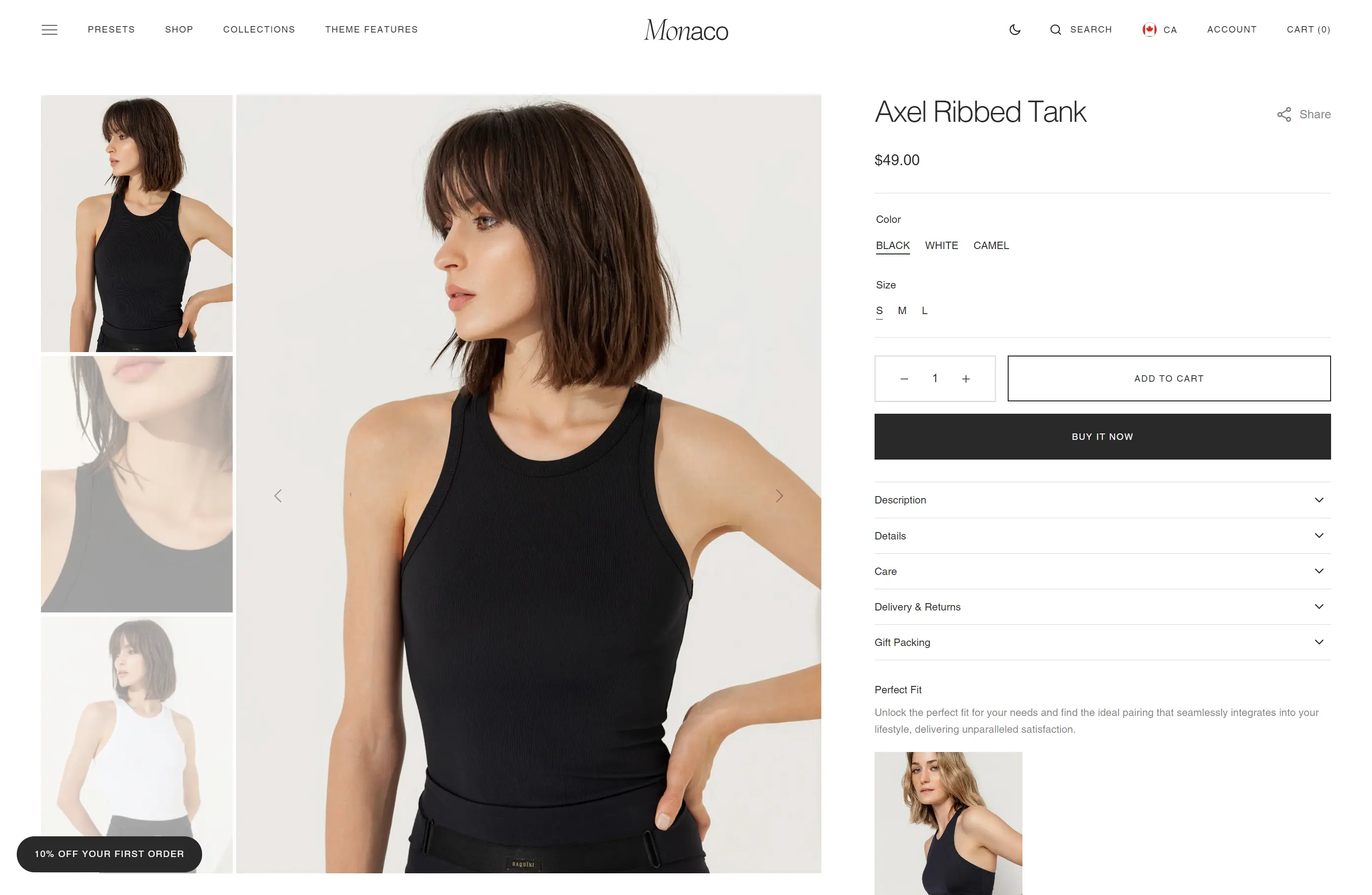
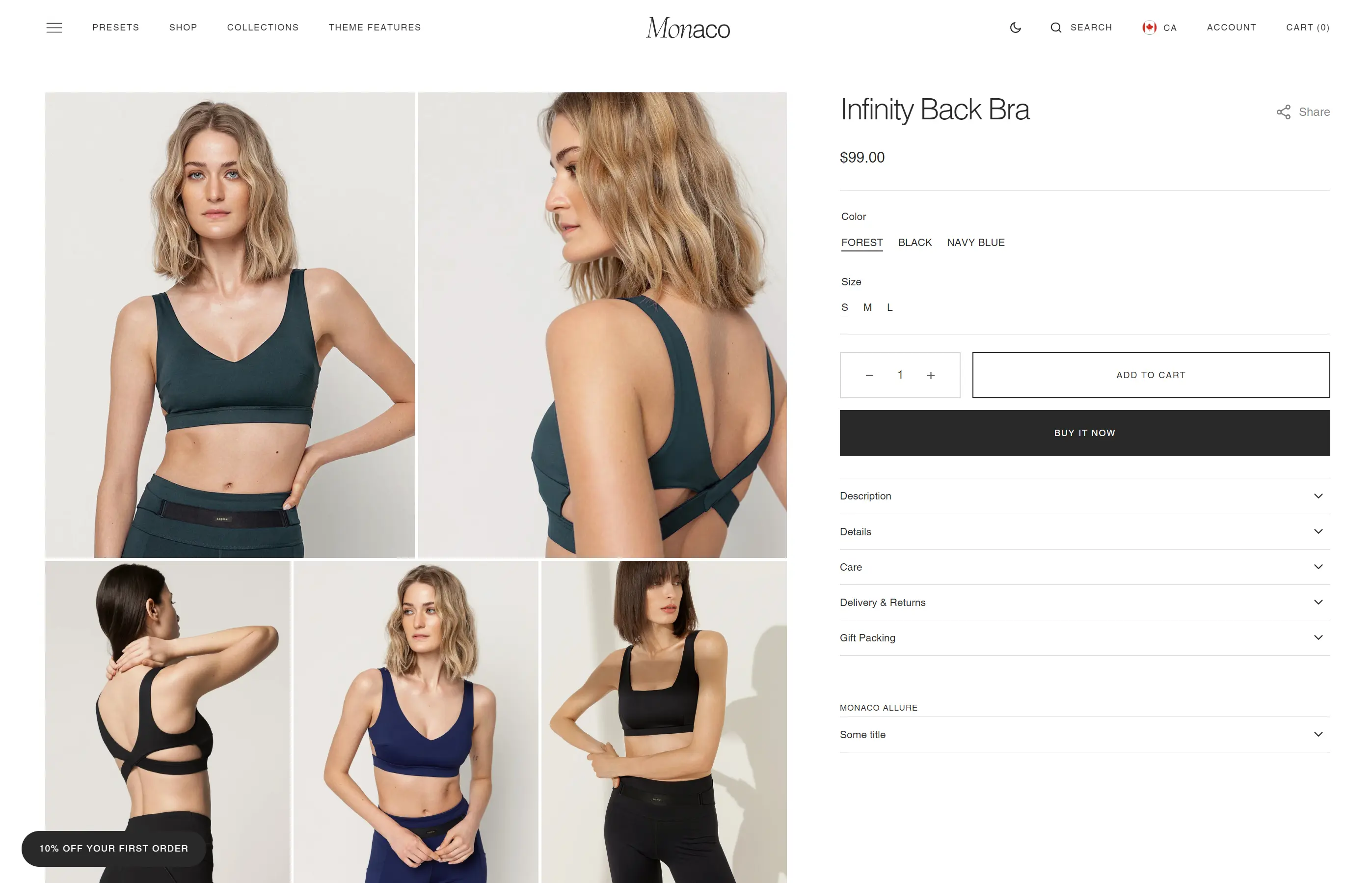
Product Page






