Sydney
Below you’ll find a list of articles broken down by sub topics that cover each and every aspect of your theme. We regularly maintain our documentation in collaboration with our support staff.
General Settings
Settings that are used in almost all sections.
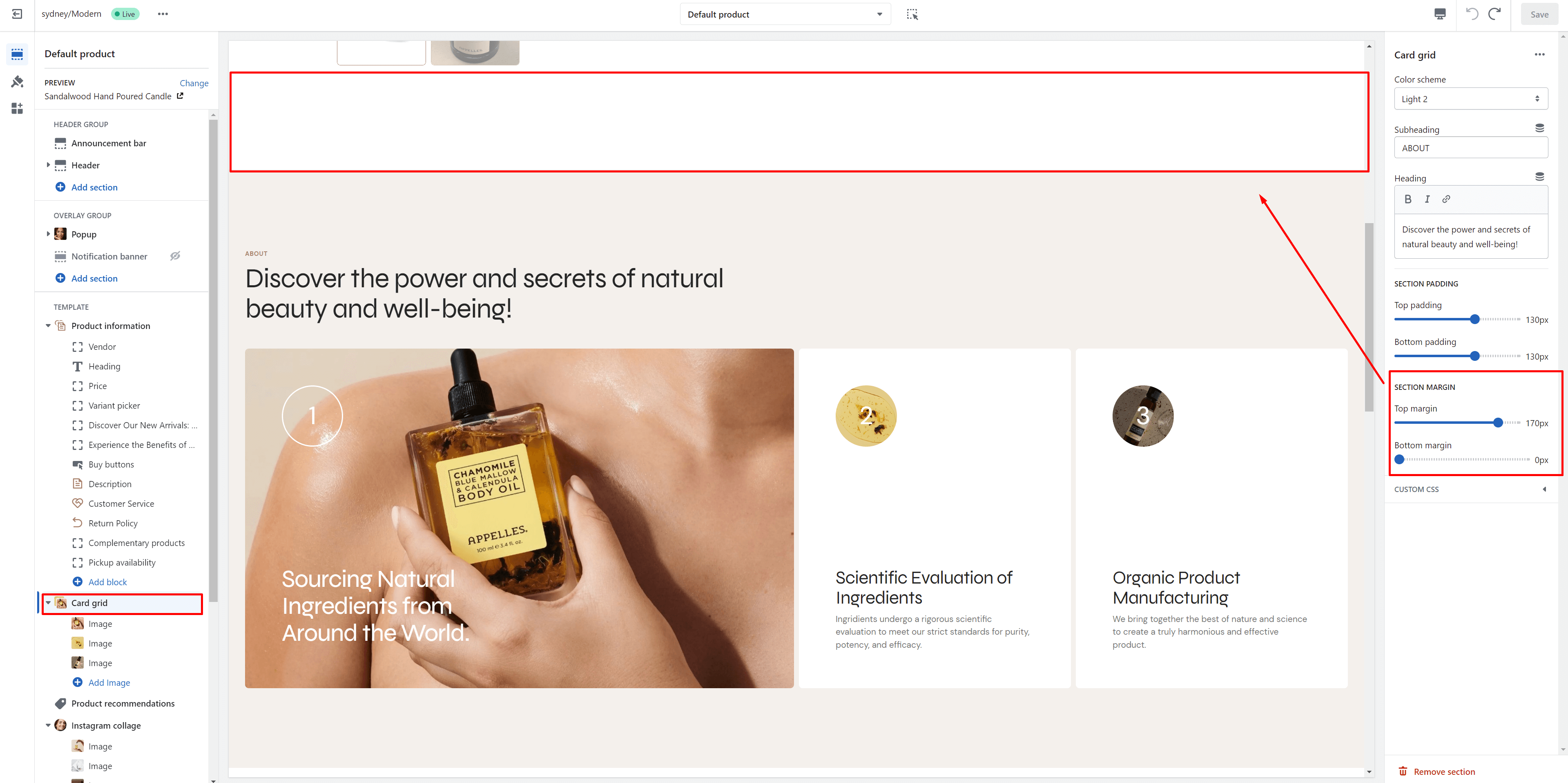
Section Margin
Allows you to change the top and bottom margin in the section.
- Top margin slider allows you to change the top margin in the section.
- Bottom margin slider allows you to change the bottom margin in the section.

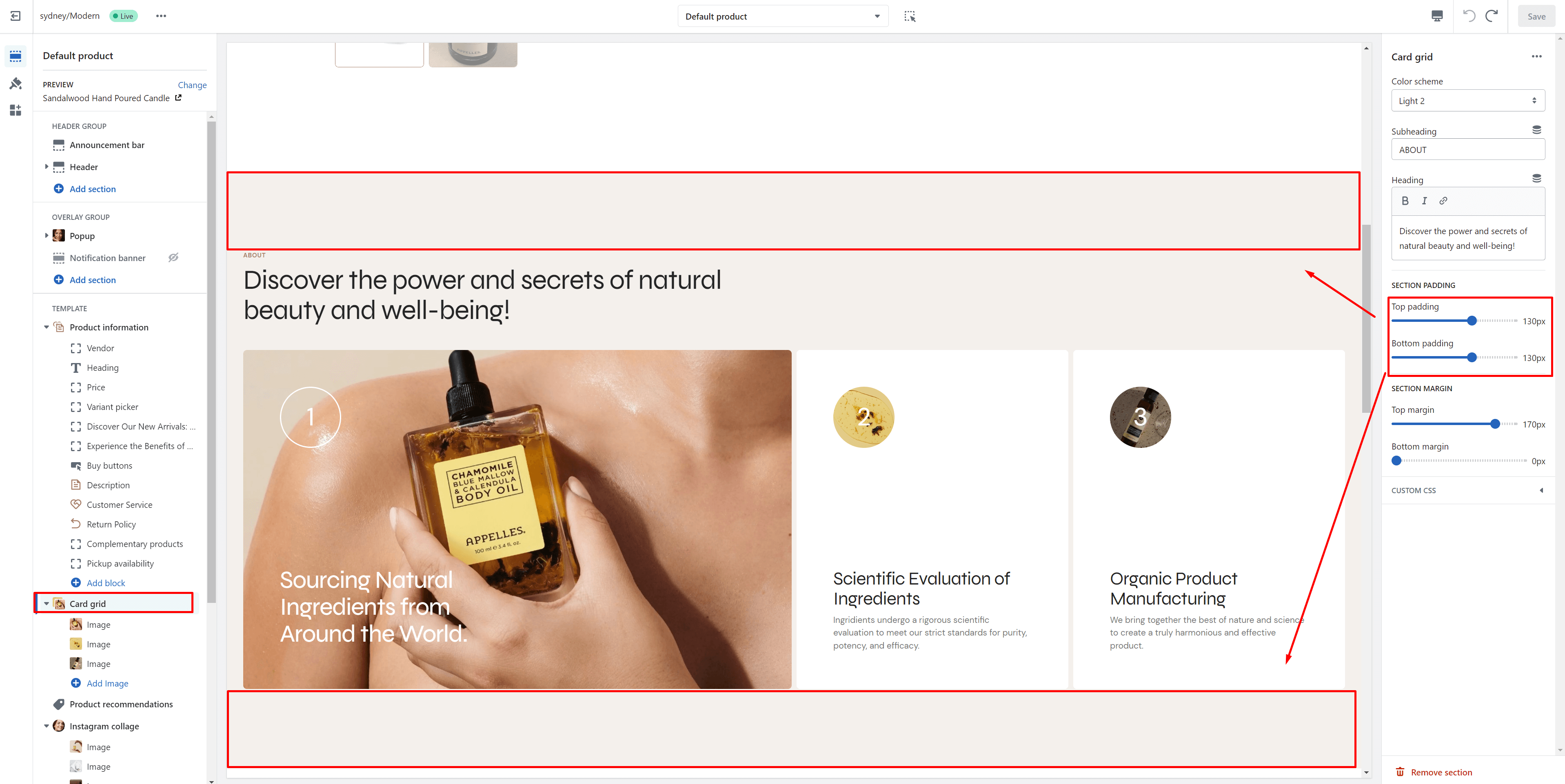
Section Padding
Allows you to change the top and bottom padding in the section.
- Top padding slider allows you to change the top padding in the section.
- Bottom padding slider allows you to change the bottom padding in the section.

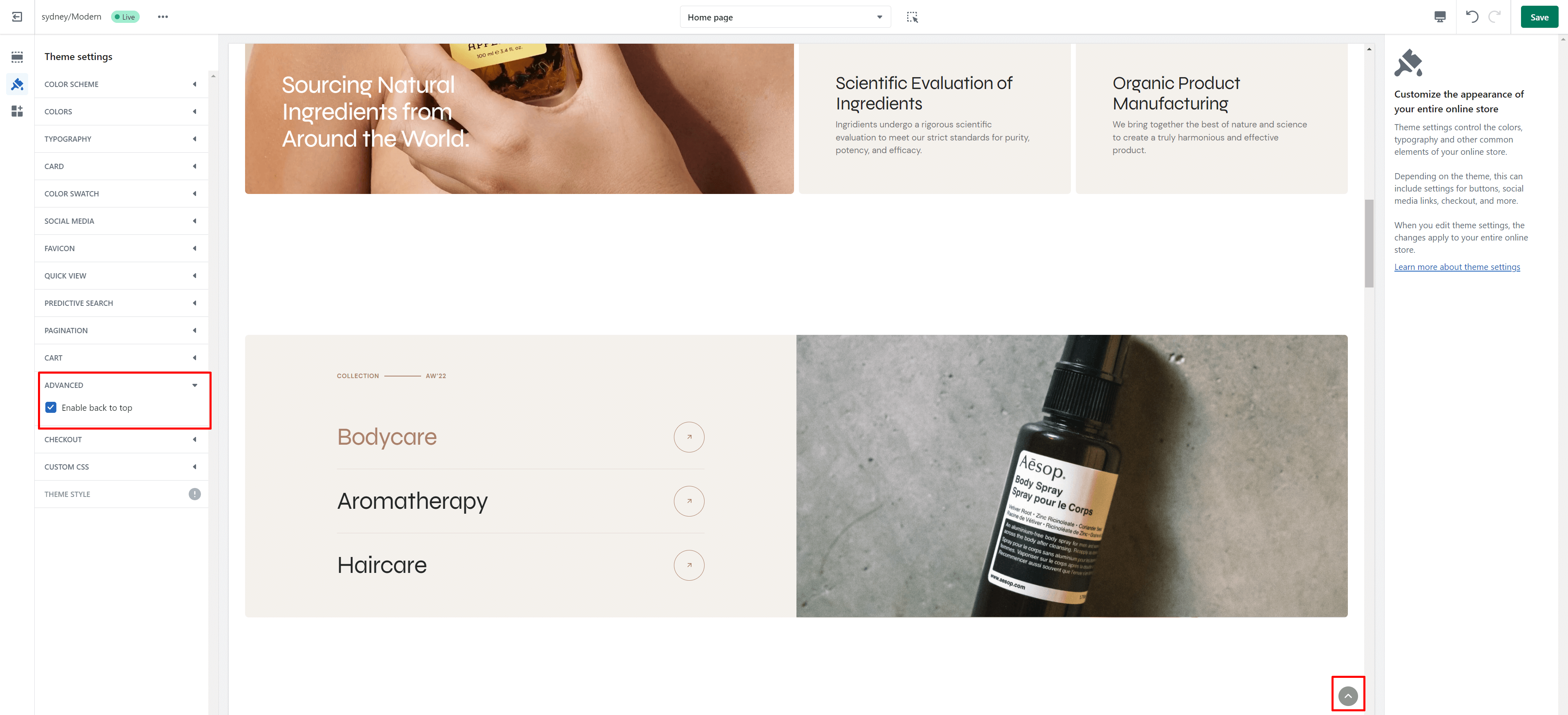
Back to Top
To enable Back to Top button, navigate to Theme settings > Advanced.

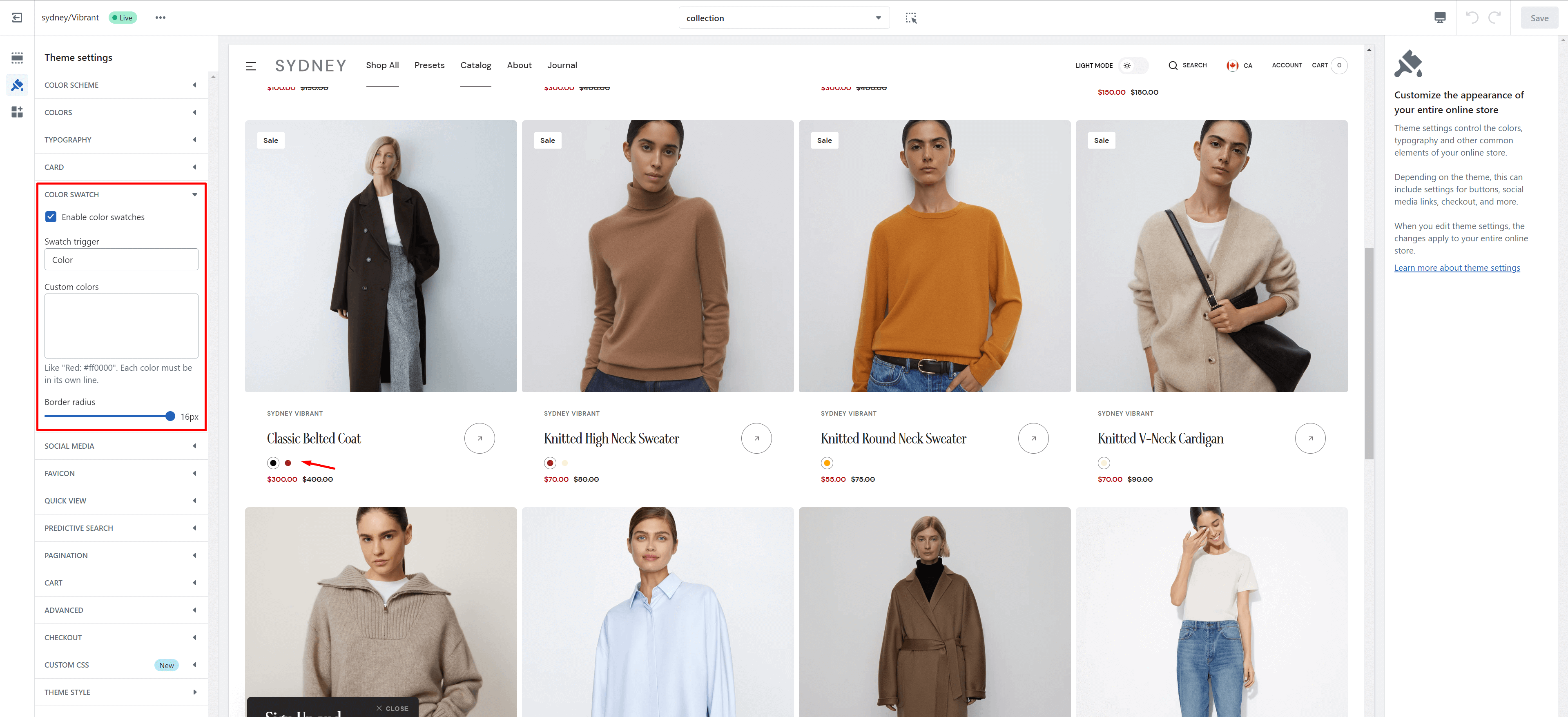
Color Swatches
To enable and customize color swatches, go to Theme settings > Color swatches. The swatch trigger must match the option in Product variants. You can also add custom colors by specifying their name and HEX code.

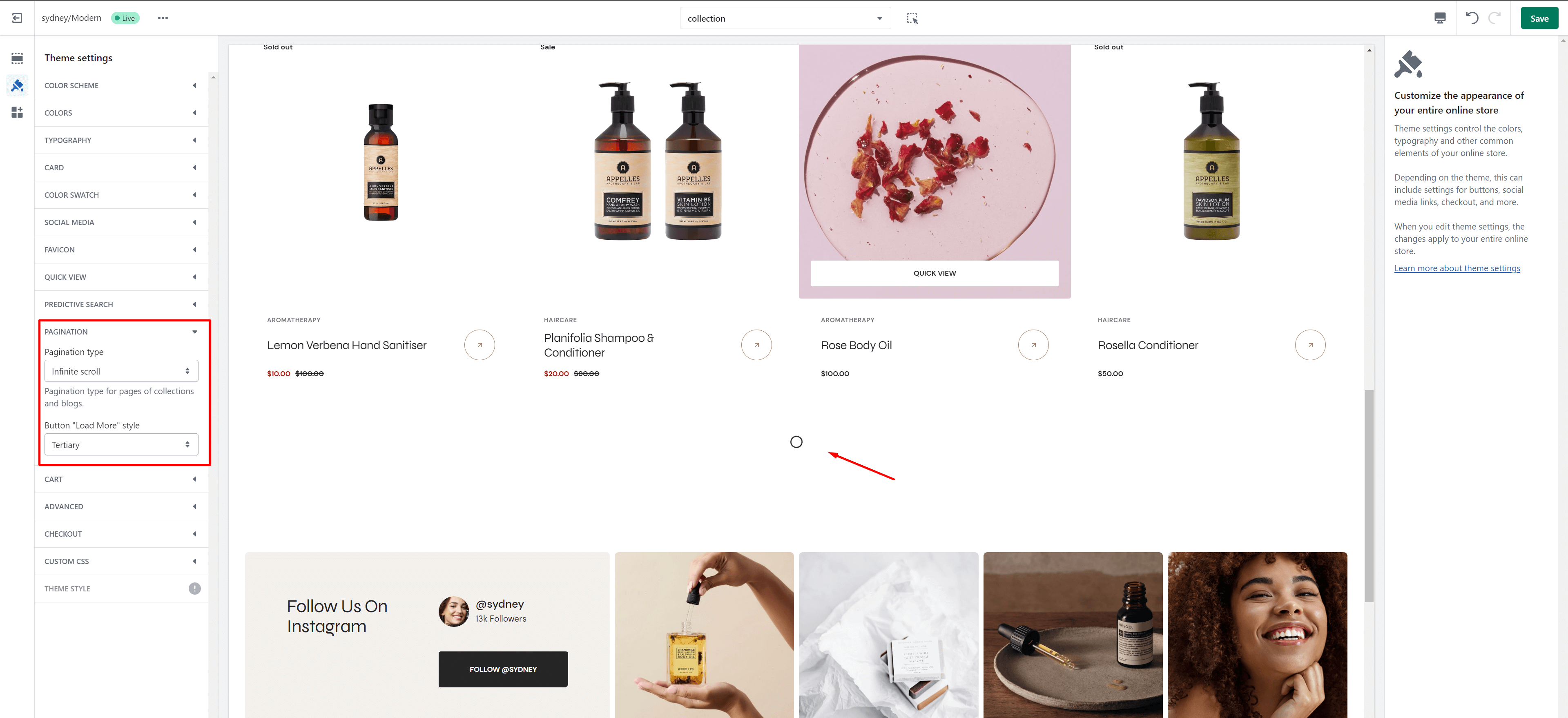
Infinite Scroll
To enable and edit Infinite scroll, navigate to Theme settings > Pagination > Pagination type.

Header Group
Sections that are used across all pages by default.
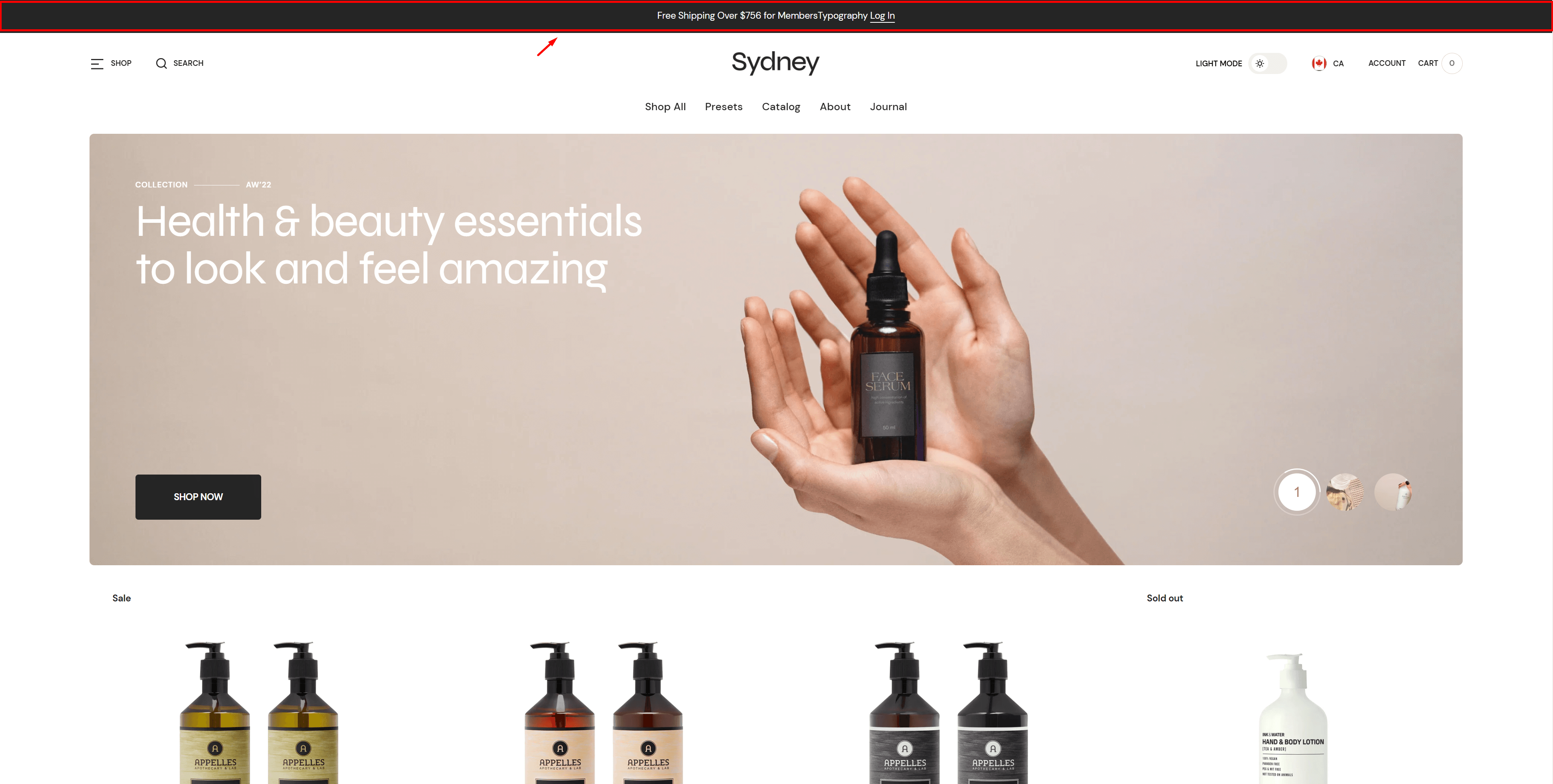
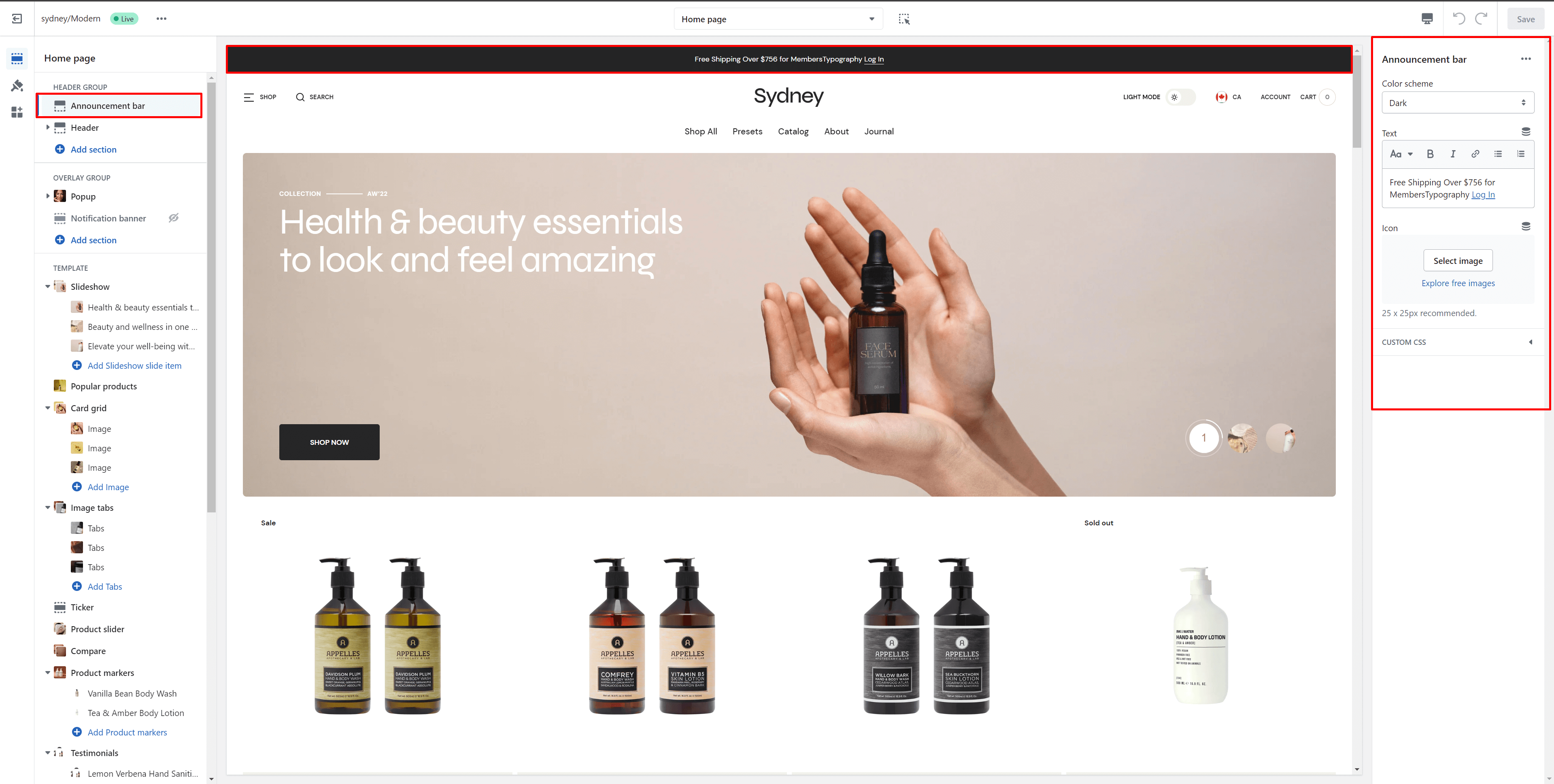
Announcement Bar
The announcement bar appears at the top of every page and displays custom messages with optional links. It’s ideal for promoting sales or important updates.

- Use the Add announcement button to add an announcement.
- Color scheme selector allows you to change the color scheme. (You can change the background color in the Theme settings.
- Text field allows you to add and edit text.
- Use the field Icon (Optional) to add/change the image.

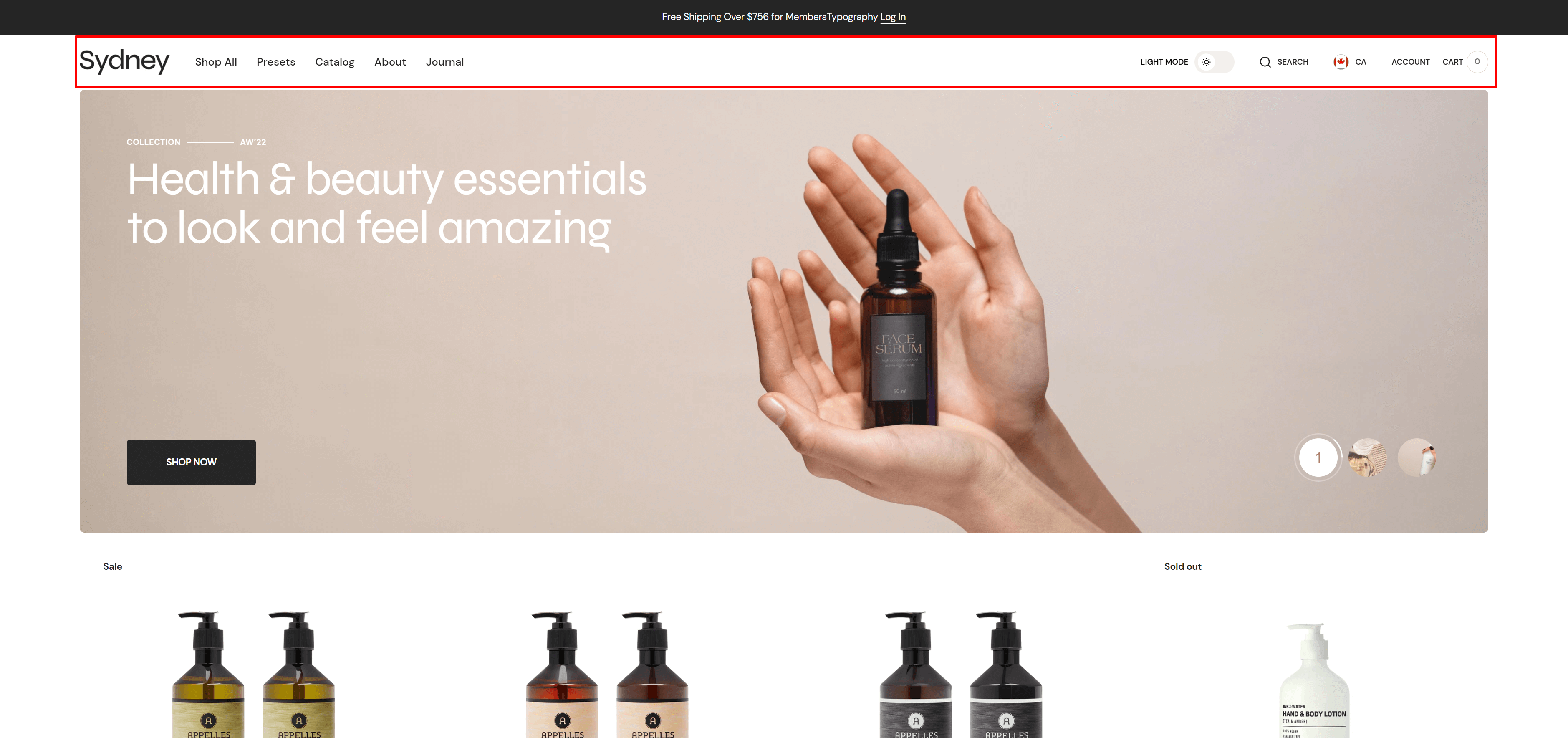
Header
There are several types of the header in this theme. You can choose a variant.



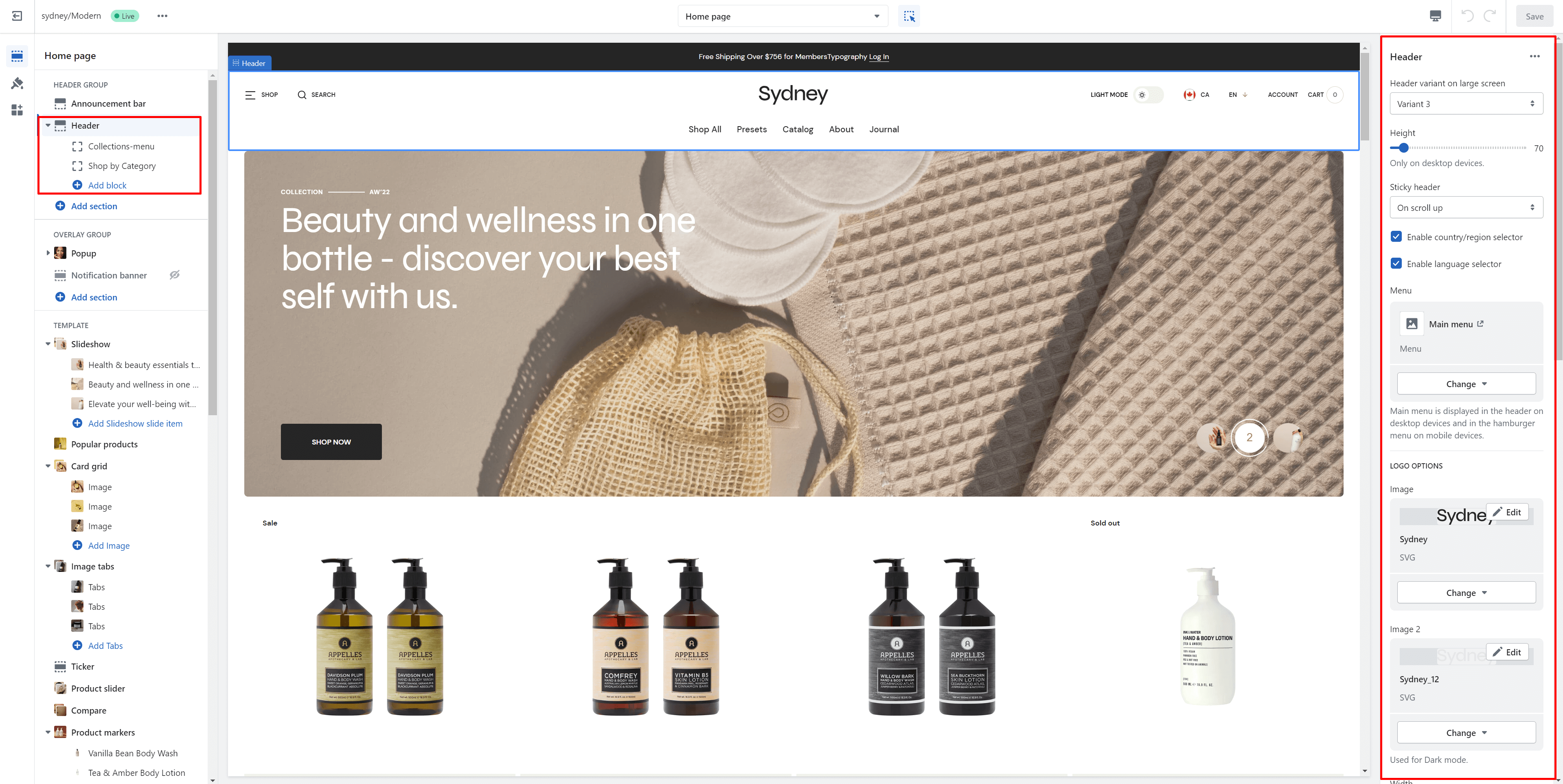
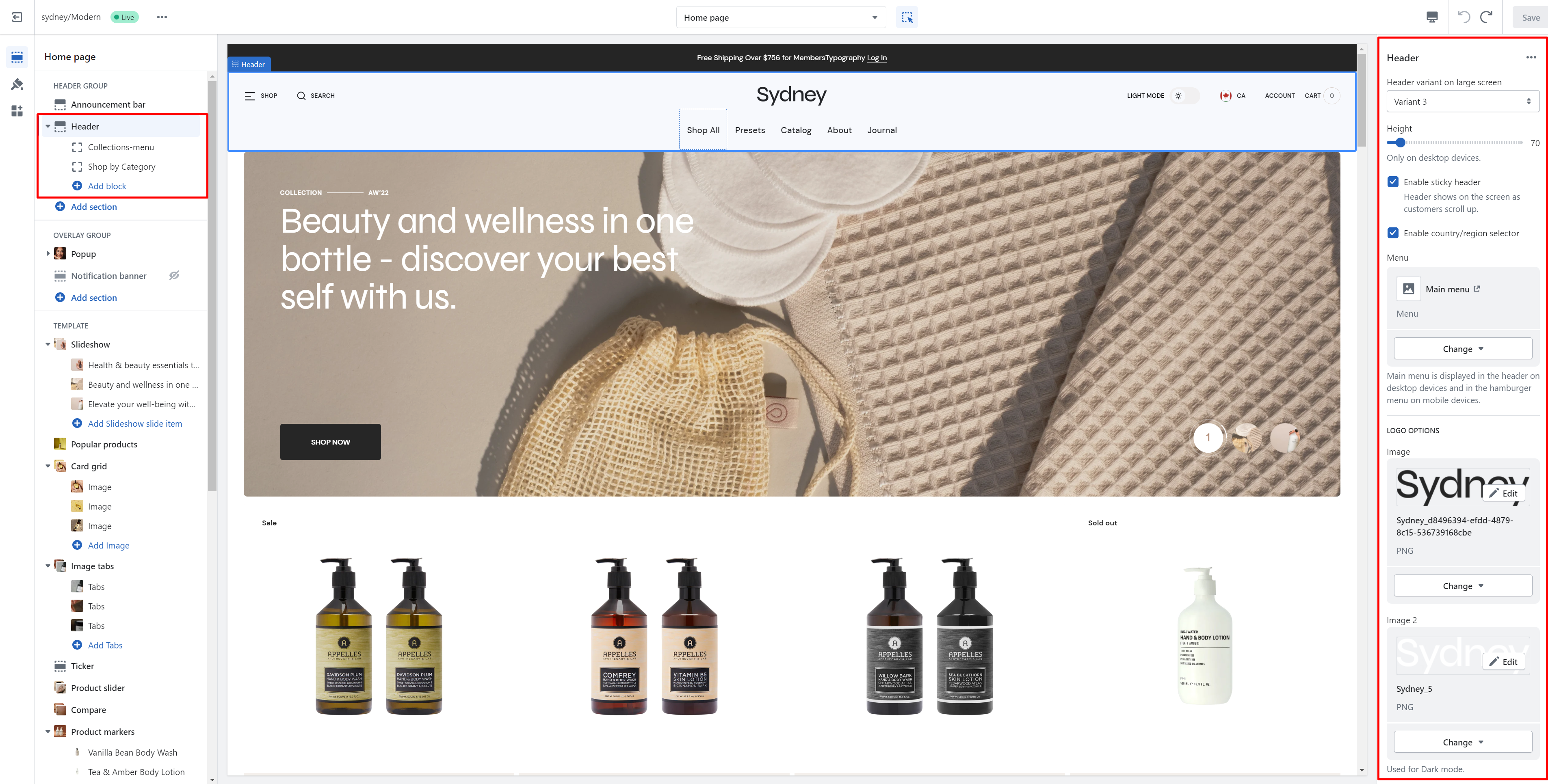
- Use the Header variant on large screen field to select a variant of the header.
- Height slider allows you to change the header's height only on desktop devices.
- Use the sticky header field to select a variant of the header when user scrolls in page.
- Enable Country/Region Selector field enables the display of country/region.
- Enable Language Selector field enables the display of language selector
- Choose a Menu to be displayed in the header.
- Use the Logo image file selector allows you to select or upload your logo file.
- Use the Logo image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
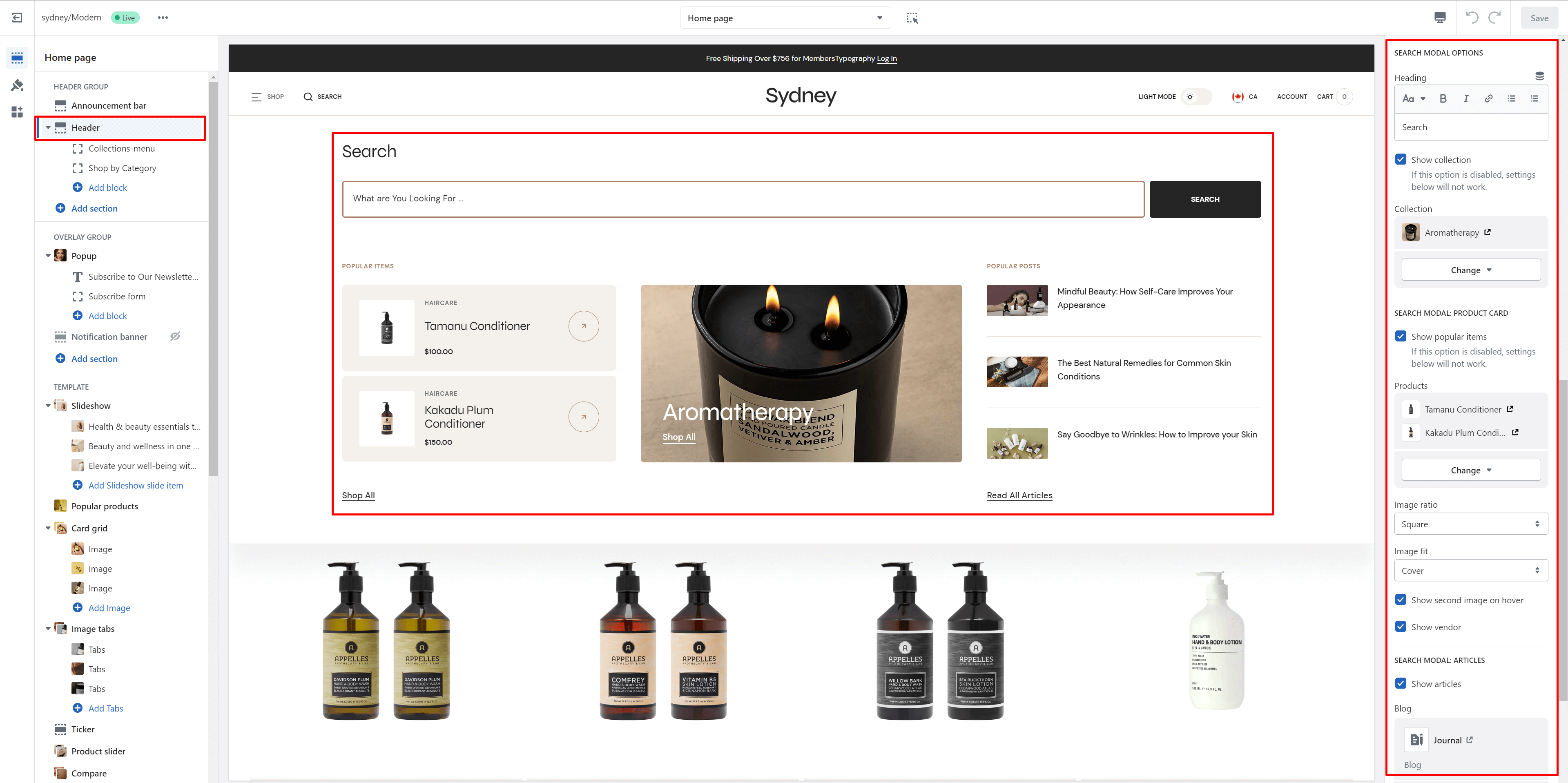
- Heading allows you to set a heading for the Search modal.
- Show collections field enables the display of collection links in the Search modal and the settings below allow you to customize these links.
- Show popular items field enables the display of popular items in the Search modal, and the settings below allow you to choose and customize these items.
- Show articles field enables the display of blog articles in search and the settings below allow you to customize these articles.

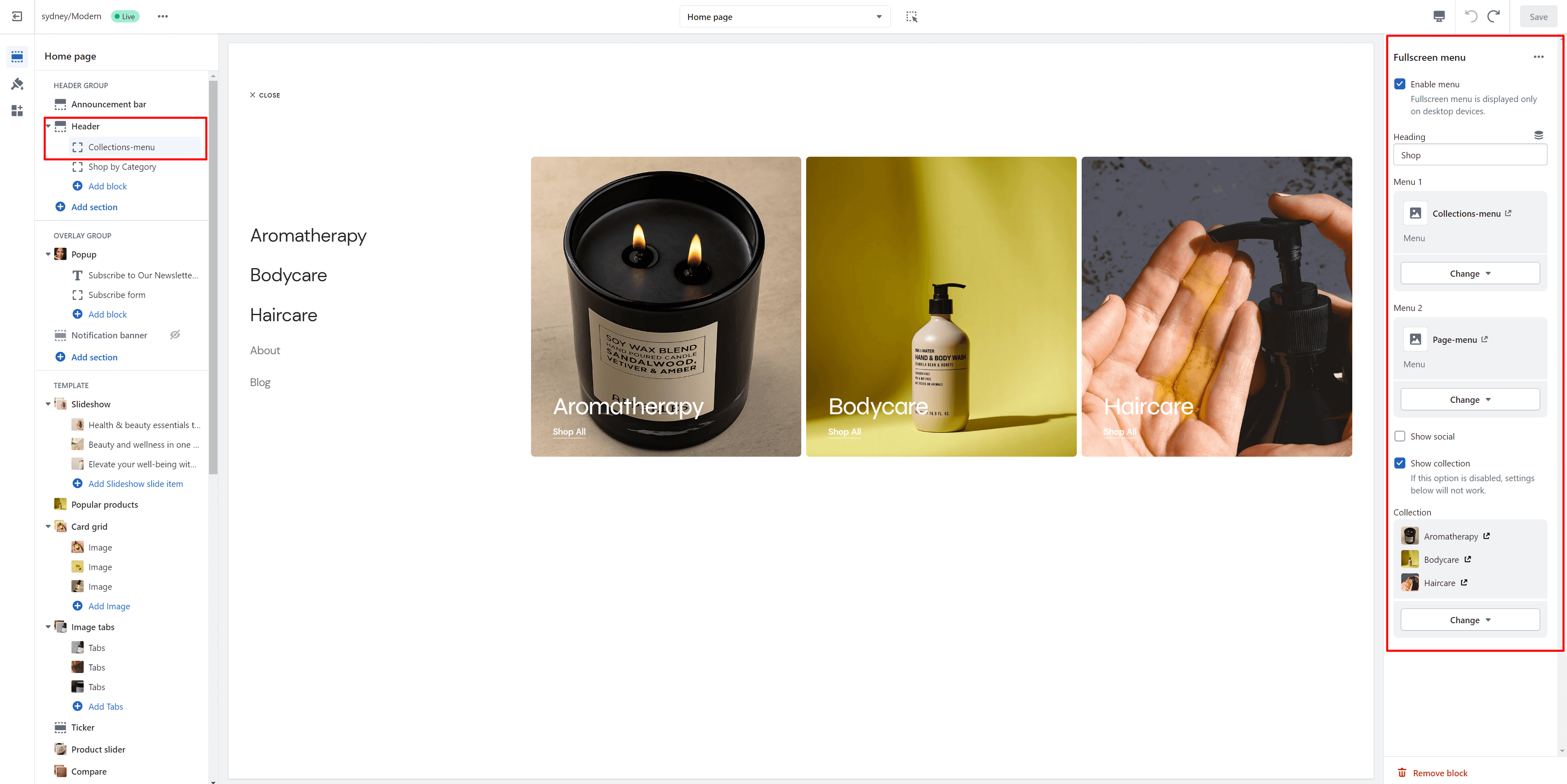
Fullscreen Menu
- Enable menu field enables the display of a Fullscreen menu and adds a hamburger menu icon to the header.
- Heading allows you to set a heading for the Fullscreen menu, which displayed in the header.
- Choose a Menu 1 to display it in a large size.
- Choose a Menu 2 to display it in a small size.
- Show social field enables the display of social icons.
- Show collections field enables the display of collection links in the Search modal and the settings below allow you to customize these links.