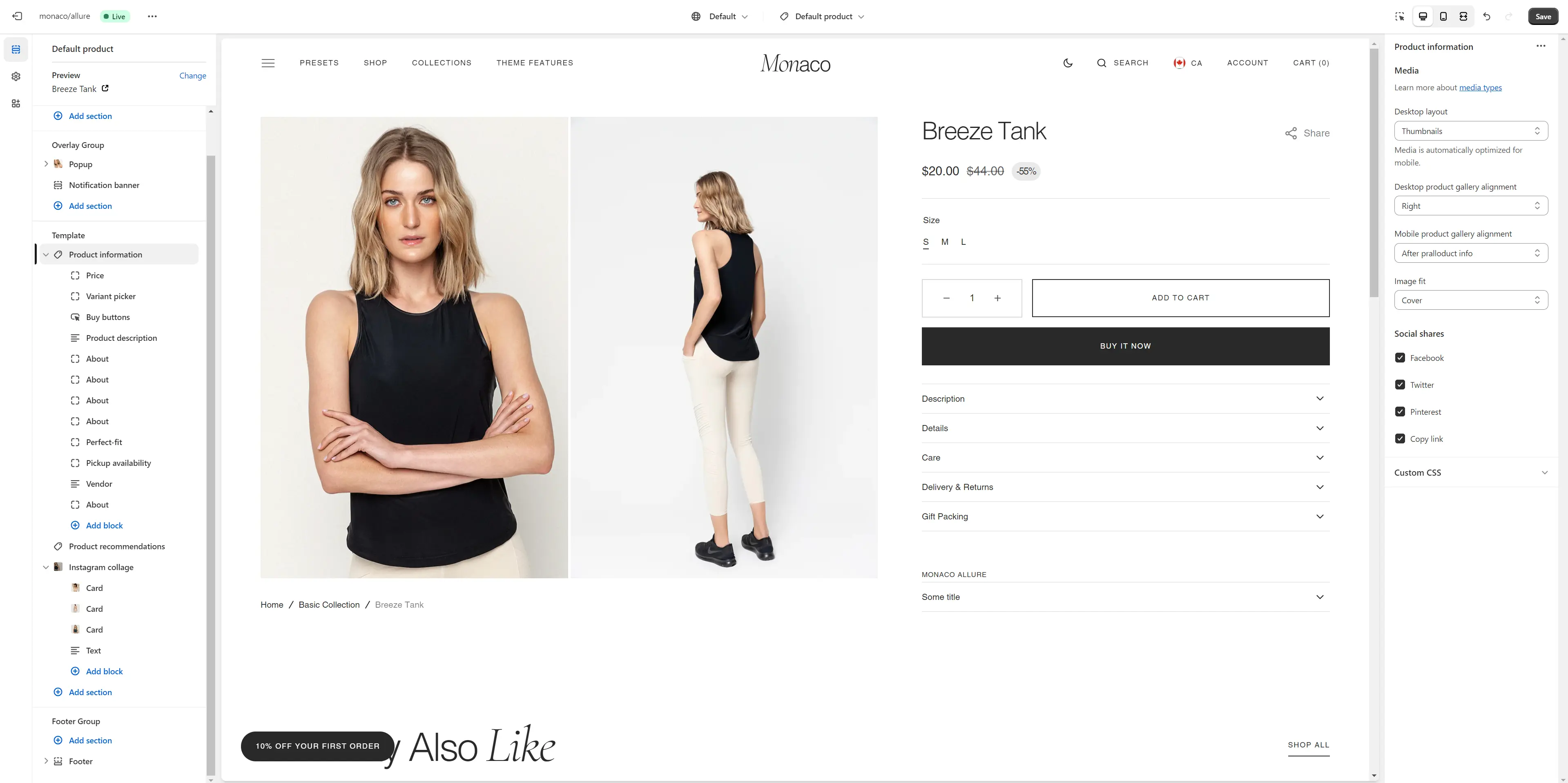
Product Information
- Desktop layout selector allows you to choose gallery type on desktop devices.
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Desktop layout field allows you to select layout the type of layout on desktop devices, it is automatically optimized for mobile devices.
- Social shares checkbox allows you to include a social network icon with links.
- Block Vendor allows you to enable vendor.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Perfect-fit allows you to add a complementary products and adjust the quantity per line.
- Block Product description allows you to show product description.
- Block About option Heading field sets a heading block.
- Block About option Text field sets a content block.

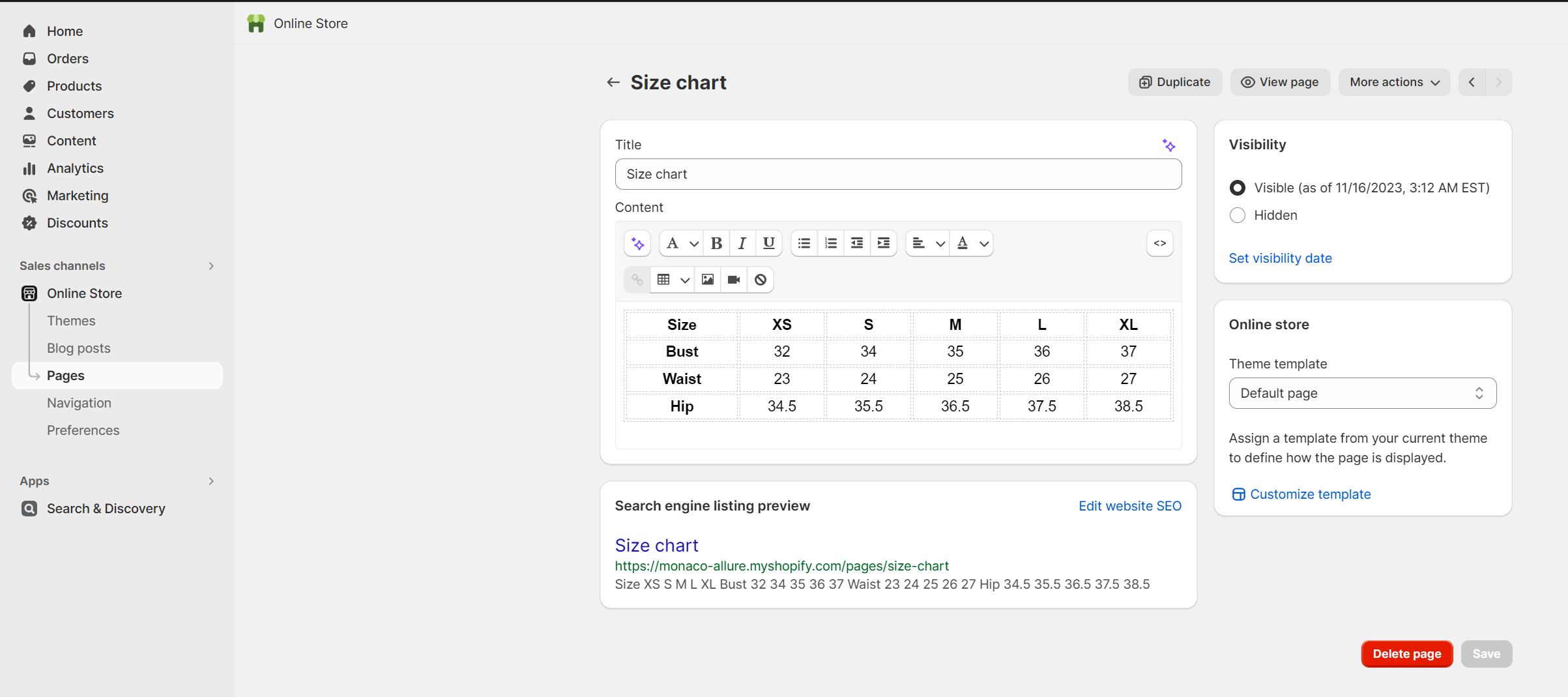
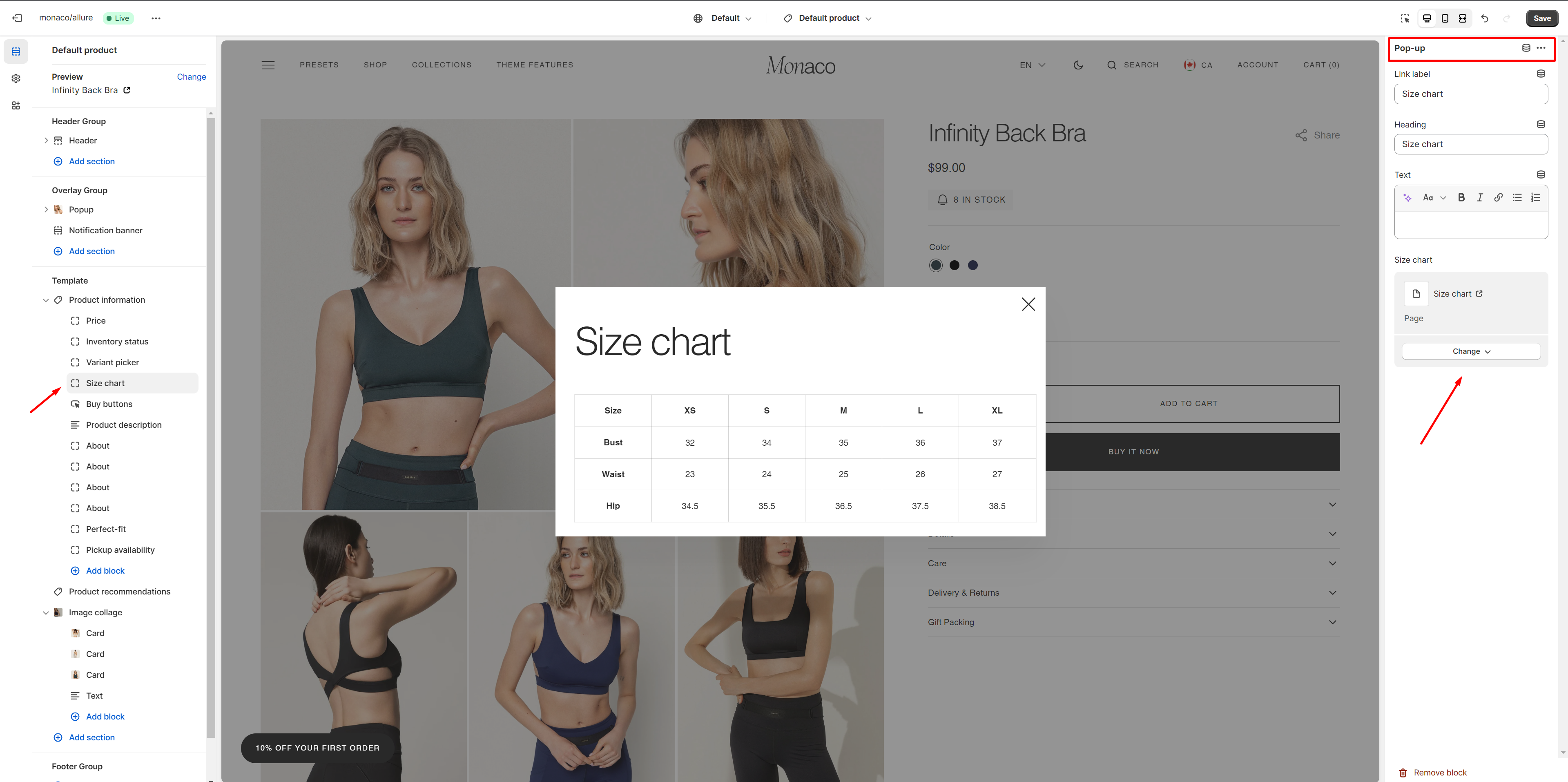
Size Chart
To add a Size Chart, follow these steps:
-
Create new page with a table.