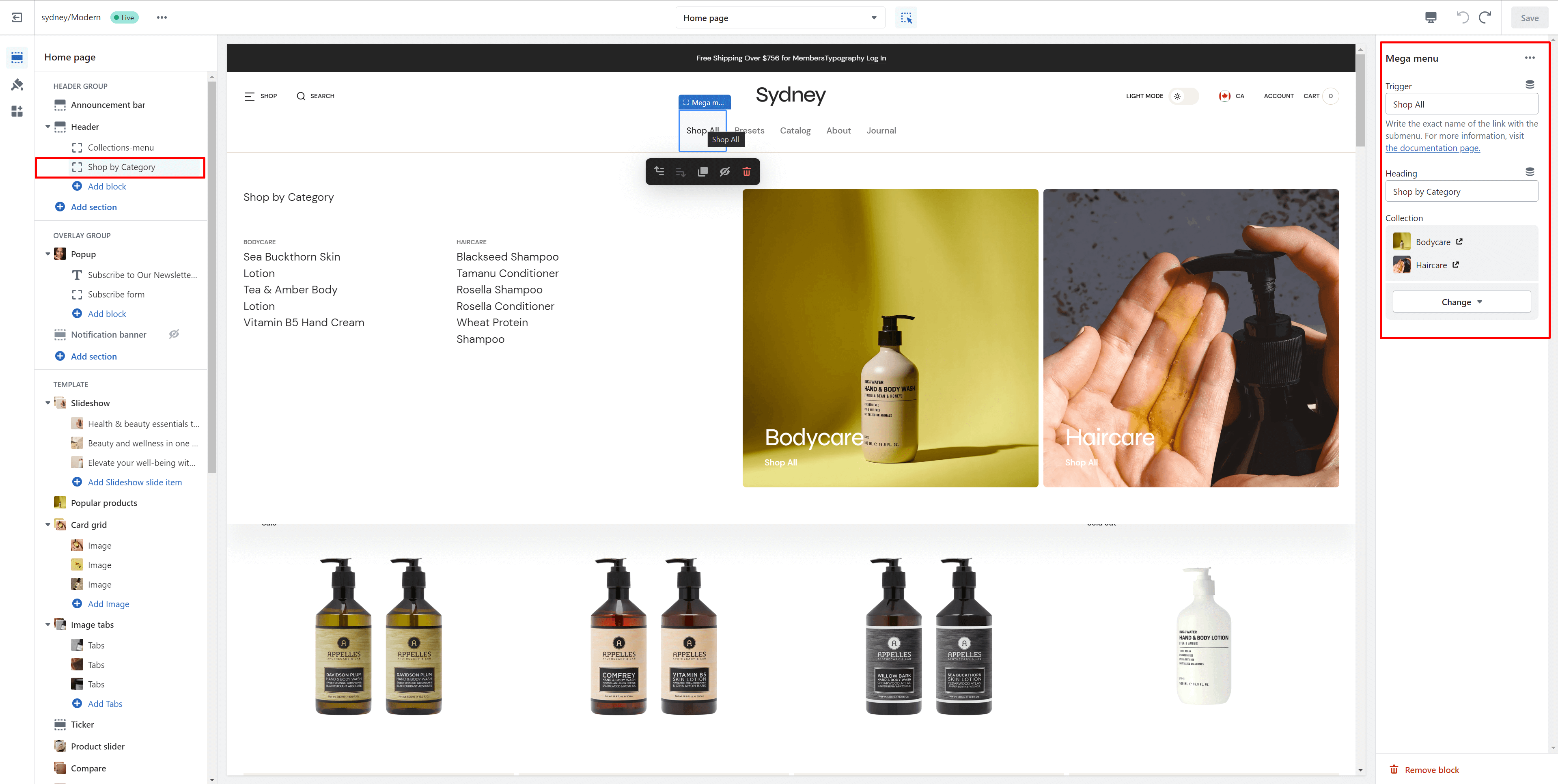
Mega Menu
To add a Mega Menu, make sure that the main menu link has sublinks, and then follow these steps:
- Add the Mega menu to the Header.
- Type the exact name of the link in the Trigger field.
- Heading allows you to set a heading for the Mega menu
- Collection field enables the display of collection links in the Mega menu.

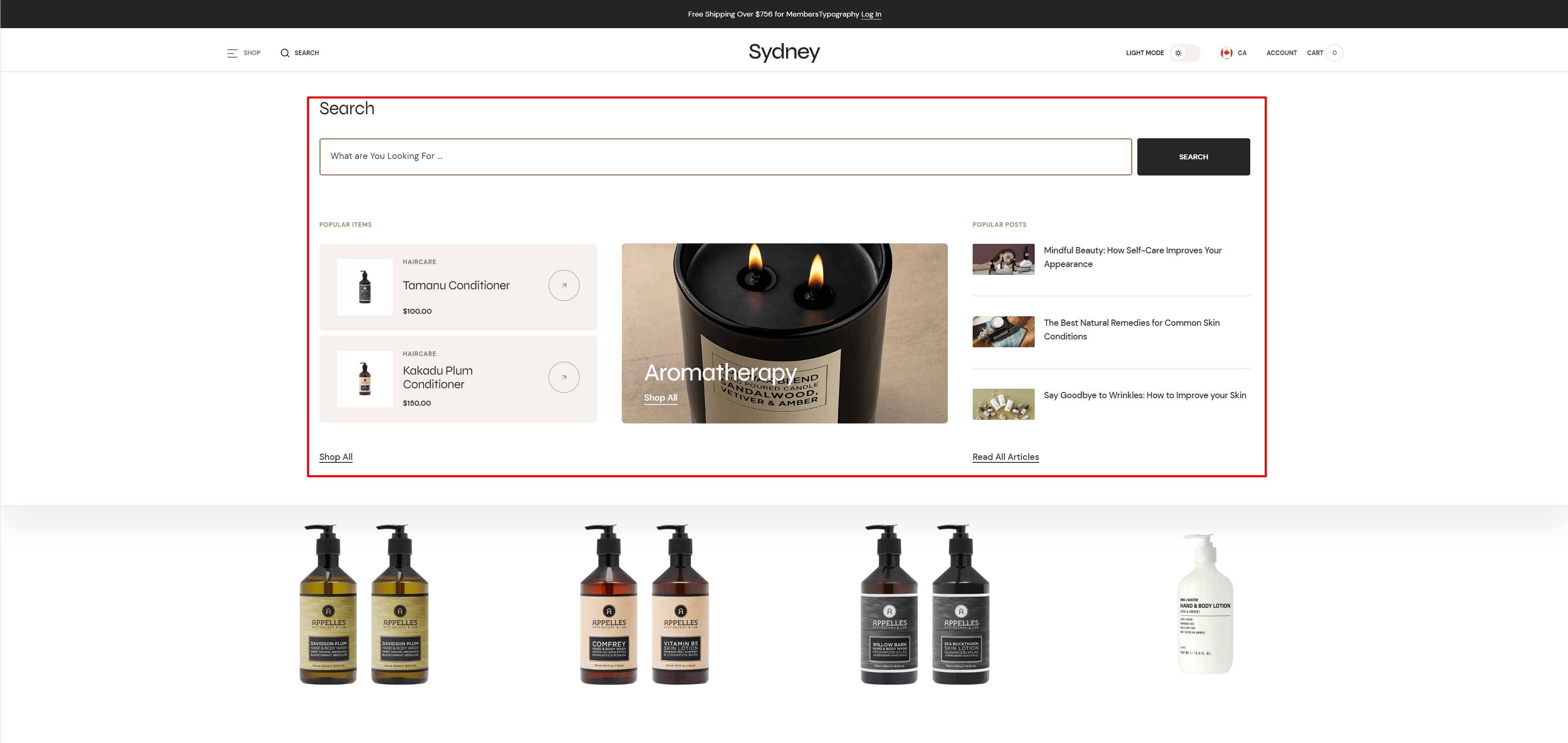
Search

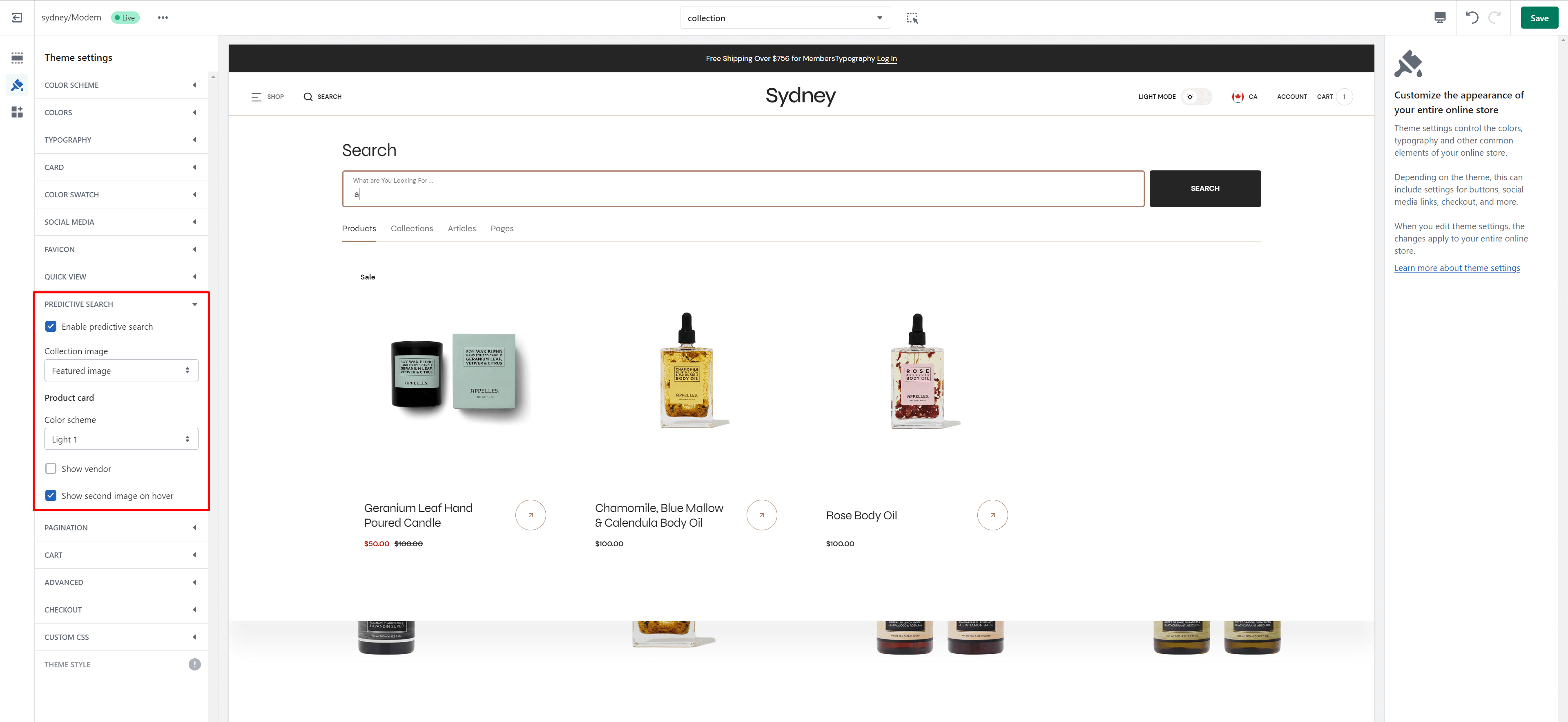
In this theme, you can use a predictive search. It is enabled by default, but you can disable it in the Theme settings > Search.

You can also enable the Search promo block in the Header settings. There are 3 types of information that can be added to this block: products, collection and blog posts.

Overlay Group
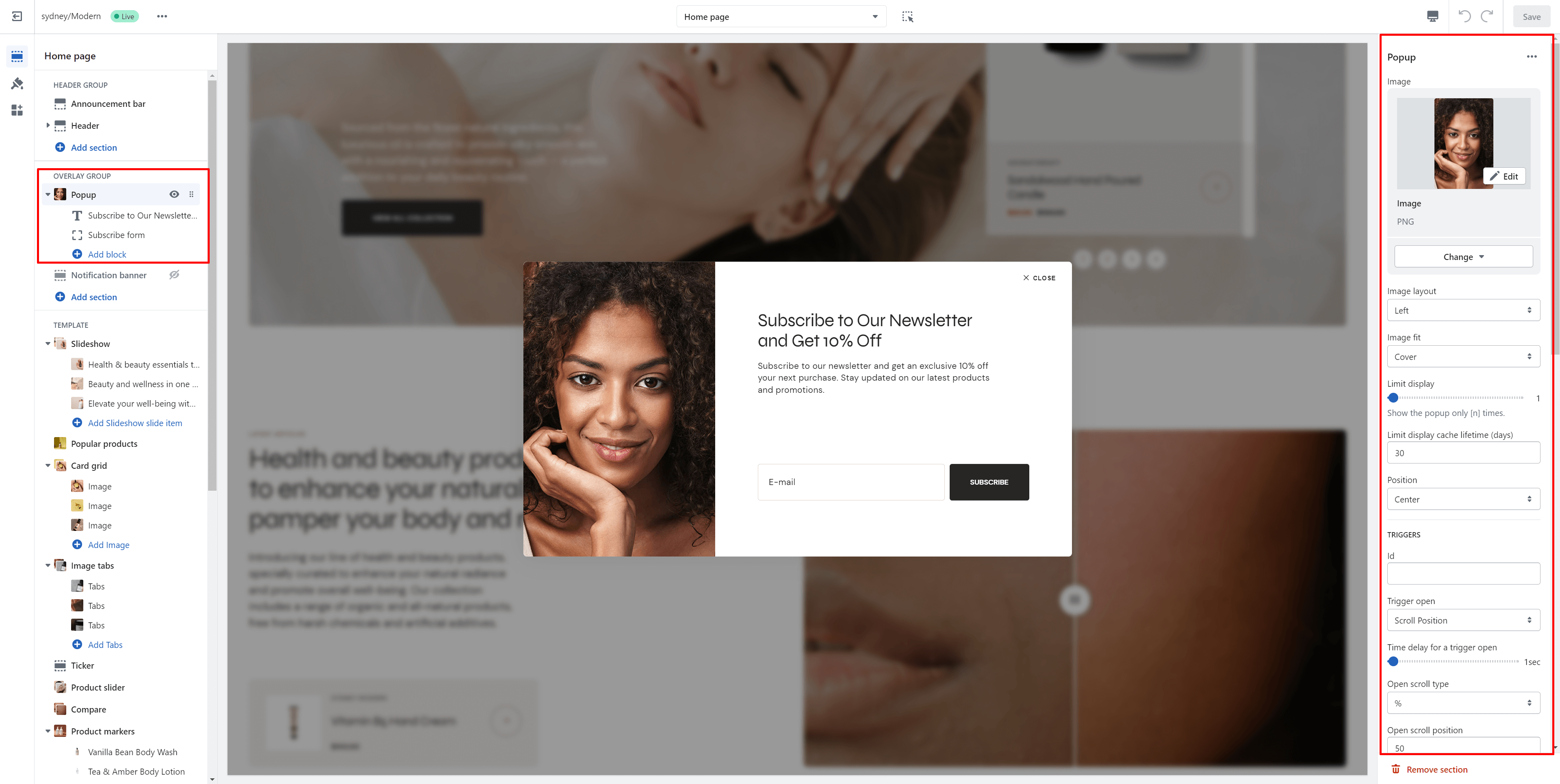
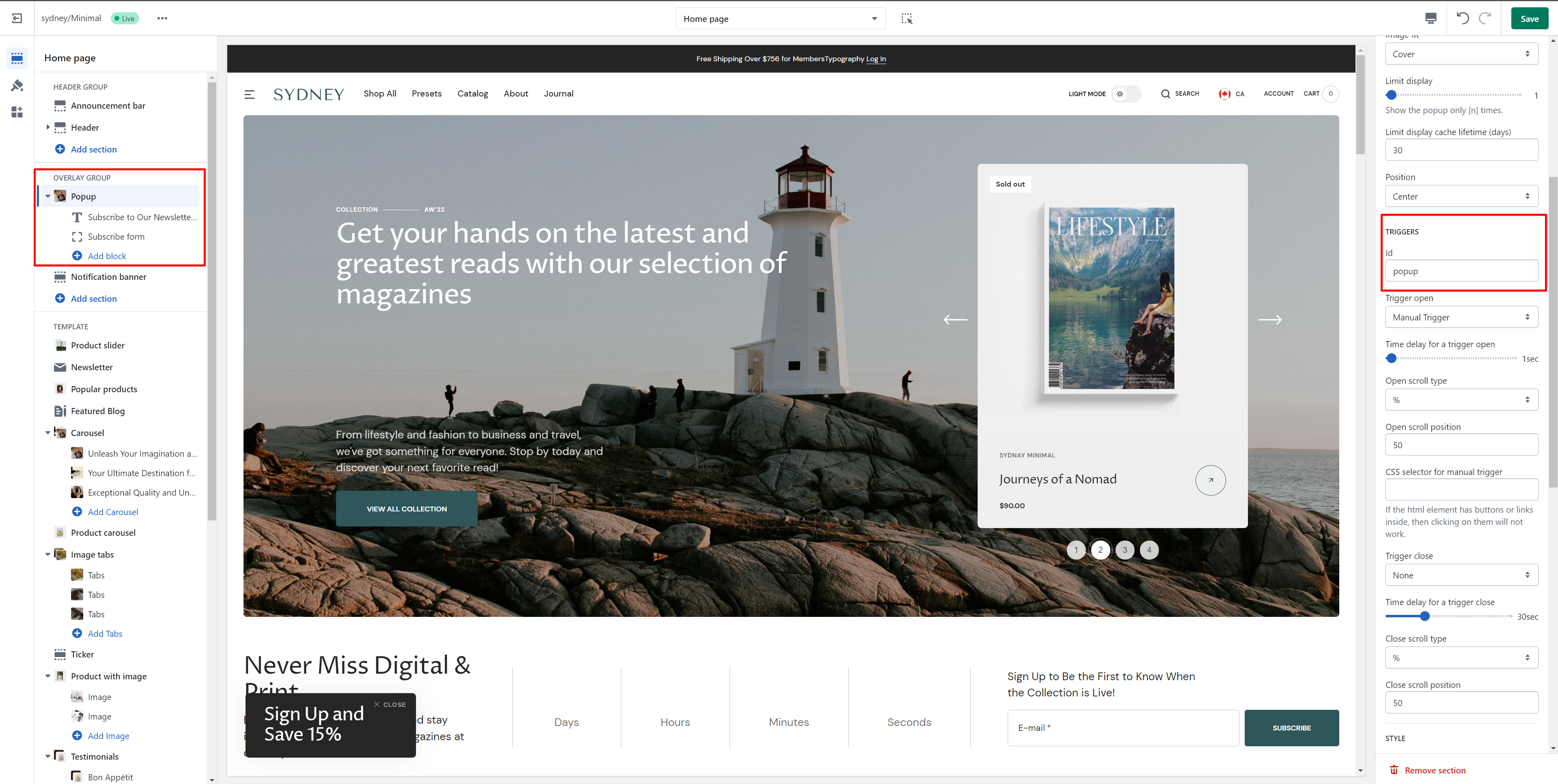
Popup
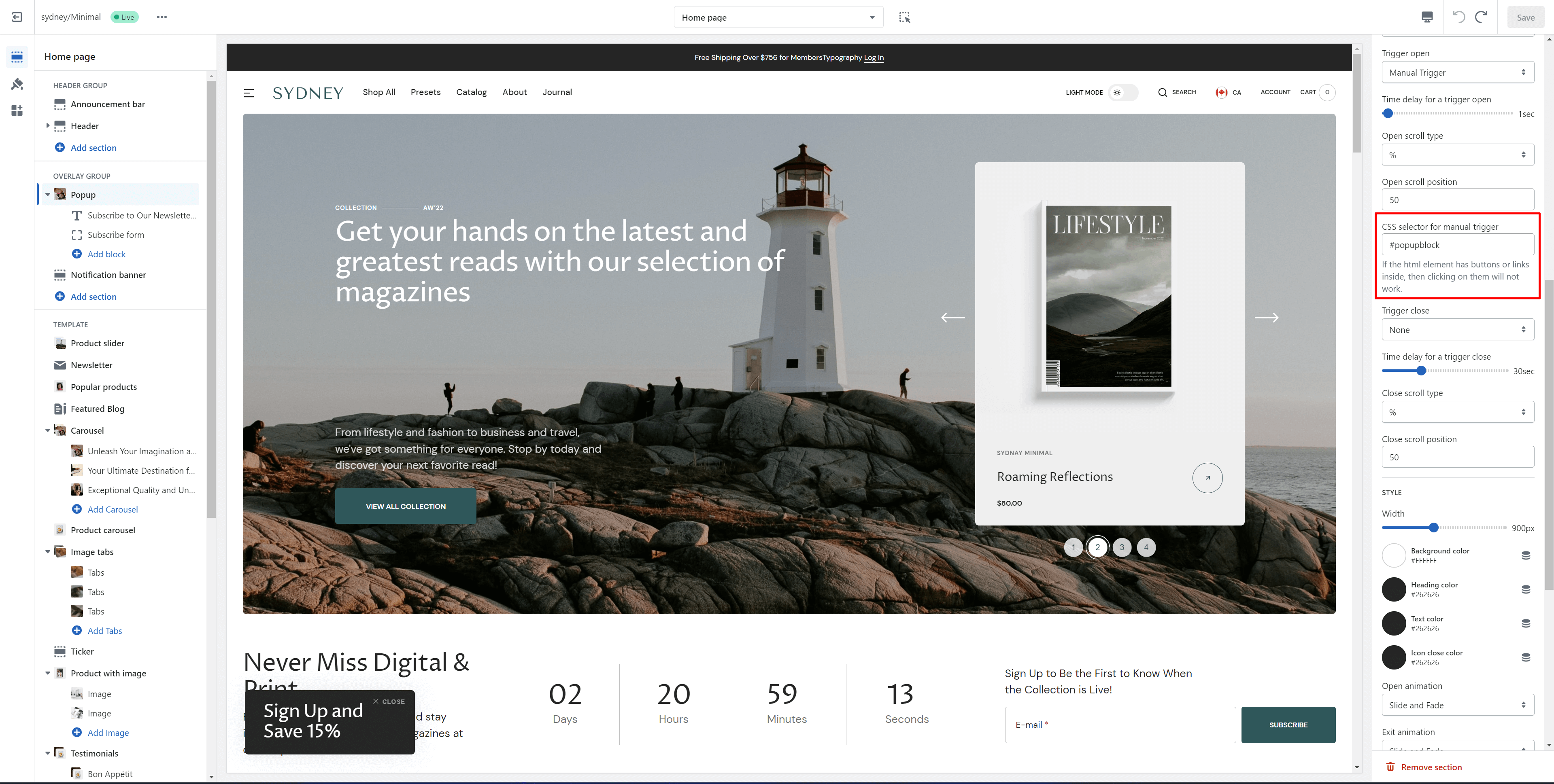
In the Popup settings, you can change layout, add image, subscribe form, edit position, change open and exit animations and options.




You can also use this popup as a button-trigger for opening another popup or notification bar by following these steps:
- Add the ID of the popup or notification bar you want to open in the ID field under the Triggers section (e.g., 'popup').
- Navigate to the popup/notification bar settings and add the ID, prefixed with '#' (e.g., '#popup'), in the 'CSS selector for manual trigger' field.


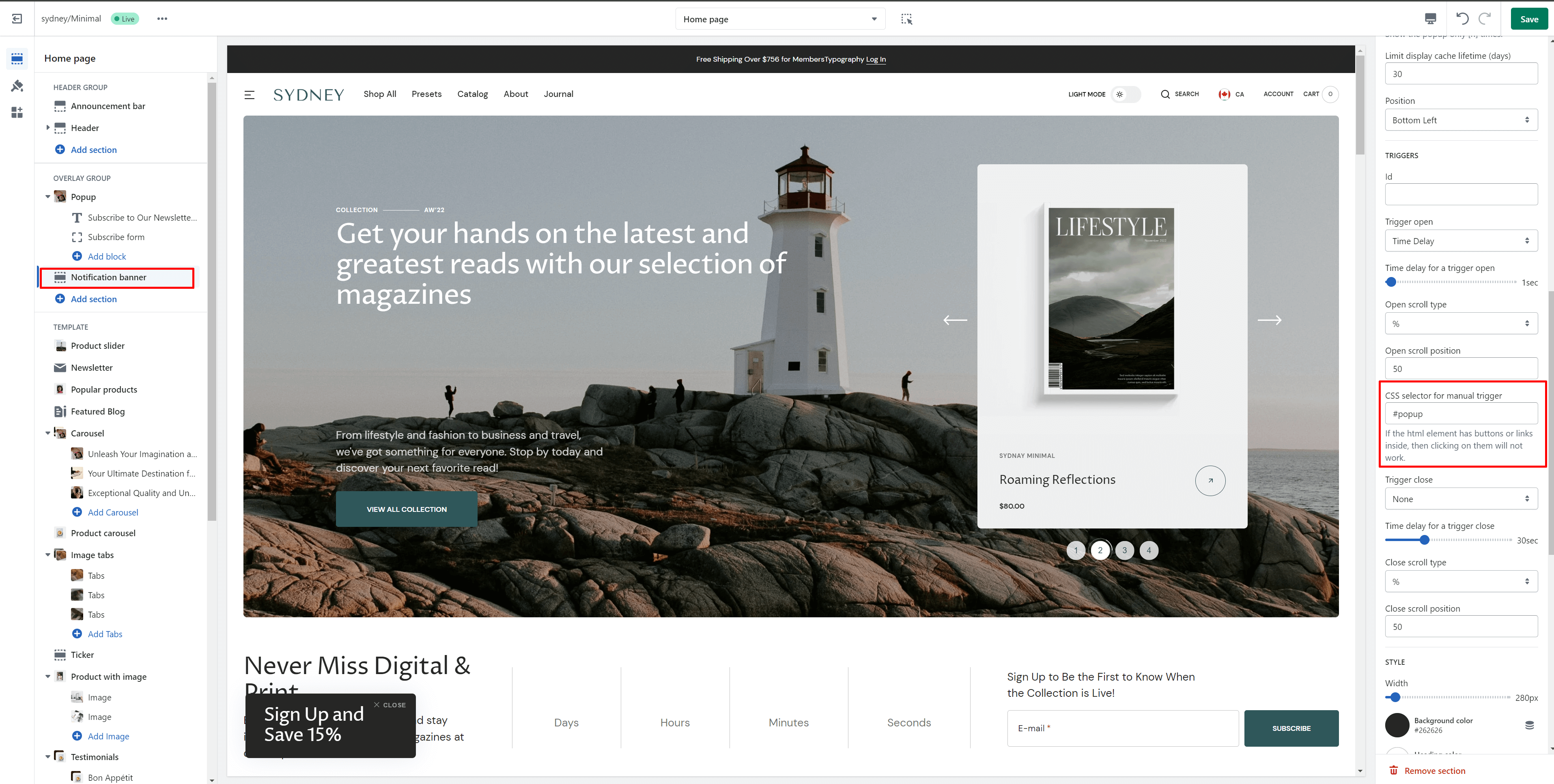
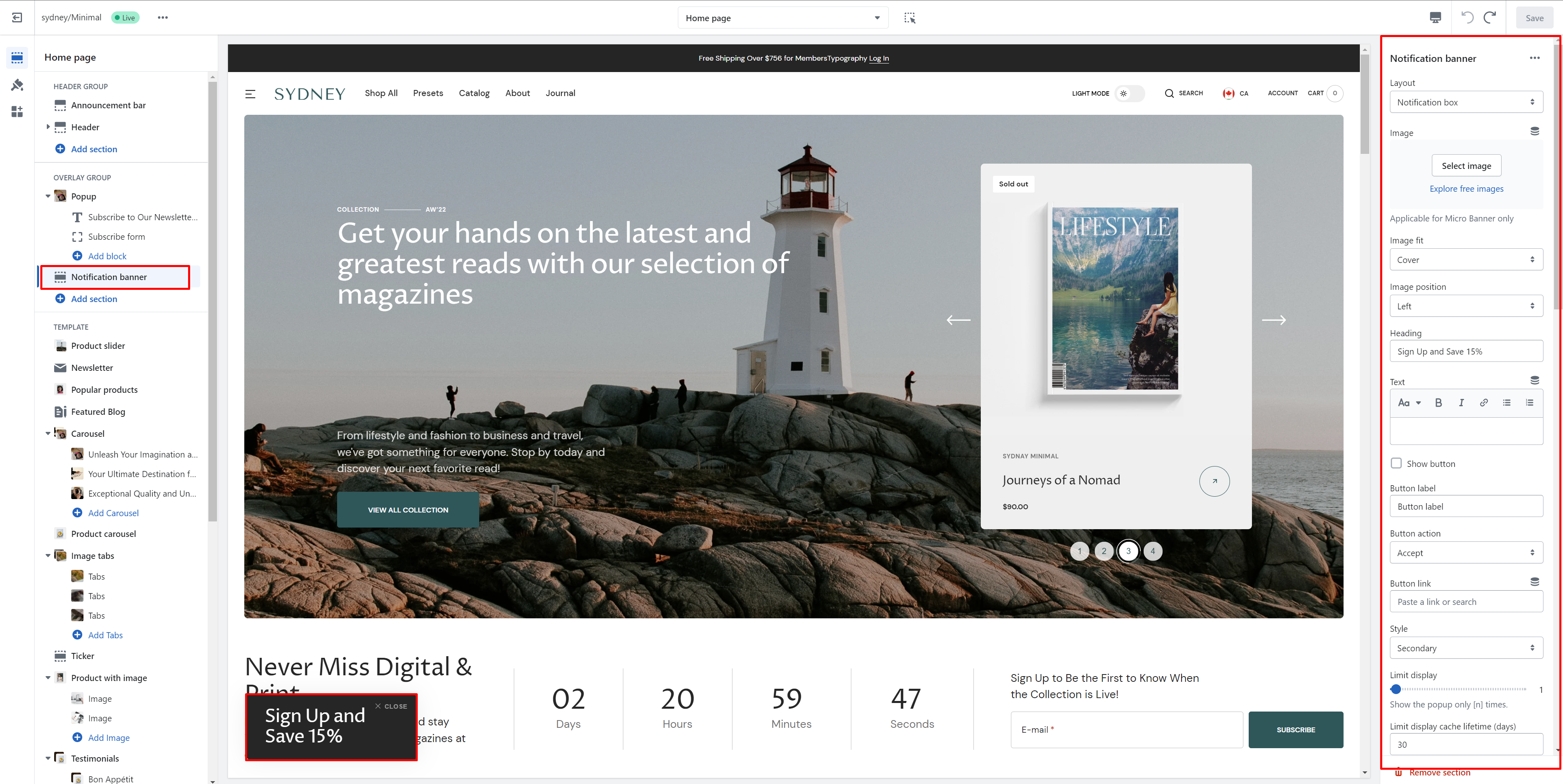
Notification Banner
In the Notification Banner settings, you can change layout, add image, texts, edit banner position, change open and exit animations and options.





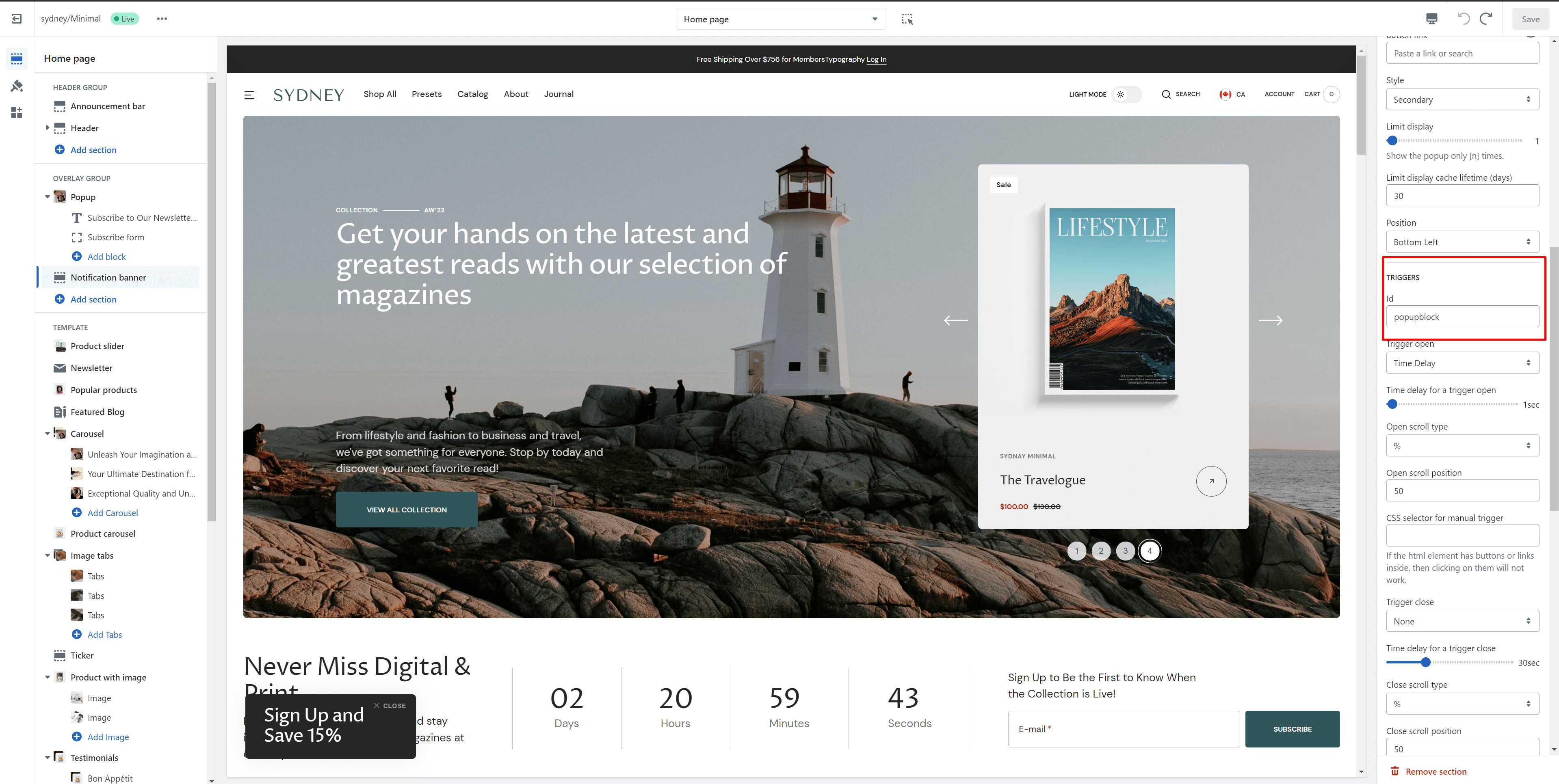
You can also use this banner as a button-trigger for opening another notification bar or a popup by following these steps:
- Add the ID of the popup or notification bar you want to trigger in the ID field under the Triggers section (e.g., 'popup').
- Navigate to the popup/notification bar settigns and add the ID with '#' in the beginning to the 'CSS selector for manual trigger' field.


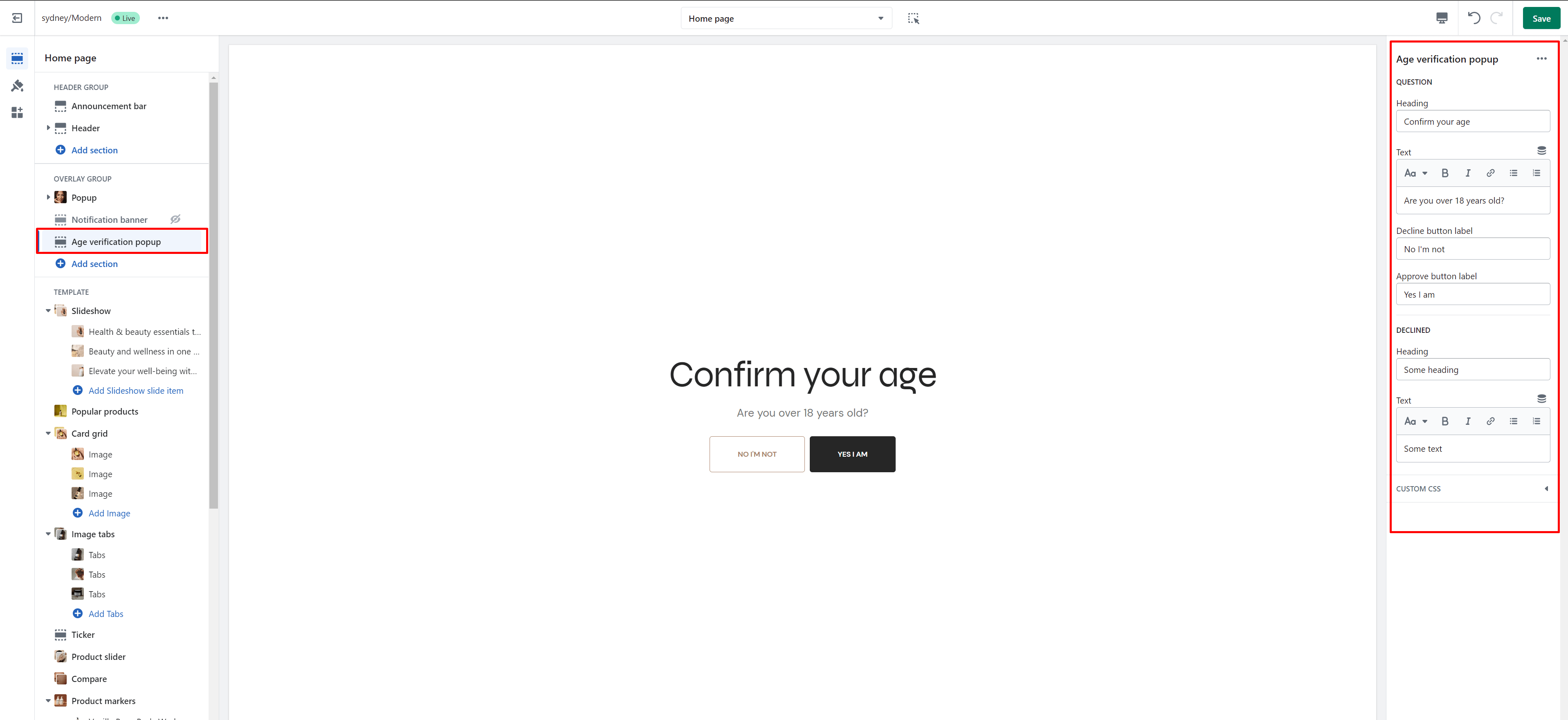
Age Verification Popup
An Age Verification Popup is a prompt that asks users to confirm their age before accessing restricted content. In the settings, you can customize the text and buttons to suit your needs.

Footer Group
Sections is used on all pages by default.
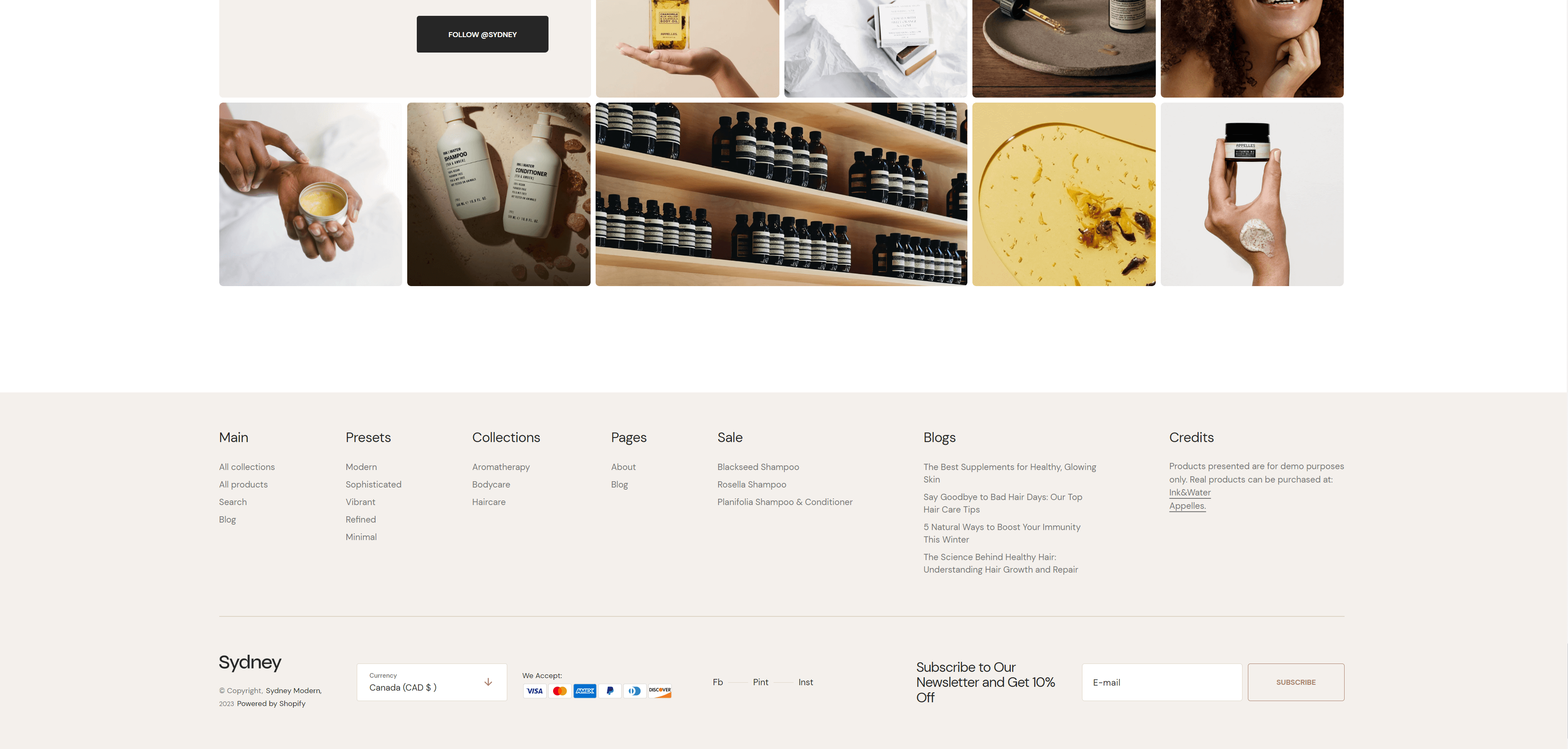
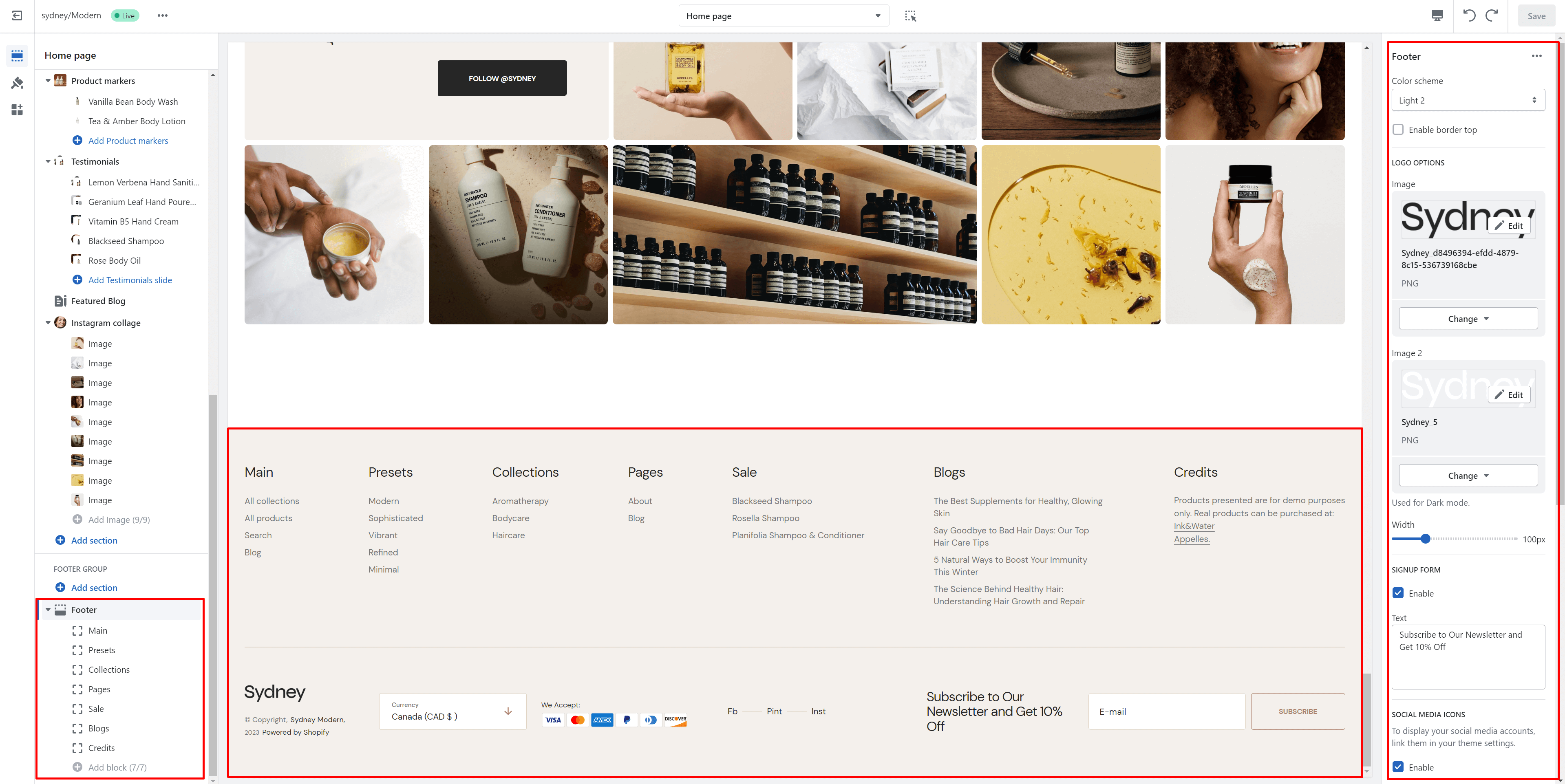
Footer
Footer appears at the bottom of every page. You can customize it to fit your brand and product offerings.

- Use Color scheme selector to change the color scheme.
- Enable border top field enables a line above the section.
- Use the Image file selector allows you to select or upload your logo file.
- Use the Image 2 file selector to select or upload your logo, which can be seen in Dark mode.
- (Optional.) If you add a logo, you can use the Custom logo width slider to change the logo size.
- Signup Form allows you to add and customize subscribe form.
- Social Media Icons field enables the display of social media icons in the bottom line of the footer.
- Follow On Shop To allow customers to follow your store on the Shop app from your storefront, Shop Pay must be enabled.
- Payment Methods field enables the display of payment methods in the bottom line of the footer.
- Country/Region Selector field enables the display of the region selector in the footer.
- Language Selector field enables the display of the language selector in the footer.
- Policy Links field enables the display of the policies links in the footer.
- Block Column allows you to select menus, which will be displayed on the top line of the footer.
- Block Info allows you to add additional description, which will be displayed on the top line of the footer.

All Sections
The theme contains several customizable sections that you can add to your page in any order.
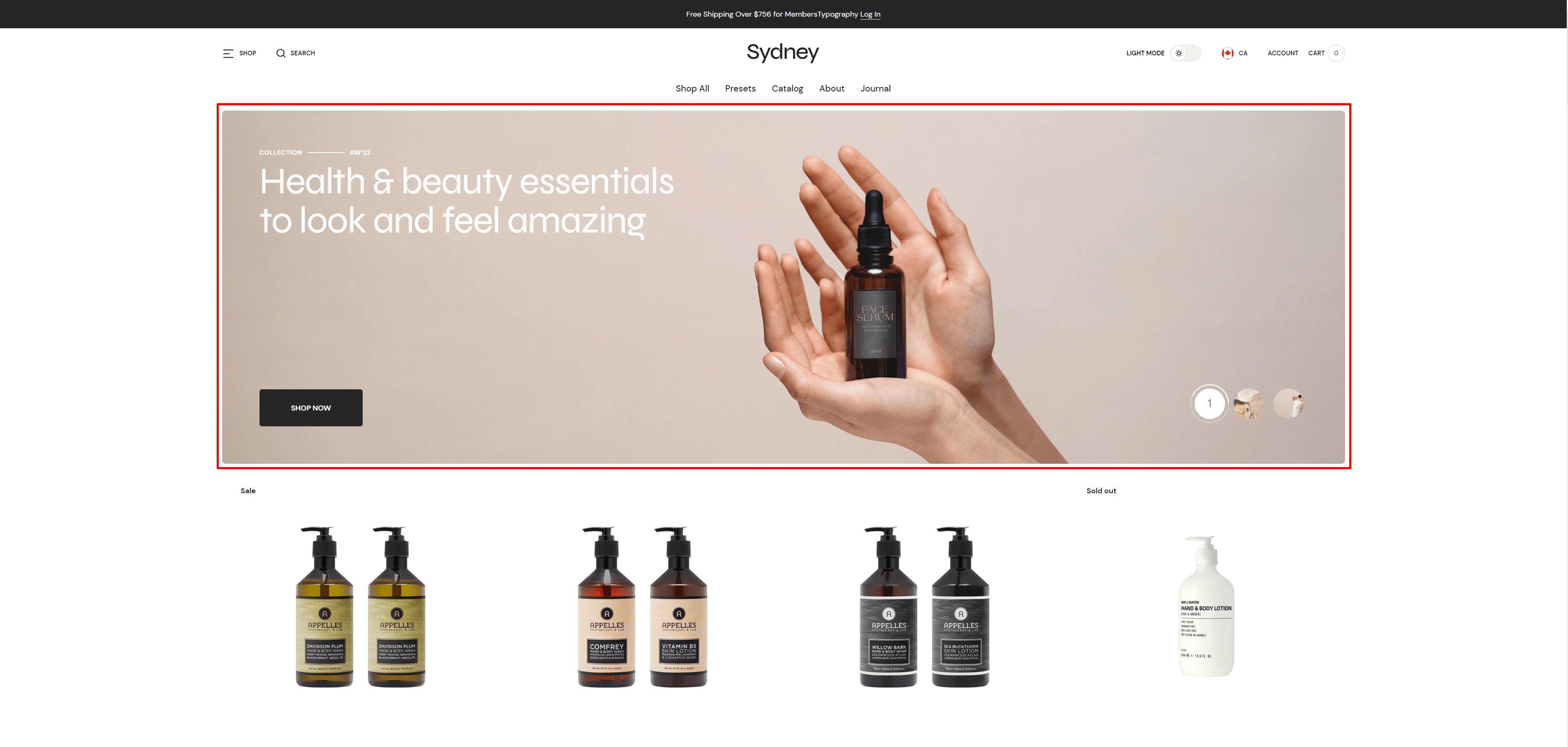
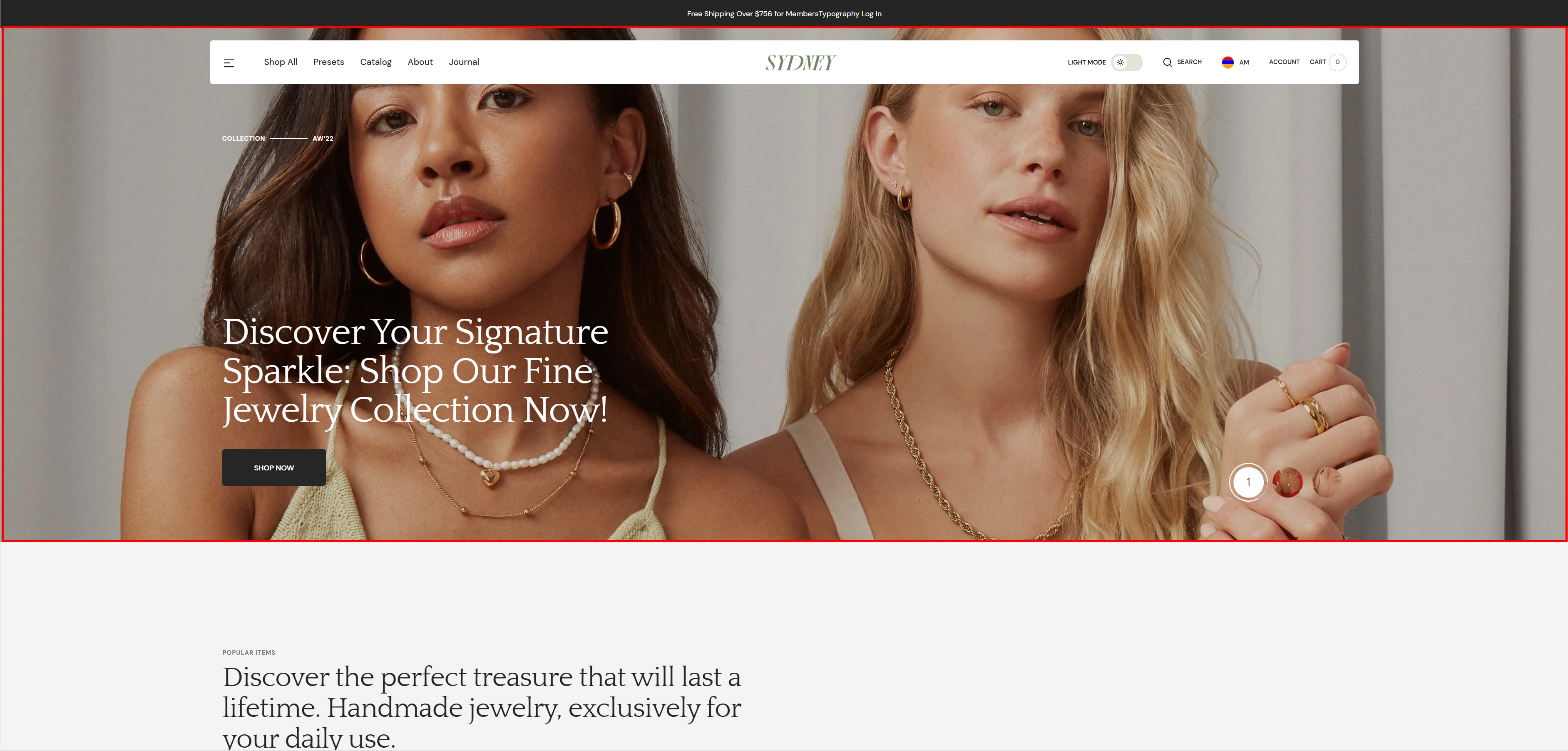
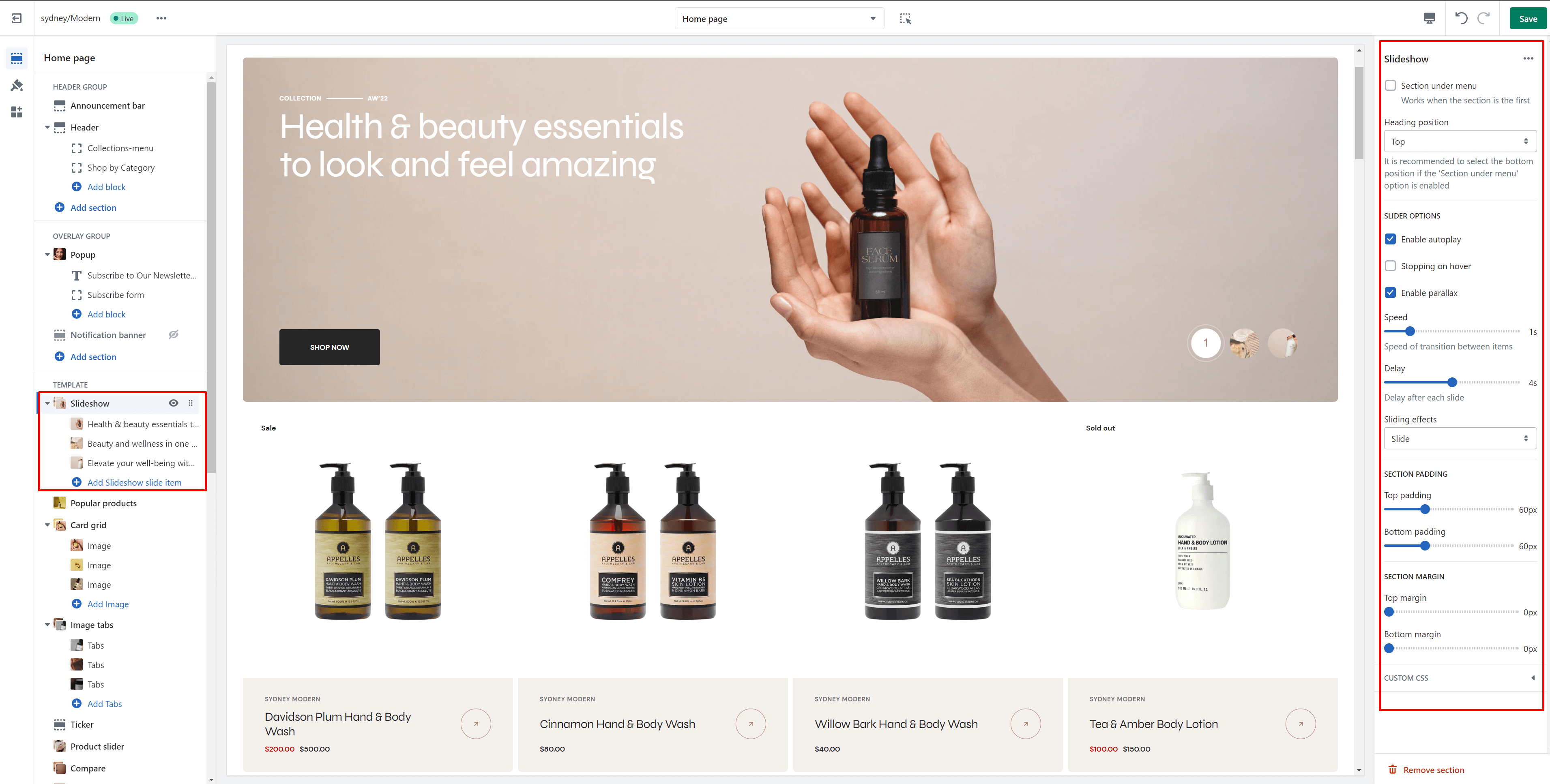
Slideshow
The section lets you add slides with an image and heading.

-
Section under menu checkbox allows you to enable this section with full screen and make it under menu.

- Heading position selector allows you to choose top or bottom position for heading. It is recommended to select the bottom position if the 'Section under menu' option is enabled.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Enable parallax checkbox field allows you to enable the parallax effect for sliding.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.
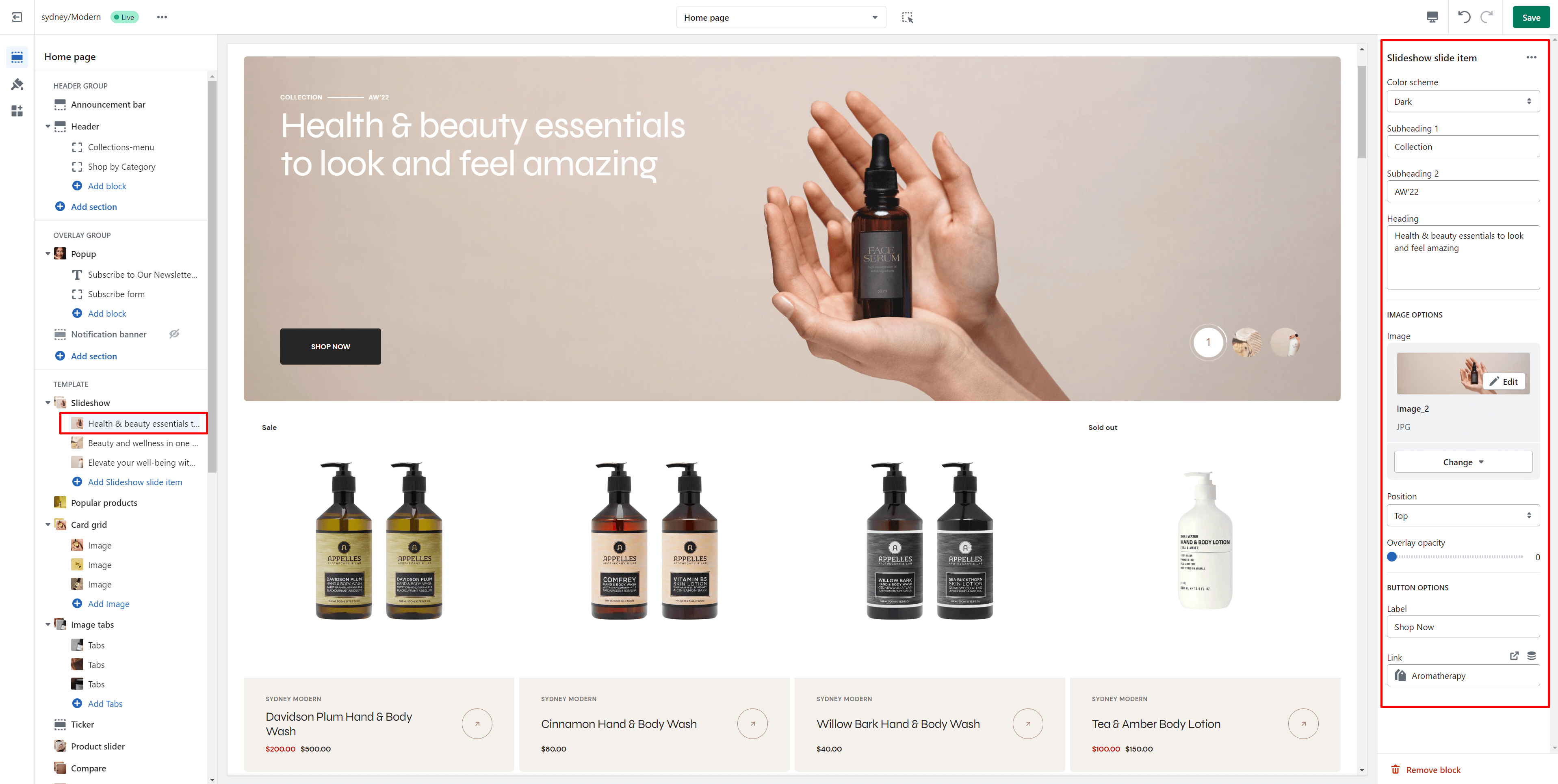
- Block Slideshow slide item options Color scheme selector to change the color scheme for the block.
- Block Slideshow slide item options Subheading 1 and Subheading 2 allows you to set a subheadings for the block.
- Block Slideshow slide item options Heading allows you to set a heading for the block.
- Block Slideshow slide item options Image allows you to set a image for the block.
- Block Slideshow slide item options Position selector allows you to choose the image position.
- Block Slideshow slide item options Overlay opacity slider allows you to change the opacity of the overlay.
- Block Slideshow slide item options Button link field allows you to add a link to any source.
- Block Slideshow slide item options Button label field sets the button's label.


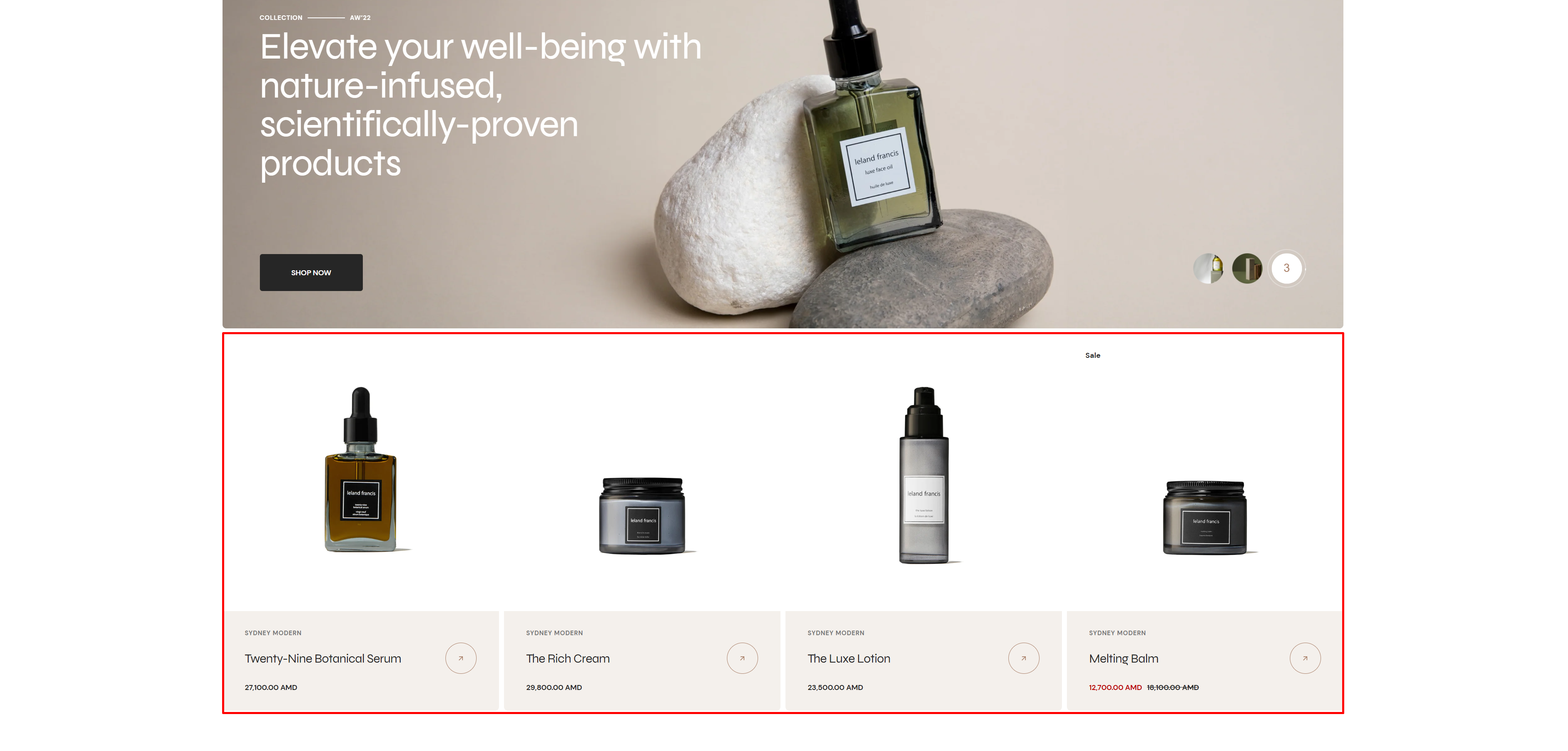
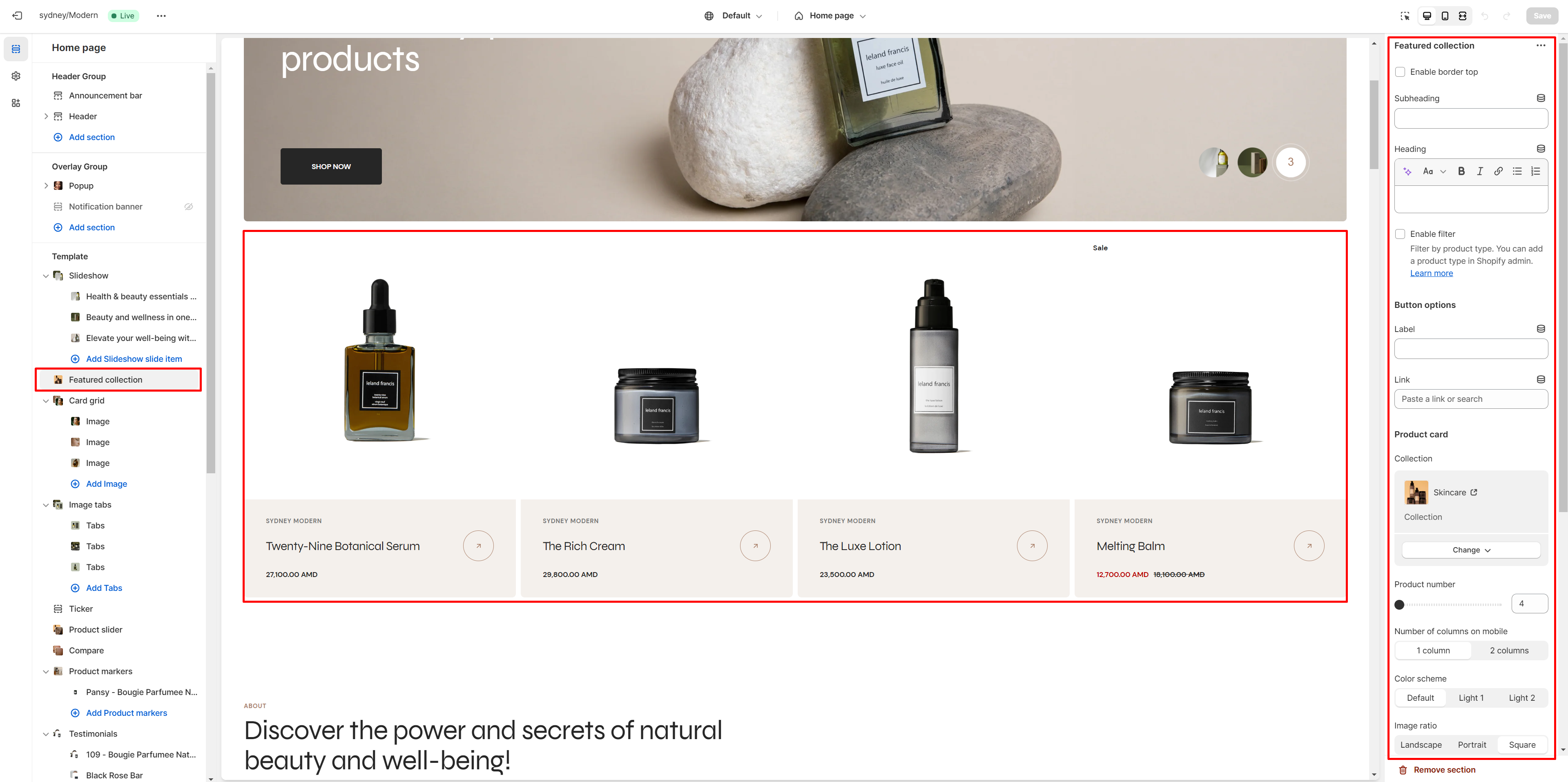
Featured Collection
The section allows you to select one collection, enable filtering and customize their display.

- Enable border top field enables a line above the section.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.
- Enable filtering field allows you to enable filtering products by their type.
- Product card options allow you to customize product cards in the section.

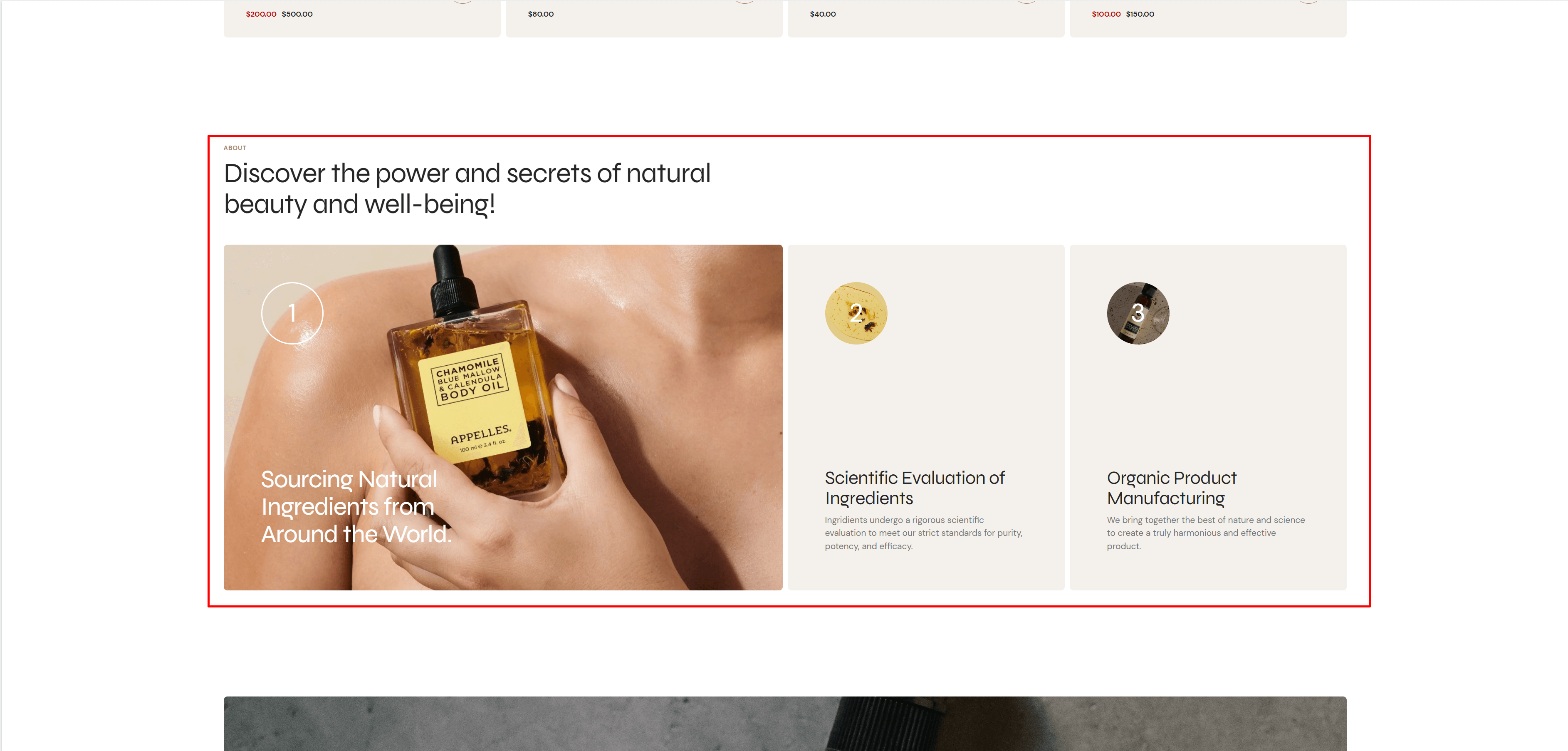
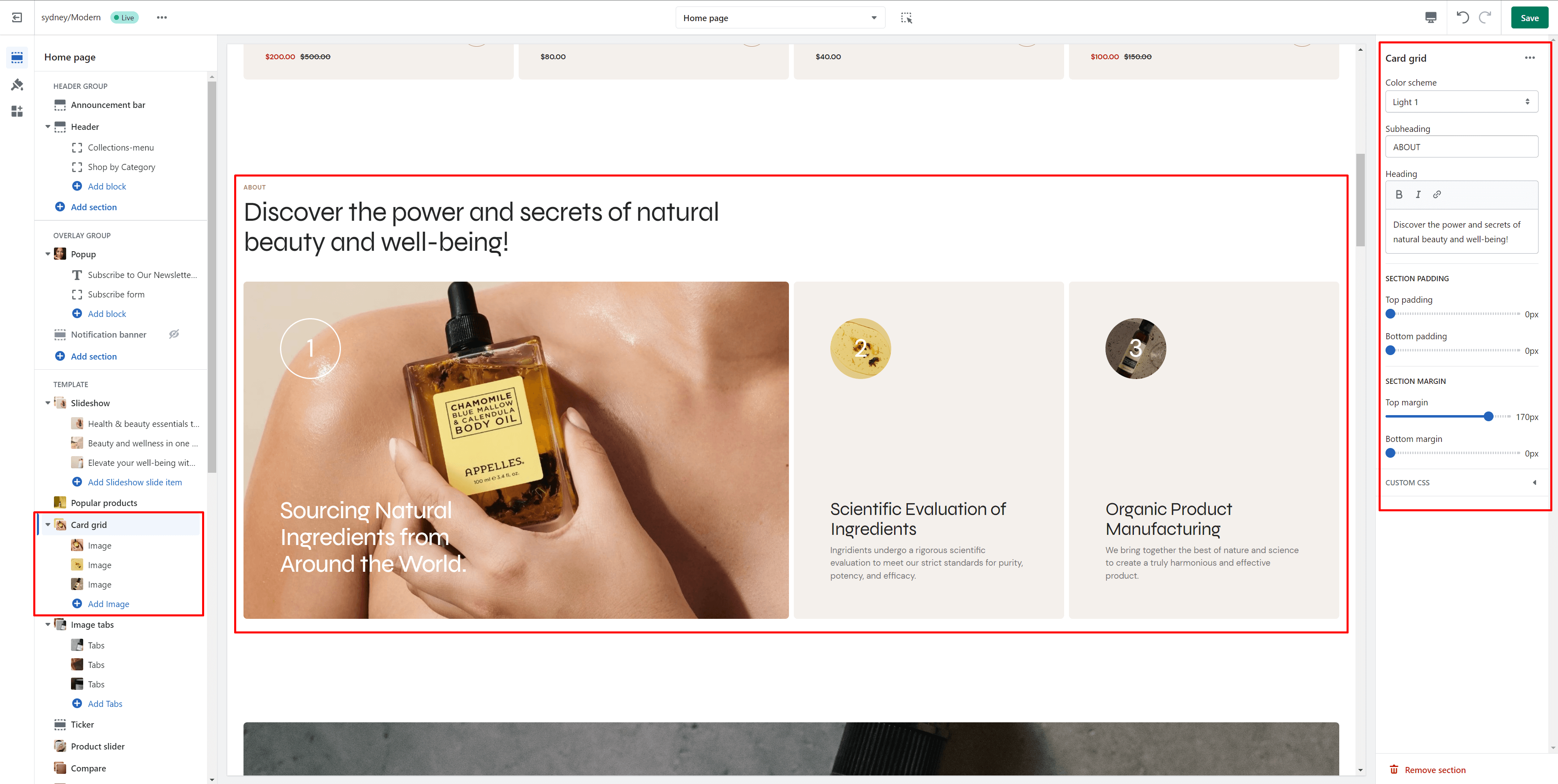
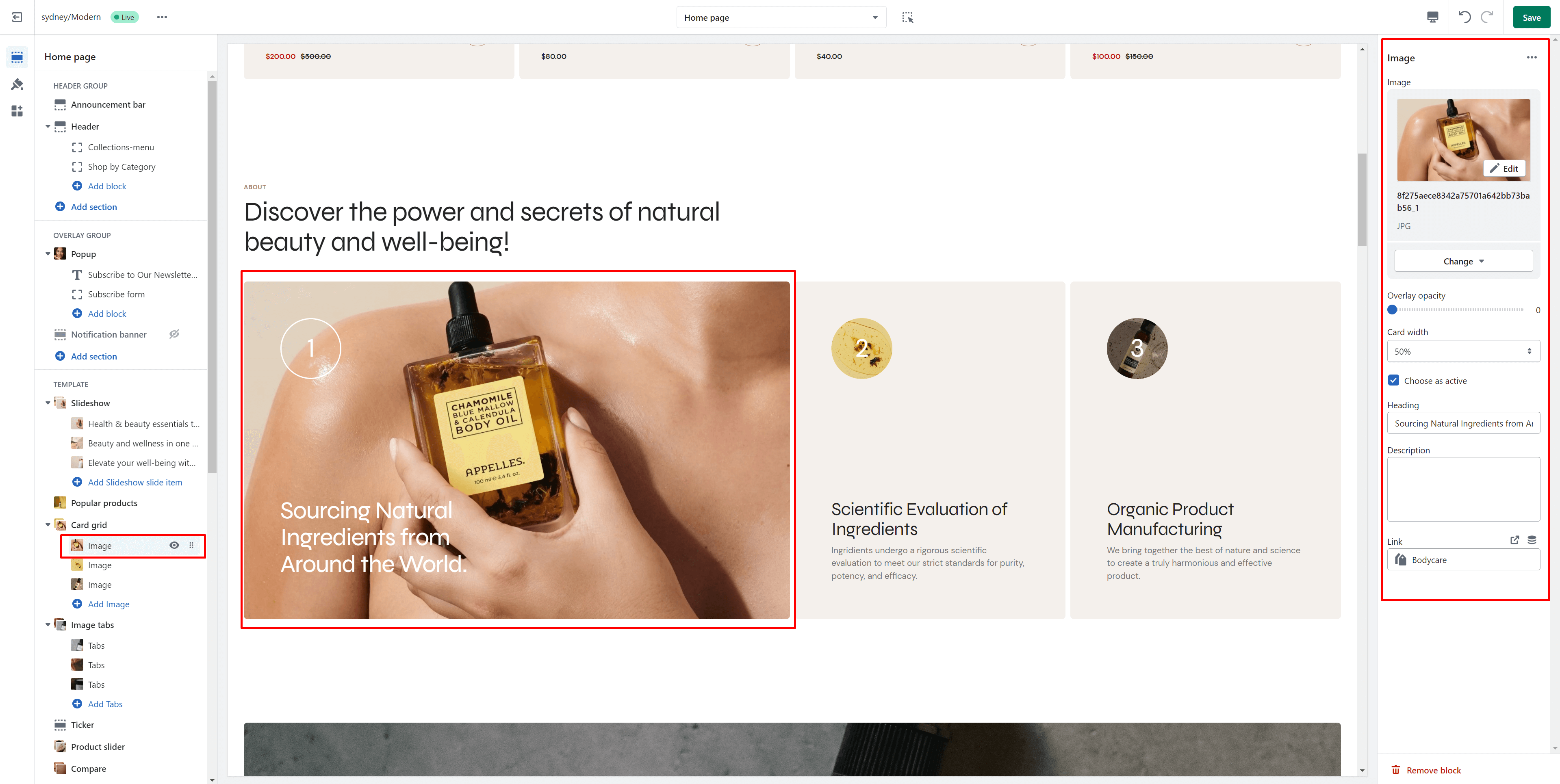
Card Grid
Section consisting of several columns with images and descriptions.

- Use Color scheme selector to change the color scheme.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Block Image options Image allows you to set a image for the block.
- Block Image options Overlay opacity slider allows you to change the opacity of the overlay.
- Block Image options Card width field sets the width of the image for the block.
- Block Image options Choose as active checkbox field allows you to enable a full screen image for the block.
- Block Image options Heading allows you to set a heading for the block.
- Block Image options Description allows you to set a description for the block.
- Block Image options Link allows you to add a link to any source.


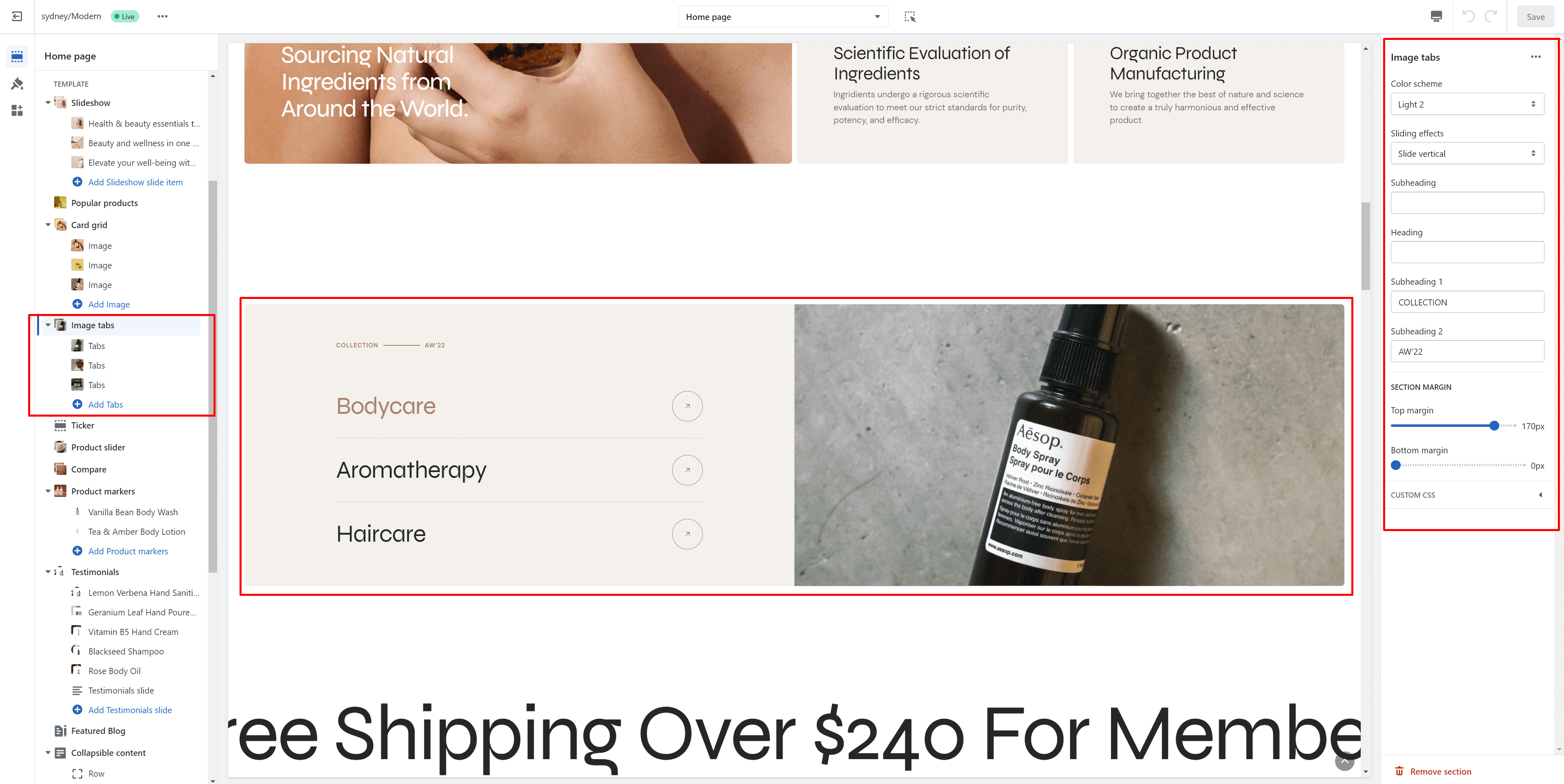
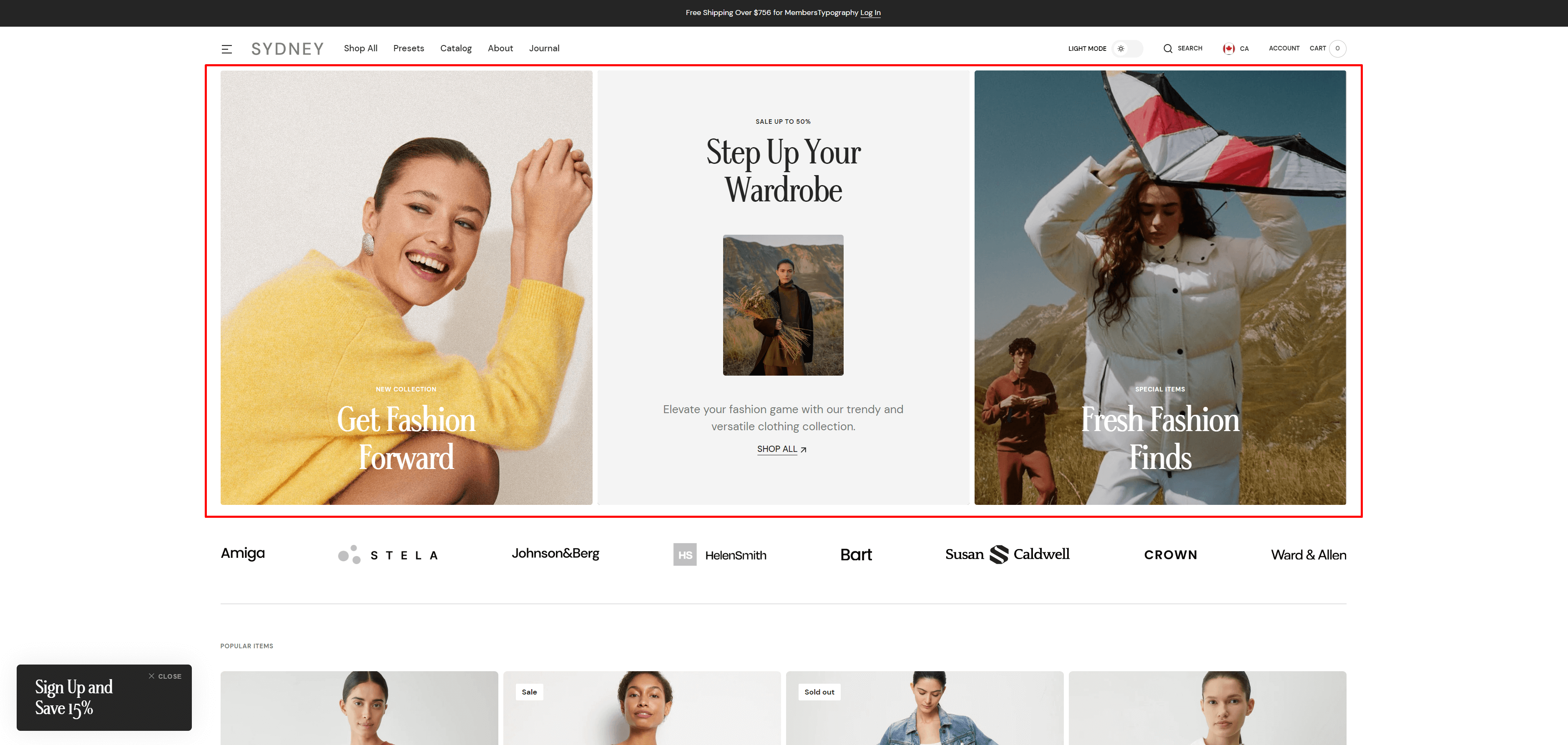
Image Tabs
Section displaying several tabs with images and descriptions.