- Add a "Pop-up" block to the product page.
-
Select "Size chart" page.

Product Recommendations
Personalized recommendations use order and product information to change and improve over time.
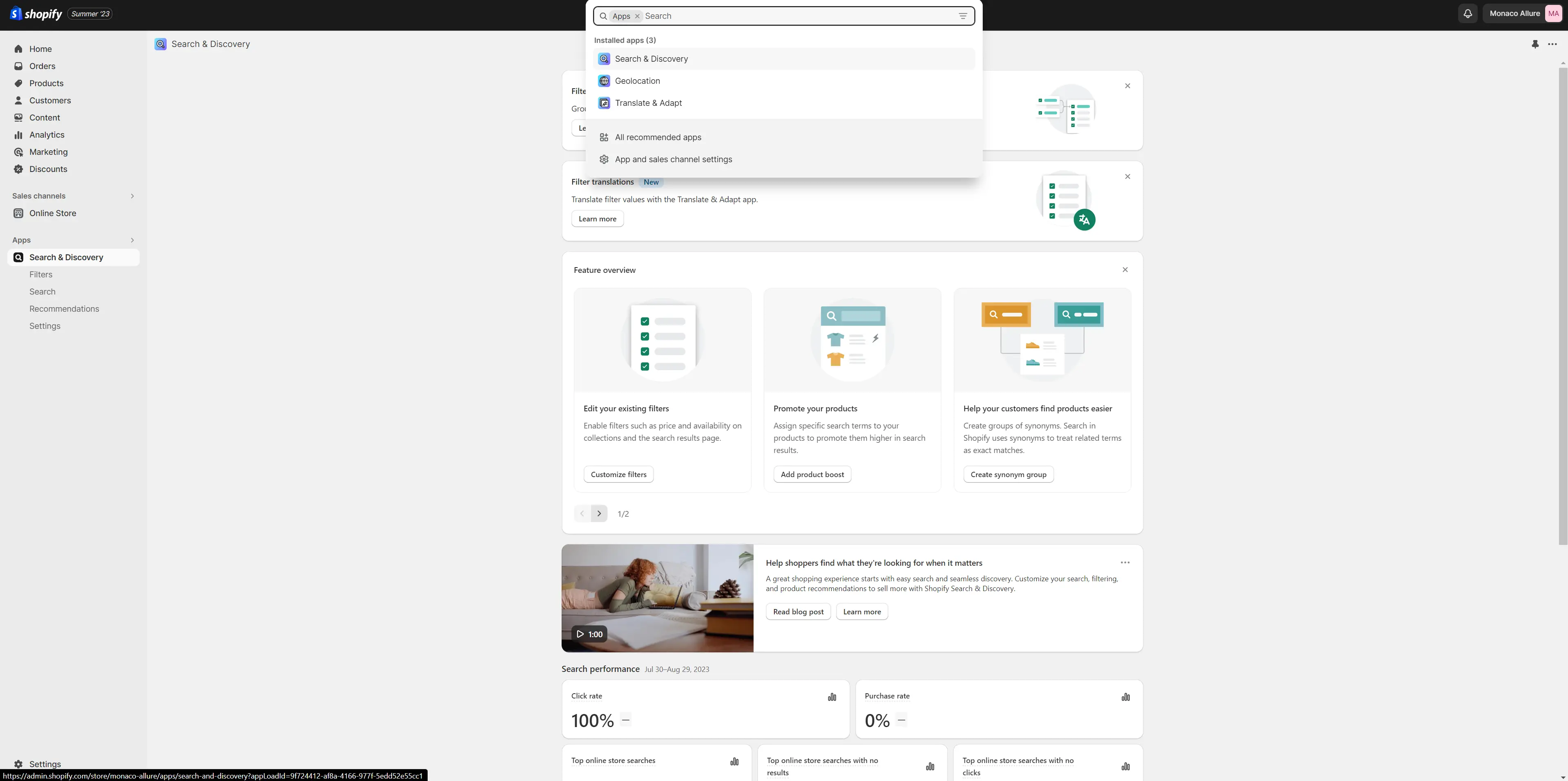
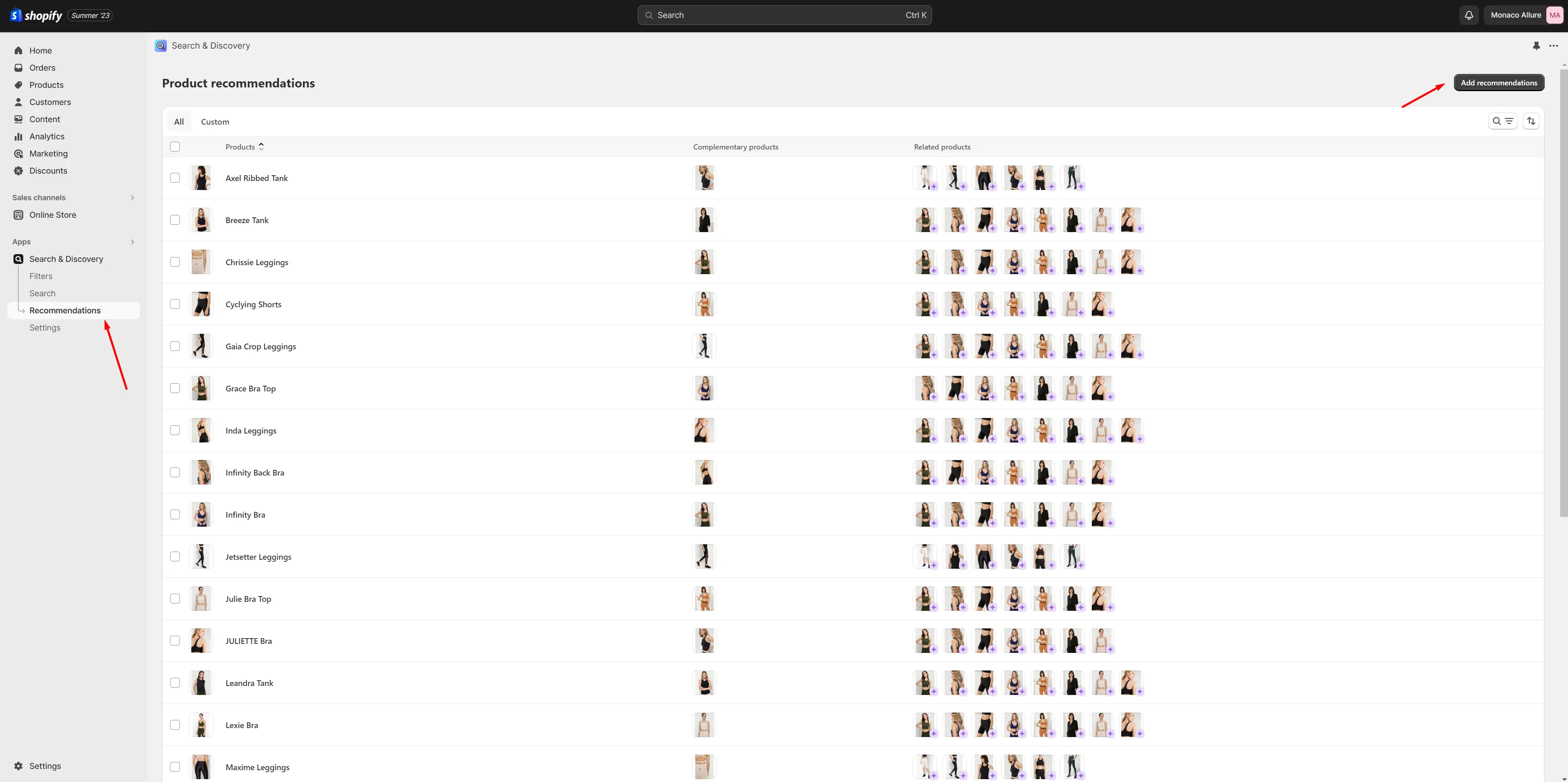
To add and edit product recommendations, follow these steps:
-
Install the Search & Discovery app by Shopify from the Apps page in your Admin Panel.