- Use Color scheme selector to change the color scheme.
- Subheading, Subheading 1 and Subheading 2 allows you to set a subheadings for the section.
- Heading allows you to set a heading for the section.
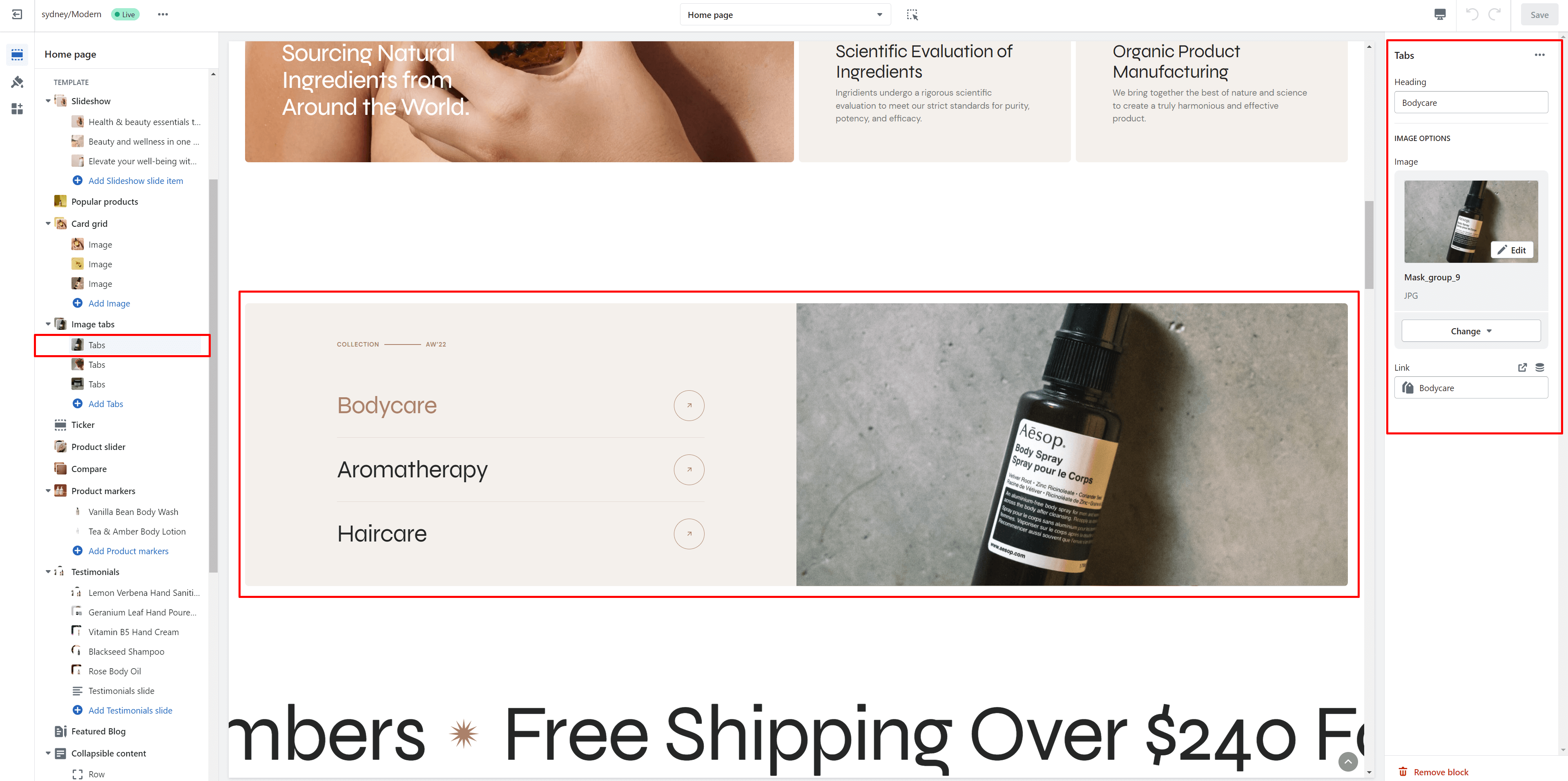
- Block Tabs options Heading allows you to set a heading for the block.
- Block Tabs options Image allows you to set a image for the block.
- Block Tabs options Link allows you to add a link to any source.


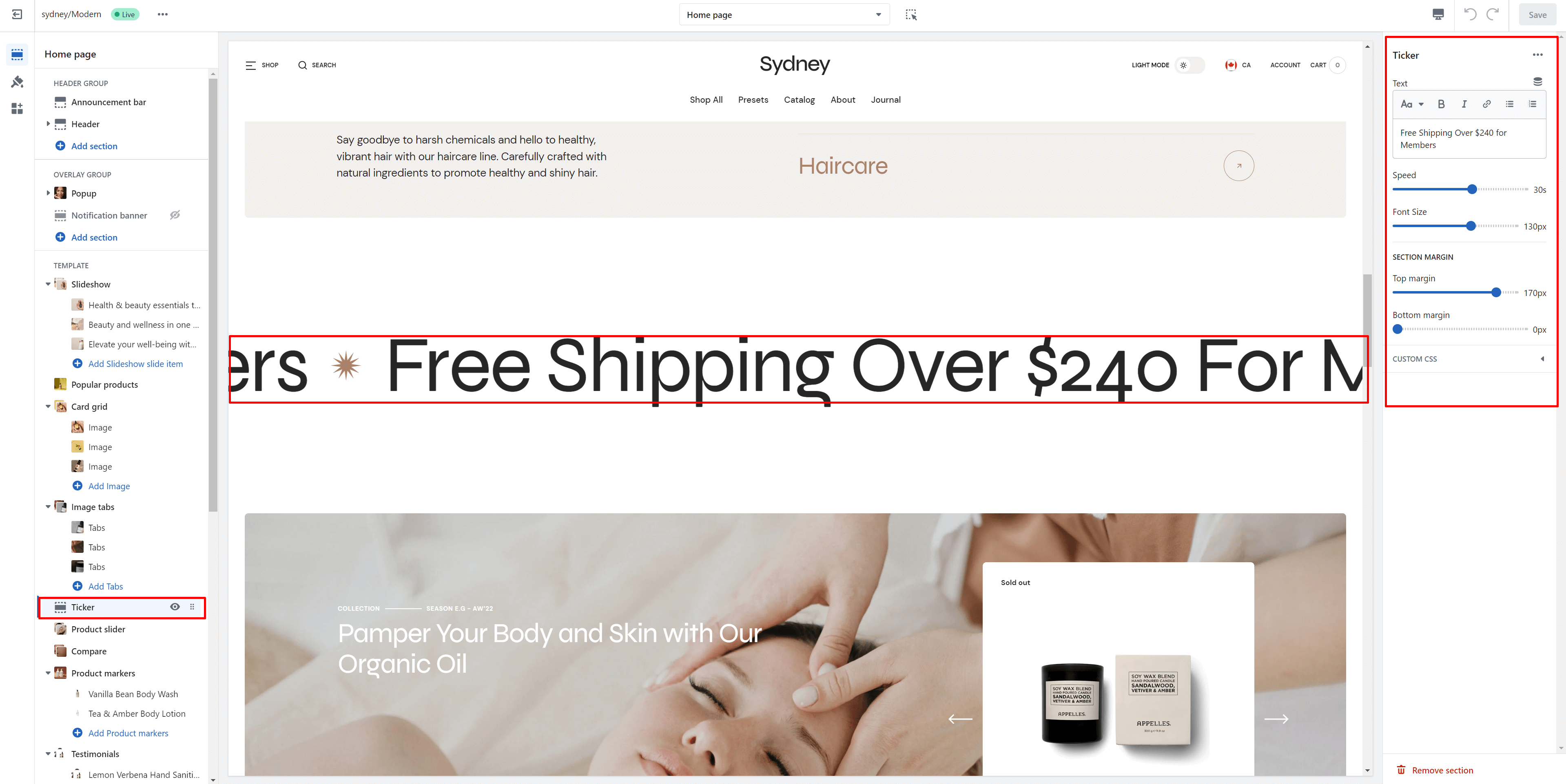
Ticker
TThe section lets you add a scrolling ticker.

- Text allows you to set a text for the ticker.
- Speed allows you to change speed for the ticker.
- Font Size allows you to change font size for the ticker text.

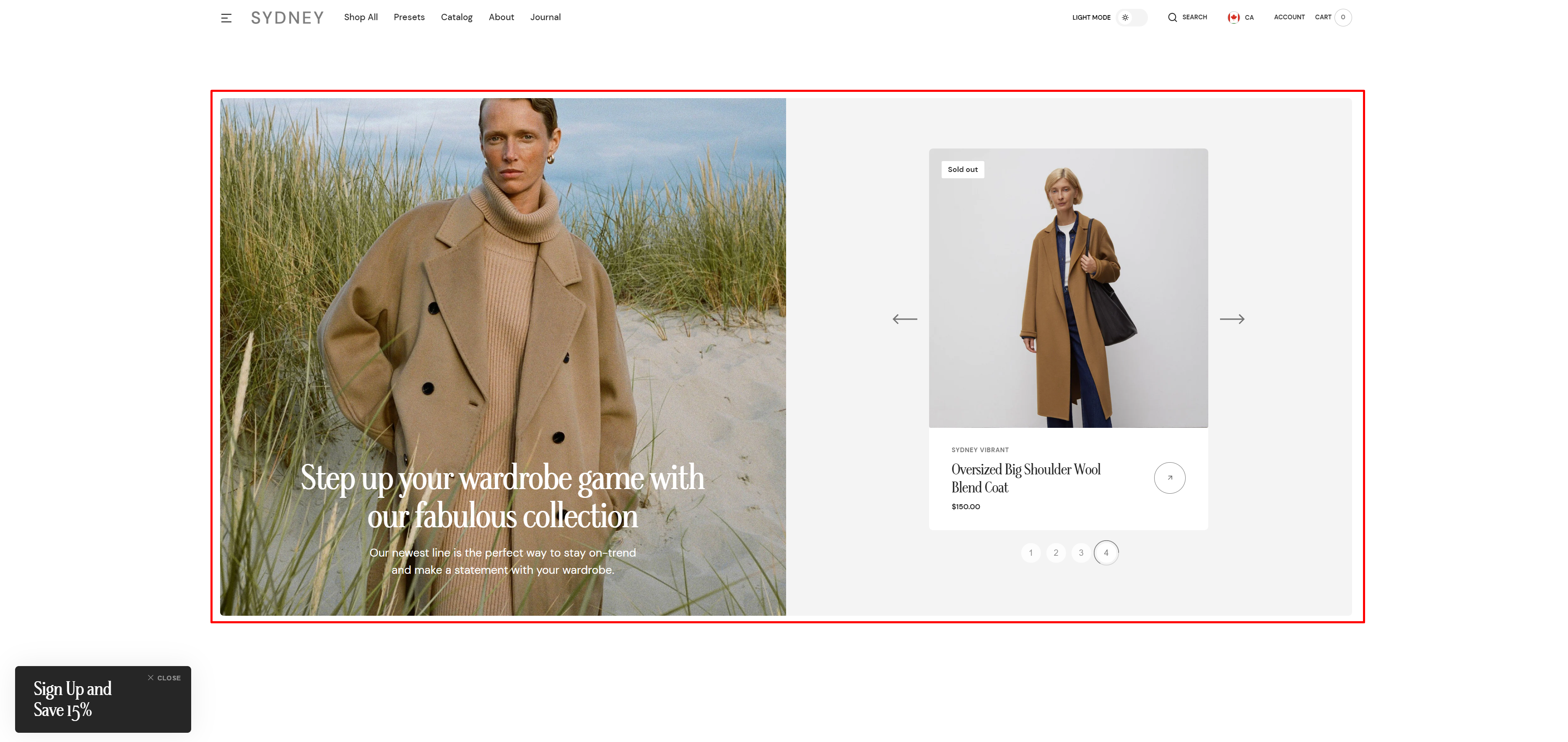
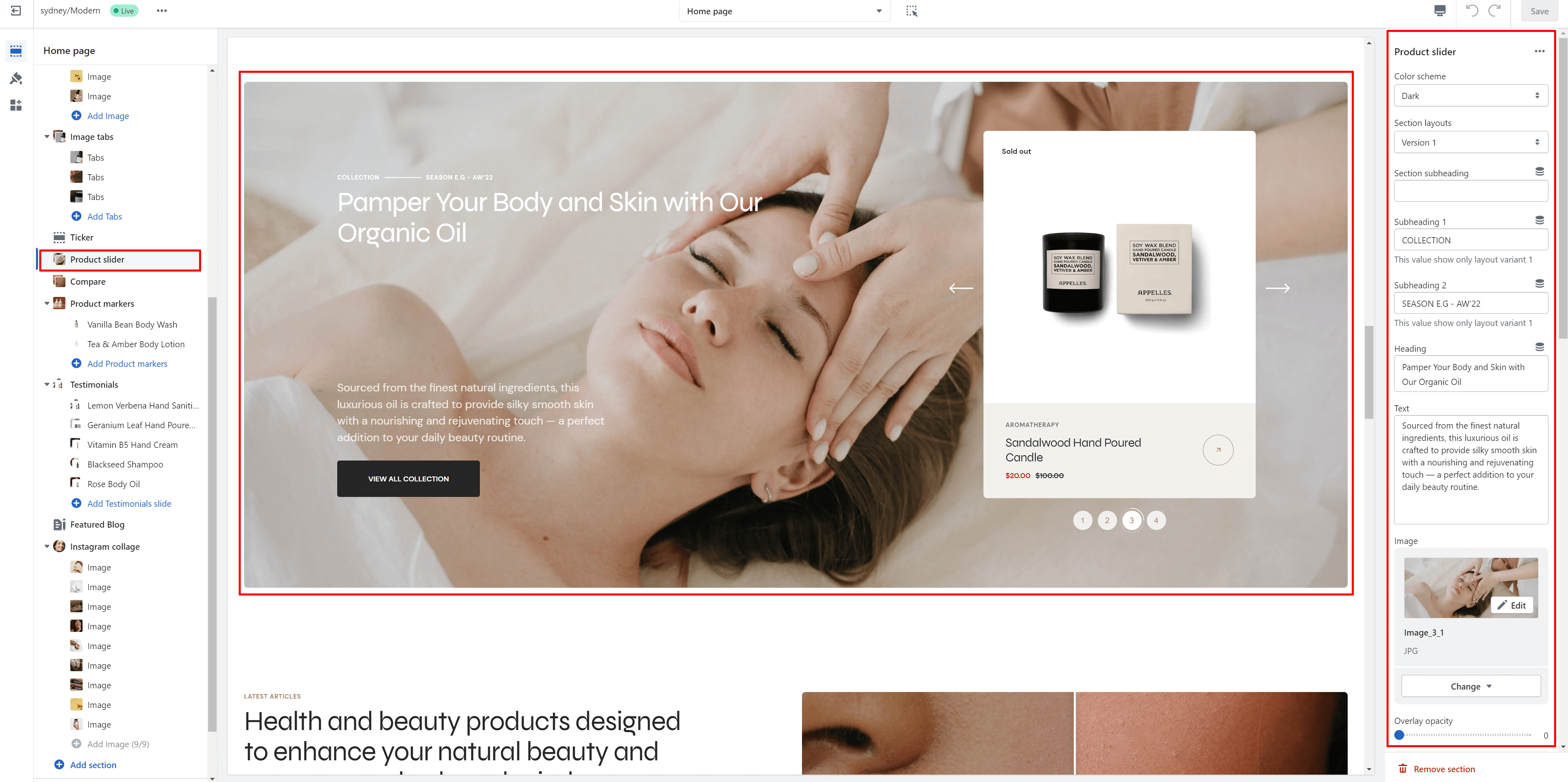
Product Slider
The section allows you to add slides, select collection, and customize their display.


- Use Color scheme selector to change the color scheme.
- Section layouts field allows you to select layout type.
- Section subheading, Subheading 1 and Subheading 2 allows you to set a subheadings for the section.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Image allows you to set a image for the section.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.
- Product card options allow you to customize product cards in the section.
- Product number slider allows you to change the product display limit.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Sliding effects selector allows you to choose a few sliding effects.

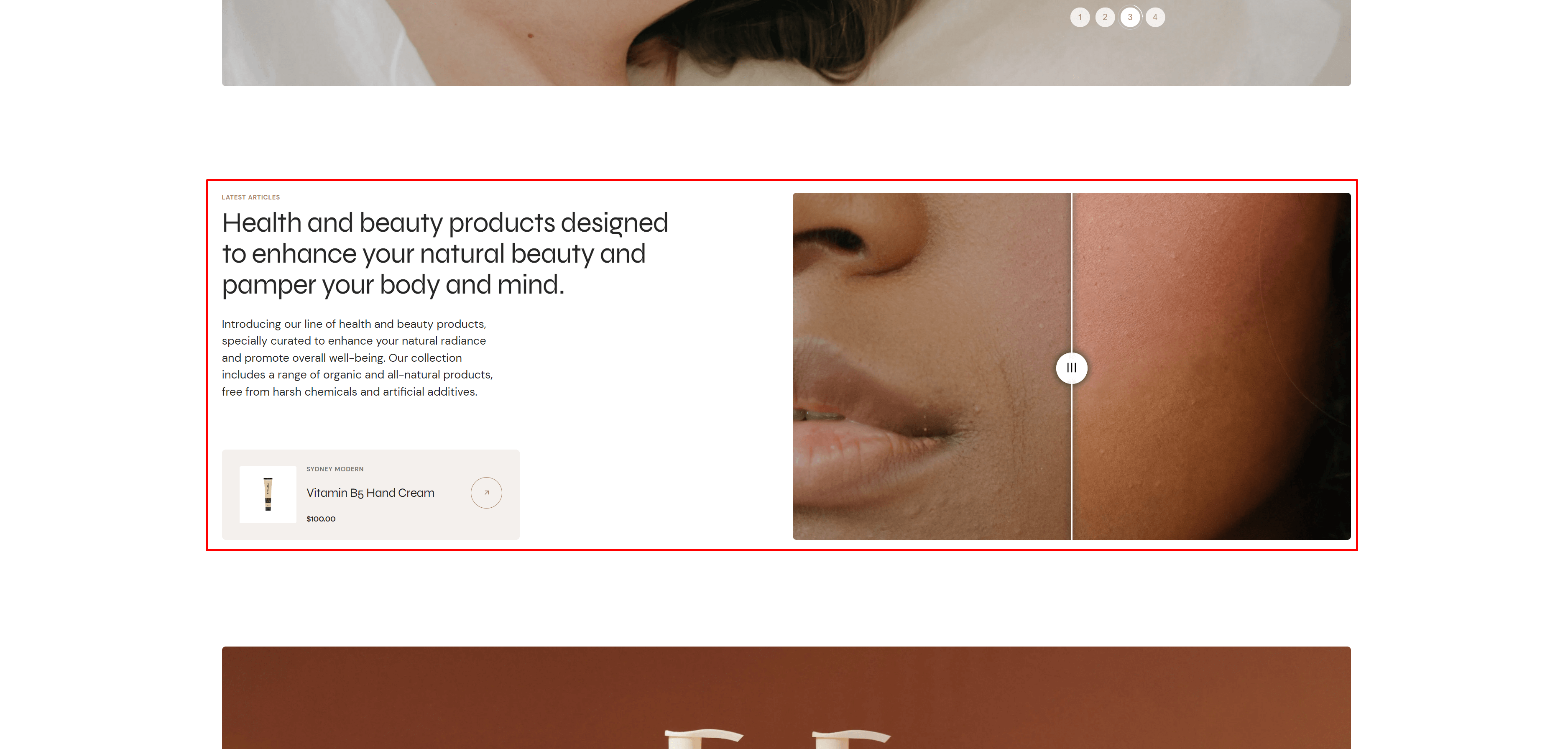
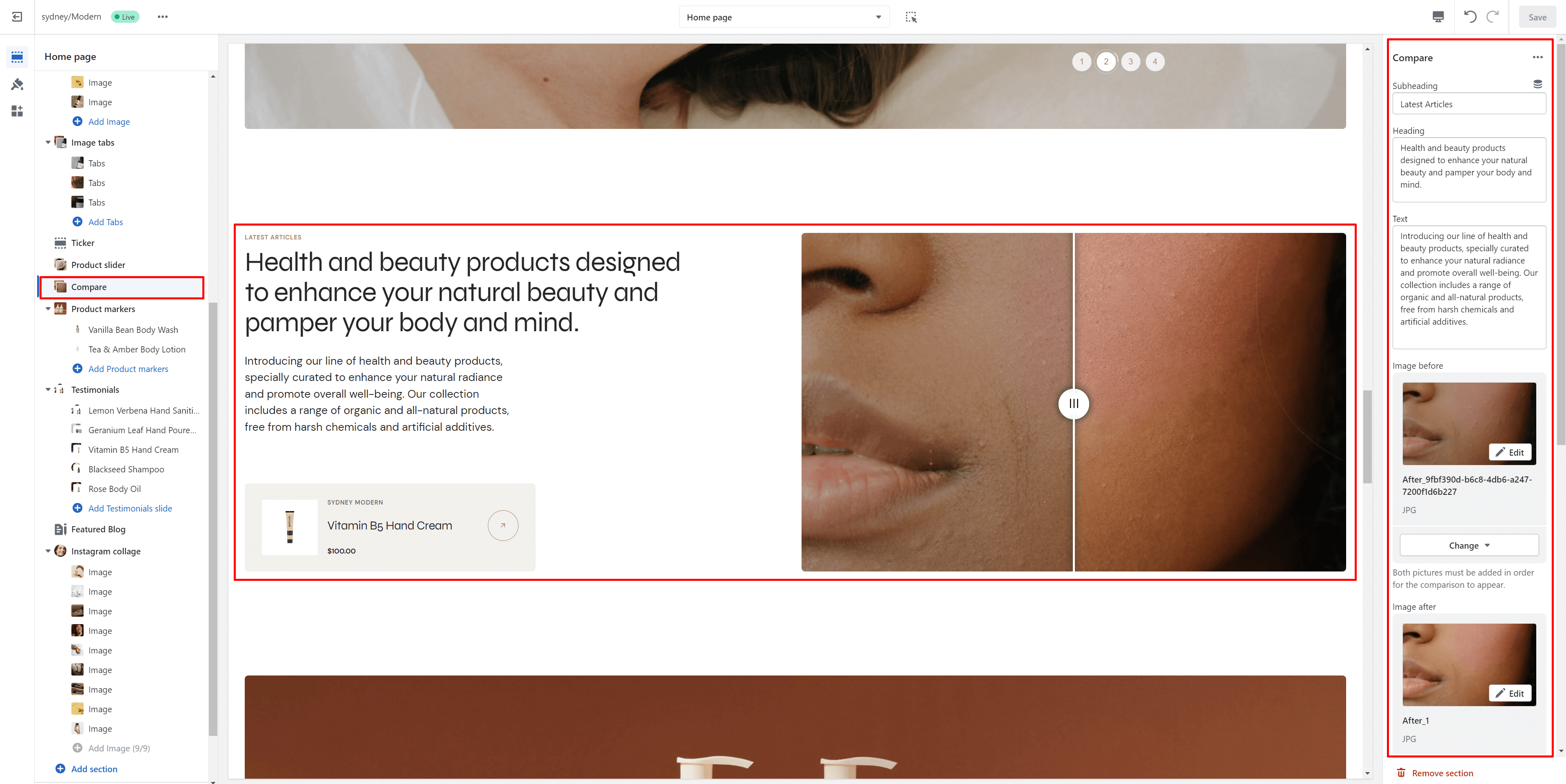
Compare
The section allows you to compare product results.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Image before allows you to set a first comparison image.
- Image after allows you to set a second comparison image.

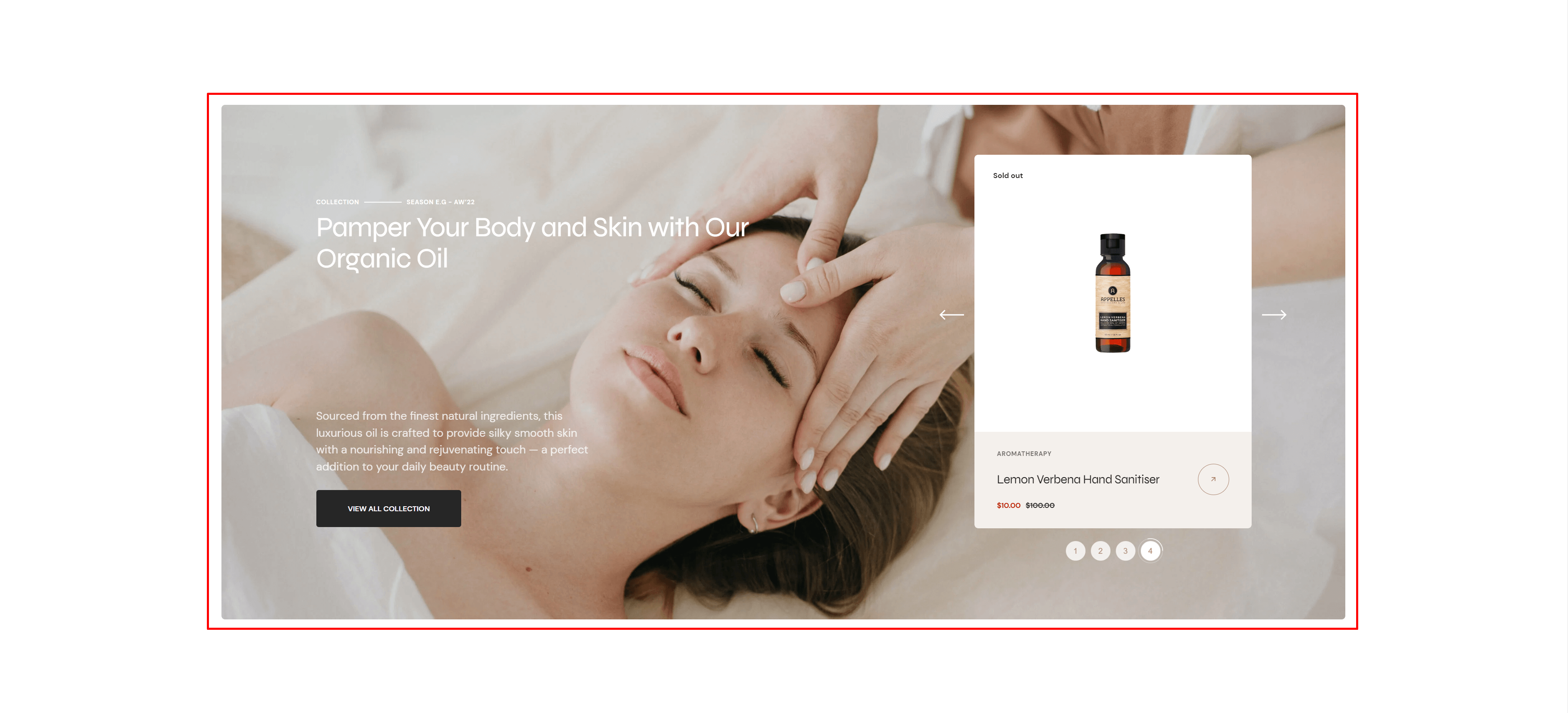
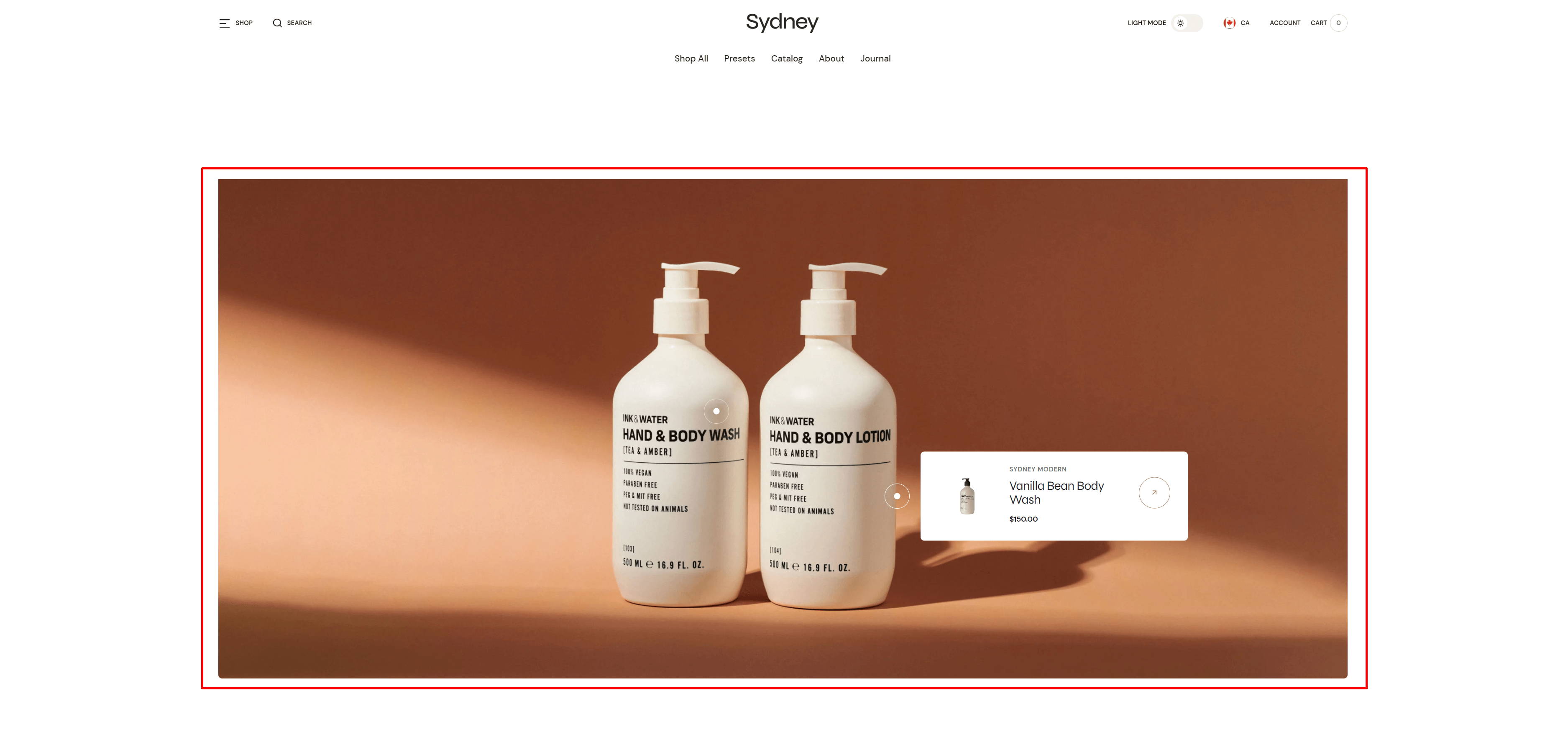
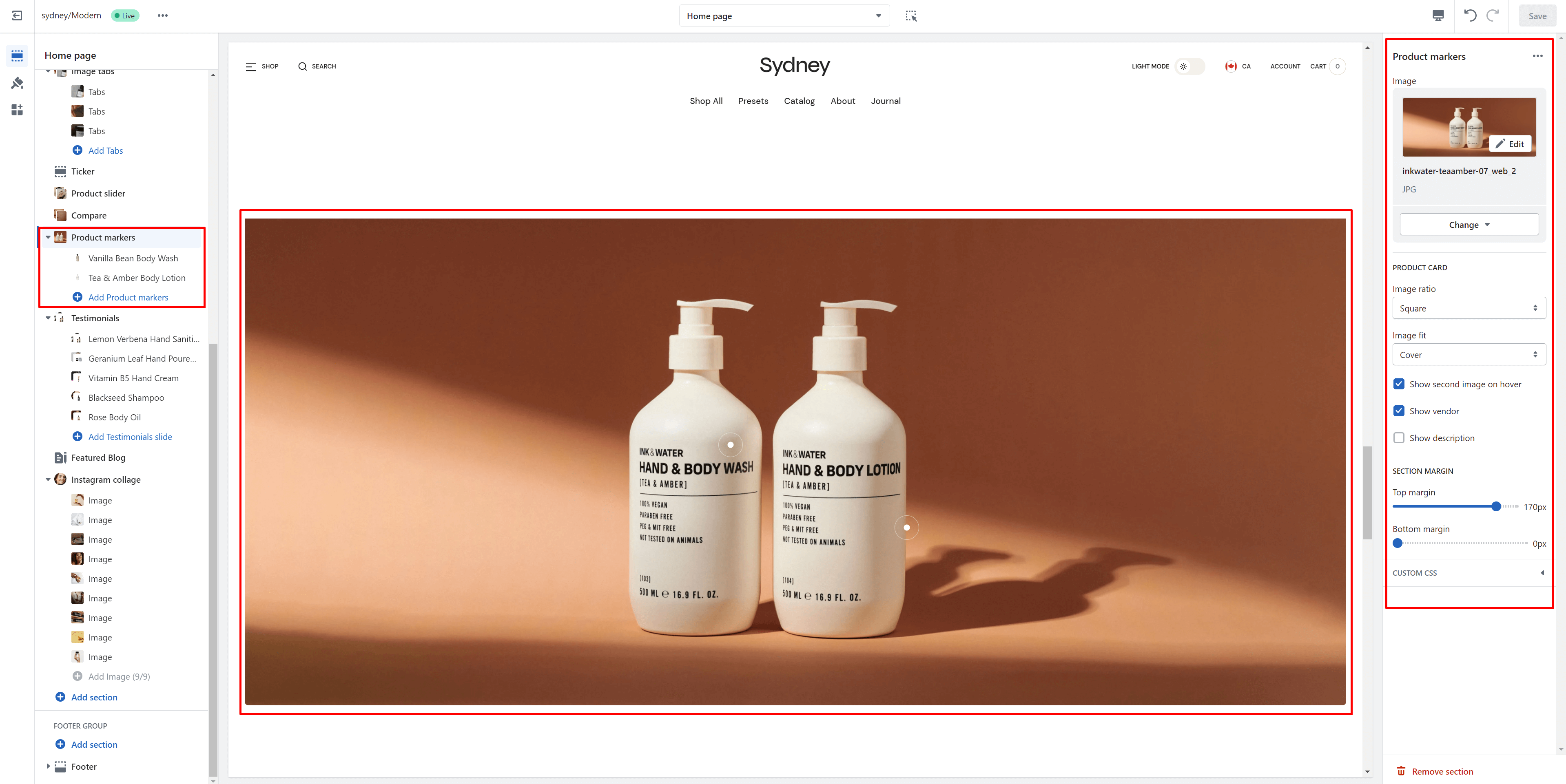
Product Markers
The section lets you mark products in an image and choose their display position.

- Image allows you to set a image for the section.
- Product card options allow you to customize product cards in the section
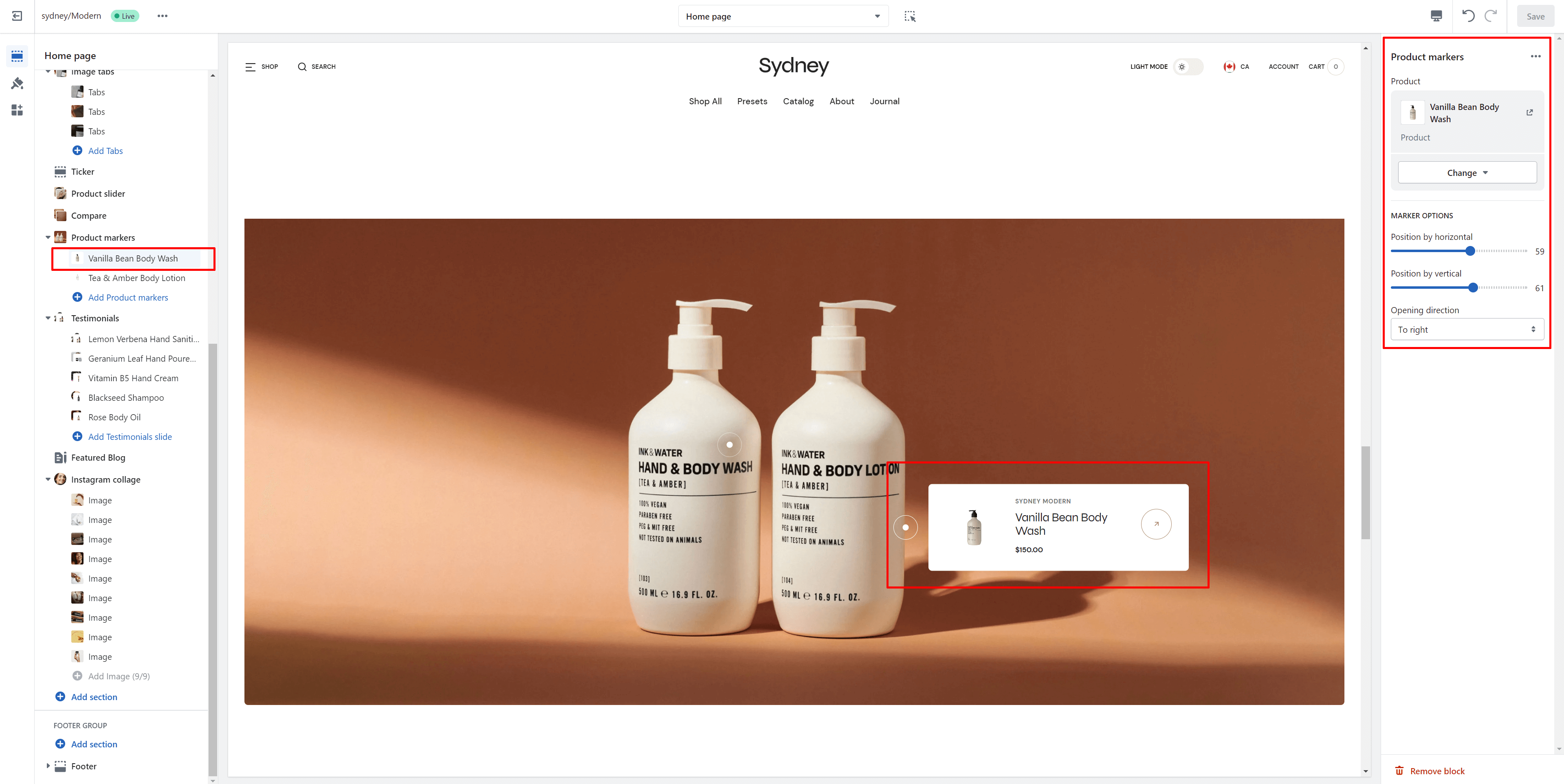
- Block Product markers options Product select product that will be displayed.
- Block Product markers options Marker Options allow you to choose display position for the marker.
- Block Product markers options Opening direction allow you to choose product marker window direction.


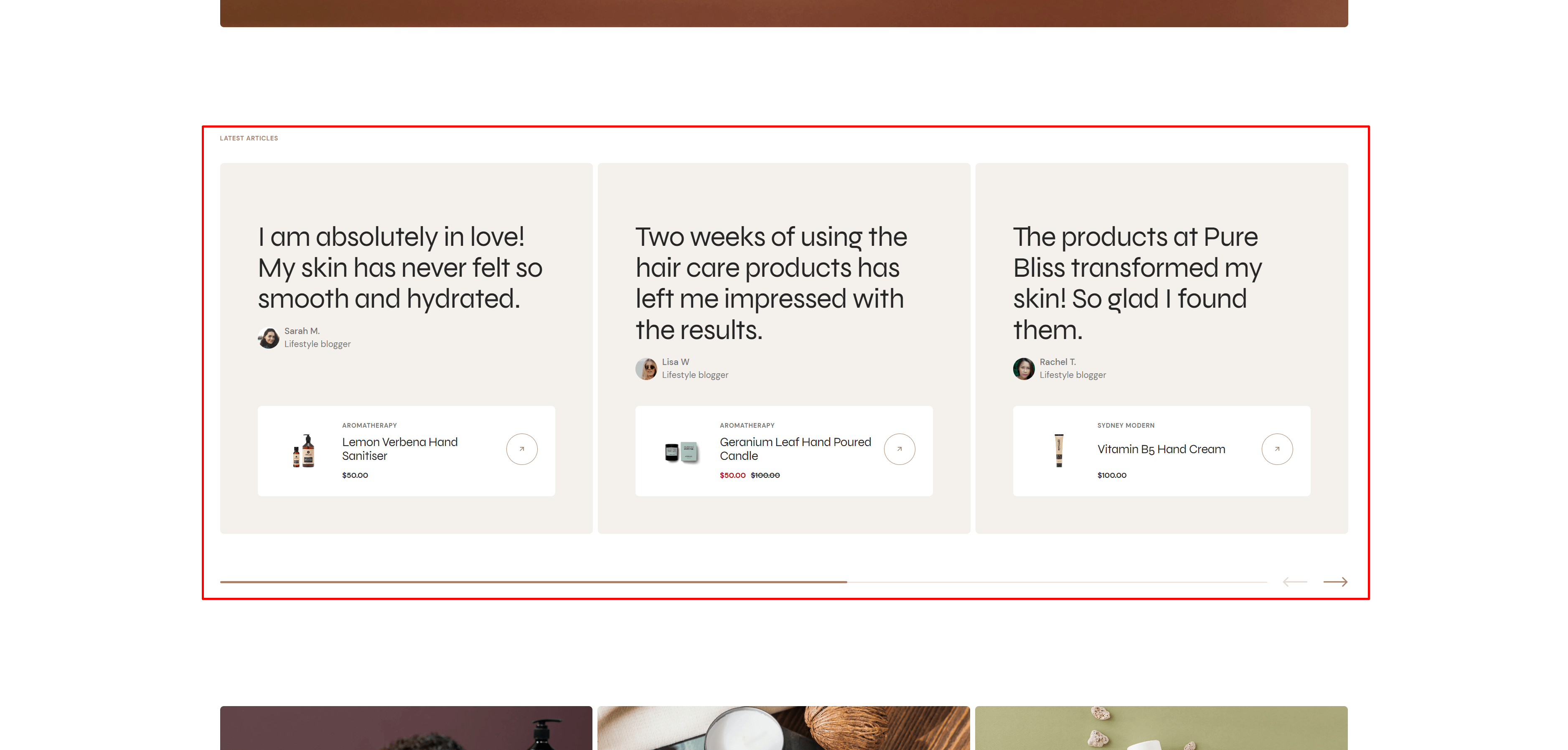
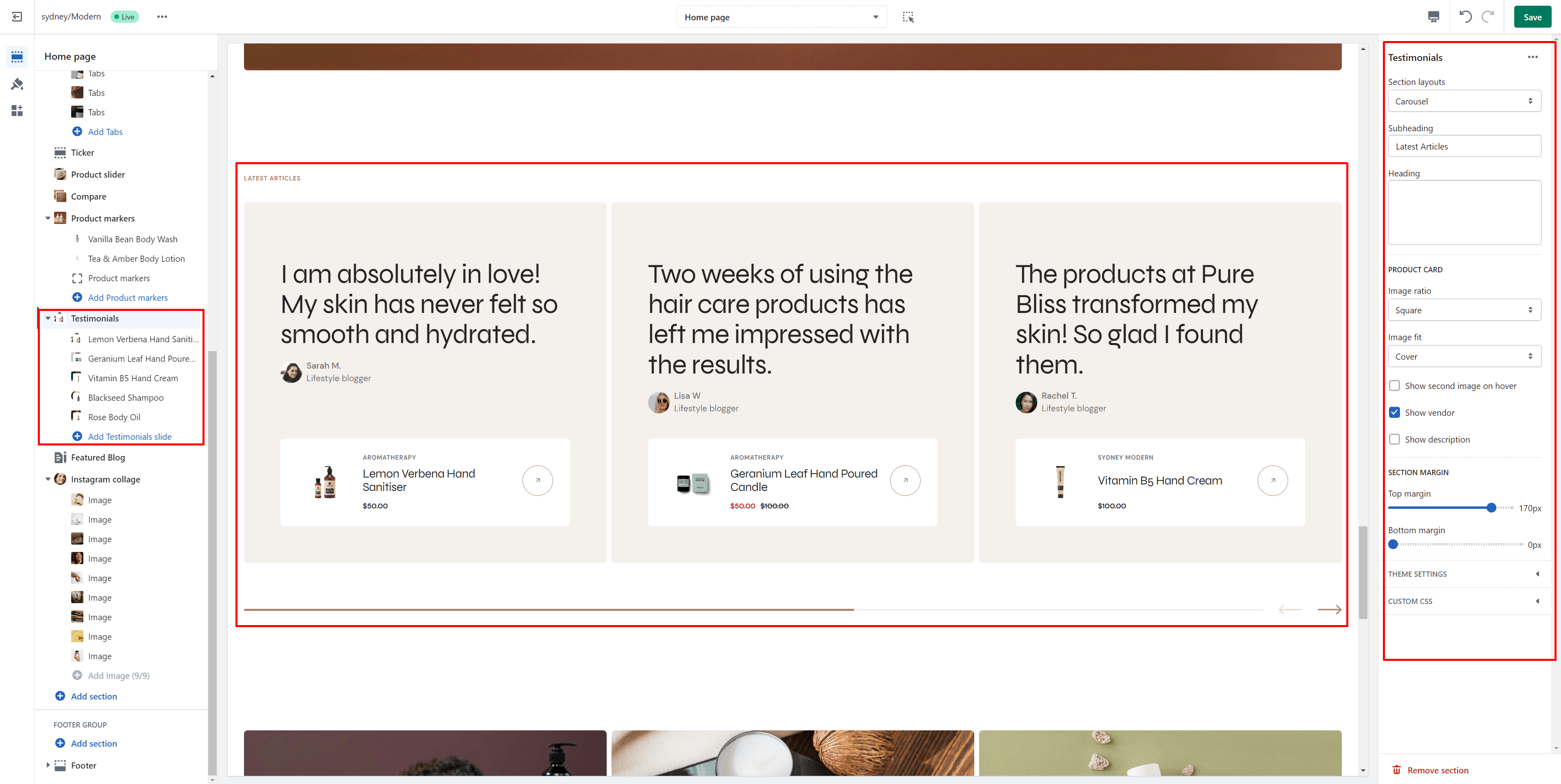
Testimonials
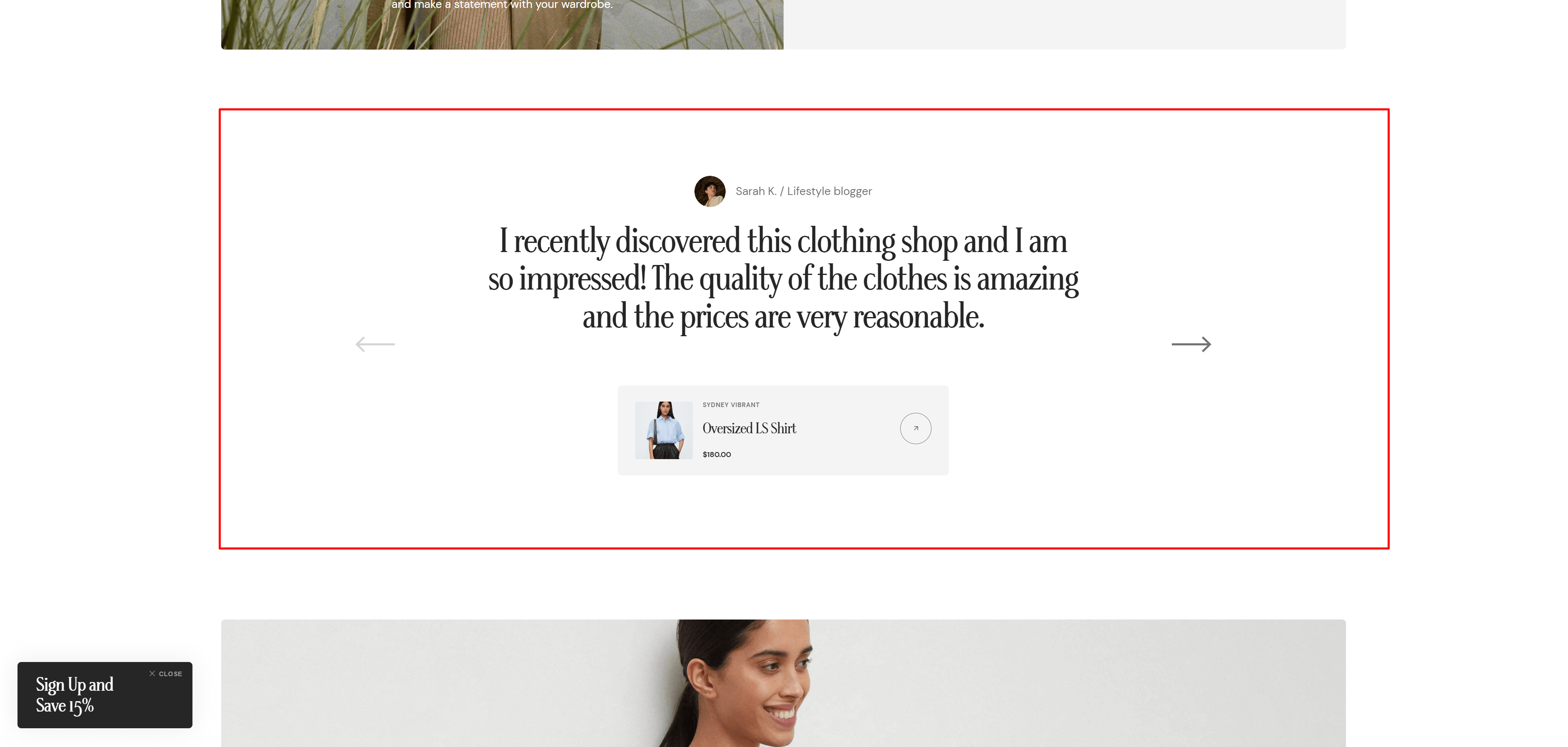
This section enables to add sliding product testimonials with product and customer review.