-
Once installed, open the app and follow the 'View recommendations'
link in the Feature overview section to add recommendations to your
products.


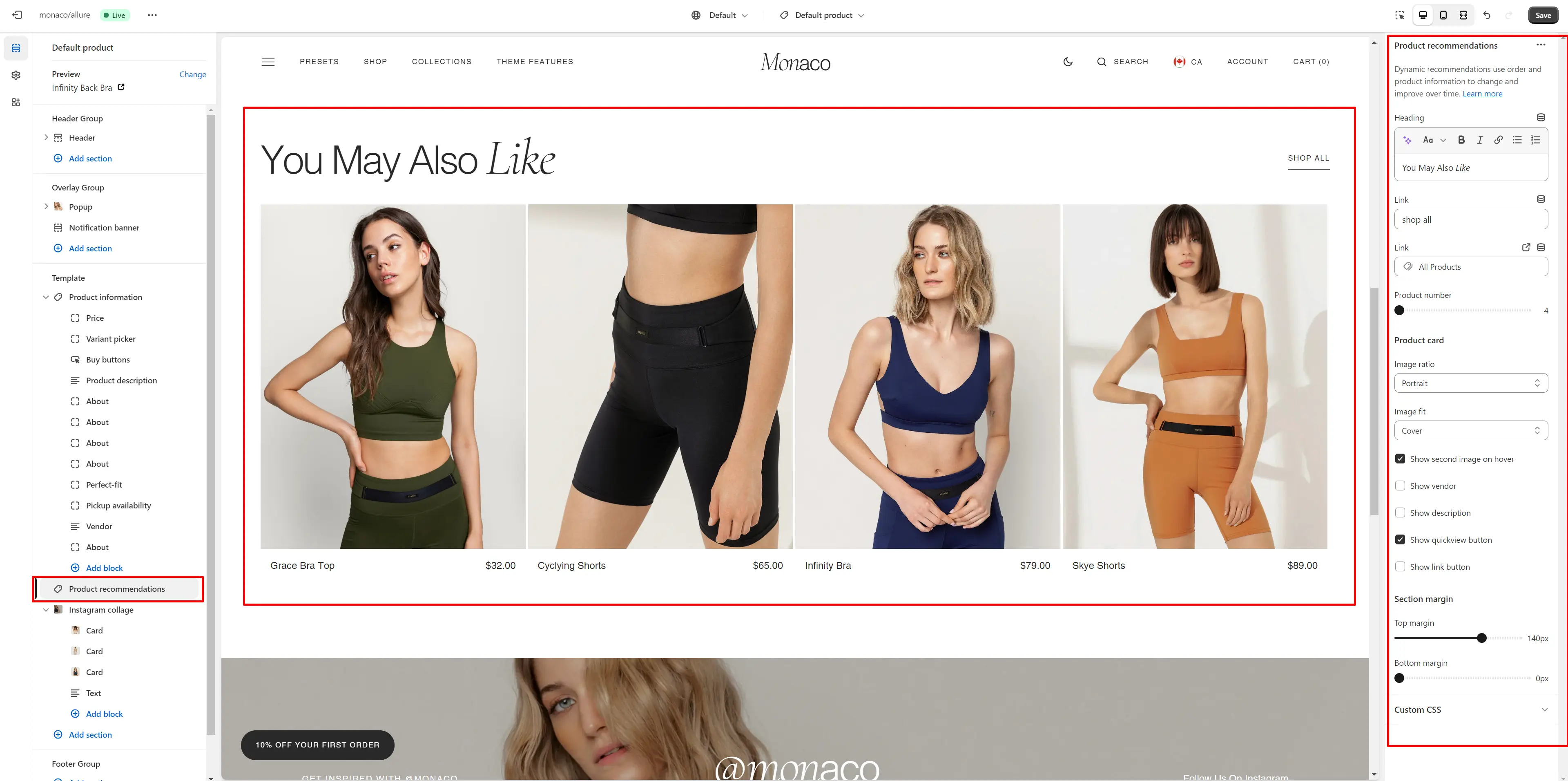
- Heading allows you to set a heading for the section.
- Product number slider allows you to change the number of products per line only on desktop devices.
- Product card options allow you to customize product cards in the section.