- Section layouts field allows you to select layout type.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section
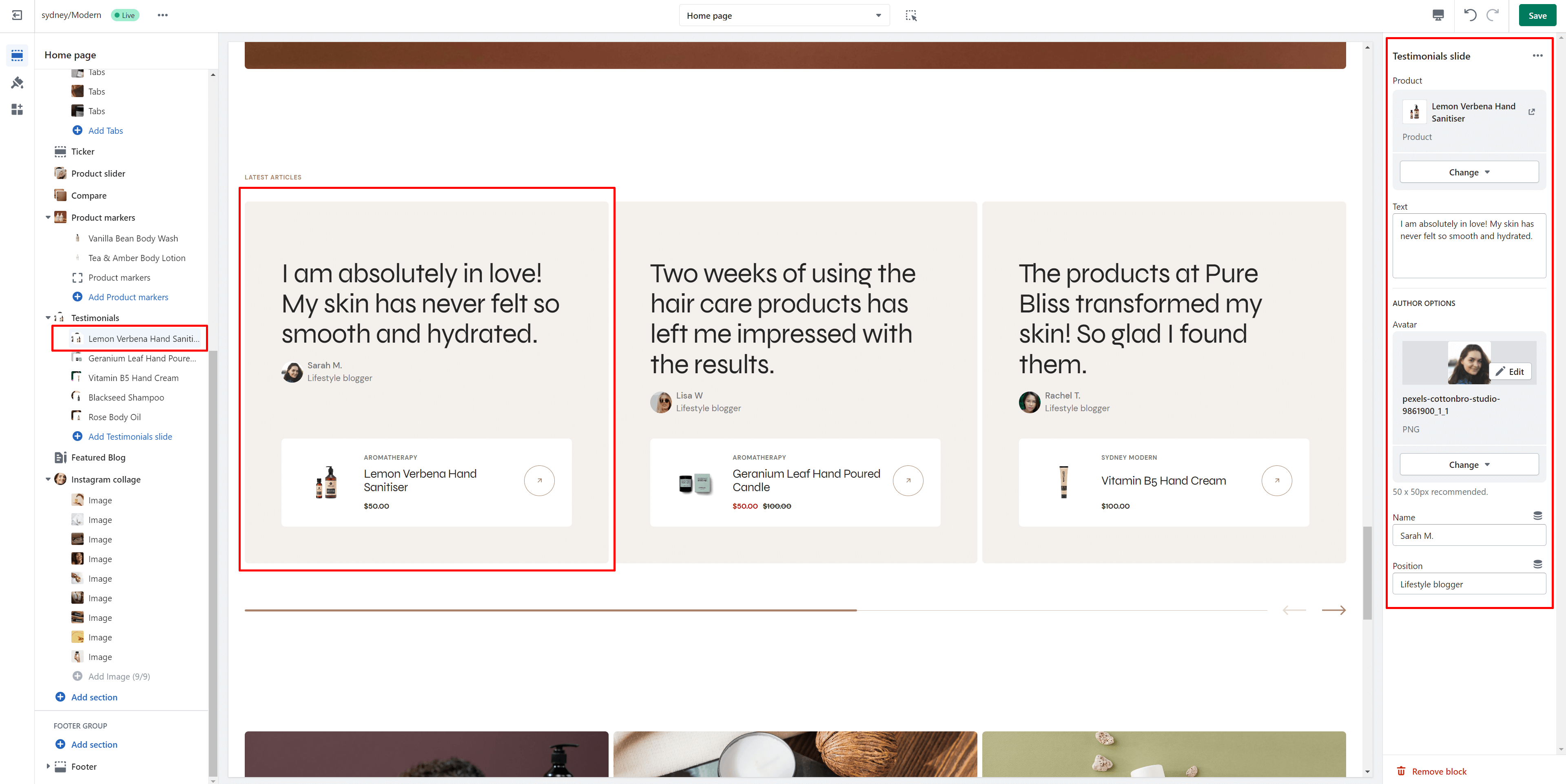
- Block Testimonials slide options Product select product that will be displayed.
- Block Testimonials slide options Text allows you to set a text for the block.
- Block Testimonials slide options Author Options allows you to customize Author.


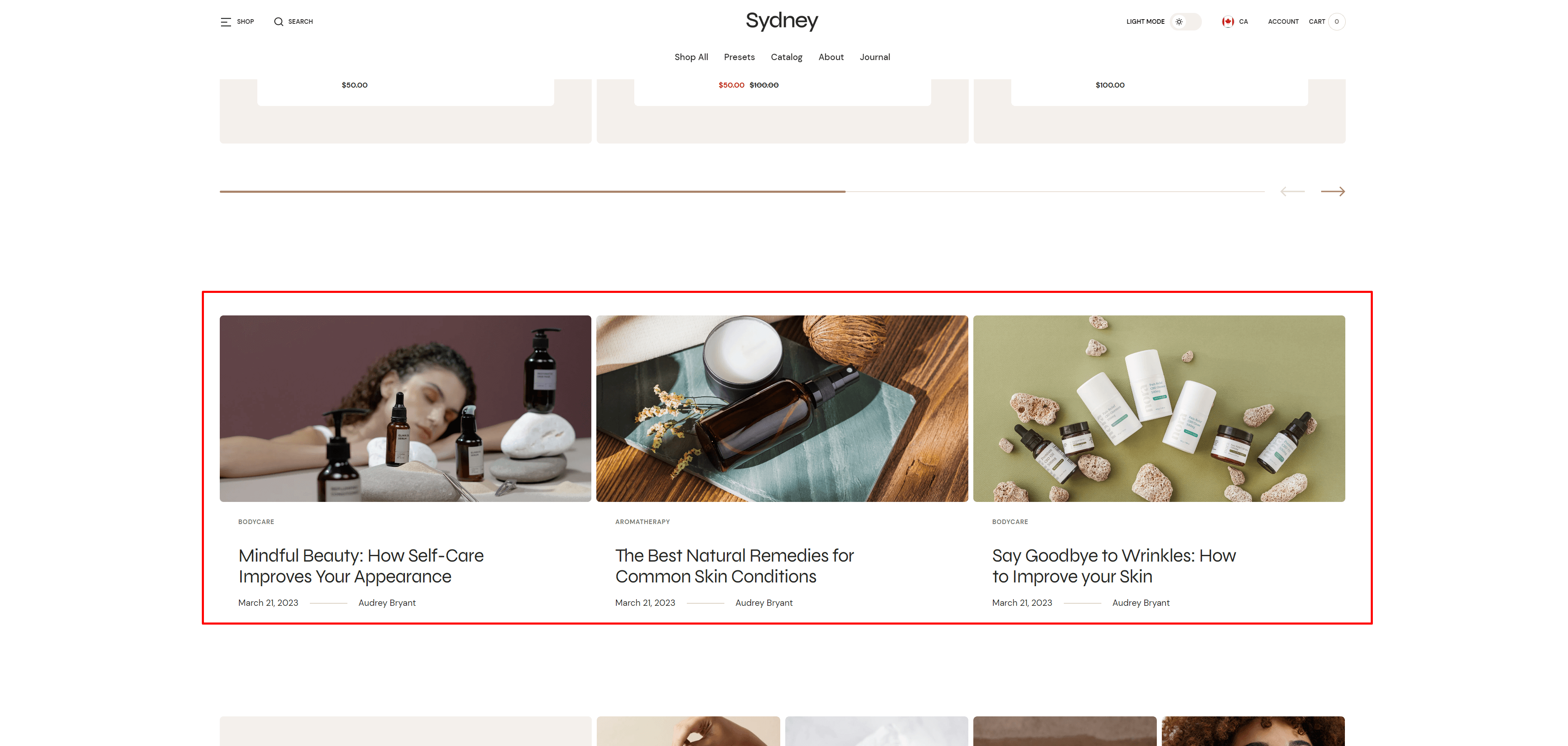
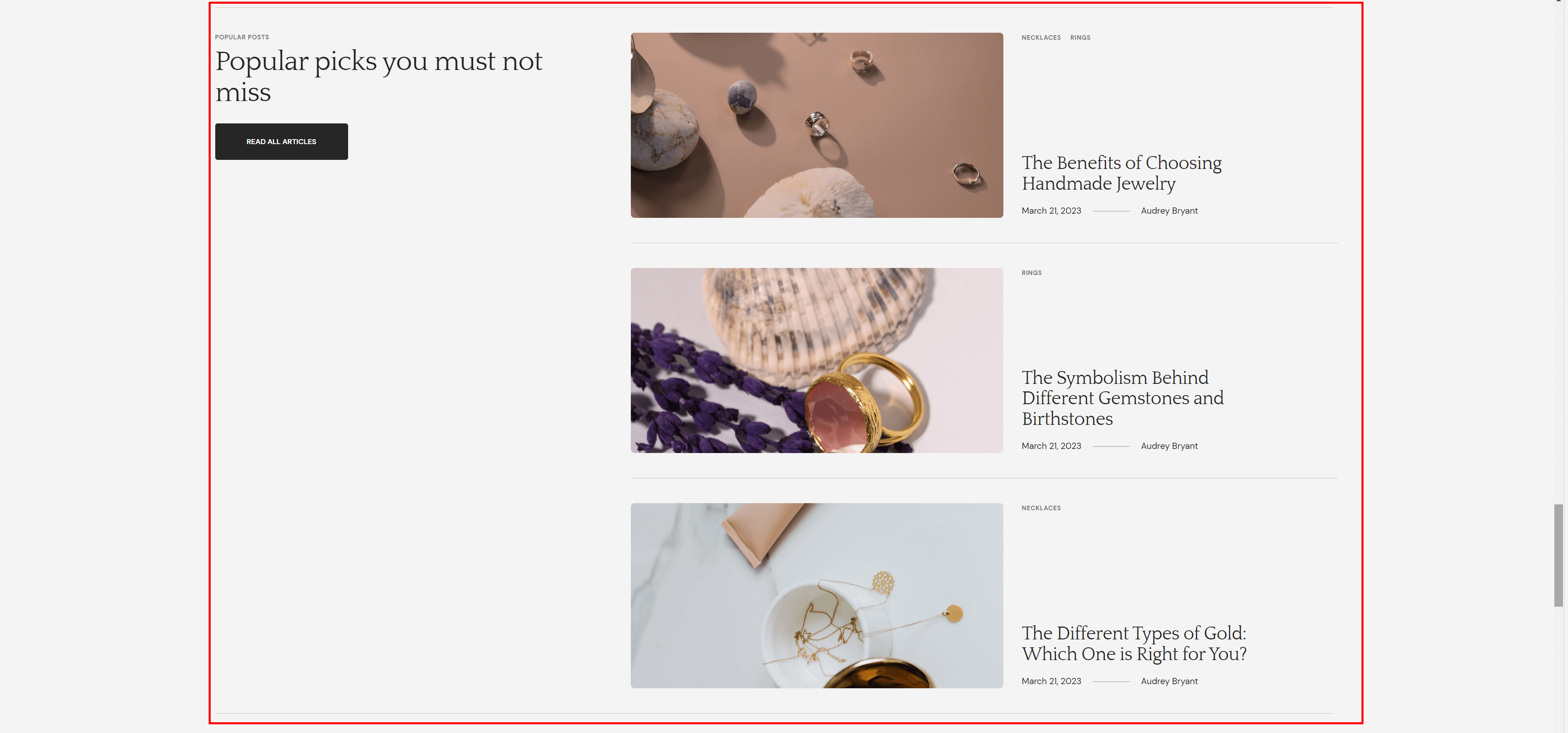
Featured Blog
The section allows you to select a blog and customize it.


- Post layout field allows you to select layout type.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Blog field allows you to choose a blog.
- Blog posts slider allows you to select the number of columns in one line.
- Enable featured image field enables the display of an image for the blog post.
- Enable tags field enables the display of tags for the blog post.
- Enable date field enables the display of the date for the blog post.
- Enable author field enables the display of the author for the blog post.
- Enable excerpt field enables the display of the excerpt for the blog post
- Enable "Read all button" field enables the display of a button linking to all blog posts.

Image Collage
This section allows to add image collage and link to any source.

- Heading allows you to set a heading for the section.
- Author Options allows you to customize Author information.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.

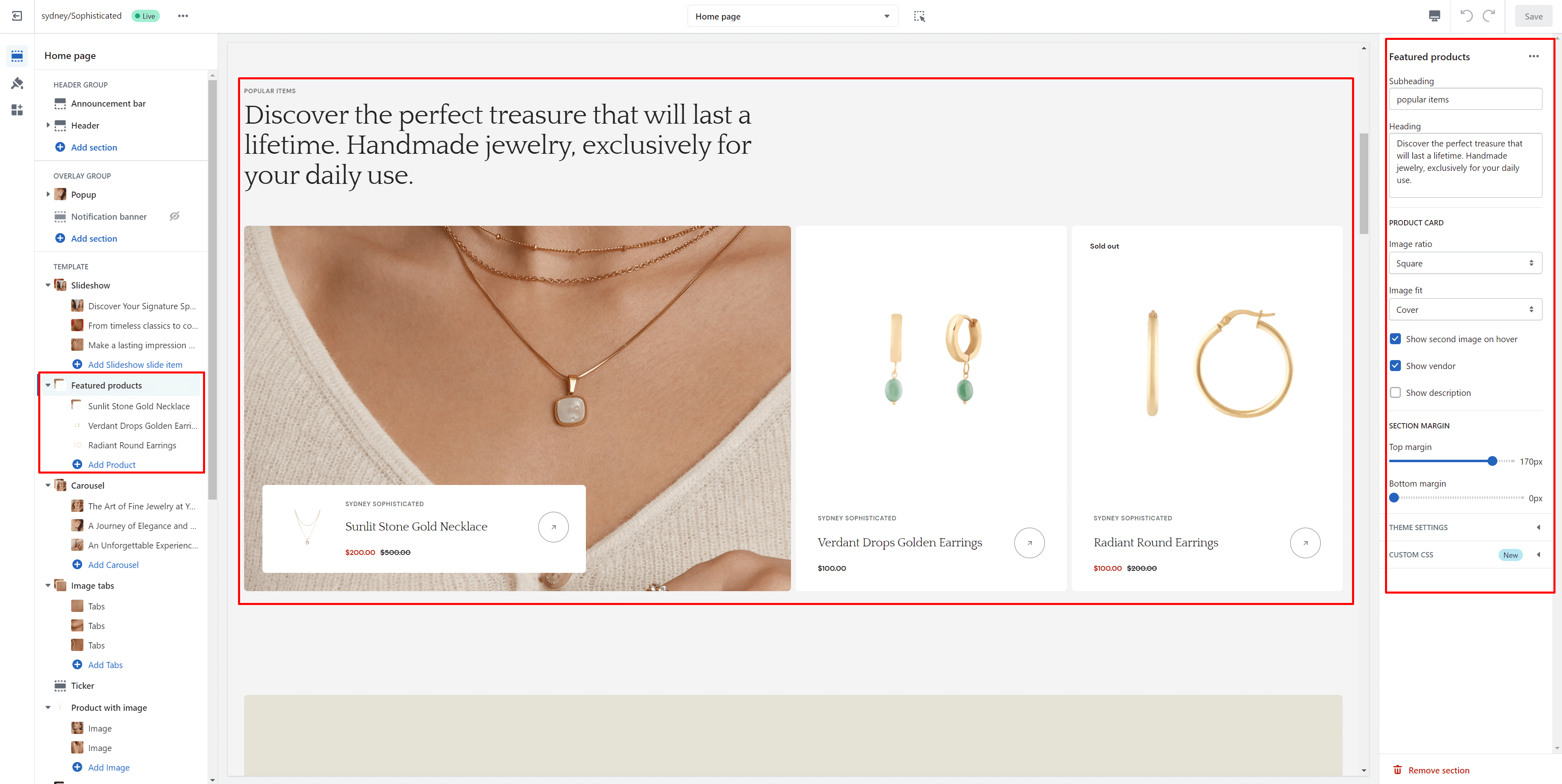
Featured Products
The section allows you to select products and customize their display.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product card options allow you to customize product cards in the section.
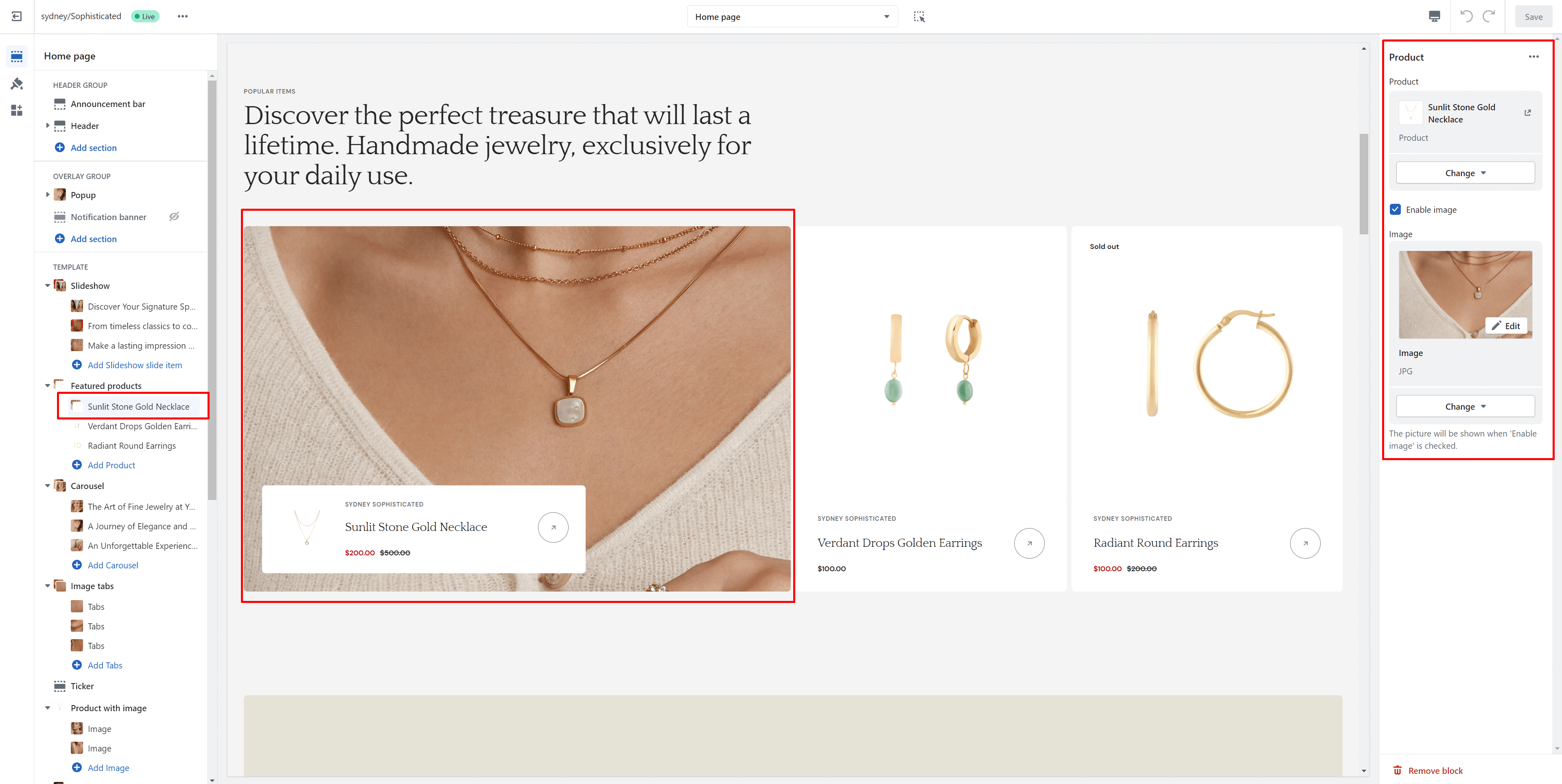
- Block Product options Product select product that will be displayed.
- Block Product options Enable image field enables the display of an image for the block.
- Block Product options Image allows you to set a image for the block.


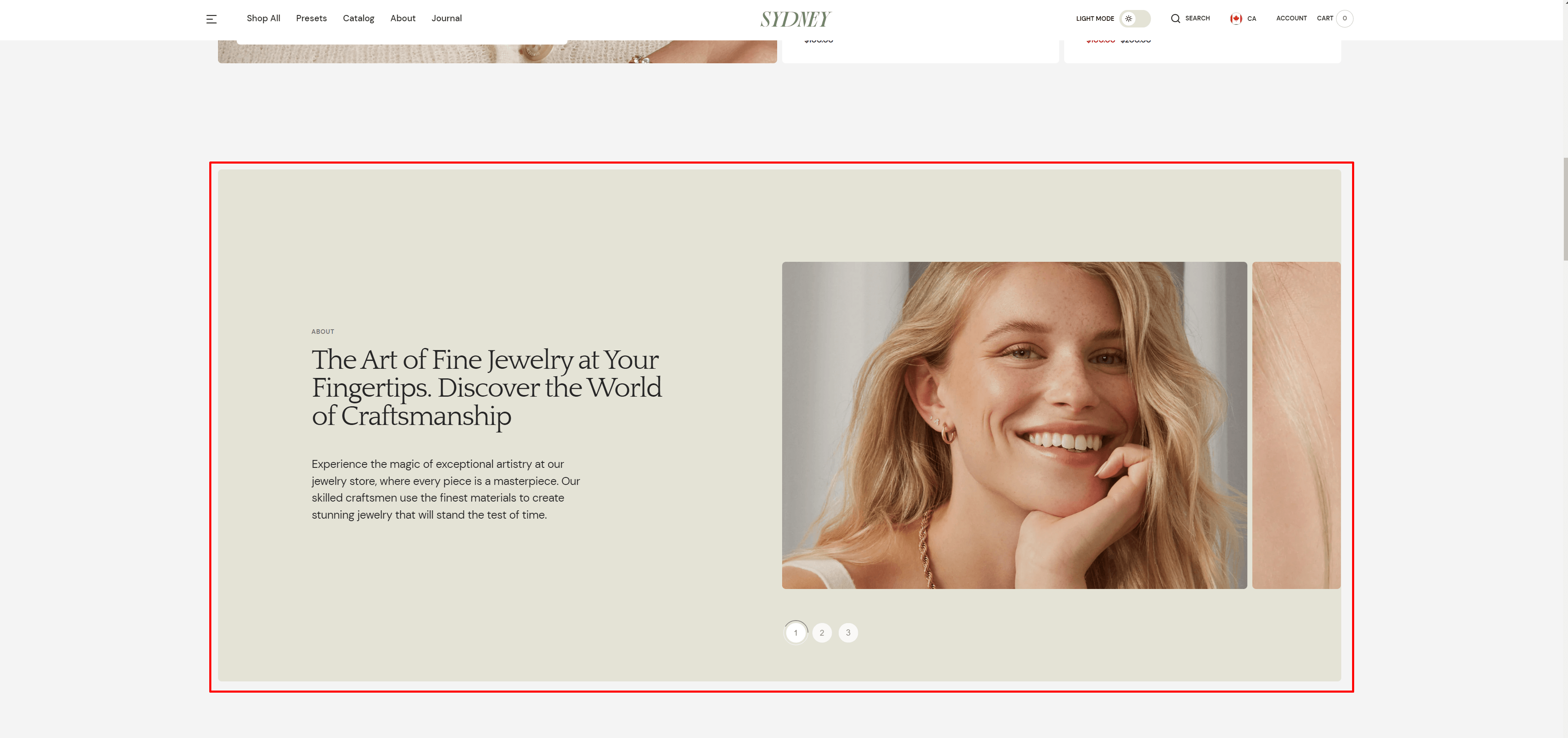
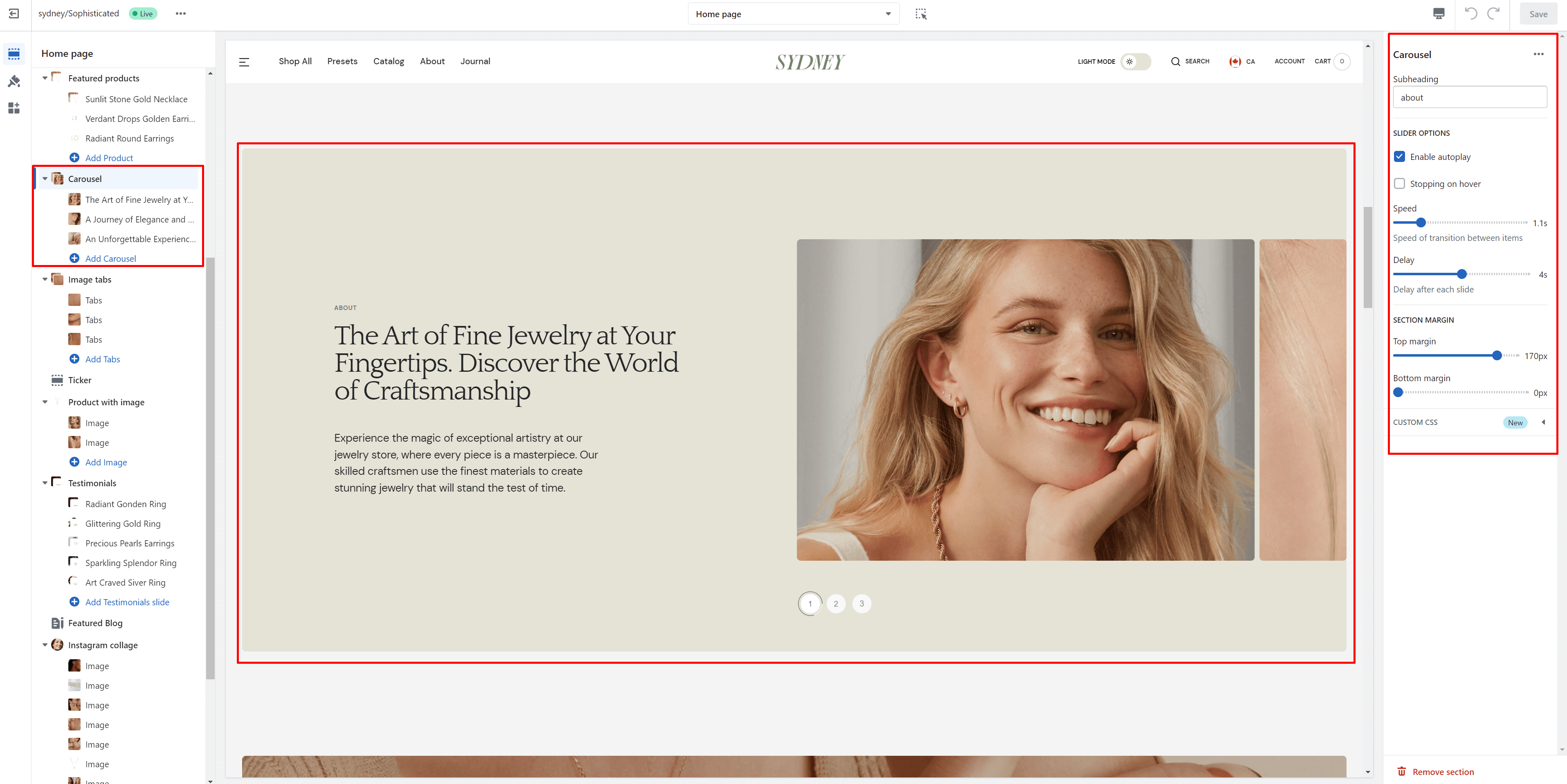
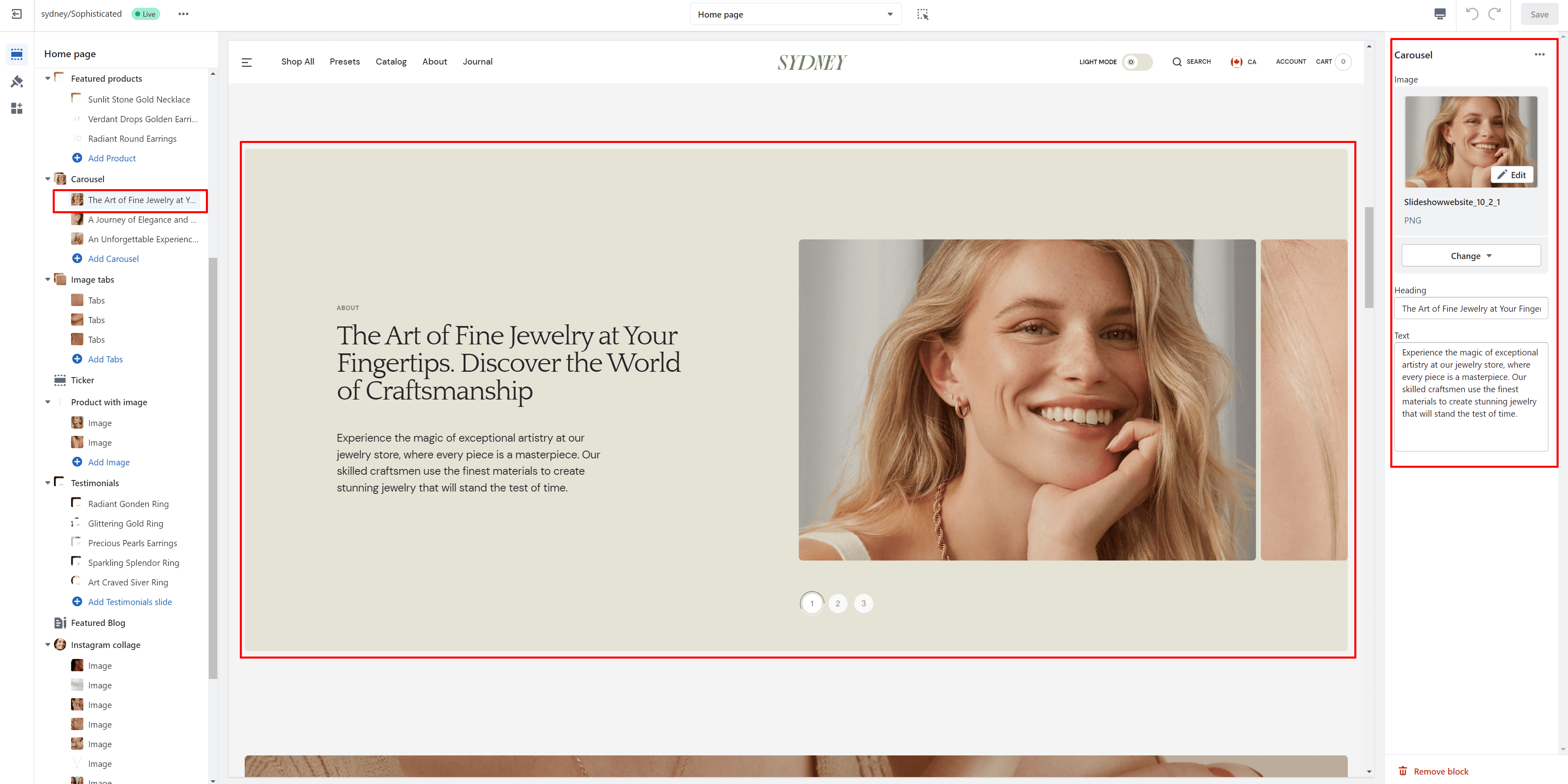
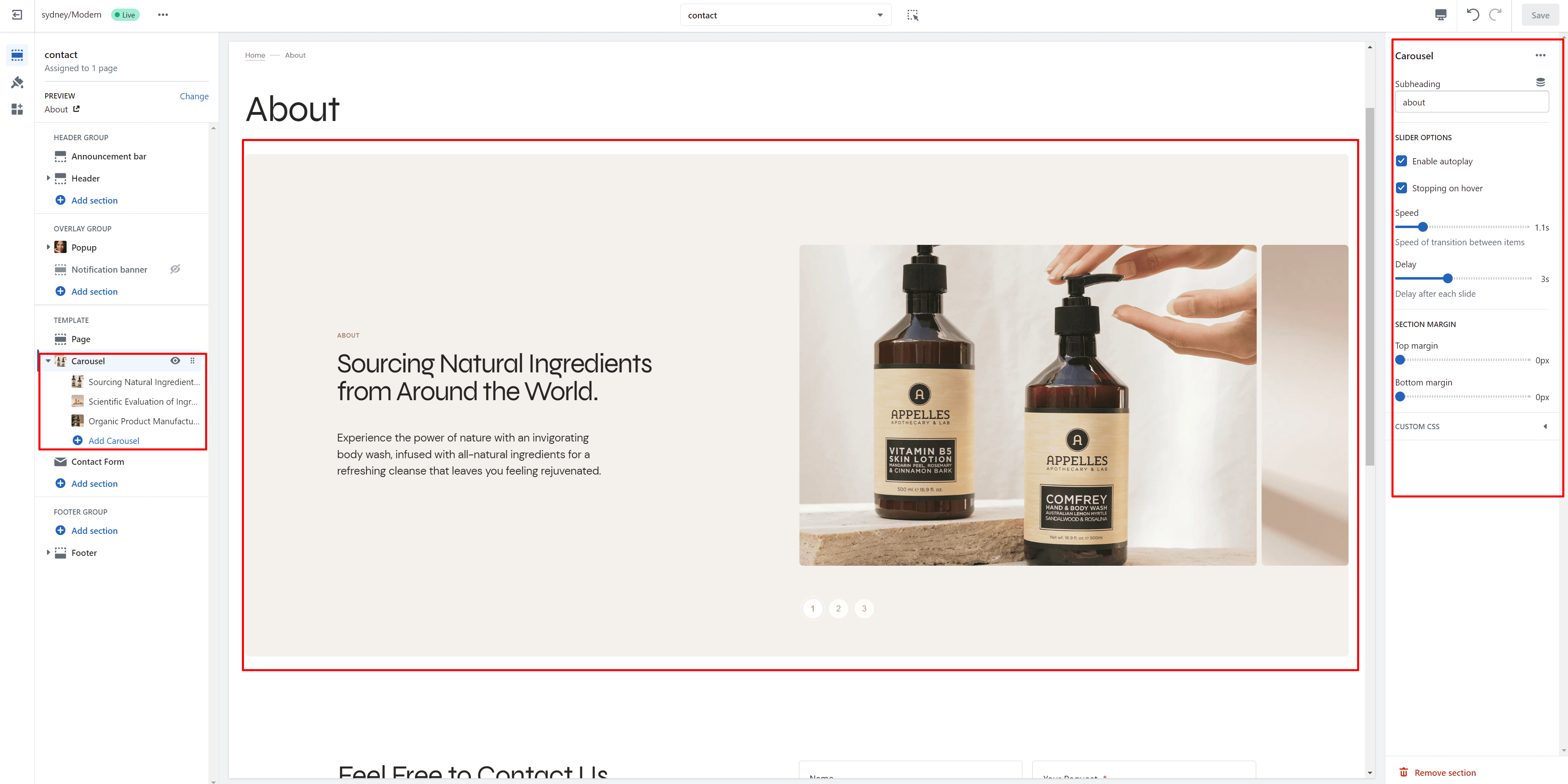
Carousel
Allows you to add slides and customize them.

- Subheading allows you to set a subheading for the section.
- Enable autoplay checkbox field allows you to enable autoplay for slider.
- Stopping on hover checkbox field allows you to stop slider autoplay while hovering.
- Speed slider allows you to change speed of transition between items.
- Delay slider allows you to change delay after each slide.
- Block Carousel options Image allows you to set a image for the block.
- Block Carousel options Heading allows you to set a heading for the block.
- Block Carousel options Text allows you to set a text for the block.


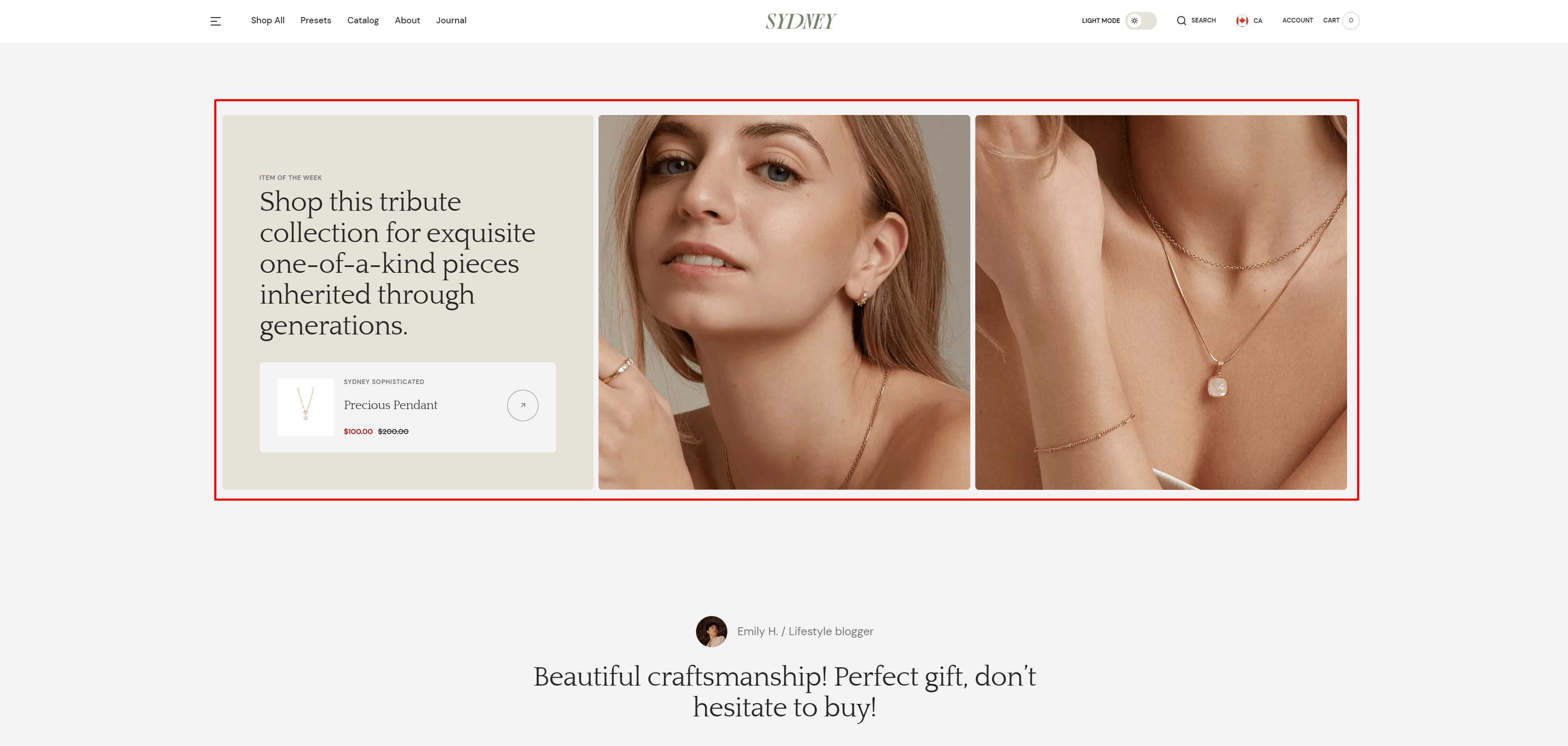
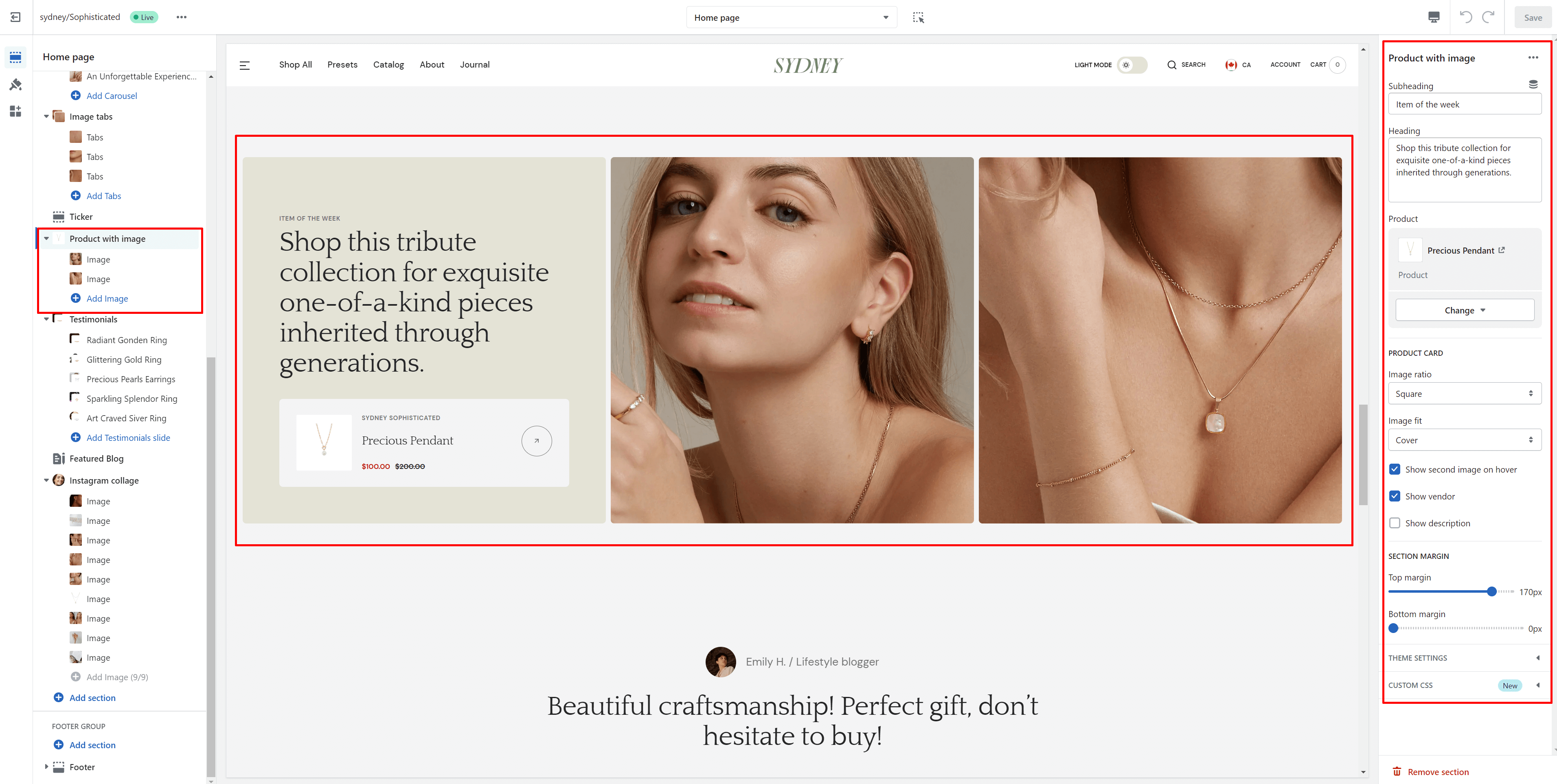
Product with Image
Allows you to add one product and images.

- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Product select product that will be displayed.
- Product card options allow you to customize product cards in the section.