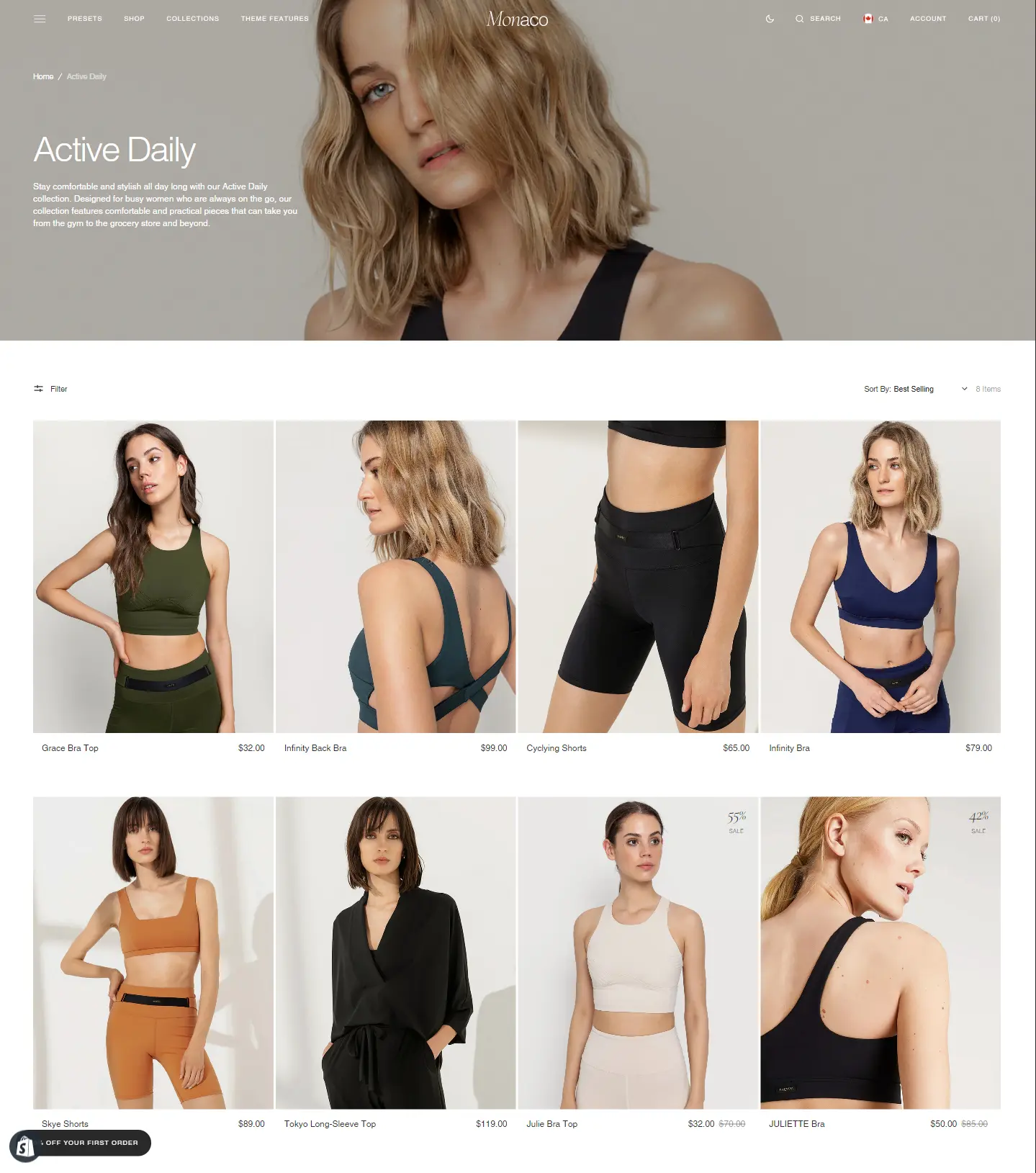
Collections Page

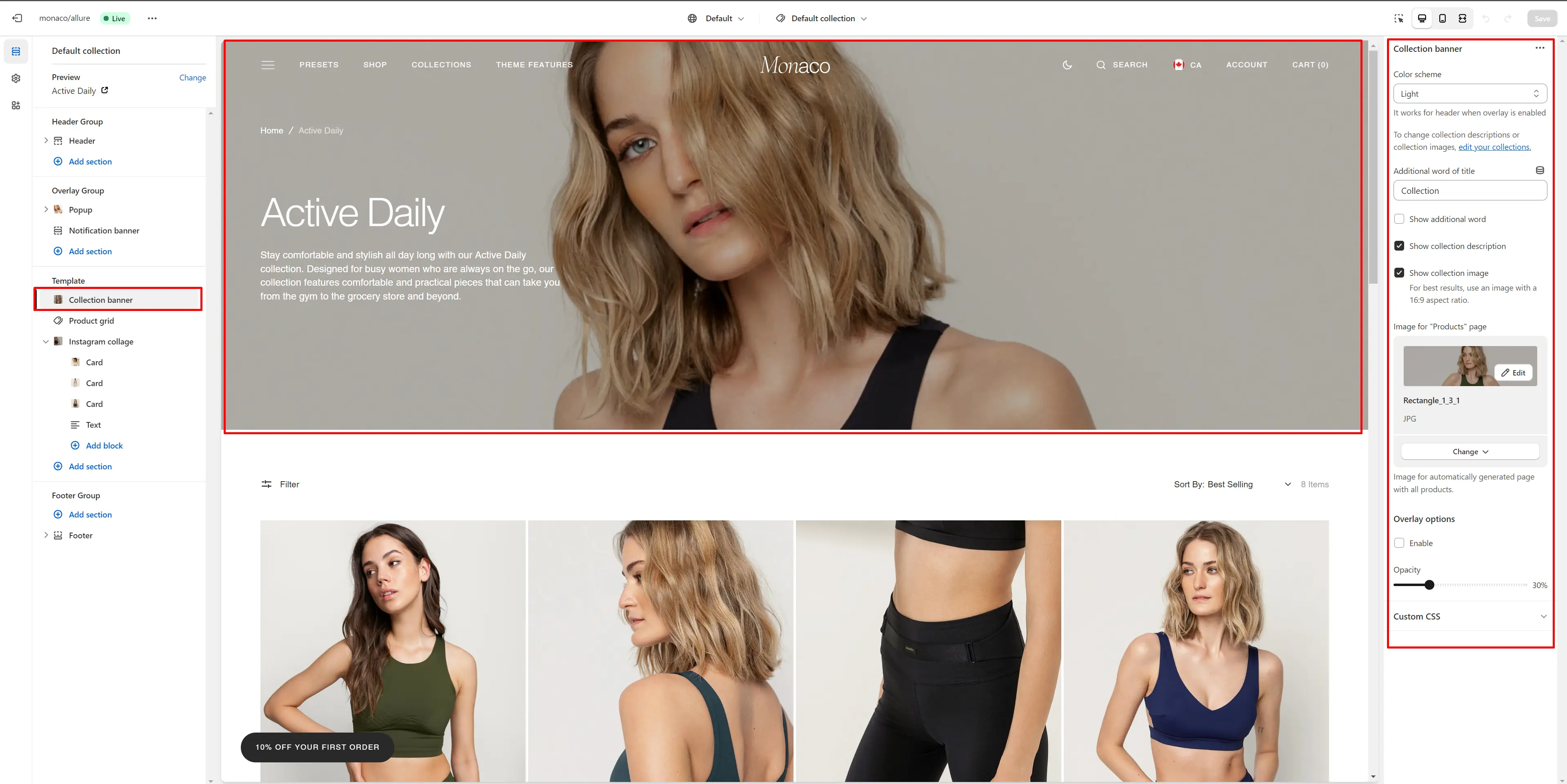
Collection Banner
- Use Color scheme selector to change the color scheme.
- Additional word field allows you to add additional word of title.
- Show additional word field turn on additional word display.
- Show collection description field turn on description display.
- Image allows you to set a large image for the banner. That image is displayed on the All Products page and when the Collection image is empty.
- Overlay options allows you to change the opacity of the overlay.

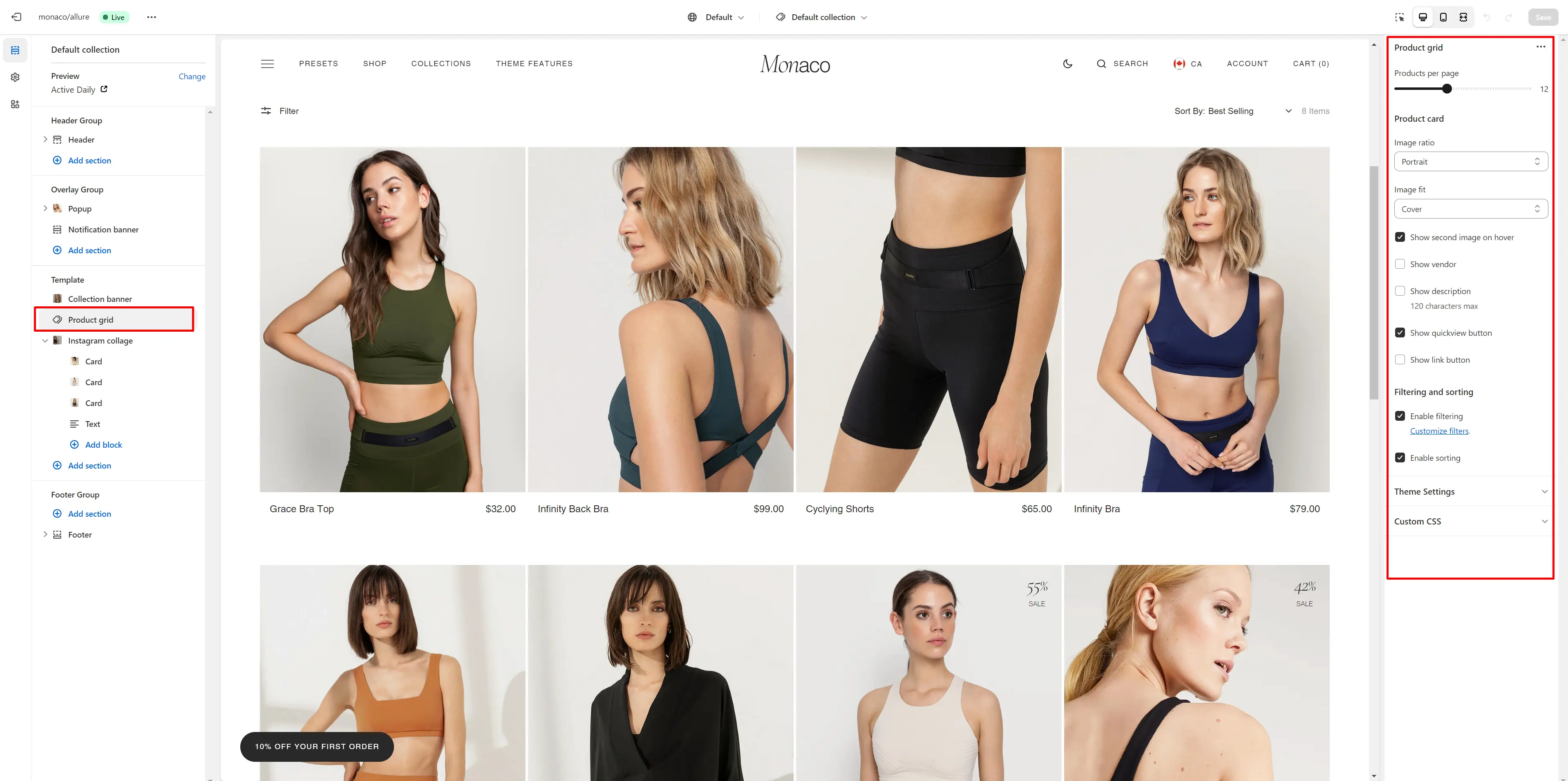
Product Grid
- Products per page field sets the number of displayed cards.
- Product card options allow you to customize product cards in the section.
- Enable filtering field turn filtering.
- Enable sorting field turn sorting.

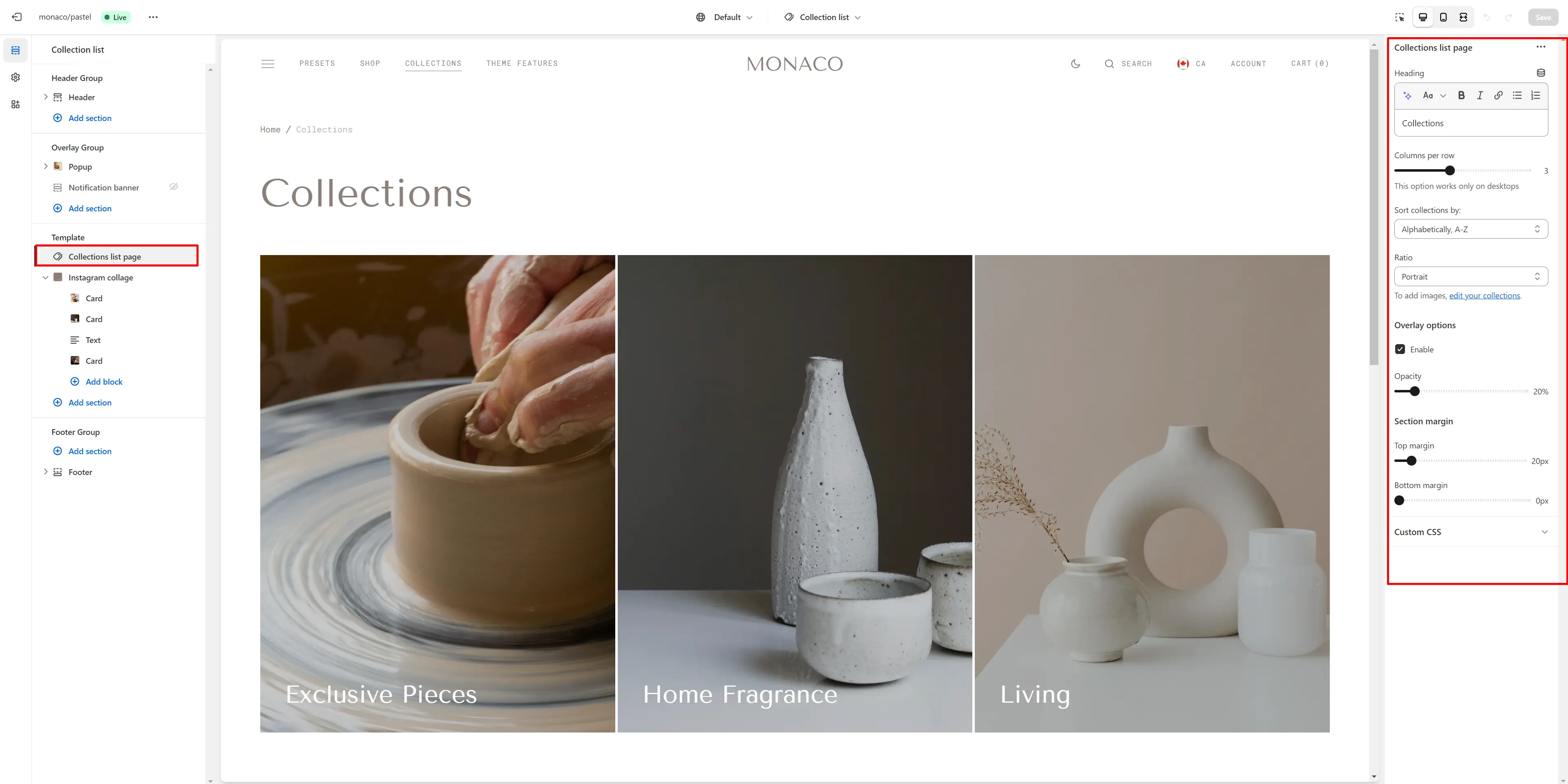
Collections List
Displays a list of all collections.
- Heading field sets a header section.
- Columns per row slider allows you to change the number of collections per line only on desktop devices.
- Sort collections by field filters the collection by the specified parameters.
- Image ratio selector allows you to change the height of the collection of cards in this section.
- Overlay options allows you to change the opacity of the overlay.

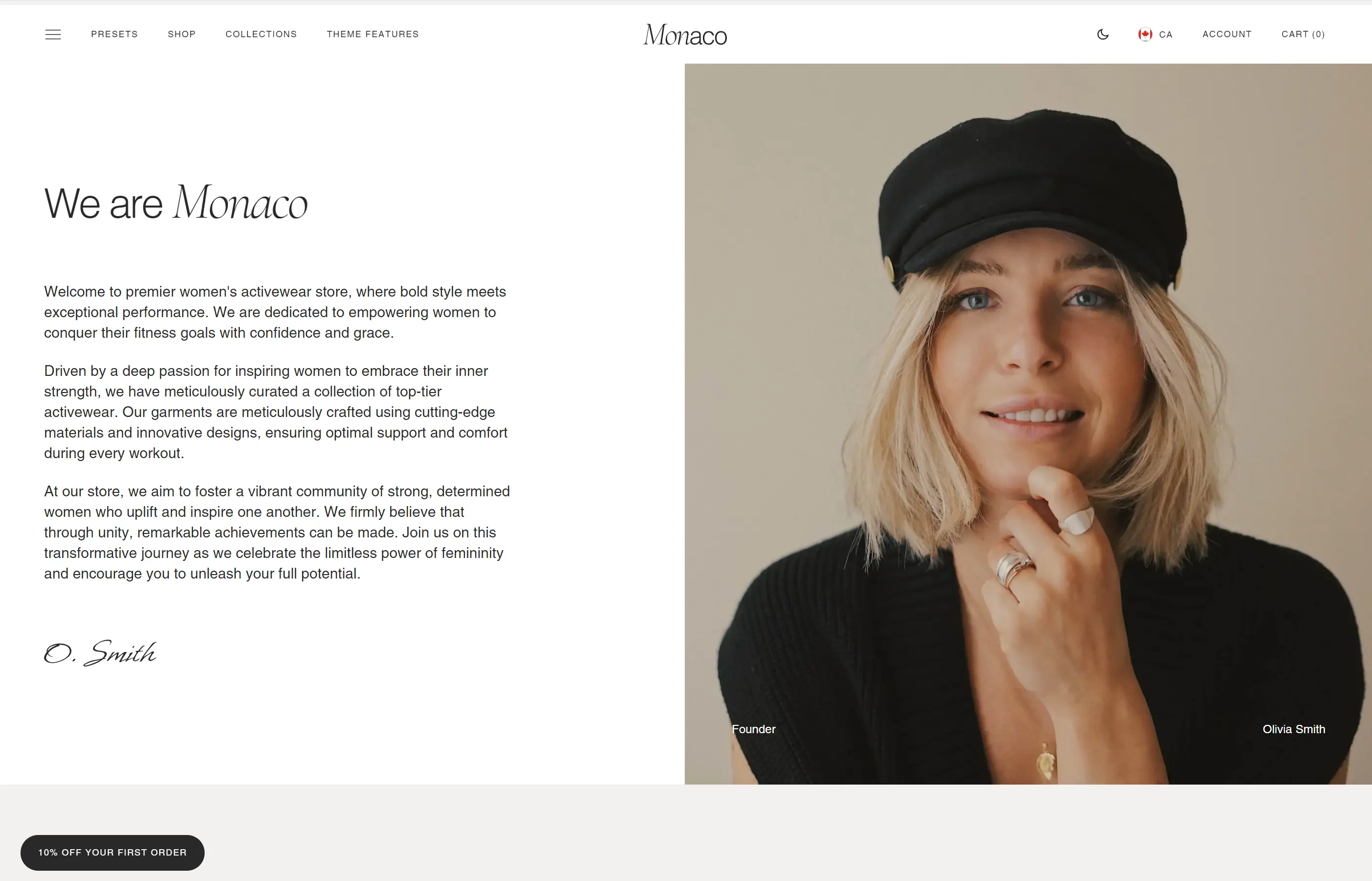
About
Allows you to add sections describing the store.