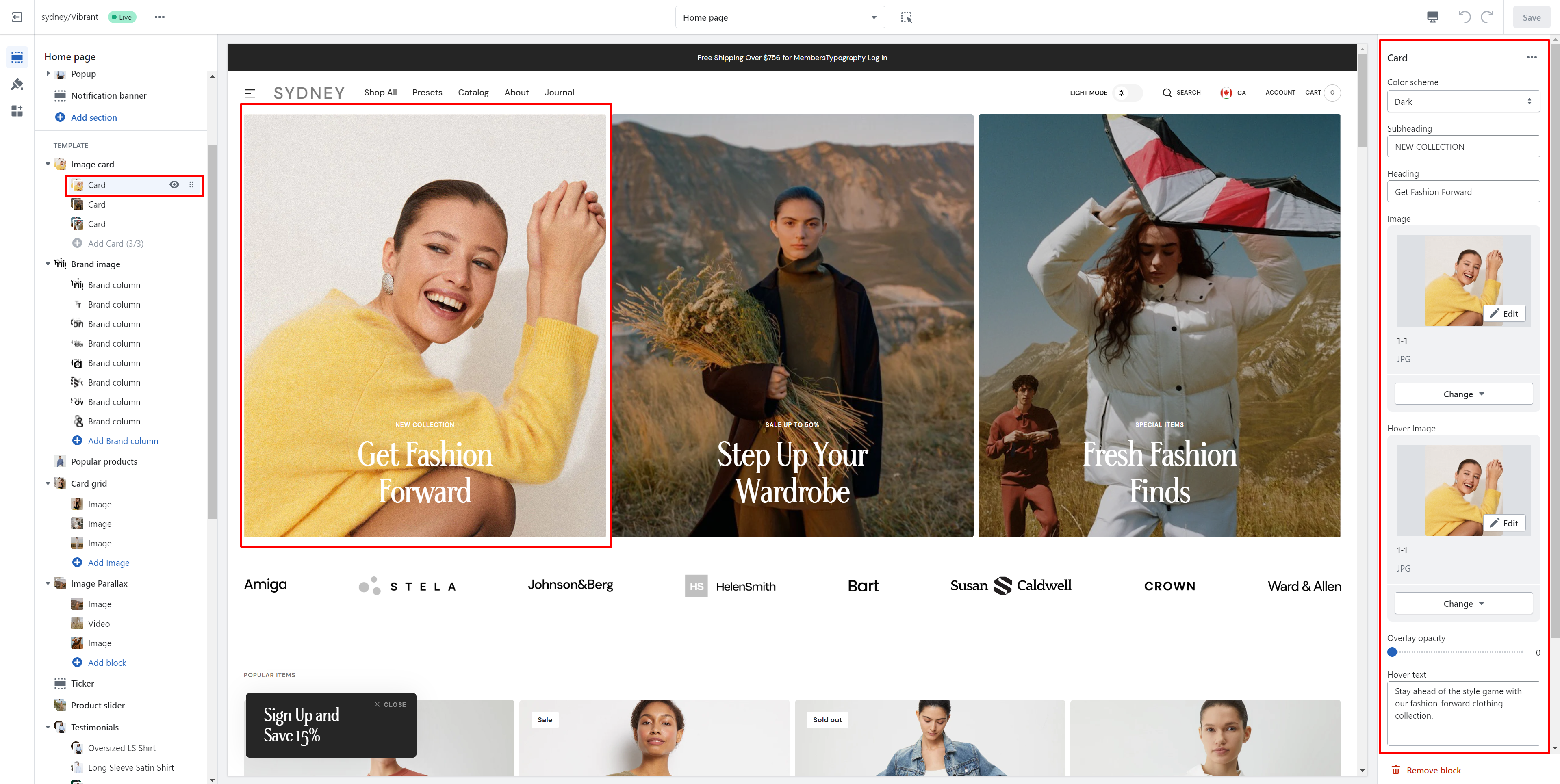
Image Card
Allows you to add card and customize their.

- Use Color scheme selector to change the color scheme.
- Subheading allows you to set a subheading for the block.
- Heading allows you to set a heading for the block.
- Image allows you to set a image for the block.
- Hover Image allows you to set a hover image for the block.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Hover text allows you to set a text for the block.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.

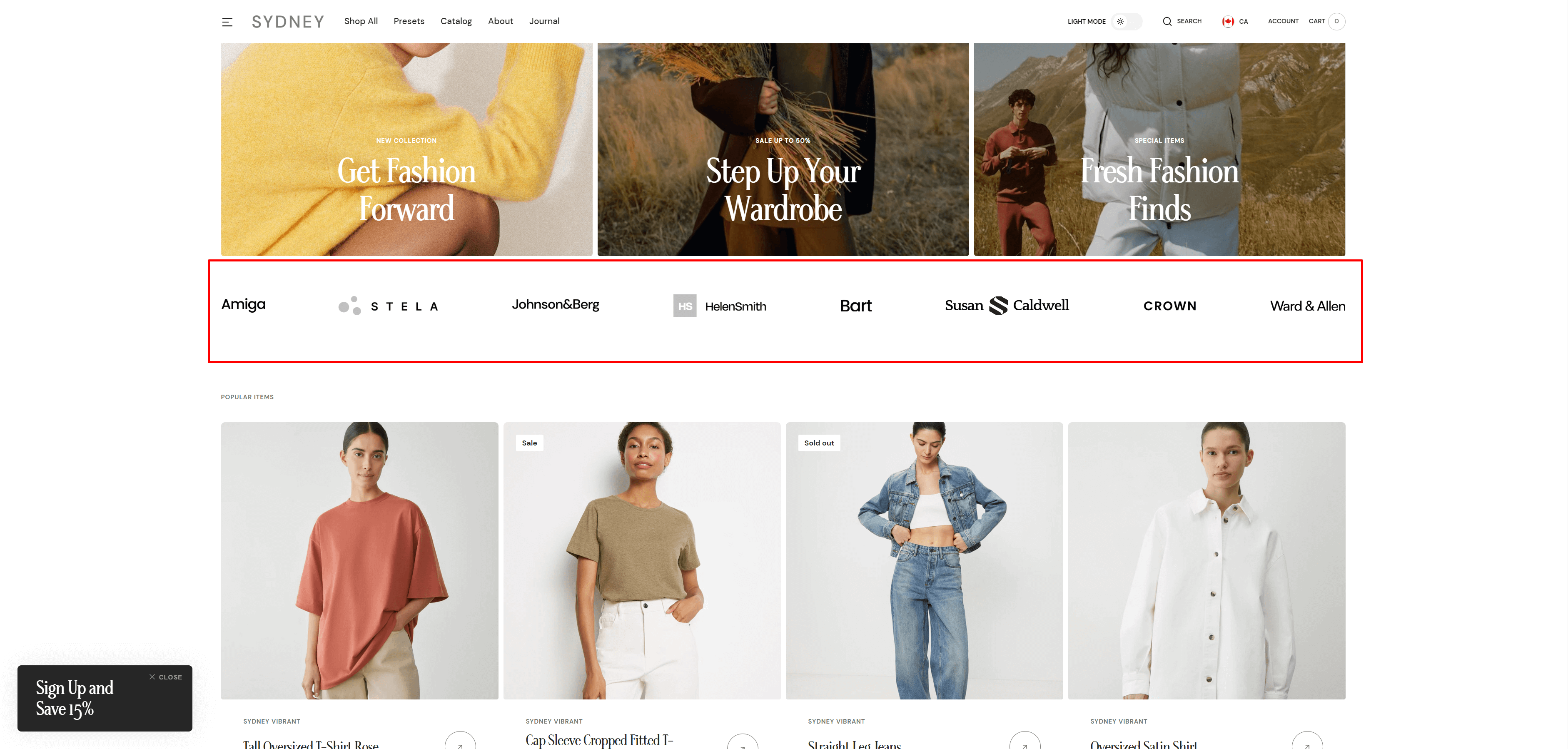
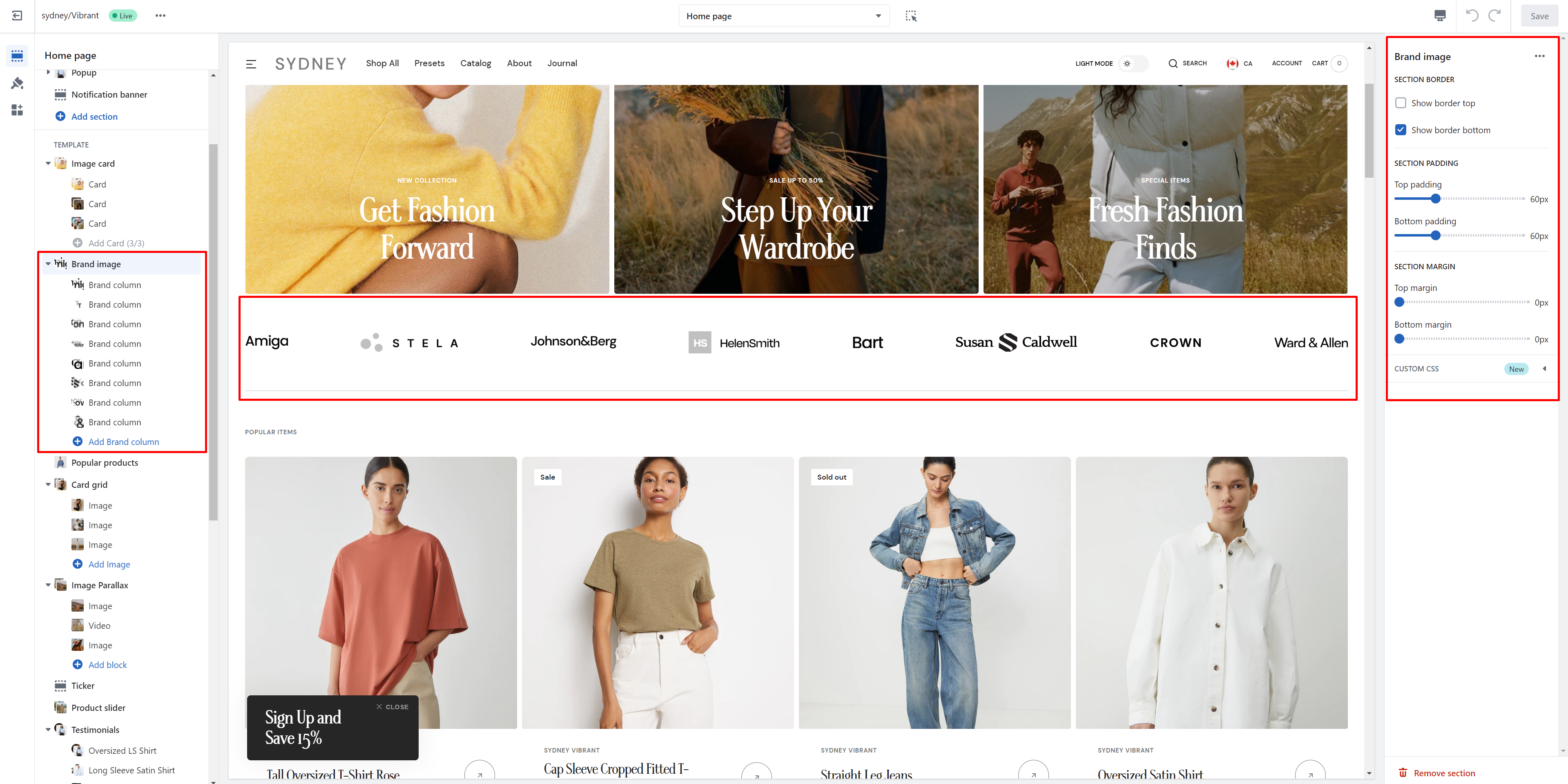
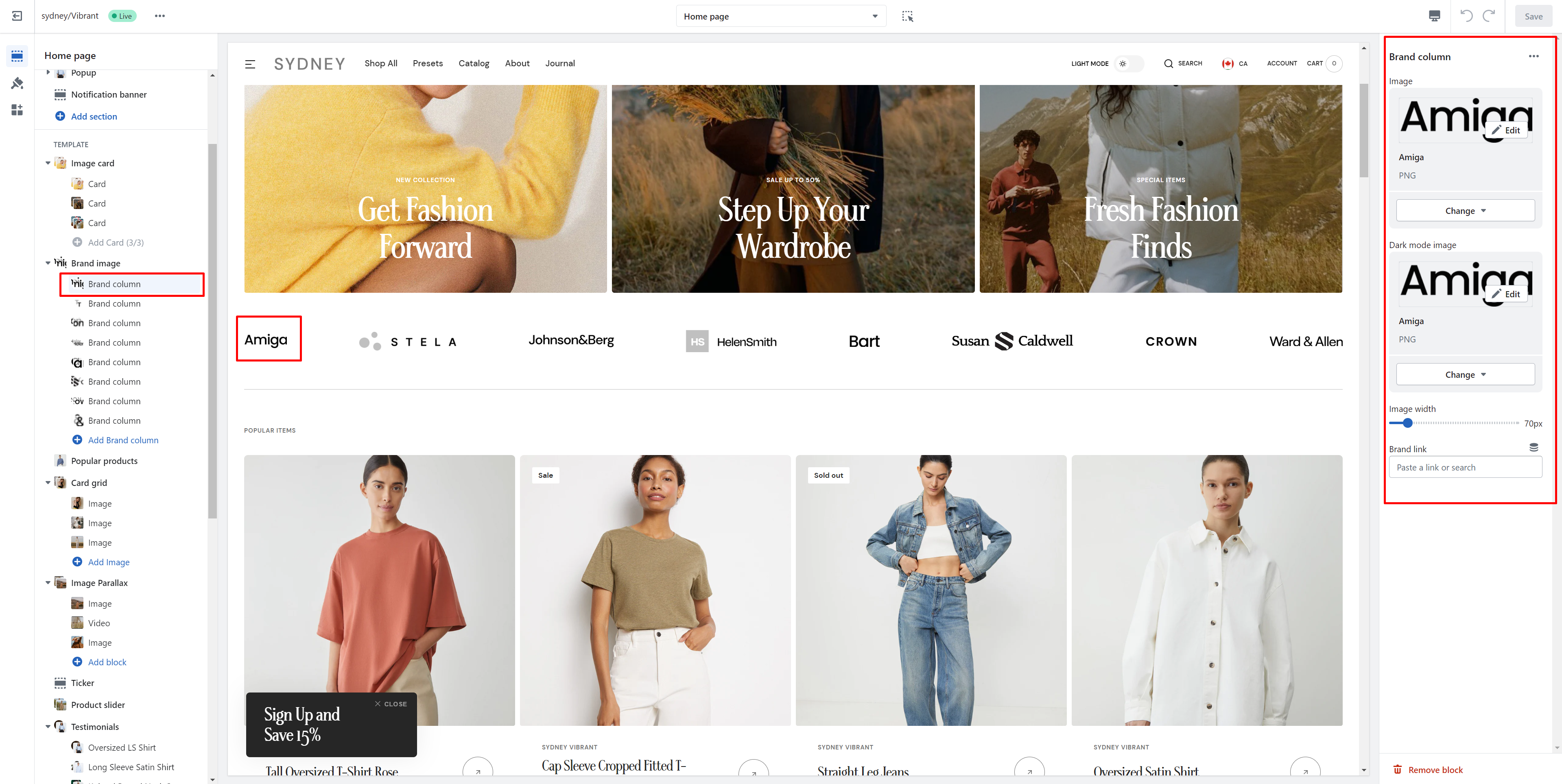
Brand Image
Section allows you to add brand logos with their links.

- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.


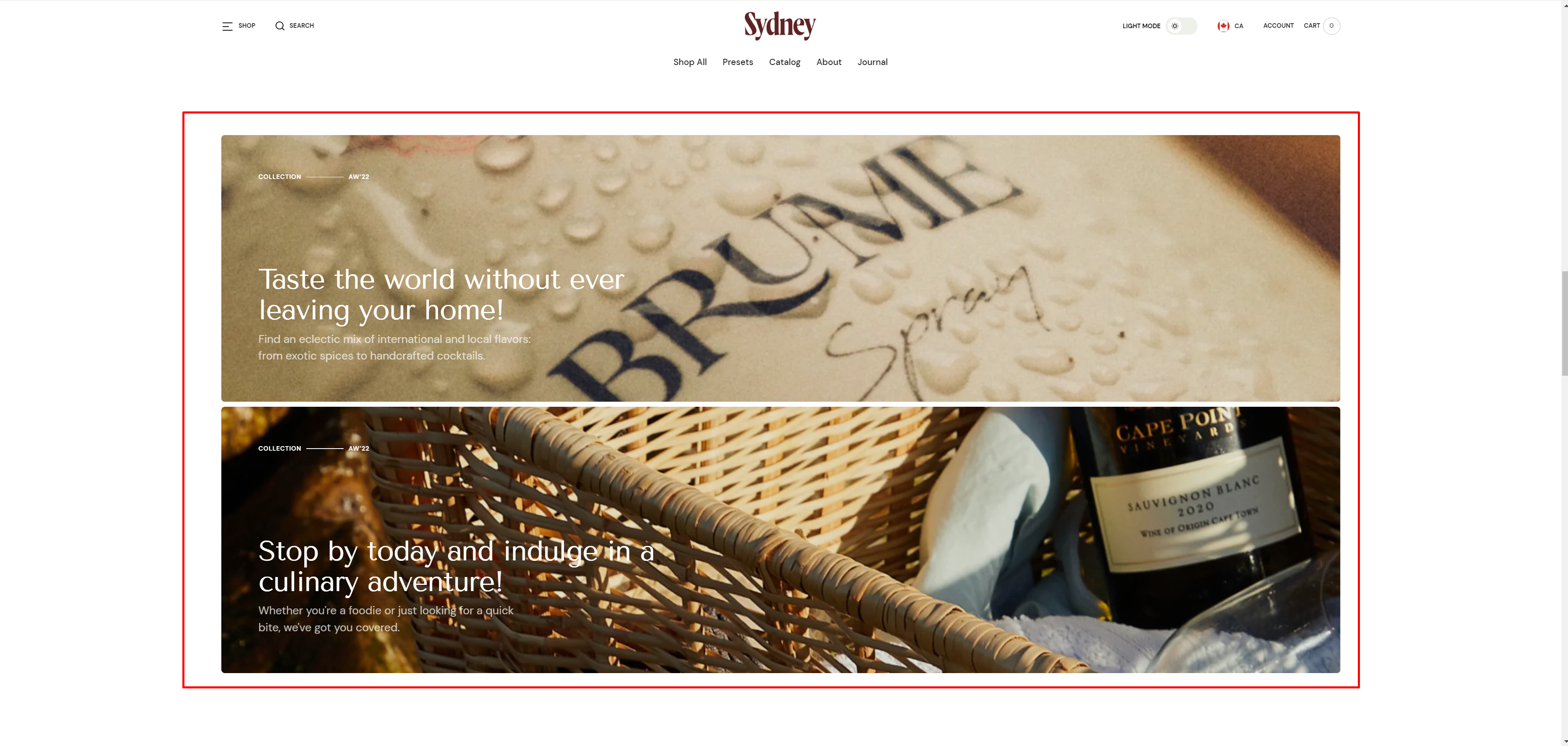
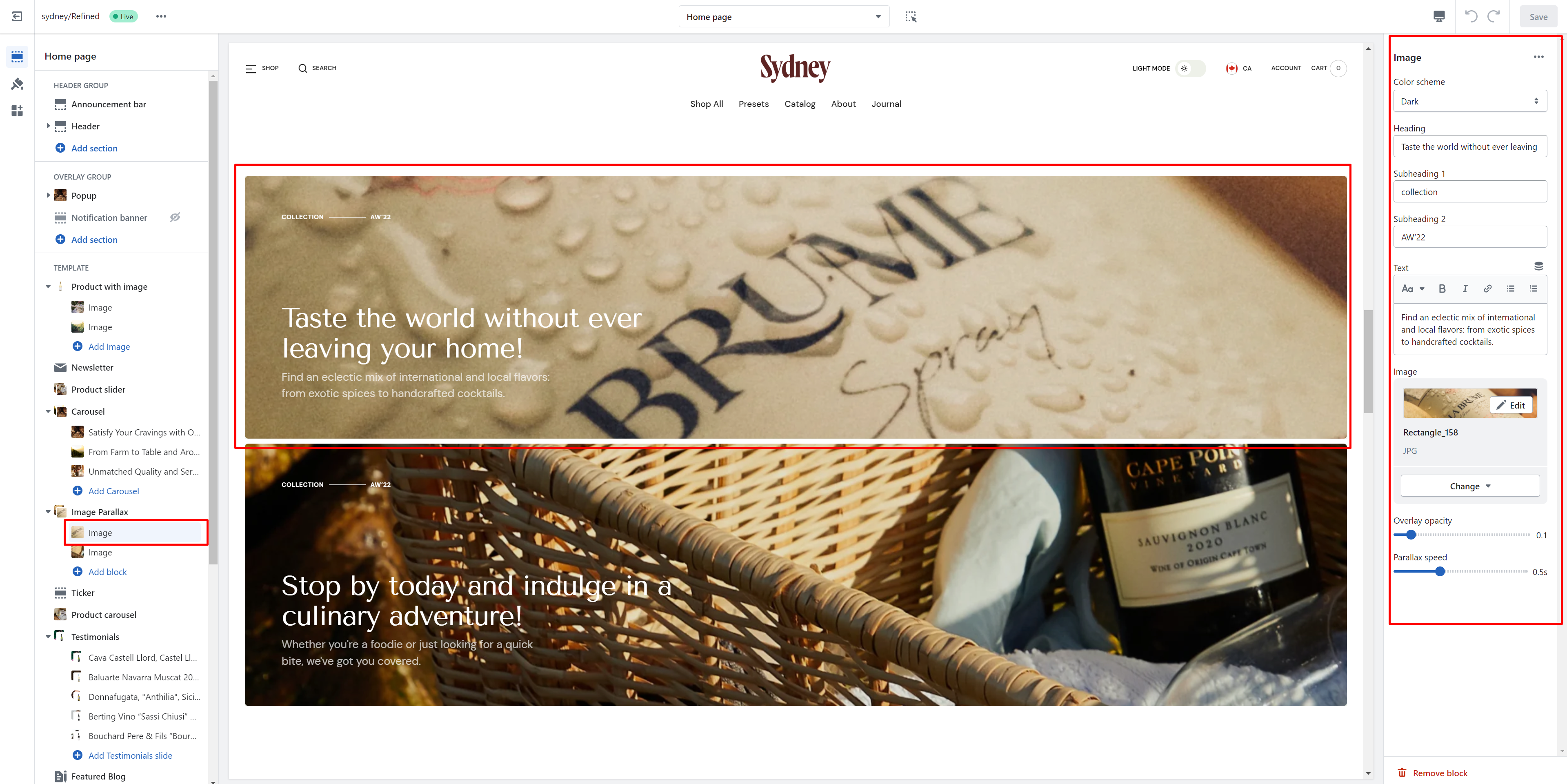
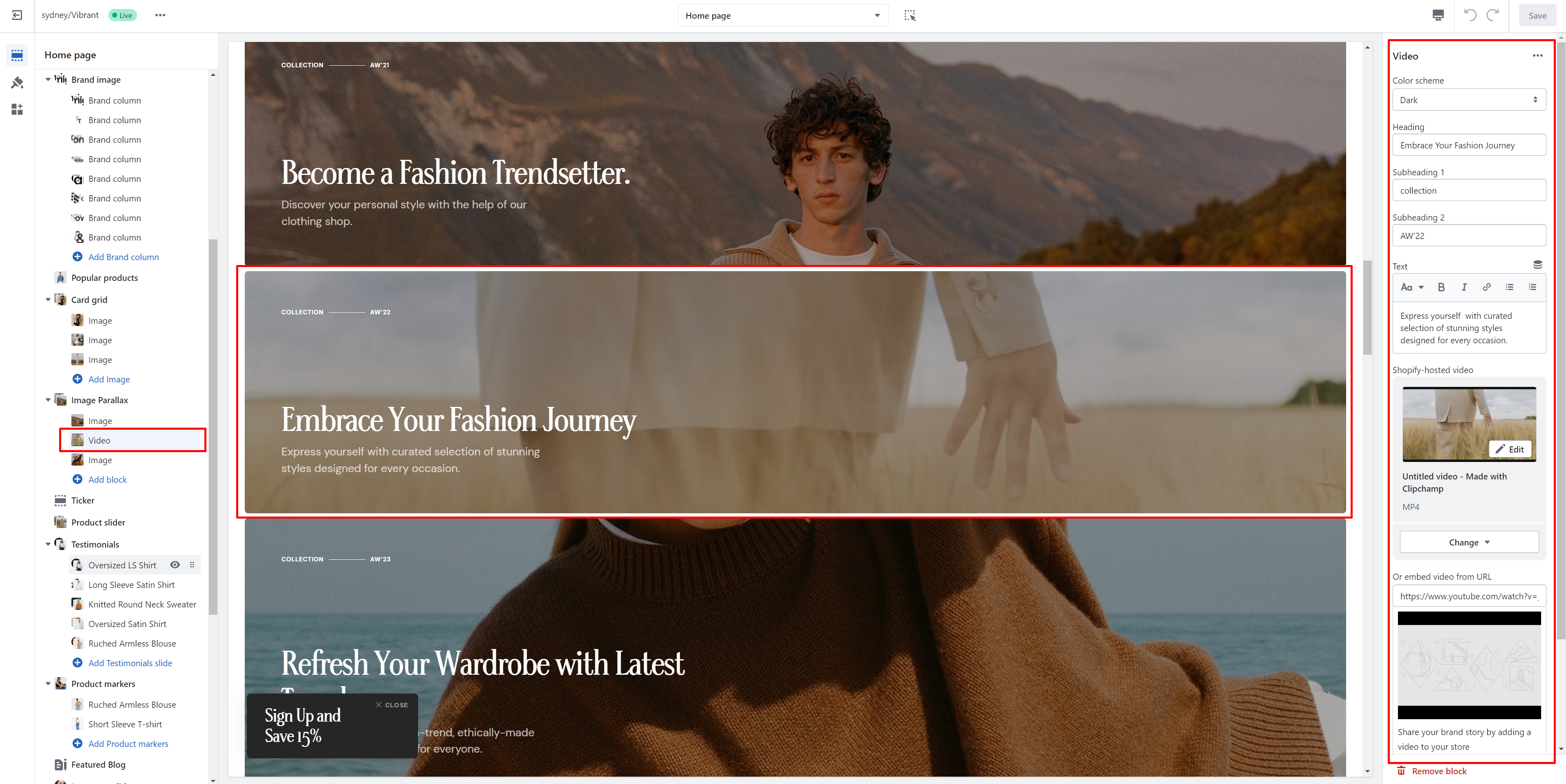
Image Parallax
Section allows you to add blocks with an image or video, that work with a parallax effect.

- Use Color scheme selector to change the color scheme.
- Heading allows you to set a heading for the block.
- Subheading 1 and Subheading 2 allows you to set a subheadings for the block.
- Text allows you to set a text for the block.
- Image allows you to set a image for the block.
- Shopify-hosted video allows you to set a video for the block.
- Or embed video from URL allows you to set a video link (YouTube or Vimeo URL) for the block.
- Overlay opacity slider allows you to change the opacity of the overlay.
- Parallax speed slider allows you to change speed of parallax effect on scrolling.


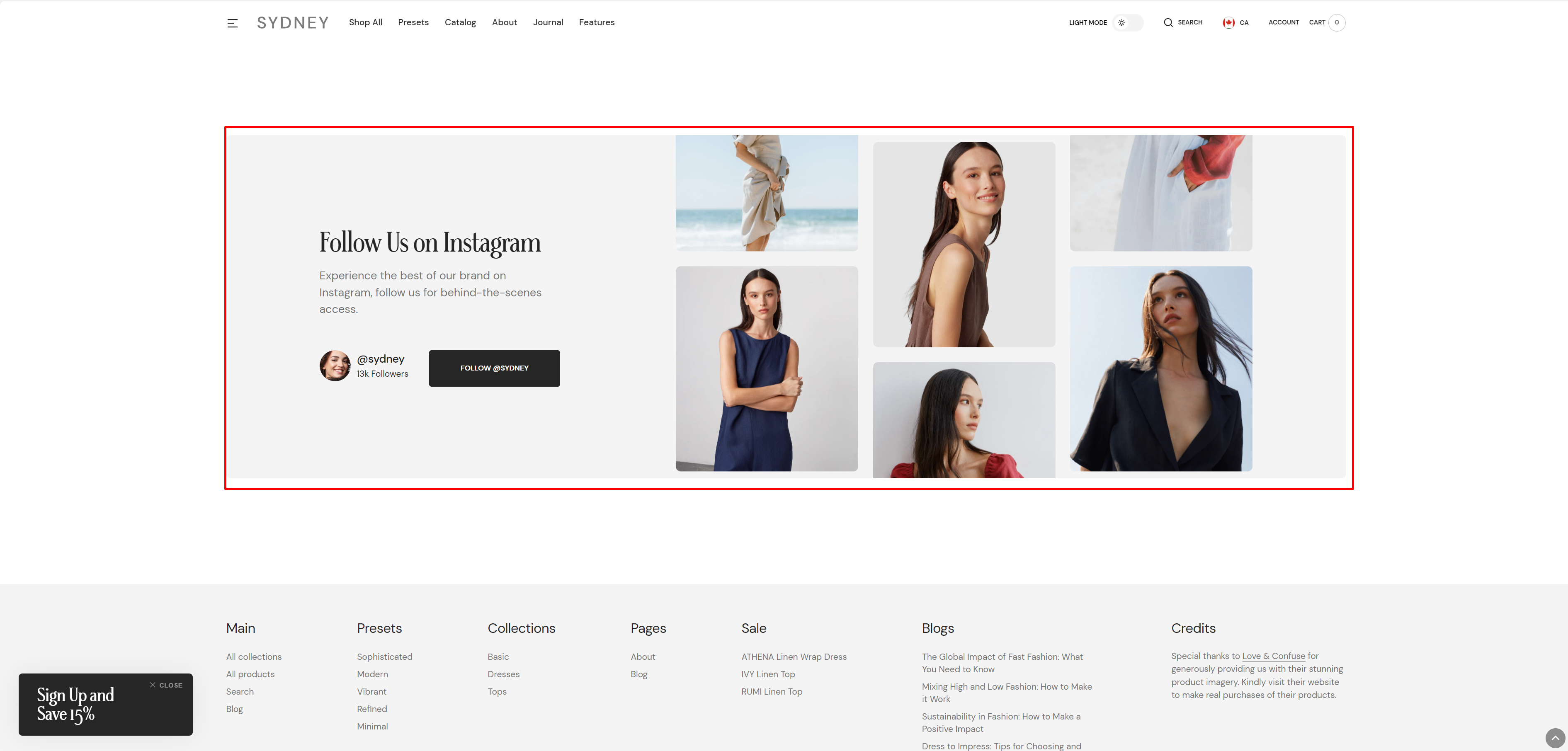
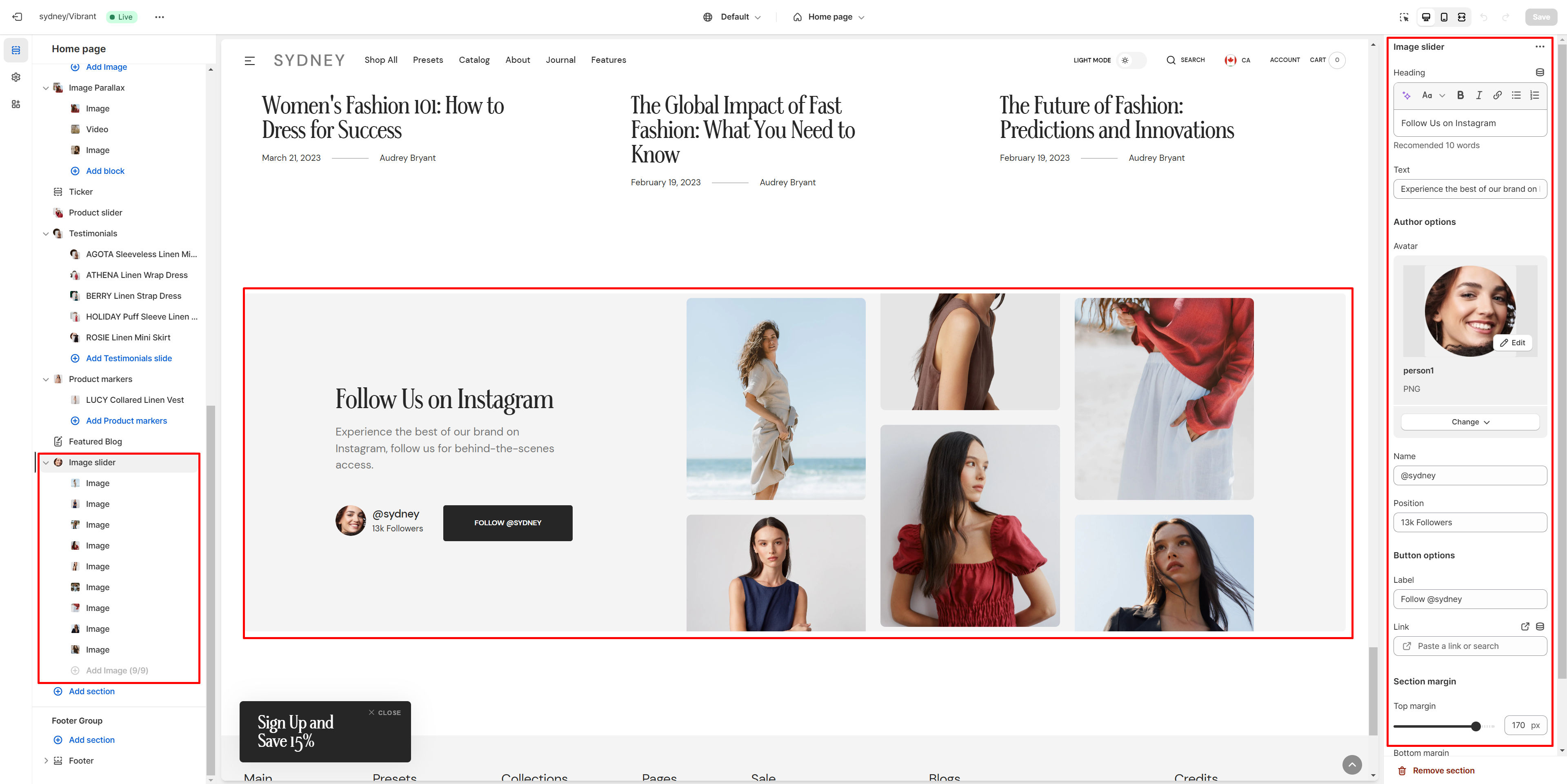
Image Slider
This section allows to add an image collage that moves vertically automatically and link to any source.

- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Author Options allows you to customize Author information.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.

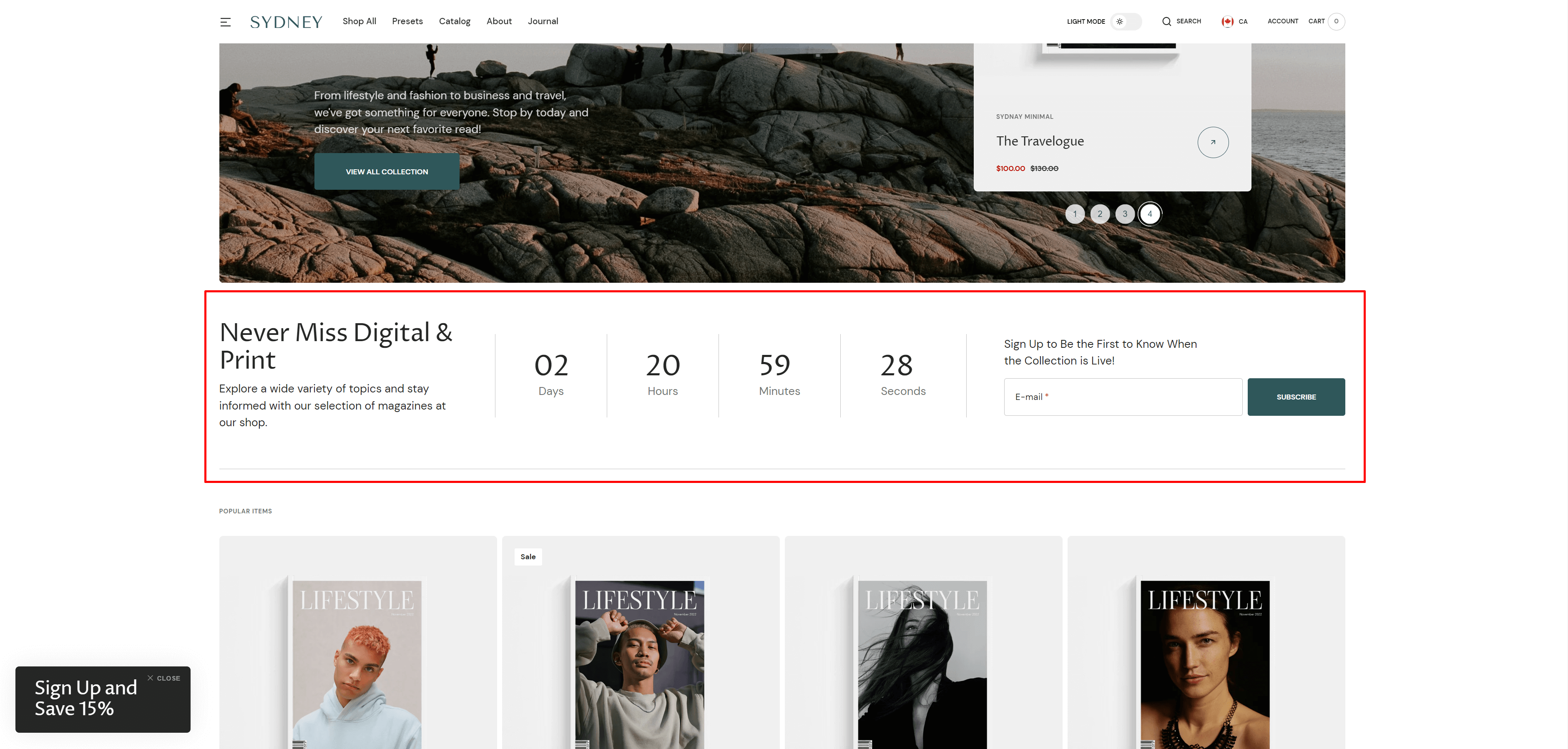
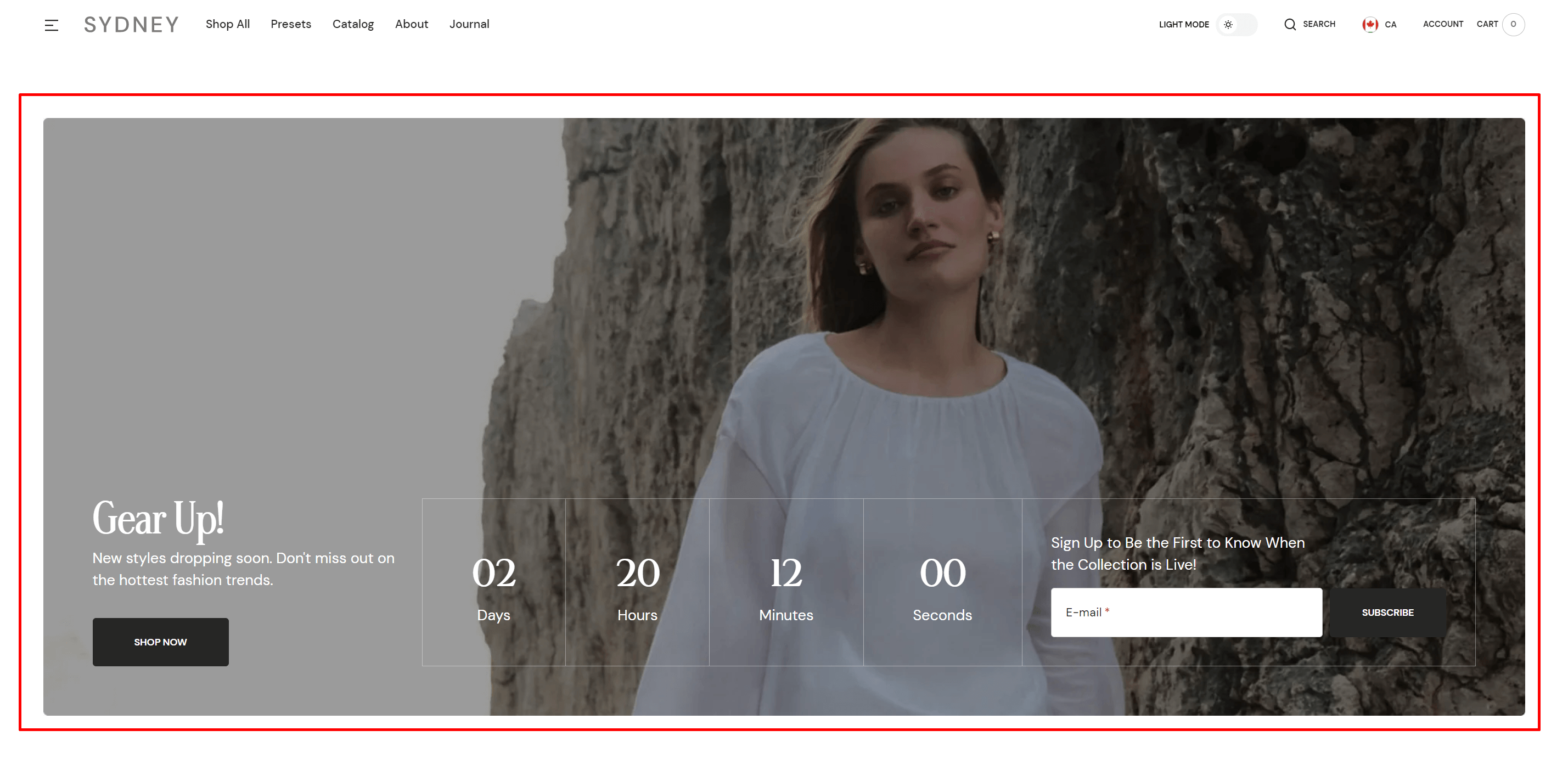
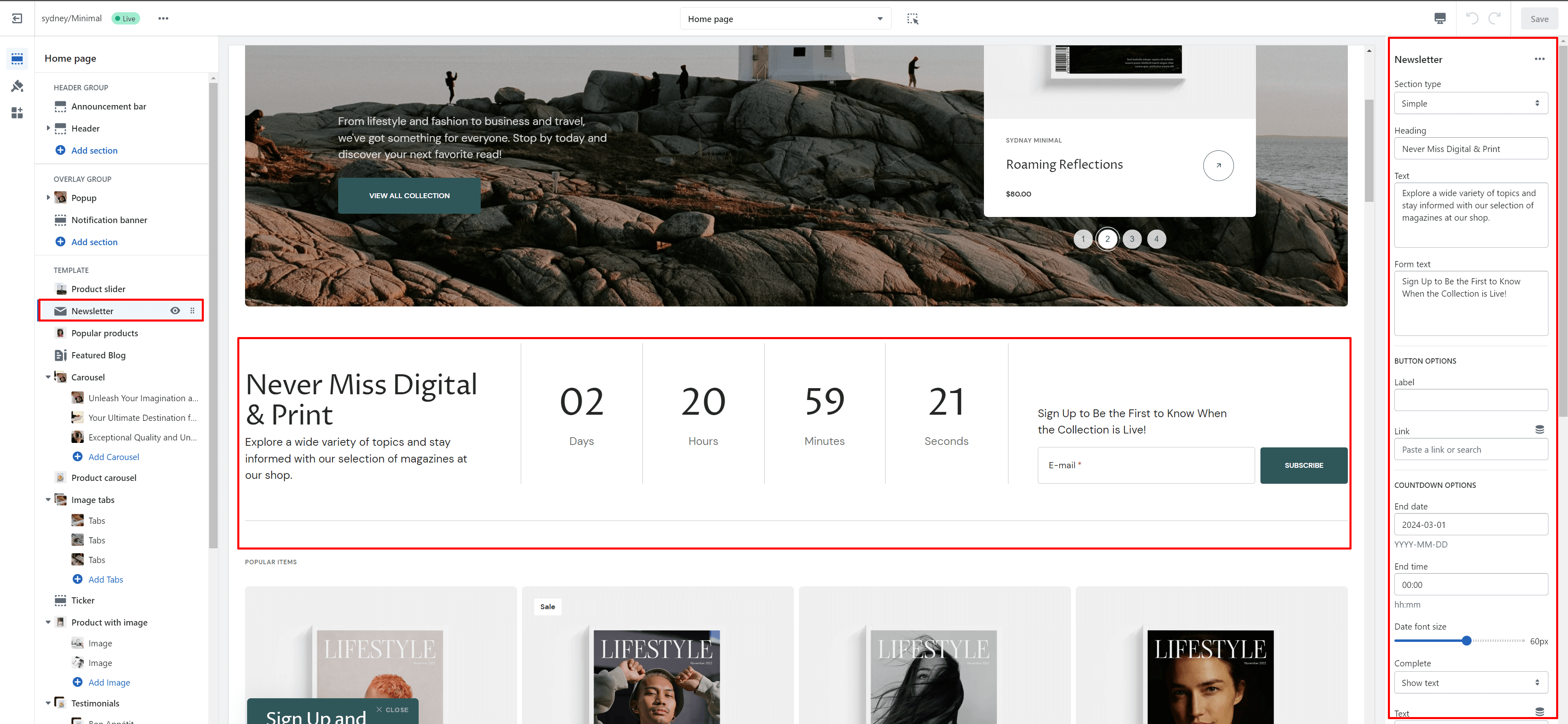
Newsletter
You can add and customize a countdown timer.


- Section type field allows you to select layout type
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Button label field sets the button's label.
- Button link field allows you to add a link to any source.
- Form text field adds a text to the top of the form.
- End date allows you to set the countdown end date.
- End time allows you to set the countdown end time.
- Date font size allows you to change font size for the numbers.
- Complete allows you to select what should be when countdown is completed.
- Text allows you to set a text when countdown is completed.
- Show border top field allows you to connect the lines above the section.
- Show border bottom field allows you to connect the lines under the section.
- Image allows you to set a image for the section when chosen overlay type.
- Use Color scheme selector to change the color scheme.
- Overlay opacity slider allows you to change the opacity of the overlay.