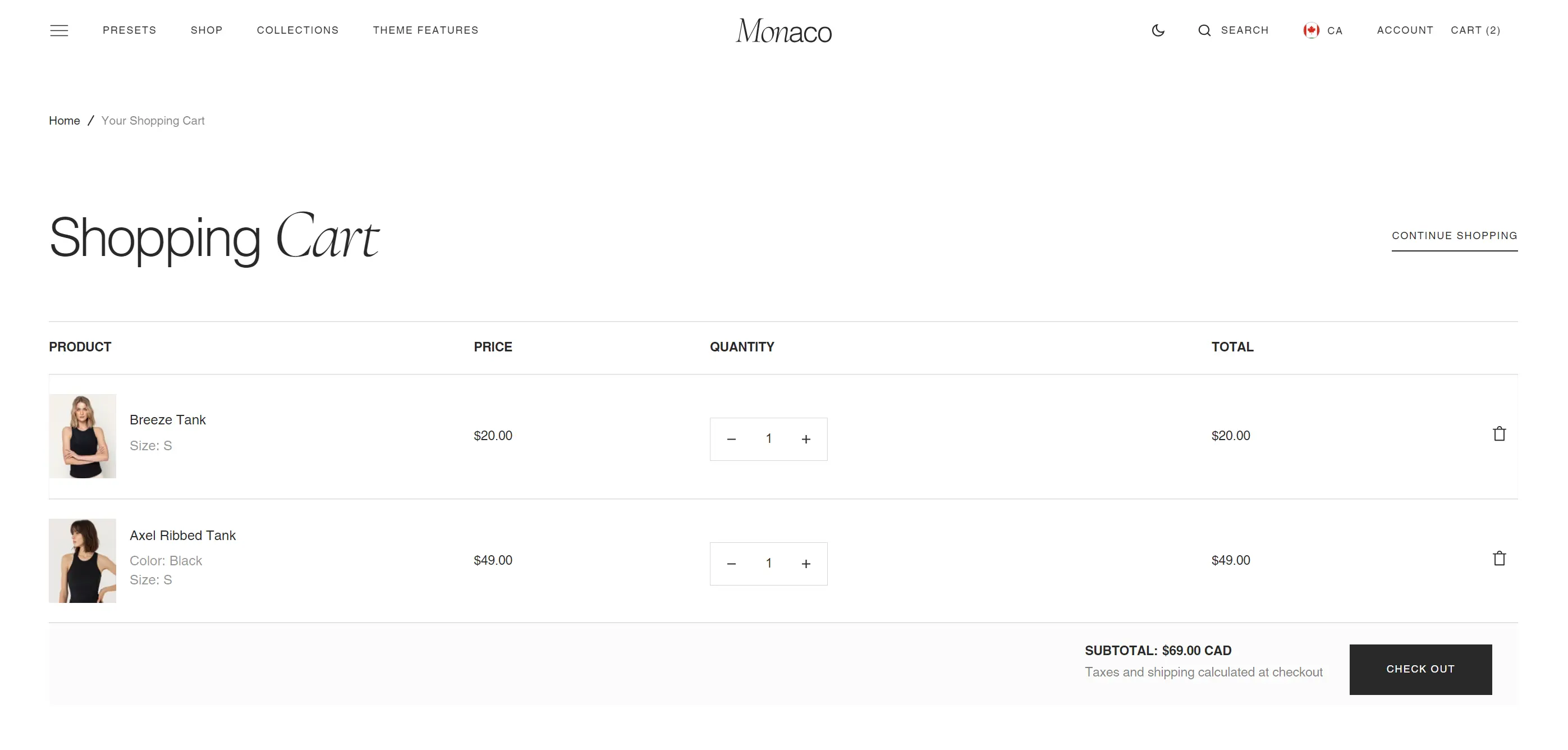
Cart

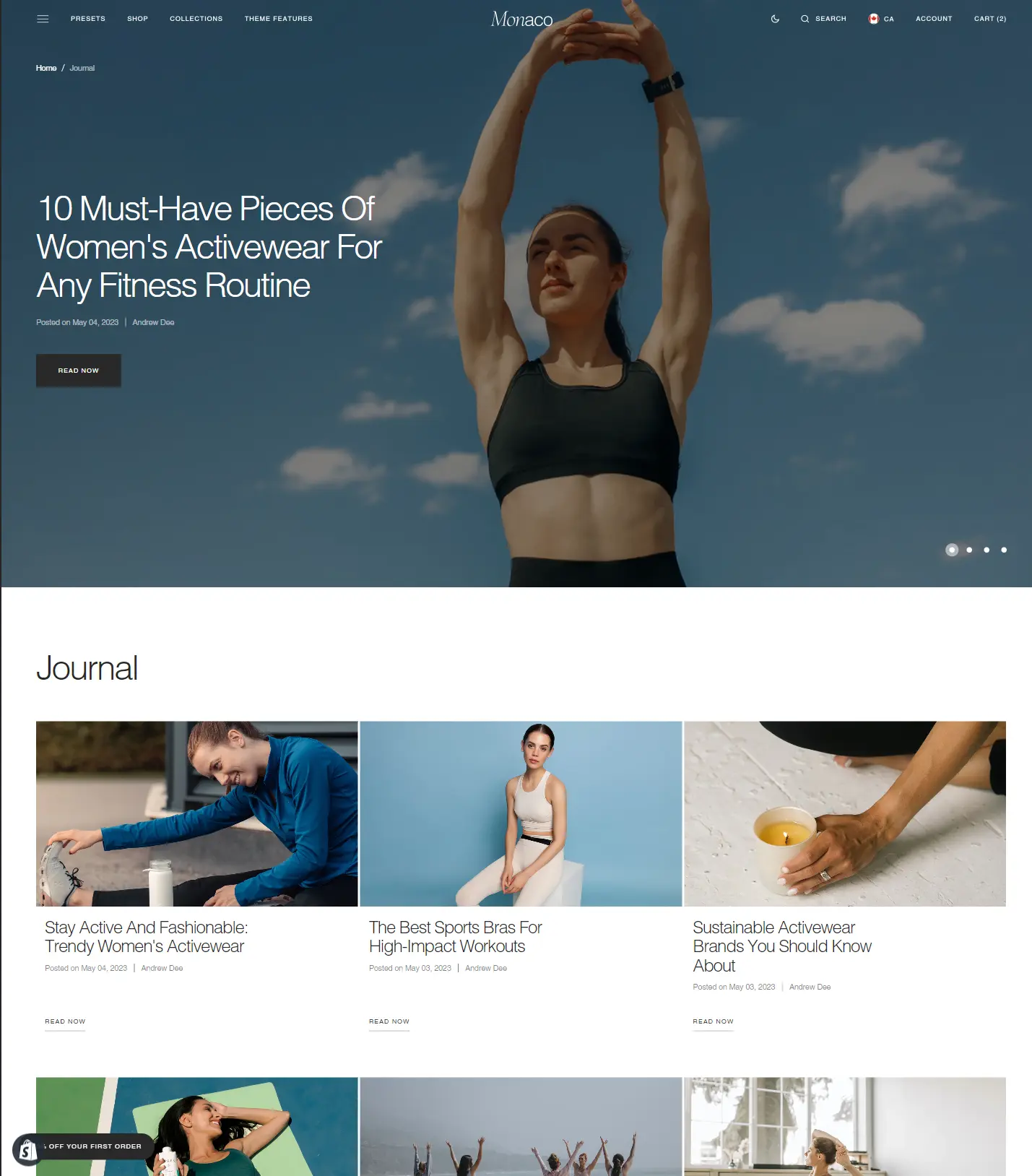
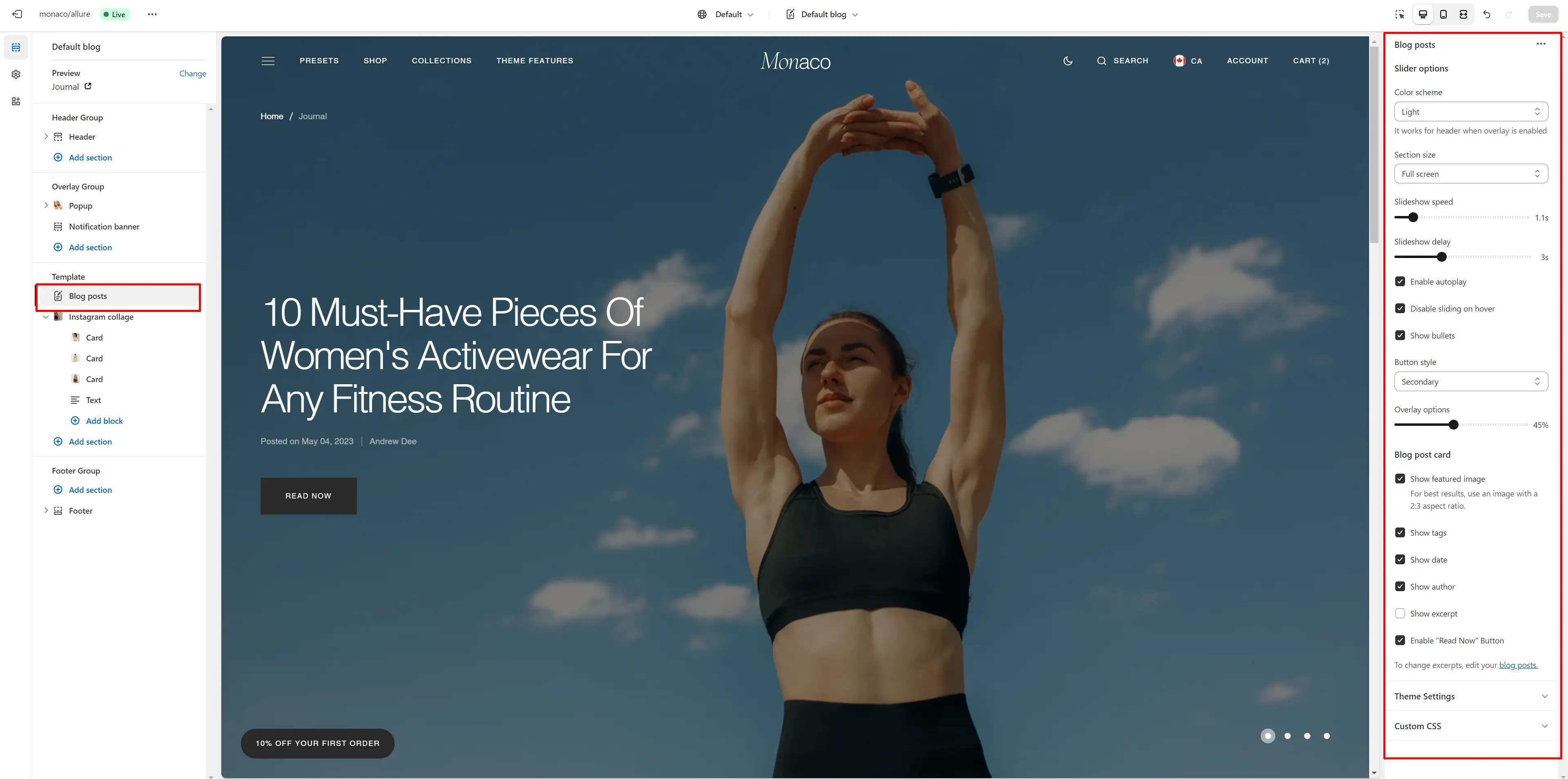
Blog

- Use Color scheme selector to change the color scheme.
- Section size selector allows you to change the height of this section.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Disable sliding on hover checkbox field allows you to stop slider autoplay while hovering.
- Show bullets checkbox field enables the display bullets.
- Overlay options allows you to change the opacity of the overlay.
- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.