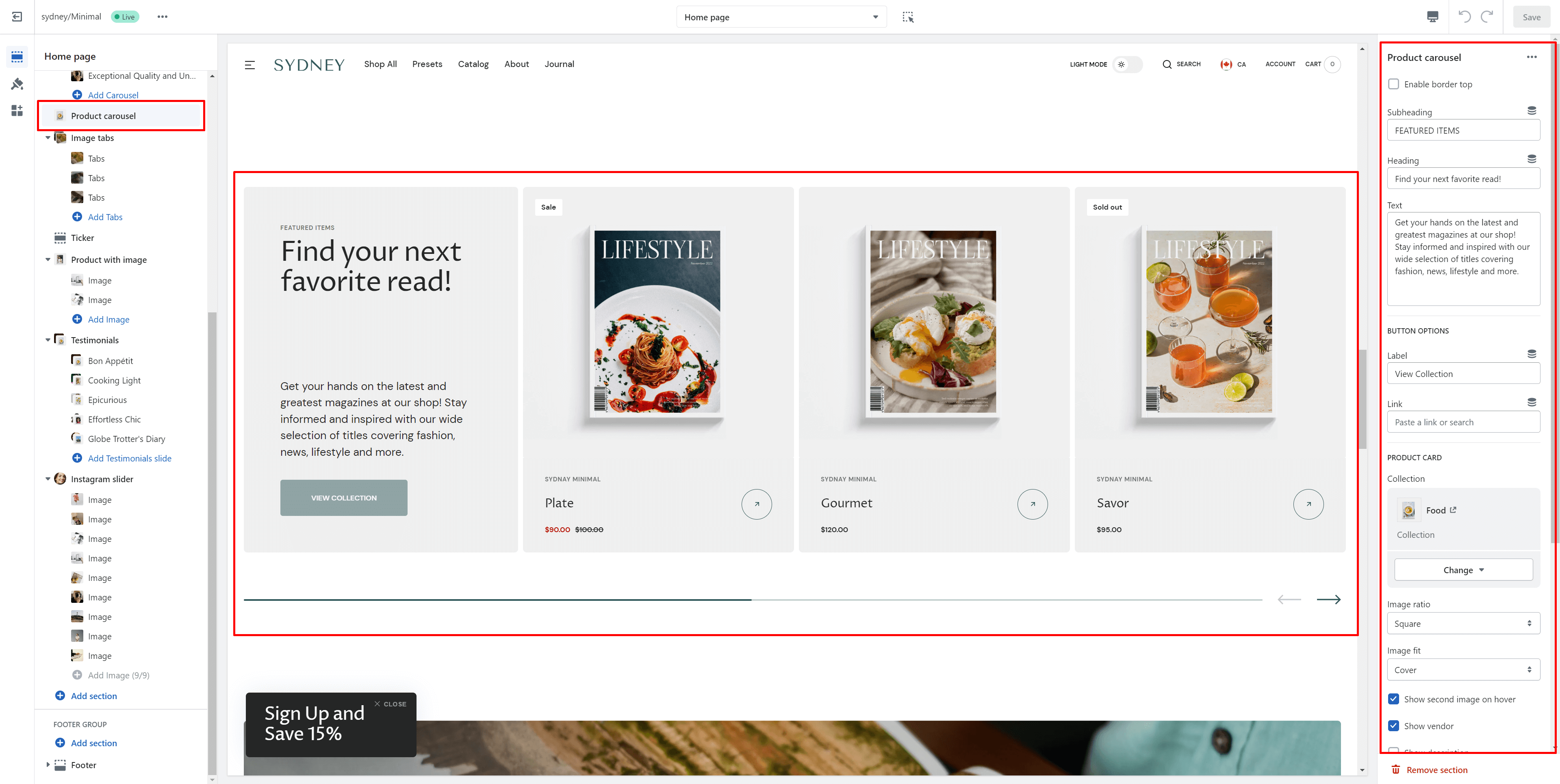
Product Carousel
The section allows you to select one collection and customize their display.

- Enable border top field enables a line above the section.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.
- Product card options allow you to customize product cards in the section.

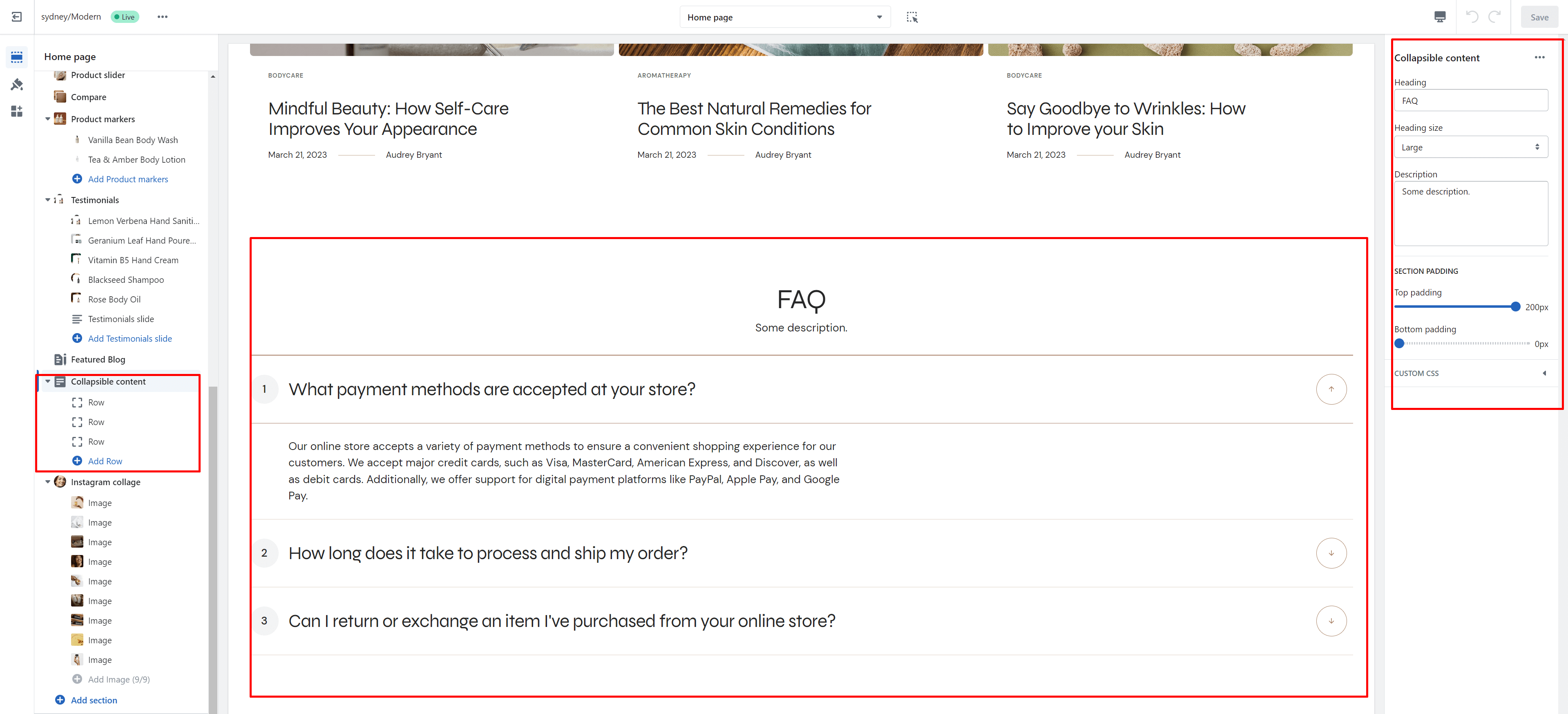
Collapsible Content
You can add and customize a collapsible content section, such as using it for FAQs.

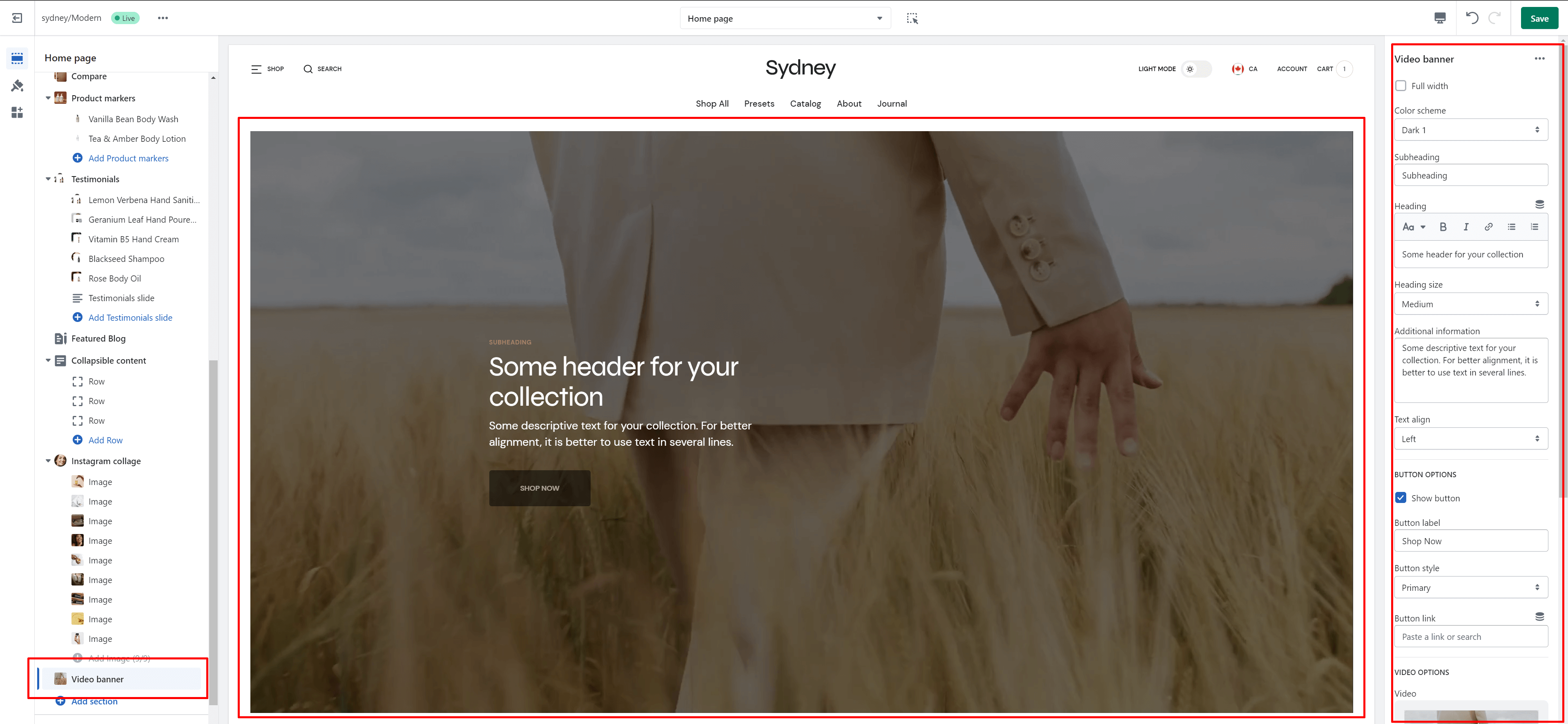
Video Banner
In this section, you can add and customize an autoplay video.

Page
Displays content on specific topic pages.
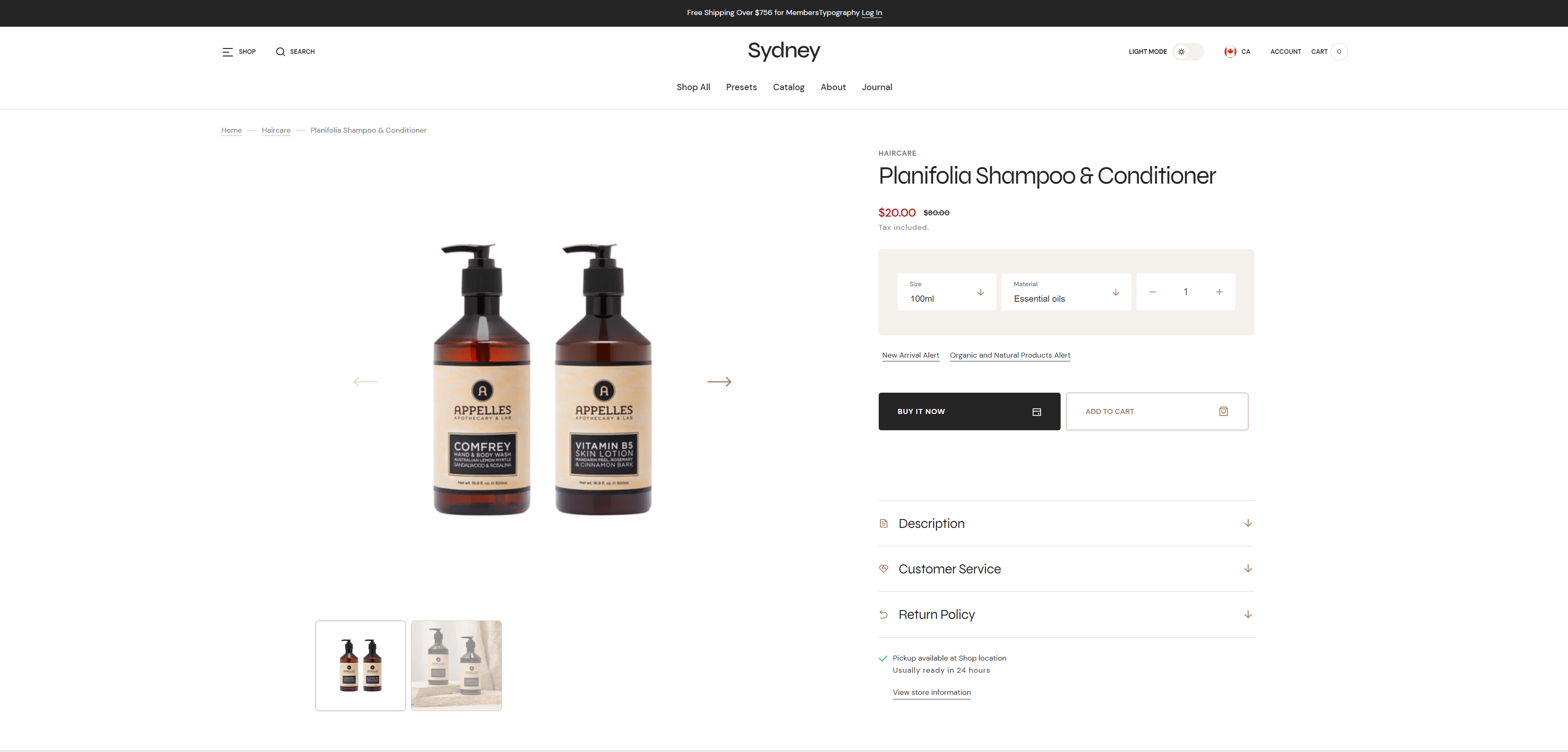
Product Page

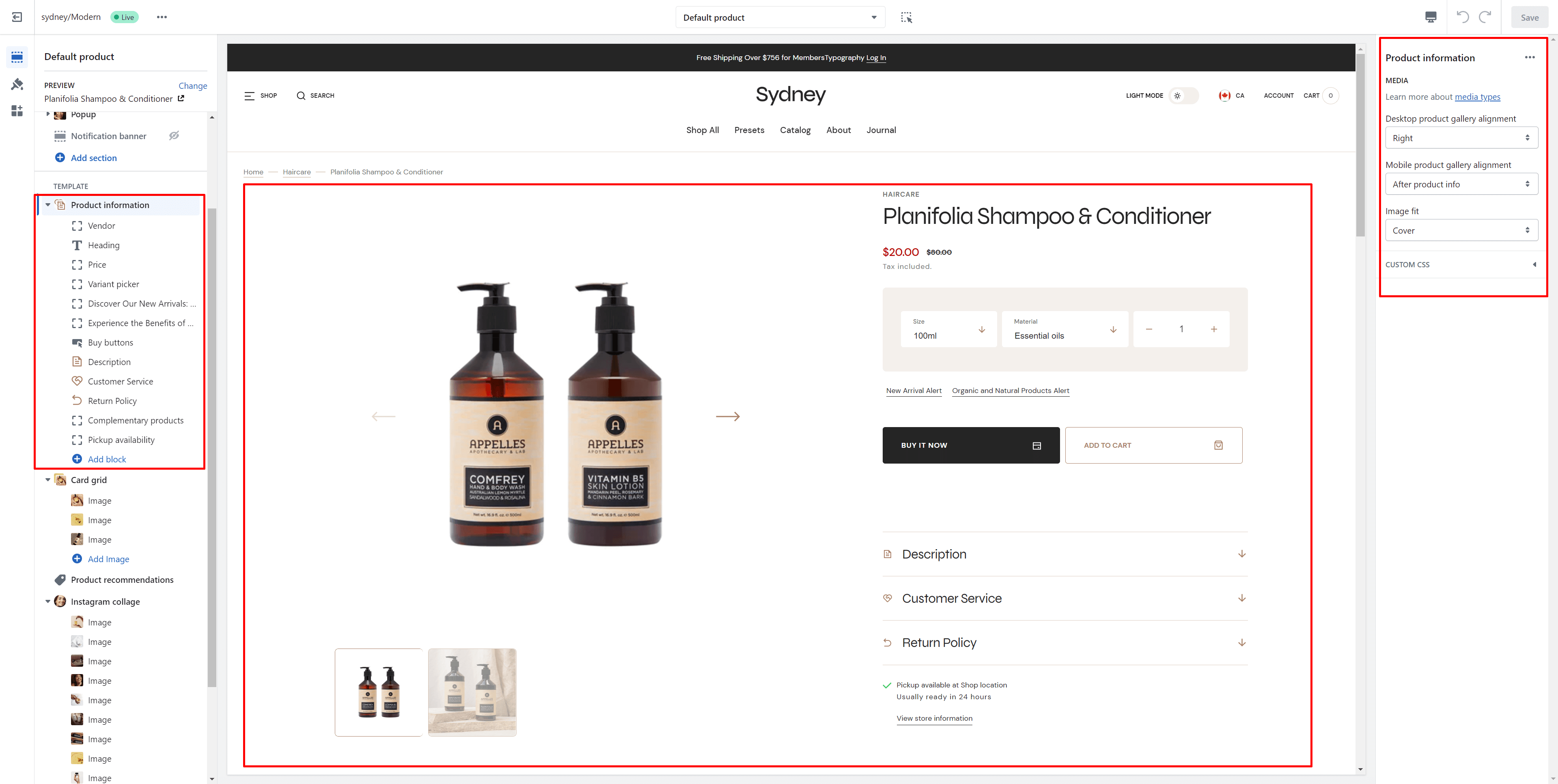
Product Information
- Desktop product gallery alignment selector allows you to choose alignment type on desktop devices.
- Mobile product gallery alignment selector allows you to choose alignment type on mobile devices.
- Block Pop-up allows you to enable and customize pop-up modals.
- Block Buy buttons option Show dynamic checkout buttons using the payment methods available on your store, customers see their preferred option, like PayPal or Apple Pay.
- Block Share allows enable links from the list.
- Block Additional description optionHeading field sets a header block.
- Block Additional description optionText field sets a content block.
- Block Additional description optionIcon field sets an icon for block.

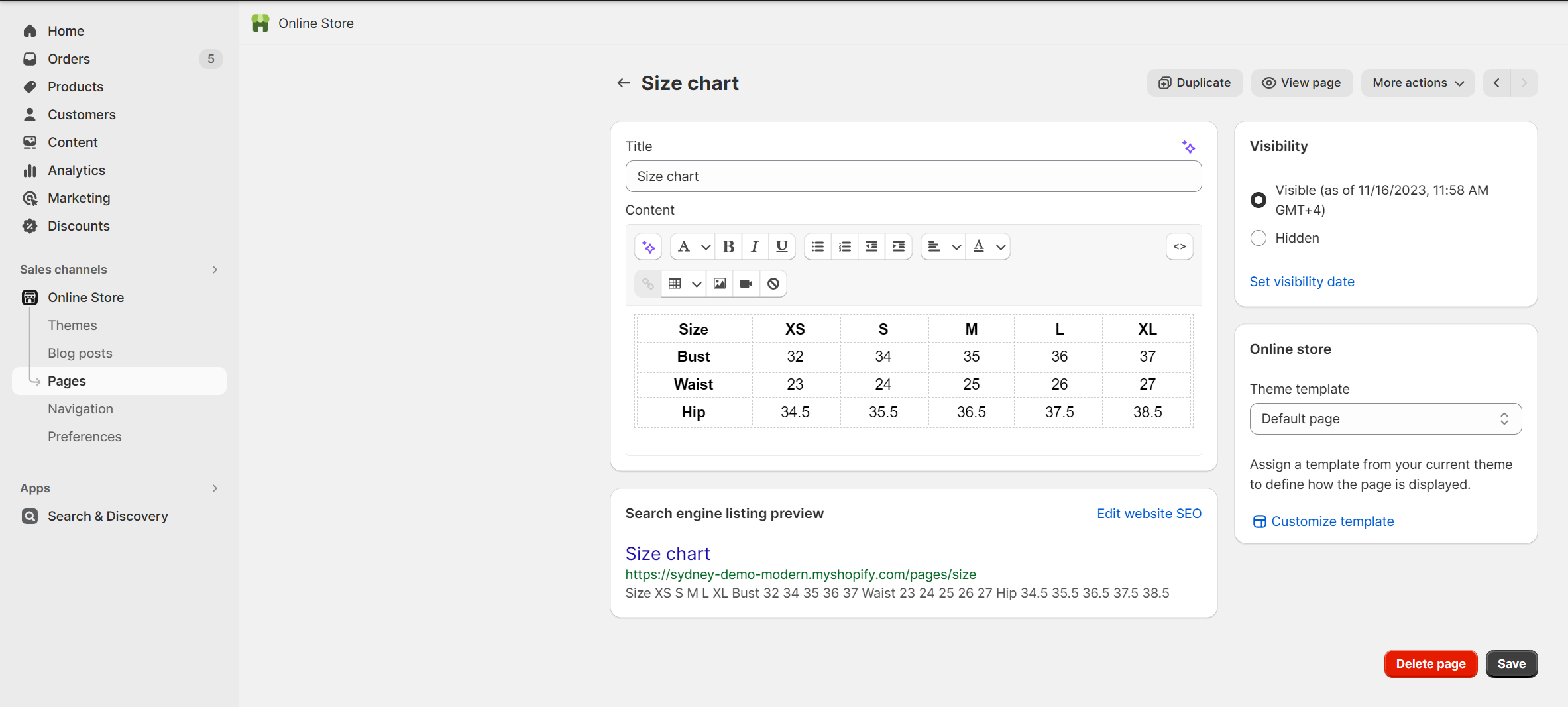
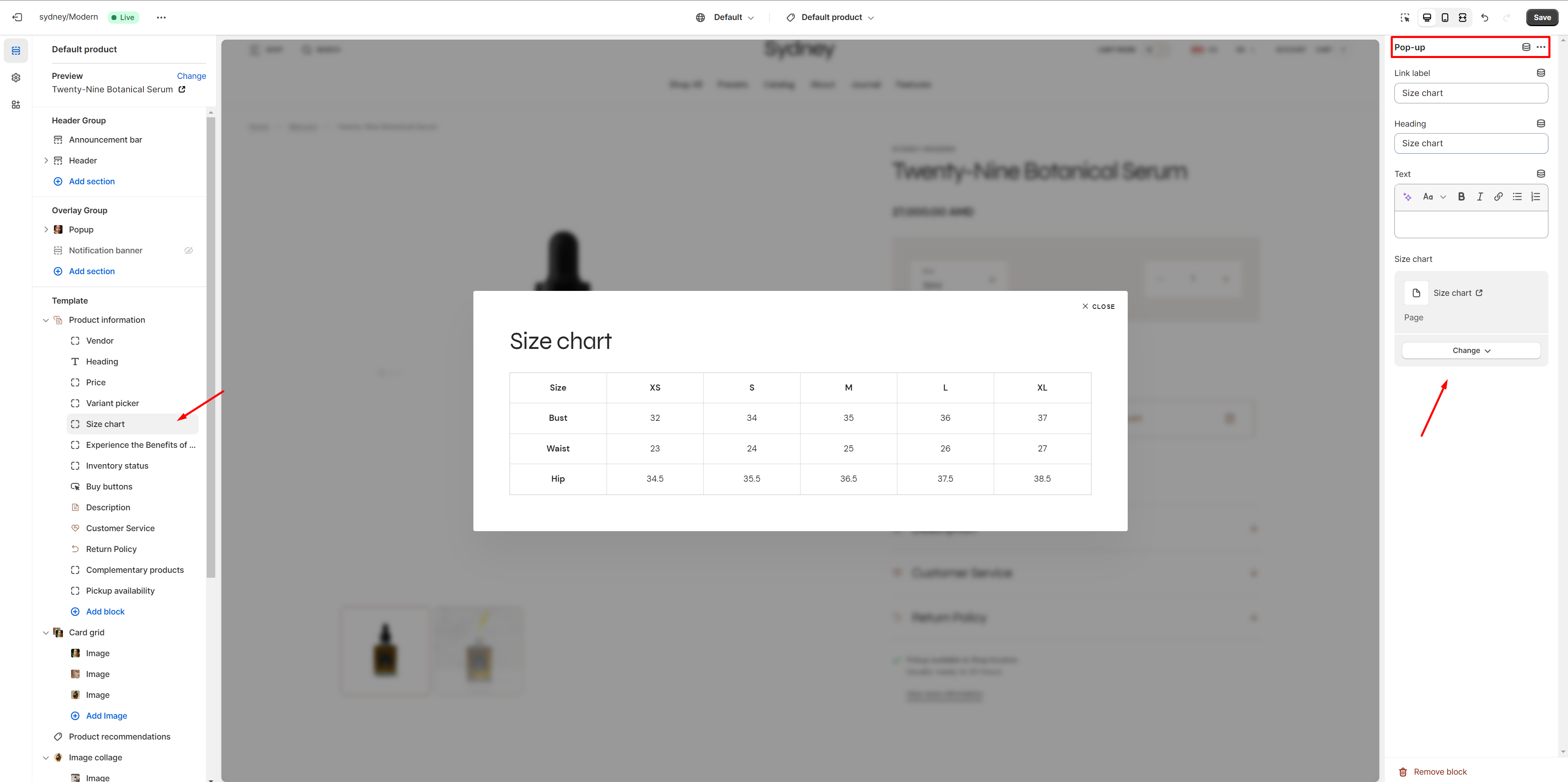
Size Chart
To add a Size Chart, follow these steps:
-
Create new page with a table.

- Add a "Pop-up" block to the product page.
-
Select "Size chart" page.

Card Grid
Section consisting of several columns with images and descriptions.

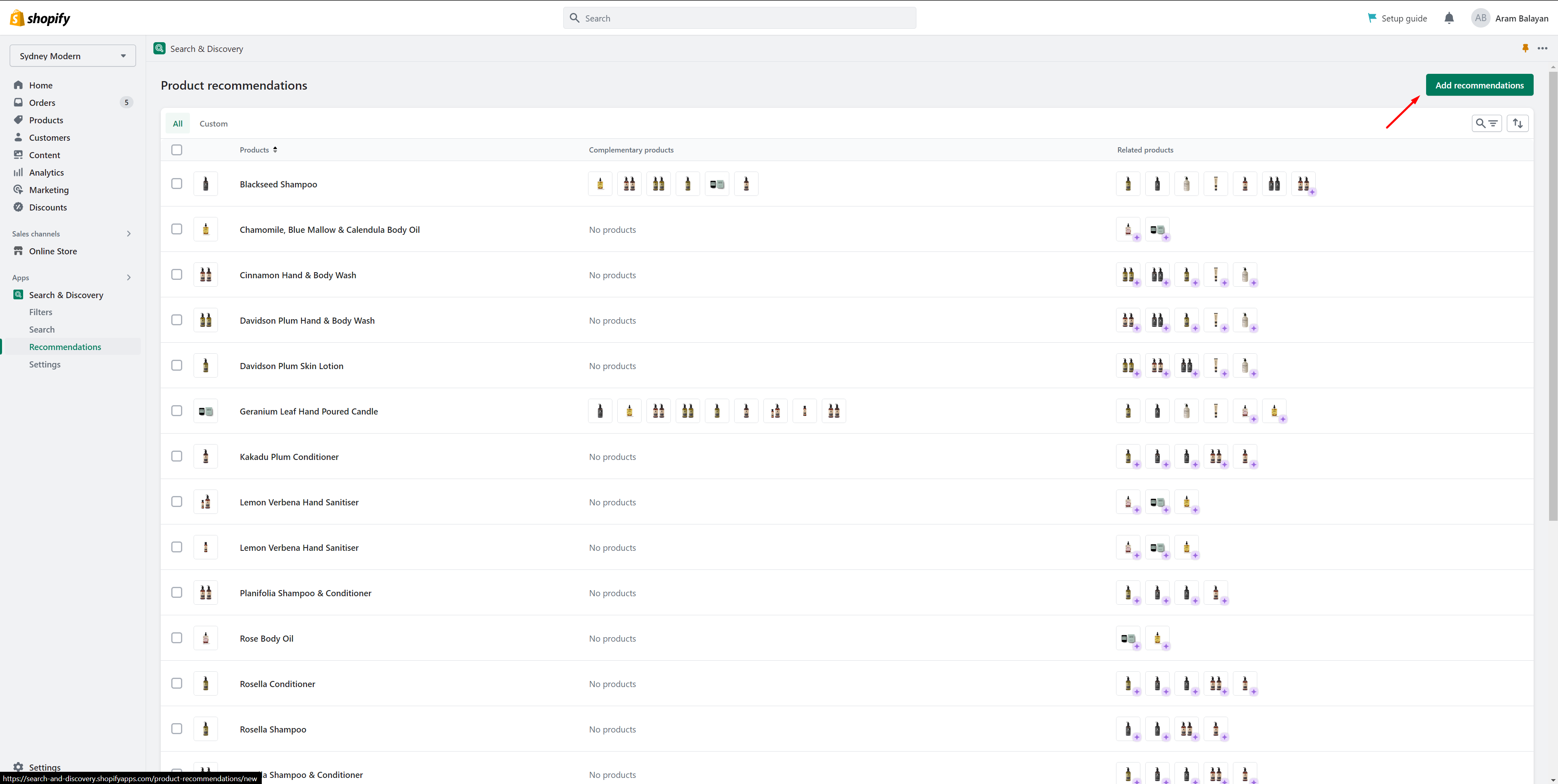
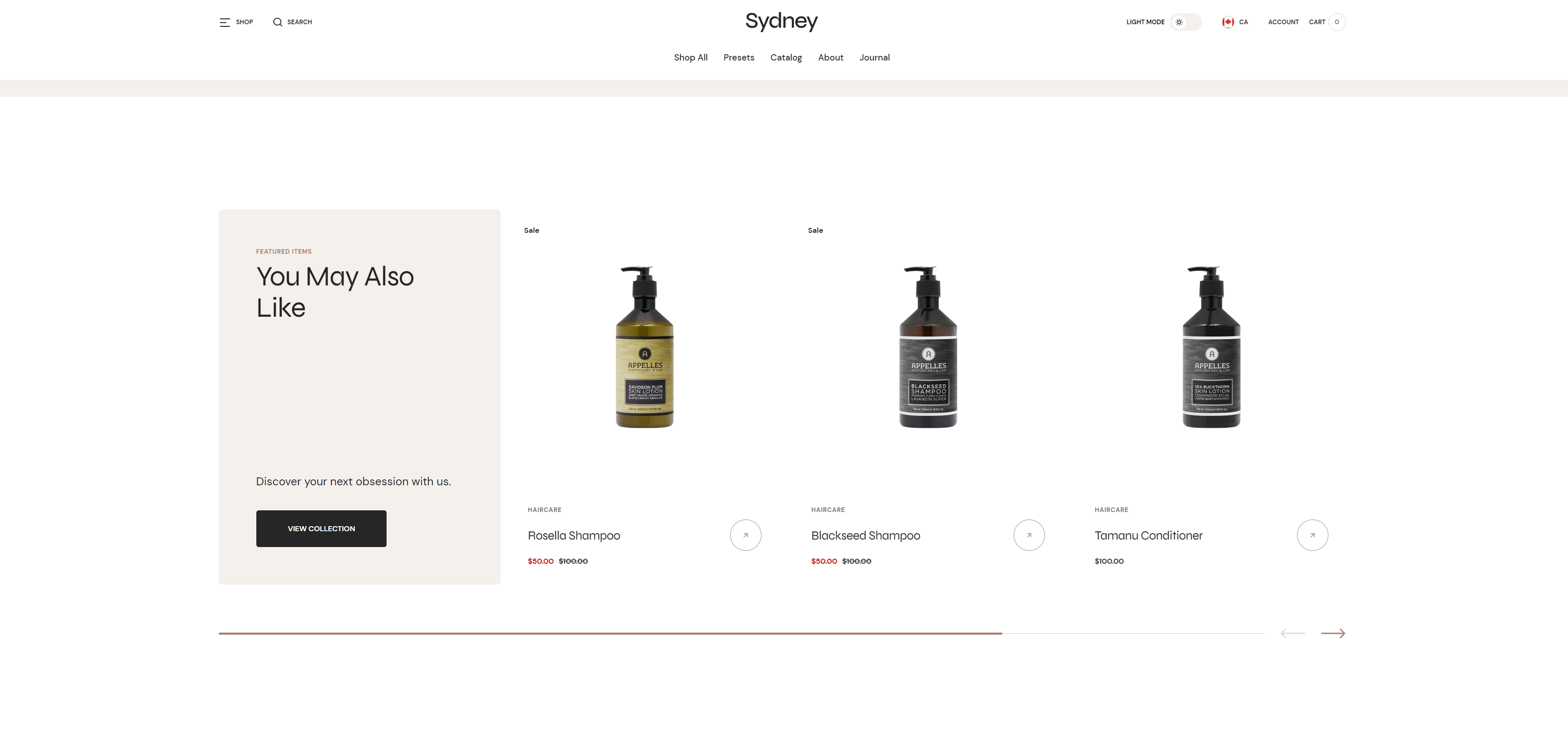
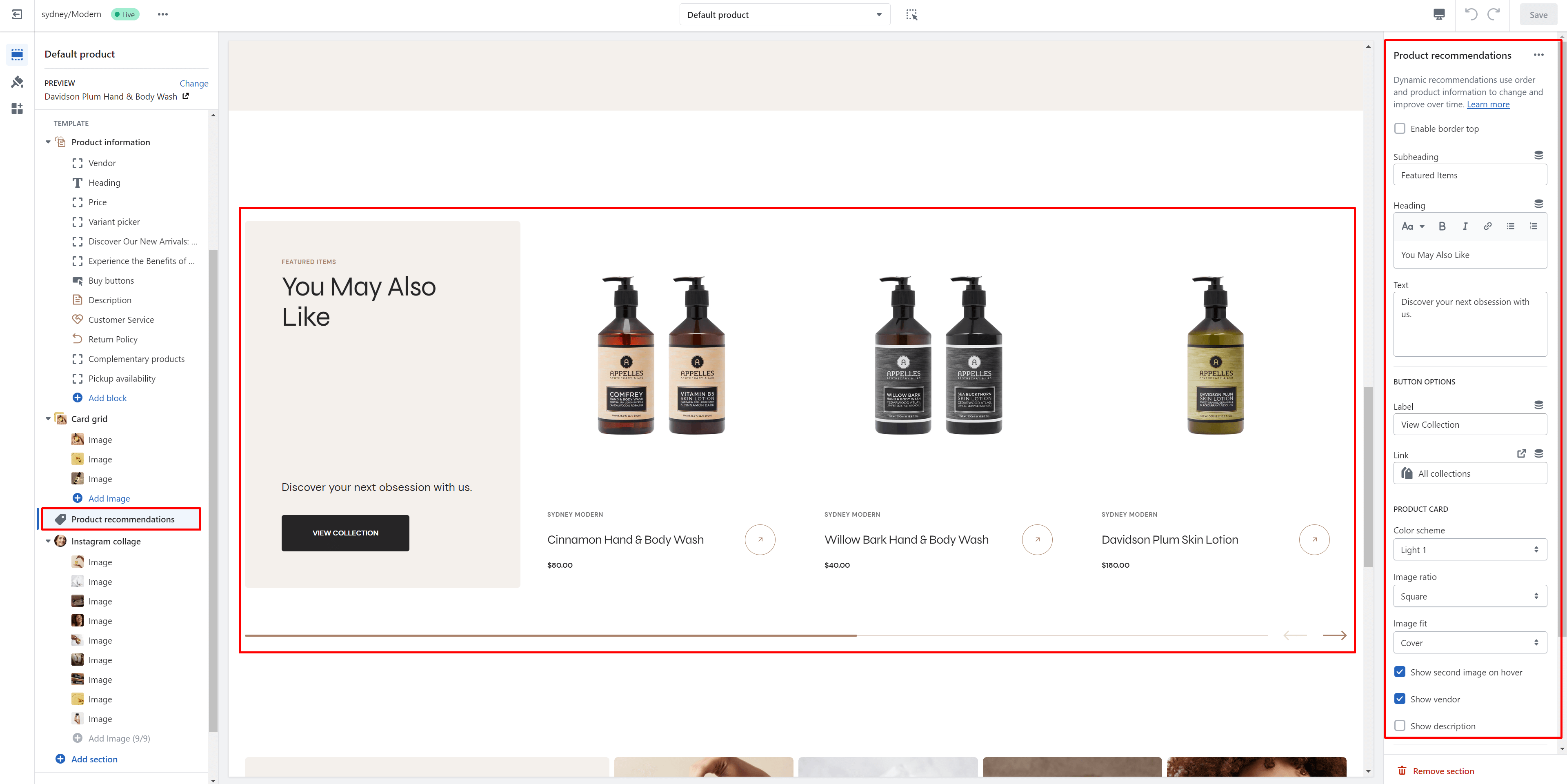
Product Recommendations
Personalized recommendations use order and product information to change and improve over time.
To add and edit product recommendations, follow these steps:
-
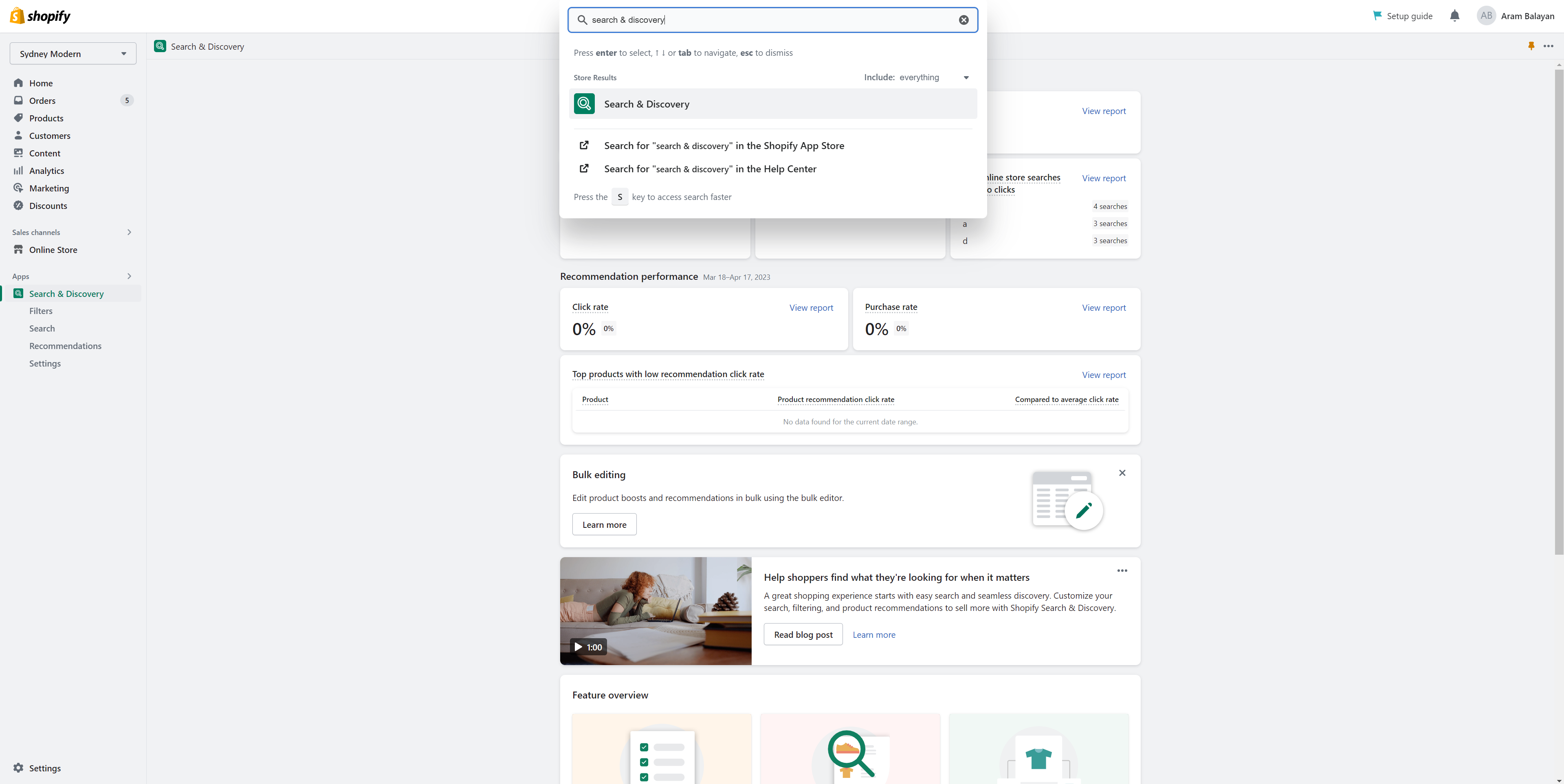
Install the Search & Discovery app by Shopify from the Apps page in Admin Panel.

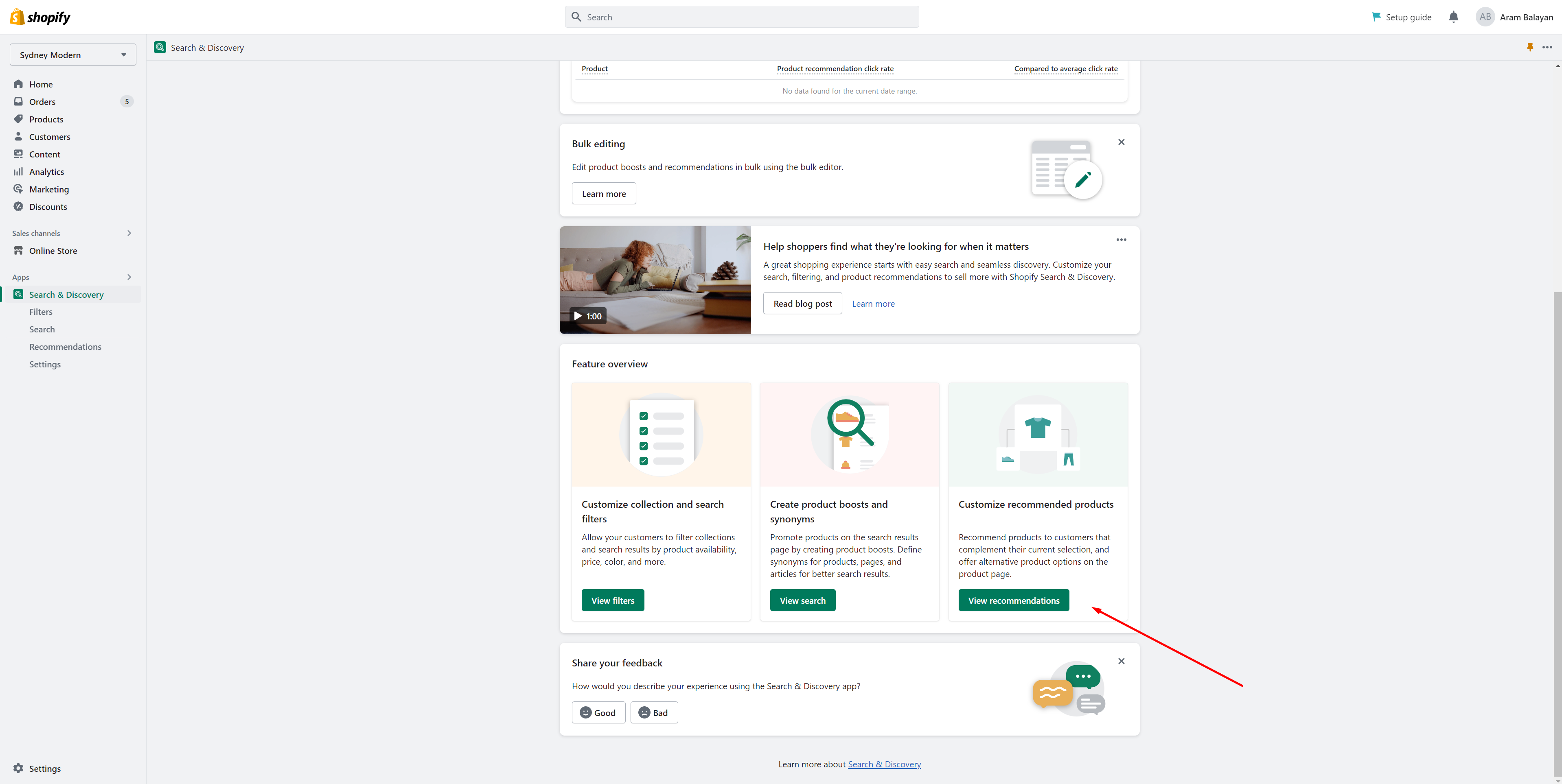
-
Once installed, open the app and follow the 'View recommendations'
link in the Feature overview section to add recommendations to your
products.



- Enable border top field enables a line above the section.
- Subheading allows you to set a subheading for the section.
- Heading allows you to set a heading for the section.
- Button link field allows you to add a link to any source.
- Button label field sets the button's label.
- Product card options allow you to customize product cards in the section.

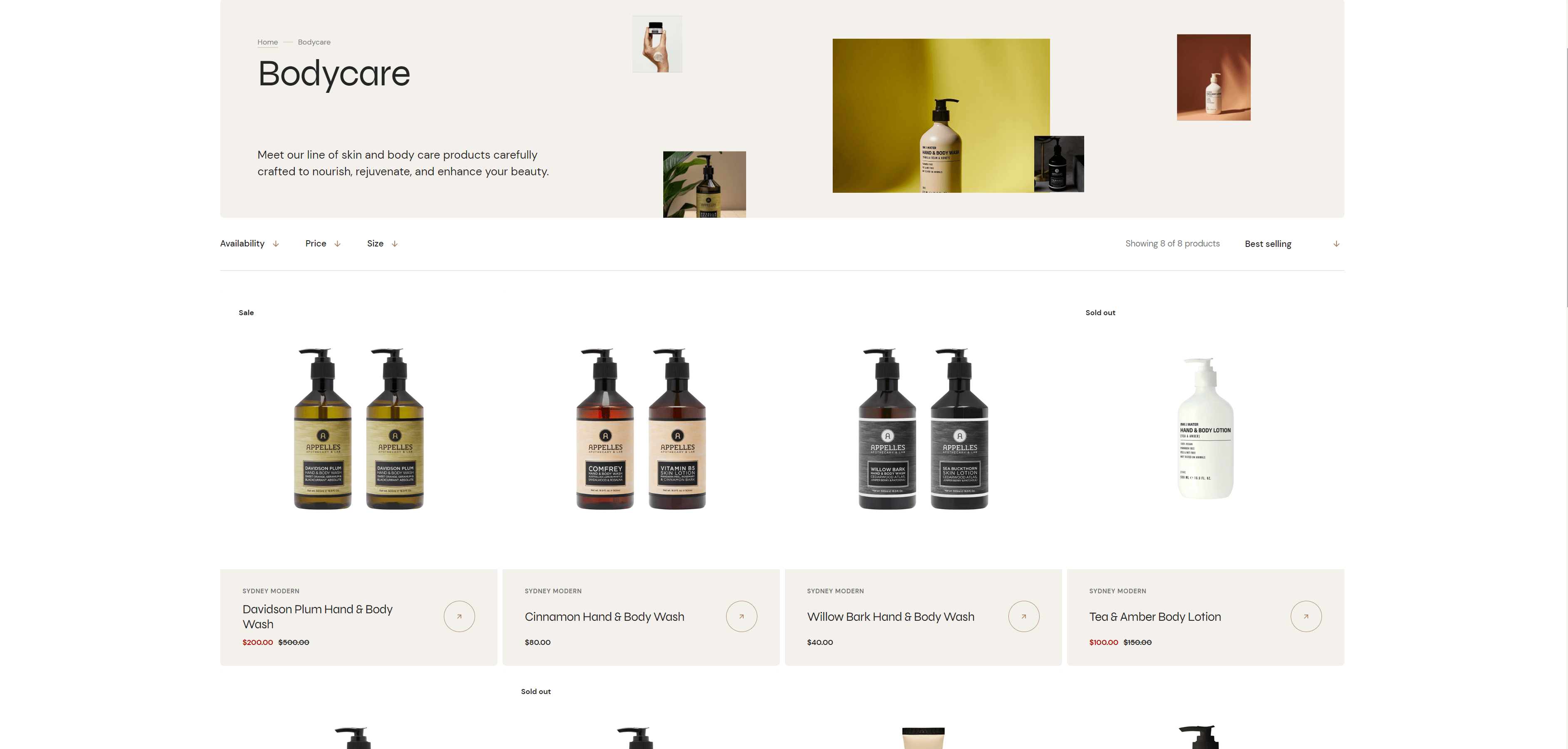
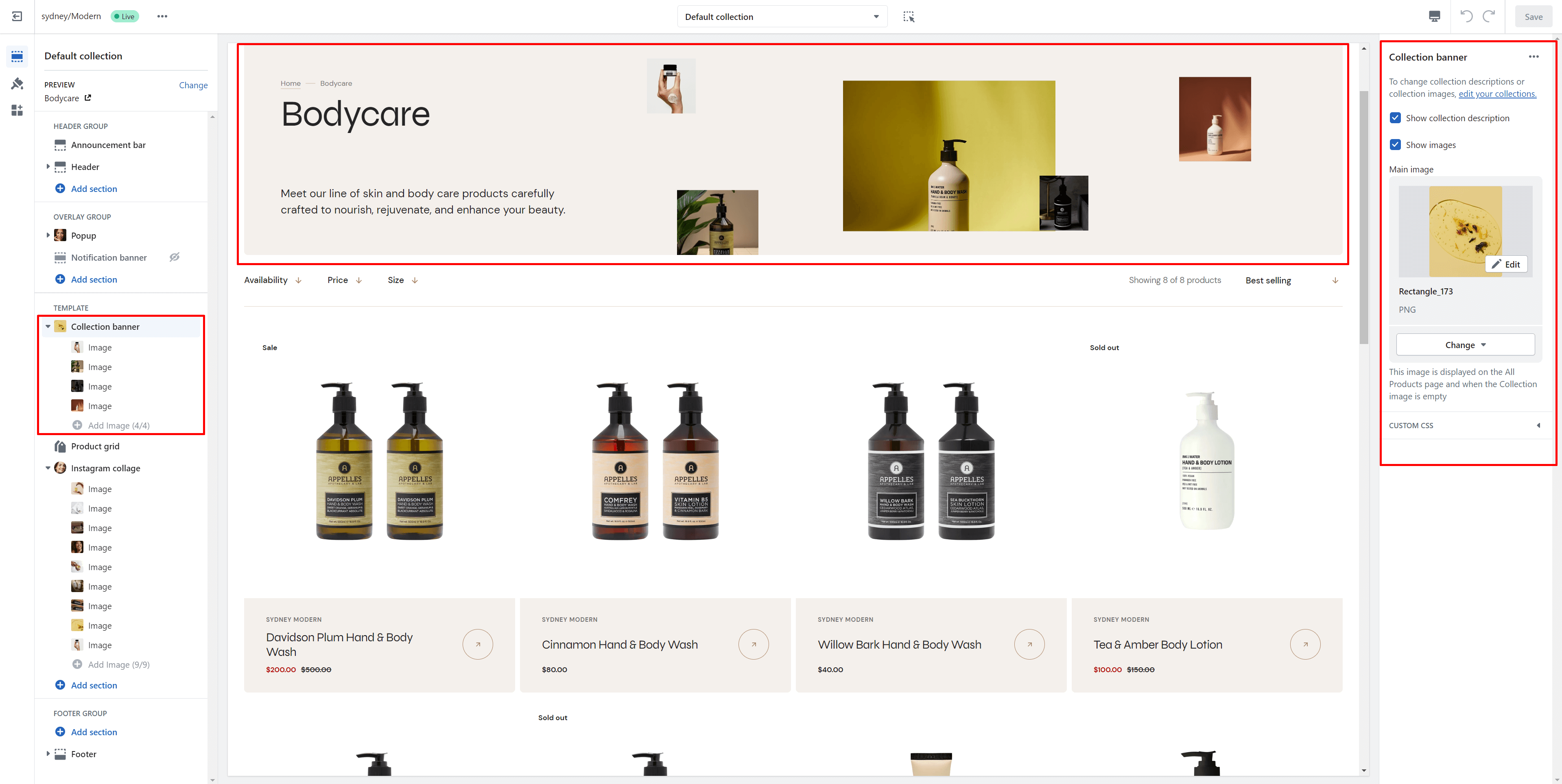
Collections Page

Collection Banner
- Show collection description field turn on description display.
- Show collection image field turn on image display.
- Main image allows you to set a large image for the banner. That image is displayed on the All Products page and when the Collection image is empty.
- Block Image allows you to set a small images for the banner.

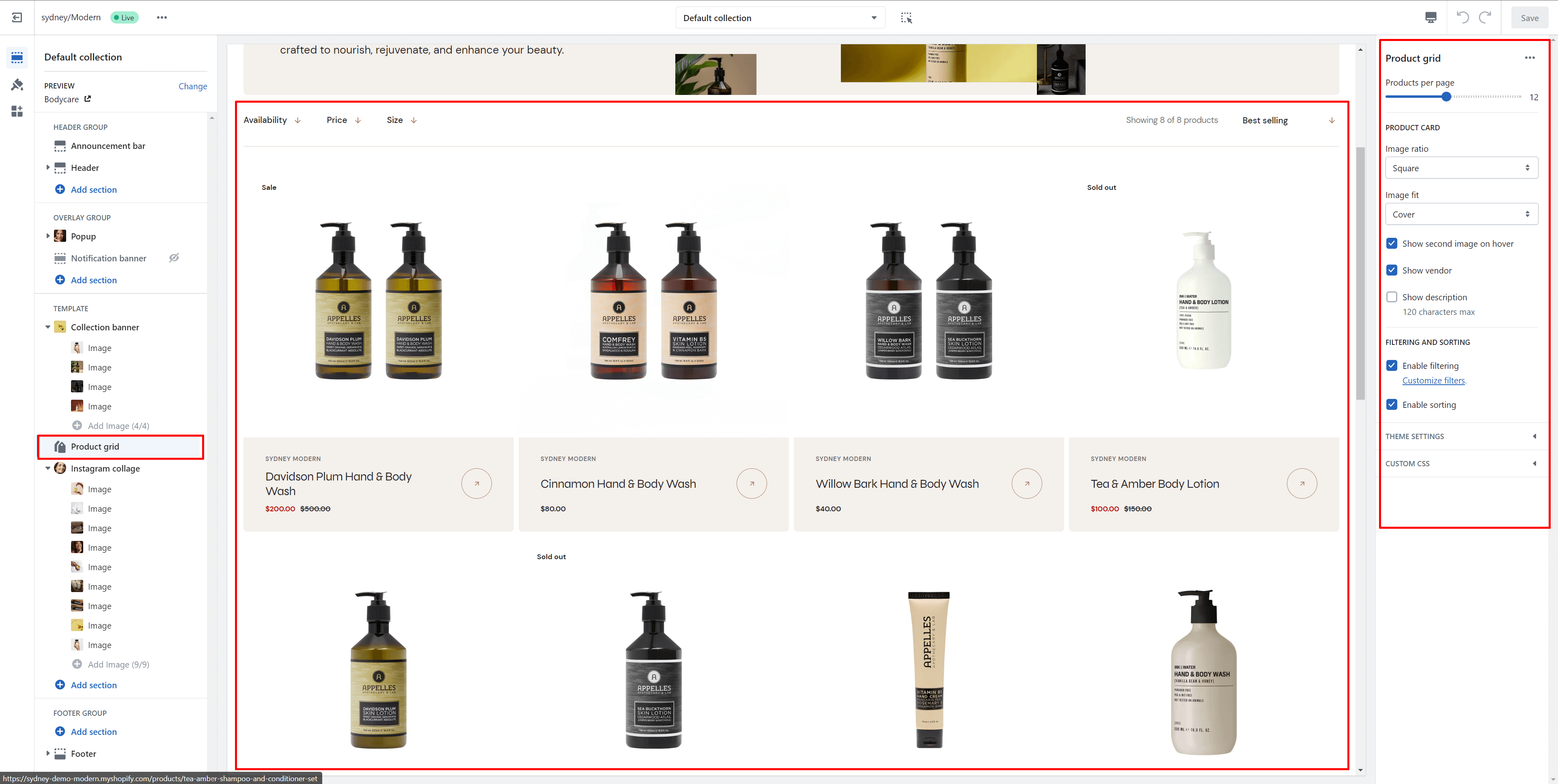
Product Grid
- Products per page field sets the number of displayed cards.
- Product card options allow you to customize product cards in the section.
- Enable filtering field turn filtering.
- Enable sorting field turn sorting.

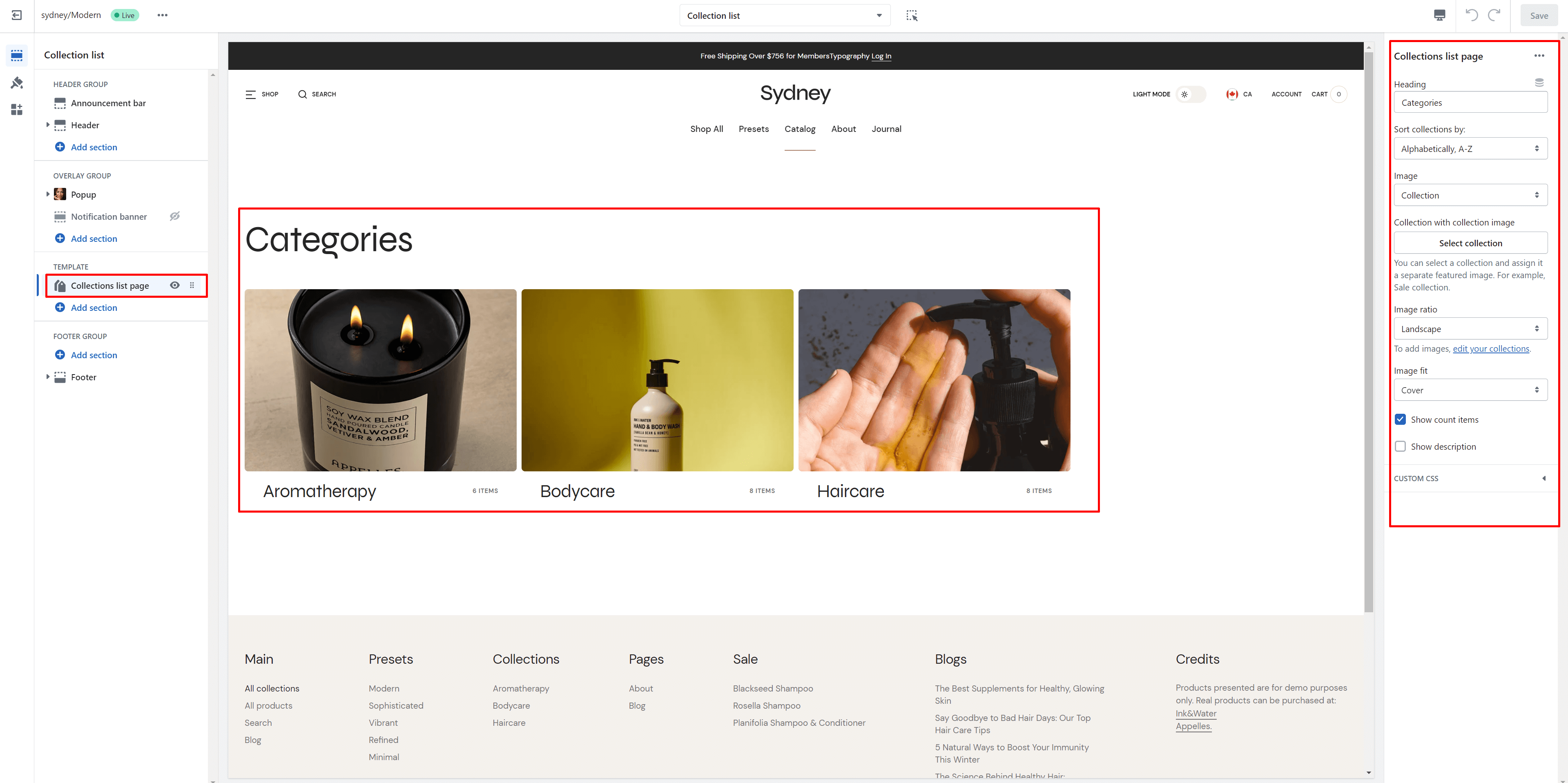
Collections List
Displays a list of all collections

- Heading field sets a header section.
- Sort collections by field filters the collection by the specified parameters.
- Image field allows you to choose cover for collections items.
- Collection with collection image field allows you to select a collection and assign it a separate featured image.
- Image ratio field allows you to choose the orientation of pictures for cards.
- Image fit field allows you to choose the fit of pictures for cards.
- Show count items enables the display of the products amount.
- Show description enables the display of the collection description.

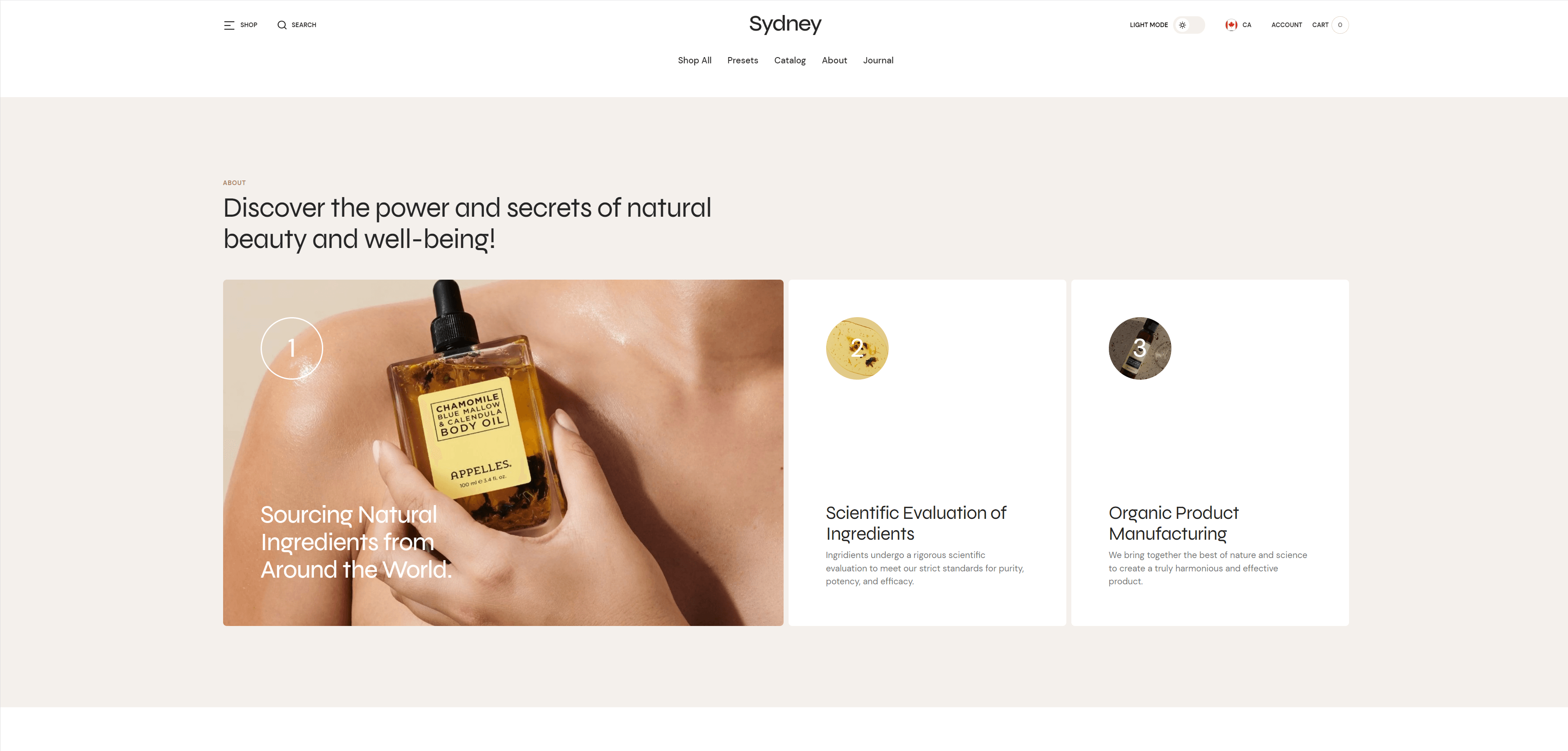
About

Carousel
Allows you to add slides and customize them.

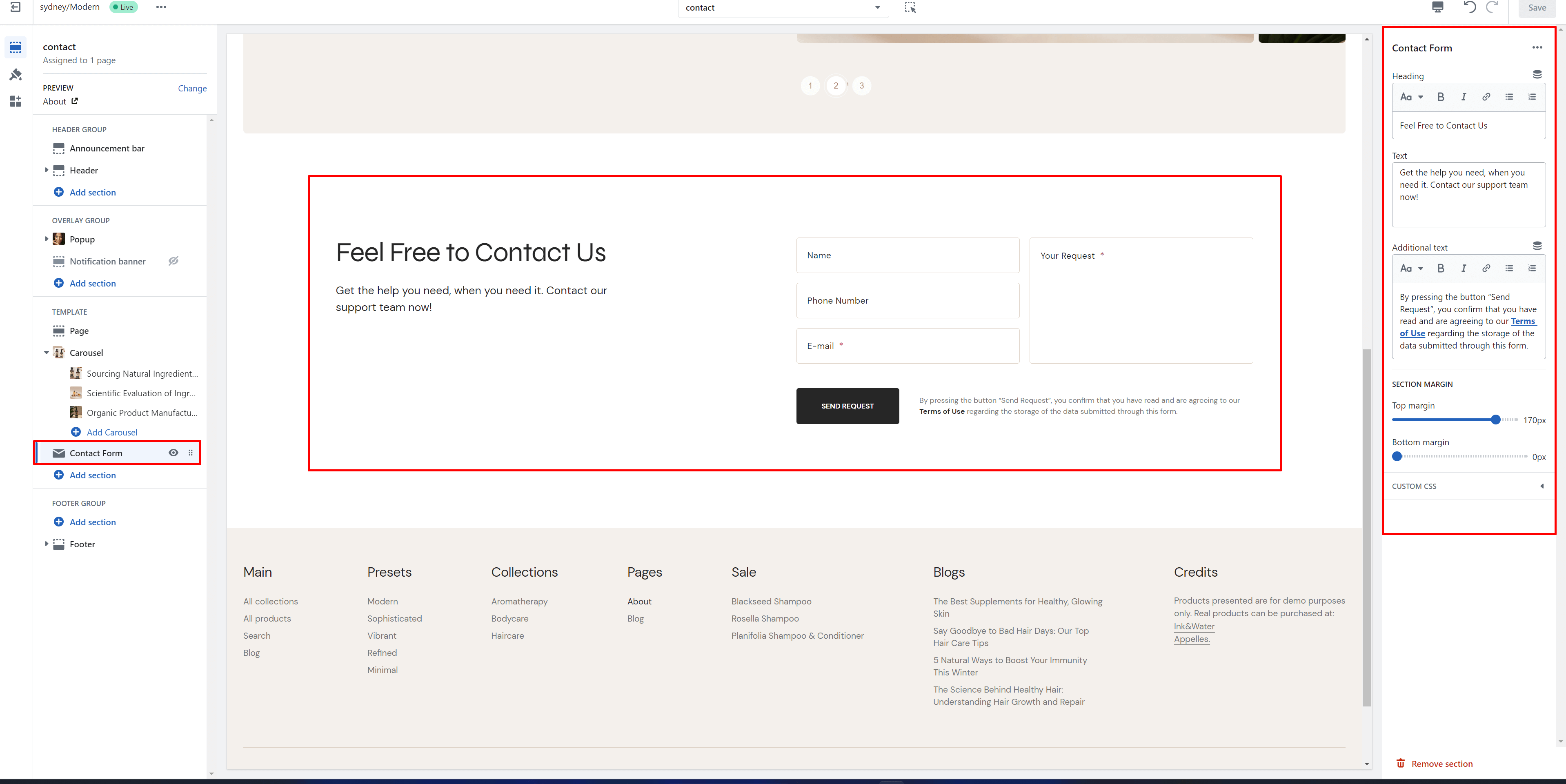
Contact Form
- Heading allows you to set a heading for the section.
- Text allows you to set a text for the section.
- Additional text field adds a title to the right of the button.

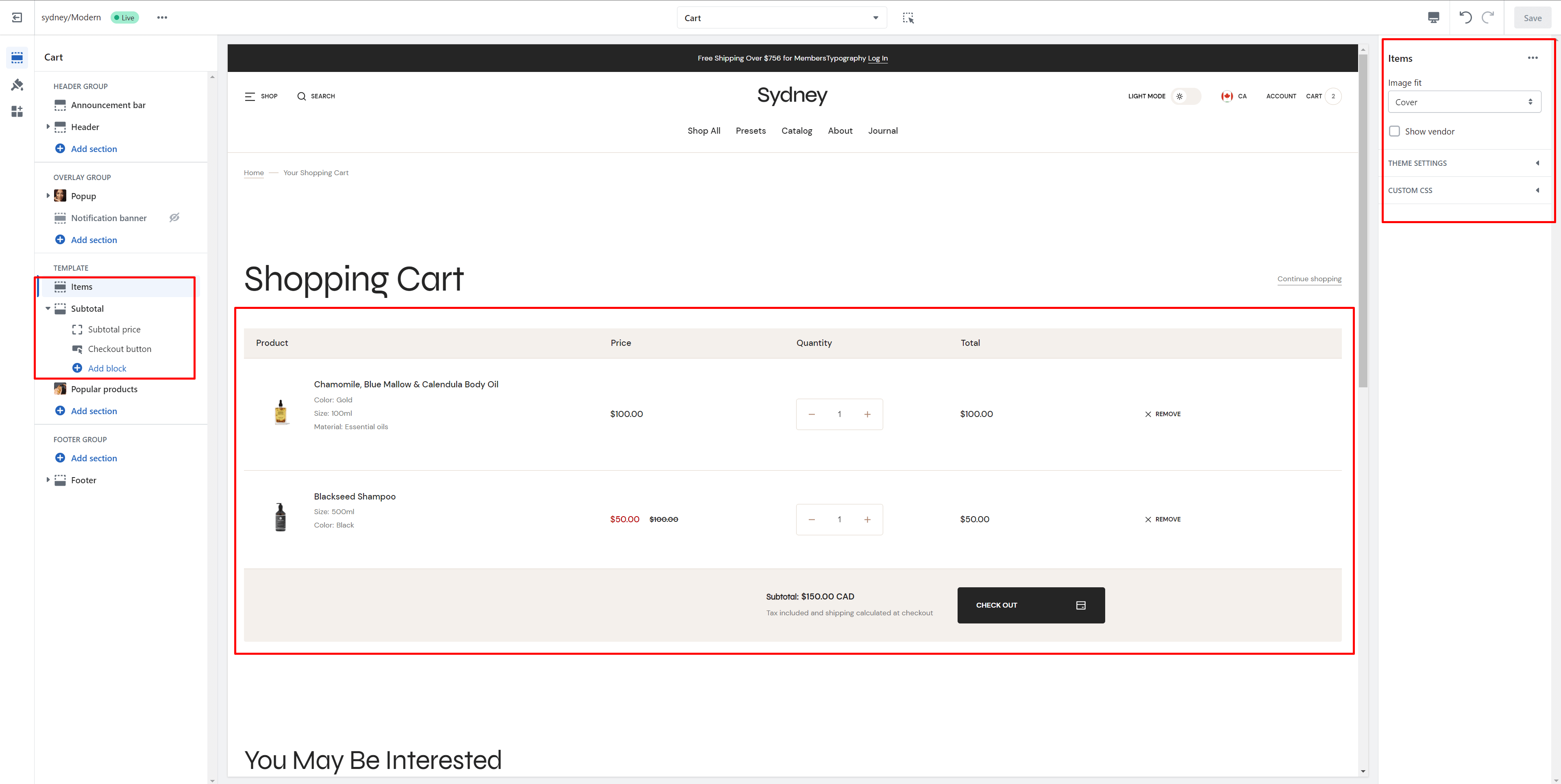
Cart

- Image fit field allows you to choose the fit of pictures for cards.
- Show vendorenables the display of the vendor.
- Subtotal option Enable cart note field sets note.

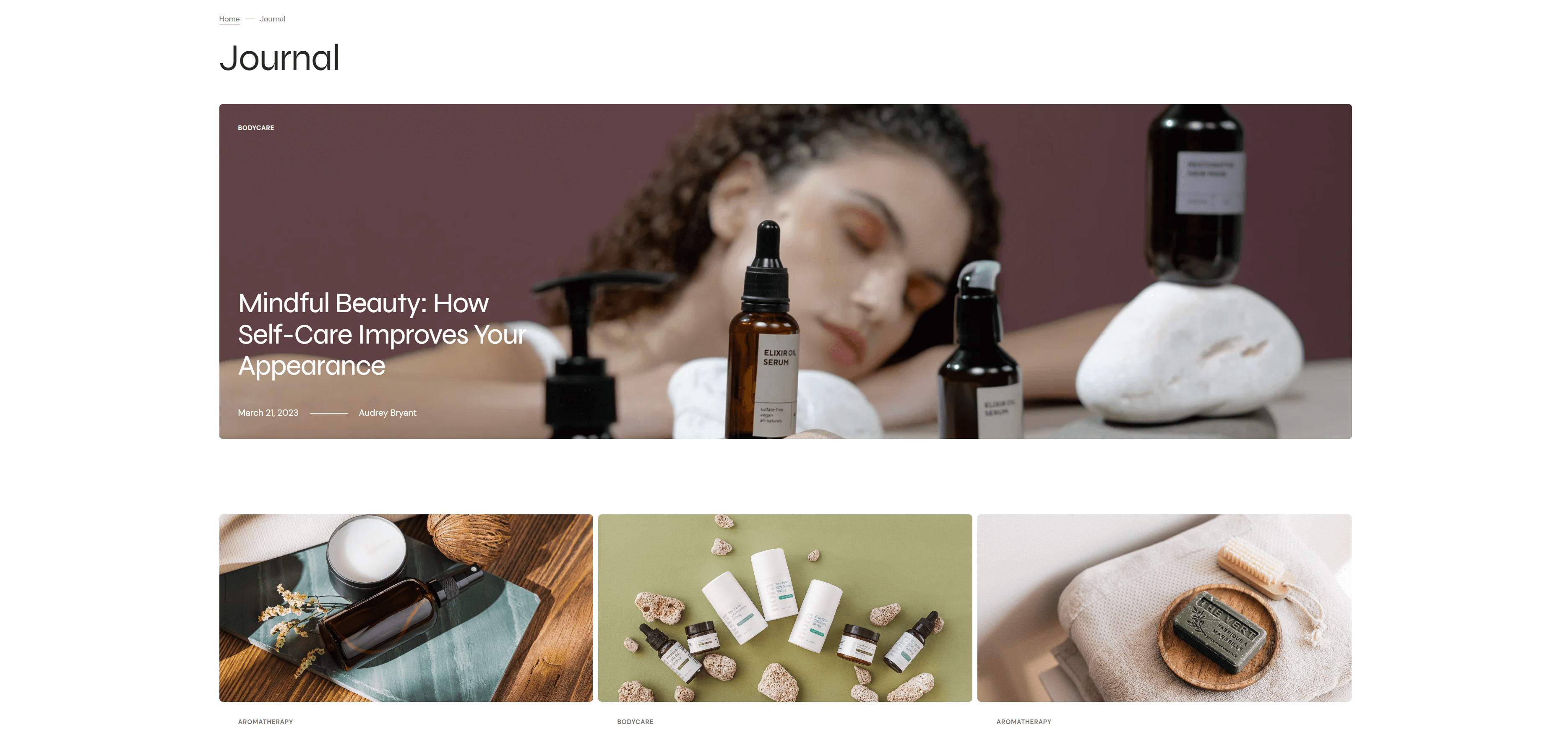
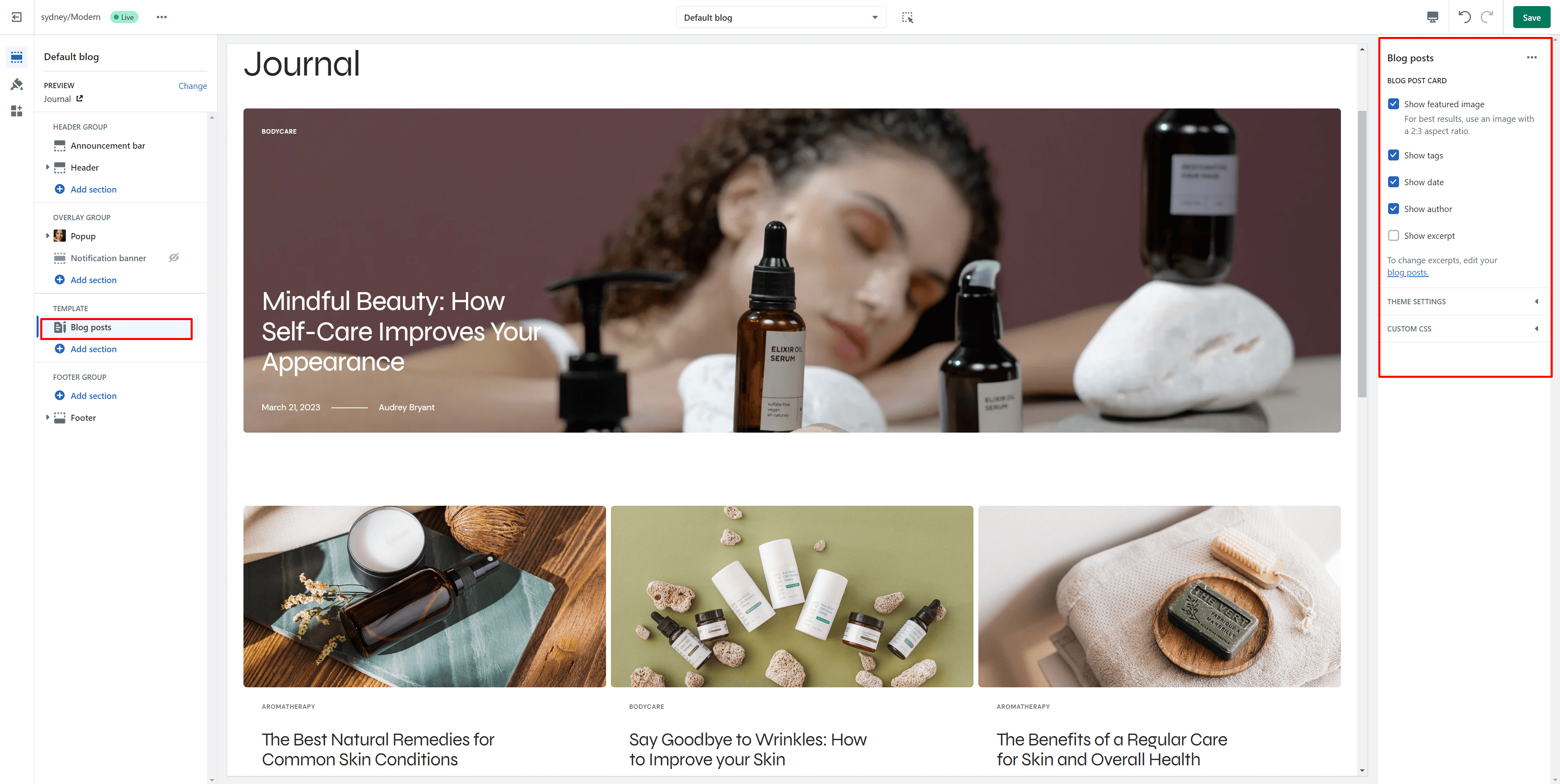
Blog

- Show featured image field enables the display of an image for the blog post.
- Show tags field enables the display of tags for the blog post.
- Show date field enables the display of the date for the blog post.
- Show author field enables the display of the author for the blog post.
- Show excerpt field enables the display of the excerpt for the blog post.

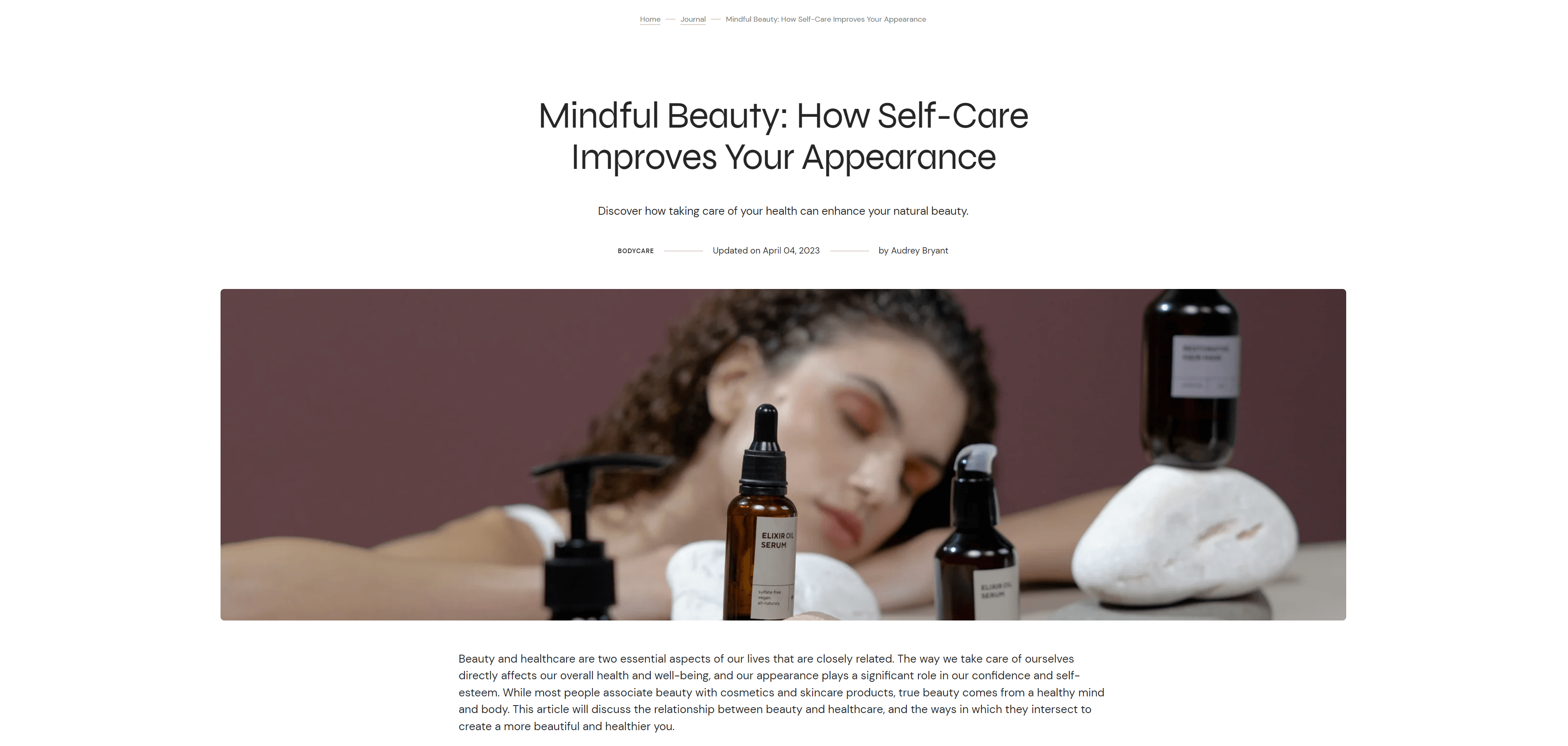
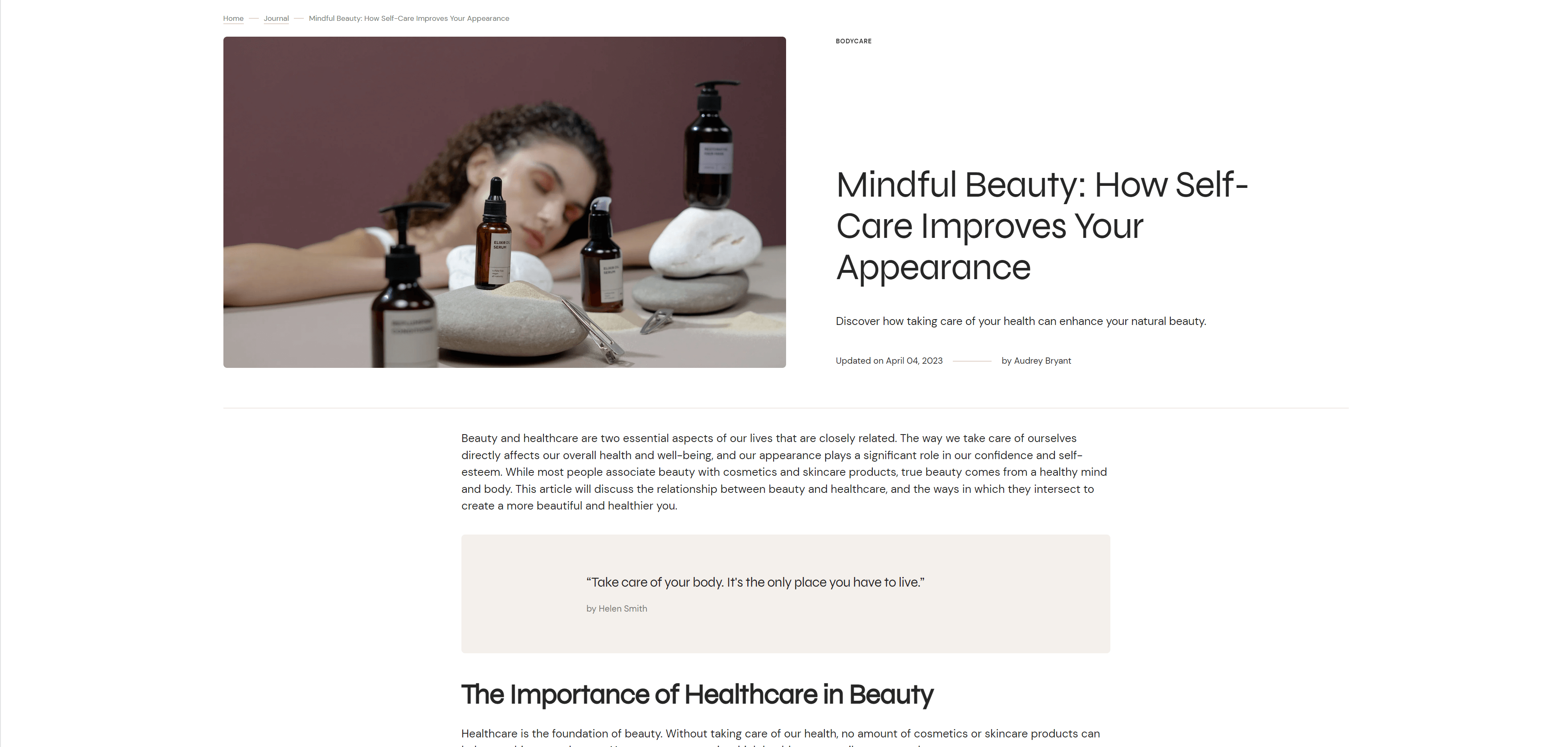
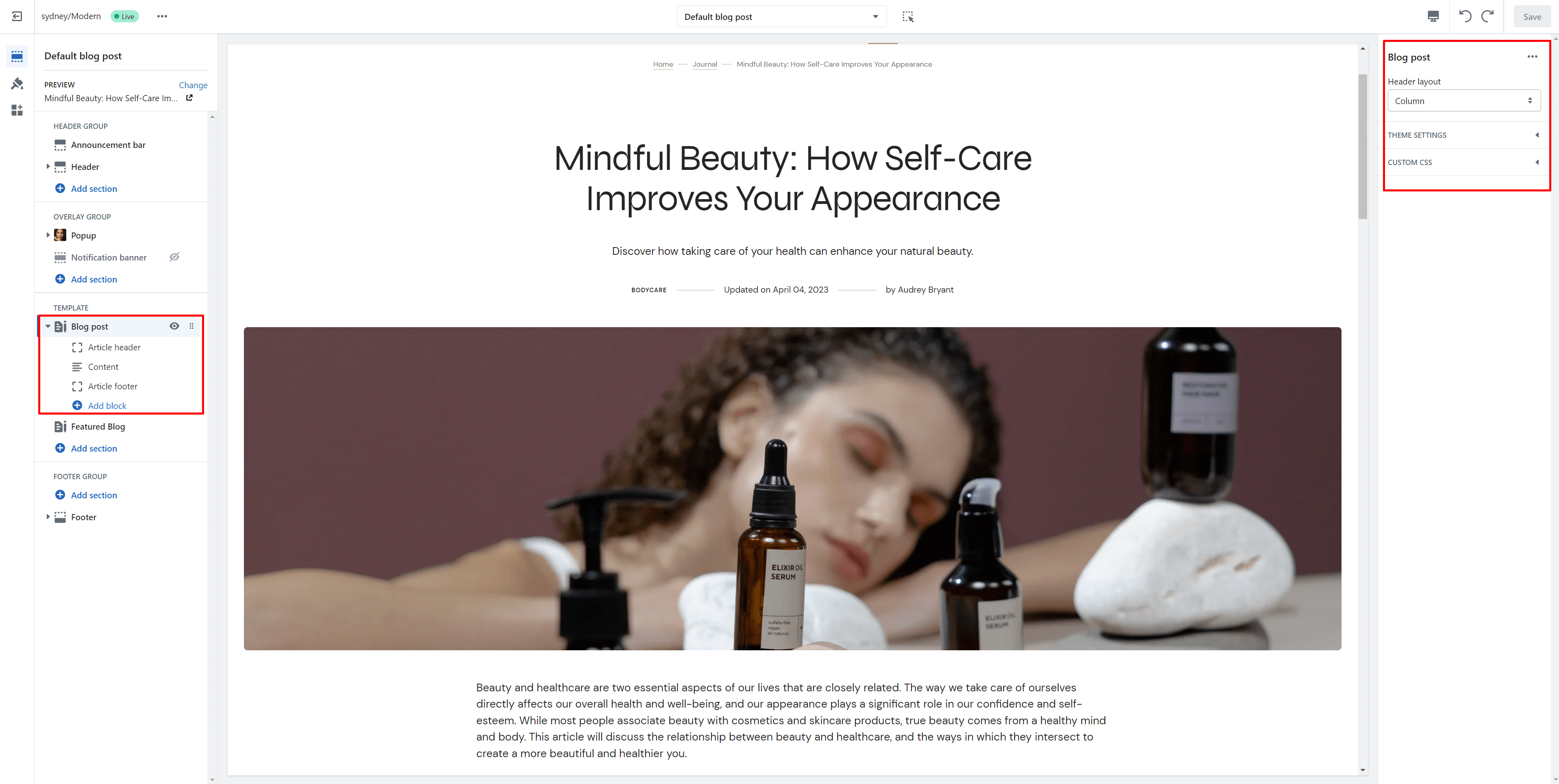
Blog Post


- Header layout allows you to select the location of the image.
- Block Article header option Show tags field enables the display of tags for the blog post.
- Block Article header option Show excerpt field enables the display of the excerpt for the blog post.
- Block Article header option Show date field enables the display of the date for the blog post.
- Block Article header option Show author field enables the display of the author for the blog post.
- Block Article header option Image author field allows you to set an image.
- Block Article header option Featured image height field allows you to select an image ratio.
- Block Article footer option Show date field enable date for blog post.
- Block Article footer option Show author field enable author for blog post.
- Block Article footer option Image author field allows you to set an image.
- Block Article footer option Share allows enable links from the list.

Support
You can ask any questions about the theme and our support agent will help you within 24 hours on business days.
Visit Help Center View Terms & Conditions