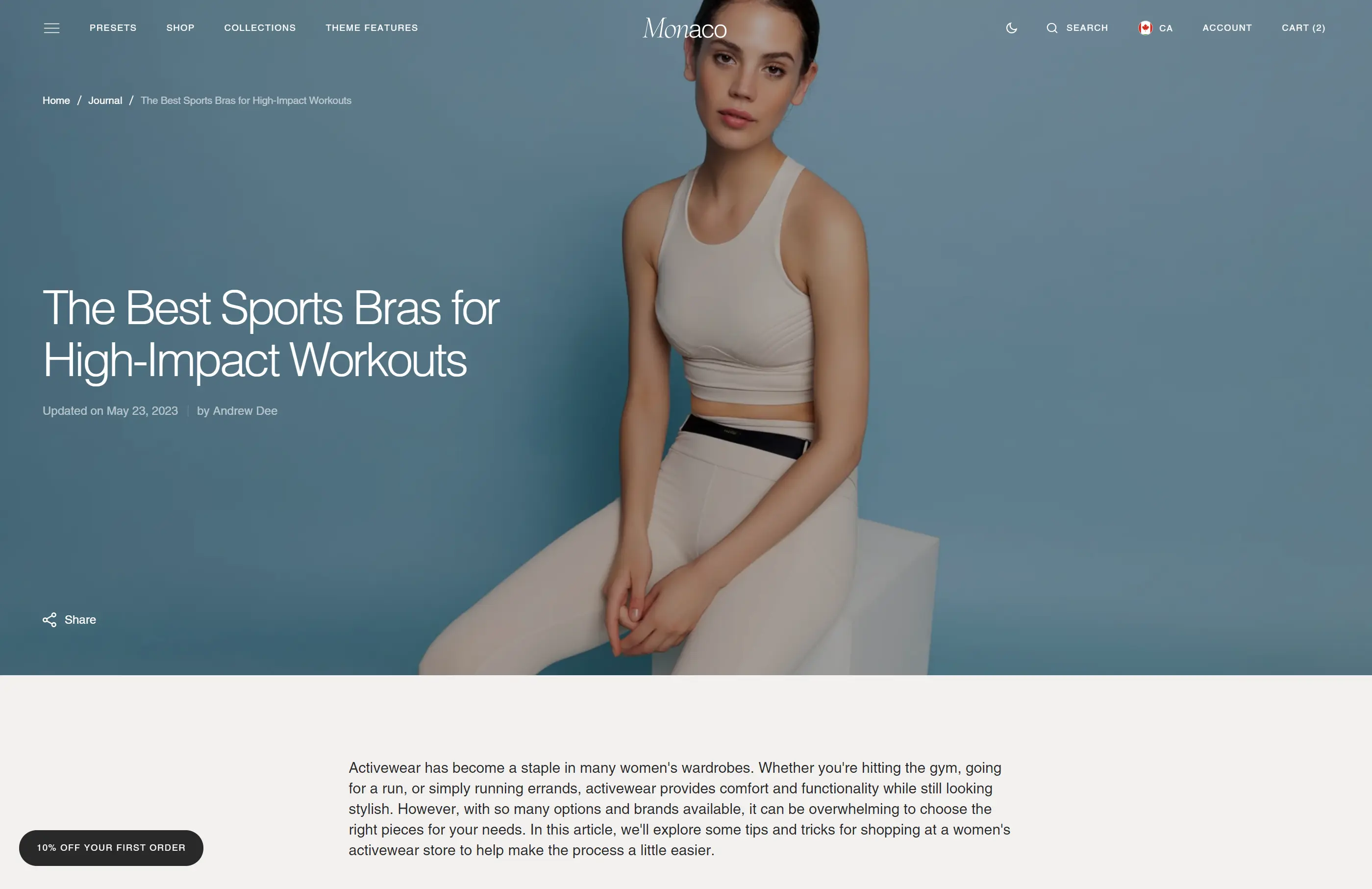
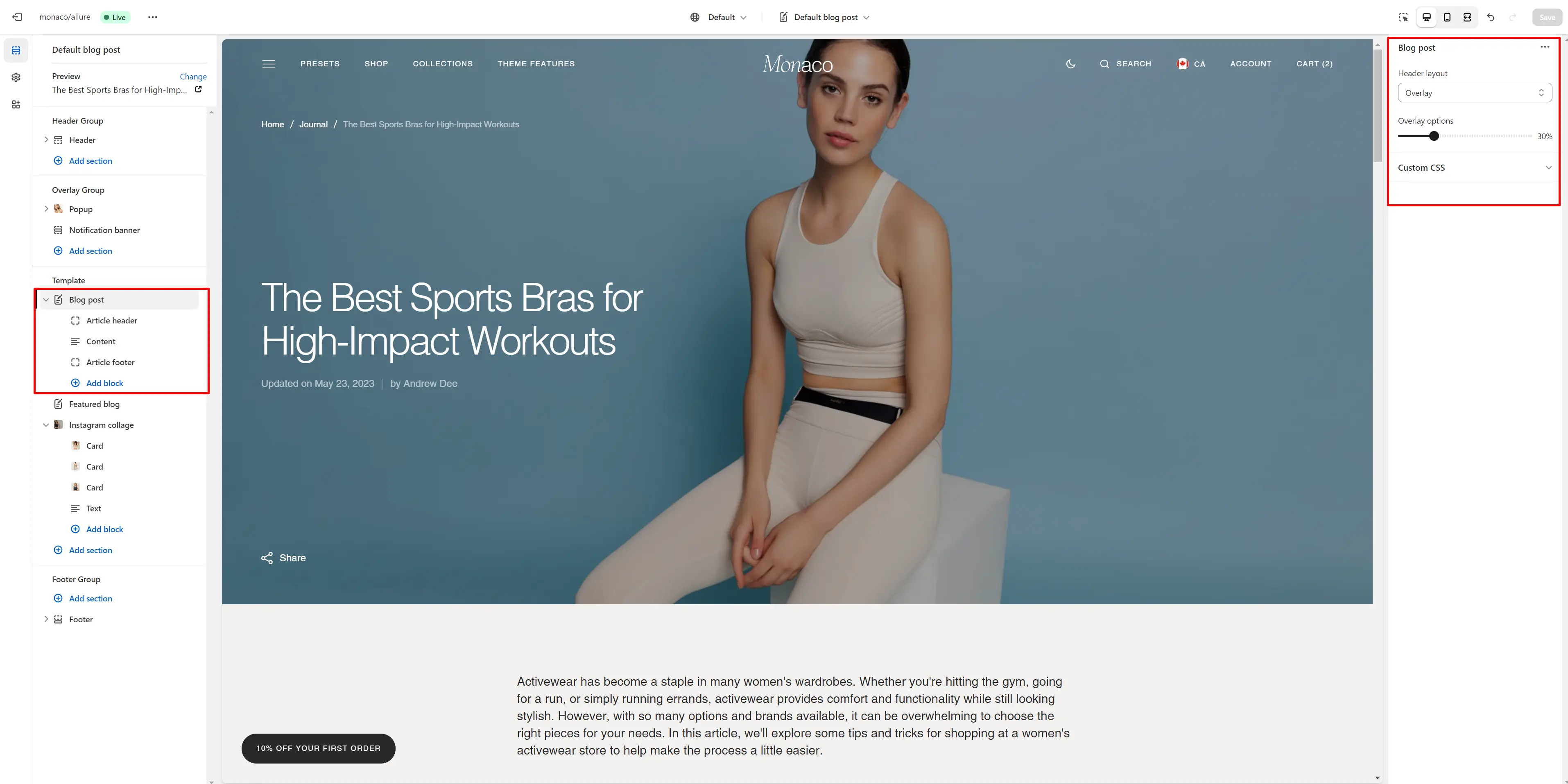
Blog Post

- Layout allows you to select the location of the image.
- Overlay options allows you to change the opacity of the overlay.
- Block Article header option Show featured image field enables the display of an image for the blog post.
- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Share allows enable links from the list.
- Block Article footer option Show date field enable date for blog post.
- Block Article footer option Show author field enable author for blog post.
- Block Article footer option Share allows enable links from the list.

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions



